O que há de novo para designers, junho de 2017
Há um mix de funções e diversão em novas ferramentas de design e desenvolvimento este mês. Da adição de emojis a links, a fontes que impressionam, a truques de CSS, há um pouco de tudo para todos nesta coleção. Além disso, quase tudo na lista deste mês é gratuito, exceto por alguns tipos de letra e ferramentas. Eles certamente serão úteis para designers e desenvolvedores, de iniciantes a especialistas.
Se perdermos algo que você acha que deveria estar na lista, nos informe nos comentários. E se você souber de um novo aplicativo ou recurso que deve ser apresentado no próximo mês, envie um tweet para @carriecousins Para ser considerado!
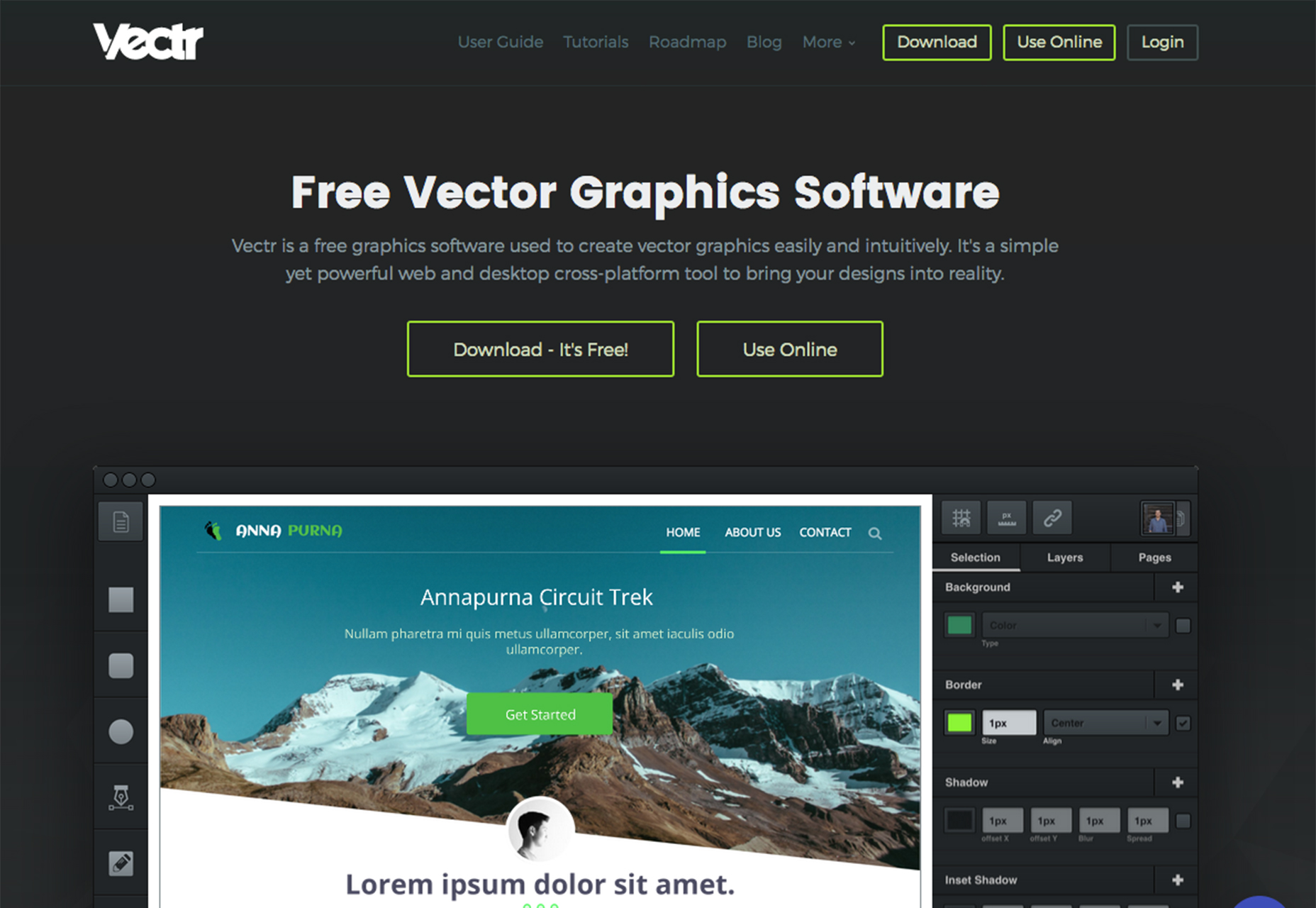
Vectr
Vectr é uma ferramenta gráfica gratuita que permite aos usuários criar elementos vetoriais online (ou usando a ferramenta desktop). Use-o para logotipos, modelos de sites, apresentações ou necessidades de design de impressão para qualquer coisa que exija uma imagem escalonável. A ferramenta sincroniza as versões on-line e desktop para ajudar você a escolher projetos de qualquer lugar. Além disso, o Vectr inclui ferramentas de colaboração para que você possa projetar e editar com outras pessoas em tempo real.
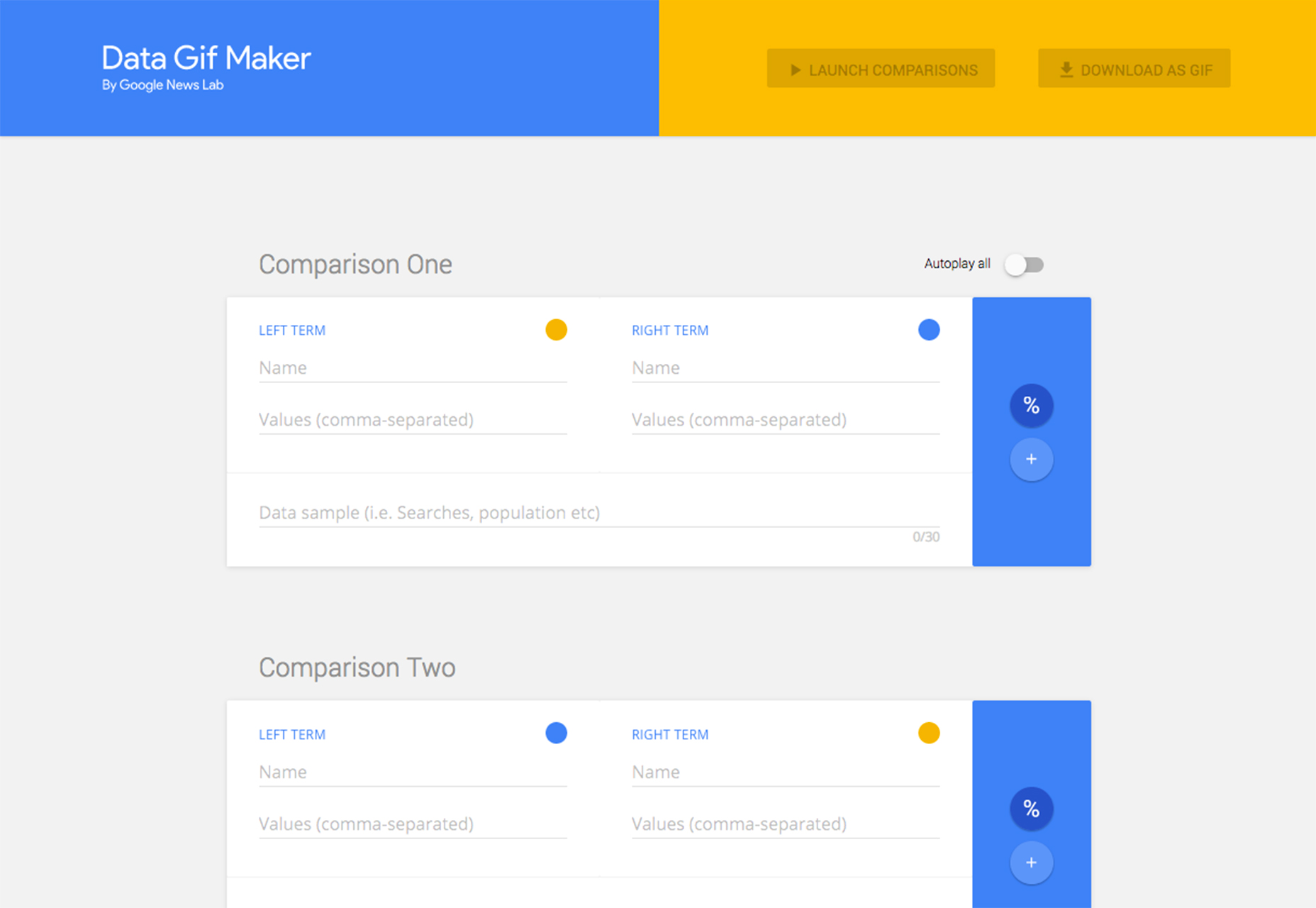
Criador de GIF de Dados
Novo projeto do Google permite que você crie um gif fácil comparando dois elementos, preenchendo um formulário simples. Escolha o conteúdo, adicione pontos de dados e escolha um esquema de cores rápido e você terá um elemento de dados altamente visual para incorporar em projetos da web.
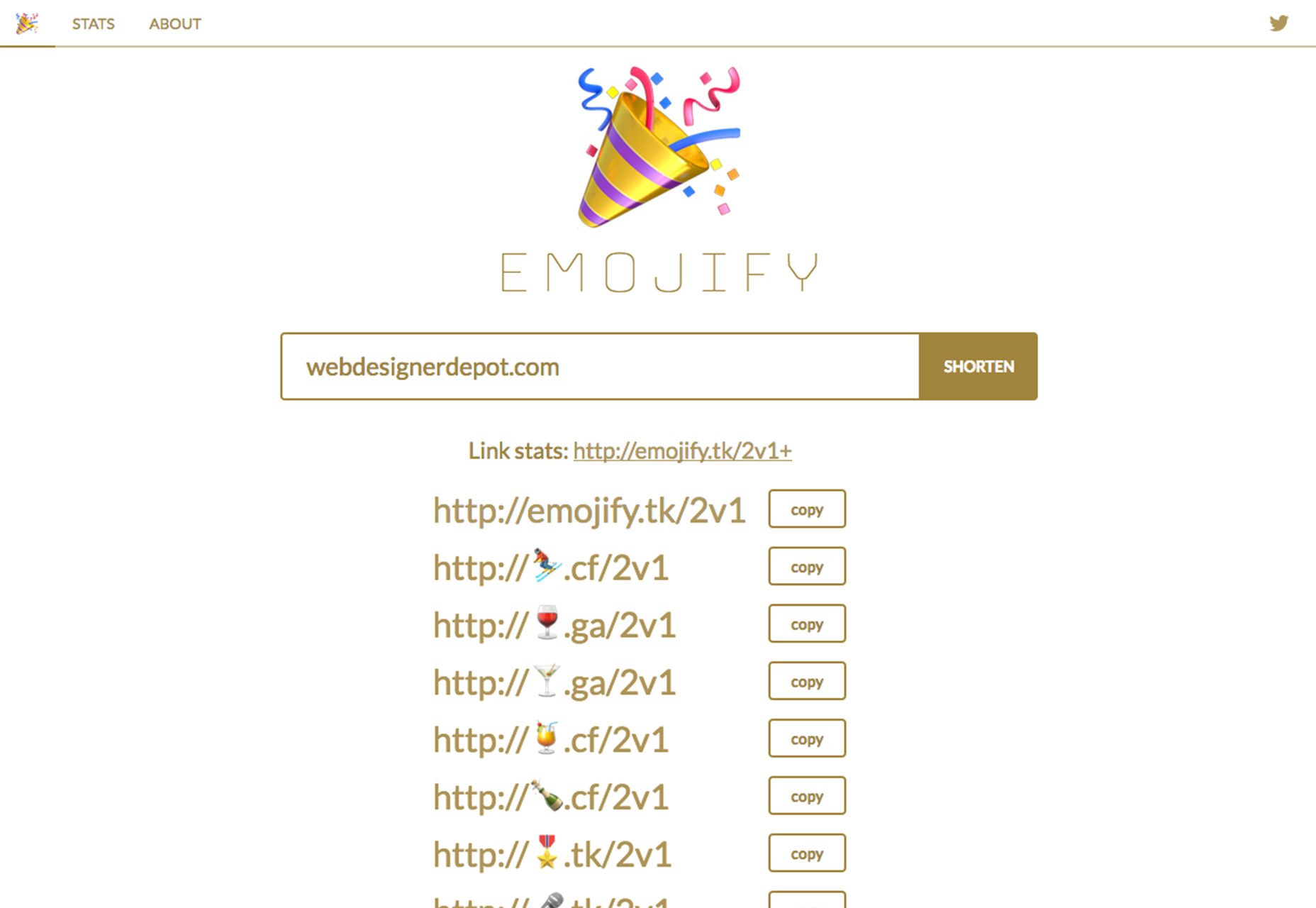
Emojify
Adicionar uma opção de emoticons a links da Web com este encurtador de link bacana . Faz URLs difíceis de gerenciar e é um elemento divertido para adicionar aos posts de compartilhamento de link de mídia social.
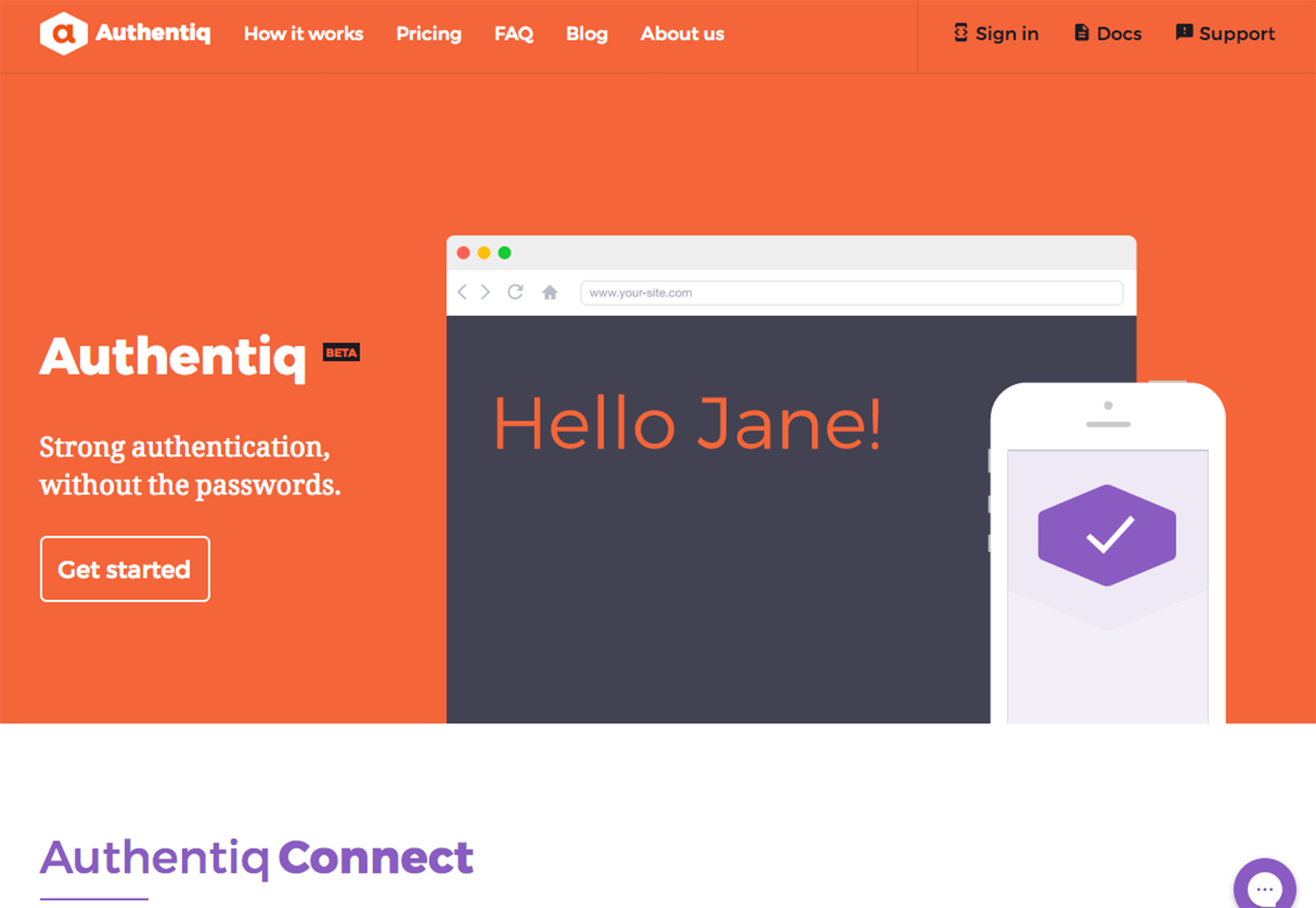
Authentiq
Adicione múltiplos fatores e autenticação que não exigem senhas para o seu site com esta ferramenta. Conexão Authentiq permite que os usuários decidam quando aumentar a segurança e se usam um segundo fator ou não têm senha. É compatível com o OAuth 2.0 e o OpenID Connect.
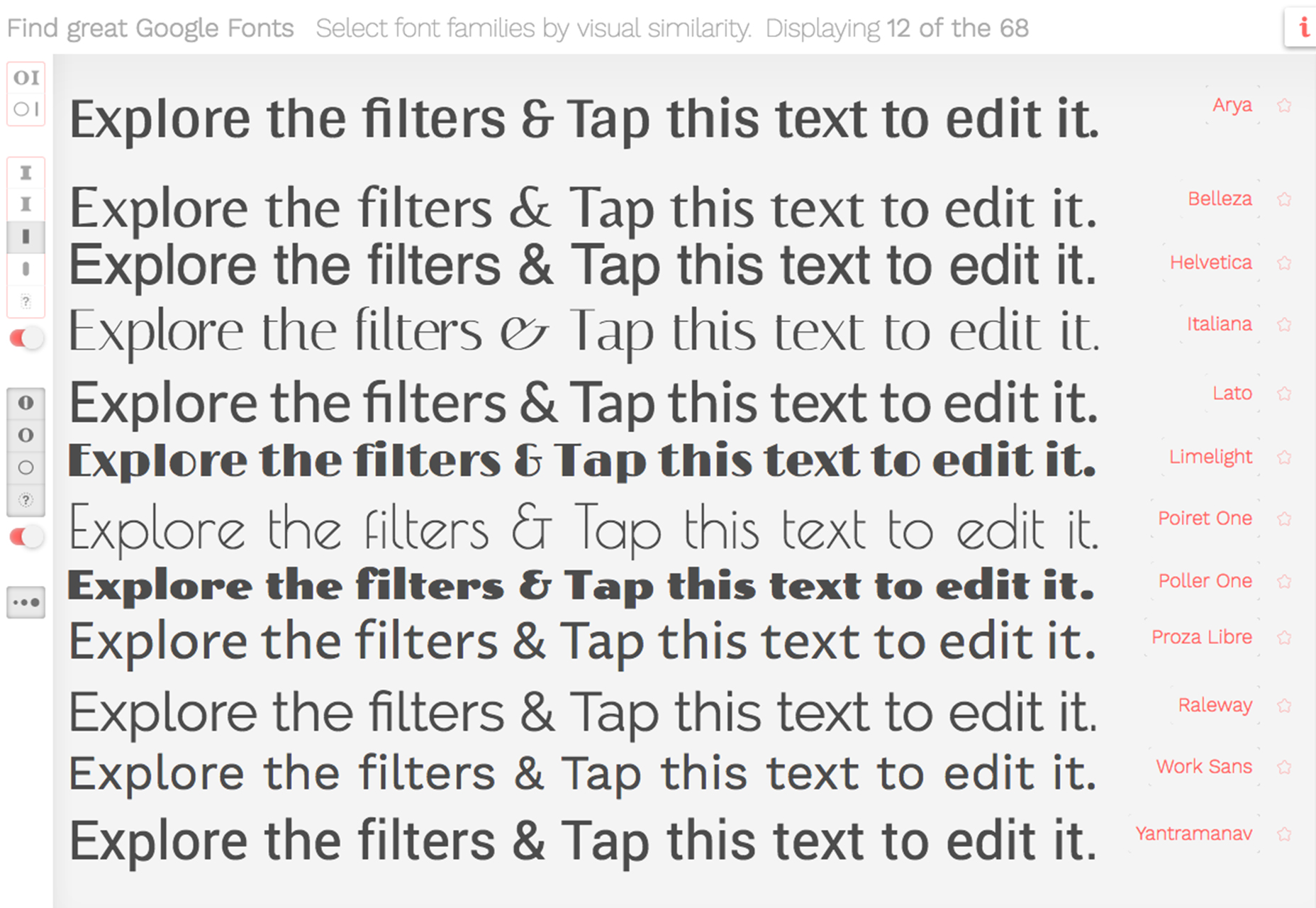
Melhor localizador de fontes
Você já desejou encontrar o conjunto perfeito de fontes do Google, agrupando-as visualmente? Esta ferramenta faz exatamente isso. Usando filtros e tipos de caracteres, o projeto permite que você veja grupos de opções com características semelhantes para que você não fique preso durante horas a fio.
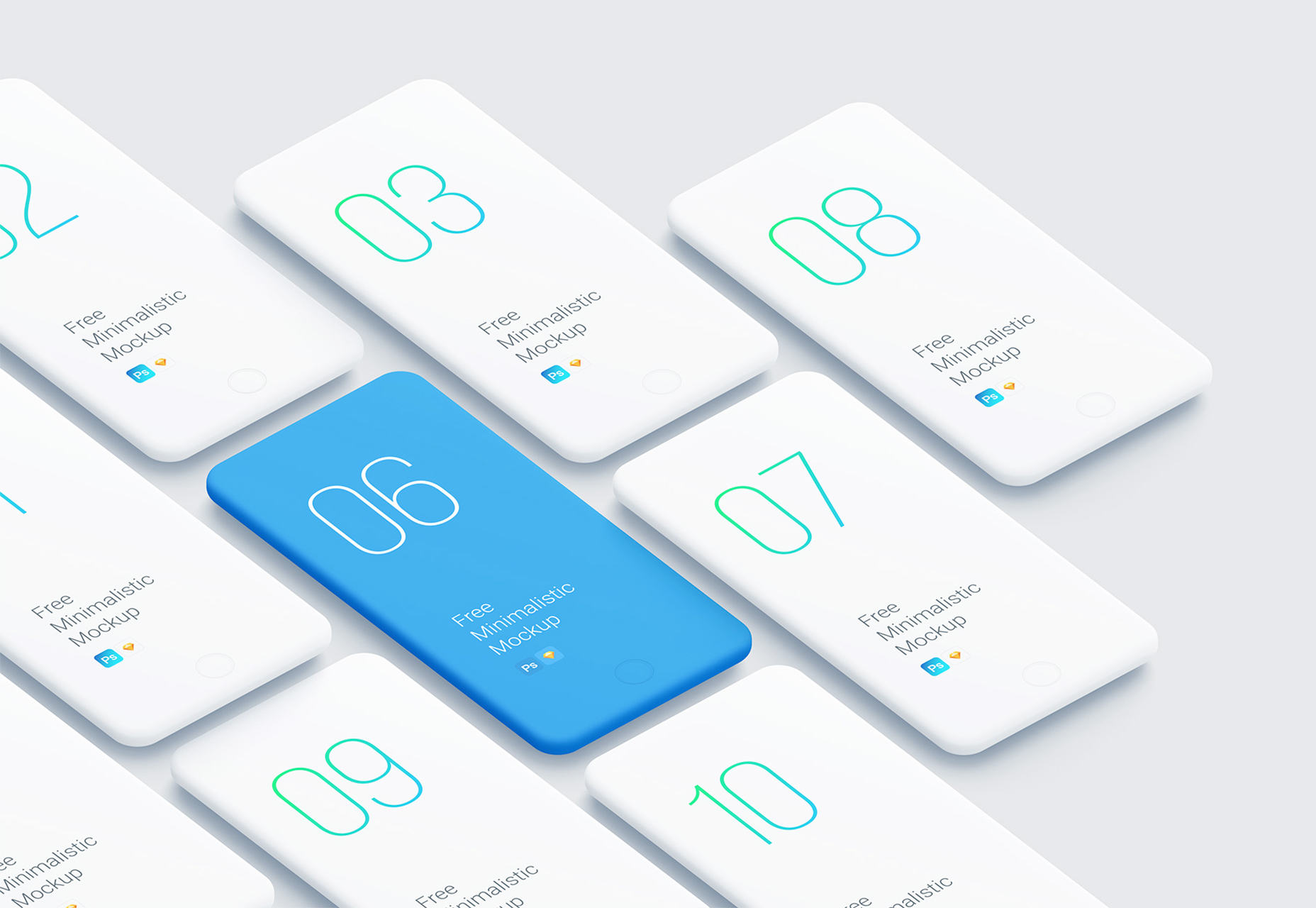
Mockups de telefone minimalista
o maquete de telefone grátis inclui versões Sketch e Photoshop para ajudar a mostrar projetos de design. Ele vem com uma tela grande (6,962 por 4,350 pixels) com cores variáveis para o fundo ou para os dispositivos.
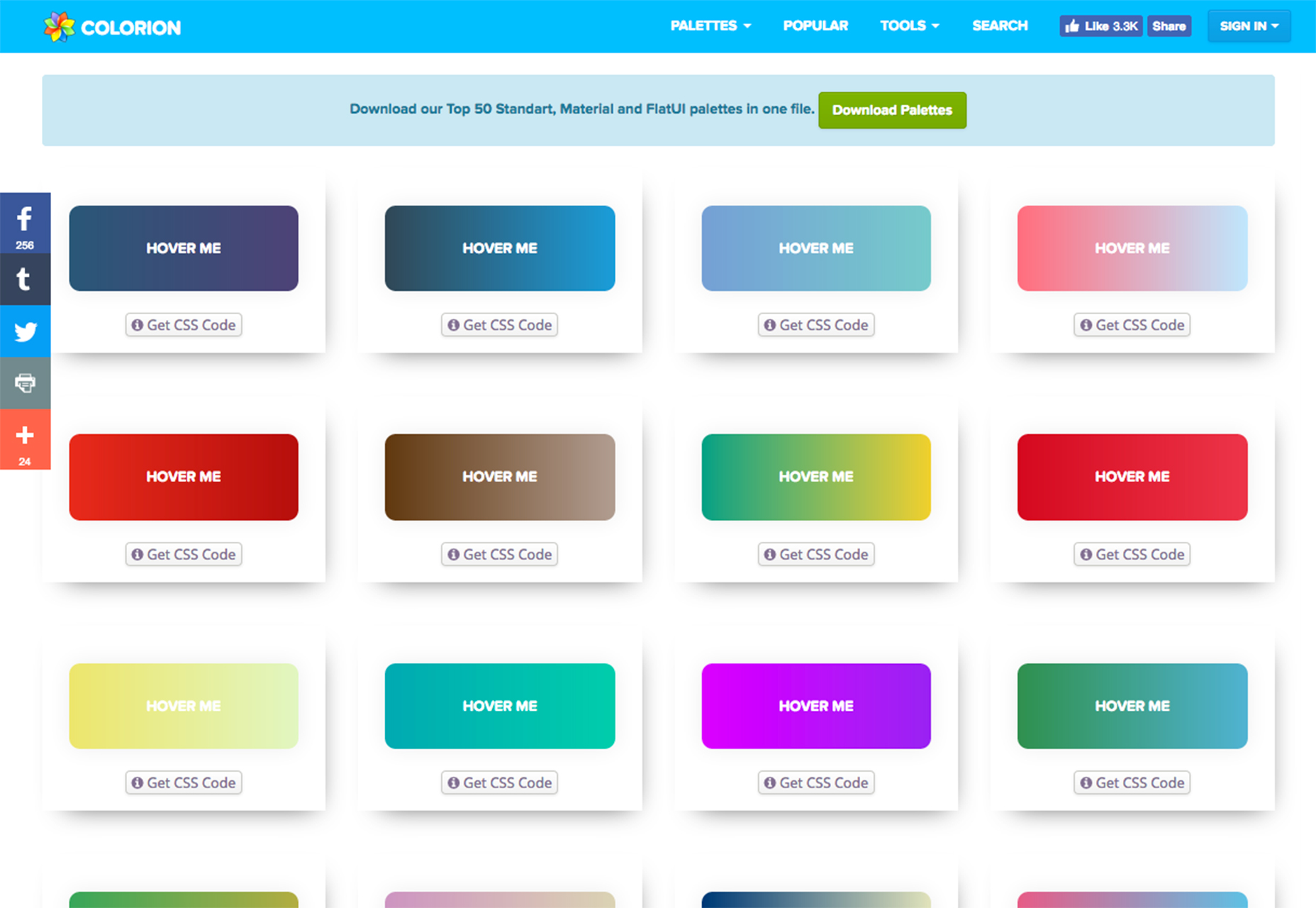
Botões Gradiente
Para designers que estão cansados de botões de estilo simples, Botões Gradiente Colorion são a solução. A galeria de botões vem com uma variedade de opções graduadas - simples e multicor - com CSS de um clique para uso em projetos de sites. Você pode pesquisar por cor para encontrar algo que combine com sua paleta em um instante.
T-Scroll
o biblioteca de revelação contém elementos com animações fáceis e opções que possuem uma variedade de aplicativos. A biblioteca usa ES6 em vez de jQuery.
OMG-IMG
Inserir ícones diretamente no seu HTML com código. É super simples: basta inserir a tag e a ferramenta Icons8 irá encontrar um ícone correspondente e gerá-lo no estilo, tamanho e cor certos.
Botão de ouro
Botão de ouro é um gerenciador de senhas de código aberto e gratuito para Windows, Mac e Linux. (Você também pode adicioná-lo ao Firefox.)
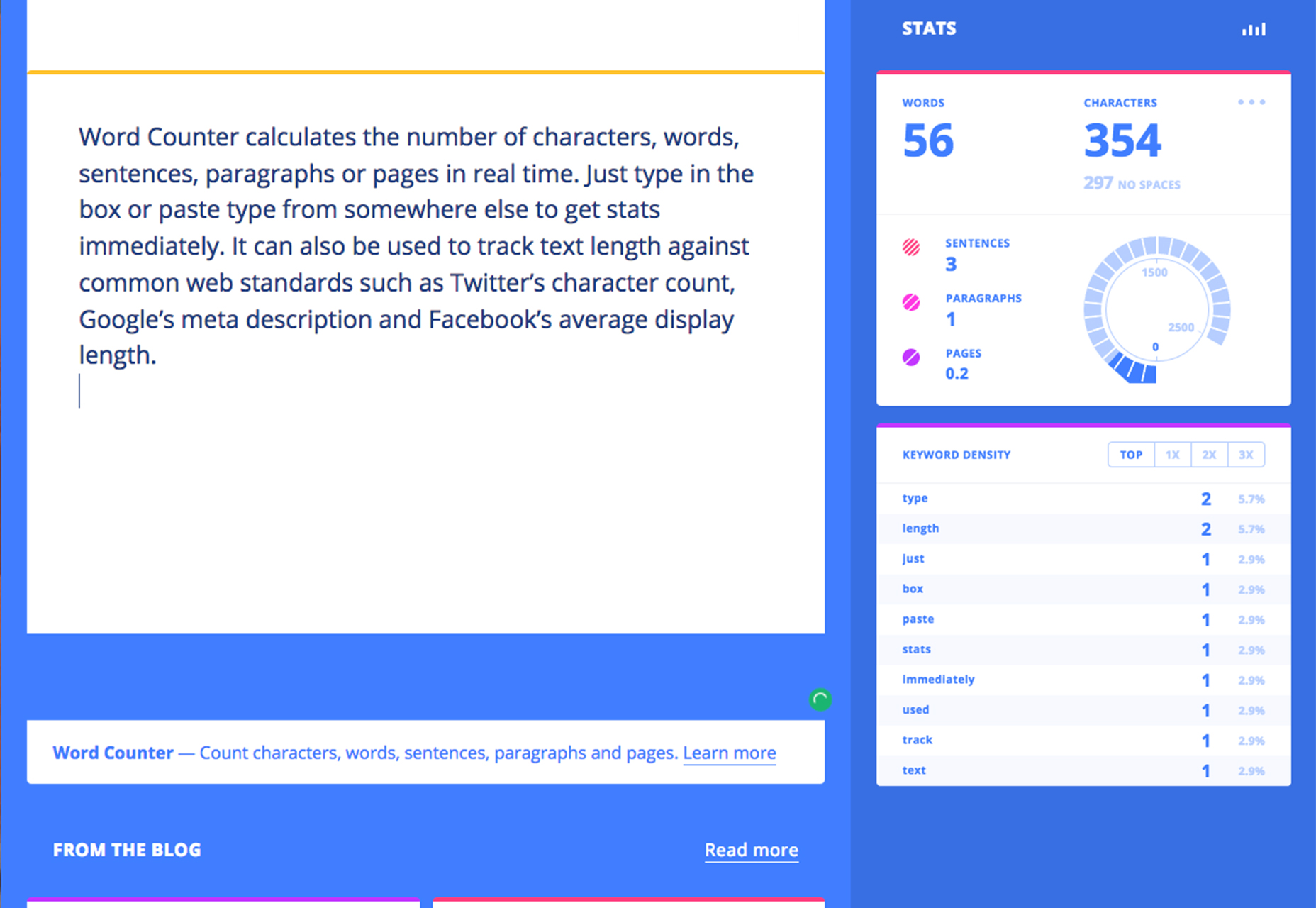
Contador de palavras
Contador de palavras calcula o número de caracteres, palavras, frases, parágrafos ou páginas em tempo real. Basta digitar a caixa ou colar o tipo de outro lugar para obter estatísticas imediatamente. Ele também pode ser usado para rastrear o comprimento do texto em relação a padrões comuns da web, como a contagem de caracteres do Twitter, a meta descrição do Google e a duração média de exibição do Facebook.
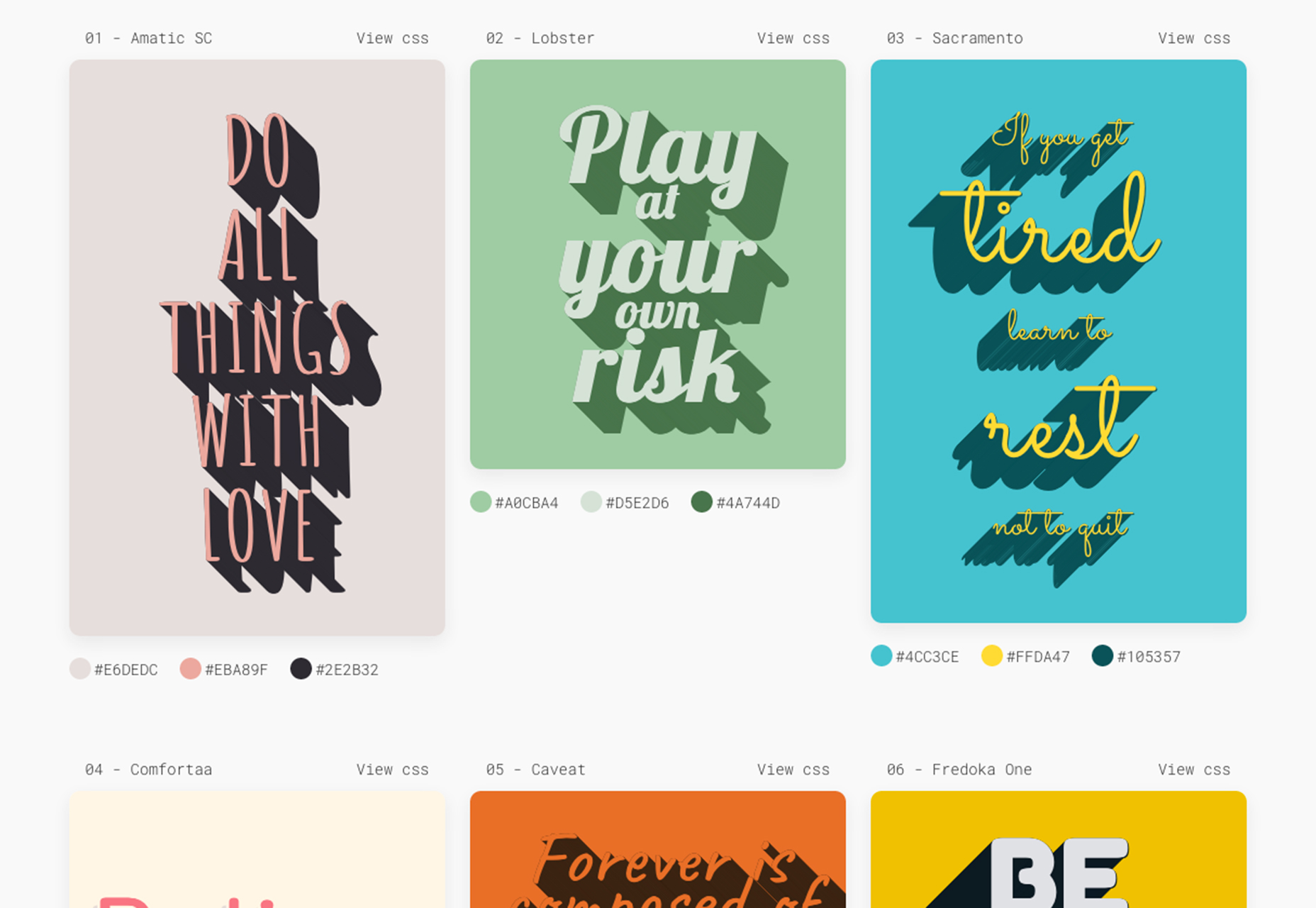
Sombras de texto CSS na moda
Mais projetos de design estão ficando longe de estilos simples com toques de funky, como as sombras em negrito Sombras de texto CSS na moda projeto. A coleção de longas sombras de texto inclui fontes, amostras de cores e CSS para usar os conceitos em seus projetos. Basta rolar para a inspiração de manchete em negrito.
Docsify
Esta ferramenta é um gerador de site de documentação feito sem arquivos HTML estaticamente construídos. É simples e leve e inclui um plugin de pesquisa de texto completo inteligente. Trabalha com vários temas.
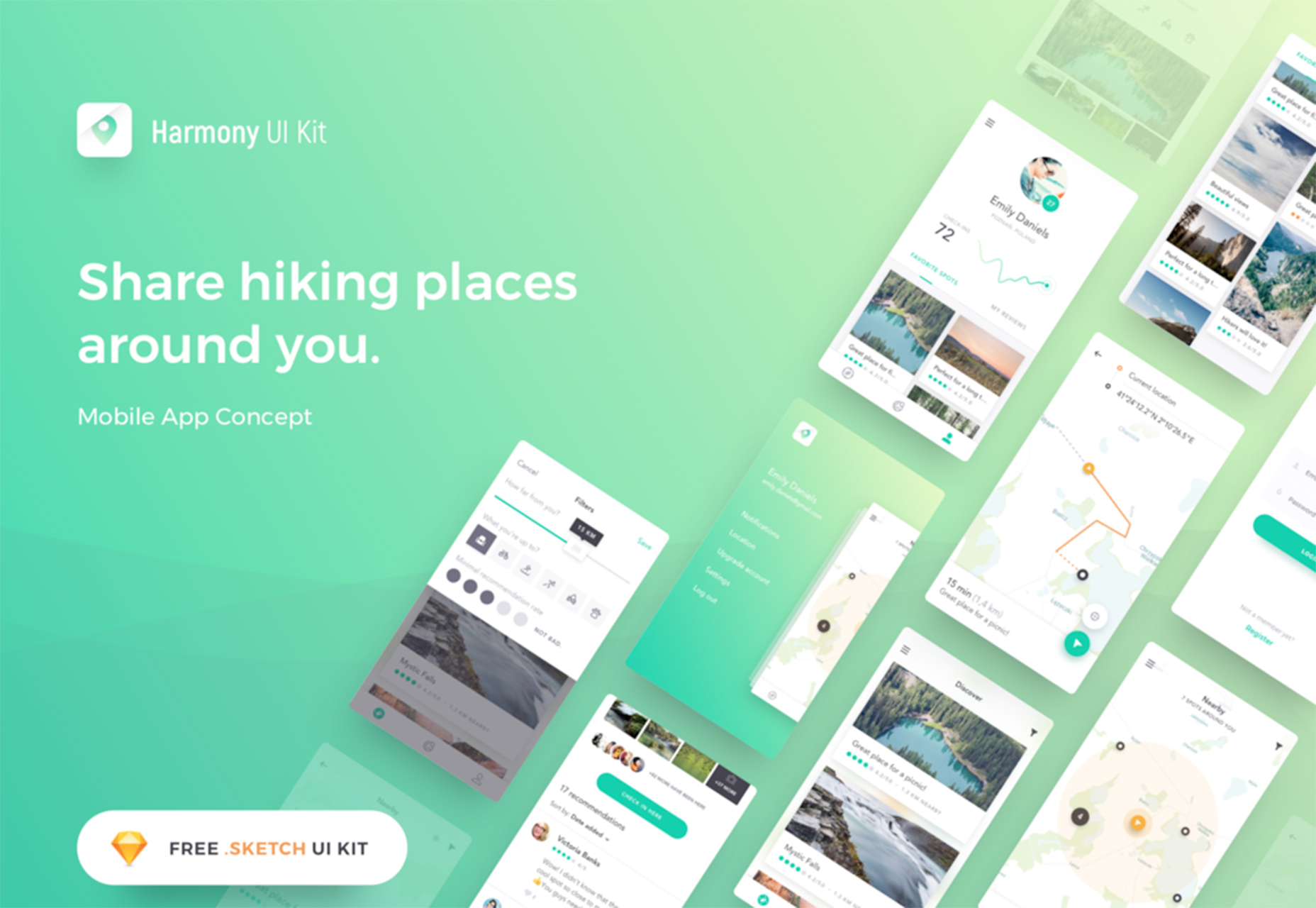
Kit de interface do usuário de harmonia
o Kit de interface do usuário de harmonia é uma ferramenta Sketch que inclui ferramentas baseadas em geolocalização para design de aplicativos móveis. O kit é para projetos que usam mapeamento com elementos limpos em um estilo moderno e inspirado em design de materiais com 10 telas básicas prontas para iOS em formato vetorial.
Doodle CSS
A ferramenta para o Chrome e o Safari gera uma grade de divs pintada por seu próprio conteúdo. Tudo o que você precisa fazer é copiar a cópia para o seu site e os componentes são como qualquer outro elemento HTML e podem ser estilizados ou controlados usando CSS.
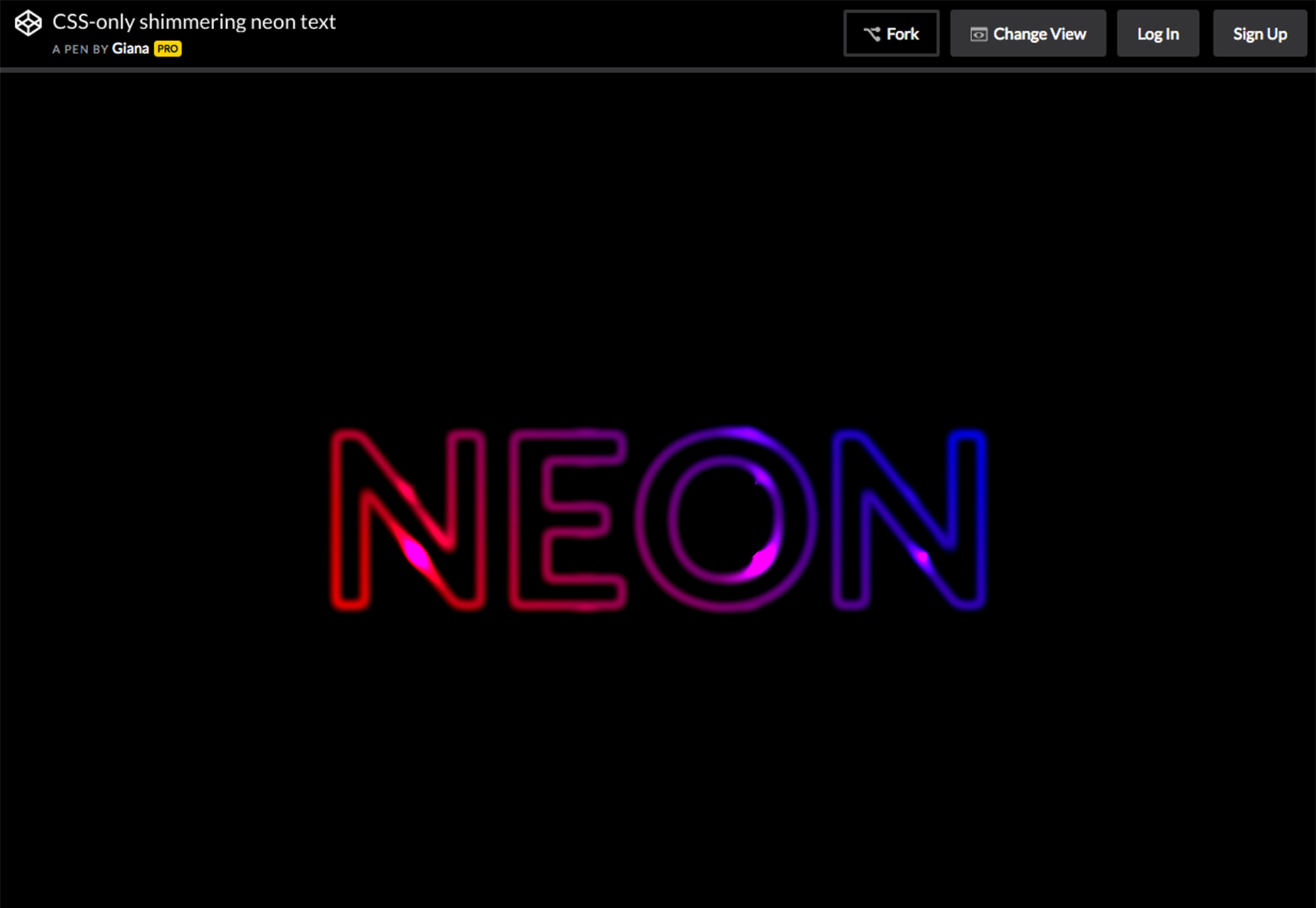
Texto Neon CSS
Adicione um efeito neon animado ao seu tipo com esta caneta .
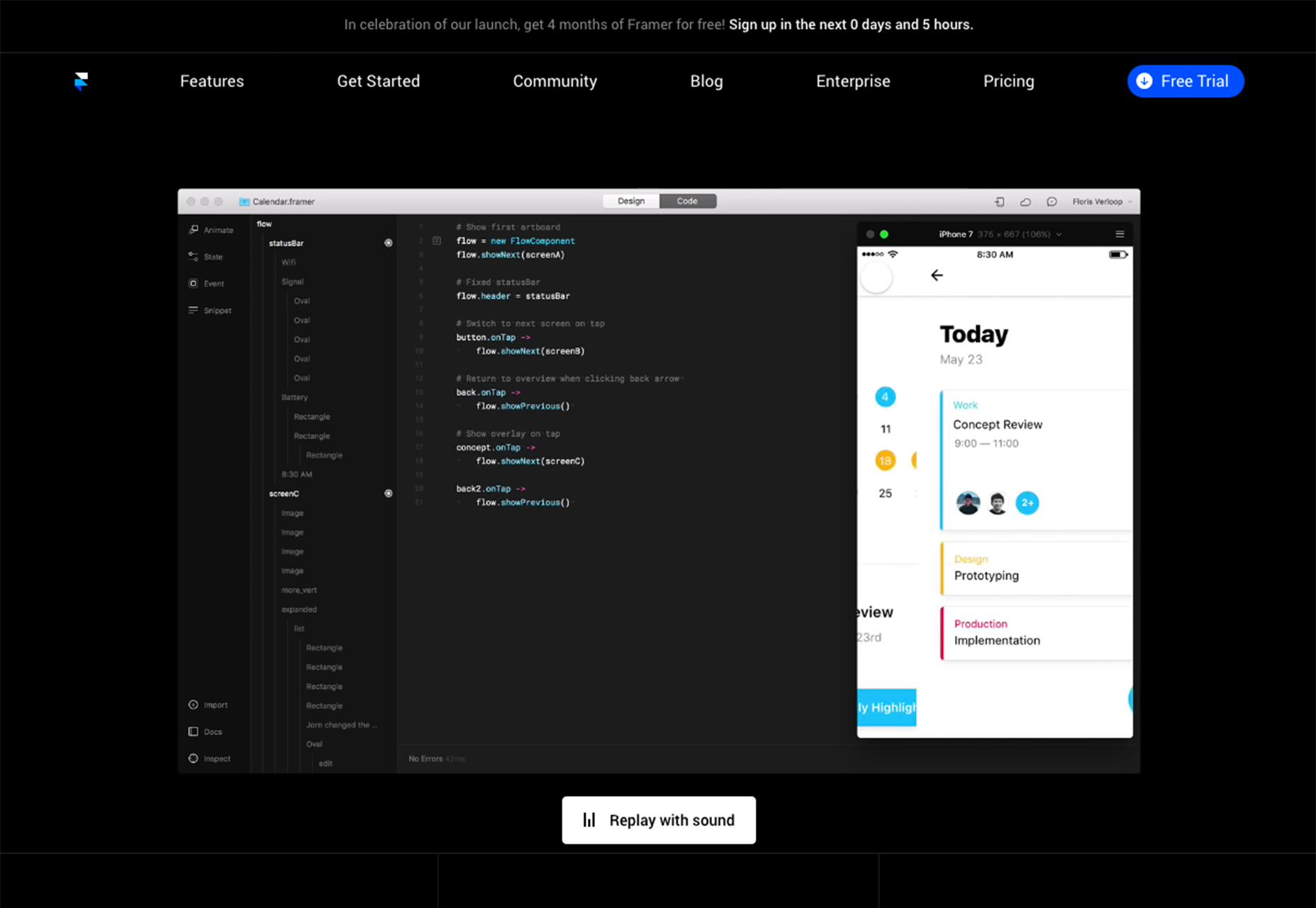
Design de Framer
Design de Framer é uma ferramenta criada para ajudar a criar projetos de interação. É anunciado como uma ferramenta de "gráficos inteligentes" e editor de código em um. A ferramenta baseada na nuvem permite que os usuários façam tudo em um espaço de trabalho compartilhável criado para trabalhar em equipes.
MakersMúsica
Cansado das mesmas listas de reprodução antigas ao trabalhar? Makers Music organiza músicas apenas para designers e desenvolvedores com novas listas de reprodução a cada semana.
Cymbria
Cymbria é um estilo áspero ou arredondado sem serifa. A versão gratuita inclui seis pesos e tem uma sensação divertida e vintage.
Idler Pro
Idler Pro é uma versão atualizada, refinada e expandida da família de tipos em camadas, Idler (2011). O sistema Idler é destinado a grandes títulos em negrito e permite ao usuário colocar em camadas os vários "pesos" para criar visuais coloridos e tridimensionais. Tem um número de pesos e uma grande coleção de caracteres acentuados.
Metrosante
Metrosante é uma fonte geométrica - uma opção bastante moderna - que é ousada e fácil de ler. Inclui um conjunto completo de caracteres e vários glifos adicionais.
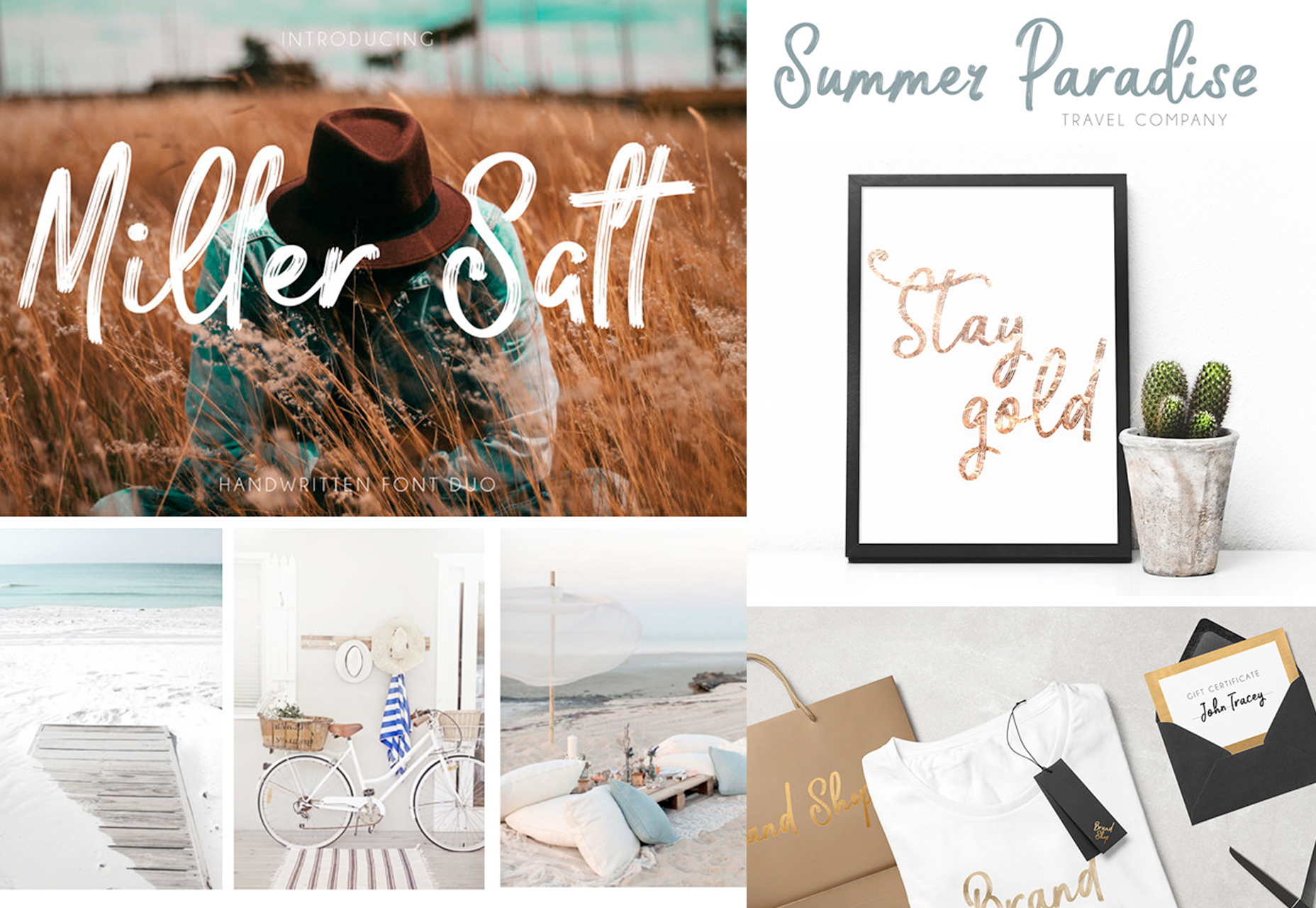
Miller Salt / Summer Paradise
Este par de fontes manuscritas tem um estilo de pincel que pode funcionar muito bem para fins de exibição ou manchete. O Miller Salt tem um estilo quase em negrito e o Summer Paradise é mais uma opção moderna de caligrafia. O par de fontes é um brinde com uma assinatura Pixelbuddha.
Moare
Moare é uma fonte decorativa de estilo de impressão digital. Inclui um conjunto de caracteres maiúsculos e minúsculos e uma sensação de luz.
Montecantini
Montecantini tem uma aparência distinta de estilo de viagem old-school. Pode ser uma ótima opção de exibição para aplicativos elegantes.
Ruas tranquilas
Ruas é uma reminiscência de cartazes de filmes antigos com uma sensação elegante. Inclui caracteres maiúsculos e minúsculos e numerais. O estilo de placa inclui alternância de traços grossos e finos e é uma boa opção de exibição.
Wavehaus 1.005
Wavehaus é um tipo de letra sans serif geométrico com vários pesos e conjuntos de caracteres em maiúsculas e minúsculas. Também inclui numerais e pontuação comum. É fácil de ler e tem um toque moderno.