5 maneiras de melhorar a experiência de uso do site
A pesquisa é como uma conversa entre o usuário e o sistema: o usuário expressa sua necessidade de informação como uma consulta e o sistema expressa sua resposta como um conjunto de resultados. A pesquisa é uma atividade fundamental e um elemento crítico da criação de um site com conteúdo pesado.
Neste artigo, gostaria de compartilhar cinco dicas que ajudarão você a melhorar o UX de pesquisa.
1. Coloque a caixa de pesquisa onde os usuários esperam encontrá-lo
Não é bom quando os usuários precisam procurar uma caixa de pesquisa porque ela não se destaca e não é fácil de detectar.
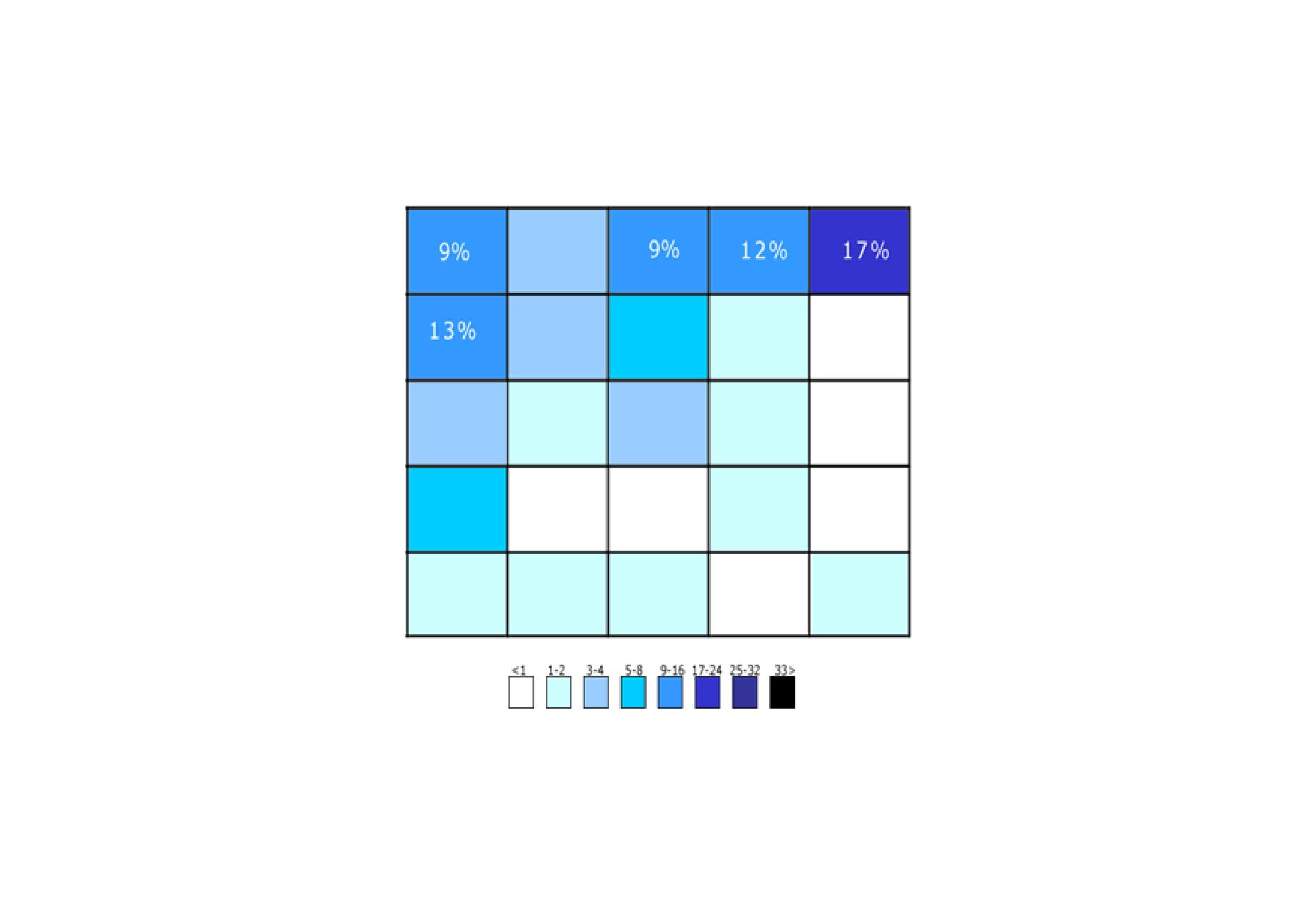
O gráfico que você vê abaixo foi retirado de um estudo de A. Dawn Shaikh e Keisi Lenz: mostra a posição esperada do formulário de pesquisa do site em uma pesquisa com 142 participantes. O estudo descobriu que o local mais conveniente para a maioria dos usuários é a parte superior esquerda ou a área superior direita de uma página em seu site.
As áreas em que os participantes esperavam que a pesquisa fosse encontrada. O canto superior direito ainda é o primeiro lugar em que os usuários esperam encontrar uma pesquisa.
Assim, coloque uma caixa de pesquisa na área superior direita ou superior do layout e você terá certeza de que os usuários encontrarão onde eles esperam.
Idealmente, a caixa de pesquisa deve caber no design geral do site e ainda assim conseguir se destacar um pouco quando os usuários precisarem.
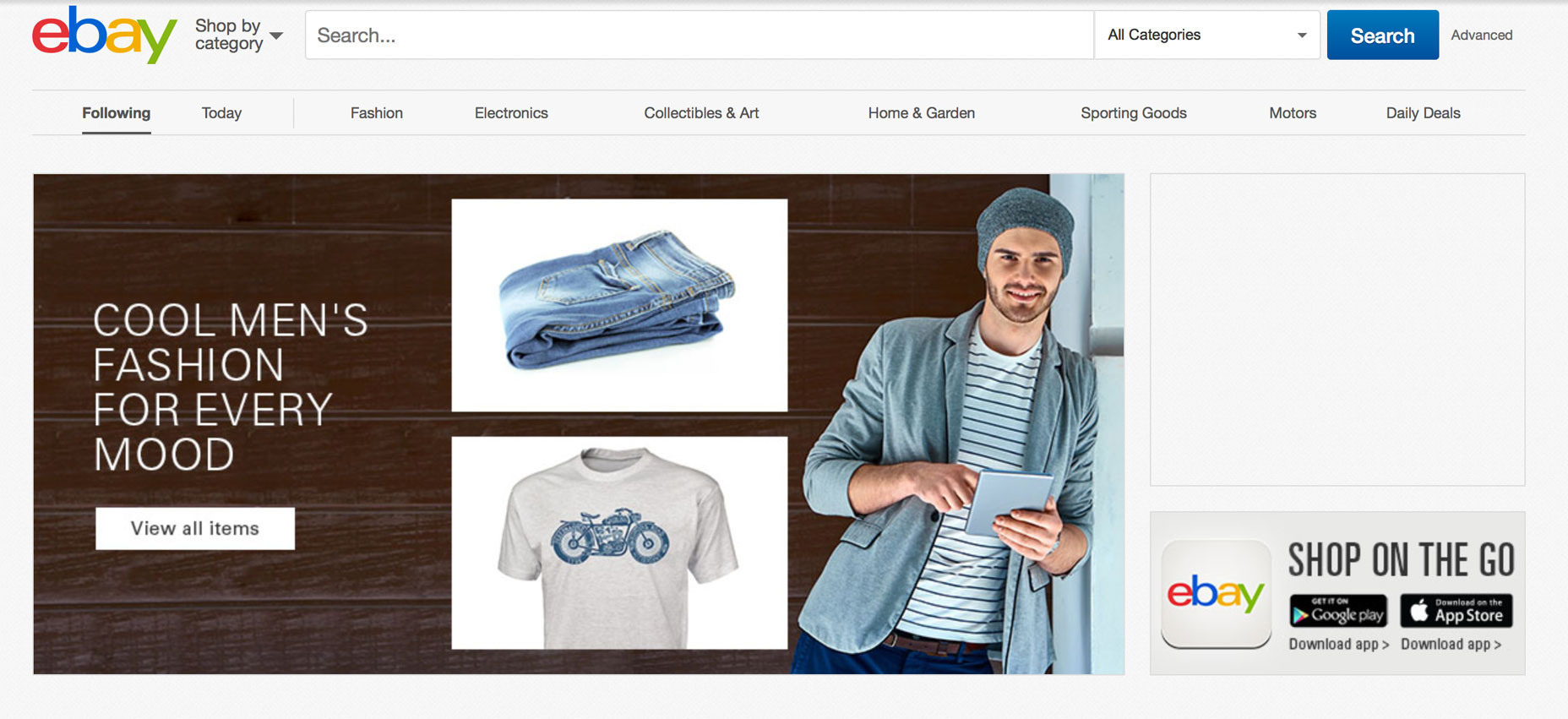
Quanto mais conteúdo você tiver, mais proeminentemente você deseja exibir seu recurso de pesquisa. Se a pesquisa for essencial para seu site (por exemplo, seu site é uma loja de comércio eletrônico), use bastante contraste para que o campo e o ícone se destaquem do plano de fundo e dos elementos ao redor.
A pesquisa é um dos recursos mais importantes do eBay. Observe a cor contrastante para o botão "Search" na página inicial do ebay
2. Use um tamanho de campo adequado para o campo de entrada de pesquisa
Tornar o campo de entrada muito curto é um erro comum entre os web designers. Quando os usuários digitam consultas longas, apenas uma parte do texto fica visível por vez, o que significa uma má usabilidade, pois os usuários não podem revisar e editar facilmente a consulta. Na verdade, quando a caixa de pesquisa tem um número limitado de caracteres visíveis, os usuários são forçados a usar consultas curtas e incompletas, porque consultas mais longas seriam difíceis de ler.
Se os campos de entrada forem dimensionados de acordo com a entrada esperada, eles são mais fáceis de ler e interpretar para os usuários. Uma regra é ter uma entrada de texto de 27 caracteres (esse tamanho acomoda 90% das consultas).
3. Deixe claro o que os usuários podem pesquisar
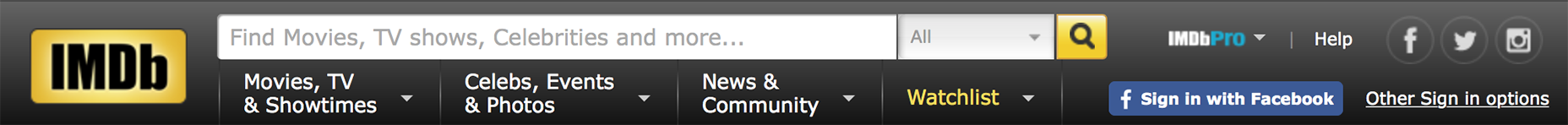
É uma boa ideia incluir uma consulta de pesquisa de amostra no campo de entrada para sugerir aos usuários o que é possível pesquisar. O HTML5 facilita a inclusão de texto como marcador de posição dentro do campo de entrada. Se o usuário puder pesquisar vários critérios, use o padrão de dicas de entrada para explicar (veja o exemplo da IMDb abaixo). Mas certifique-se de limitar sua sugestão a apenas algumas palavras, caso contrário, você aumentará a carga cognitiva.
4. Não apague a consulta dos usuários após eles acessarem o botão 'Search'
Mantenha a consulta de pesquisa original. A reformulação de consultas é um passo crítico em muitas jornadas de informação. Se os usuários não encontrarem o que estão procurando na primeira tentativa, eles poderão querer pesquisar novamente usando uma consulta um pouco diferente. Para facilitar, deixe o termo de pesquisa inicial na caixa de pesquisa para que não precisem redigitar toda a consulta novamente.
5. Use um mecanismo de sugestão automática
Pesquisas do Nielsen Norman Group descobriram que os usuários típicos são muito pobres na formulação de consultas: se eles não obtiverem bons resultados na primeira tentativa, tentativas posteriores de pesquisa raramente serão bem-sucedidas. Na verdade, os usuários geralmente desistem logo após a primeira tentativa negativa. No entanto, é possível melhorar essa situação usando um mecanismo de auto-sugestão. Mecanismos de sugestão automática ajudam os usuários a encontrar uma consulta adequada, tentando predizer isso com base nos caracteres inseridos. Quando esse mecanismo funciona bem, ajuda os usuários a articular consultas de pesquisa melhores. Aqui estão algumas coisas para lembrar ao incorporar o mecanismo de sugestão automática em seu site:
- Certifique-se de que as sugestões automáticas são úteis. Sugestões automáticas mal concebidas podem confundir e distrair os usuários. Portanto, use correções automáticas de ortografia, reconhecimento de palavras raiz e previsão de texto para melhorar a ferramenta.
- Forneça sugestões automáticas o mais rápido possível, como depois que o terceiro caractere for inserido. Isso fornecerá valor imediato e reduzirá o esforço de entrada de dados do usuário.
- Mostrar menos de 10 itens sugeridos (e sem uma barra de rolagem) para que as informações não sejam esmagadoras. Permitir que os usuários naveguem entre os itens que estão usando um teclado.
- Destaque as diferenças entre as informações inseridas e as informações sugeridas (por exemplo, o texto de entrada tem um peso padrão, enquanto os termos sugeridos têm peso em negrito).
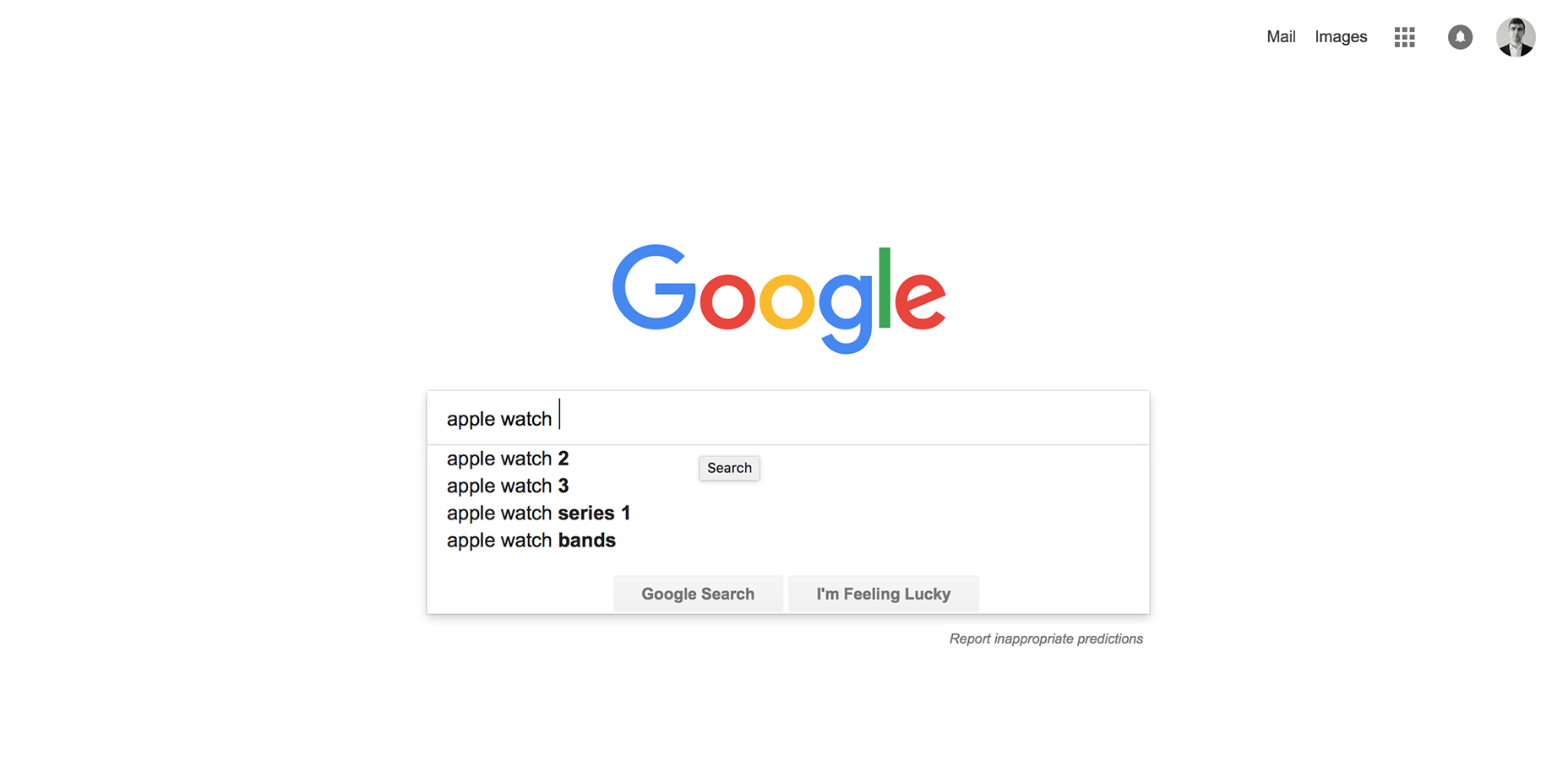
As pesquisas do Google dominaram esse padrão, tendo sido implementado desde 2008.
Conclusão
A pesquisa é um elemento crítico da construção de um site lucrativo. Os usuários esperam experiências suaves ao descobrir e aprender sobre as coisas e, normalmente, fazem avaliações muito rápidas sobre o valor do site com base na qualidade de um ou dois conjuntos de resultados de pesquisa. Um excelente recurso de pesquisa deve ajudar os usuários a encontrar o que desejam de maneira rápida e fácil.