Os melhores novos sites de portfólio, dezembro de 2016
É aquela época do ano em que pessoas de todo o mundo se reúnem em suas casas, com seus entes queridos. Eles cantam músicas, consomem bebidas quentes e frias e contam histórias dos maiores sites de portfólio que já viram. Então Jeffrey Zeldman desce pela chaminé, carregando uma sacola cheia de livros sobre usabilidade.
Quão grande seria isso, se fosse verdade?
O tema deste mês é, no mínimo, o francês. Bem, alguns dos sites deste mês são franceses, de qualquer forma. Além disso, estou vendo uma recuperação no número de sites que dividem o design em metades verticais, pelo menos na home page. Apreciar!
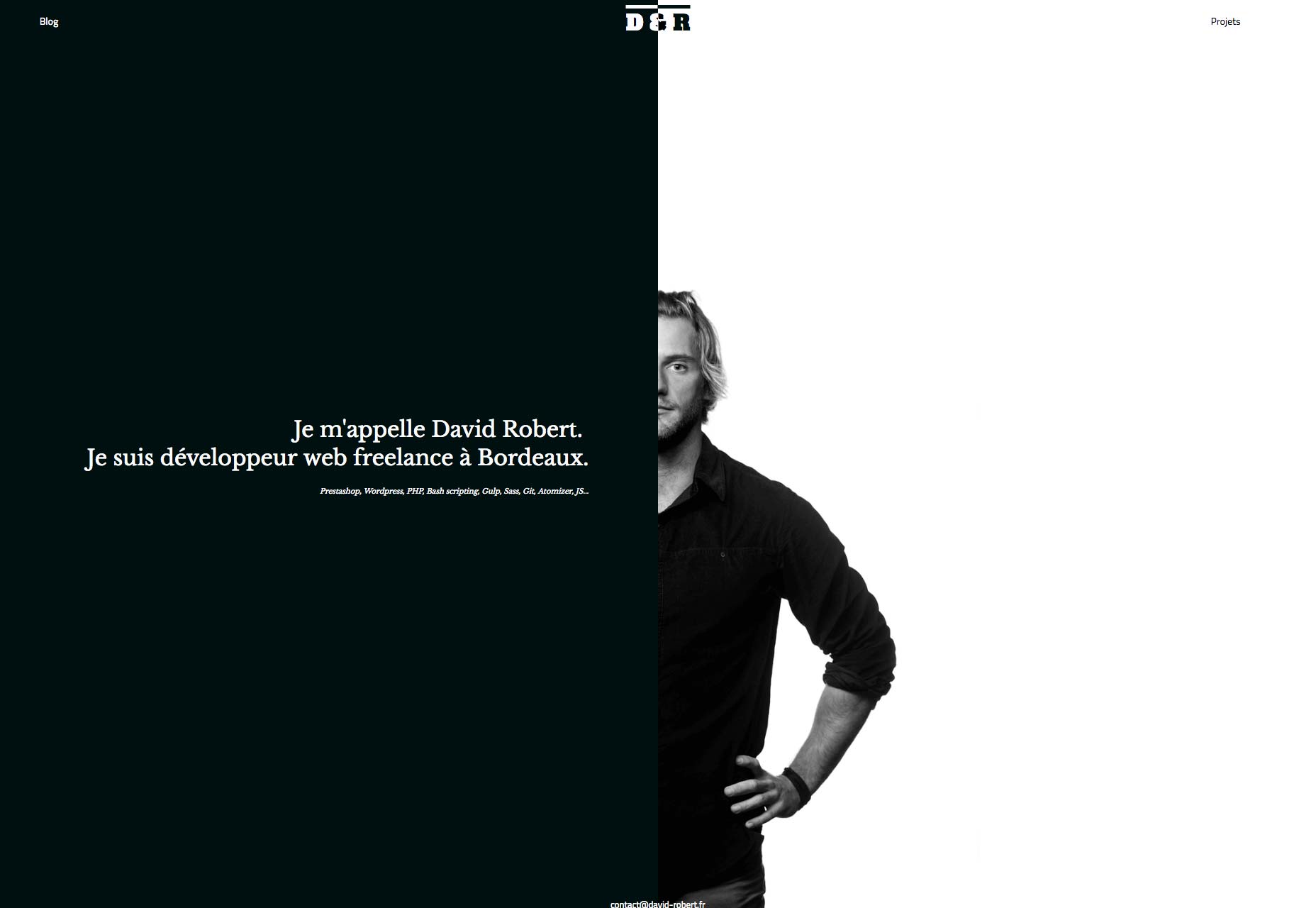
David Robert
Eu não estava brincando sobre os franceses. Nossa primeira entrada é de David Robert , um designer francês com uma tendência para desenhos monocromáticos emparelhados com o minimalismo. Ok, nós vimos muito disso ultimamente, mas foi bem feito aqui, e o layout é atípico.
Além disso, eu meio que adoro o pequeno efeito de “efeito de borrão de filme” aplicado a algum texto em foco. É meio clássico e grunge ao mesmo tempo. Oh vá, funciona.
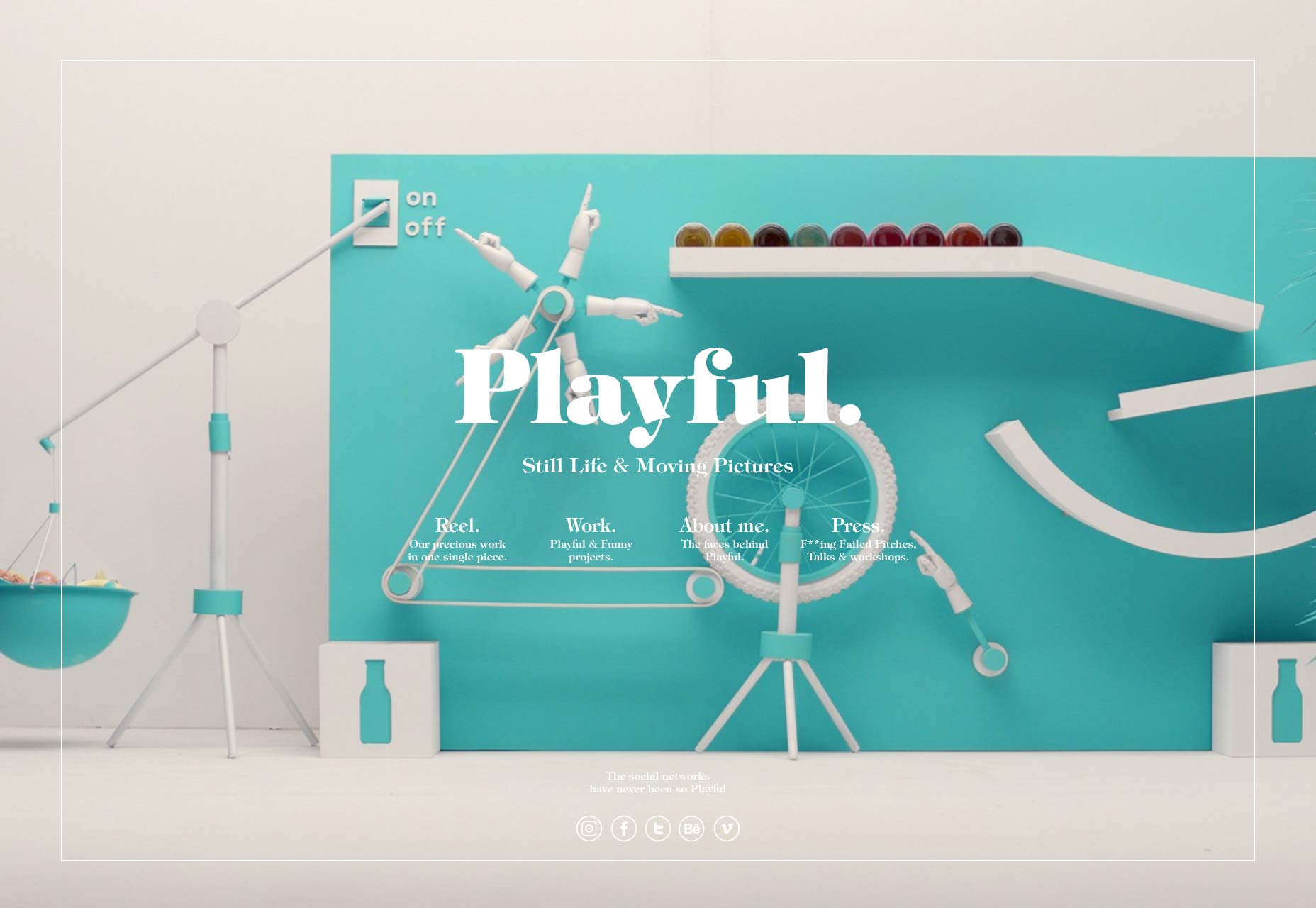
Brincalhão
Brincalhão tem ainda outro site que é mais apresentação do que site. Eles vivem até o seu nome, porém, com muita cor vibrante e animações sutis.
A única coisa que eu critico é a forma como o texto é colocado sobre as imagens. Isso torna o texto menos legível. Você pode roubar boas ideias do resto do site, no entanto.
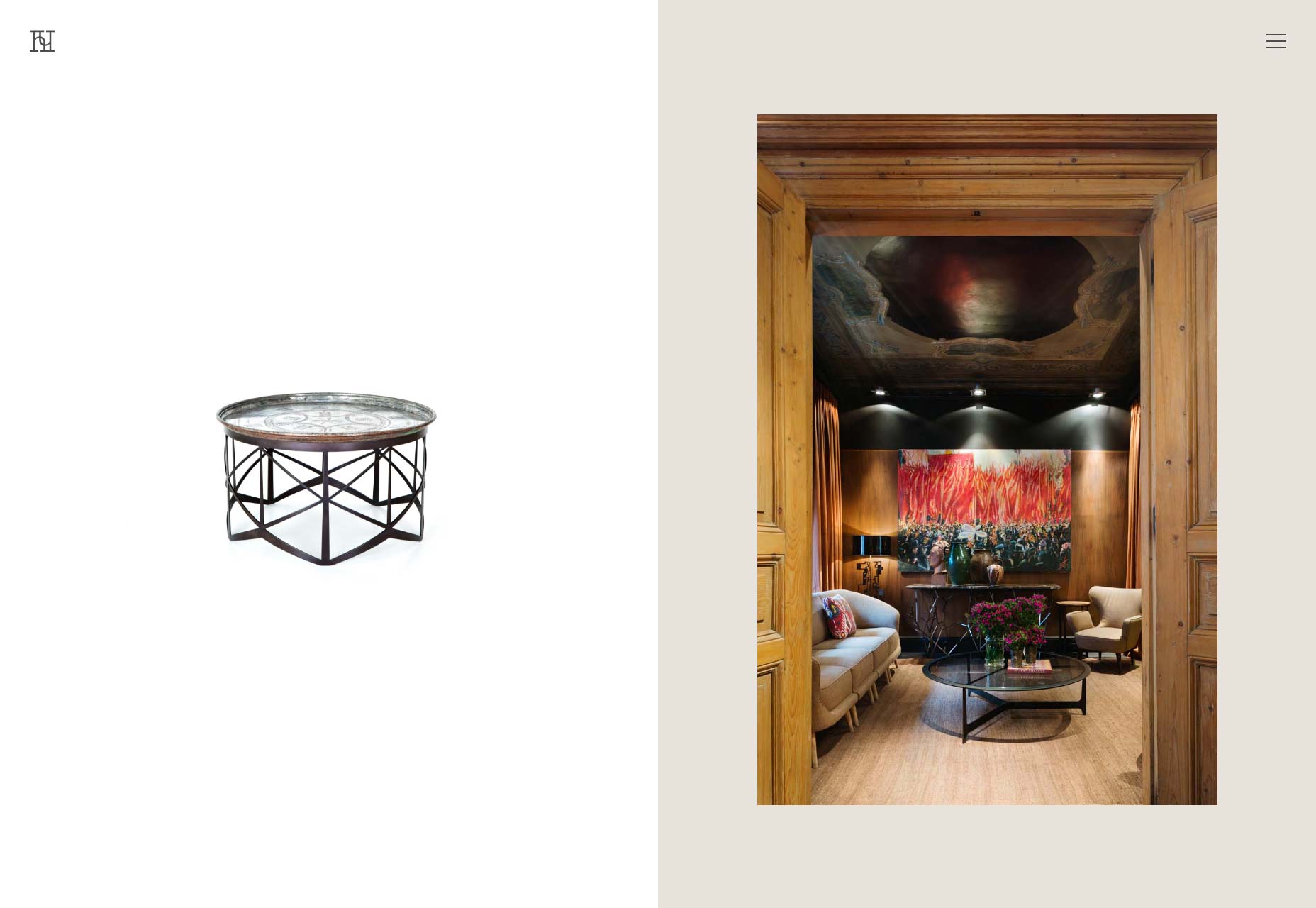
Christopher Hall
Christopher Hall é um designer de interiores e móveis. Seu site nos traz um pouco mais do que o design “split-down-the-middle”. Nesse caso, é uma forma de categorização. Seus móveis estão à esquerda e seus interiores estão à direita.
Outras páginas seguem o layout de duas colunas, se não as dimensões, unindo todo o design. A partir daí, é tudo minimalista, bondade serifada.
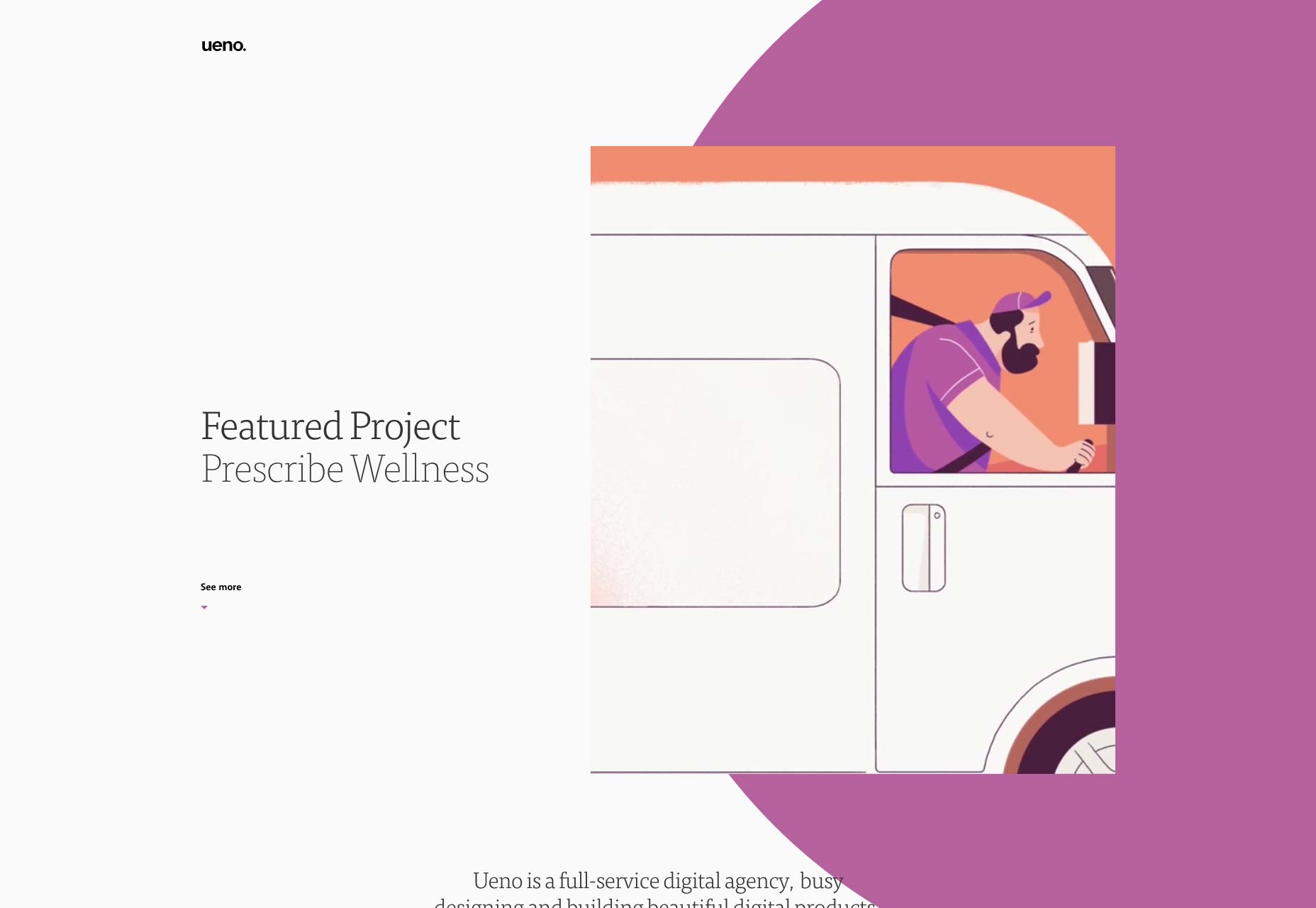
ueno
ueno combina minimalismo belamente executado com um layout de cronograma para o portfólio. Este é um que você estará olhando apenas para a tipografia.
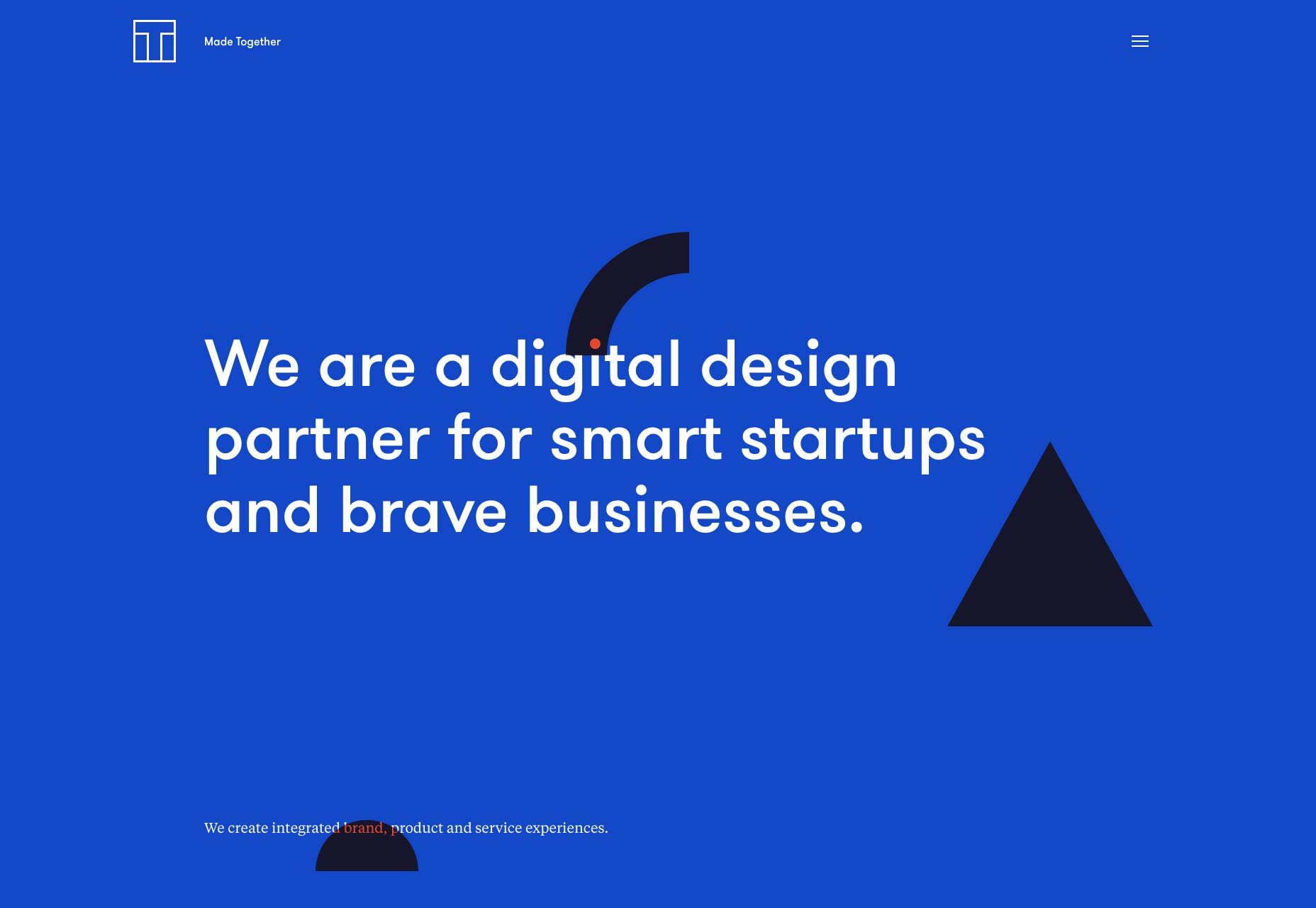
Feito junto
Feito junto começa com muito azul sólido e algumas formas geométricas. Este é quase um estilo de design em si mesmo, nos dias de hoje.
A partir daí, o site passa para um layout familiar. A tipografia é atraente e parece perfeita para o estilo do site em geral.
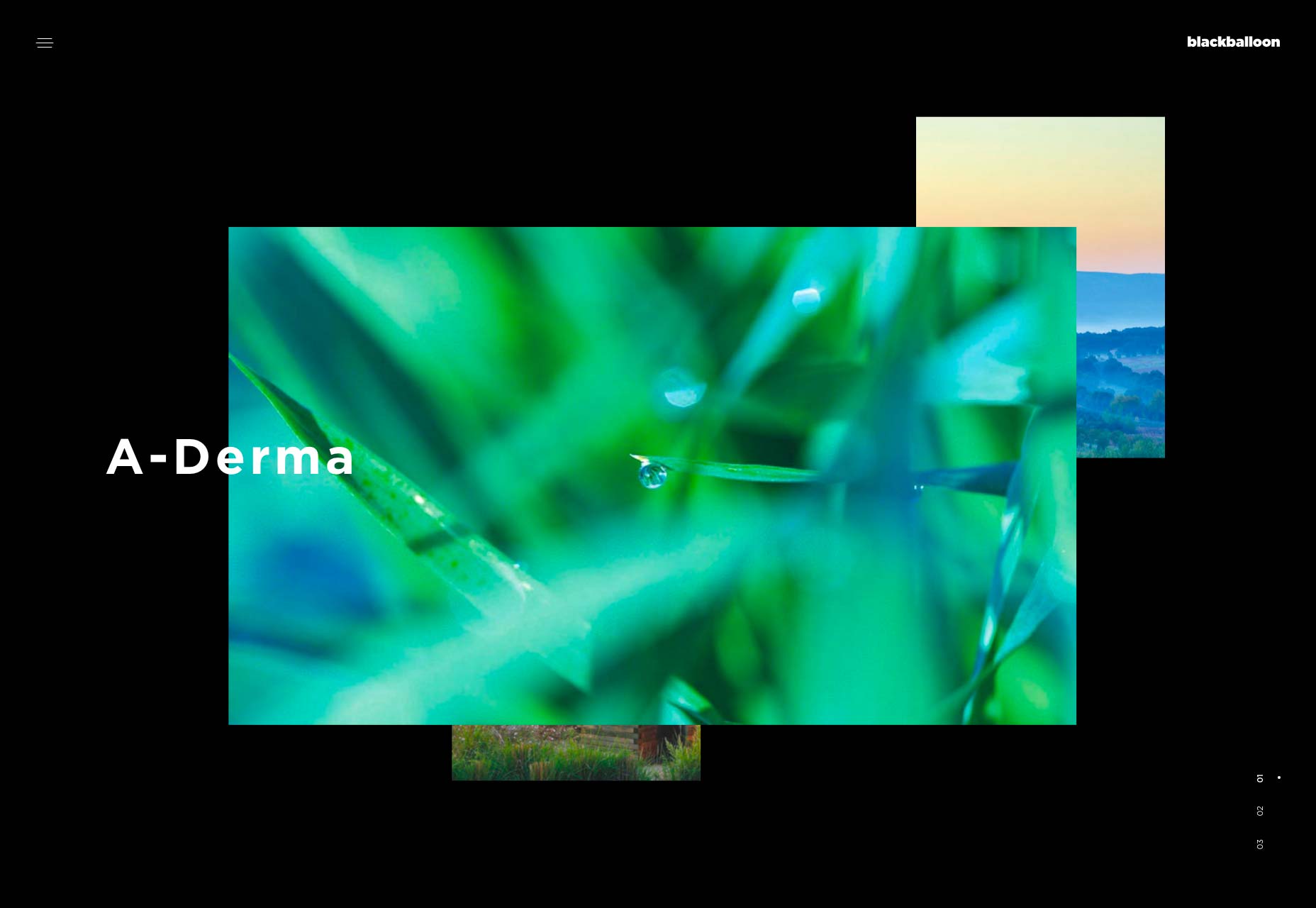
blackballoon
blackballoon nos dá um design de site escuro adequado. Este é um daqueles sites que não te preocupa muito com coisas mundanas como “texto” ou “leitura”. É tudo sobre as imagens, a animação e o puro senso de estilo. Isso funciona também.
Padrão
Padrão é um estúdio de produção de vídeo que, como você pode esperar, depende do vídeo de fundo para começar seu showcase. A partir daí, você pode navegar pelos vídeos deles ou por meio de uma lista bastante grande de diretores. Dê uma olhada nesta seção, especialmente, é bastante elegante.
Tem aquela apresentação agora típica, mas, dado o conteúdo, funciona muito bem.
Zengularidade
Zengularidade não faz nada particularmente fora da caixa, mas tudo é feito muito bem. Olhe para ele para idéias de cores, tipografia e estilo geral.
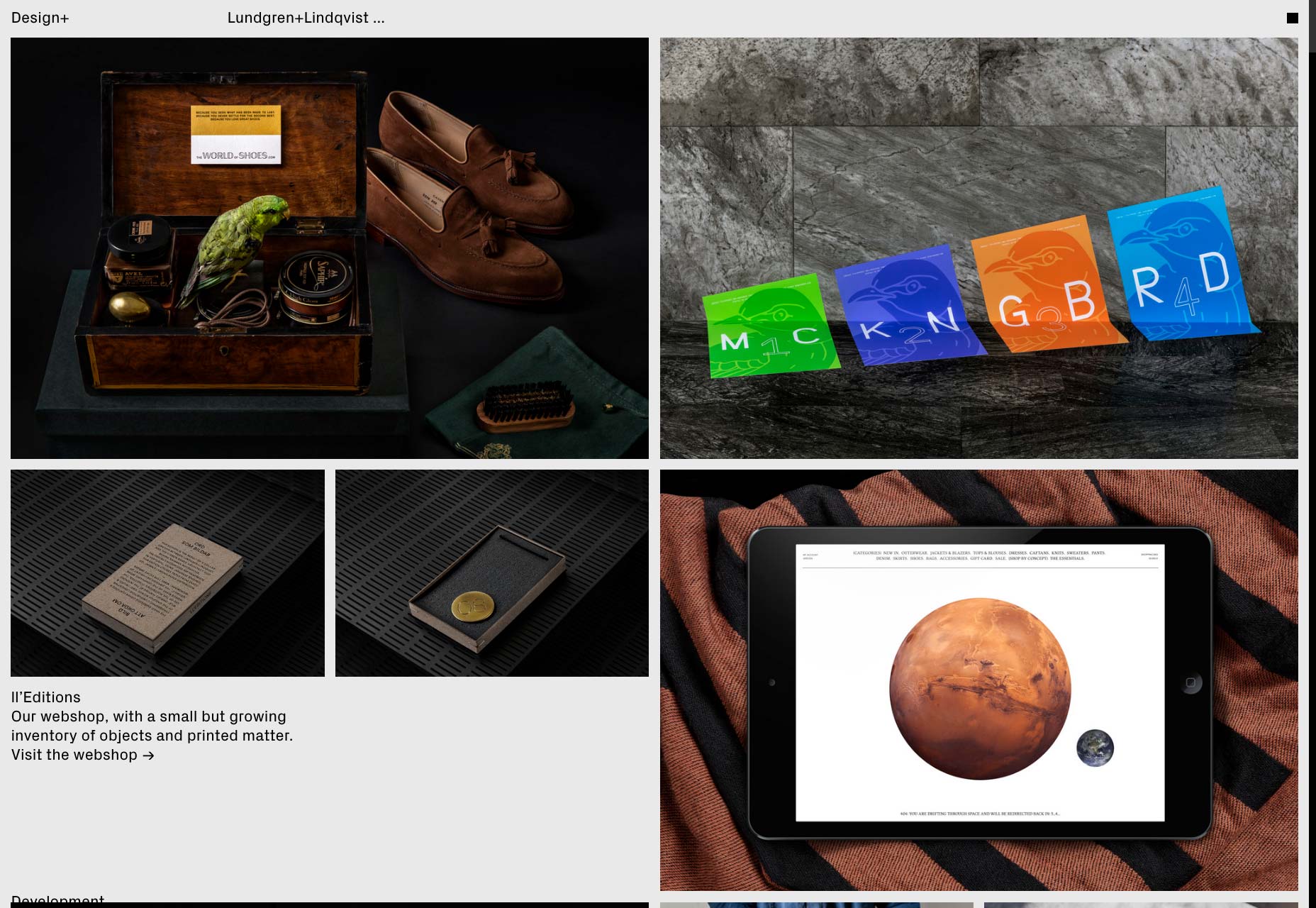
Lundgren + Lindqvist
Lundgren + Lindqvist é um daqueles momentos em que você pode sentir que já viu isso antes, mas ainda é definitivamente "deles". Ele caminha na linha entre o minimalista e o brutalista, com o toque ocasional dos gráficos de pixel.
Eu acho que vou começar a chamar isso de “minimalismo low-fi”. Eu meio que gosto disso.
Adam Widmanksi
Adam Widmanksi's portfólio nos leva longe do brutalismo para entregar um pouco do minimalismo pós-moderno, que era a moda do começo deste ano. Combinando isso com tipografia distintiva, imagens impressionantes e assimetria, é uma festa visual.
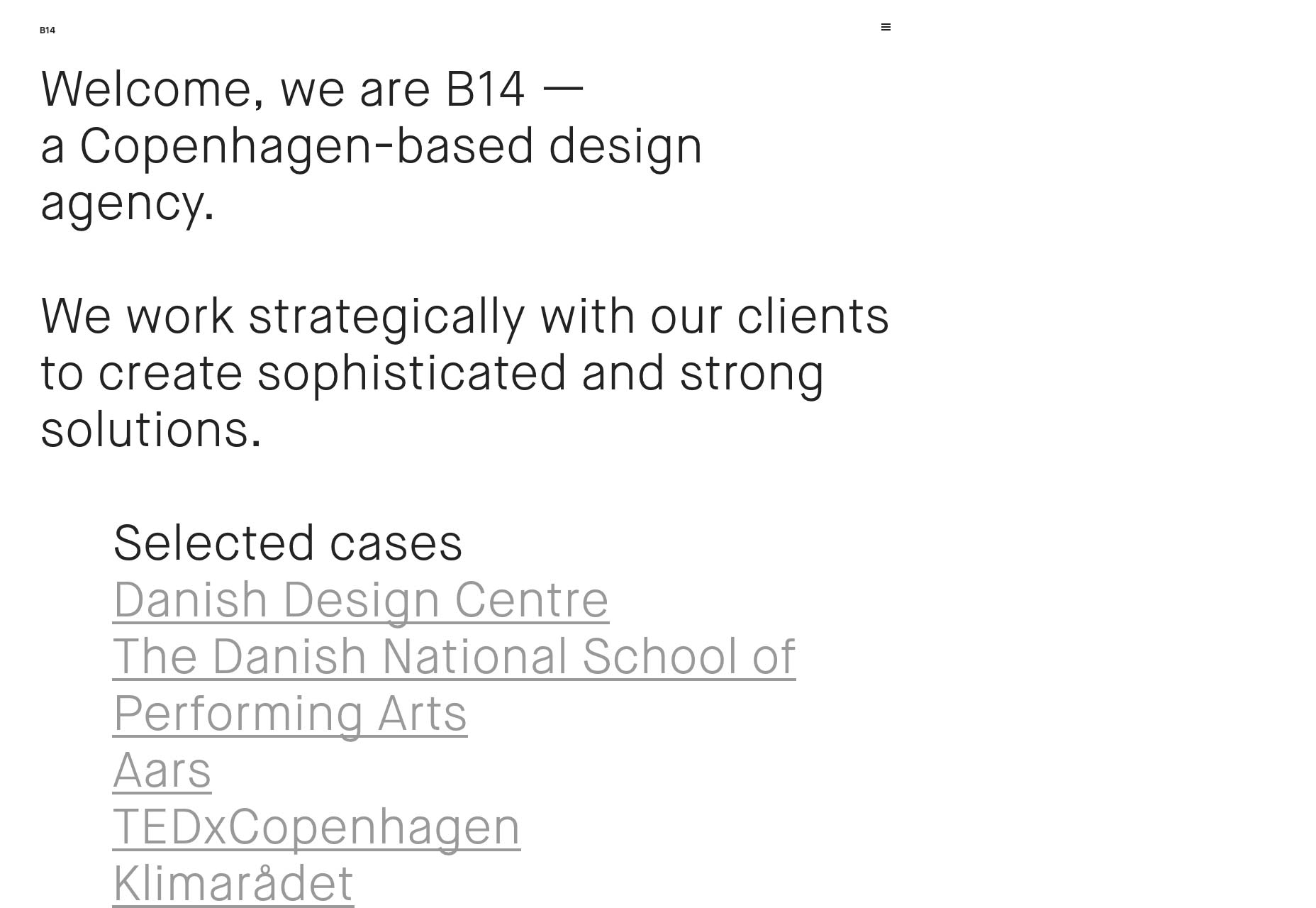
B14
B14 ponha muito pensamento, tempo e esforço neste design moderno. Mas qualquer que seja a impressão que eles pretendam fazer foi ofuscada pelo que pode ser o maior elogio que meu noivo já deu a um site: “Bem, minha avó pôde ler essas cartas”.
Depois disso, não consigo colocar em nenhuma outra descrição. Usabilidade é o que é tudo, pessoas.
Nicolas Paries
Alguns sites têm uma aparência de colagem em seu design. Site do portfólio de Nicolas Paries quase parece que é um scrapbook real. Embora isso reduza a legibilidade do texto às vezes, é uma experiência de site refrescantemente caótica. E, no entanto, ainda é bastante utilizável.
Colin Simpson
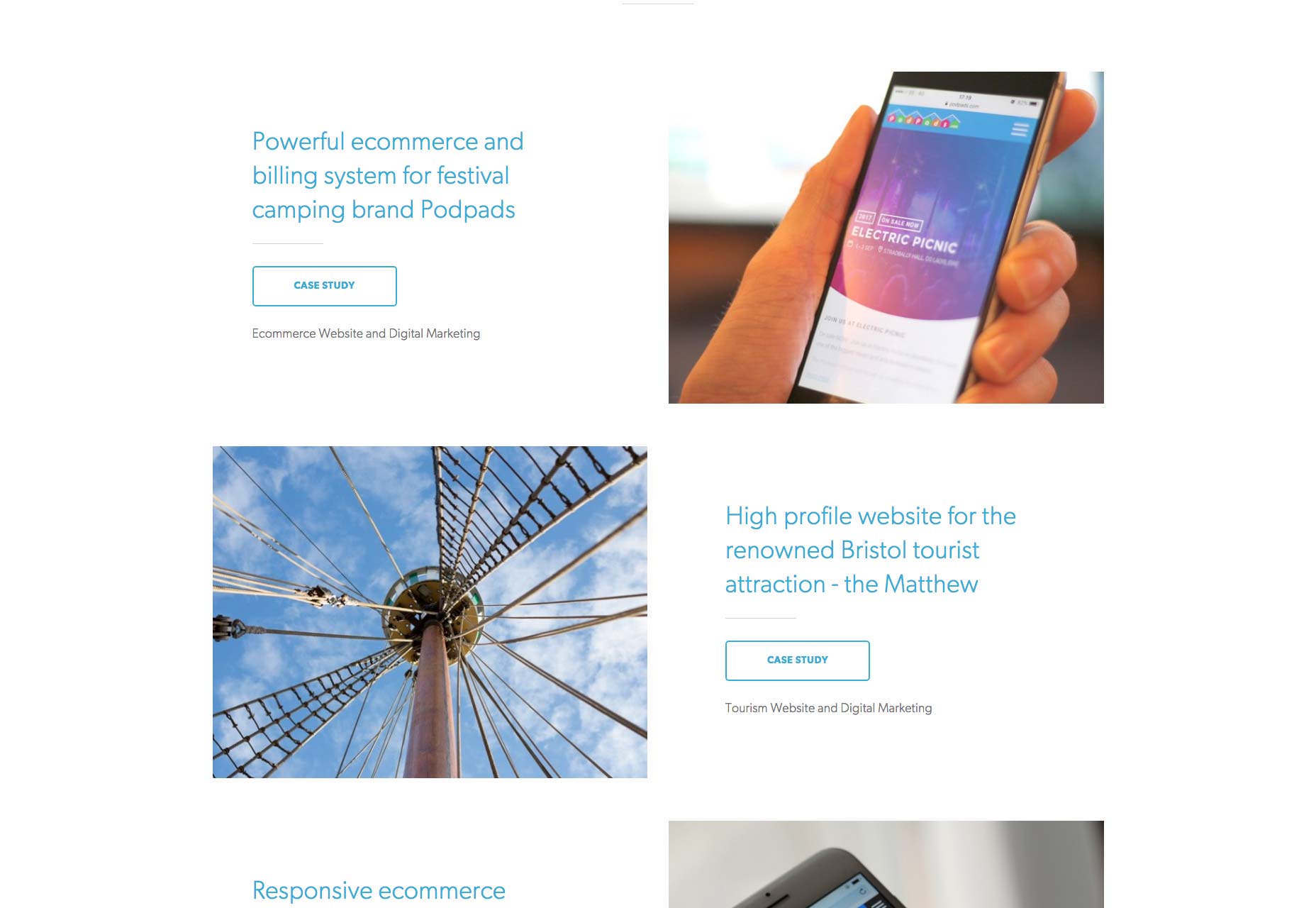
Colin Simpson usa o estilo de portfólio de largura total, agora com uma única coluna. O que ele faz para se destacar é fazer um grande uso de perspectivas distorcidas para mostrar seu trabalho de design. Dentro de seus estudos de caso, ele expõe os elementos de design individuais em cada projeto: a paleta de cores, a tipografia, quaisquer elementos personalizados e até mesmo os wireframes.
Isso lhe dá muito contexto para cada projeto e algumas pistas sobre como ele trabalha.
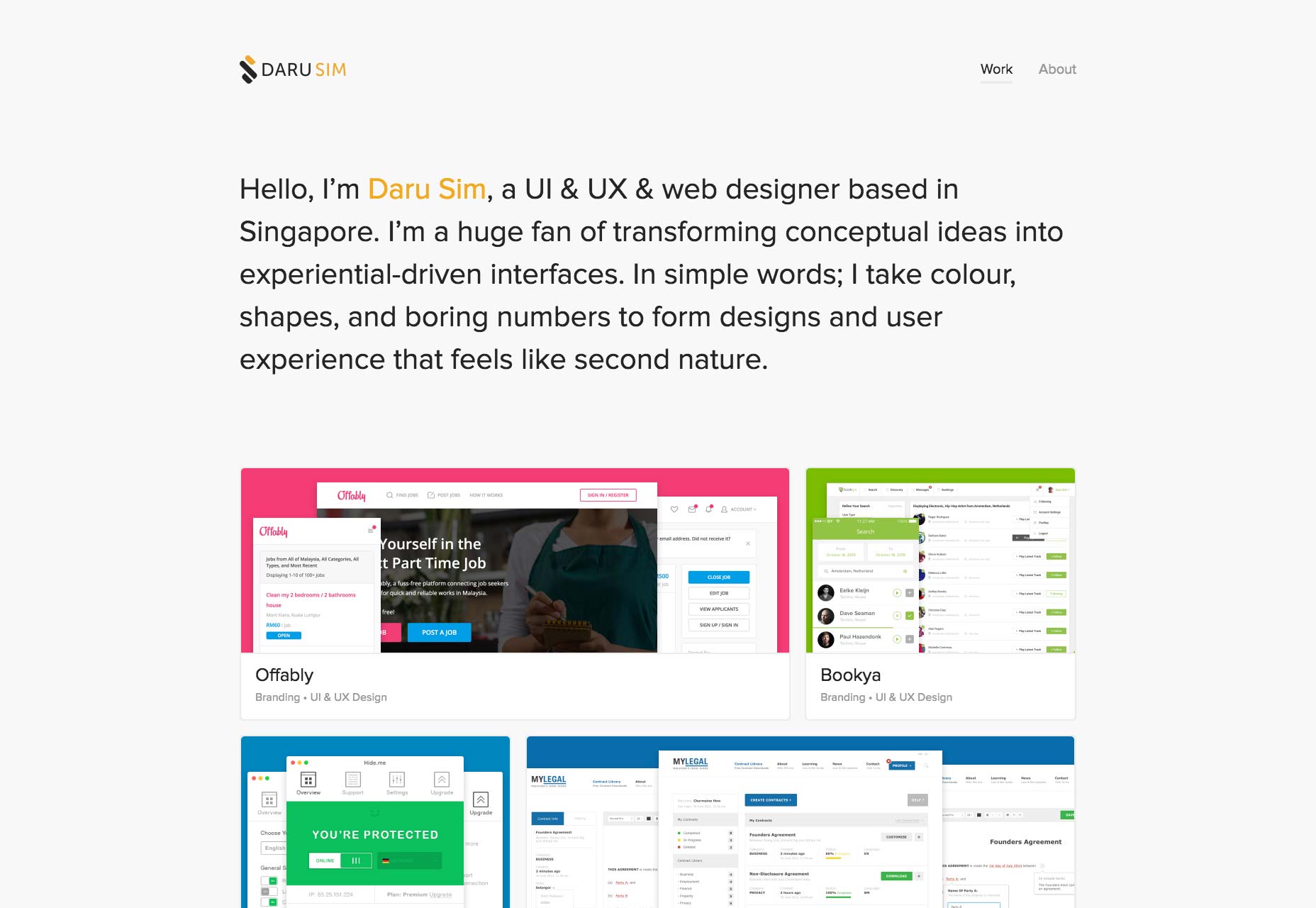
Daru Sim
Daru Sim usa uma interface de usuário em estilo de cartão para exibir seu portfólio em um layout de alvenaria. Quando você considera o quanto uma interface de estilo de cartão é adequada para um portfólio, fico imaginando por que as pessoas não usam mais.
João Amaro da Costa
João Amaro da Costa nos traz um layout minimalista que consegue ser responsivo enquanto ainda provamos a qualidade “pixel perfeita” que todos costumavam anunciar há cerca de cinco anos.
Pode ser flexível, mas também é meticulosamente executado, e parece melhor para ele.
Milícia de Design
Design Milícia de site é em grande parte de aparência corporativa, o que faz sentido, tendo em conta os seus clientes. Um layout simples com tipografia confiável coloca este site em destaque no artigo deste mês.
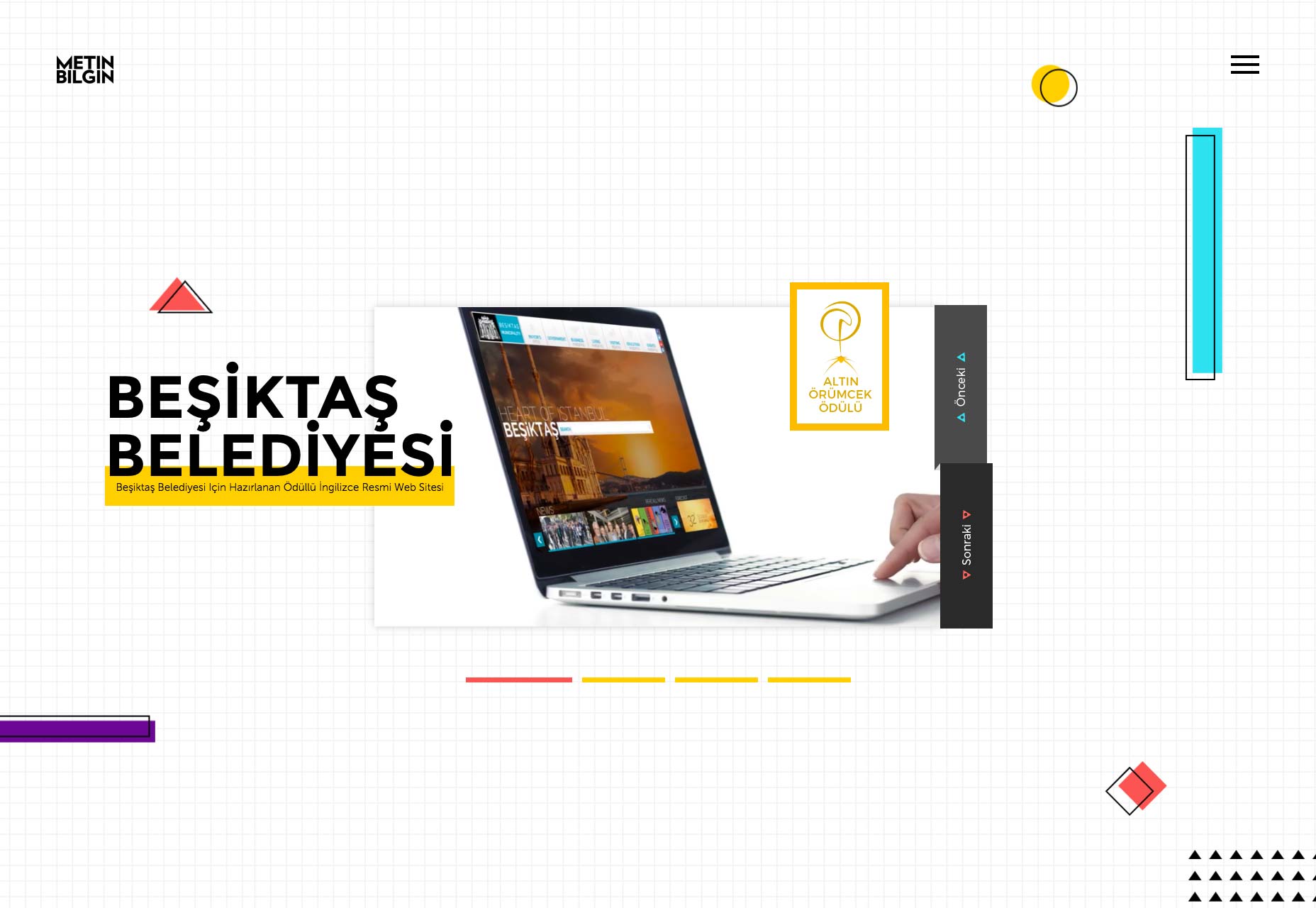
Metin Bilgin
Site de Metin Bilgin é uma verdadeira miscelânea de estilos diferentes, sem tema abrangente aparente. Pelo menos quando você está olhando para o portfólio, o estilo do site parece mudar dependendo de qual de seus projetos você está olhando.
O resto do site é minimalista, com o estilo de texto sobreposto a outros elementos que todos conhecemos.