4 maneiras simples de criar botões Call Call to Action
Chamar para botões de ação que são fáceis de ver e entender farão uma enorme diferença nas taxas de conversão do seu cliente. Ao projetar esses botões, é imperativo considerar uma ampla gama de fatores. Alguns deles incluem a cor, o contraste, a cópia dos botões e até incluir ou não algumas sugestões direcionais ao lado do botão.
Em suma, para um elemento que ocupe um pequeno espaço na sua página, você terá que investir um tempo desproporcional pensando em como melhor apresentá-lo aos seus usuários. Sim, botões de chamar a ação são tão importantes. Eles são, afinal de contas, as estrelas de uma página, sejam eles feitos para que os visitantes do site comprem algo, se inscrevam em algo ou simplesmente cliquem.
Eles representam o objetivo da sua página. Cada página deve ter um objetivo. Pegue uma página de destino, por exemplo, o objetivo é obter leads para clicar na página principal de produtos ou serviços. Um botão projetado de forma inteligente, que leva em consideração como seus visitantes querem comprar ou se inscrever para alguma coisa, é o que todo designer deve se esforçar.
1) pistas direcionais
Como seres humanos, estamos apenas programados para responder à direção dos olhos como uma maneira poderosa de nos falar. Pense nisso: quando você vê alguém olhando para algo que não está no seu campo de visão, fica automaticamente curioso sobre o que ele está olhando. Esse mesmo princípio de orientação direcional pode ser aplicado de forma transparente ao site que você cria para seus clientes.
Sim, as pistas direcionais podem ser as setas mais óbvias e até mesmo os dedos apontando para os botões de chamada para ação, mas para algo realmente único e relacionado aos visitantes do seu site, use uma imagem de uma pessoa olhando para seus botões de ação. Você não pode dar errado.
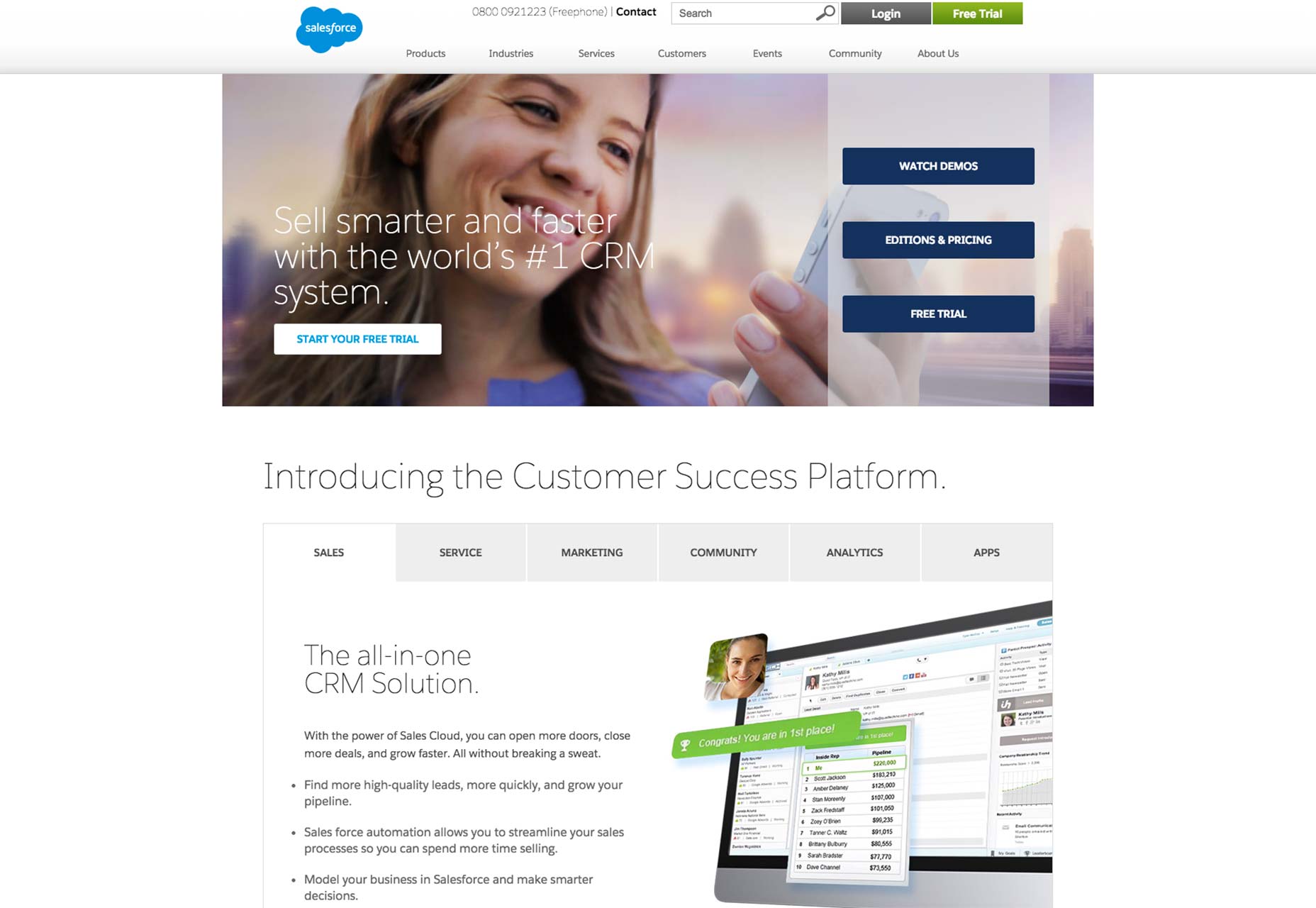
Para um exemplo inteligente disso, nos voltamos para Página inicial do Salesforce . A Salesforce é a empresa de computação em nuvem de todo o mundo, de São Francisco. Em particular, queremos que você dê uma olhada na única mega imagem na página inicial: parece uma mulher olhando para seu smartphone, prestes a realizar uma transação móvel.
Embora esta seja certamente uma interpretação plausível, a imagem também funciona como uma pista direcional furtiva, mas poderosa. Quando os visitantes do site vêem a mulher olhando para o telefone em sua mão, seus olhos naturalmente seguem seu olhar para a direita da página inicial. Quando o fazem, seus olhos inevitavelmente pousam nos três botões de chamada para ação ao lado de seu rosto e mão.
Graças ao local onde o olhar dela está apontando, os leads terão mais chance de perceber os botões de chamada para ação. No final do dia, isso traz mais conversões e um maior número de vendas para o site.
2) design de botão realmente simples
Quando você torna seus botões o mais simples possível, você elimina as chances de que os visitantes, compradores e leitores do site fiquem confusos. Quando eles ficam confusos, eles geralmente não seguem a ação que a cópia do seu botão quer que eles façam. Portanto, manter o design do botão do cliente mínimo é o que todos os web designers devem procurar.
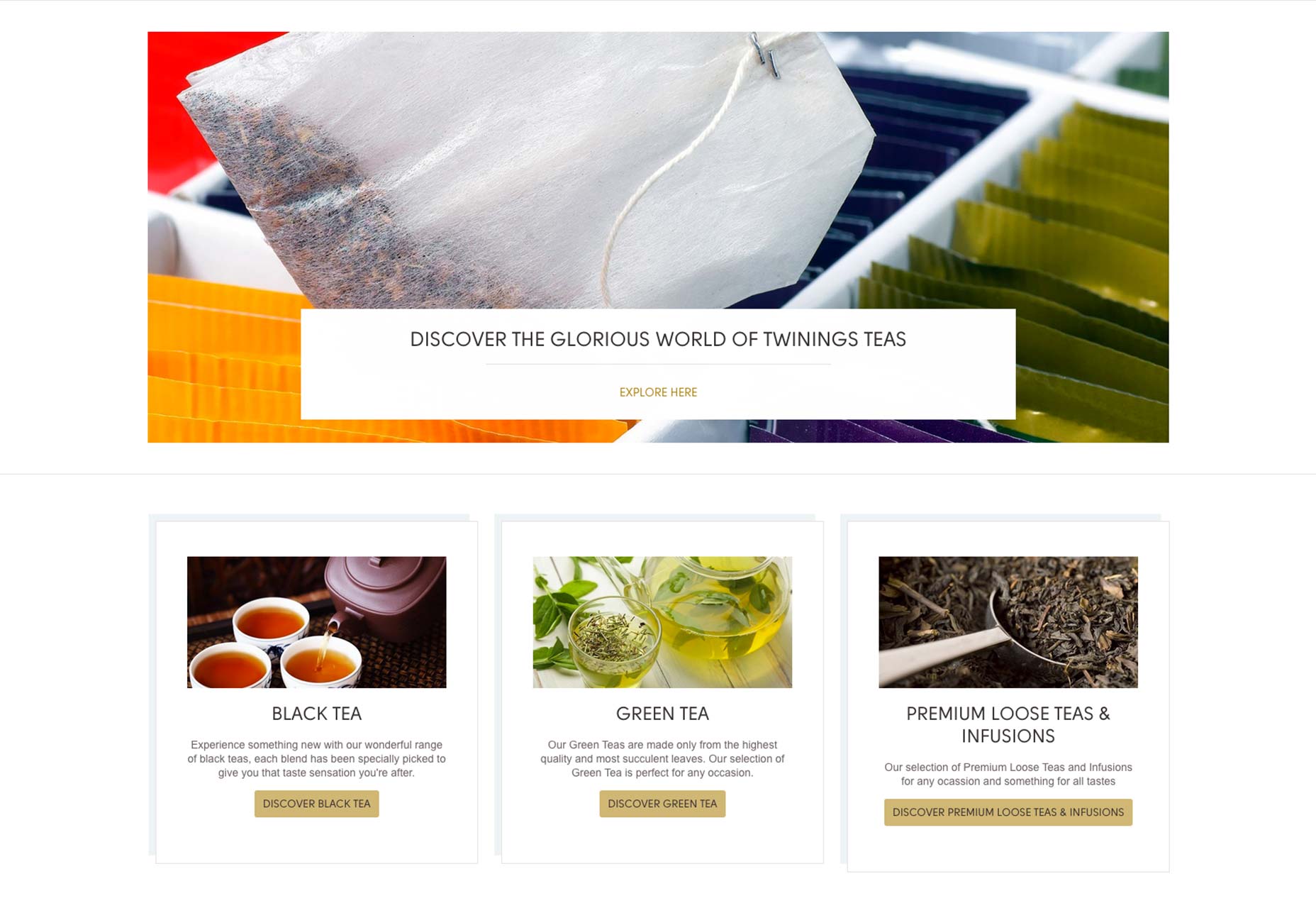
Vamos olhar para Site do Twining para ver como uma marca pode fazer isso direito.
Na página inicial acima da dobra, vemos uma variedade de botões simples nas cores da marca, que comunicam claramente exatamente o que você conseguirá clicando neles. Os botões também se parecem com botões, graças ao seu design retangular arredondado, e o contraste de cores do preto sobre o dourado os torna o mínimo possível.
Em suma, será quase impossível para os compradores de Twining entender mal que os botões são botões de chamada para ação.
3) microcópia bem definida
A microcopração é a estrela da chamada à ação porque usa verbos orientados para a ação para inspirar as pessoas a se movimentarem. A quantidade de imóveis que os web designers têm para planejar rótulos inteligentes é muito limitada, então a microcópia tem que ser curta e objetiva. Microcópia que permite que os visitantes do site saibam exatamente o que estão clicando é um vencedor, porque não desperdiçar seu tempo.
Às vezes, a microcópia pode ser negligenciada, o que é lamentável. Apesar de toda a atenção dada ao design dos botões, cores e possibilidades, a cópia não deveria sofrer. Os sites cuja microcópia sofre são sites cujas taxas de conversão também sofrem.
Você sabe que tem uma microcopia bem-sucedida quando tem diferentes botões de chamar a ação ao lado um do outro, mas os visitantes do site podem dizer instantaneamente qual é o propósito de cada botão.
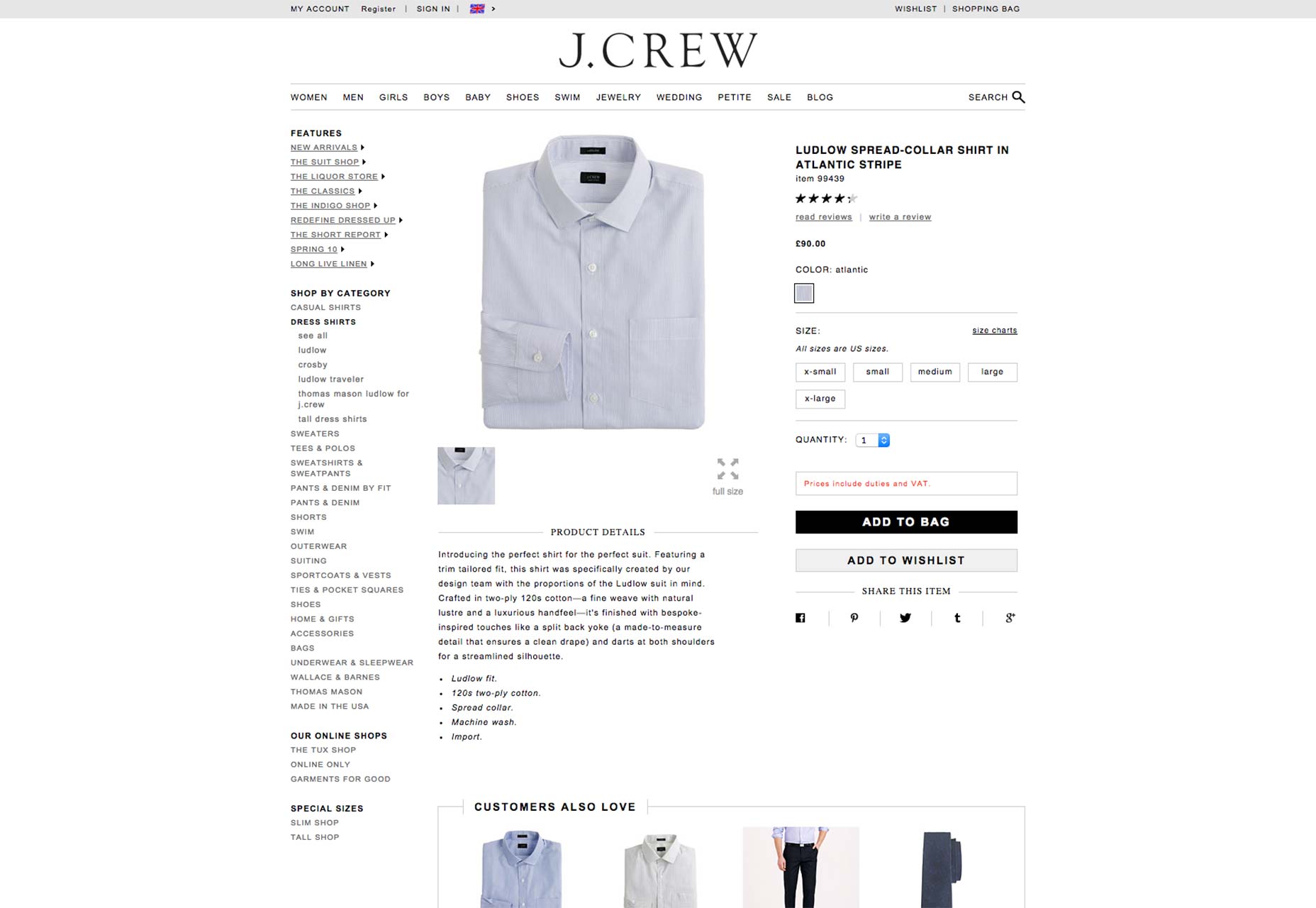
Uma ilustração útil disso pode ser encontrada no Página do produto J. Crew por sua camisa de gola alta. Existem dois botões competindo pela atenção dos compradores: os botões “Add To Bag” e “Add To Wishlist”.
Como ambos são claramente rotulados, os compradores não estão confusos e podem atingir seus objetivos com mais certeza do que nunca. Cópia de botão bem definida que não deixa dúvidas quanto ao que a ação de um usuário alcançará é sempre um vencedor.
4) contraste de cores
Os compradores são um grupo não confiável, e é por isso que a experiência do usuário precisa ser adaptada a eles. Em outras palavras, comprar algo da loja de comércio eletrônico de seu cliente deve ser a coisa mais fácil e clara do mundo. Algo tão básico quanto o contraste de cores pode melhorar muito a experiência de compra dos visitantes do site.
O contraste de cores que funciona pode atrair os olhos dos compradores para o botão de chamada para ação e destacá-lo de um fundo ruidoso. Quando os compradores podem facilmente encontrar o que precisam clicar para fazer uma compra, obviamente, as taxas de conversão de um site vão disparar drasticamente.
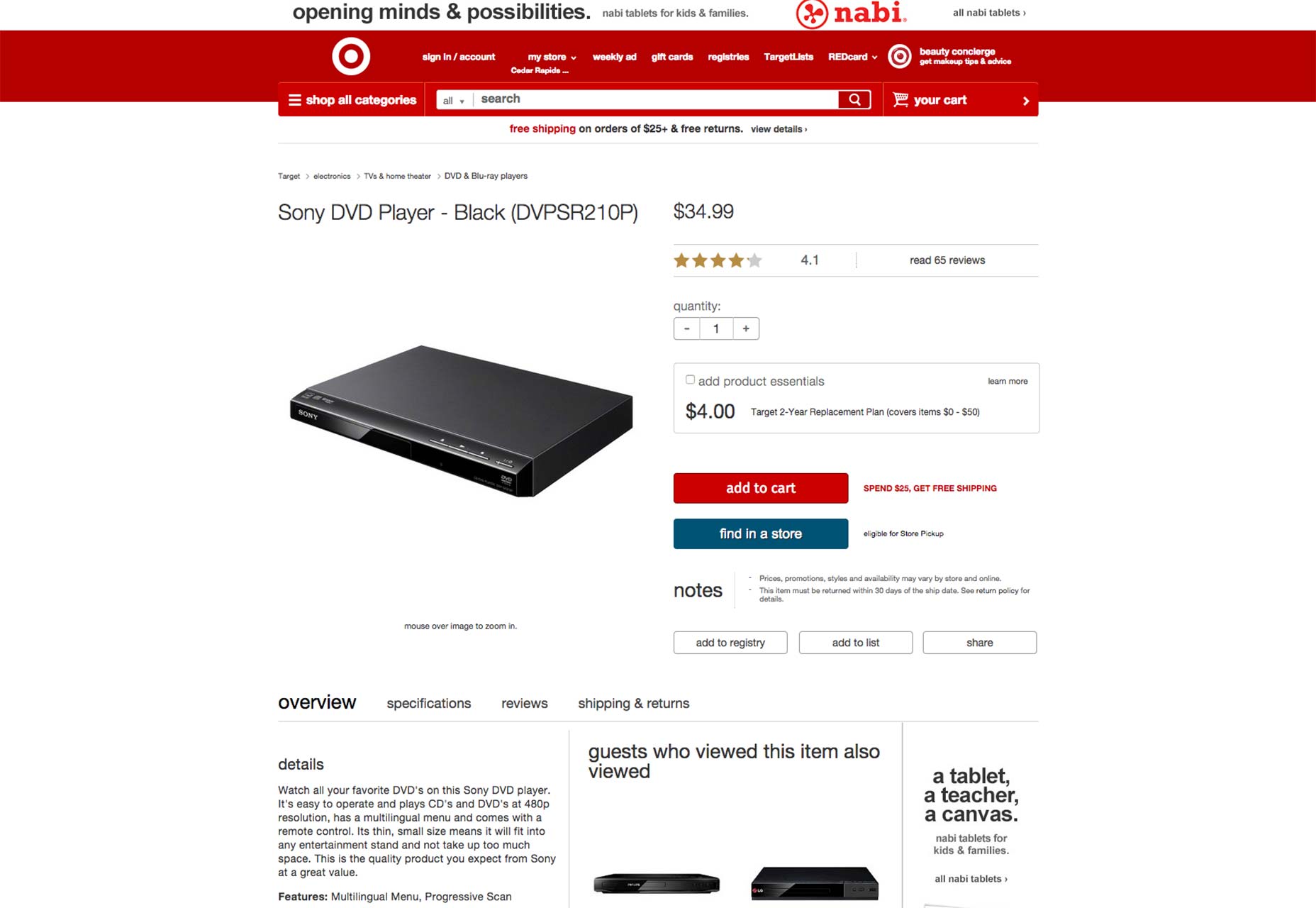
No Página do produto alvo para um reprodutor de DVD da Sony, os botões de apelo à ação - “adicionar ao carrinho” e “encontrar em uma loja” - usam o contraste de cores para obter um ótimo efeito. Não é apenas o contraste de cores fácil de identificar - branco em vermelho e branco em azul, respectivamente - mas consegue atrair o olho do comprador para o botão. O facto de o fundo estar cheio de espaço em branco apenas ajuda a tornar este contraste ainda mais eficaz.
A linha de fundo
Chamada para botões de ação são vitais para quanto dinheiro o site do seu cliente fará. Todos os web designers precisam perceber que o objetivo de seu design deve ser sempre oferecer suporte a mais conversões. Para sites de comércio eletrônico, isso será vendas. Para sites de notícias, isso será inscrições para coisas como boletins informativos e afins. O ponto é que as conversões são mais importantes e os botões de call to action precisam suportar esse objetivo o tempo todo.
É por isso que é preciso investir muito na criação de um botão de call to action. Mesmo que ocupe um espaço muito pequeno em uma página da web, sua importância é imensurável. Qualquer coisa, desde as cores, até a cópia do botão, até qualquer sinal direcional próximo, fará ou quebrará sua eficácia.
Para entregar para seus clientes, os designers devem olhar além da aparência e layout de seus botões até o lado prático das coisas. Esse botão aumentará a probabilidade de que os leads cliquem e se tornem conversões reais? Designers que pensam assim fazem um ótimo serviço para seus clientes e devem ser elogiados. Designers que não acham que precisam melhorar suas prioridades e passar por seus clientes toda vez que estão trabalhando em um projeto.