O que há de novo para designers, setembro de 2014
A edição de setembro do que há de novo para web designers e desenvolvedores inclui novos aplicativos da web, ferramentas CSS, software, modelos de email, recursos de inspiração, aplicativos de produtividade, recursos do jQuery, ferramentas padrão e algumas novas fontes realmente excelentes.
Muitos dos recursos abaixo são gratuitos ou de custo muito baixo, e certamente serão úteis para muitos designers e desenvolvedores por aí.
Como sempre, se perdemos algo que você acha que deveria ter sido incluído, por favor nos informe nos comentários. E se você tiver um aplicativo ou outro recurso que gostaria de ver incluído no próximo mês, envie um tweet para @cameron_chapman por consideração.
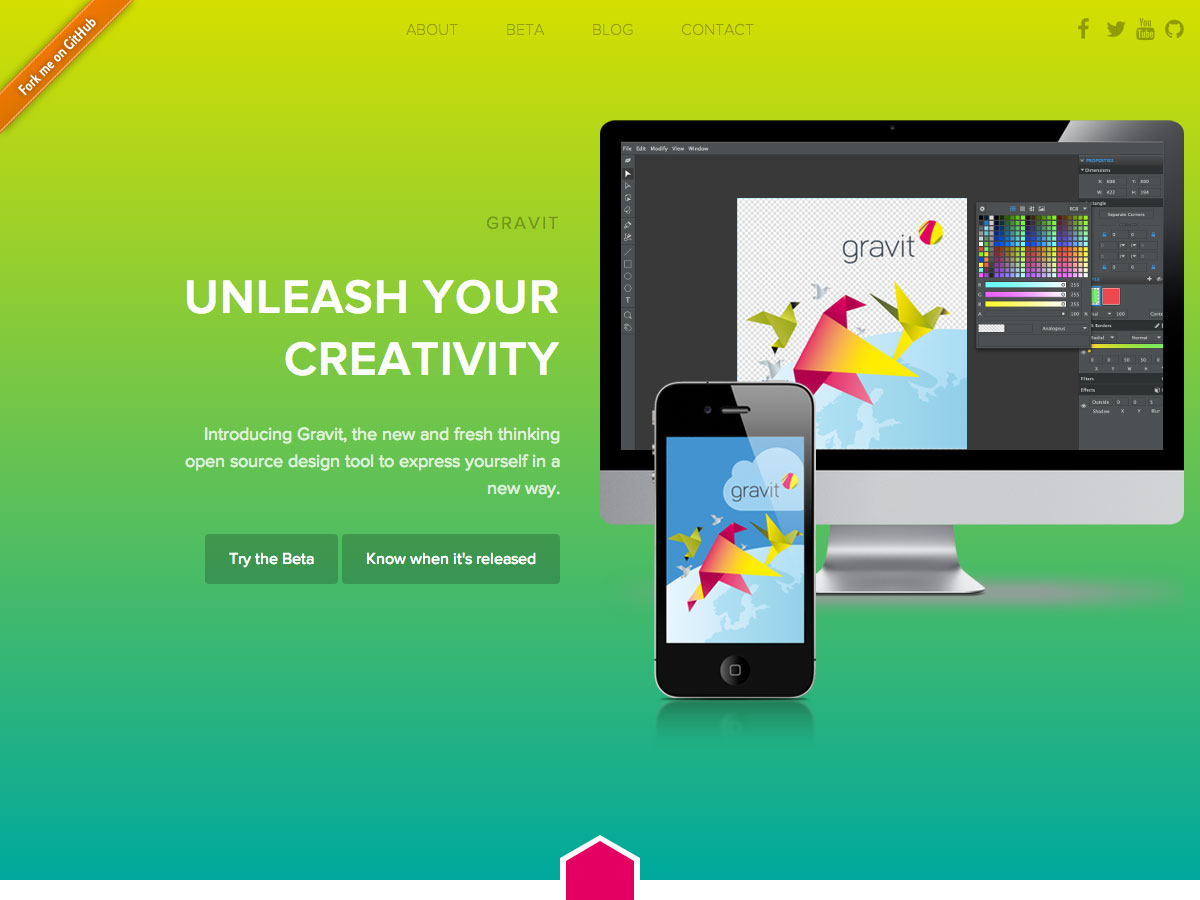
Gravit
Gravit é uma nova ferramenta de design de código aberto que está atualmente disponível como versão beta. Ele oferece as possibilidades de uma suíte de design em grande escala, mas em um pacote de tamanho de aplicativo.
Diretrizes CSS
Diretrizes CSS é uma coleção de conselhos de alto nível para escrever folhas de estilo escaláveis e gerenciáveis, escritas por Harry Roberts.
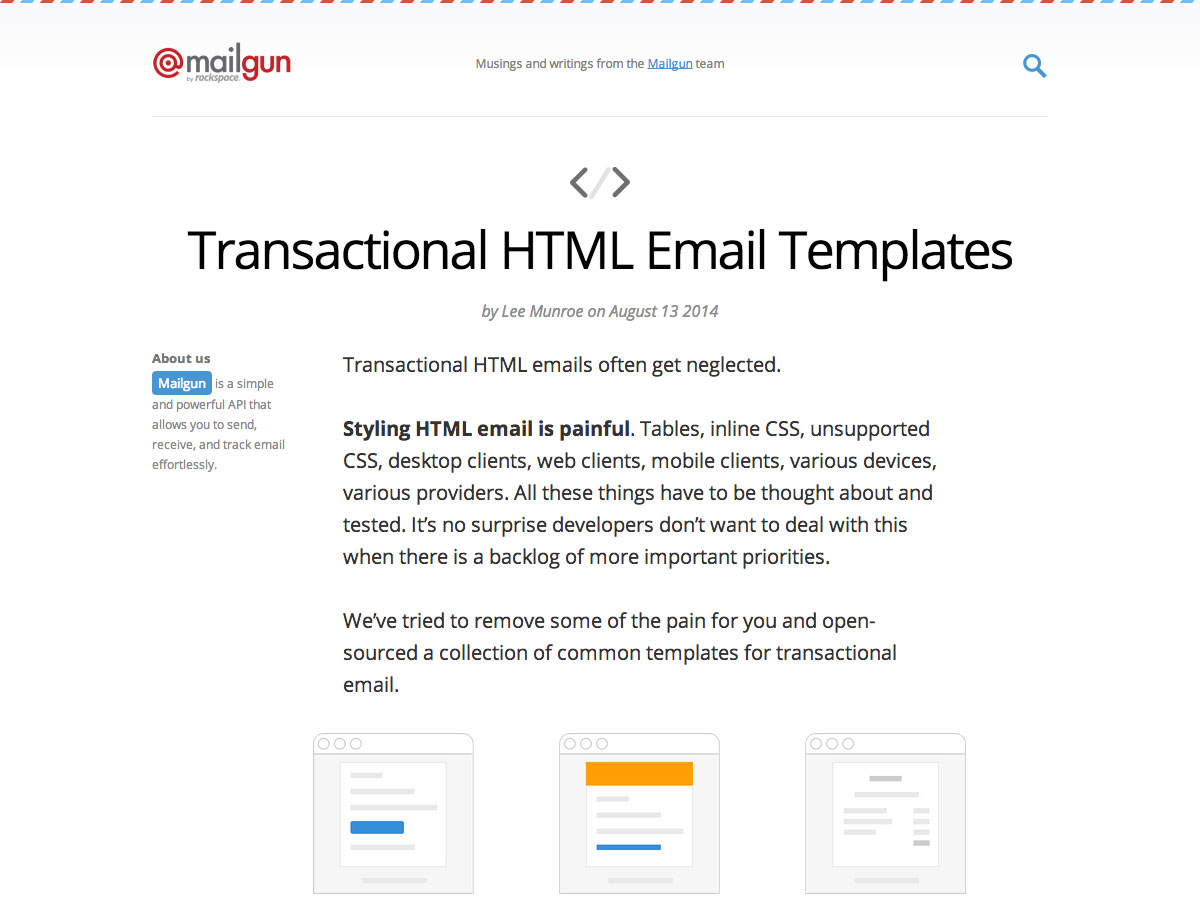
Templates de Email HTML Transacional
Esta coleção de Templates de Email HTML Transacional facilita a criação de vários e-mails transacionais comuns, incluindo recibos, solicitações de suporte, redefinições de senha e muito mais. Eles trabalham em clientes de email para desktop, dispositivos móveis e baseados na Web.
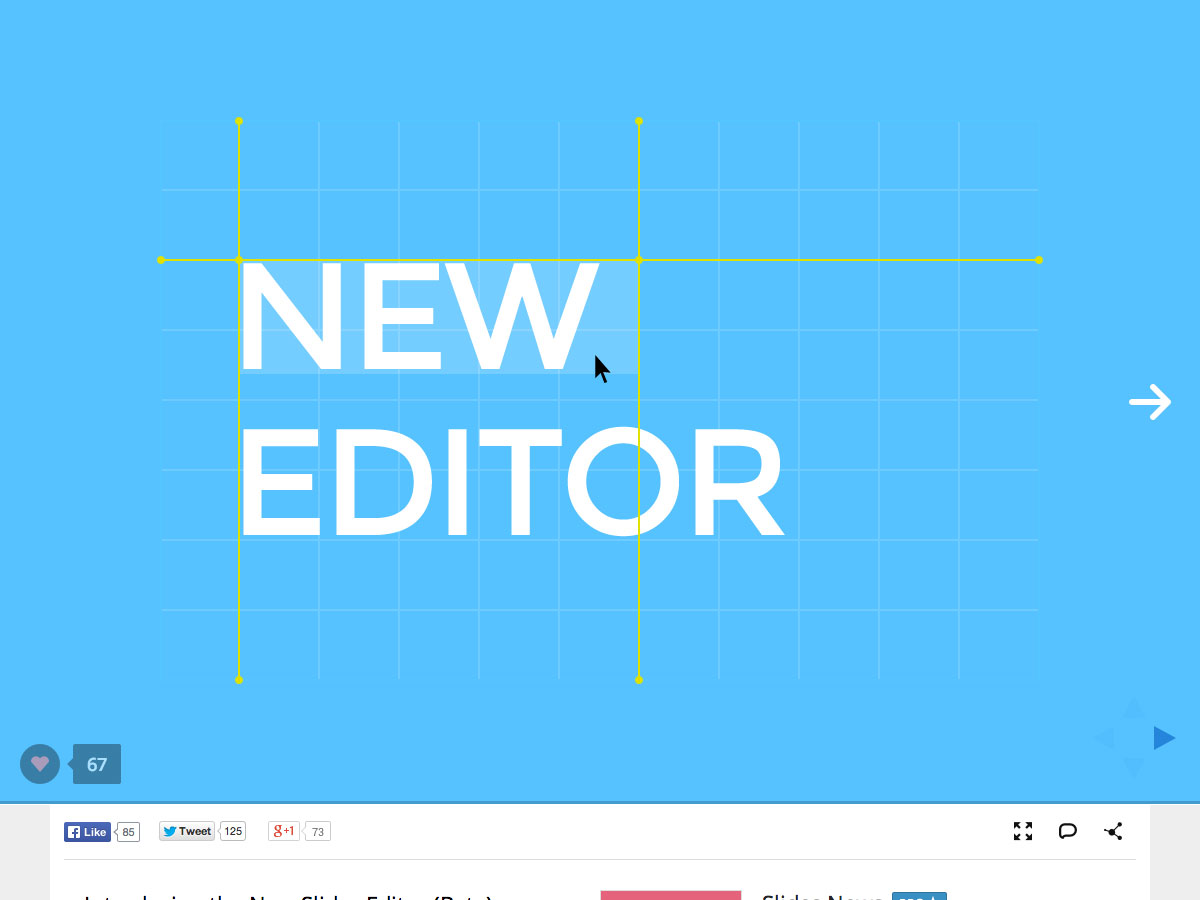
Novo editor de slides
Slides tem um novo editor agora disponível em beta público. É uma grande partida e muito mais visualmente atraente do que o antigo editor.
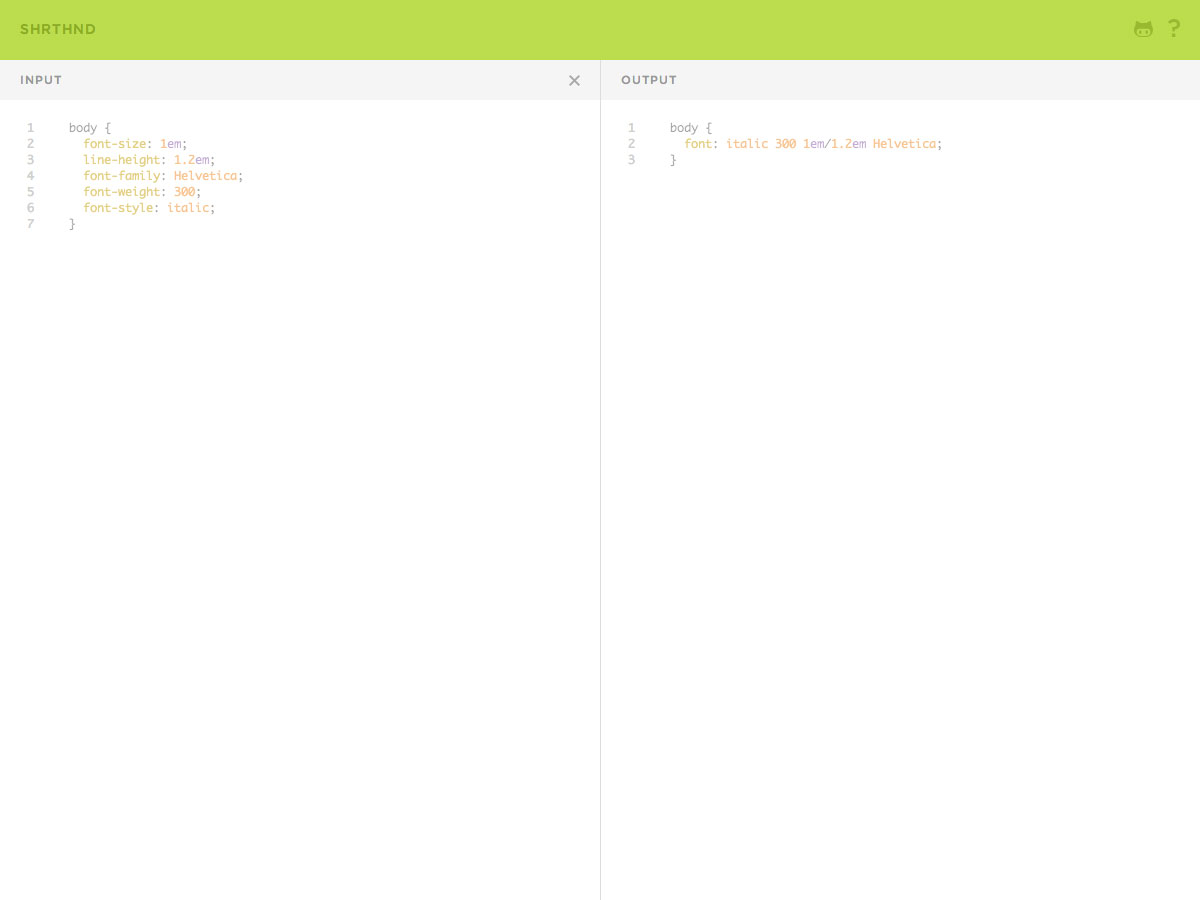
Shrthnd
Shrthnd é um fácil de usar o aplicativo web de taquigrafia CSS. Basta digitar seu CSS padrão e o Shrthnd produzirá uma versão muito mais curta que será mais fácil de manter e manterá suas folhas de estilo menores.
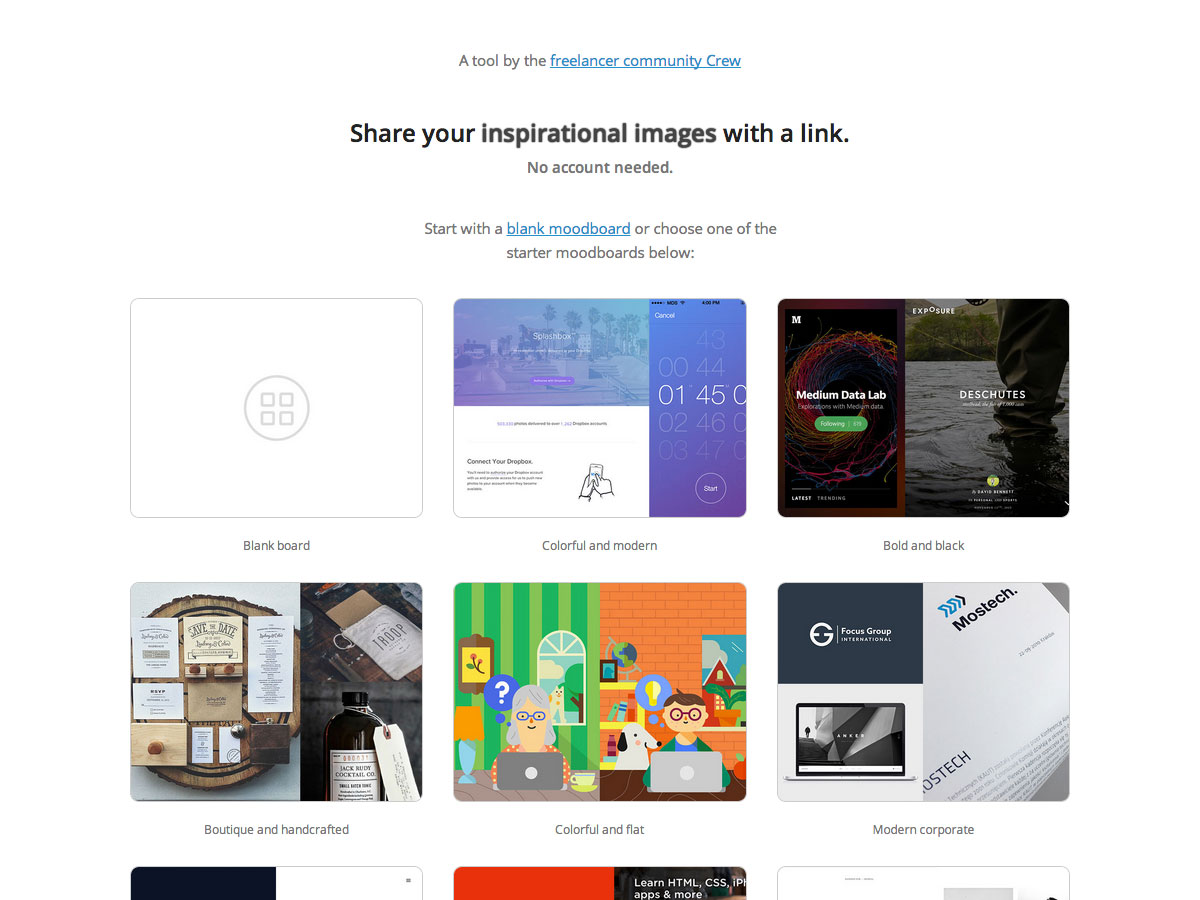
GoMoodboard.com
GoMoodboard.com é um criador de moodboards gratuito que permite criar e compartilhar moodboards em qualquer coisa que você gosta. Comece com um quadro em branco ou com um dos seus modelos.
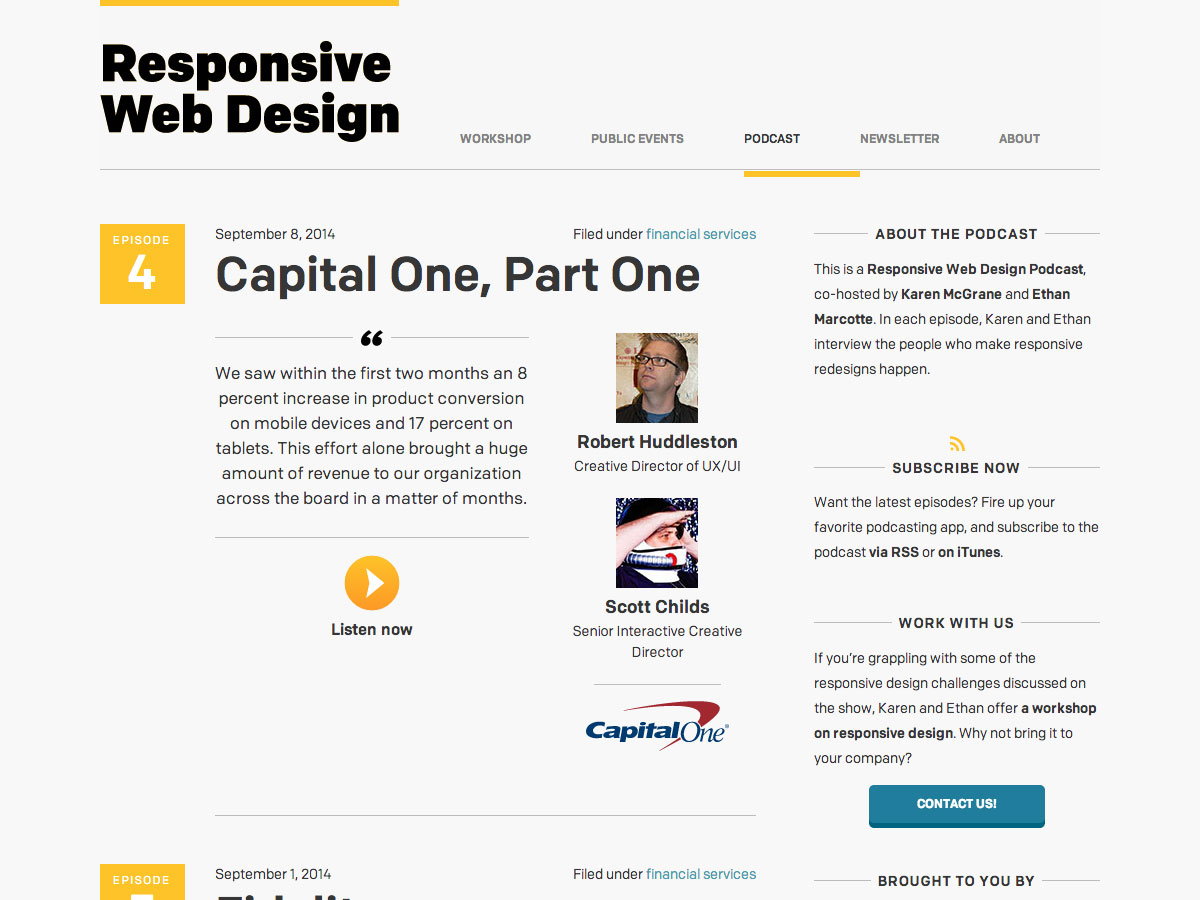
Podcast de Web Design Responsivo
o Podcast de Web Design Responsivo é co-organizado por Karen McGrane e Ethan Marcotte, e em cada episódio eles conduzem entrevistas com pessoas que trabalharam em designs responsivos para alguns sites muito importantes, incluindo Capital One, Marriott e outros.
As cores do movimento
As cores do movimento divide as paletas de cores de filmes famosos em uma base de quadro a quadro. A interface do usuário é incrivelmente bem feita e amigável ao usuário, basta clicar em um filme, em seguida, encontrar o quadro cuja cor você gosta, e clique nele para ver o quadro real.
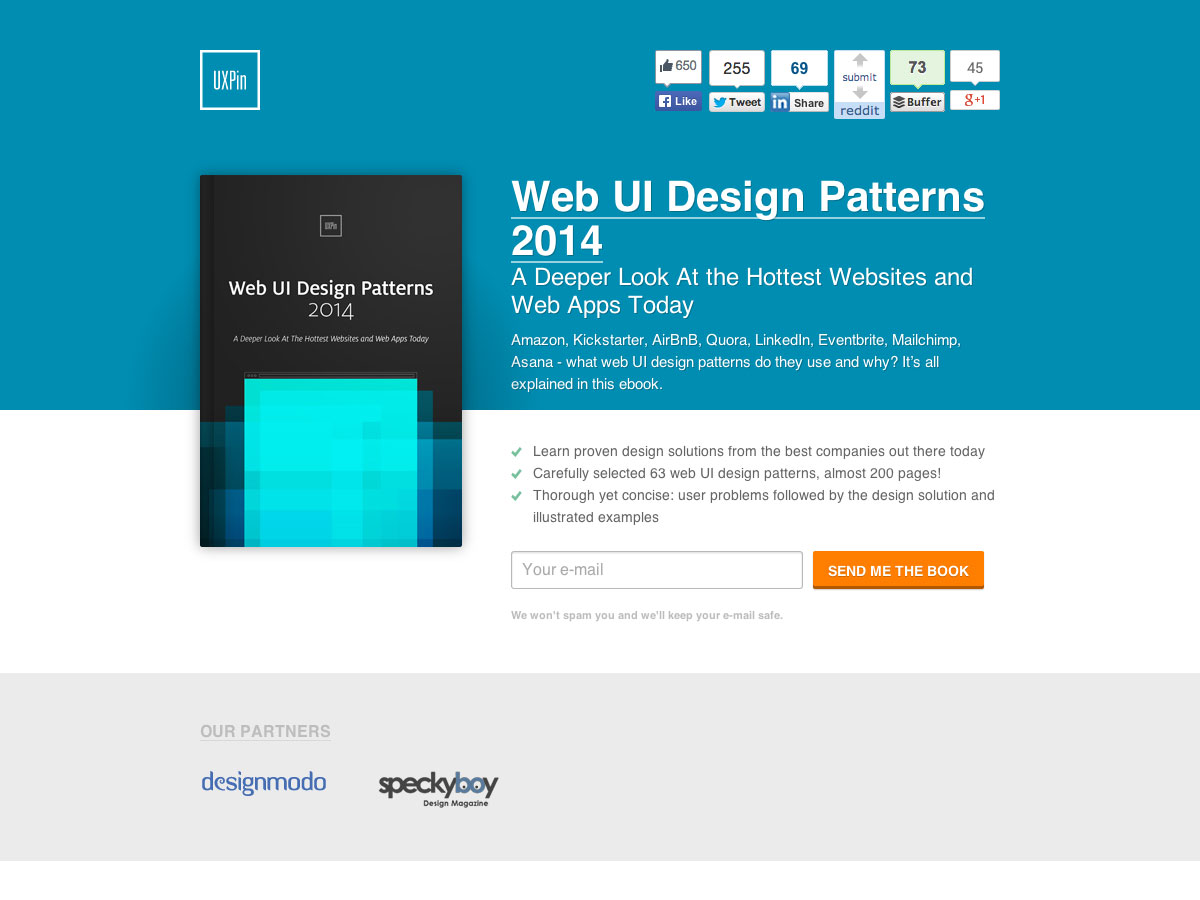
Padrões de Design de UI da Web 2014 ebook
este Padrões de Design de UI da Web 2014 ebook de Chris Bank e Waleed Zuberi analisa com mais profundidade sites como Amazon, Kickstarter, AirBnB, Eventbrite, Mailchimp e muito mais, observando os padrões que usam e por quê.
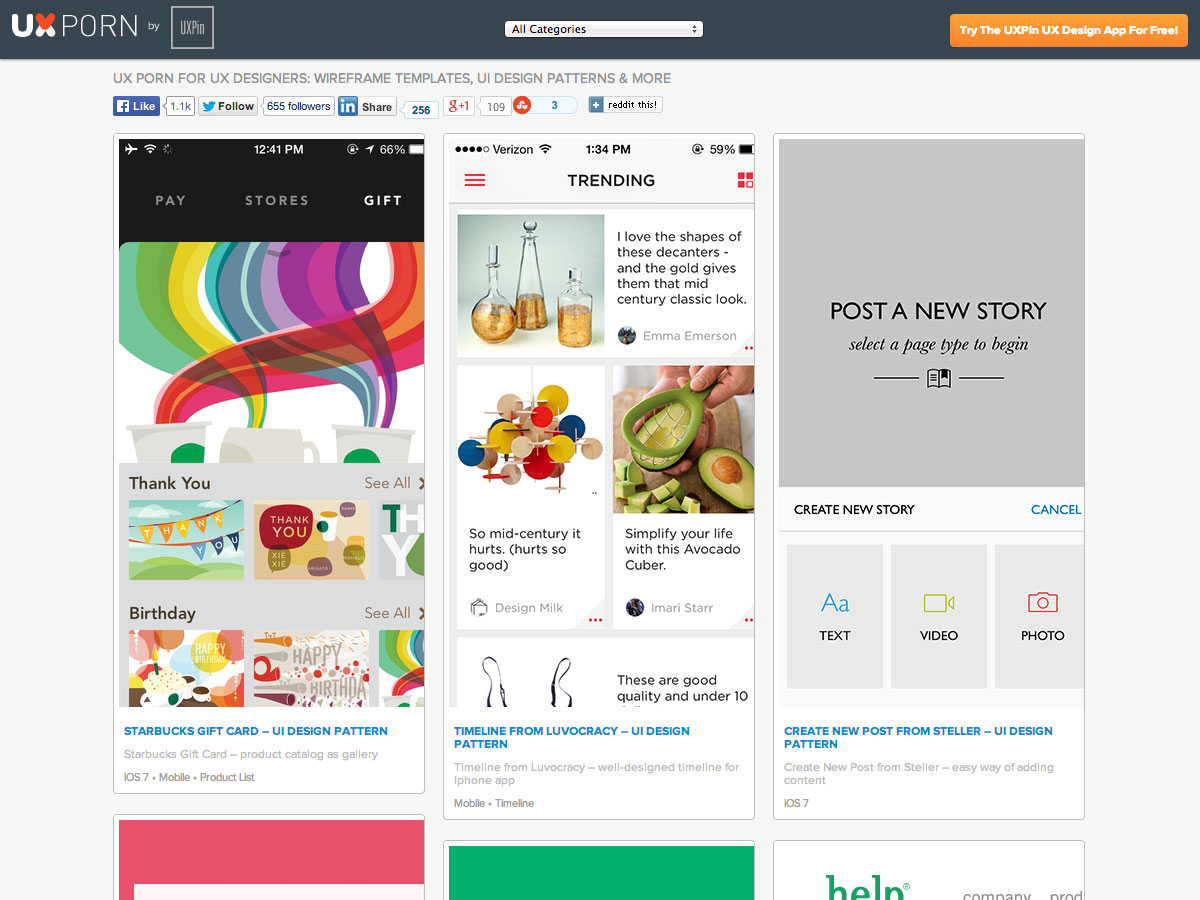
UXPorn
UXPorn é uma coleção de inspiração UX para designers. Inclui modelos de estrutura de arame, padrões de design de interface do usuário e muito mais.
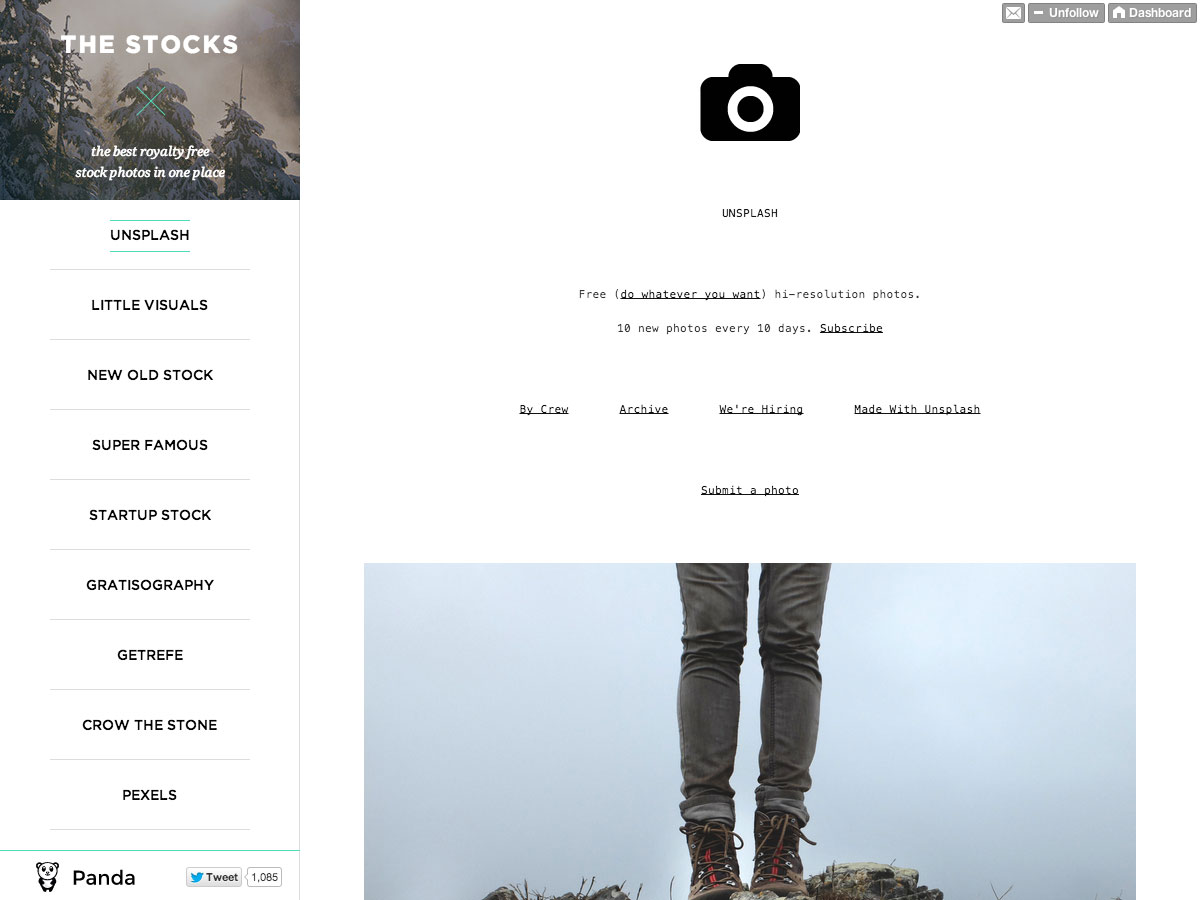
Os estoques
Se você está procurando fotos livres de royalties de fora dos sites de fotografia padrão, então confira Os estoques , que serve como um único ponto de partida para uma variedade de sites de fotos.
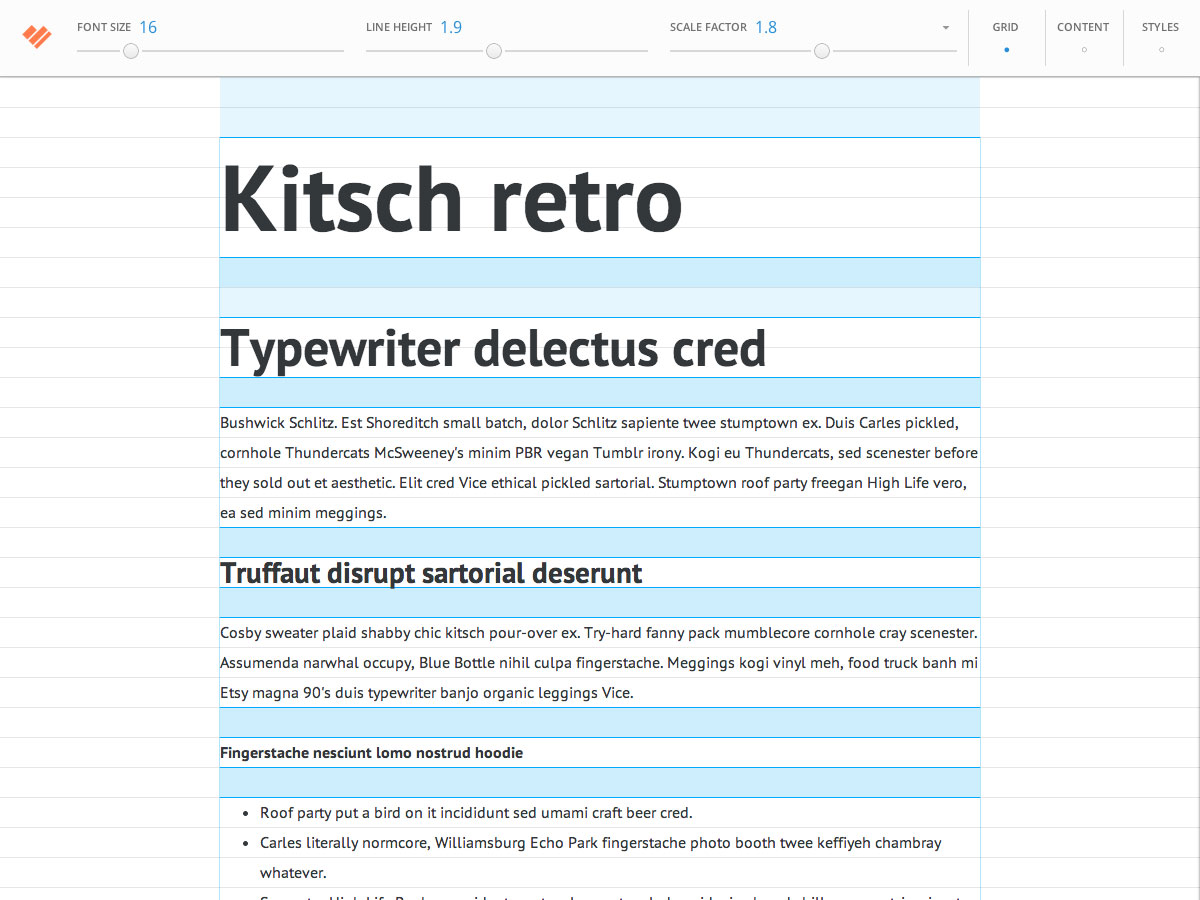
Amante da grade
Gridlover é uma ferramenta útil para criar um sistema tipográfico com escala modular e ritmo vertical. Ele oferece CSS ajustável para tamanhos de fonte, alturas de linha e margens, com saída padrão que inclui body, p e h1-h4.
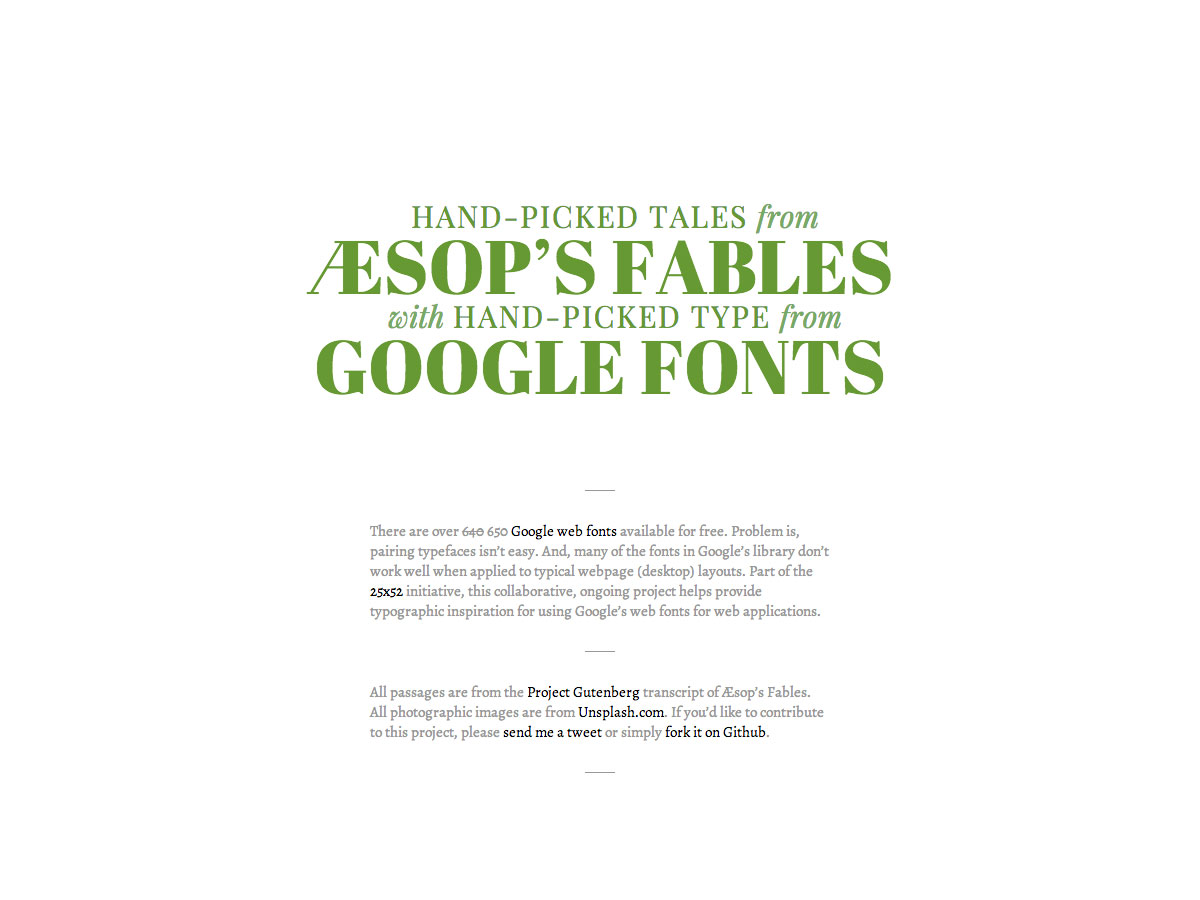
Fábulas de Esopo com Google Fonts
Esta coleção escolhida a dedo de fábulas de Esopo é criado com o tipo escolhido a dedo pelo Google Fonts. É uma ótima inspiração se você está tentando descobrir qual combinação de fontes usar.
CommonMark
CommonMark é uma implementação Markdown altamente especificada e altamente compatível que visa criar um padrão uniforme da sintaxe Markdown.
Folllowing
Folllowing é uma maneira fácil de encontrar as contas do Twitter dos designers do Dribbble que você já está seguindo. Tudo o que você precisa fazer é conectar suas contas.
Fibonacci Flexbox Composer
o Fibonacci Flexbox Composer torna fácil criar um layout do Flexbox e depois exportar o HTML e o CSS. Apesar de seu nome, ele não usa de fato a seqüência de Fibonacci.
Padrão simples
Padrão simples é um aplicativo de criação de padrão sem emenda SVG que permite clonar formas e baixar imagens de padrões, com mais recursos no caminho.
UILang
UILang é uma linguagem de programação focada na interface do usuário especificamente para web designers. Isso facilita a criação de popovers, galerias, sobreposições, guias e muito mais.
Pexels
Pexels é um mecanismo de pesquisa para fotos gratuitas da web. Todos eles são licenciados sob a licença Creative Commons Zero, para que possam ser copiados, modificados, distribuídos e executados.
Animsition
Animsition é um plugin jQuery para adicionar transições de página em animações CSS. Oferece 18 animações diferentes, incluindo várias formas de fade, girar, virar e zoom.
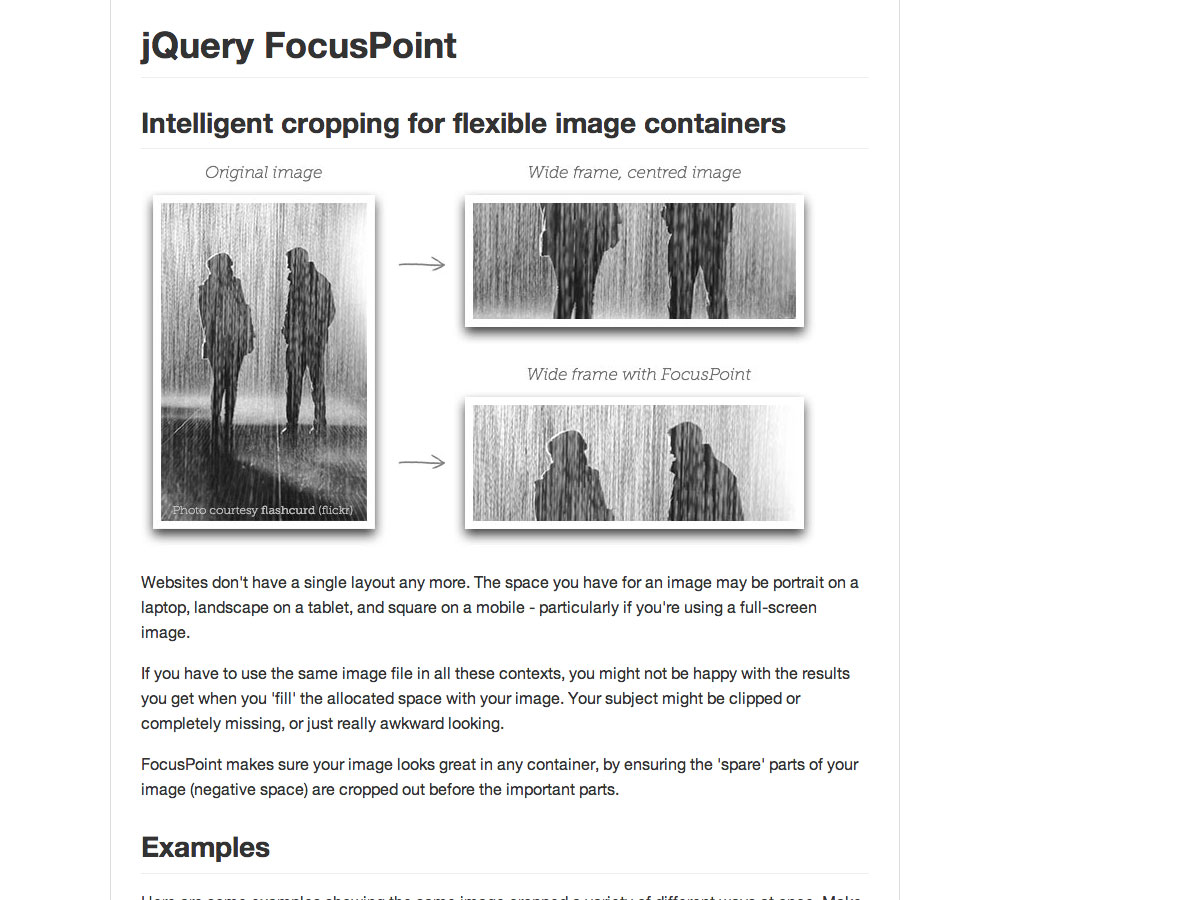
jQuery FocusPoint
jQuery FocusPoint oferece o corte inteligente de imagens para contêineres flexíveis. Ele permite que você especifique um ponto de foco para a imagem ser cortada, resultando em melhores imagens adaptativas.
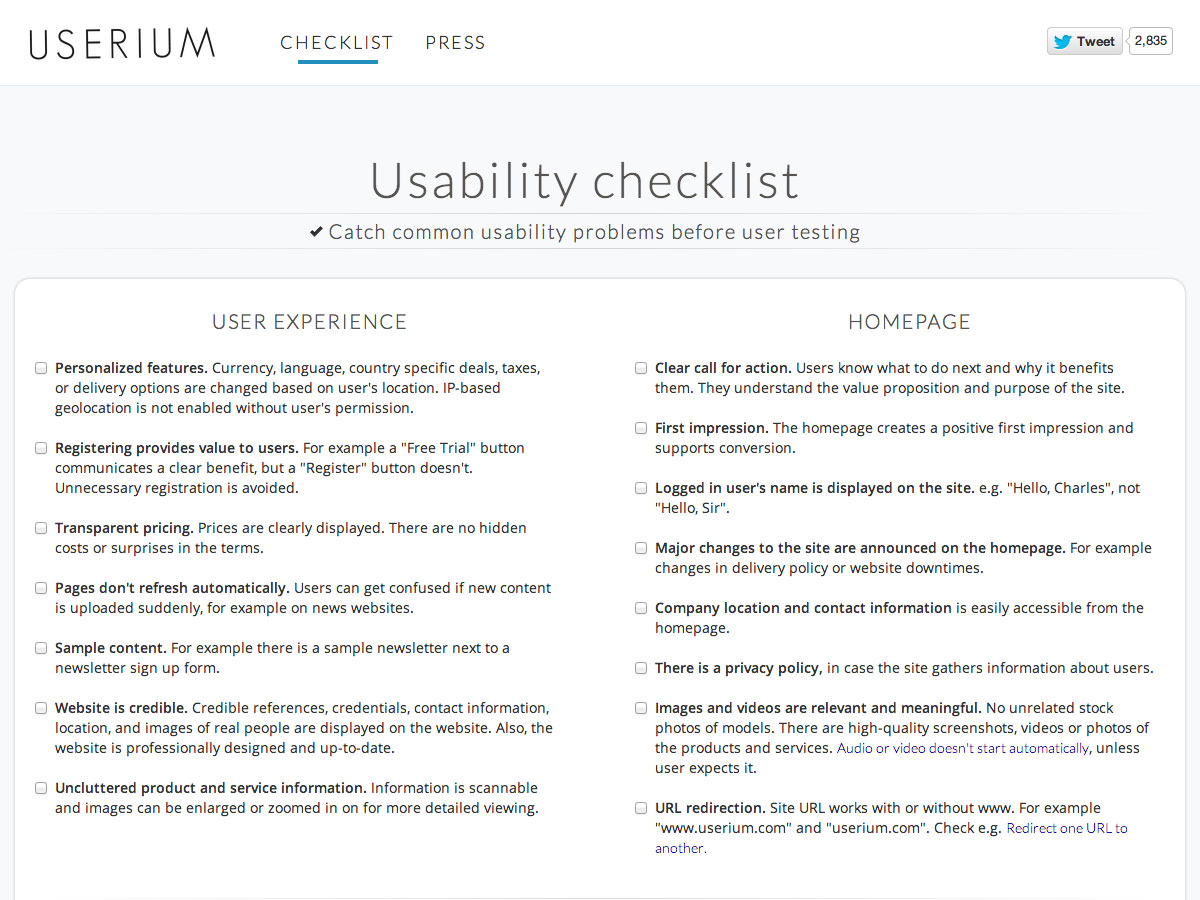
Lista de verificação de usabilidade do Userium
o Lista de verificação de usabilidade do Userium é uma ótima maneira de detectar problemas comuns de usabilidade antes de você passar para o teste do usuário, economizando tempo e dinheiro.
Avatares adoráveis
Avatares adoráveis é um serviço de criação de avatar que cria avatares consistentes baseados em um identificador exclusivo que você (ou seus usuários) fornecem.
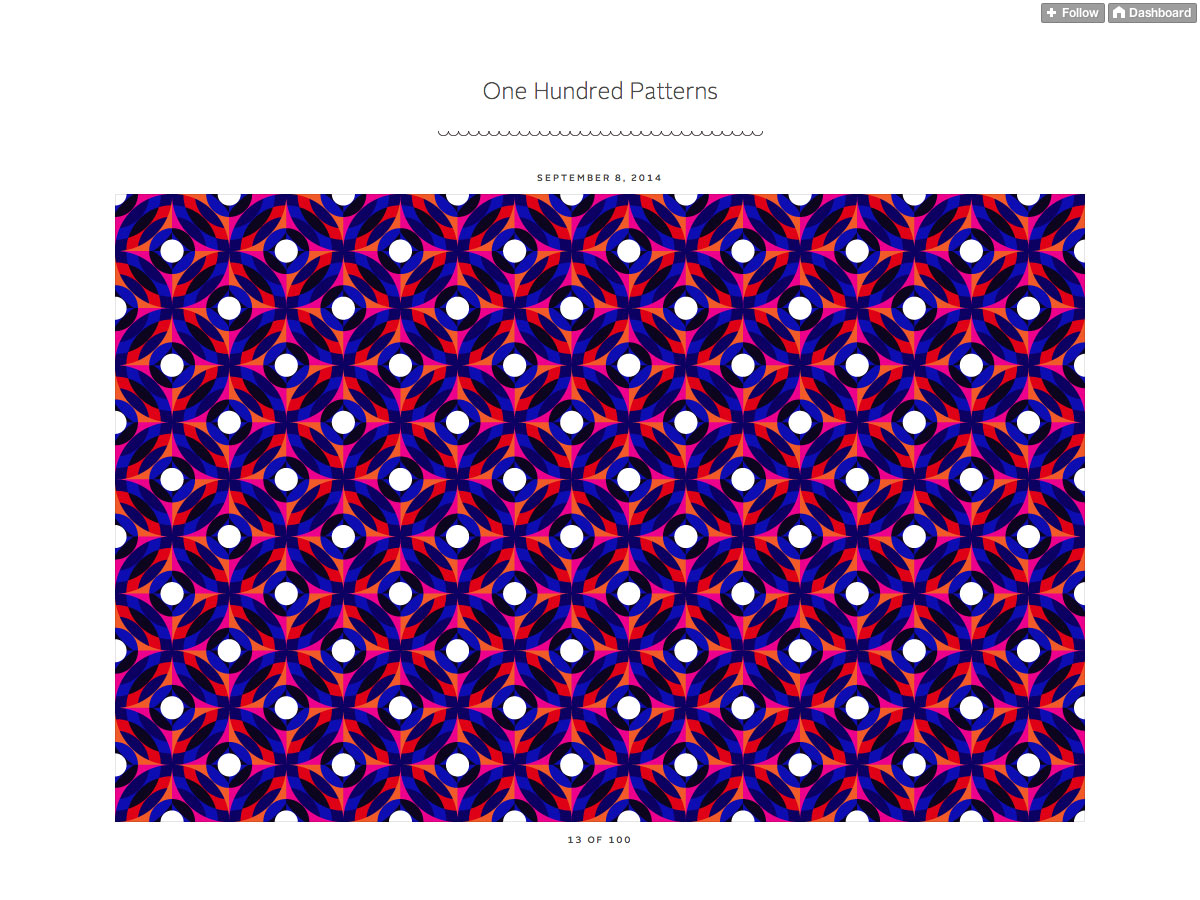
Cem padrões
Cem padrões é um blog do Tumblr e uma coleção crescente de padrões, com mais de uma dúzia até agora.
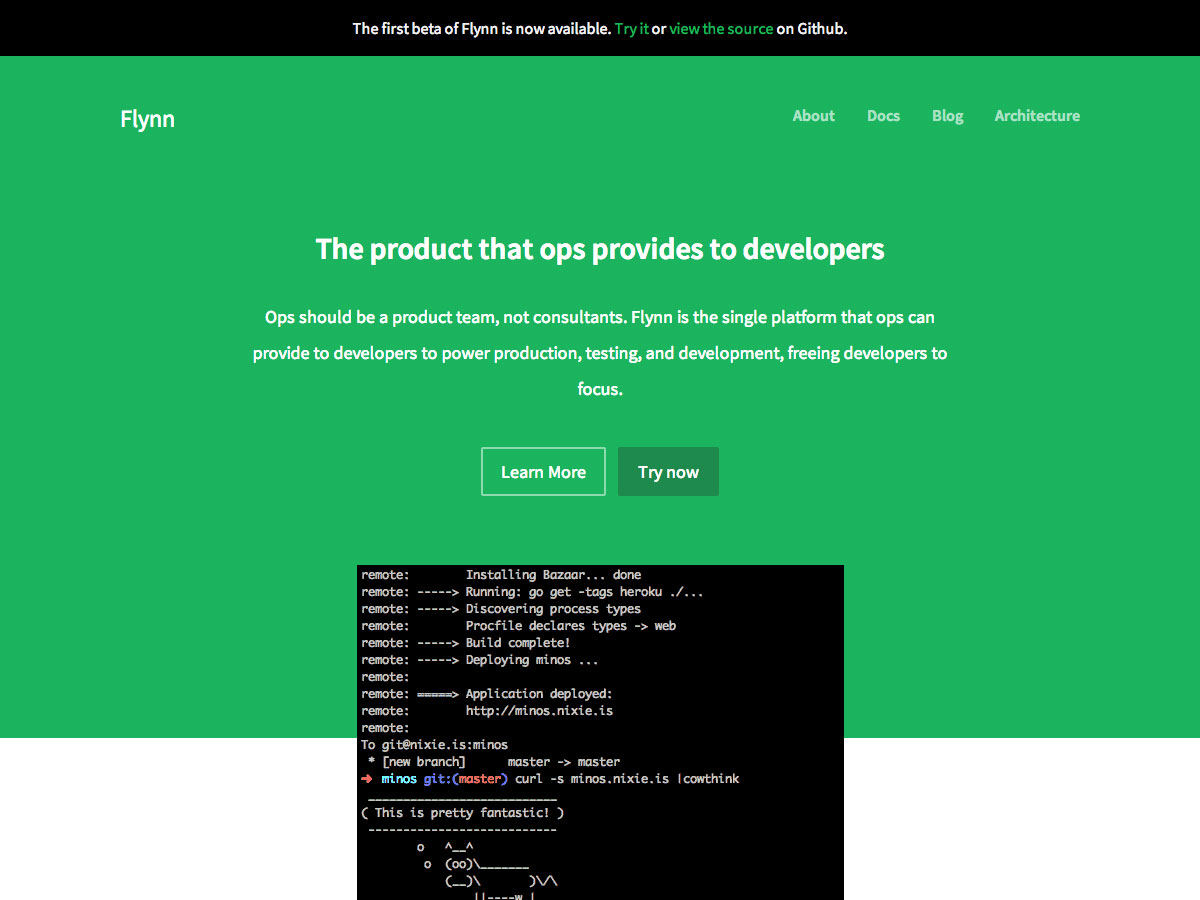
Flynn
Flynn inclui componentes para resolver operações, com uma estrutura de recursos de baixo nível formando um nível e um conjunto de componentes de nível superior que facilitam a implantação, a manutenção e o dimensionamento de aplicativos e bancos de dados.
Bowery
Bowery fornece um ambiente de desenvolvimento completo em menos de 30 segundos, sem servidores temporários, máquinas virtuais ou instalações locais dispendiosas. Basta definir seu aplicativo, conectar-se ao Bowery e compartilhar e colaborar.
Mailpile
Mailpile é um cliente de webmail auto-hospedado que possui recursos de criptografia e privacidade fáceis de usar. É rápido e ágil, com recursos poderosos de pesquisa e marcação.
Acrobático
Acrobático é um serviço de hospedagem em nuvem criado especificamente para desenvolvedores de front-end. Isso facilita a criação de aplicativos de página única em HTML5, ricos em recursos, na nuvem, com integração, desempenho e segurança aprimorados.
Folga
Folga é uma plataforma de comunicação completa para equipes. Integra-se desde o Dropbox ao Google Drive, passando pelo GitHub e muito mais.
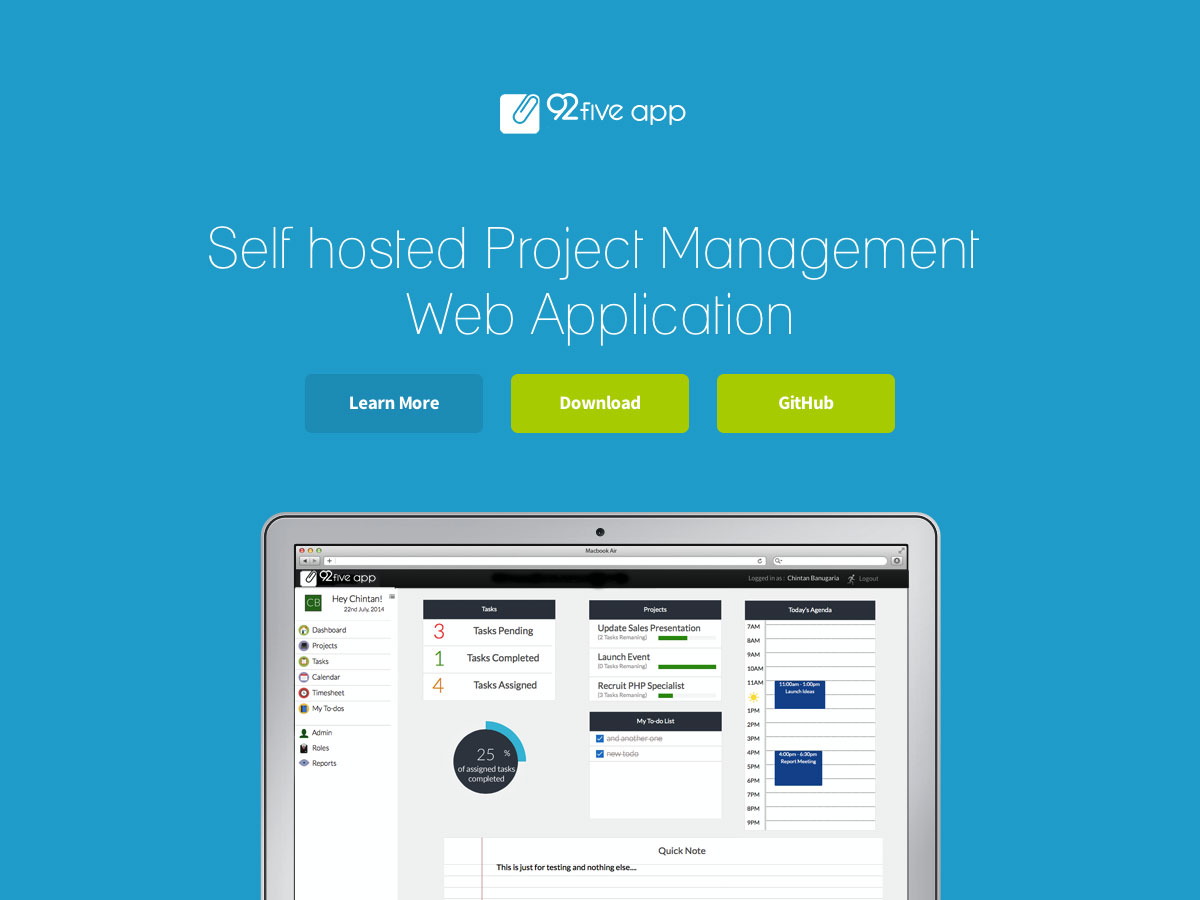
92Five App
92Five App é um aplicativo da web de gerenciamento de projetos auto-hospedado que inclui todos os recursos de um aplicativo de gerenciamento de projetos básico, incluindo projetos, tarefas, quadros de horários, um calendário, tarefas, relatórios, perfis de usuário e muito mais.
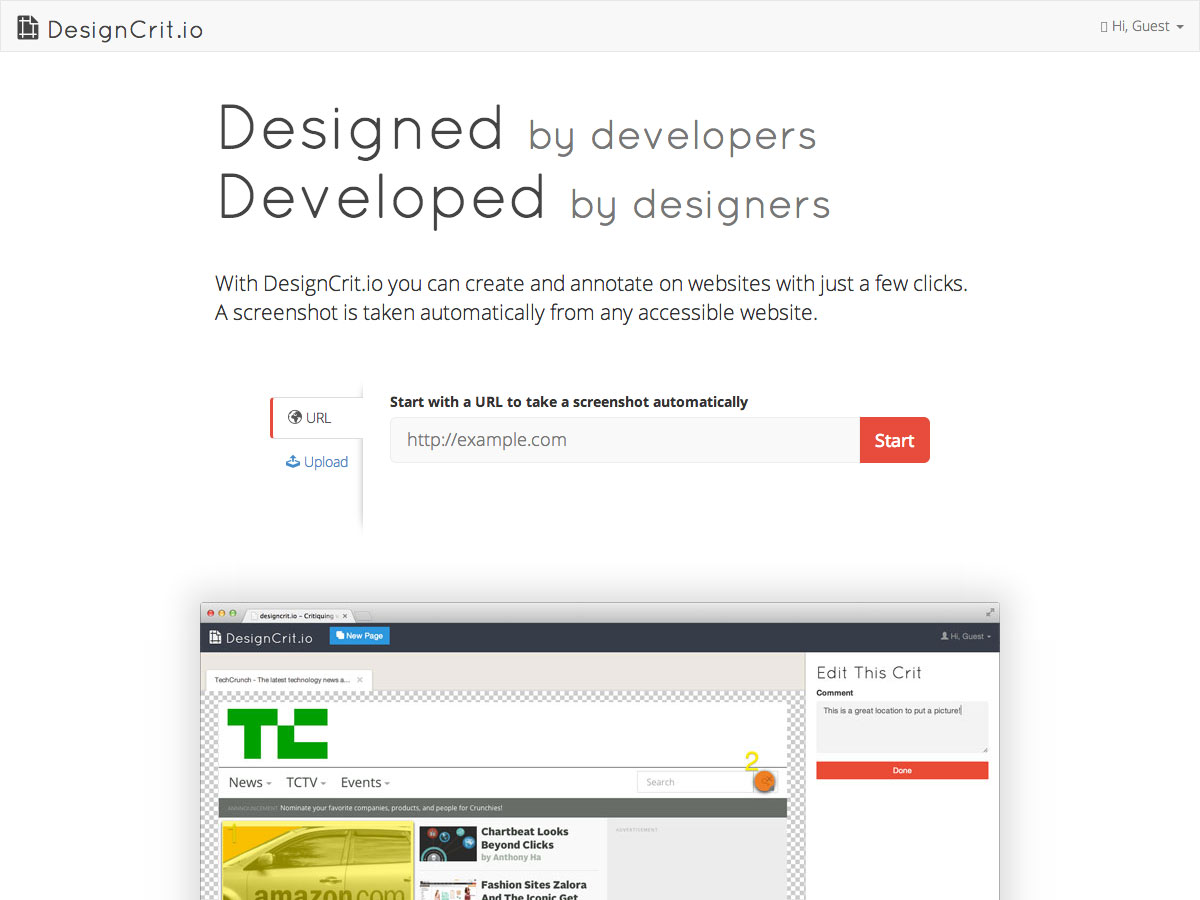
DesignCrit.io
DesignCrit.io é um aplicativo de feedback de design que permite criar e fazer anotações em websites em apenas alguns cliques, com capturas de tela tiradas diretamente de qualquer website acessível.
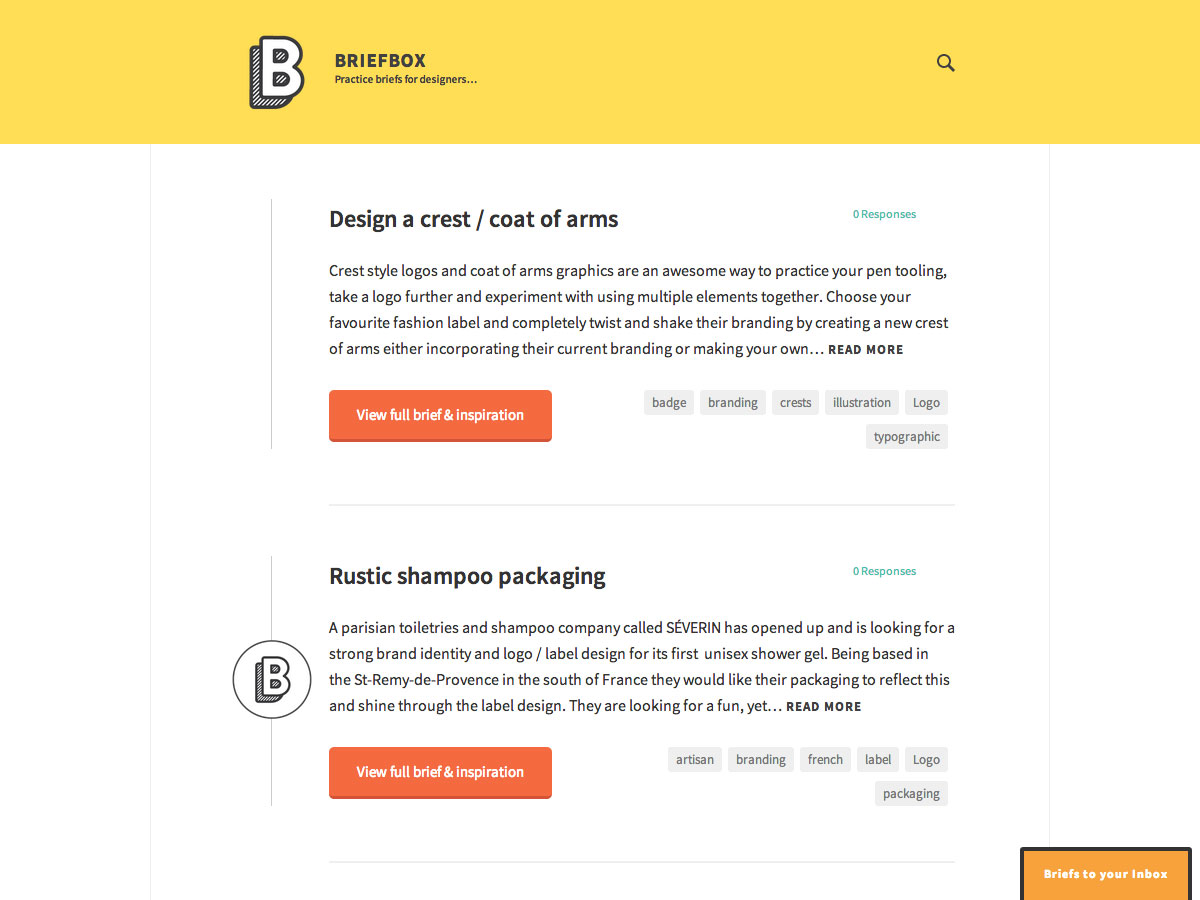
Briefbox
Quer alguma inspiração para projetos práticos para aprimorar suas habilidades de design? Briefbox oferece briefs de prática para designers, completos com inspiração para cada um.
Dude Hank Pro (Pague o que quiser)
Dude Hank Pro é uma nova adição à família Dude que vem com três fontes: Hank Sr., Hank Jr. e Hank III. Também inclui uma fonte de Catchwords com mais de 30 slogans e 14 Manicules.
Rasmus (US $ 10)
Rasmus vem com quatro estilos (regular, negrito, itálico e negrito itálico), e é inspirado por serifas clássicas, mas com detalhes contemporâneos.
Script com esferográfica (US $ 25)
Script de Esferográfica é uma fonte de script informal com linhas de peso único e variações charmosas. É para se sentir como uma nota manuscrita, com um equilíbrio de humanidade e clareza.
Hardy (US $ 10)
Hardy é um tipo de mostrador que inclui recortes circulares substituindo cada intersecção angular.
Show Stopper ($ 20)
Mostrar rolha é um tipo de exibição inspirado na indústria de pintura de sinais, que captura o humor, o charme e a humanidade dos originais.
Reidfork (US $ 17)
Reidfork é um tipo de letra estilo vintage que vem em três estilos: regular, handdrawn e áspero. Ele também vem com vetores de bônus e texturas vintage.
Diga menos (US $ 12)
Dizer menos é uma fonte serif personalizada estilo vintage com um estilo manuscrito.
Azeitona (US $ 15)
Oliva é uma fonte romântica handdrawn. Ele vem em três estilos: fino, regular e decorações.
Factoria (US $ 129)
Factoria é uma fonte de inspiração industrial que é uma laje geométrica e quadrada. Ele vem em oito pesos, com itálico correspondente.
Madeira ($ 10)
Madeira é uma fonte rústica handdrawn com um toque vintage.