40+ Freebies de sexta-feira
De vez em quando todos nós ficamos sem ideias. É uma experiência estressante e frustrante. E não é coincidência que muitas vezes vem no final de uma longa semana de trabalho.
No entanto, sexta-feira é um ótimo dia para terminar os projetos, inspirar e deixar essas ideias se infiltrarem no fim de semana a tempo de um começo produtivo para a semana seguinte.
Então, para ajudá-lo a terminar o trabalho desta semana e se preparar para a próxima semana, reunimos uma lista de ótimos brindes. A maioria é destinada a designers e desenvolvedores, mas há muito aqui para os blogueiros também.
Então mergulhe, reinspirue e vamos terminar a semana com estilo.
Caixa PSD e-cover
Promover um produto pode ser a parte mais importante do processo de venda. Então, para a sua próxima promo, esta capa eletrônica do PSD pode ser a resposta que você está procurando.
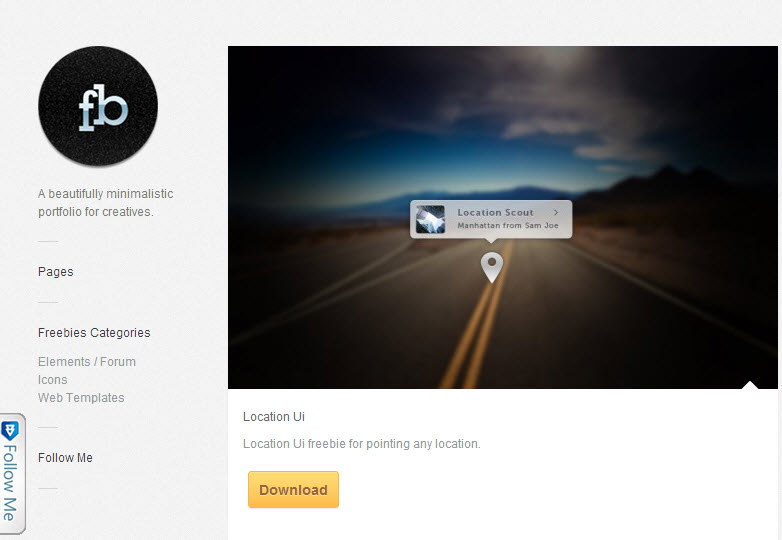
IU de localização do PSD
Em um mundo onde encontrar alguém ou algo se tornou uma tarefa fácil graças à tecnologia GPS, o próximo passo não é como localizar nada, mas como mostrar essa localização. Para aqueles que criam aplicativos baseados em GPS, aqui está um PSD para inspirar você.
Comutador PSD
A funcionalidade simples de um switch pode ser bastante útil para humanizar uma interface. Então, esse PSD pode ser o que você está procurando.
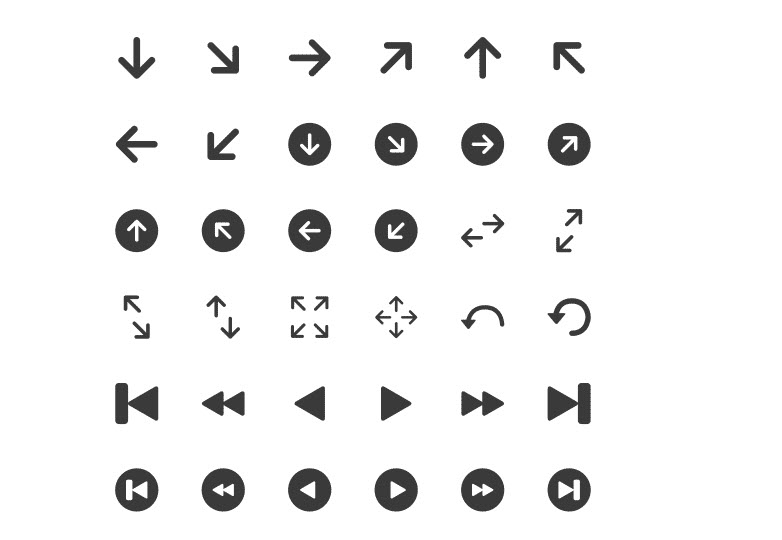
Ícones minimalistas
Os ícones minimalistas são sempre úteis quando o espaço é um pouco limitado. Este é um ótimo conjunto gratuito.
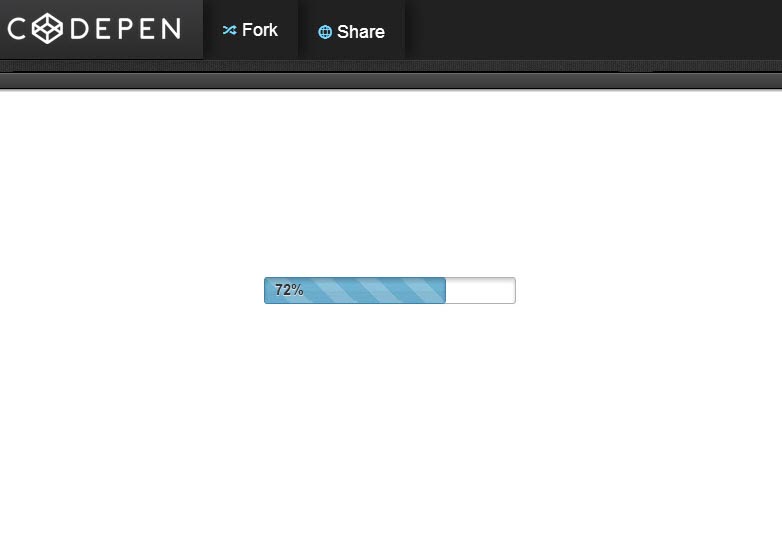
Barra de progresso CSS3 com jQuery
As barras de progresso fornecem ao usuário uma referência visual de quanto de uma ação foi concluída. Este ótimo exemplo pode ser perfeito para o seu próximo projeto.
Barra de navegação da interface do usuário CSS3
A navegação é tão importante quanto o seu conteúdo. Essa barra de navegação bem projetada é ótima para informar aos usuários onde eles estão no seu site.
Fluxo: plugin jQuery para criar carrosséis
Este plugin jQuery permite que você mostre carrosséis de maneiras bem diferentes, além do estilo clássico. Estilos como um carrossel circular e um vertical estão incluídos.
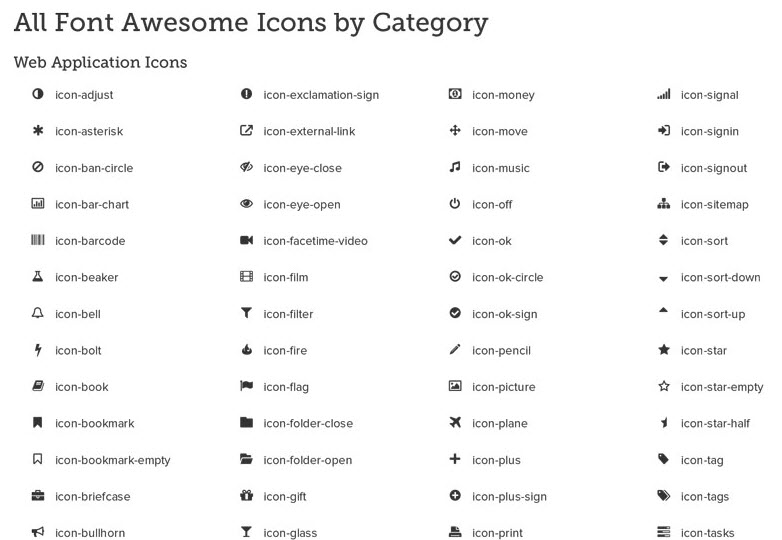
Ícones impressionantes para WordPress
Esses grandes ícones pequenos vêm como uma fonte; originalmente desenvolvido para o Twitter Bootstrap, eles chegaram agora ao WordPress, permitindo-nos adicionar esses ícones como se fossem letras.
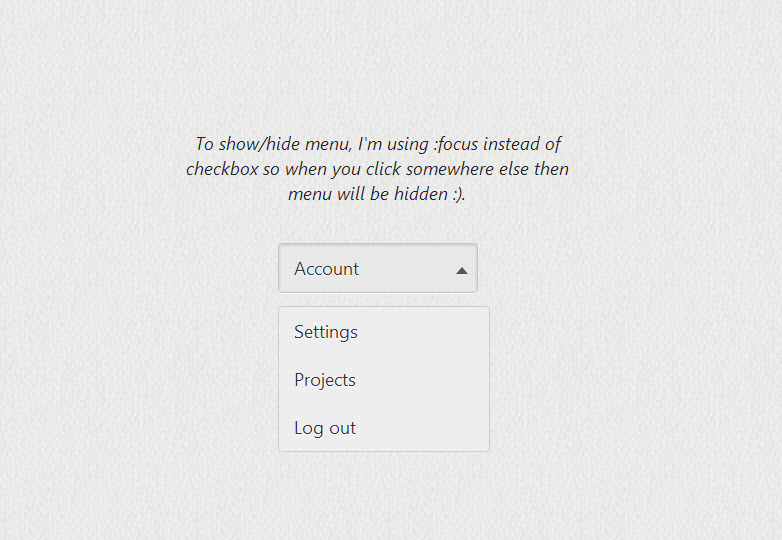
Menu suspenso CSS
A maioria dos dropdowns que podemos ver em um site é feita com listas HTML ou jQuery, mas desta vez é feito usando um seletor CSS (: focus), a mesma funcionalidade usando apenas CSS.
Ícones Bluetron
Um grupo de 40 ícones destinados a aplicativos de desktop. Eles estão disponíveis como PNGs no tamanho 256px.
Layout da grade: tema responsivo do WordPress
Um tema criado com uma ampla gama de opções, é responsivo para funcionar em qualquer tamanho de tela.
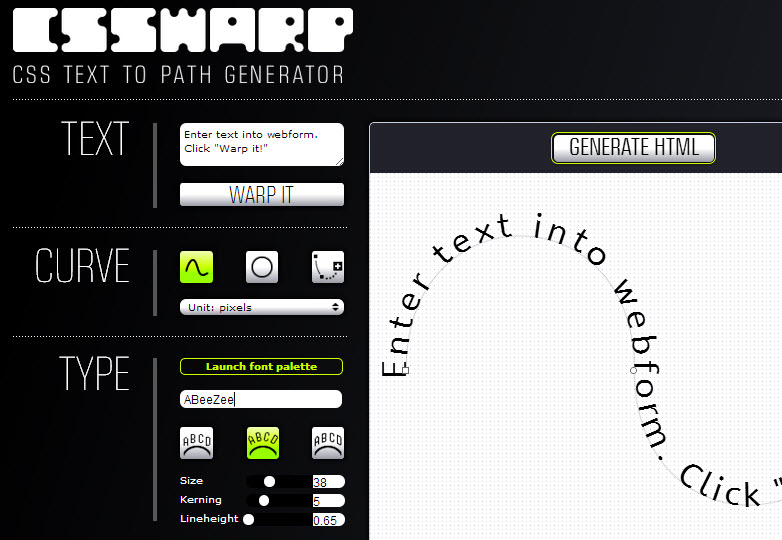
CSSWarp
Essa ferramenta permite que você curve o texto ao longo de um caminho bezier e exporte o HTML para uso em seu site.
Botões PSD 3D
Um PSD contendo botão 3D com 3 estados: normal, passar e pressionado.
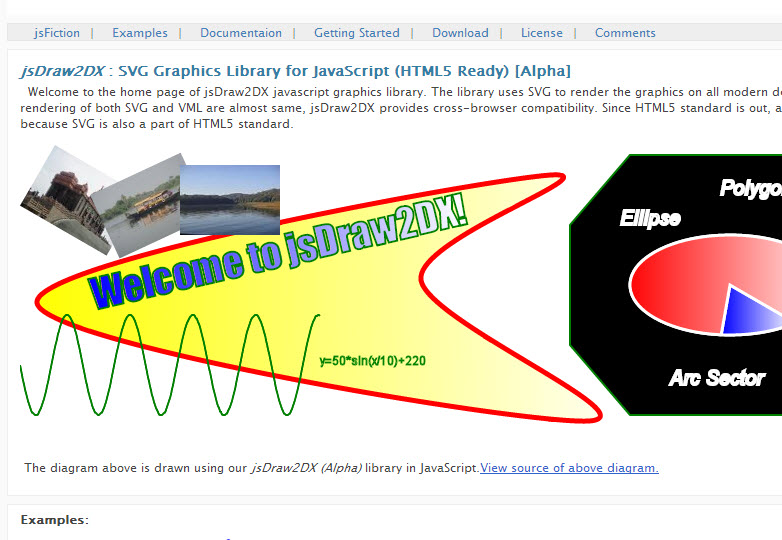
jsDraw2DX: biblioteca gráfica para JavaScript
Concebida como uma biblioteca orientada a objetos e um sistema de coordenadas de dimensionamento, essa biblioteca permite criar gráficos SVG.
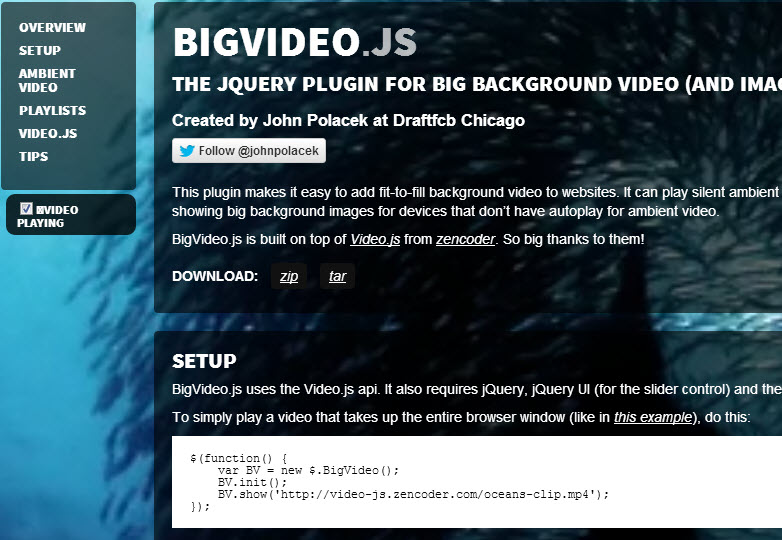
BigVideo.js
Às vezes as imagens ainda não são suficientes, este plugin jQuery permite que você use vídeos enormes como imagens de fundo.
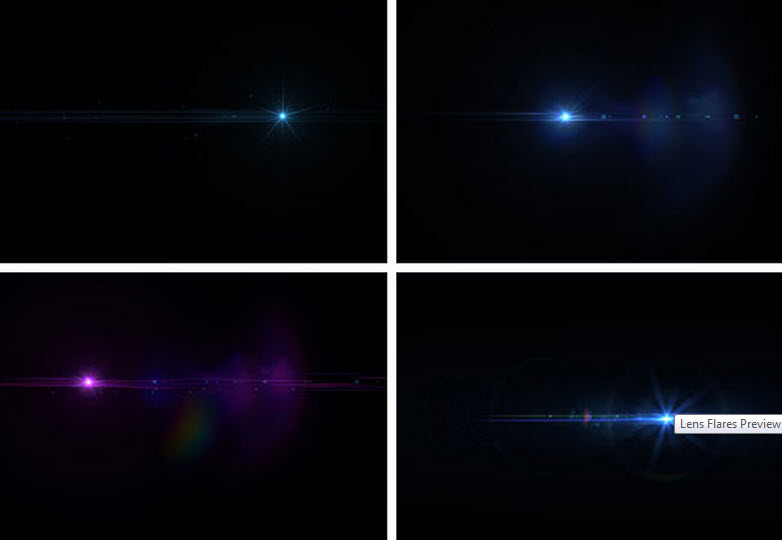
Lens Flare: imagens transparentes de alta resolução
Este pacote contém 50 flares de lentes diferentes.
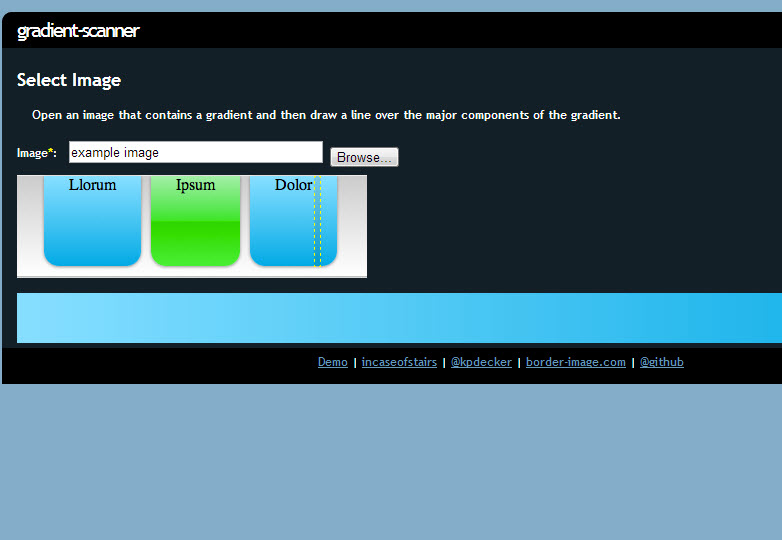
Scanner de gradiente
Uma ferramenta projetada para digitalizar, analisar e transformar gradientes de imagem em classes CSS prontas para serem usadas em qualquer projeto.
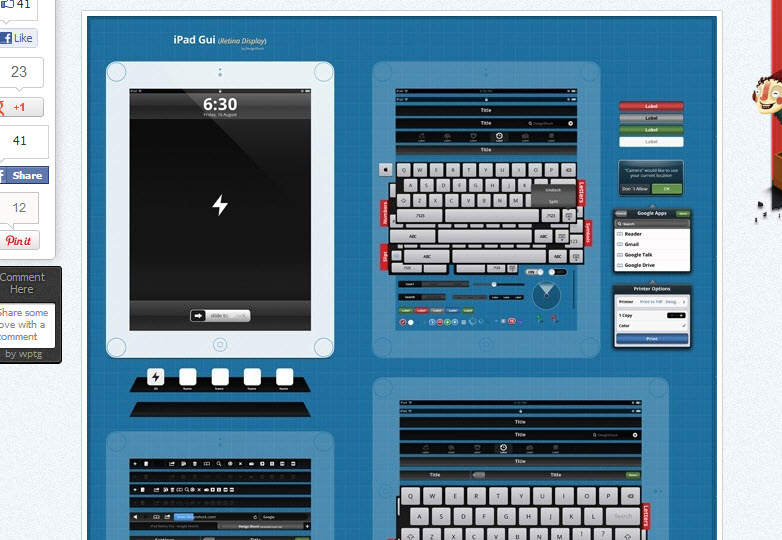
Pacote GUI do iPad (tela retina)
Procurando por alguns elementos GUI para seus projetos do iPad? Bem, aqui está um pacote completo com todos os elementos que você precisa para criar uma incrível GUI do iPad.
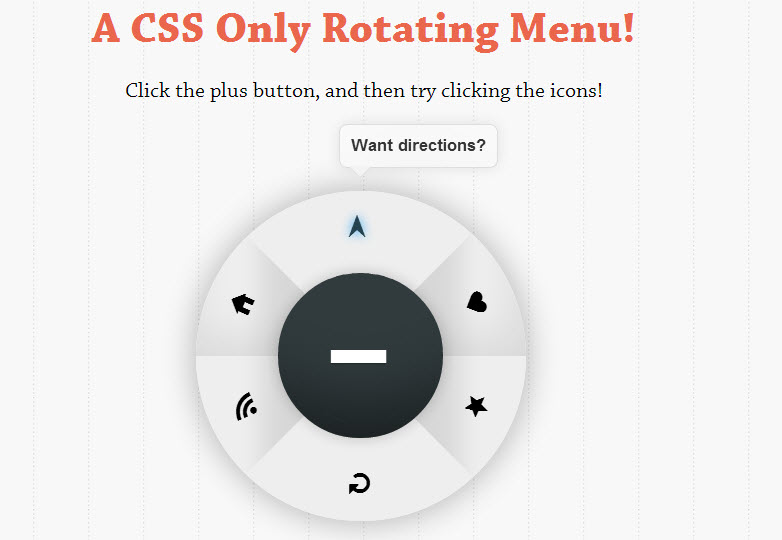
Menu rotativo CSS
Como criar um menu rotativo, esse menu foi criado usando apenas transformações CSS e CSS3 e transições. Adicione um menu interessante e atraente para o seu site.
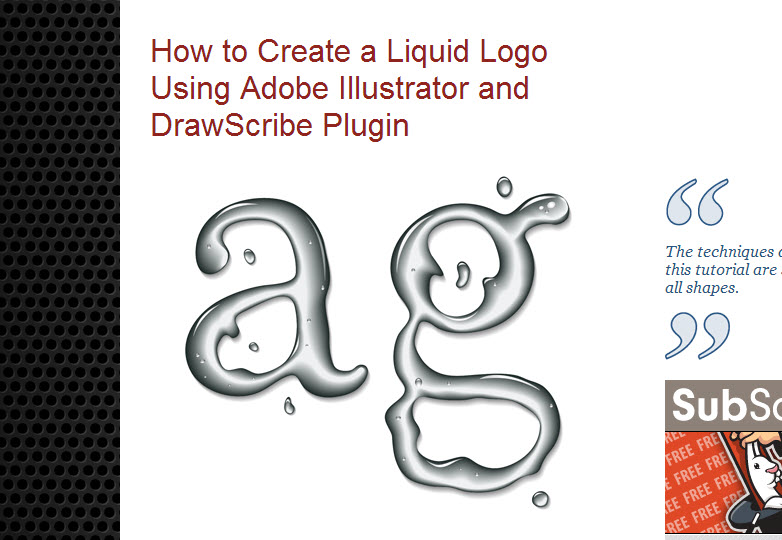
Efeito de texto líquido
Para todos os ilustradores, aqui está um tutorial sobre como criar um efeito líquido em qualquer texto ou forma usando o Adobe Illustrator.
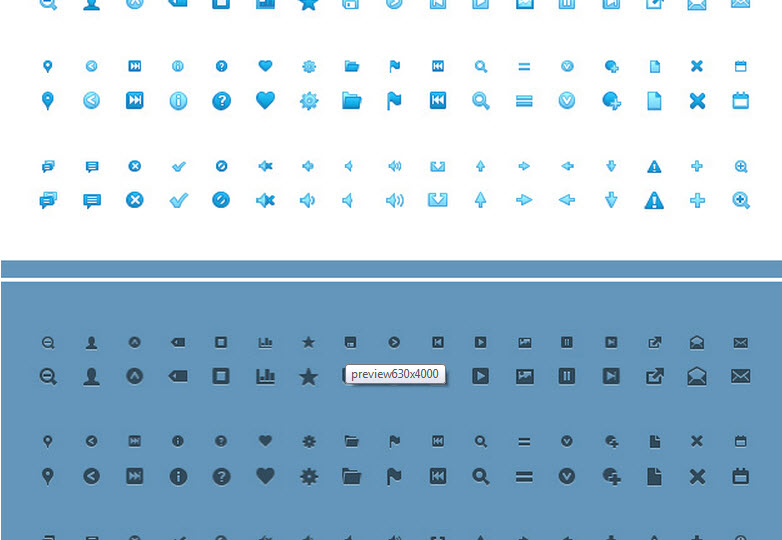
Pixel perfeito mini ícones
Precisa de ícones para seu aplicativo? Bem, esta enorme coleção, cerca de 1325 ícones, poderia ser a resposta.
Pré-visualização do post público
De tempos em tempos, os blogueiros precisam da aprovação de alguém, algo bastante normal. Mas o que acontece quando essa pessoa não tem as permissões corretas? Este plug-in resolve o problema criando uma visualização pública que pode ser compartilhada on-line.
Pesquisa por voz em HTML5
Adicione uma opção de pesquisa por voz e aumente o número de usuários que pesquisam em seu site.
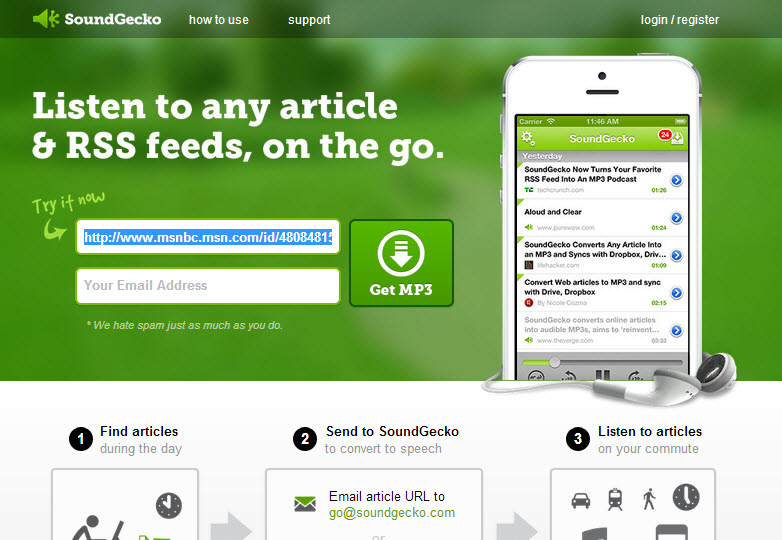
SoundGecko
Ouça artigos e feeds RSS em qualquer lugar, através do seu dispositivo móvel.
Pesquisa ao vivo Ajaxy
Adicione uma pesquisa de site ao vivo com resultados na mesma página.
Captura ao vivo
Este aplicativo de captura de tela lançado como GNU GPL permite que os usuários capturem a tela de várias formas, desde capturas em tela cheia até capturas de tamanho fixo, e também há a opção de fazer capturas à mão livre.
Rolagem
Se o seu site for um site de uma página, o scrollorama poderá fornecer uma maneira interessante de navegar nele.
Bootsnipp
O Bootsnipp tem alguns elementos interessantes prontos para serem adicionados ao seu site, a única coisa que você precisa fazer é copiar o código e colar.
Controle deslizante de vidro PSD
Às vezes, as interfaces de usuário precisam de controles deslizantes para permitir que os usuários aumentem ou diminuam o valor de algo dentro de um aplicativo; esse controle deslizante faz o truque de uma forma atraente.
Apague a luz com o Allofthelights.js
Este plugin jQuery permite aos usuários virar a página em preto, como se estivessem apagando as luzes para melhor visualização do vídeo. Este plugin funciona com qualquer vídeo iframe, também a cor pode ser alterada, permitindo que o site gire para qualquer cor desejada.
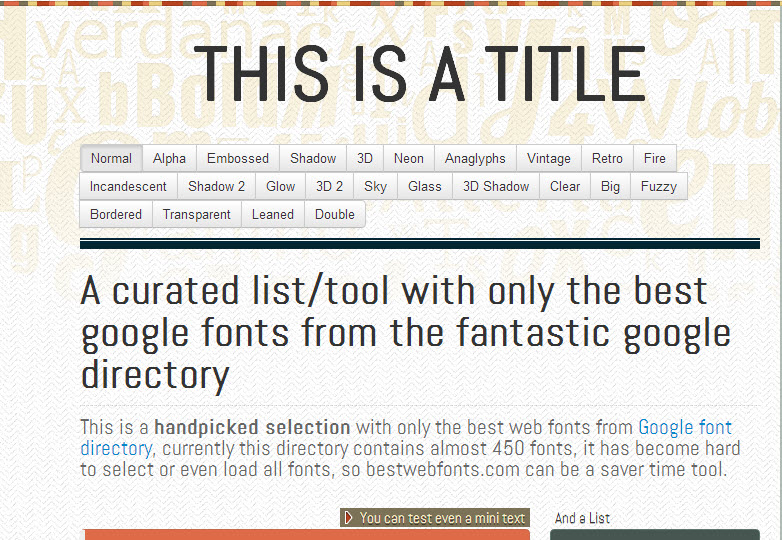
Melhores fontes da web
As melhores fontes da Web exibem as melhores fontes das fontes do Google na Web e permitem adicionar um dos 23 efeitos ao texto. Tanto a fonte quanto o efeito podem ser incluídos em qualquer projeto.
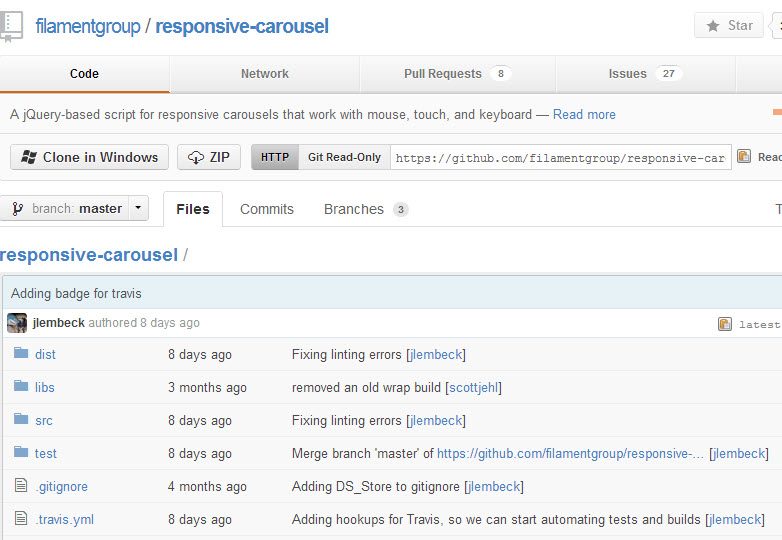
Carrossel responsivo
Um plugin jQuery para criar carrosséis responsivos, este plugin inclui inúmeros efeitos de transição e tem suporte a touchscreen.
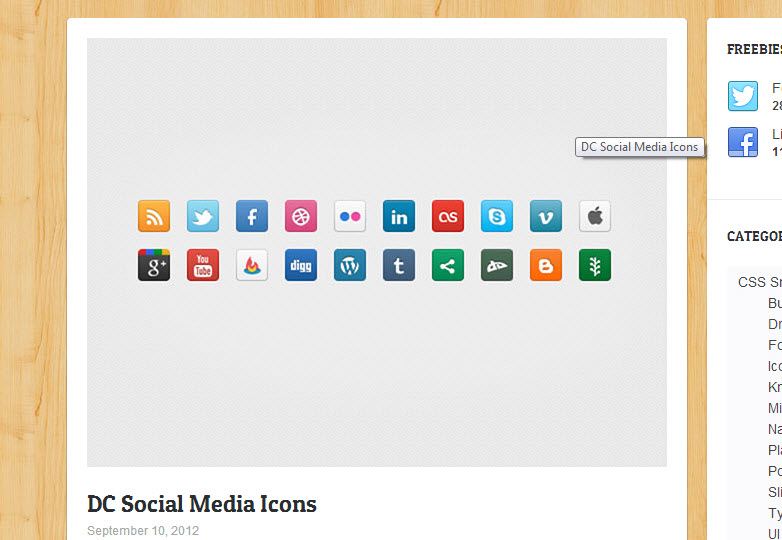
Ícones de mídia social
Um grupo de ícones para cobrir as redes de mídia social mais conhecidas, todos esses botões são PSDs, prontos para serem usados.
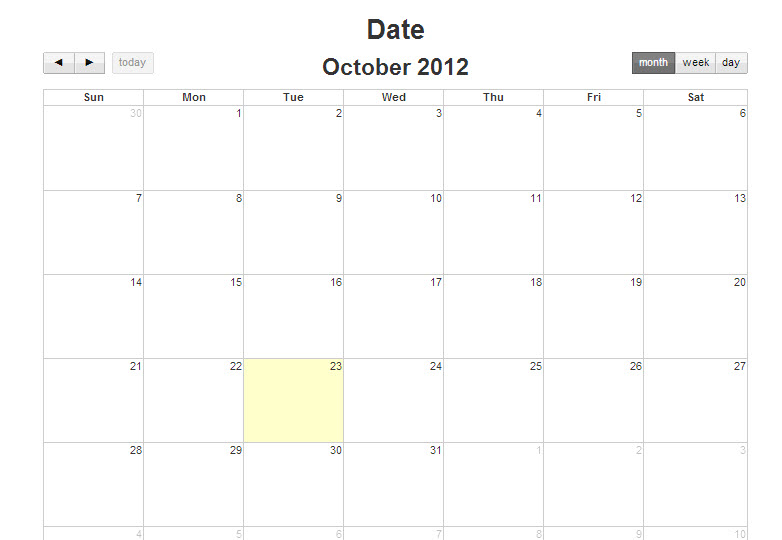
Calendário CSS
Criado usando CSS, este calendário é um ótimo lugar para começar a projetar seu aplicativo, apenas conecte os dados.
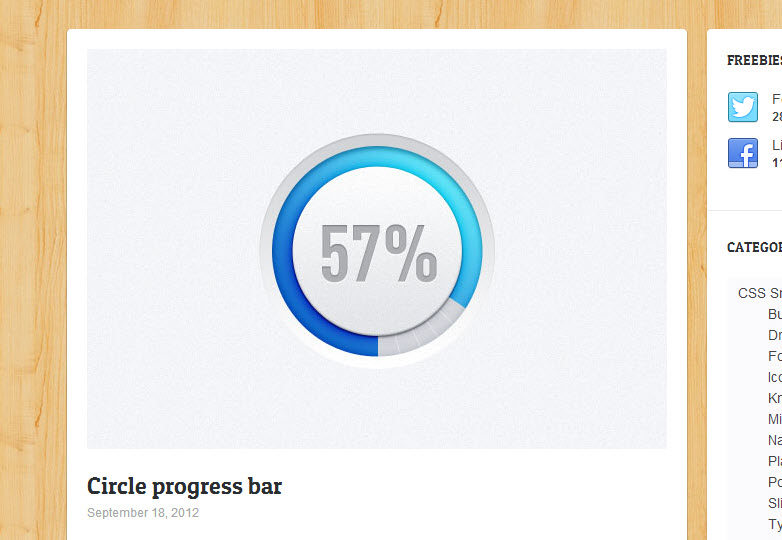
Barra de progresso circular
Barras de progresso são ótimas para dar ao usuário feedback sobre sua ação, este lindo exemplo é circular para uma mudança.
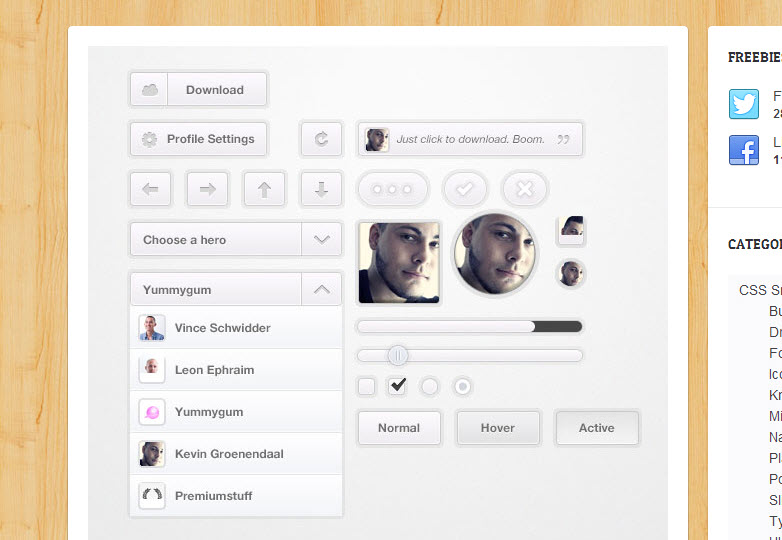
Interface do usuário Chiclet
Este conjunto de interface do usuário PSD vem carregado com elementos úteis prontos para serem incluídos em seu próximo projeto, com controles deslizantes, caixas de seleção e botões.
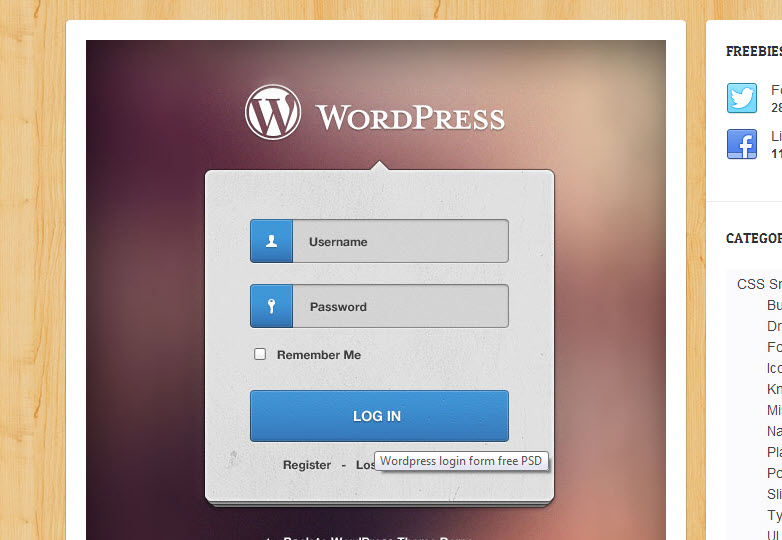
Formulário de login do WordPress
Às vezes, mudanças são necessárias e, para o formulário de login do WordPress, uma mudança pode ser bem recebida pelos seus assinantes.
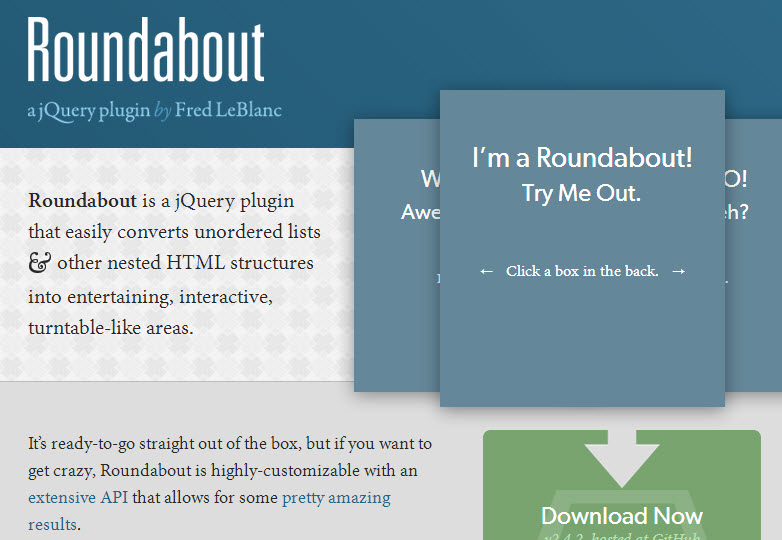
Rotunda
Este plugin jQuery permite a criação de controles deslizantes e transições de elementos interessantes, começando com listas simples ou estruturas HTML aninhadas.
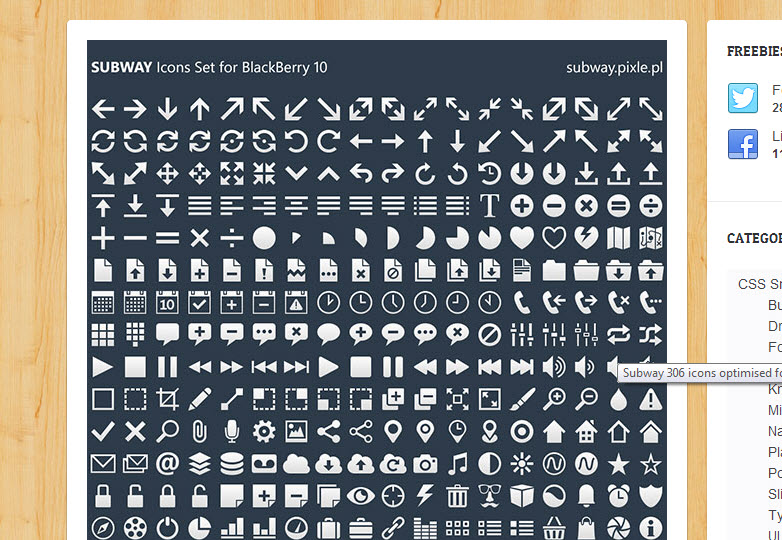
Conjunto de ícones do metrô
Este conjunto de ícones foi projetado como um conjunto perfeito de ícones otimizados para celulares, com cerca de 300 ícones lançados e .pngs.
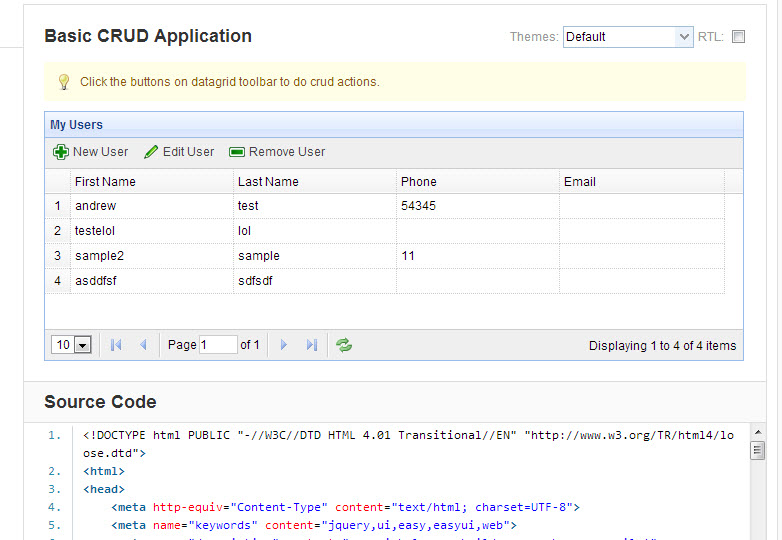
jQuery easy UI
O jQuery easy UI é um framework que permite a fácil criação de páginas web sem escrever uma única linha de código.
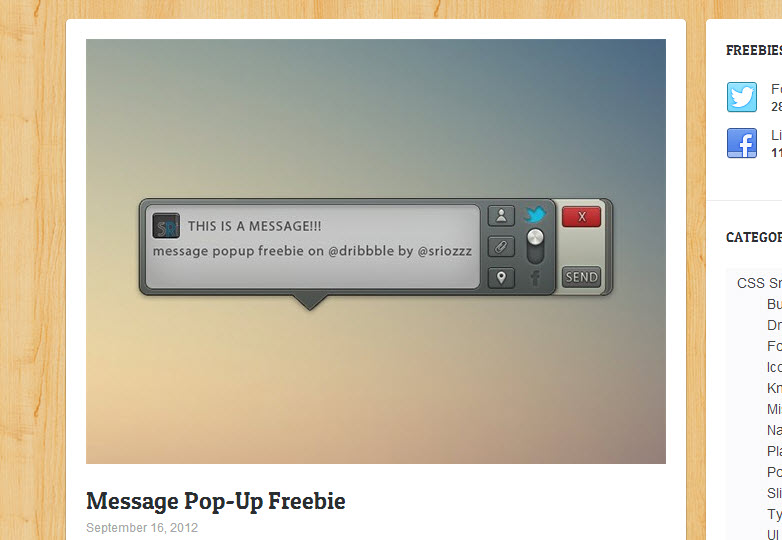
Mensagem PSD aparecer
Esse design pode ser bastante útil se você estiver implementando um sistema de bate-papo em seu site, oferecendo aos usuários uma opção de resposta rápida.
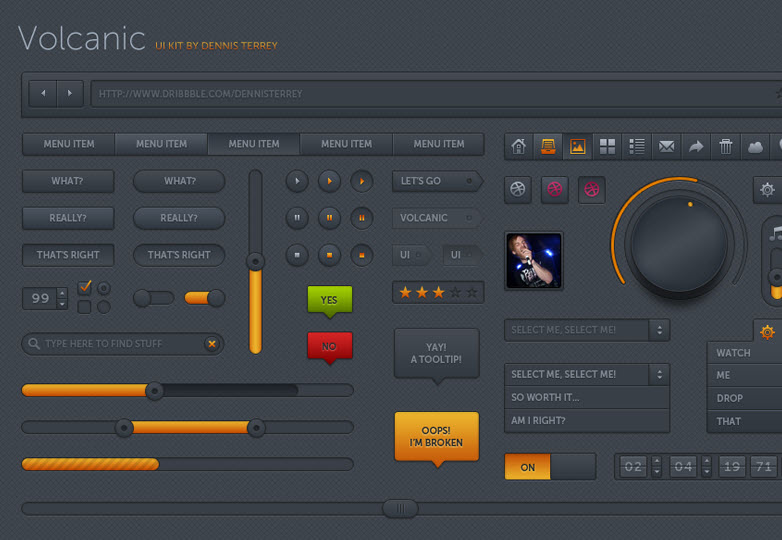
Kit de interface do usuário para PSD Volcanic
Se você está criando uma GUI mock-up ou não, você encontrará este kit uma enorme economia de tempo.
Imagem em destaque / miniatura, imagem de brindes via Shutterstock.