3 maneiras inteligentes de envolver os usuários com animação
A animação já foi considerada apenas como decoração. Mas à medida que a tecnologia avança e as conexões de internet se aceleram, os projetistas estão adotando os benefícios práticos. Neste artigo, vamos nos concentrar em alguns benefícios da animação - animação de marketing ou animações que vendem . Apesar do fato de que essa animação não tem a intenção de melhorar a usabilidade, ela pode impressionar o usuário e dar a ele algum contexto para o assunto.
Os designers podem utilizar esse tipo de animação das seguintes maneiras:
1. Demonstrar Artesanato
As pessoas notam os detalhes. A atenção à animação pode fazer com que a experiência seja trabalhada. Quando aplicativos / sites criam uma experiência visualmente estimulante, isso traz um nível de entusiasmo ao usuário.
Animação de tela de carga
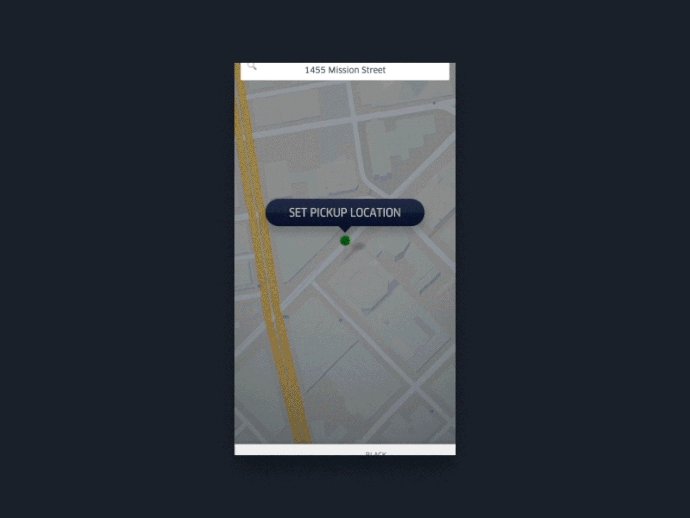
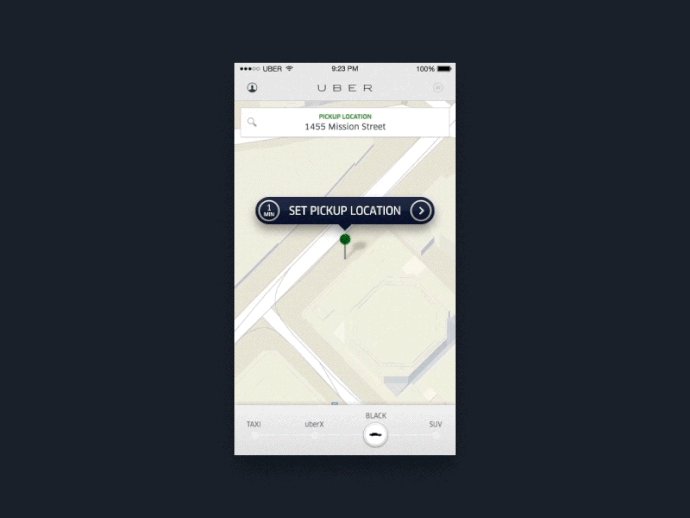
Carregar animação é um dos usos mais antigos de animação que deve distrair o usuário dos tempos de carregamento. Mas mesmo esse tipo de animação pode demonstrar que seu produto é ótimo. Por exemplo, quando um usuário inicia o aplicativo Uber, ele percebe imediatamente uma queda animada que está se transformando no pino em um mapa. Esta animação não é puramente deliciosa, ela também influencia os olhos e o controle do usuário, onde os usuários devem se concentrar. Esse momento de abertura rápida cria uma primeira impressão limpa e estimula o usuário a interagir mais.

Animação de Assinatura
Algumas empresas vão ainda mais longe e usam a animação como uma característica distintiva da marca. MailChimp é uma das empresas que usam animação dessa maneira. A empresa atende a um nicho bastante técnico, criando e enviando campanhas por e-mail, mas usando a animação, transforma essa tarefa seca em uma experiência convidativa. O serviço adiciona surpresas pequenas e agradáveis ao longo da jornada do usuário e torna o envio de e-mails muito mais divertido.

2. Melhor entregar uma mensagem chave
Os efeitos animados ajudam a transmitir sua mensagem com mais clareza. Usando animação, você pode pegar idéias ou processos complexos e torná-los facilmente digeríveis de uma maneira divertida e gráfica.
Animação Interativa
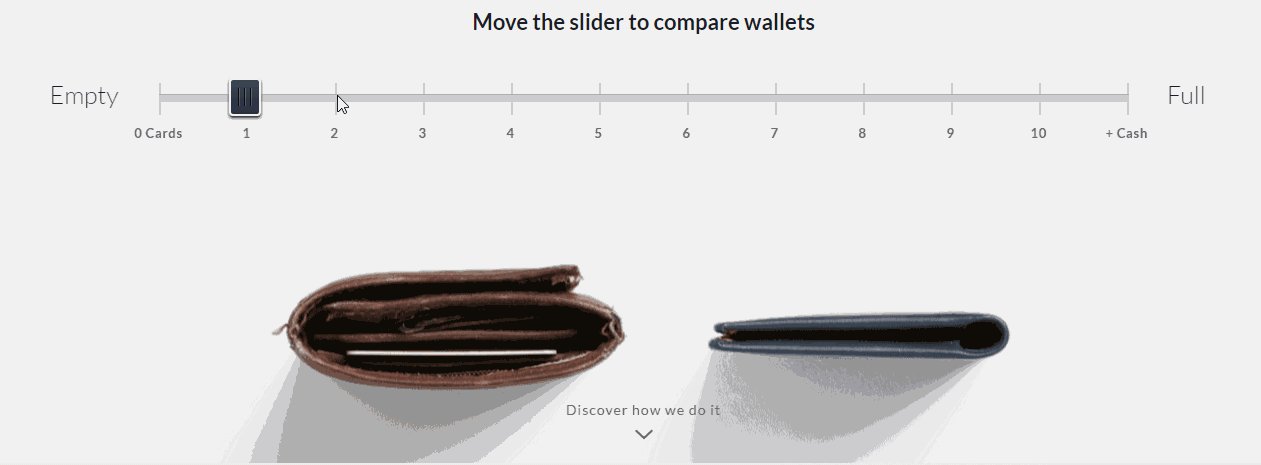
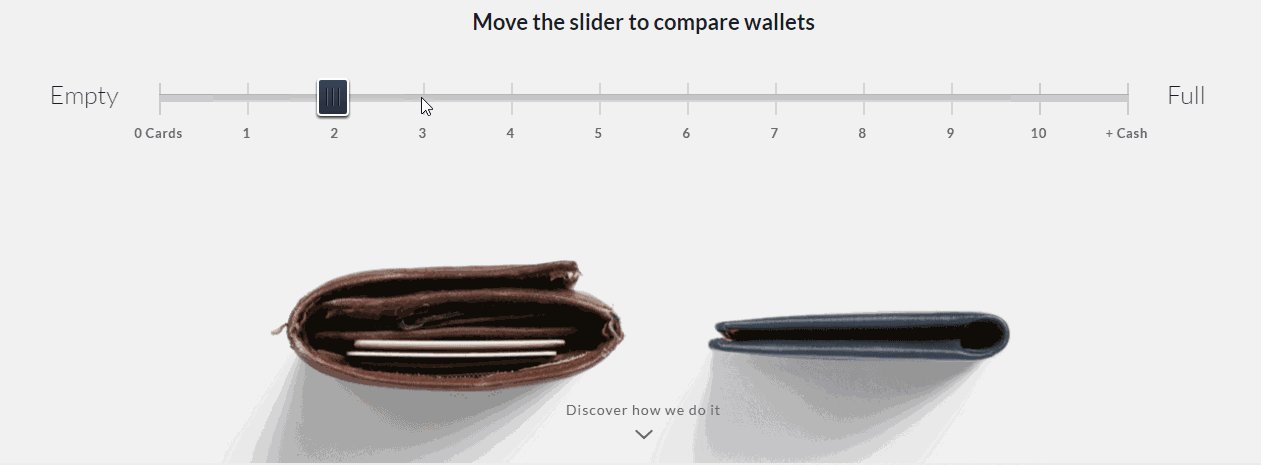
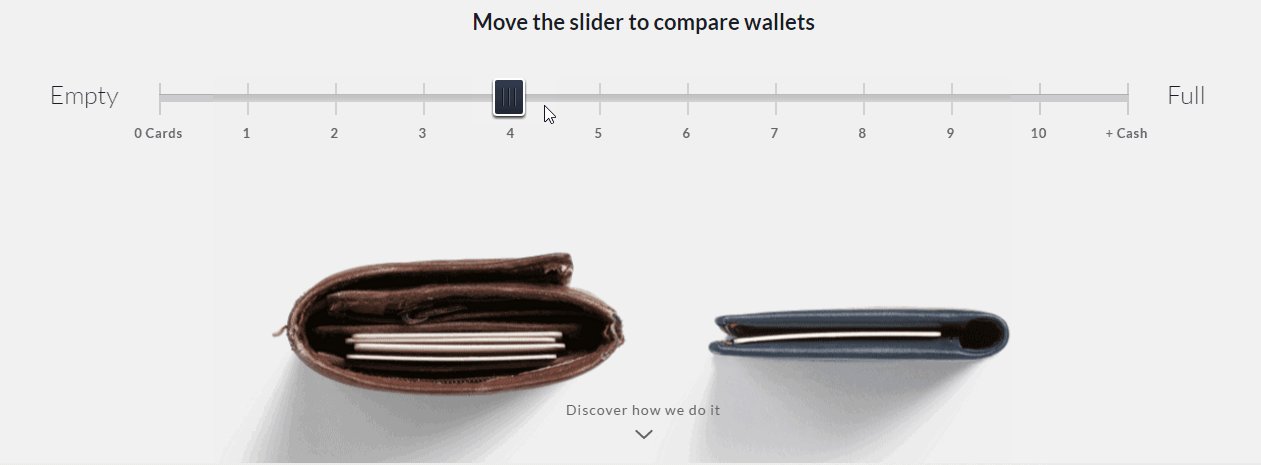
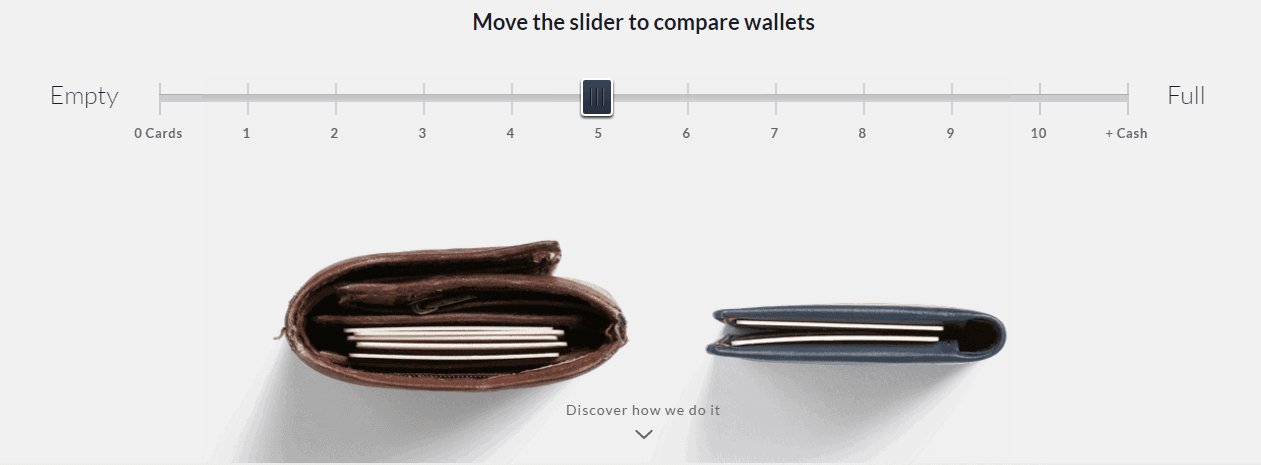
Animação é capaz de destacar os pontos fortes de um produto. A Bellroy é uma empresa que vende carteiras. Eles dizem que se esforçam para criar um design fino para reduzir o volume de bolso. No exemplo abaixo, você pode ver como a animação usada no Bellroy indica claramente o comportamento de um produto e demonstra seus benefícios.

Animação instantânea
As animações em foco são muito práticas para fornecer informações adicionais sobre seus produtos. Esse tipo de animação torna a revelação menos chocante e oferece a oportunidade de adicionar um pouco de personalidade ao seu site.

Animação de contação de histórias
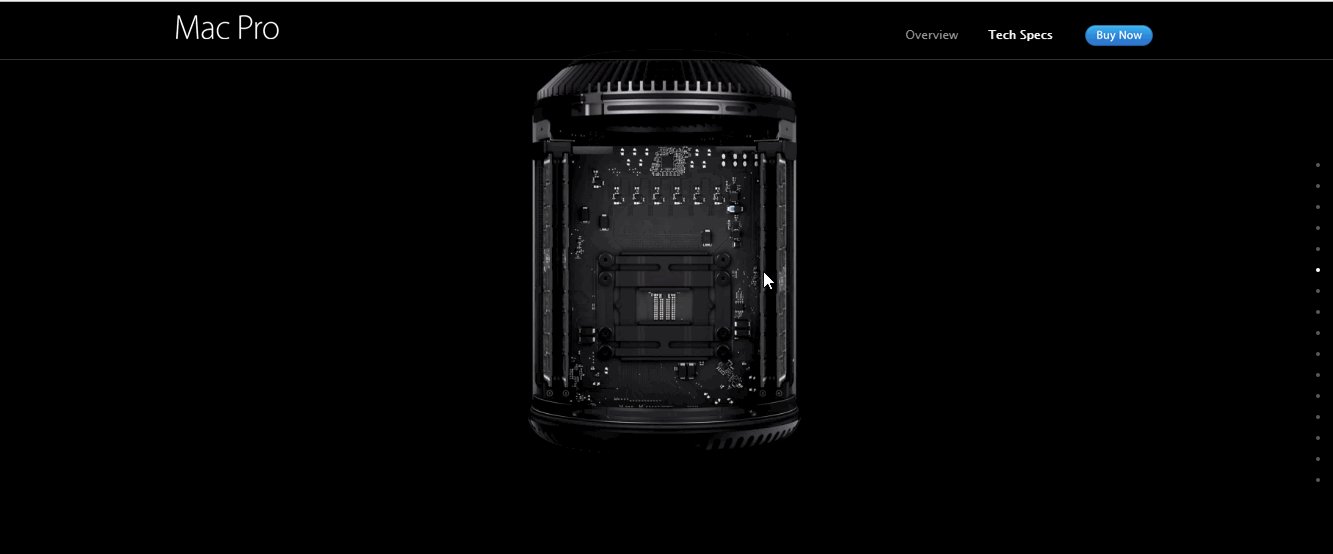
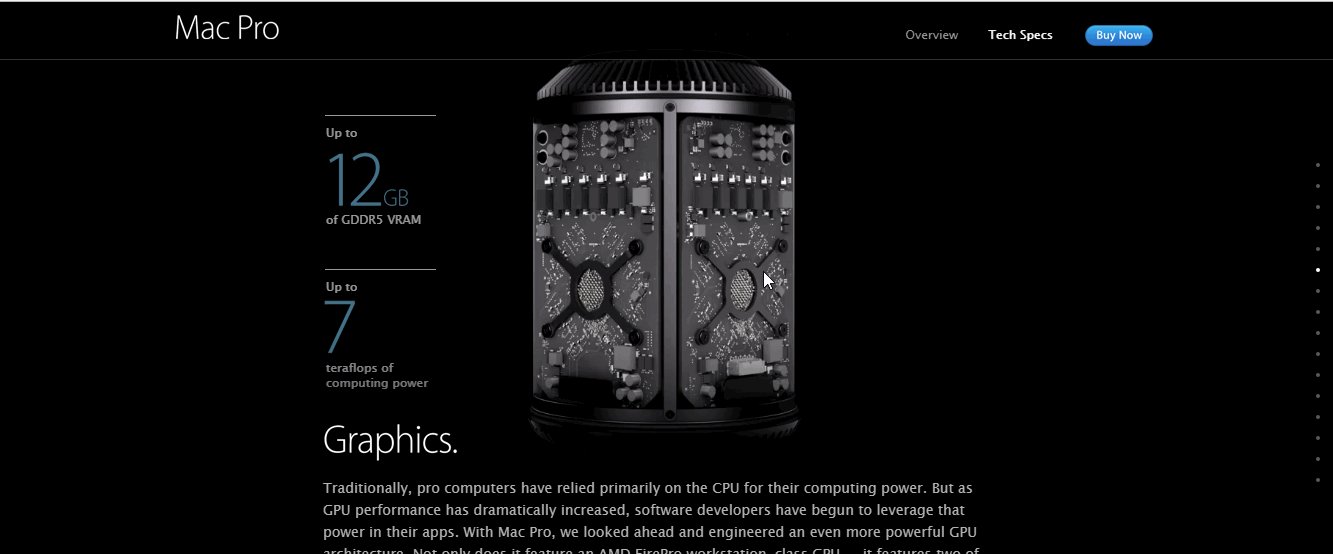
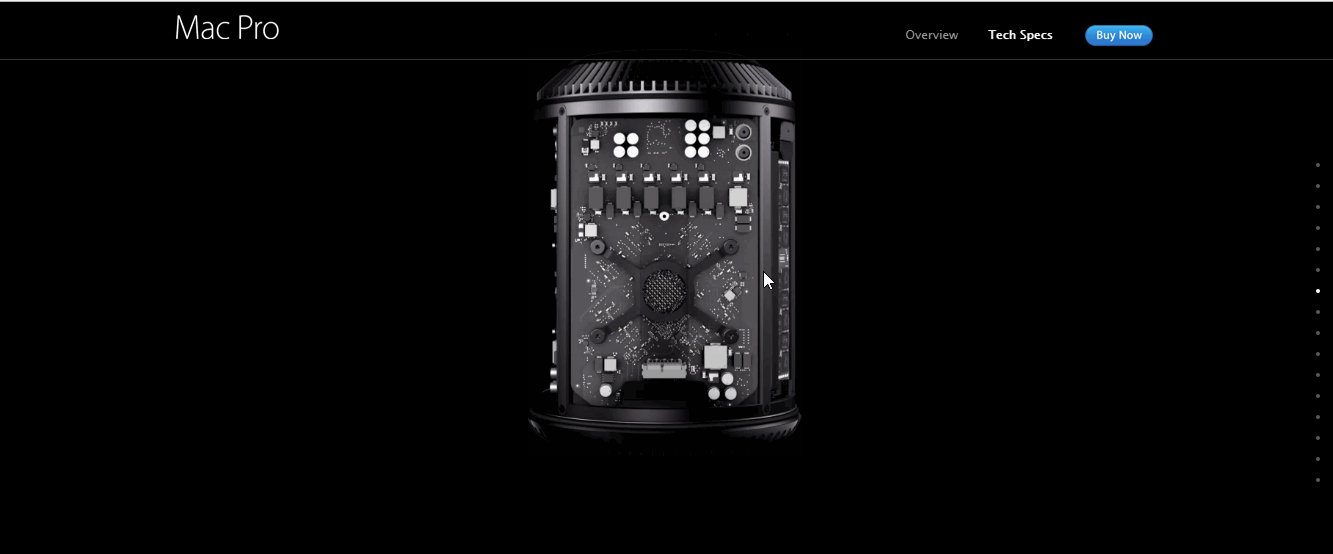
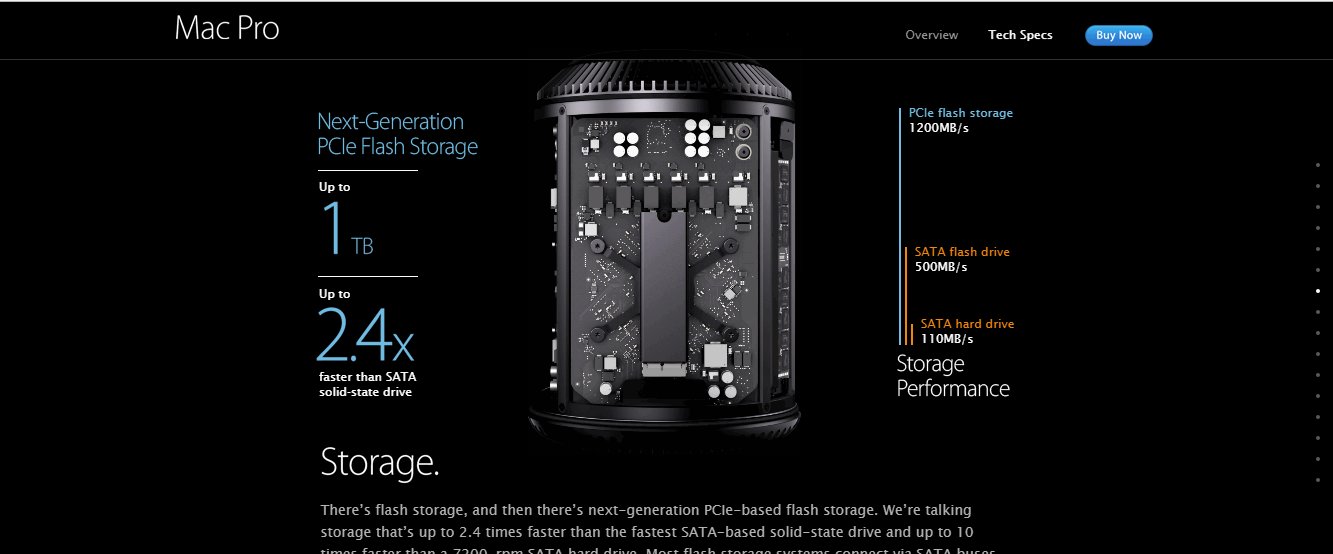
O potencial de contar histórias das animações pode adicionar uma conexão emocional a uma interface que, de outra forma, seria maçante. Alguns exemplos comuns de narração de histórias são páginas que mostrarão um novo produto “reunindo-o” diante de seus olhos. Por exemplo, a página dedicada ao Mac Pro no site da Apple mostra exatamente o que está sob o capô quando você rola para baixo:

As animações de contar histórias também podem dar vida e diversão ao longo pergaminho. Em vez das animações de paralaxe que são muito comuns, opte por algo mais sutil. Considere dividir seu site em "pedaços" roláveis. Em cada parte, você pode introduzir o conteúdo por meio de animações. As animações no exemplo abaixo do site Le Mugs fazem o conteúdo “animar” animando ilustrações de arte simples.

3. Envolva os usuários para dar mais passos
O uso da animação influenciará os olhos de seus usuários e poderá controlar onde eles focalizarão sua atenção em sua página. Um olho humano é naturalmente atraído pelo movimento e isso torna a animação a ferramenta perfeita para controlar sua hierarquia visual.
Atenção Direta ao Usuário
Elementos móveis são uma ferramenta poderosa para atrair a atenção dos usuários. Se o objetivo é chamar a atenção do usuário para um único elemento de vários ou para alertar o usuário sobre informações atualizadas, uma animação fará o truque. Enquanto não houver muitos outros elementos concorrentes na tela, até mesmo o menor movimento atrairá a atenção. O site Space Needle de Seattle aproveita essa sutileza. O site chama a atenção para as instruções com uma animação menor, mas eficaz, nas setas para cima.

Incentivar a ação do usuário
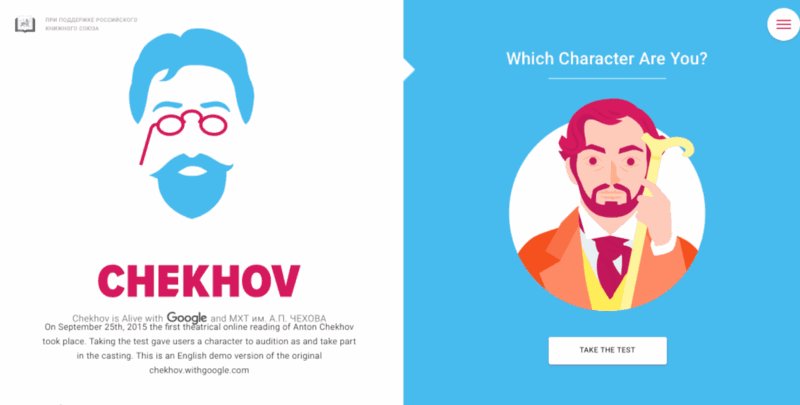
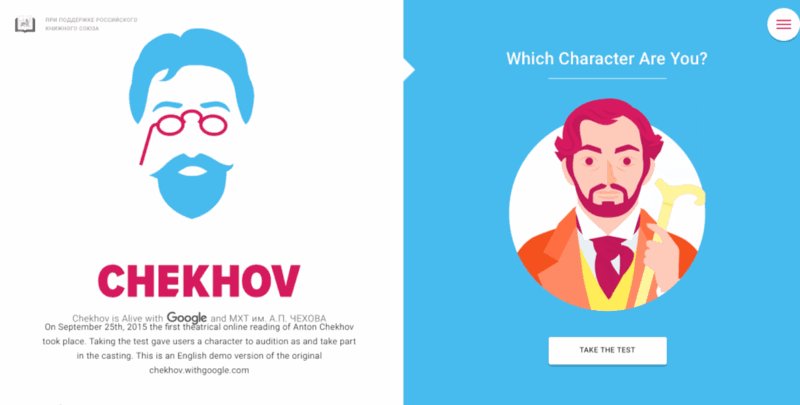
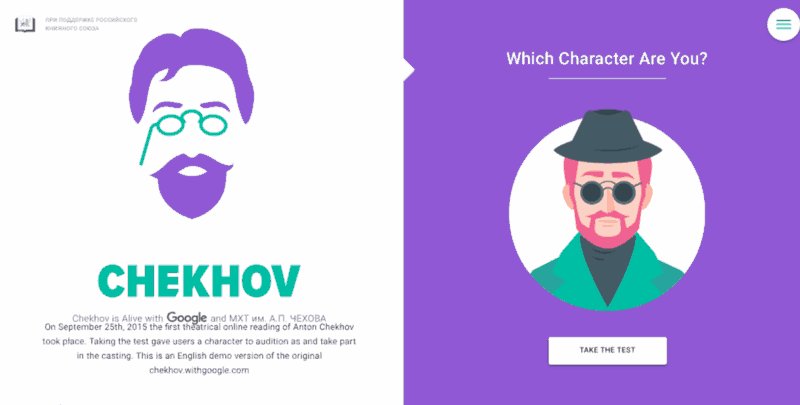
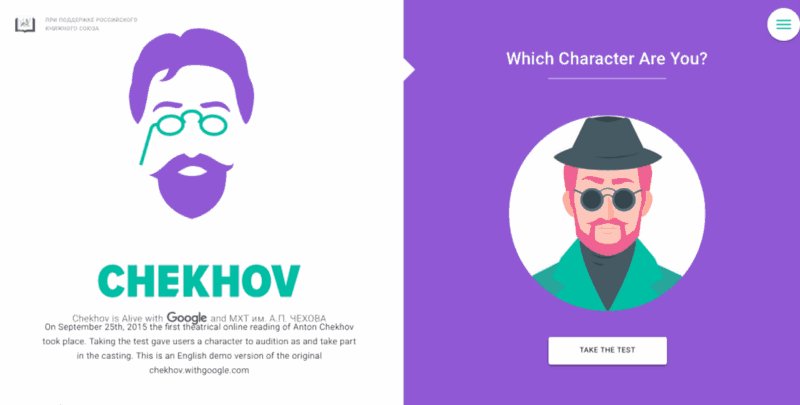
Animação fina e efeitos interativos incentivam os usuários a clicarem. Veja o design usado para o site “Chekhov is Alive” abaixo. O design pede para você clicar para encontrar seu personagem.

Coisas a considerar
A animação é uma espada de dois gumes. Usado incorretamente, pode arruinar a experiência do usuário.
Evite a animação que distrai o usuário de sua tarefa. No mundo das vendas e marketing online, a distração pode ser a morte.
Um aspecto muito importante a considerar ao projetar uma animação é a frequência com que ela provavelmente ocorreria em uma única sessão do usuário. A animação pode ser boa na primeira vez que um usuário a vê, mas depois da 100ª tentativa ela pode ficar irritante, especialmente quando não tem outro propósito além de ser “divertido”.
Há muitos elementos de interface do usuário que você pode animar de maneira divertida e prática. Mas lembre-se de uma coisa: se você deseja criar uma animação de marketing, deve definir uma meta de criar uma animação que tenha estilo e propósito .