50+ Freebies Incríveis para Web Designers, março de 2015
A Web está repleta de alguns dos projetos mais incríveis, inspiradores e absolutamente legais que você já viu. E graças à fantástica comunidade de web design, muitos deles são totalmente gratuitos.
Hoje, continuamos com nosso resumo mensal dos melhores recursos para web designers. Temos novas fontes, plugins, modelos, ferramentas e todos os tipos de guloseimas para o seu prazer. Apreciar!
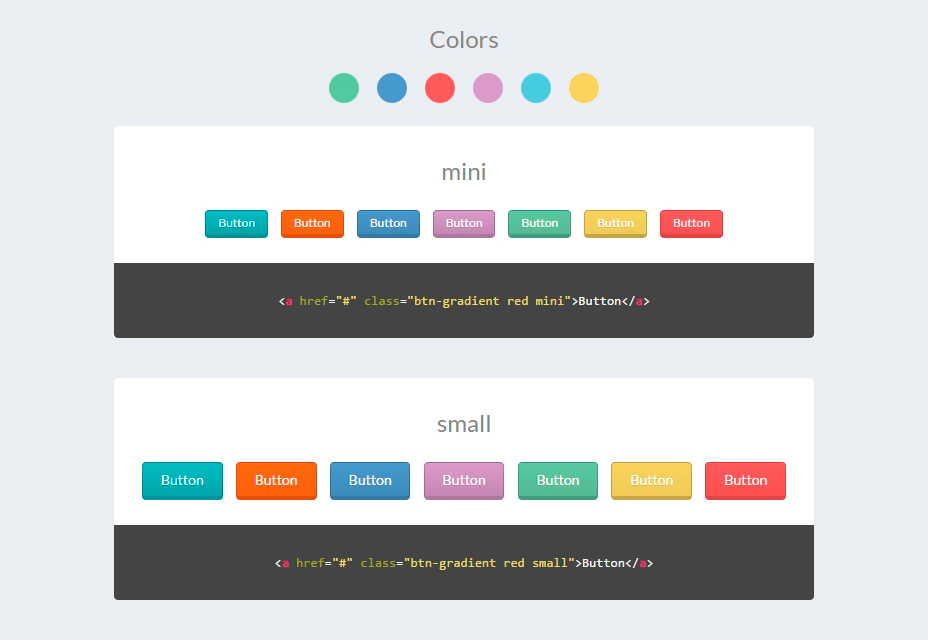
50 + projetos do botão do CSS
Uma grande coleção de botões criados com CSS para você integrar em seu desenvolvimento, fazendo uso do código fonte fornecido.
Padrão de vetor de madeira
Um padrão personalizável para dar aos seus elementos de design um pouco mais de realismo e detalhes.
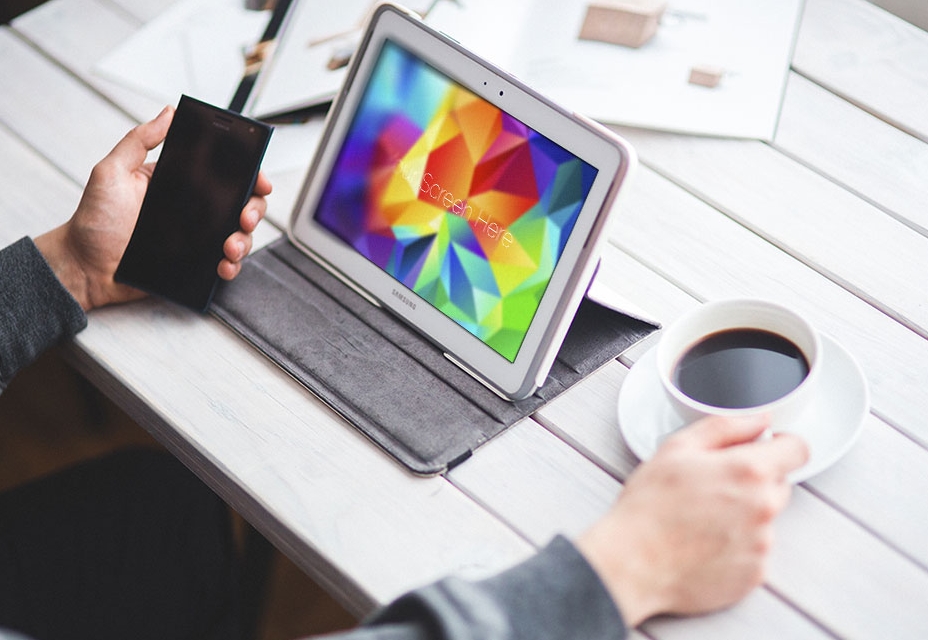
Samsung Galaxy Note Mockups
Um belo trio de maquetes do Galaxy Note que você pode usar em apresentações ou para propósitos de design. Você pode editá-las no Photoshop e usar as camadas inteligentes para simplificar o processo.
Recurso de esboço do relógio do Moto 360
Um conjunto bem em camadas com o Moto 360 Watch como protagonista principal. Faça o download e modifique o que quiser com o Sketch.
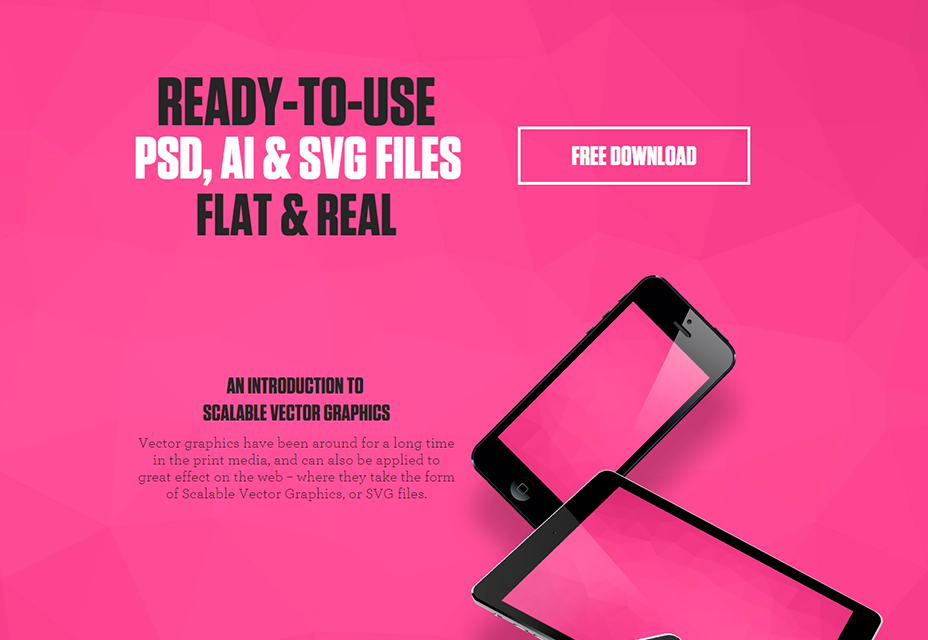
Flat Vector Devices Pack
Uma incrível coleção de dispositivos para usar em maquetes e desenvolvimento. A flexibilidade oferecida com os formatos PSD, AI e SVG é uma vantagem considerável.
Freebie: Conjunto de ícones de cozinha
Um incrível pacote de 40 ícones simples relacionados a comida e culinária, disponíveis nos formatos PSD, PNG, EPS e AI para fácil edição.
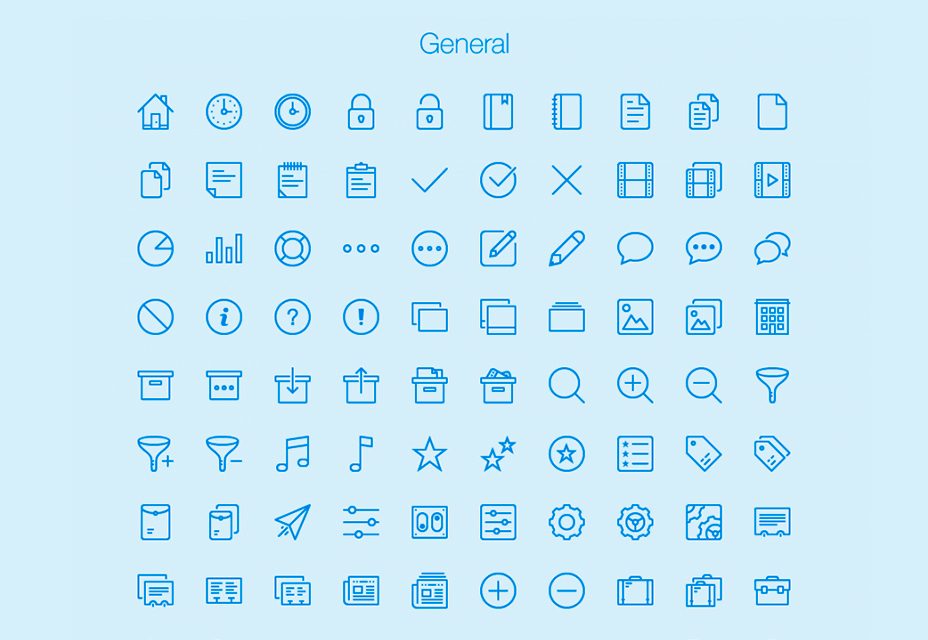
Ícones de vetor de lince
Um enorme conjunto de ícones vetoriais dividido em oito categorias, útil para qualquer tipo de trabalho de design.
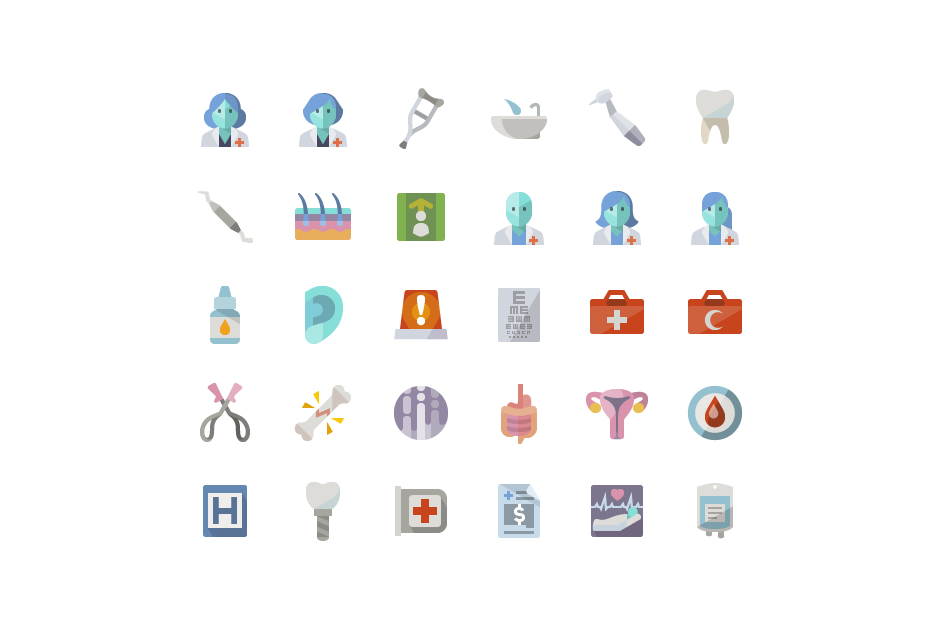
Conjunto de ícones médicos plana
Um pacote peculiar contendo ícones relacionados à medicina. Perfeito para aplicativos de fitness ou projetos que envolvam saúde.
Modelo de cartaz de rua
Um modelo legal para projetar o trabalho promocional para o seu próximo evento, negócio ou projeto. A inclusão de arquivos do InDesign, Illustrator e Photoshop permite escolher a melhor ferramenta para editar.
Pacote de Planos de Fundo Low Poly
Uma série colorida de grandes imagens com um estilo geométrico. Você vai encontrar formas abstratas de animais, lugares famosos, paisagens e muito mais.
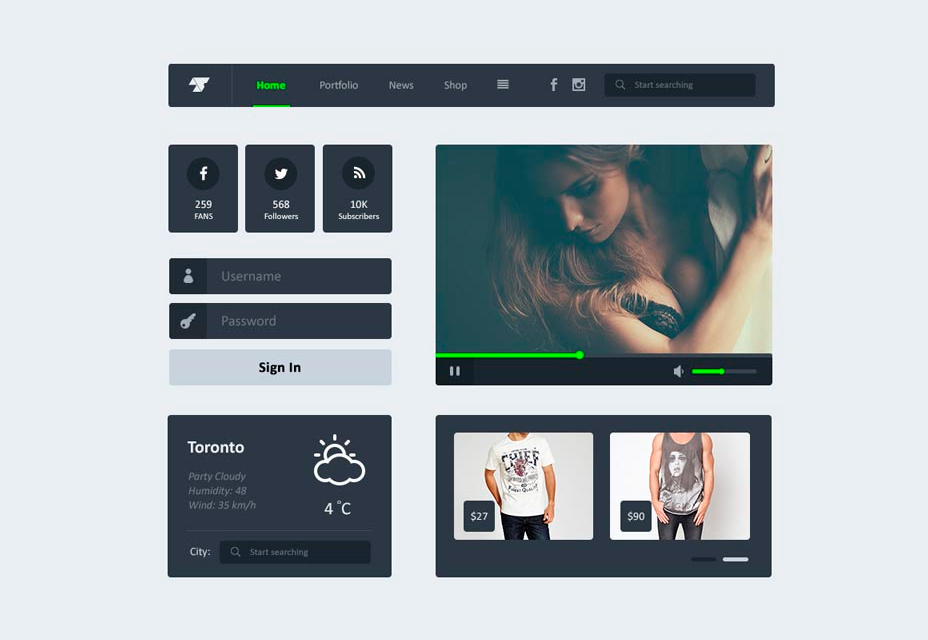
Kit de UI plano escuro
Um design de interface de usuário simples com base em componentes para várias finalidades. Editável no Photoshop.
Uzers UI Kit
Uzers é um novo projeto que visa oferecer designs de alta qualidade para web e dispositivos móveis. Este Kit de UI gratuito é uma introdução perfeita para o que eles querem alcançar.
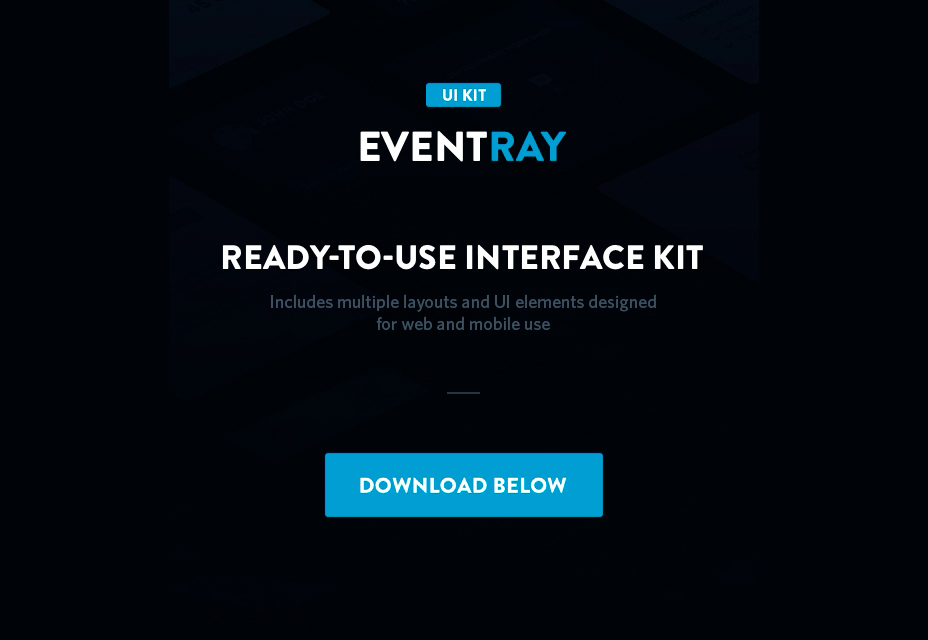
Design de interface do usuário do EventRay
Ajude-se na criação da próxima Web ou design móvel de boa aparência com este kit de interface do usuário completo.
Typeface dos Againts
Uma fonte muito interessante que permite criar uma bela bagunça para suas manchetes, usando glifos alternados e ligaduras extras para personalização.
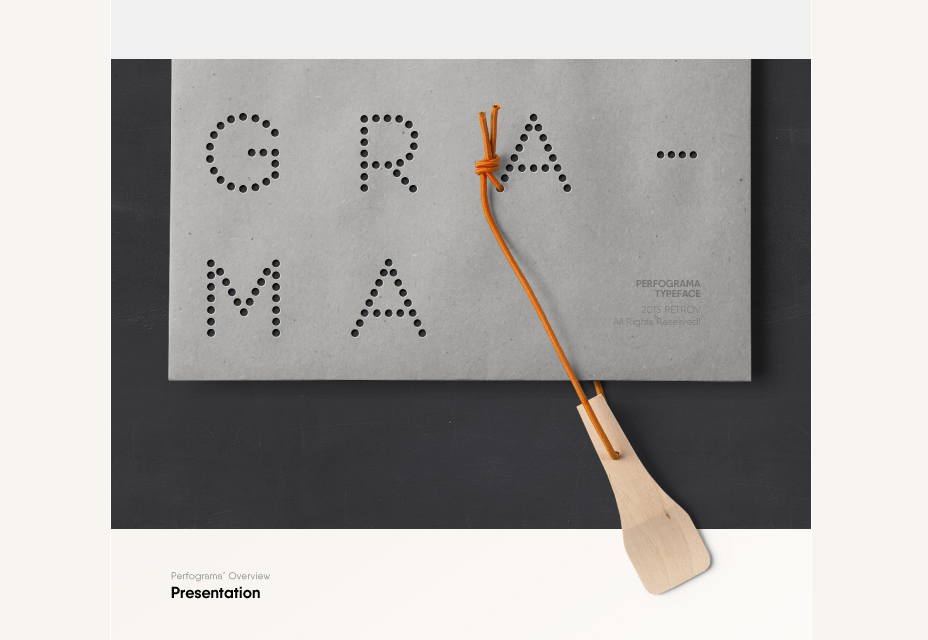
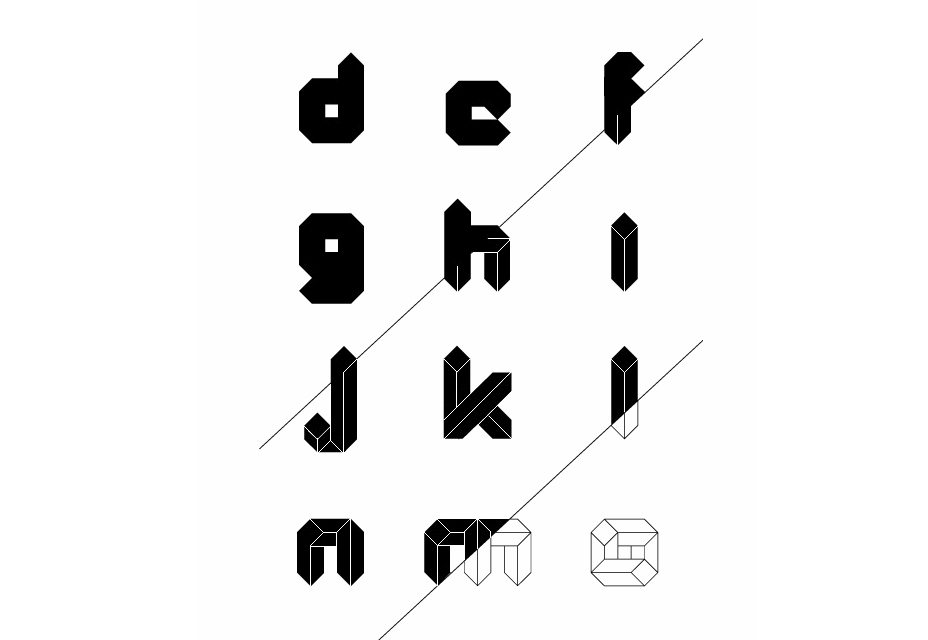
Perfograma: uma fonte livre com uma história
Uma fonte peculiar inspirada na Mark I, uma das primeiras máquinas de computação de todos os tempos, que lia informações de pedaços de papel perfurado, daí os pontos.
Fonte Serendipity Script
Um bom tipo de letra cursiva com uma forte aparência manuscrita. Inclui um amplo conjunto de caracteres especiais para adaptar vários idiomas.
Fonte Kontanter
Uma fonte experimental monoespaçada muito interessante, com suporte para vários idiomas europeus.
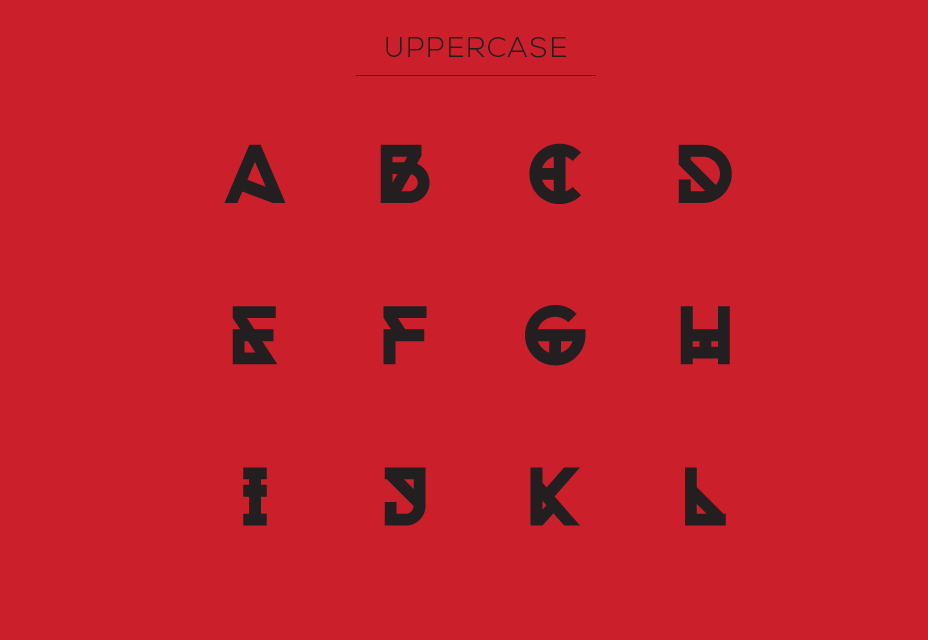
Quad: família de fontes geométricas
Um novo tipo de letra em negrito com três estilos impressionantes que vão do preto sólido para um estilo de contorno. Perfeito para dar um texto de grande tamanho um olhar atraente.
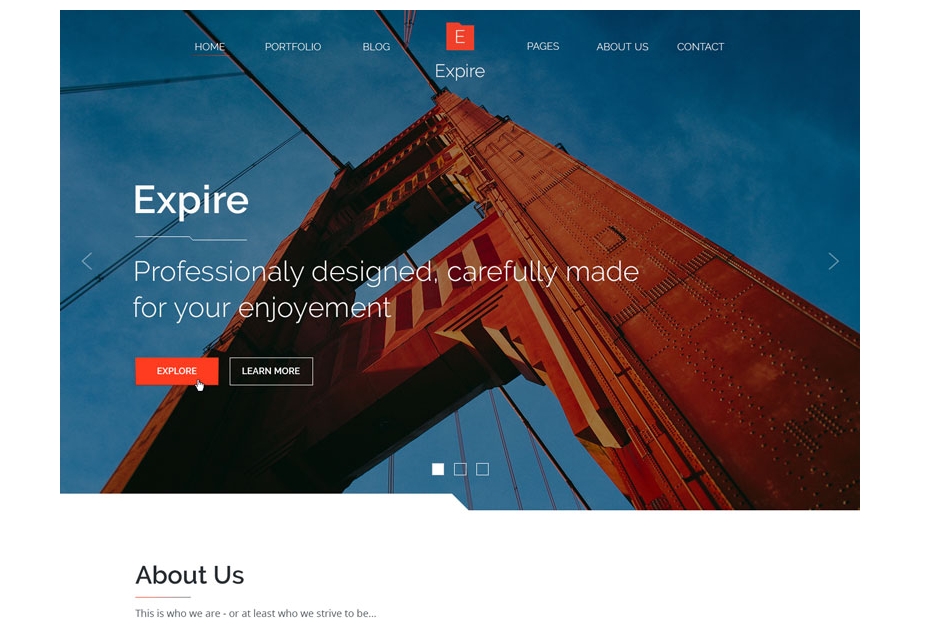
Expirar Tema PSD
Um tema PSD incluindo quatro páginas para casa, blog, tipografia e posts, todos fazendo uso de um layout limpo e profissional.
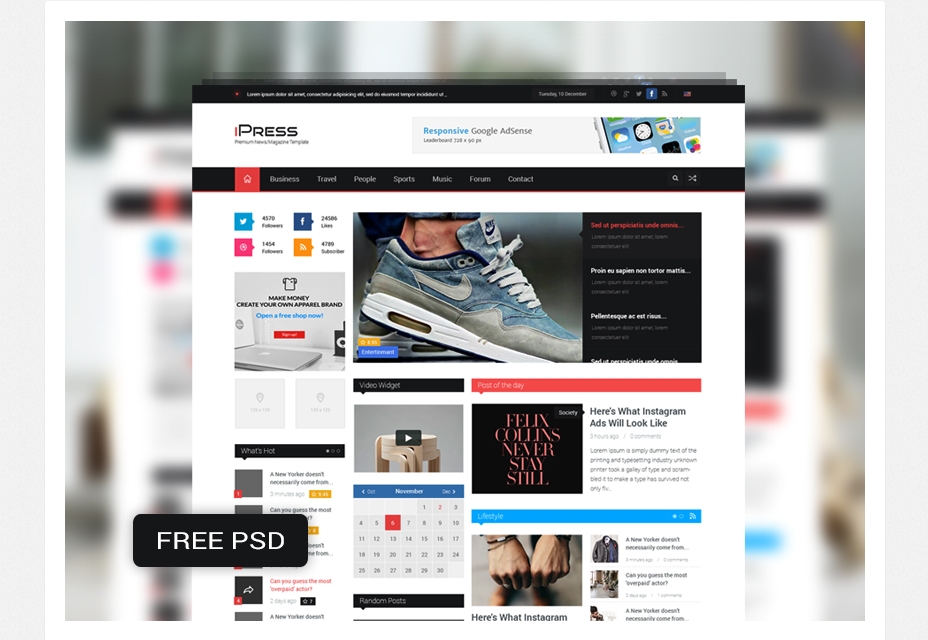
iPress: revista e modelo de blog
Um design legal no formato PSD para um site repleto de conteúdo. Melhor para revistas, sites de notícias ou blogs que estão sempre adicionando novos materiais.
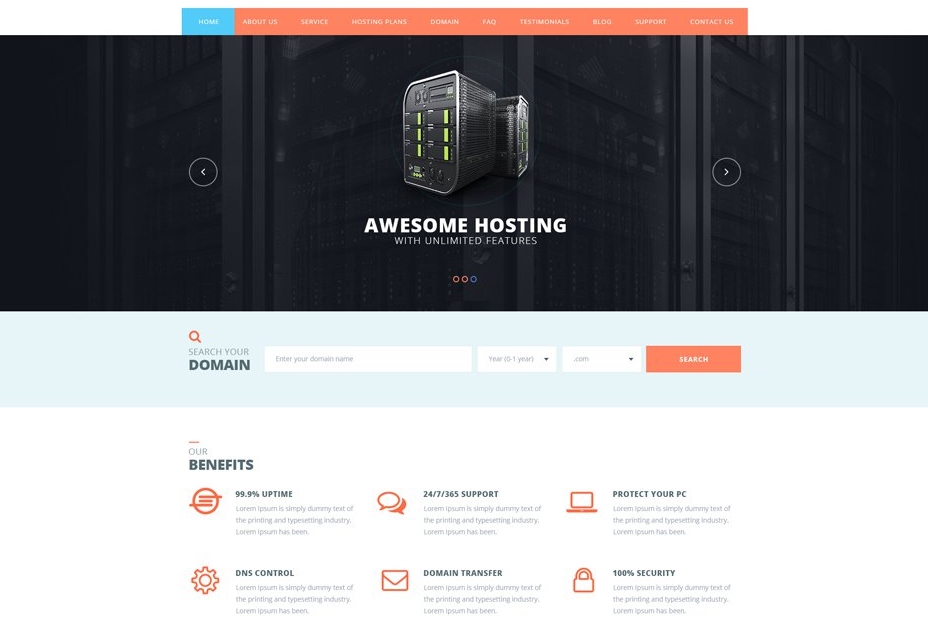
Hospedagem de projetos de modelos da Web
Você está planejando criar uma nova empresa de hospedagem ou deseja dar ao seu site uma revisão visual? Este seria um ótimo lugar para começar a procurar.
Modelo de revista plana
Um modelo de estilo simples, perfeito para revistas e sites de notícias. Fornecido gratuitamente no formato PSD.
Tema Capoverso
Um tema focado no conteúdo que permite um layout mínimo e uma tipografia forte para obter uma aparência livre de desordem.
Solofolio: The Ultimate WordPress Portfolio Tema
Construído com imagens e páginas de portfólio em mente, o SoloFolio fornece uma plataforma fantástica para mostrar de forma elegante o seu conteúdo.
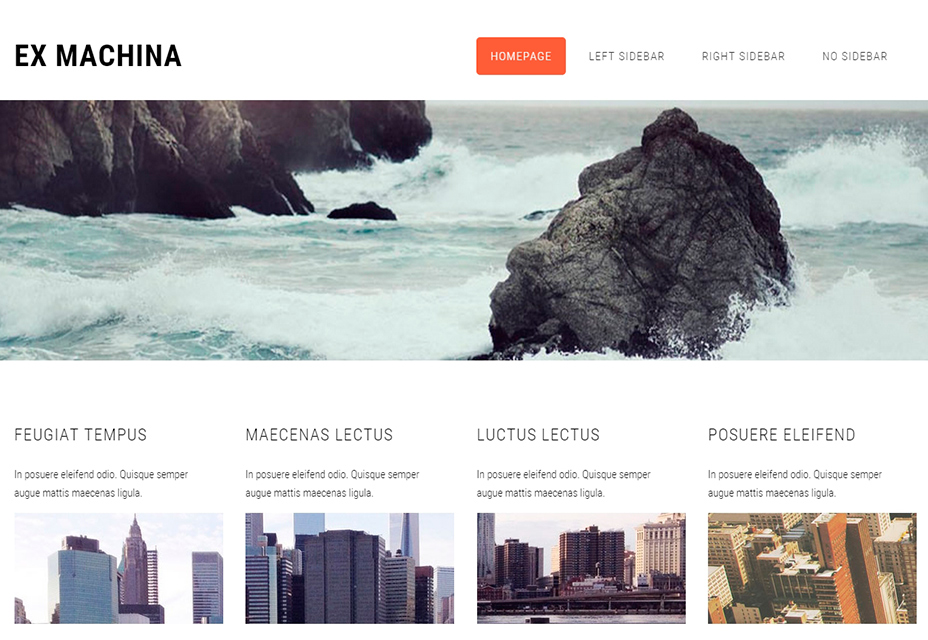
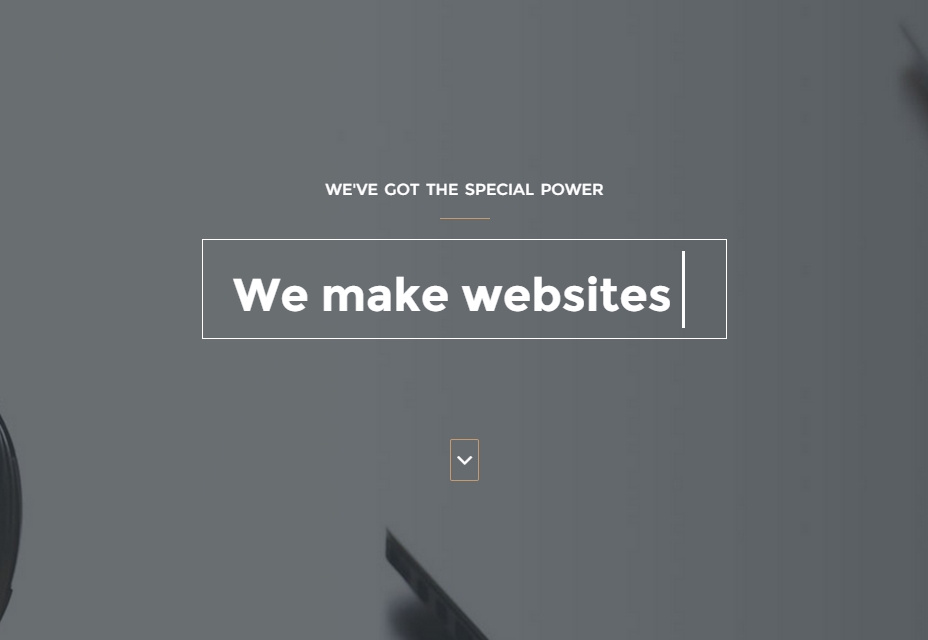
Modelo Ex Machina HTML5
Um modelo HTML5 responsivo com aparência muito limpa e um cabeçalho de tela ampla que dá ao site um pequeno toque de fantasia.
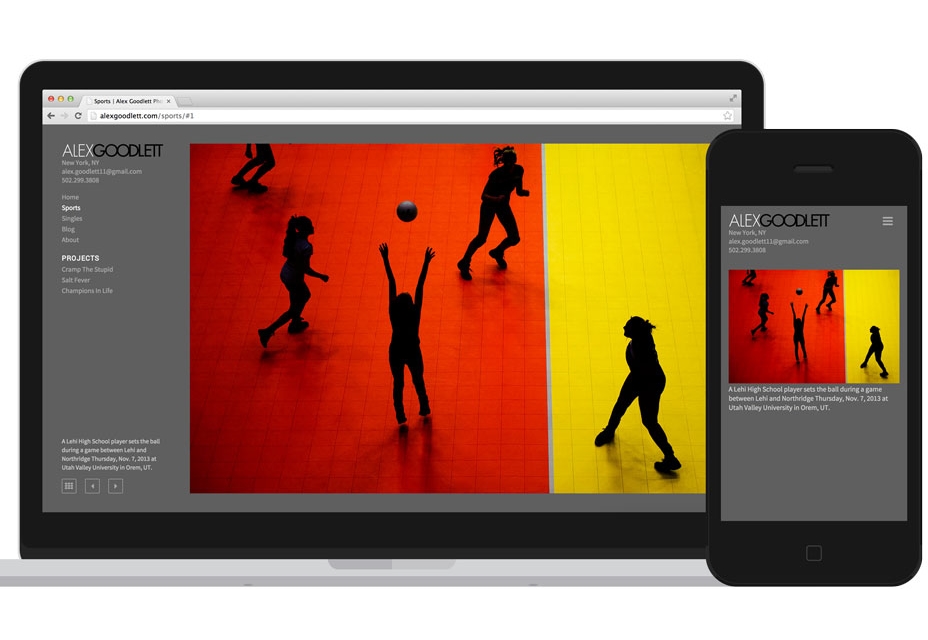
Modelo HTML de portfólio
Como o próprio nome indica, este modelo funciona melhor como uma plataforma para você mostrar o que pode fazer e promovê-lo on-line. Ele apresenta um layout simples e elegante e faz um ótimo uso das imagens.
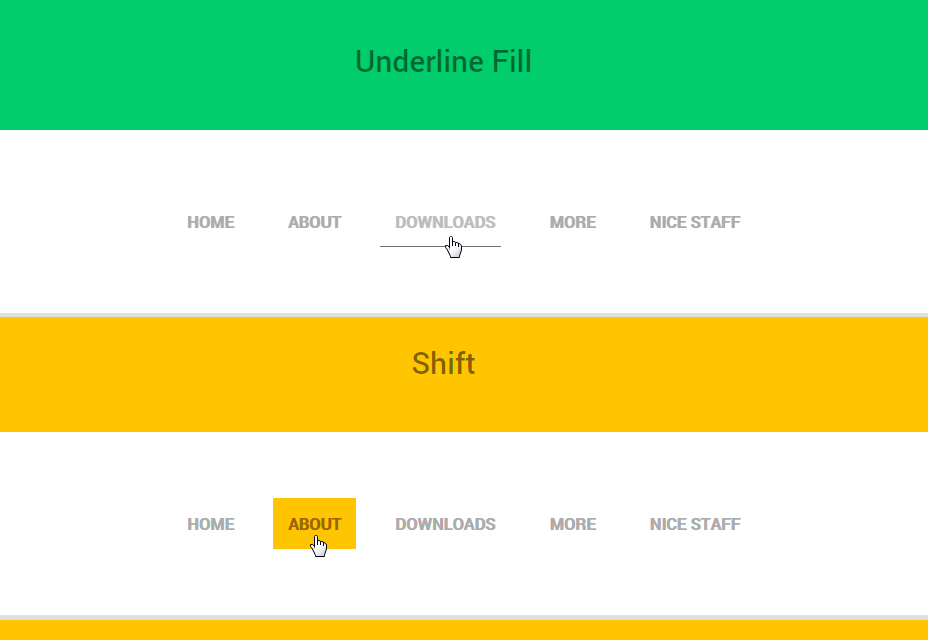
Hover Effects
Uma coleção de vários efeitos e animações do hover aplicados a um conjunto de botões coloridos com nada além de CSS.
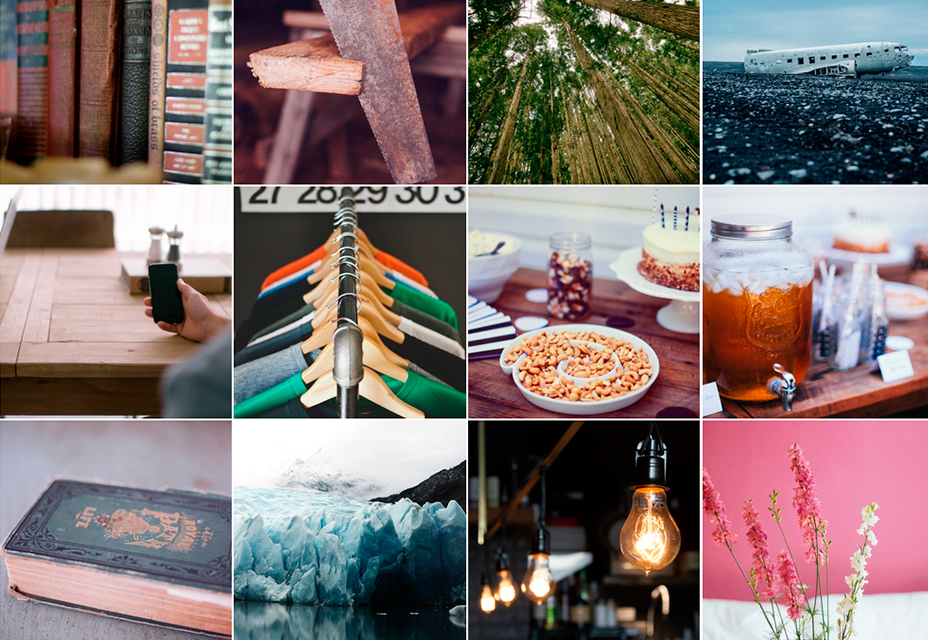
Mosaigrid
Este excelente experimento reorganiza todas as imagens em uma grade para aproveitar ao máximo o espaço disponível.
Animações AngularJS
Um experimento interessante que usa a nova biblioteca gsTimelines para implementar animações complexas em um projeto.
Cantos dobrados com CSS puro
Um trio de elementos com um efeito de canto dobrado. Criado com CSS puro por Lea Verou.
Estrutura de endurecimento
Uma ferramenta potencialmente vital para a segurança do seu projeto, a estrutura de proteção foi criada pela equipe da Deutsche Telekom para fornecer um auto-endurecimento fácil para o seu servidor. Não deixe de visitar a página do GitHub para fazer o download.
Estrutura do Mootor
Torne o desenvolvimento de aplicativos para dispositivos móveis um pouco mais familiar com essa estrutura legal de HTML5, voltada para telas menores.
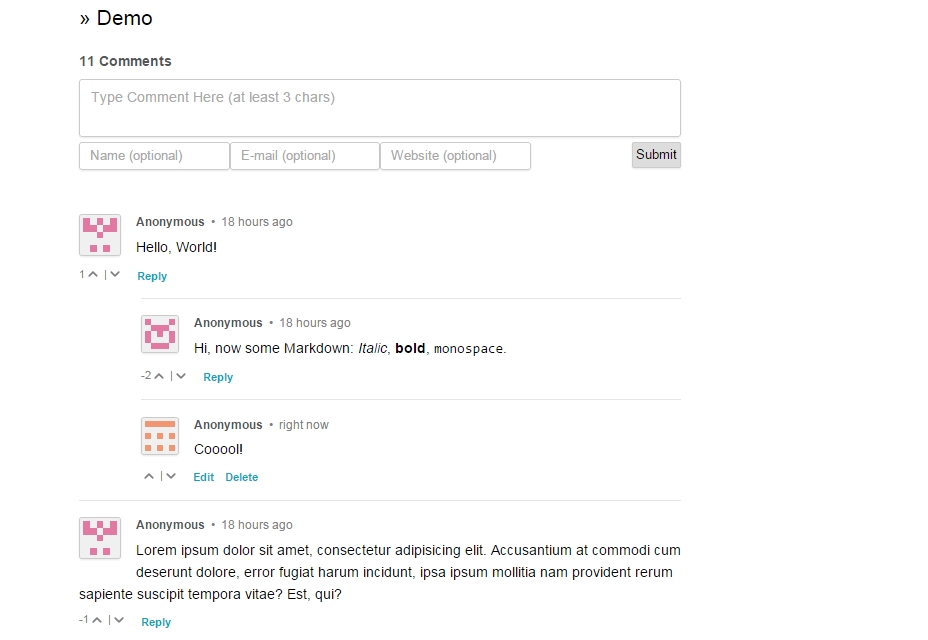
Isso Comentários
Esse servidor de comentários funciona de maneira semelhante ao Disqus, potencializando as conversas na parte inferior de sua publicação.
Codecast: HTML e CSS em tempo real
Uma ferramenta extremamente útil para pessoas que aprendem e ensinam essas duas linguagens, permitindo que elas se comuniquem e codifiquem ao mesmo tempo através de screencasts.
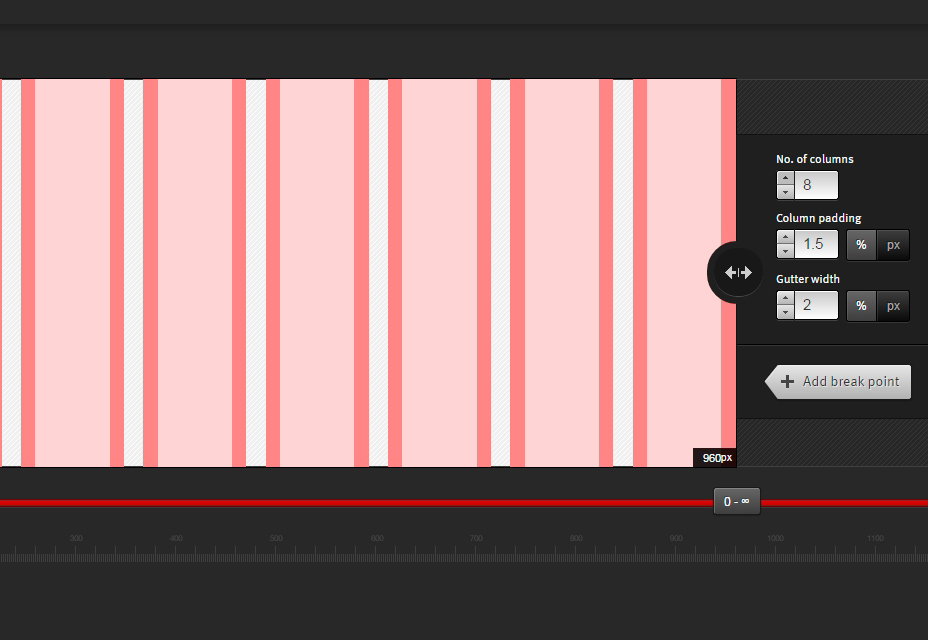
Gridpak: O Gerador de Rede Responsivo
Insira seus próprios parâmetros desejados para criar grades rápidas para implementar em seu próximo projeto.
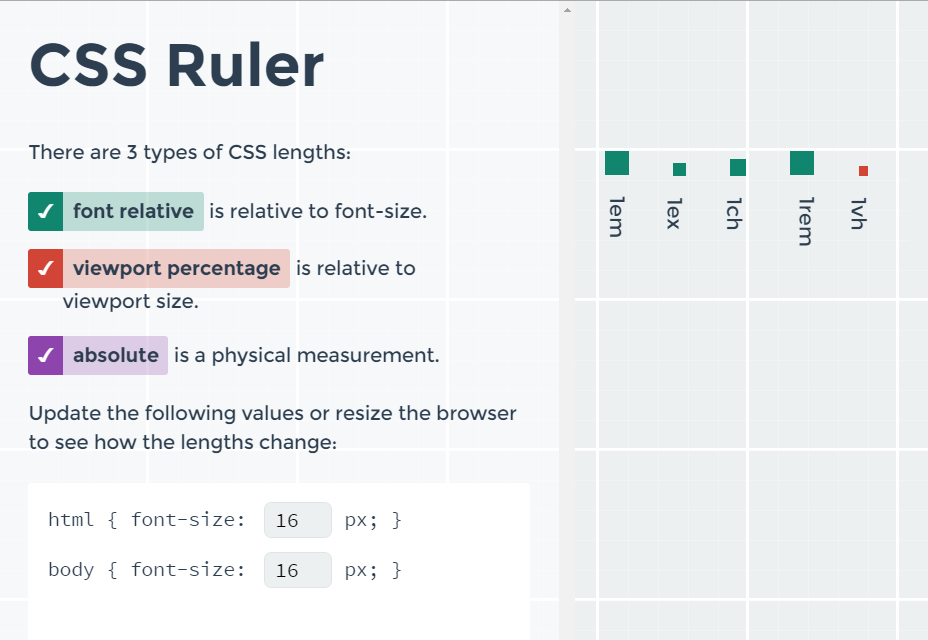
Régua CSS: Explorar os comprimentos de CSS
Aprenda um pouco sobre CSS e explore suas possibilidades experimentando comprimentos neste mostruário interativo.
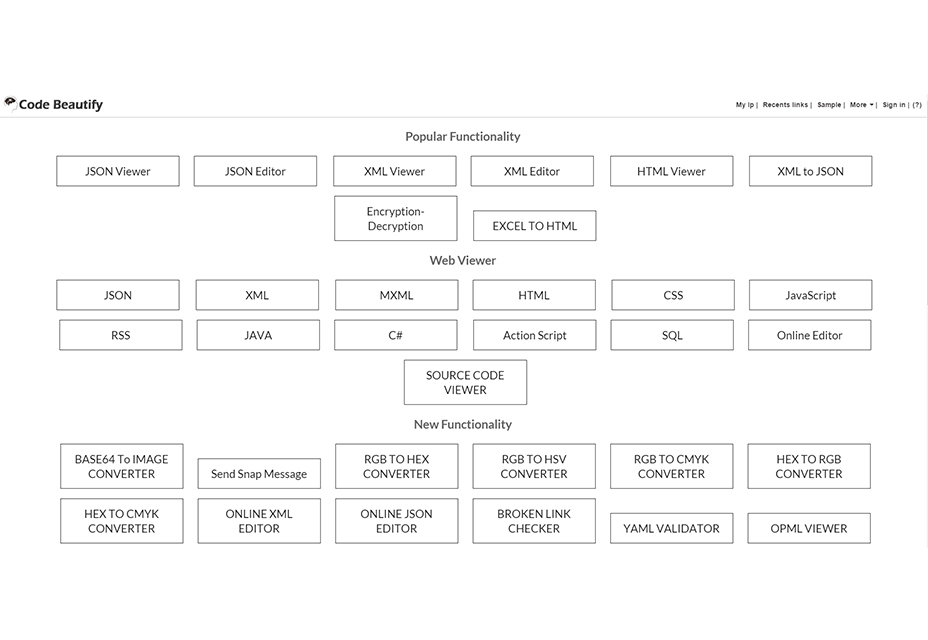
Uma série de ferramentas on-line gratuitas para desenvolvedores
Uma incrível coleção com dezenas de ferramentas para desenvolvedores, incluindo visualizadores de código, conversores e outros utilitários para simplificar seu trabalho.
Fabric: plataforma de desenvolvimento móvel
Fabric é um conjunto de ferramentas desenvolvidas por desenvolvedores de dispositivos móveis, para desenvolvedores de dispositivos móveis. Destina-se a resolver todos os problemas comuns que atrapalham ao tentar criar aplicativos de classe mundial.
Coisas de frontend
Uma coleção de ferramentas para uso em projetos da Web. Consiste principalmente em material JavaScript e é constantemente atualizado, por isso, verifique sempre.
Reagir Essencial
Se você está procurando um pacote básico para criar aplicativos React, o Essential pode ser uma ótima alternativa.
jQuery Scalem Plugin
Um plugin jQuery que lhe permitirá tornar qualquer elemento no site responsivo, adaptando-se a todos os tamanhos de tela.
Intercooler.js
Este plugin simplifica o uso do AJAX, transformando o idioma em algo muito mais familiar para os usuários de HTML.
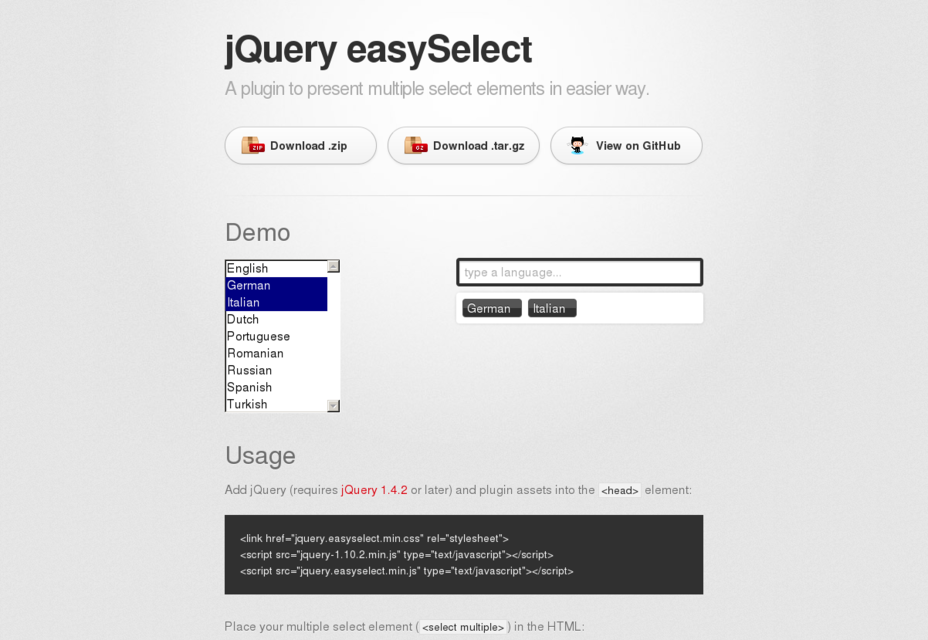
JQuery EasySelect
Um plugin jQuery útil que permite aos usuários fazer várias seleções de uma maneira mais rápida e fácil.
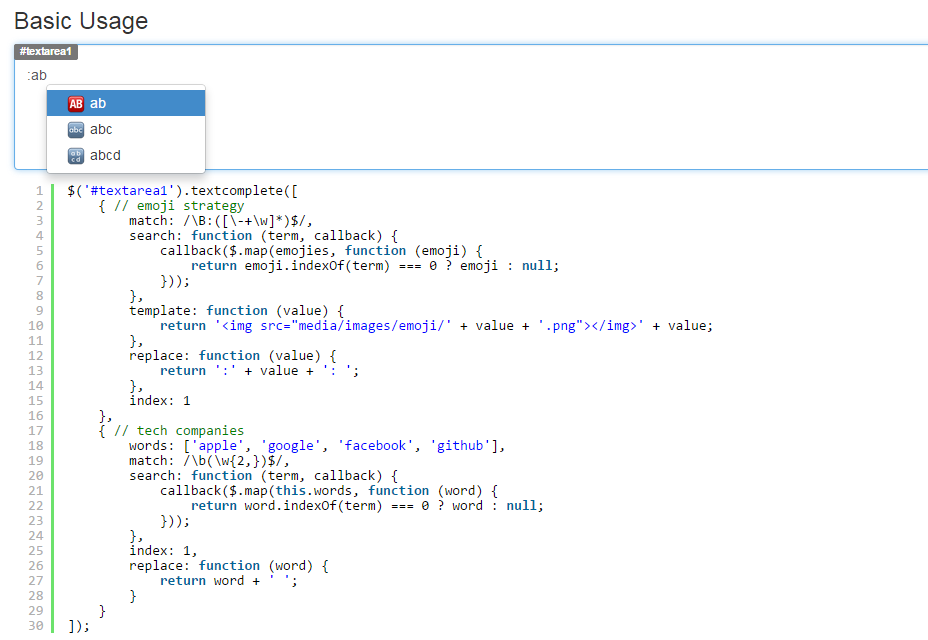
jQuery Textcomplete
Uma ferramenta interessante que lhe permitirá adicionar opções de preenchimento automático às suas textareas.
Nunchuck.js
Essa biblioteca permite que os desenvolvedores integrem controles de navegador móvel em jogos JavaScript baseados em navegador de desktop por meio de uma ferramenta extremamente leve.
Rimg: uma solução de imagem responsiva
Use JavaScript puro em navegadores que suportam mediaqueries para tornar as imagens no site responsivas.
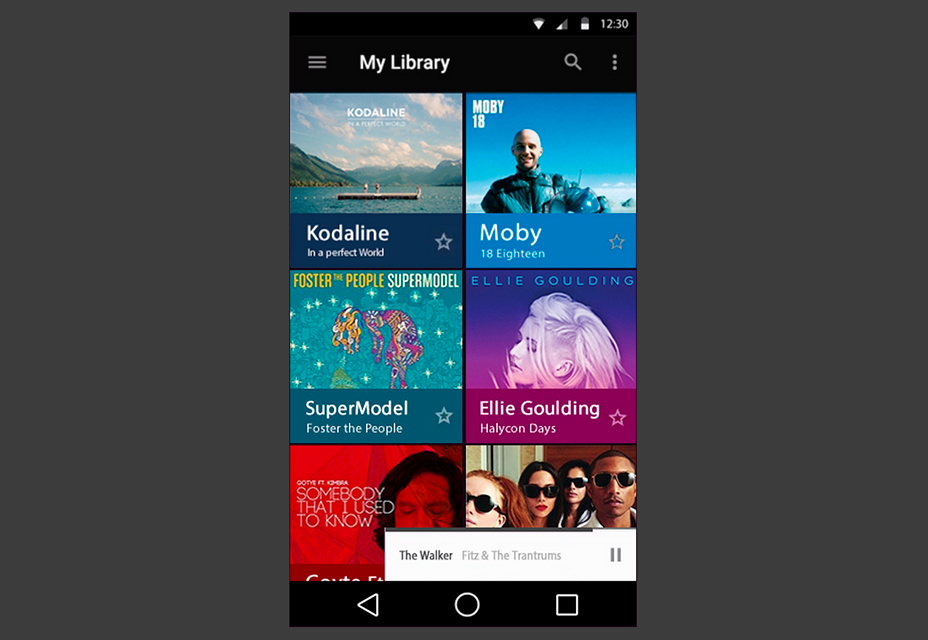
chave catraca
O Ratchet simplifica o desenvolvimento de aplicativos para profissionais da Web, permitindo que eles criem aplicativos móveis com componentes familiares de HTML, JS e CSS.
Nines: Ferramenta de Desempenho da Web
Rastreie qualquer problema relacionado ao desempenho do seu projeto da Web com essa ferramenta simples.
Favico.js
Uma ferramenta impressionante para dar ao seu Favicon usos alternativos, como animações, cores ou até mesmo vídeos de projeto da sua webcam!
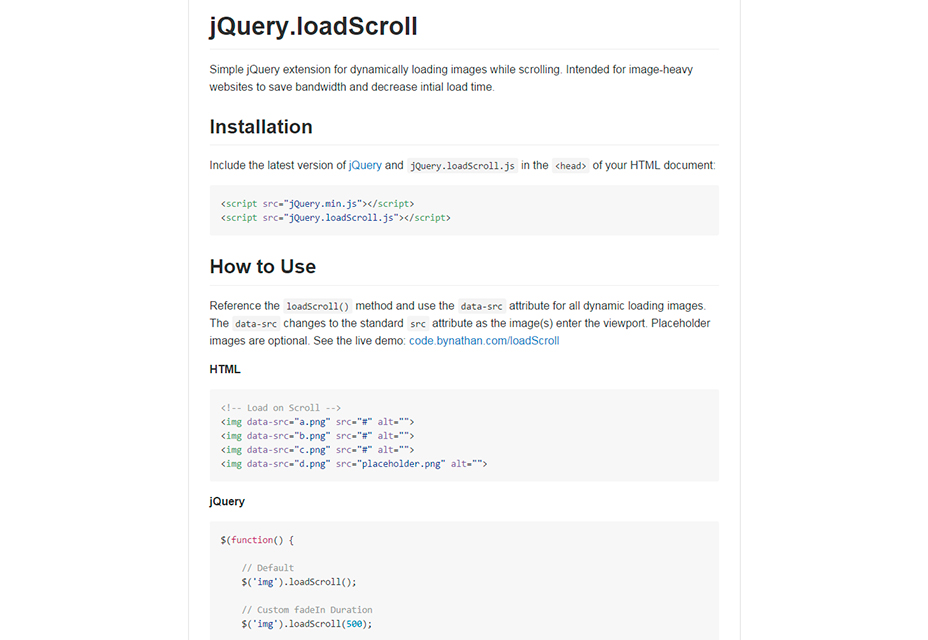
Pergaminho de Carregamento jQuery
Esta extensão do jQuery fará imagens no carregamento do site somente depois de rolar para elas. Use-o para melhorar os tempos de carregamento inicial em projetos com imagens pesadas.
Experiência: Jogando com partículas e transparências
Um belo experimento de Luigi Mannoni, onde ele cria este incrível orbe que responde às suas ações com o mouse, constantemente animando como resultado.