O que há de novo para designers, fevereiro de 2017
Onde quer que você olhe, há novos lançamentos e novas ferramentas surgindo, mas como você sabe quais elementos valem o seu tempo? Em nossa reunião mensal, apresentamos os recursos mais recentes que você deseja adicionar à sua caixa de ferramentas.
Quase tudo na lista deste mês é gratuito, com alguns aplicativos e ferramentas pagos de alto valor. Eles certamente serão úteis para designers e desenvolvedores, de iniciantes a especialistas.
Se perdermos algo que você acha que deveria estar na lista, nos informe nos comentários. E se você souber de um novo aplicativo ou recurso que deve ser apresentado no próximo mês, envie um tweet para @carriecousins Para ser considerado!
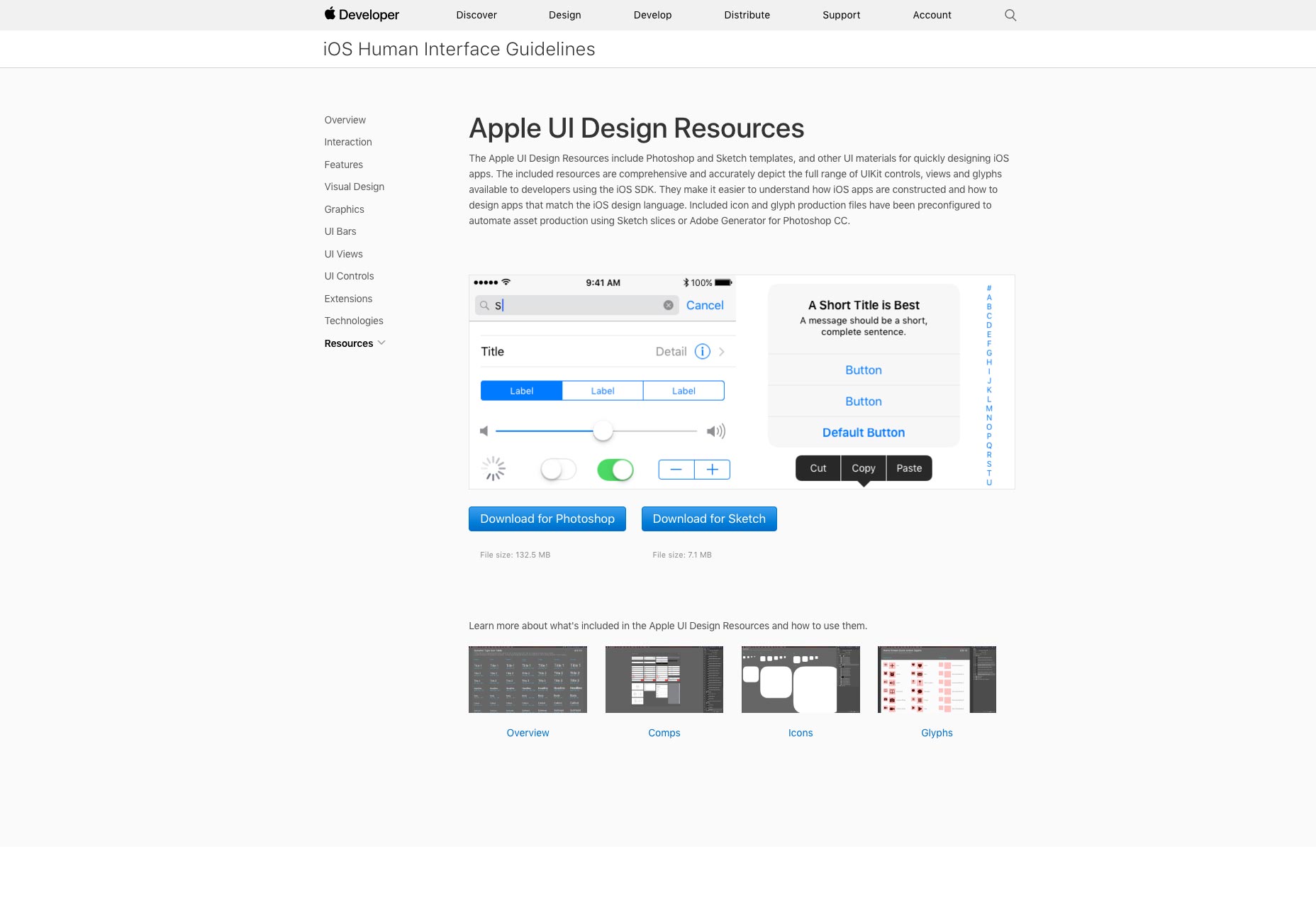
Recursos de design do Apple iOS 10
A Apple lançou um novo conjunto de recursos de design Isso inclui os modelos Adobe Photoshop e Sketch e outros materiais de interface do usuário para projetar rapidamente aplicativos para iOS. Por Apple: “Os recursos incluídos são abrangentes e com precisão descrevem toda a gama de controles, visualizações e glifos do UIKit disponíveis para desenvolvedores que usam o iOS SDK. Eles facilitam o entendimento de como os aplicativos iOS são criados e como projetar aplicativos que correspondam à linguagem de design do iOS. Os arquivos de produção de ícones e glifos incluídos foram pré-configurados para automatizar a produção de ativos usando fatias do Sketch ou o Adobe Generator for Photoshop CC. ”
Projeto Adobe Felix
Novo da Adobe Projeto Felix permite que os designers criem imagens fotorrealísticas de alta qualidade usando recursos 2D e 3D compostos. Você pode criar fotos de produtos, visualizações de cena e arte abstrata com um conjunto de ferramentas que já se sente confortável. A versão beta já foi lançada para Mac e Windows, e a ferramenta faz todo o trabalho pesado - mesmo que você não tenha experiência em visualização 3D.
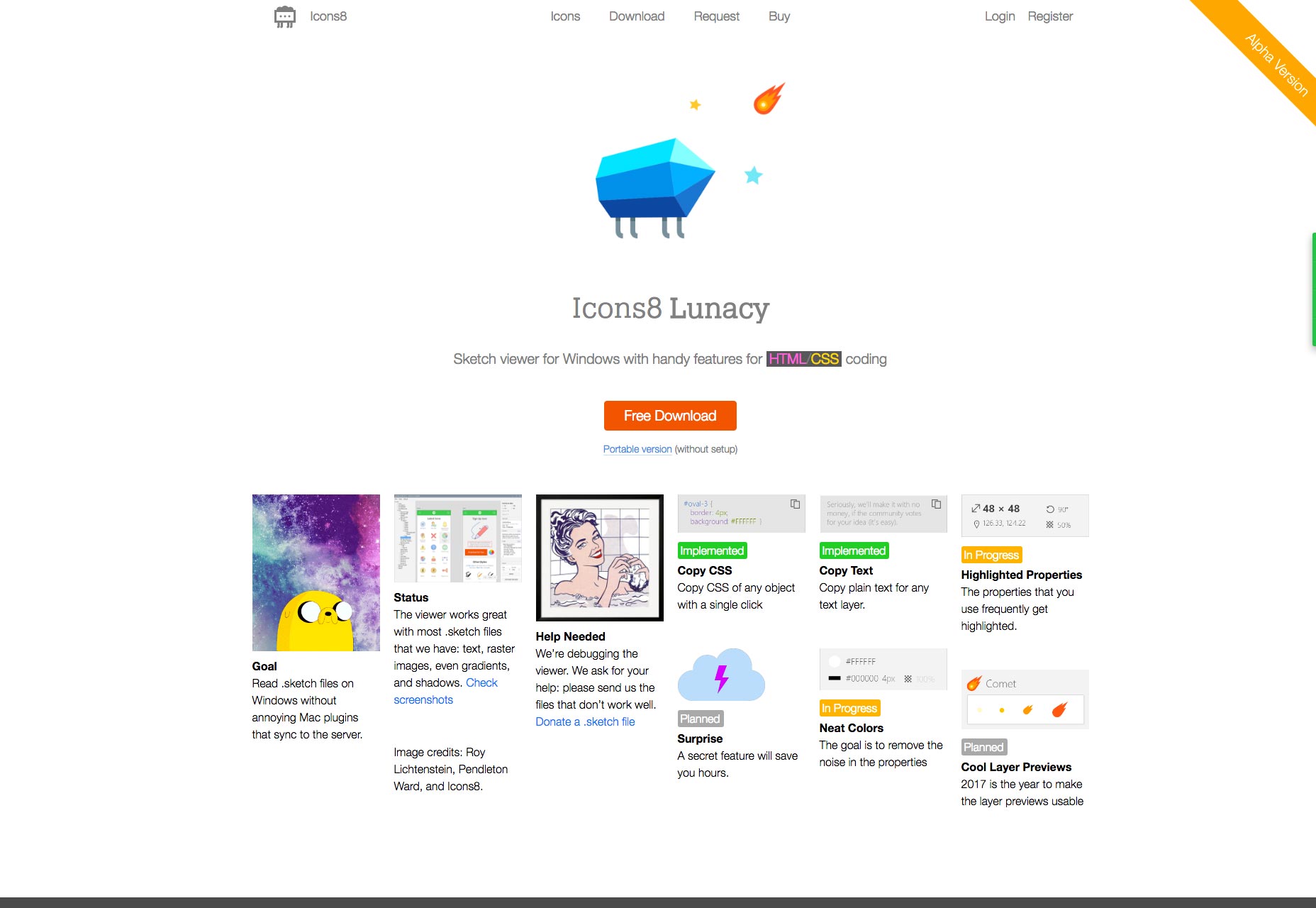
Lunacy: Sketch Viewer para Windows
Icons8 acaba de ser lançado Loucura , uma ferramenta que permite abrir arquivos do Sketch no Windows. A ferramenta gratuita permite que os usuários exportem imagens, gerem CSS para camadas e trabalhem offline. Ele também inspeciona camadas, medidas, estilos, fontes e cores para que você possa trabalhar com arquivos do Sketch longe de um Mac.
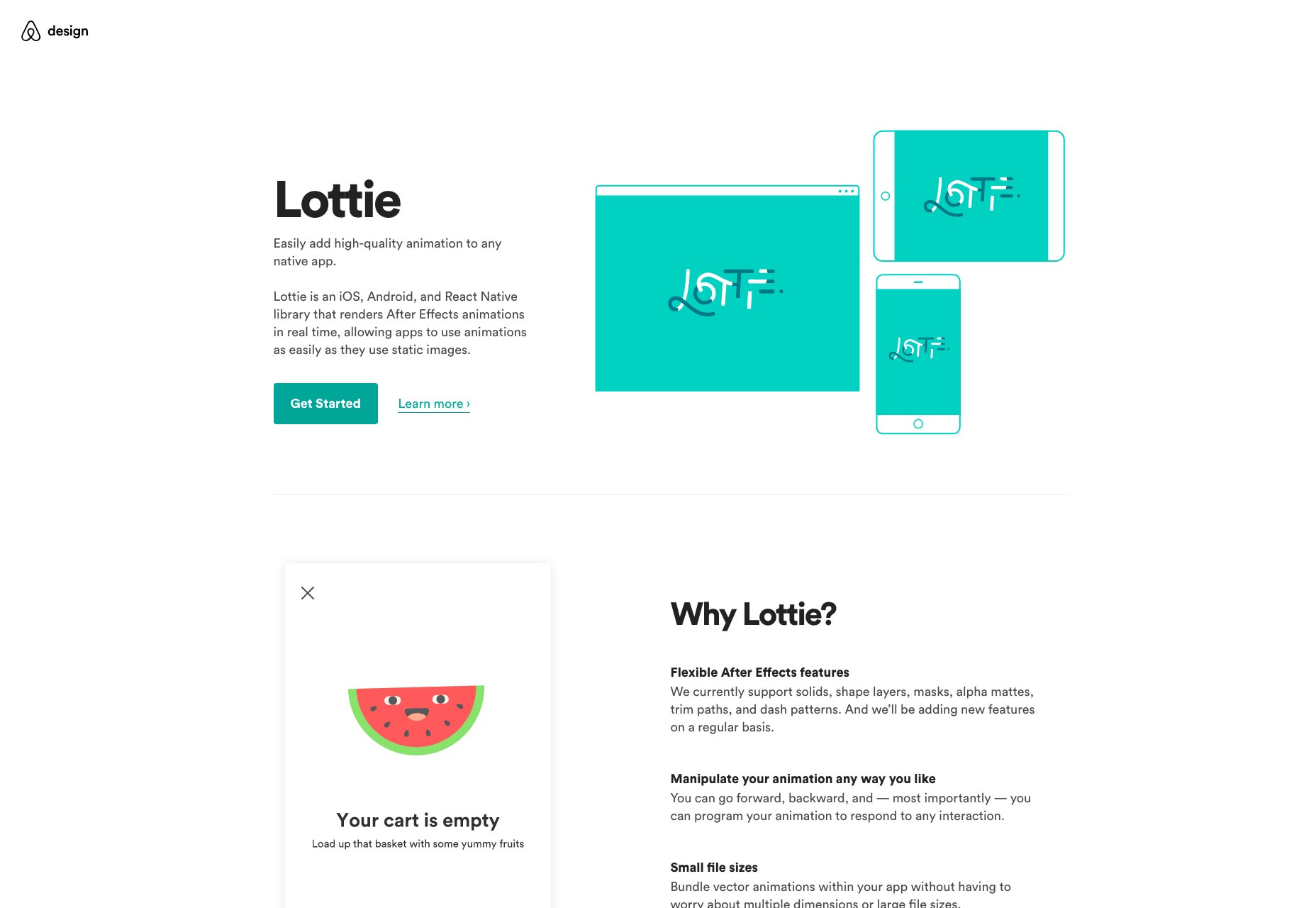
Lottie
Lottie é uma biblioteca iOS, Android e React Native que renderiza animações do After Effects em tempo real. A ferramenta do Airbnb permite que os aplicativos usem animações tão facilmente quanto imagens estáticas com tamanhos de arquivo pequenos.
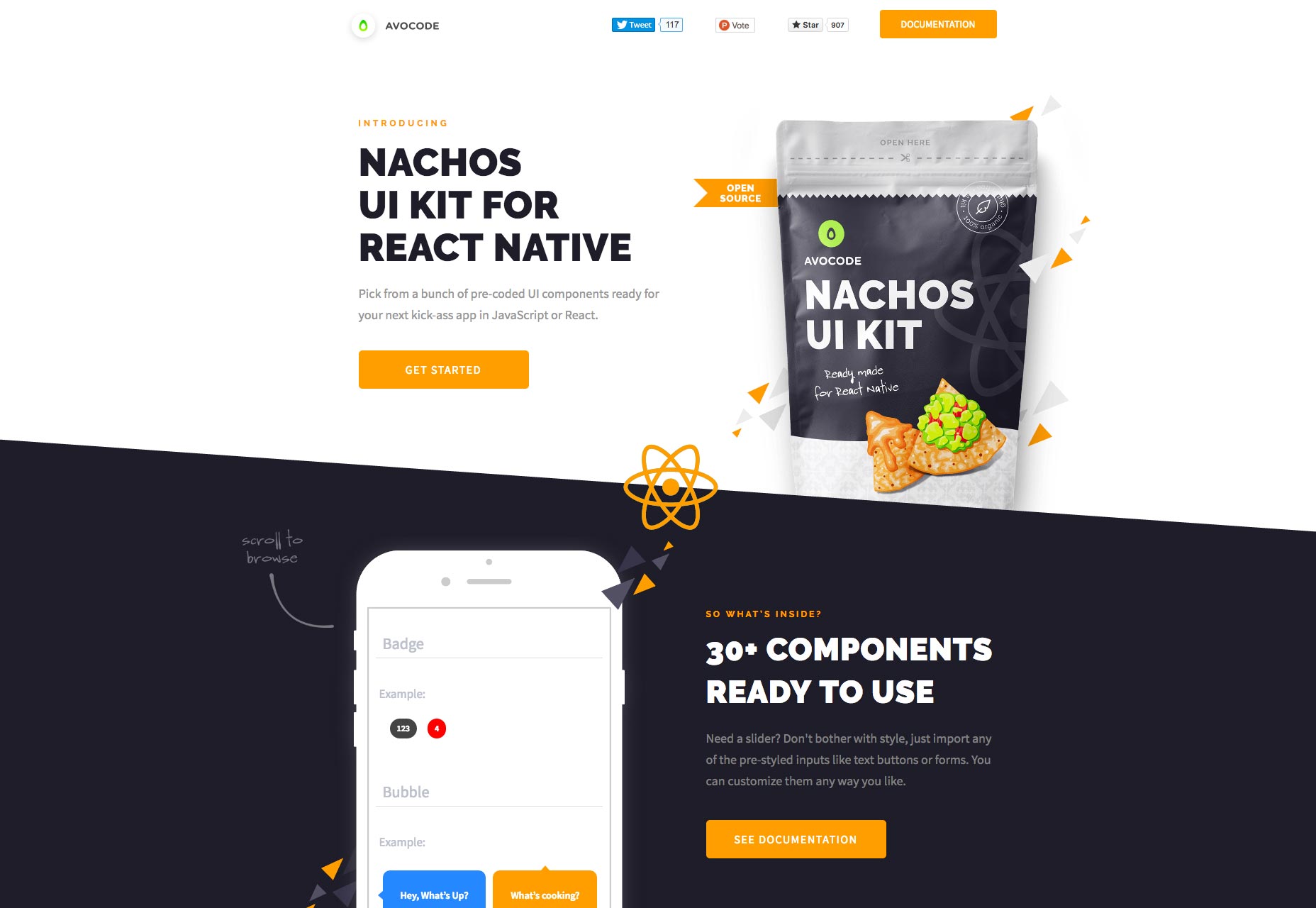
Kit de interface do usuário Nachos
o Kit de interface do usuário Nachos O React inclui uma excelente base de componentes de interface do usuário pré-codificados para ajudá-lo a criar um aplicativo com facilidade. Tudo que você precisa fazer para acessar o componente é instalar, importar e usar as partes que você gosta. Este é um projeto conduzido pela comunidade, para que qualquer pessoa possa contribuir e ajudá-lo a crescer.
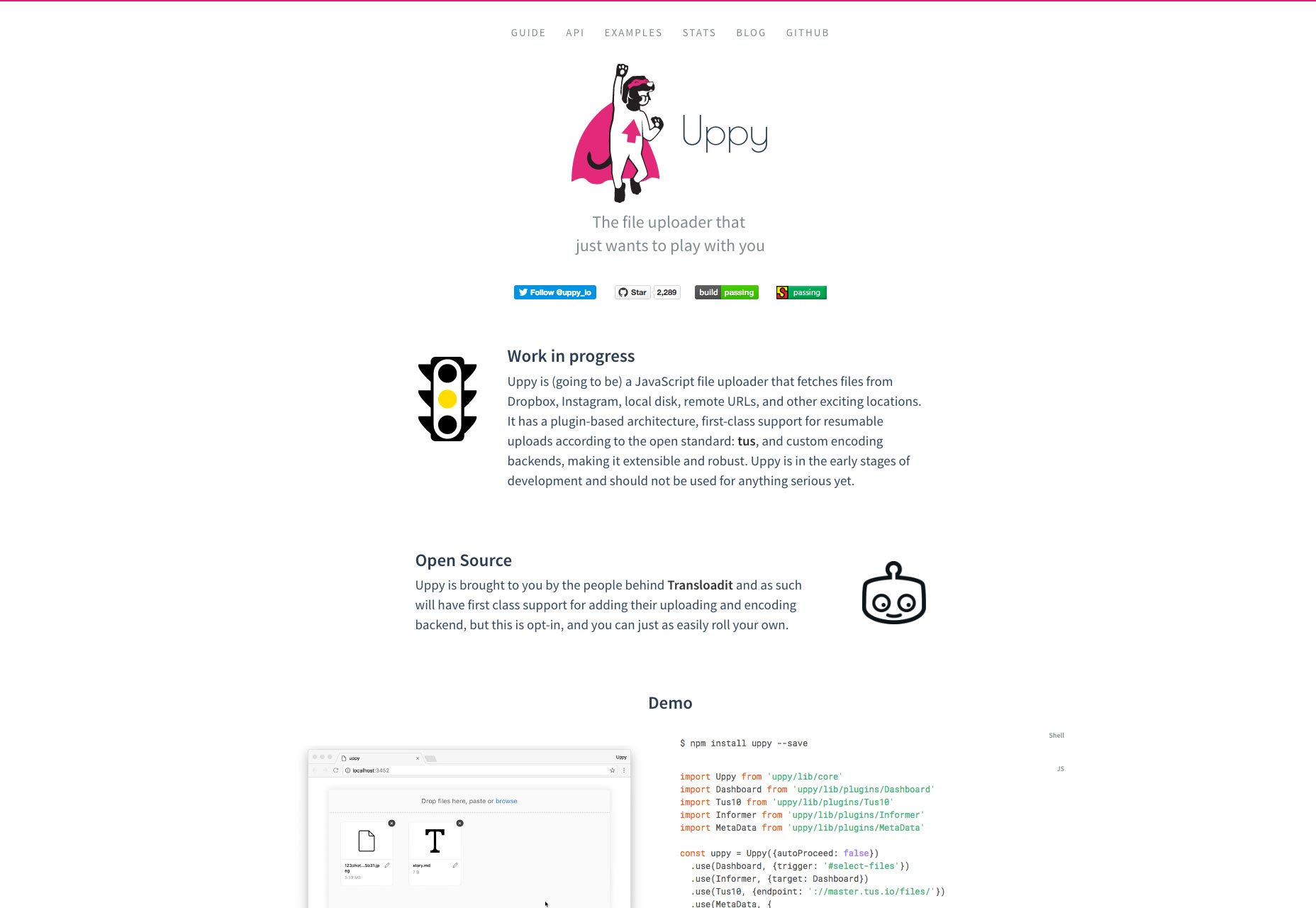
Uppy
Uppy é um uploader de arquivos JavaScript que busca arquivos de praticamente qualquer local, como Dropbox, Instagram, uma máquina local ou URL remoto. O código-fonte aberto tem uma arquitetura baseada em plug-in e suporte para uploads recuperáveis. Ainda está nos estágios iniciais, mas tem um grande potencial.
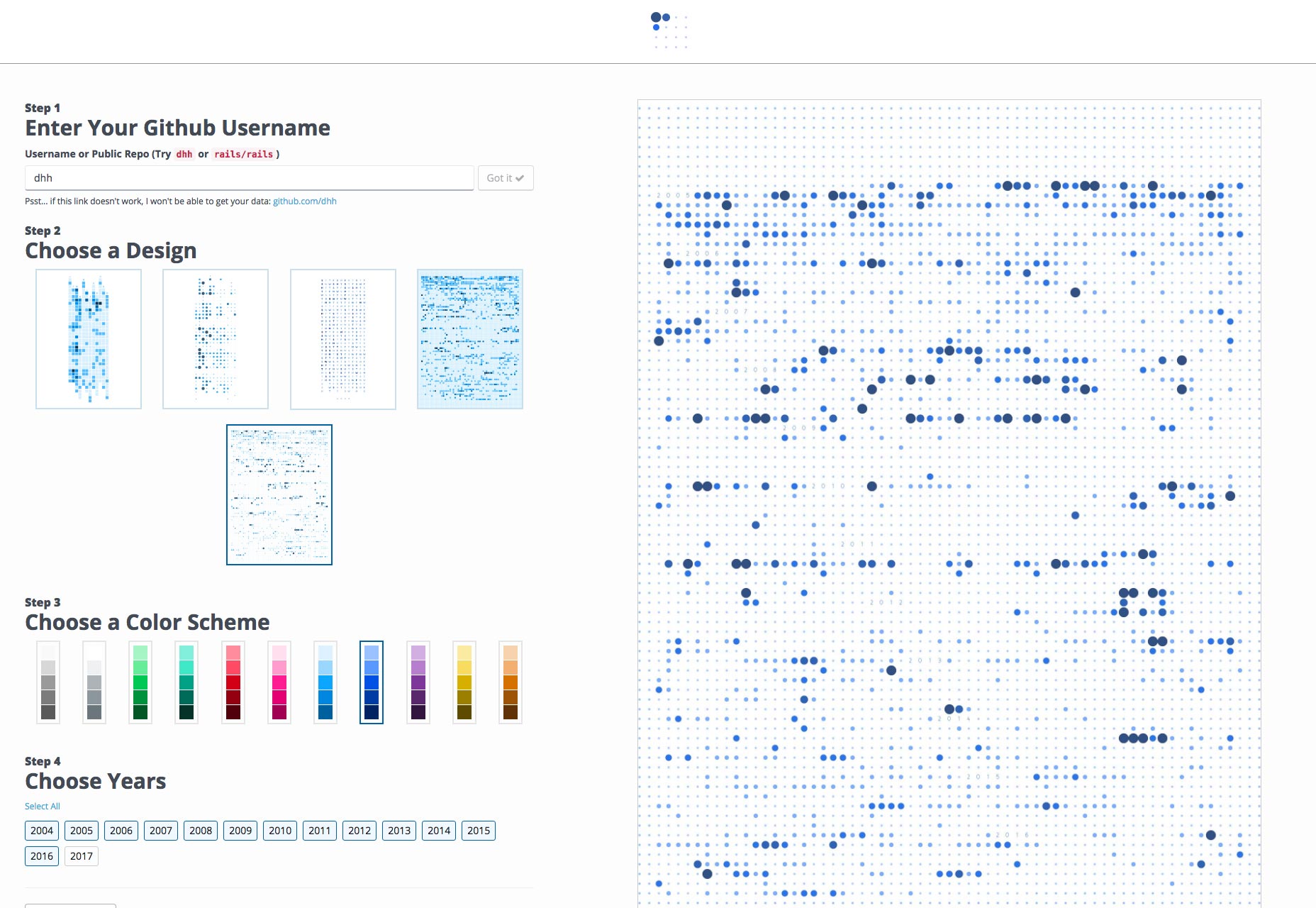
Commit Impressão
Quão legal seria ter uma obra de arte impressa que mostrasse sua pegada no GitHub? Embora esse seja um cenário totalmente nerd, você pode obter sua própria impressão personalizada Commit Impressão . Basta inserir seu nome de usuário para ver a aparência da sua impressão e solicitar uma para sua parede. (Isso pode ser um ótimo presente.)
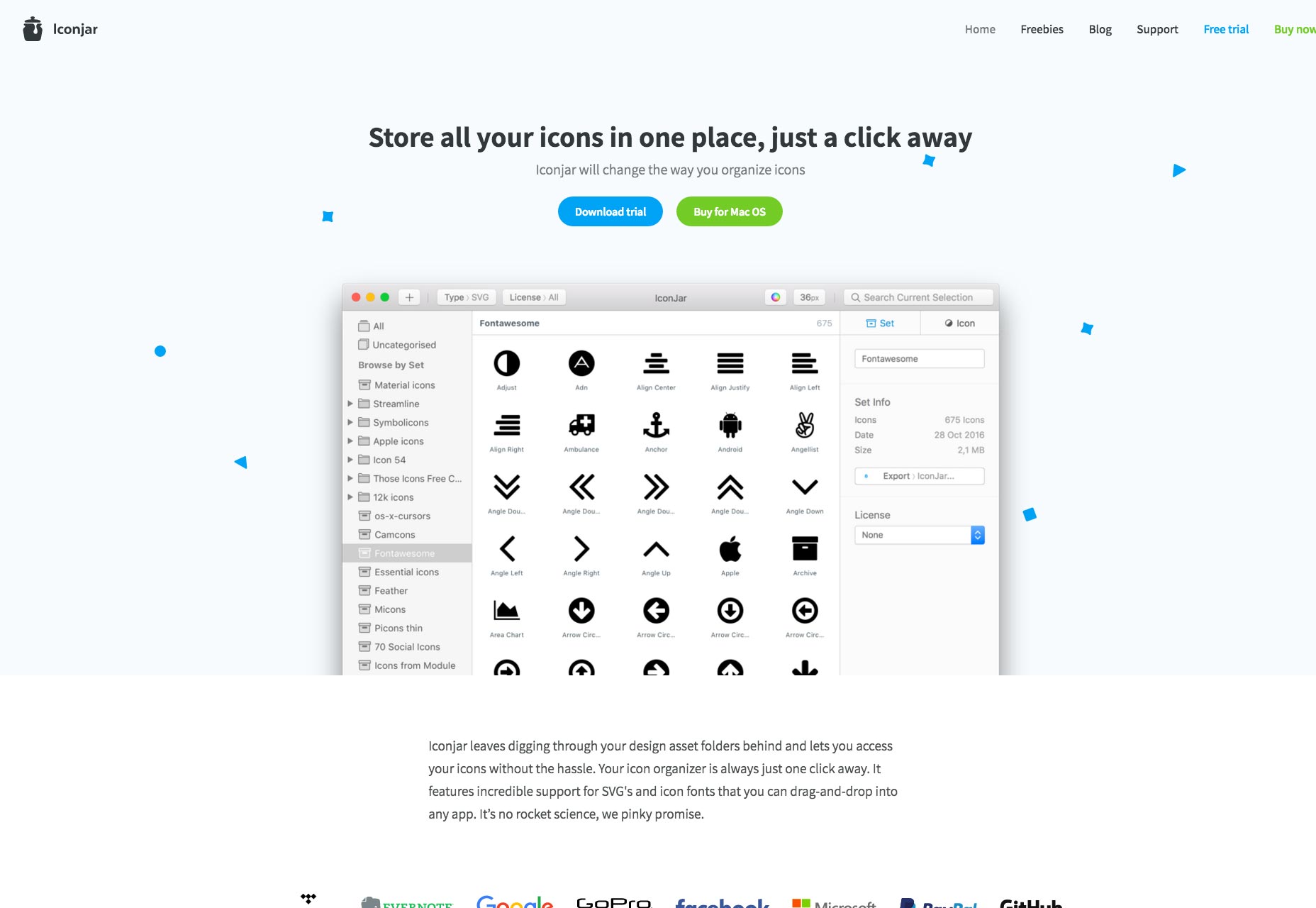
IconJar
Não sabe como gerenciar todos os seus ícones? IconJar é uma ferramenta para ajudá-lo a organizar e gerenciar todos esses arquivos. Visualize, exporte e arraste e solte ícones na ferramenta. Ele funciona com qualquer coisa, até mesmo aplicativos que não suportam nativamente arquivos SVG. Enquanto você pode experimentá-lo gratuitamente, este aplicativo Mac é de US $ 19,99.
Datador
Datador é um dos menores selecionadores de data da jQuery UI que você encontrará e é bastante poderoso. A nova versão 3.0 inclui interações por toque, um modo grande e scripts redesenhados.
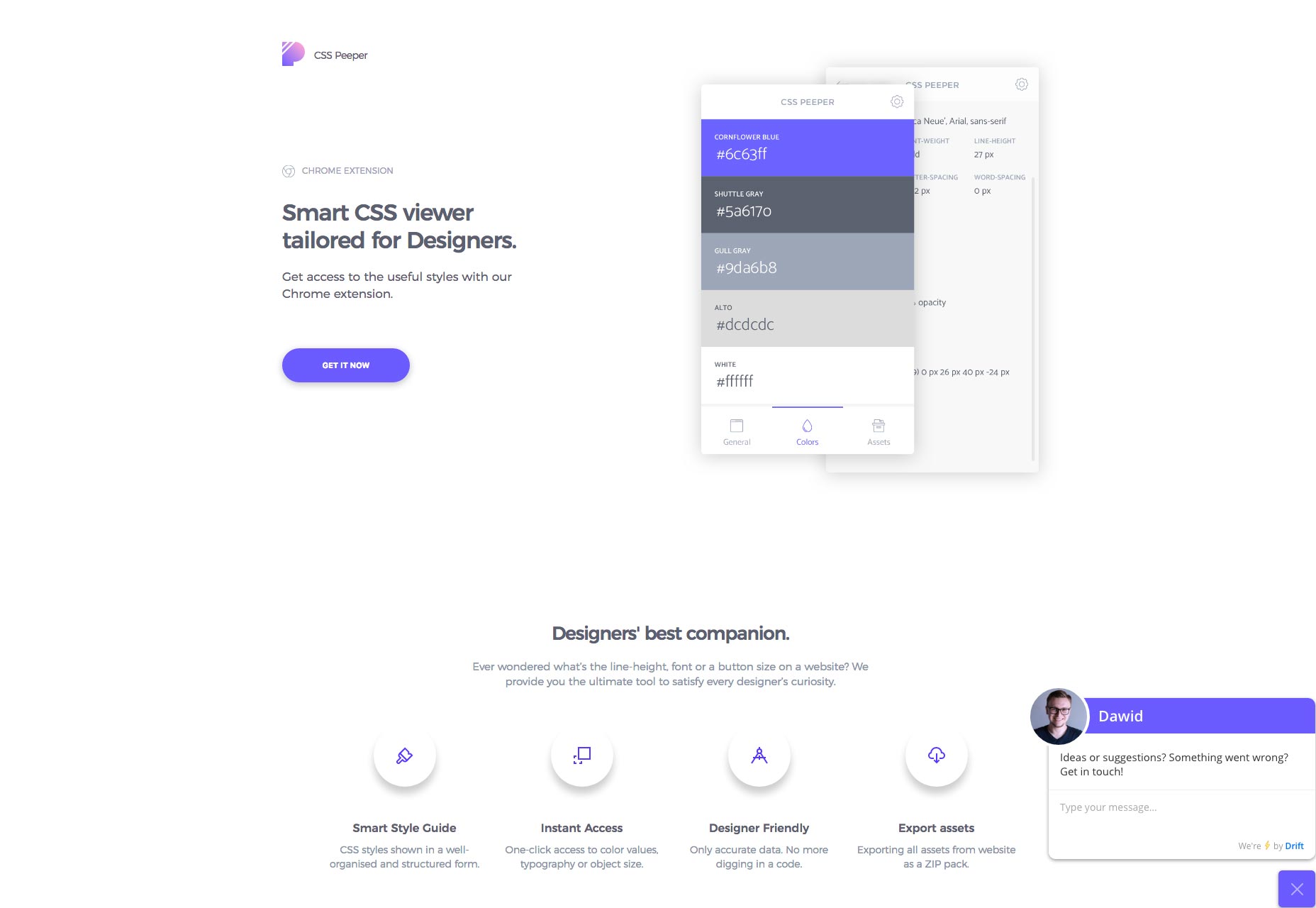
Peeper CSS
Peeper CSS é um visualizador de CSS inteligente para designers que ajuda você a acessar estilos com uma extensão do Google Chrome. Instale a ferramenta e você pode ver imediatamente a altura da linha, fonte ou tamanho do botão em qualquer site. (É uma ferramenta para designers que querem apenas saber o que todo mundo está fazendo!)
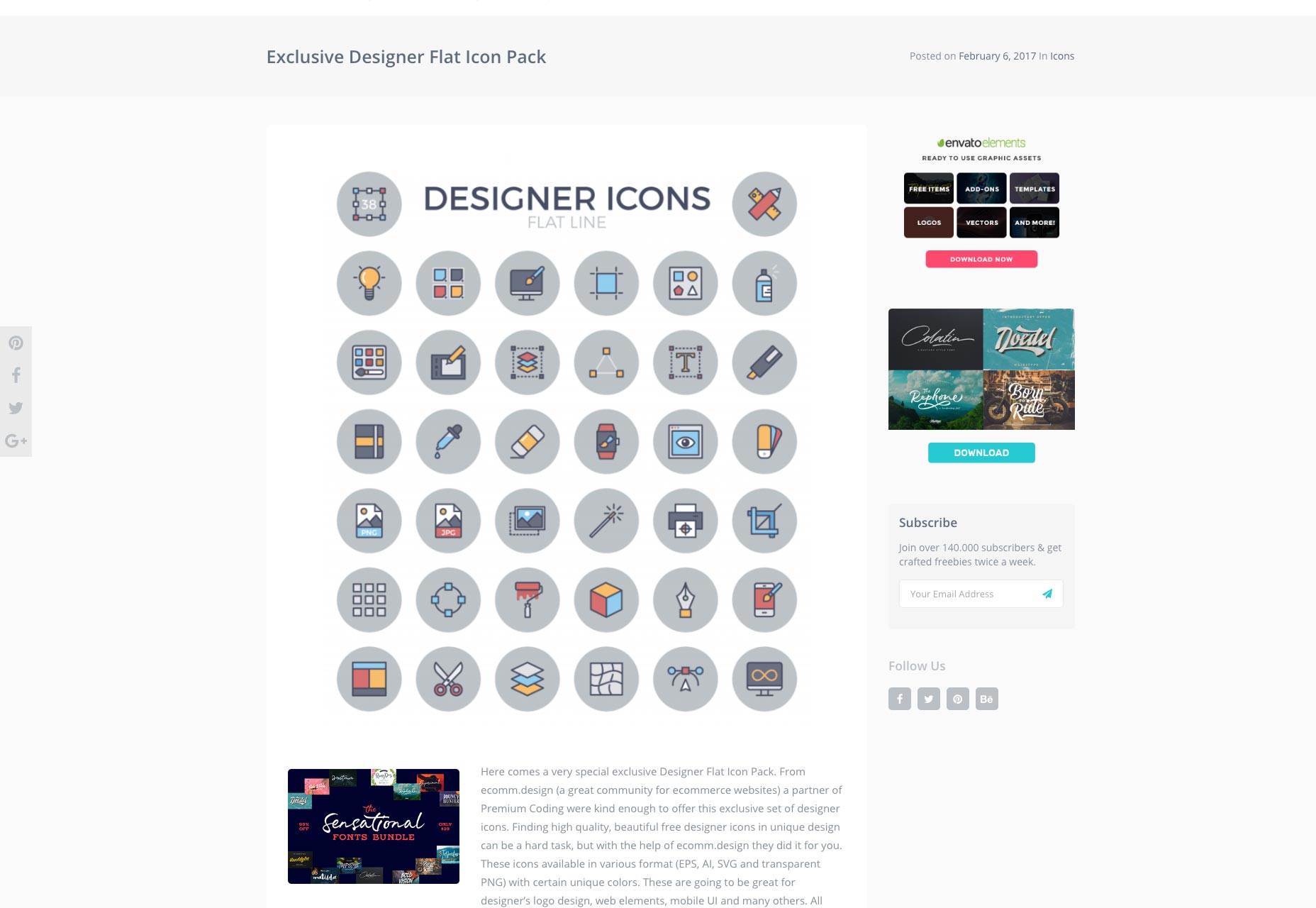
Designer Flat Icon Pack
o Designer Flat Icon Pack inclui muitos elementos de linhas brilhantes para projetos. Eles podem ser usados em tamanhos de ícones ou como botões ou elementos maiores, graças ao formato vetorial. Cada elemento é totalmente editável e vem nos formatos EPS, AI, SVG e PNG transparente.
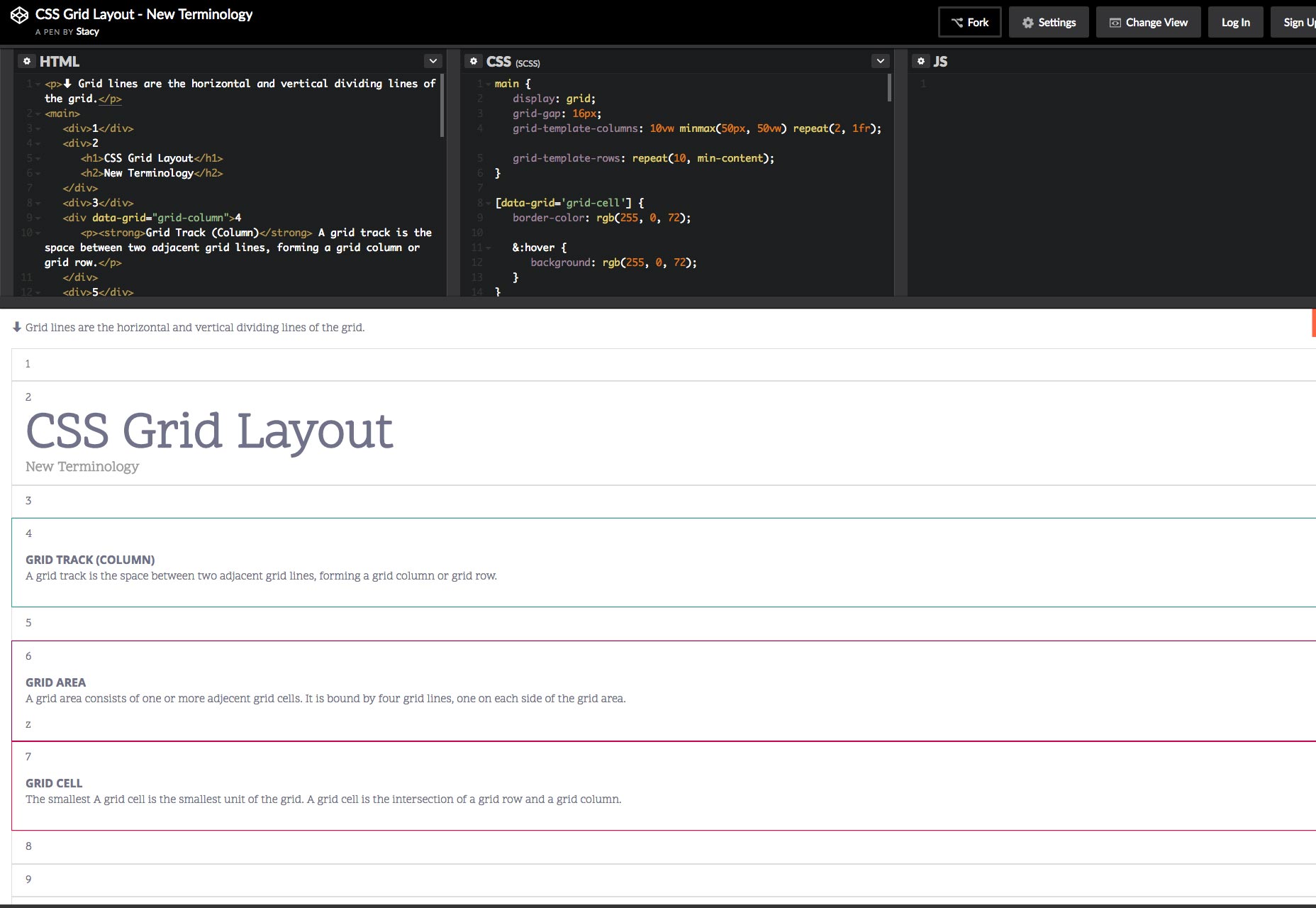
Terminologia de layout de grade CSS
Layout de grade CSS é um conjunto de termos de vocabulário de grade na grade, graças a esse ótimo código. Se trabalhar em uma grade lhe der ajustes, este é um bom lugar para começar.
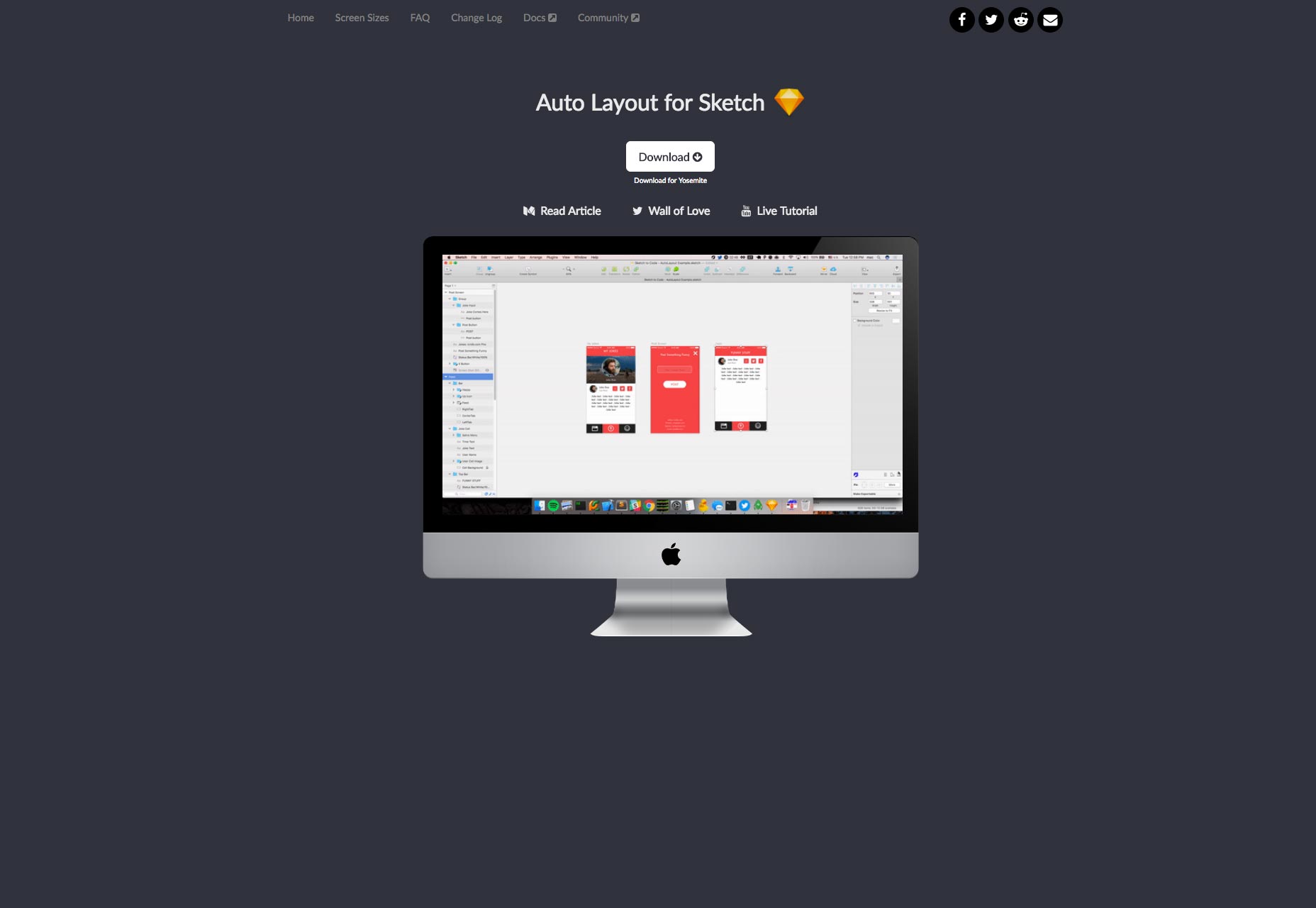
Layout automático para esboço
Auto Layout é um plugin Sketch que permite aos designers definir e visualizar um projeto em diferentes tamanhos de tela, não apenas no iPhone 7. (Há muitos usuários sem o mais recente dispositivo da Apple.) O recurso mais interessante pode ser a capacidade de gerar e ver pranchetas para todos tamanhos de tela selecionados de uma só vez.
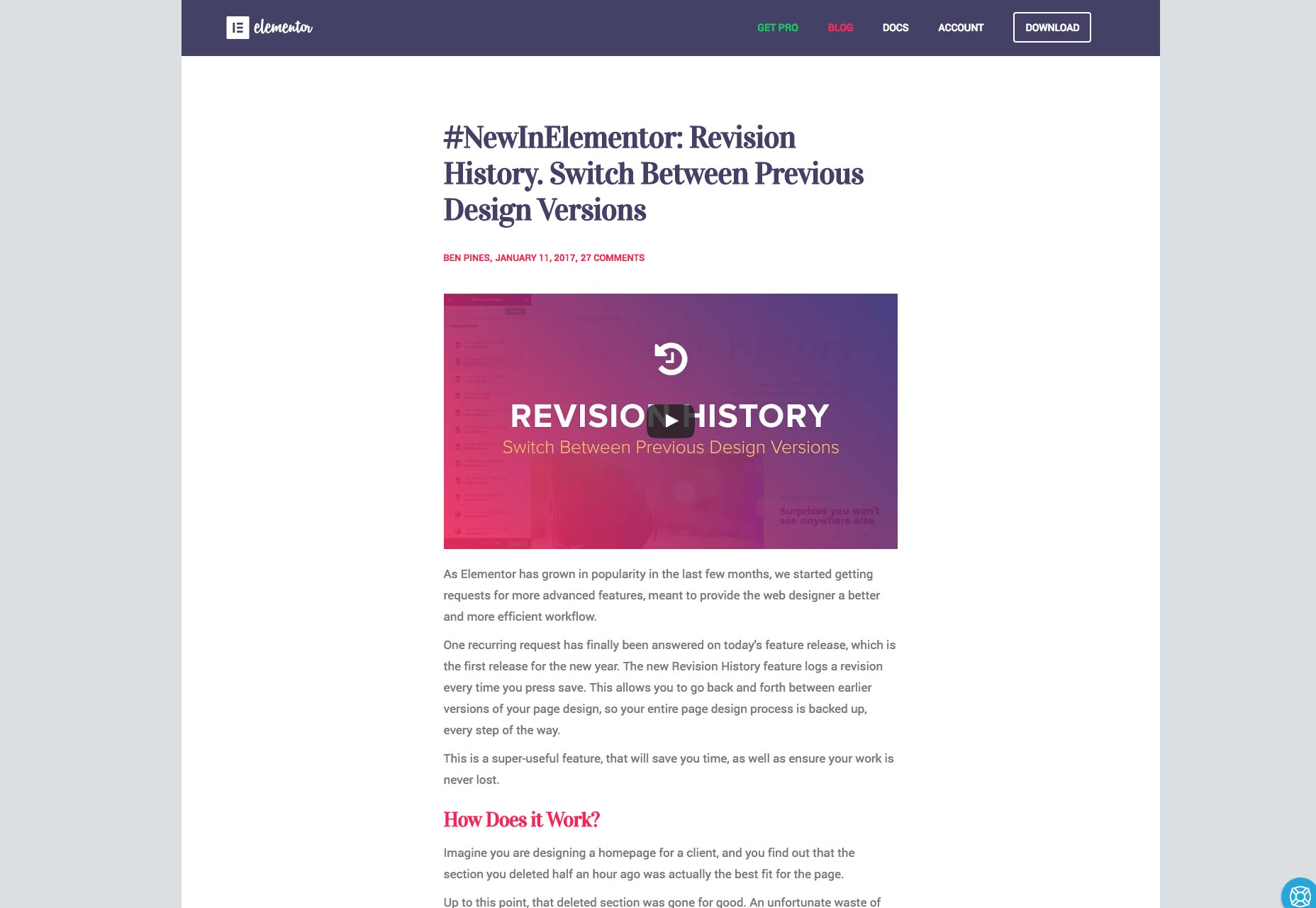
Histórico de revisões no Elementor
Você é um usuário Elementor? Então você vai amar o novo Histórico de Revisão característica. Ele registra uma revisão toda vez que você salva para facilitar a alternância entre os designs de página e criar todos os backups necessários ao longo do caminho.
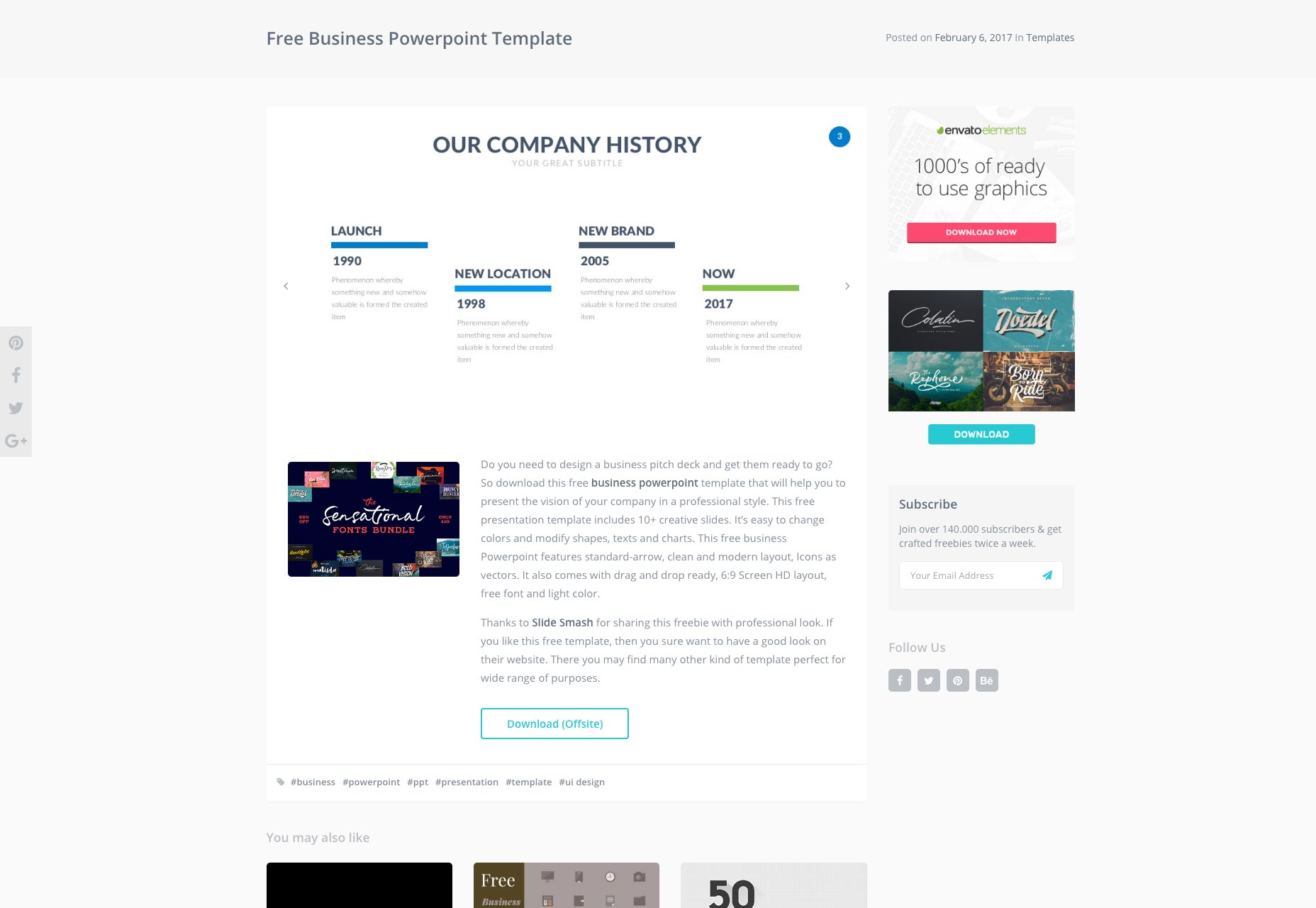
Modelo do PowerPoint - negócio
Modelos do PowerPoint podem não ser a primeira coisa que vem à mente quando você pensa em web design, mas como você exibe e vende projetos para clientes? Um ótimo modelo pode garantir que suas apresentações sejam tão boas quanto seus designs da Web, e você não terá que gastar muito tempo criando-as.
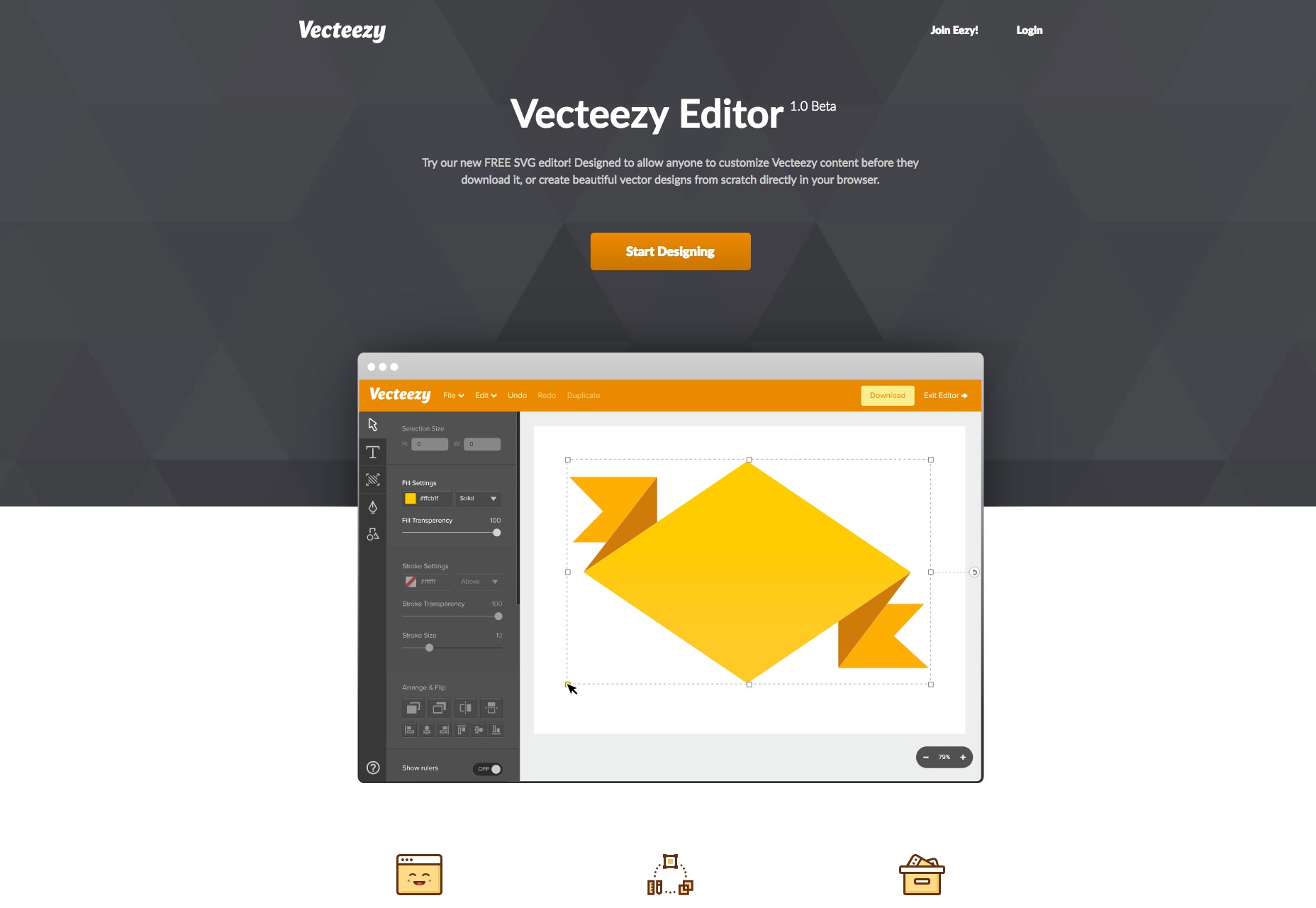
Editor de Vecteezy
Vecteezy é um editor SVG gratuito que permite criar elementos vetoriais com facilidade. O plug-in Chrome, Chromium ou Opera permite que os usuários editem ou criem designs vetoriais no navegador, o que economiza muito tempo para pequenos elementos e tarefas.
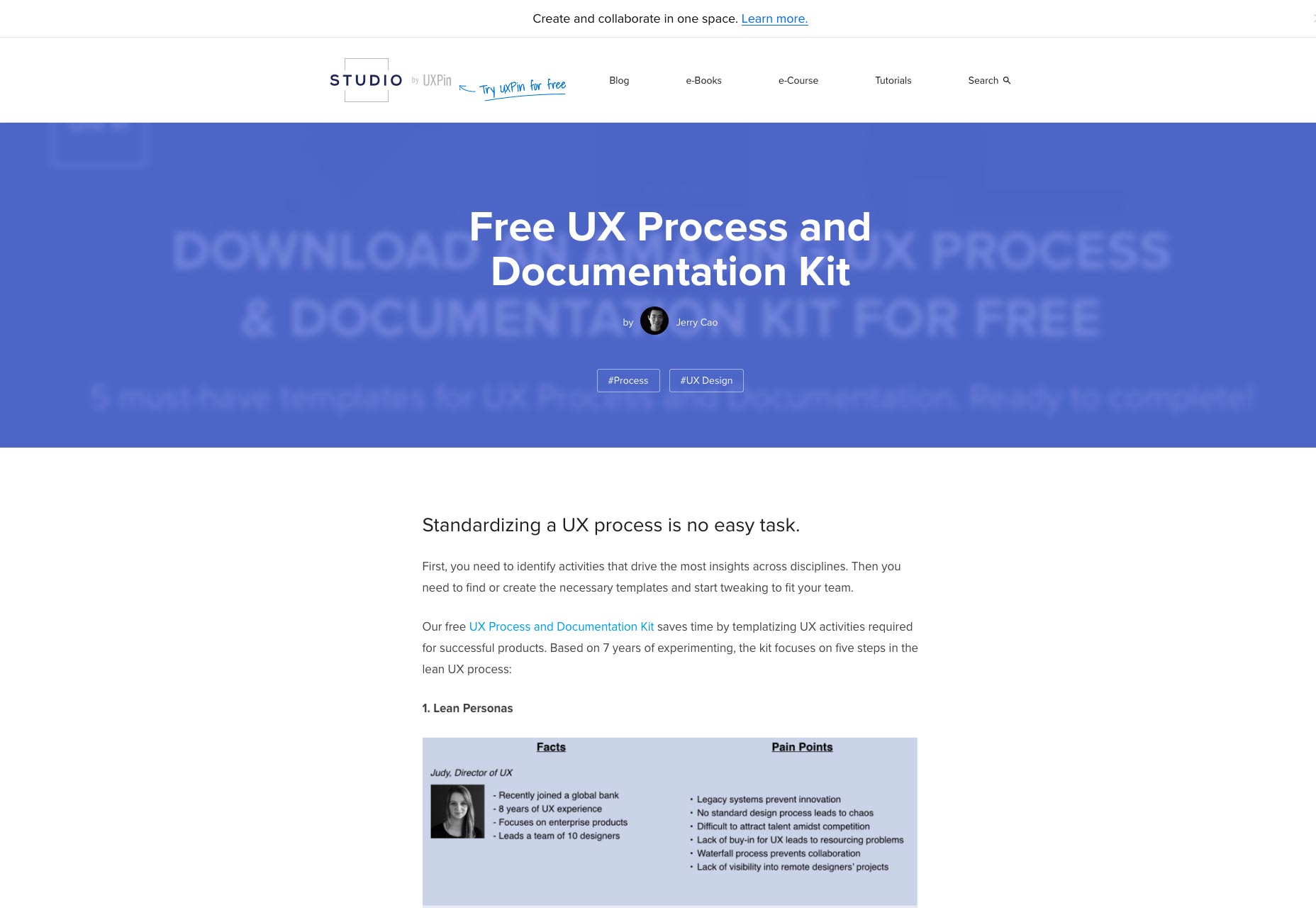
Kit de Documentação e Processo UX
A ideia de começar um novo projeto o estressa? o novo guia do UX Pin fornece um processo passo a passo para ajudá-lo a projetar um processo enxuto de UX e ajuda a modelar as atividades de UX para agilizar seu fluxo de trabalho.
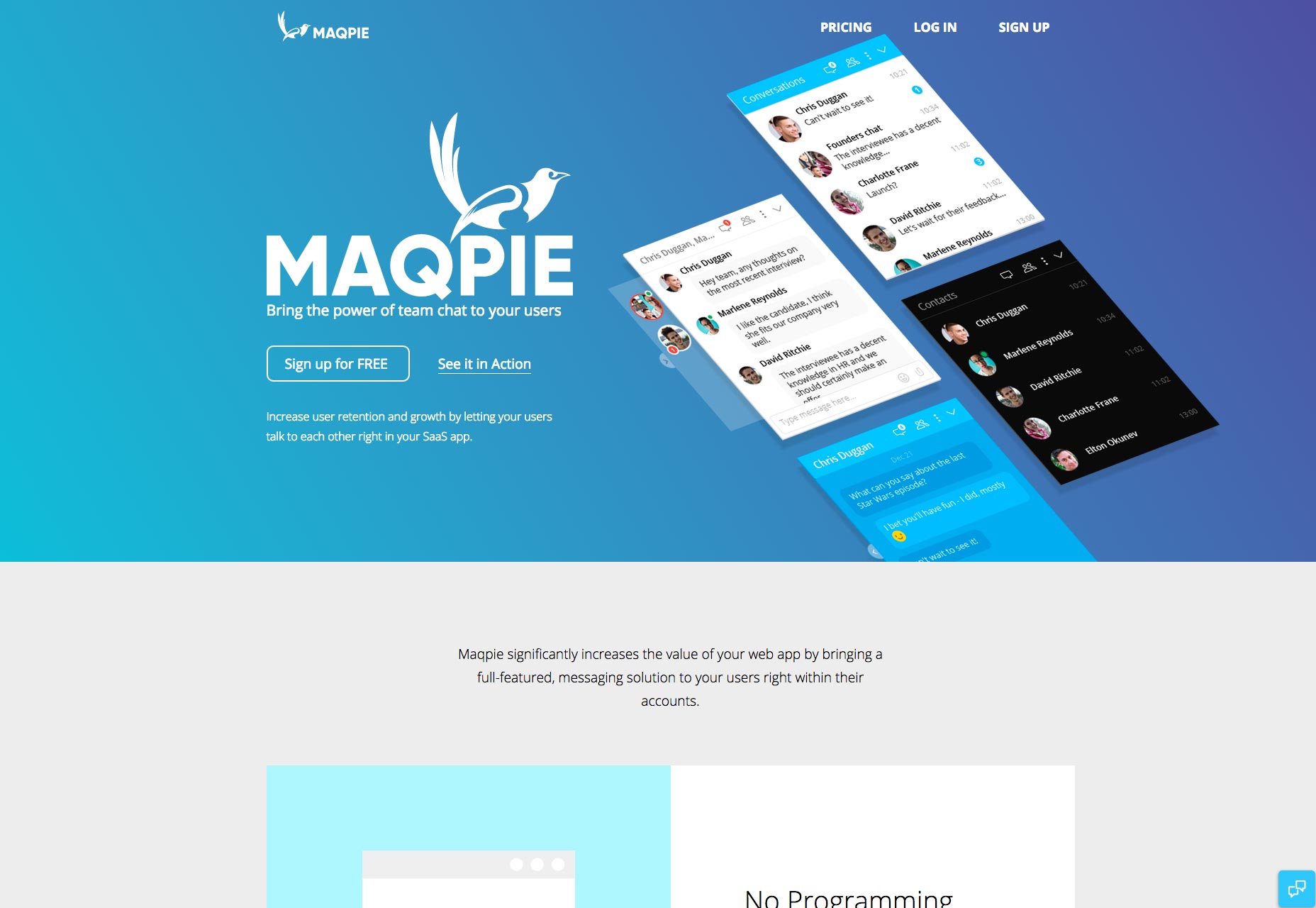
Maqpie
Maqpie , que ainda está em beta privado, ajuda a aumentar a retenção e o crescimento do usuário, permitindo que os usuários conversem entre si em seu aplicativo SaaS. É uma solução em tempo real que funciona como o Slack, apenas dentro do seu aplicativo, para que os usuários possam se comunicar com facilidade.
Tessarray
Tessarry é uma implementação fácil de usar de um layout justificado no estilo do Flickr. O código-fonte aberto é funcional e fácil de usar.
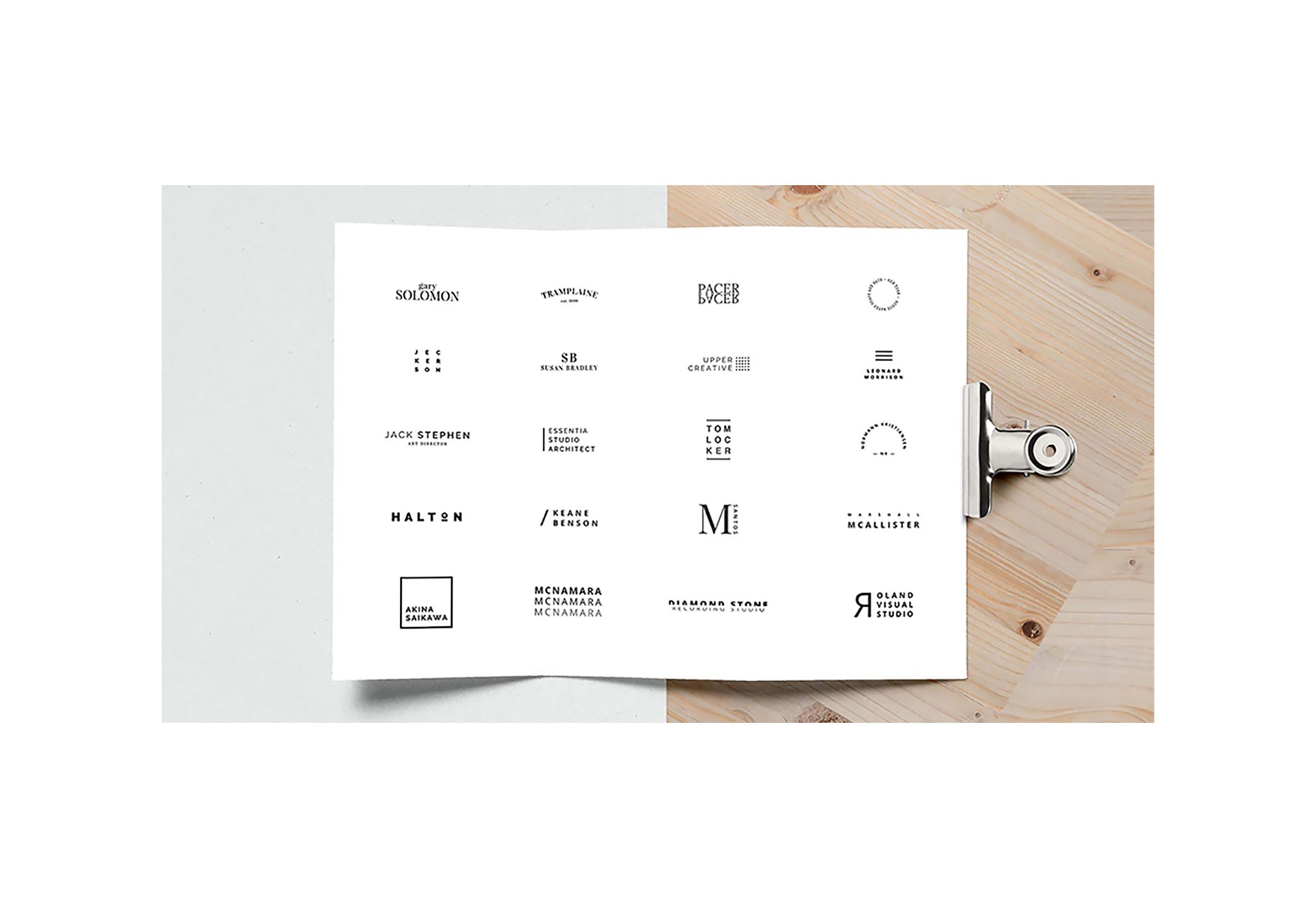
Minimalista grátis Logo Pack
Este kit ajuda você a criar um logotipo simples pronto para usar em minutos. As opções modernas são boas para uma rápida inspiração de logotipo, especialmente para designers que odeiam trabalhar com logotipos.
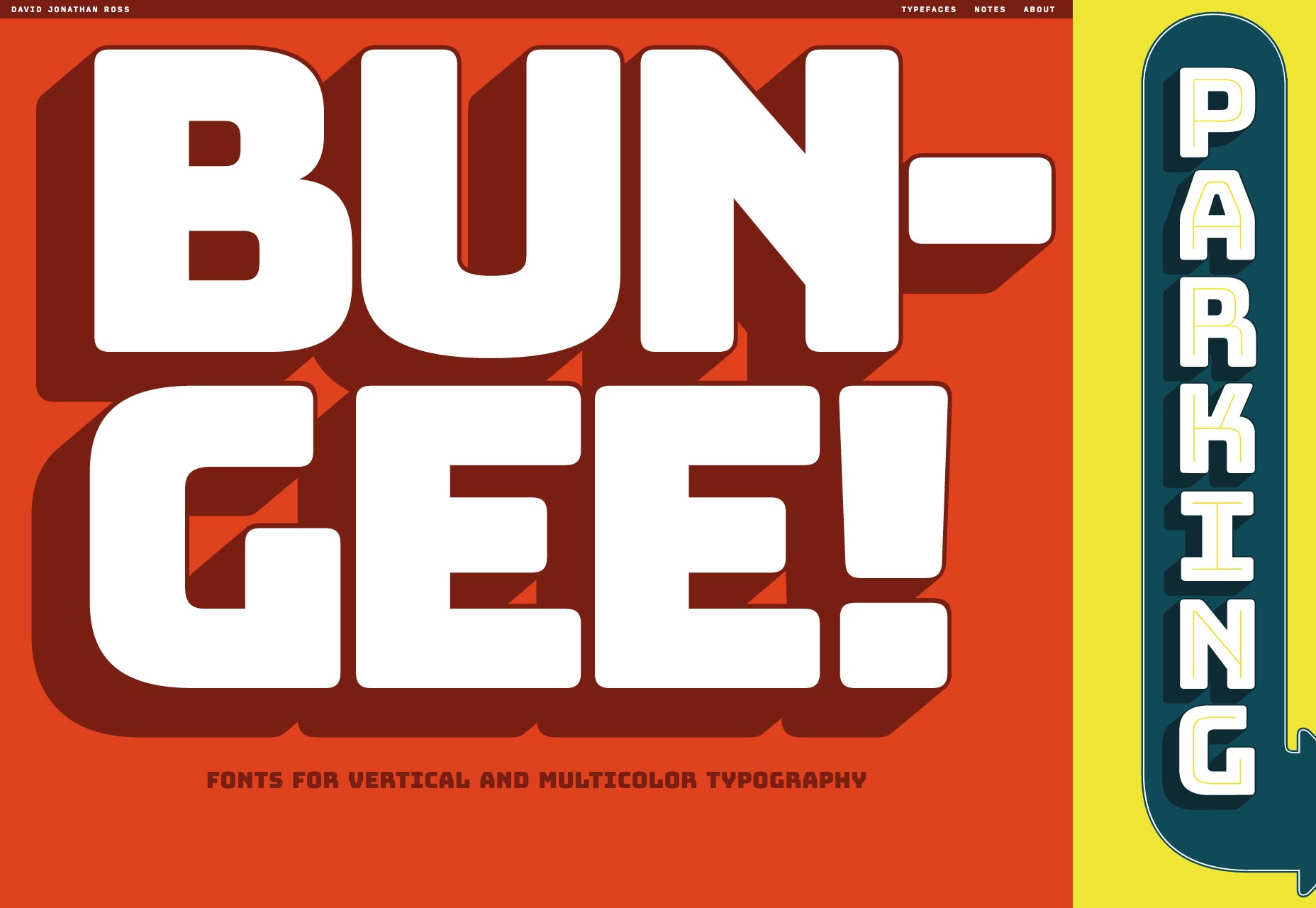
Bungee
Bungee é um tipo de exibição de exibição grossa e ousada com uma sensação divertida. O que é especialmente bom é que, ao contrário de muitos outros tipos de letra, este conjunto de letras é altamente utilizável na horizontal ou na vertical.
Zappat
Zappat é um tipo de letra de condensação em maiúsculas concebido para exibição. Cada letra contém traços marcados com bordas perfeitas.
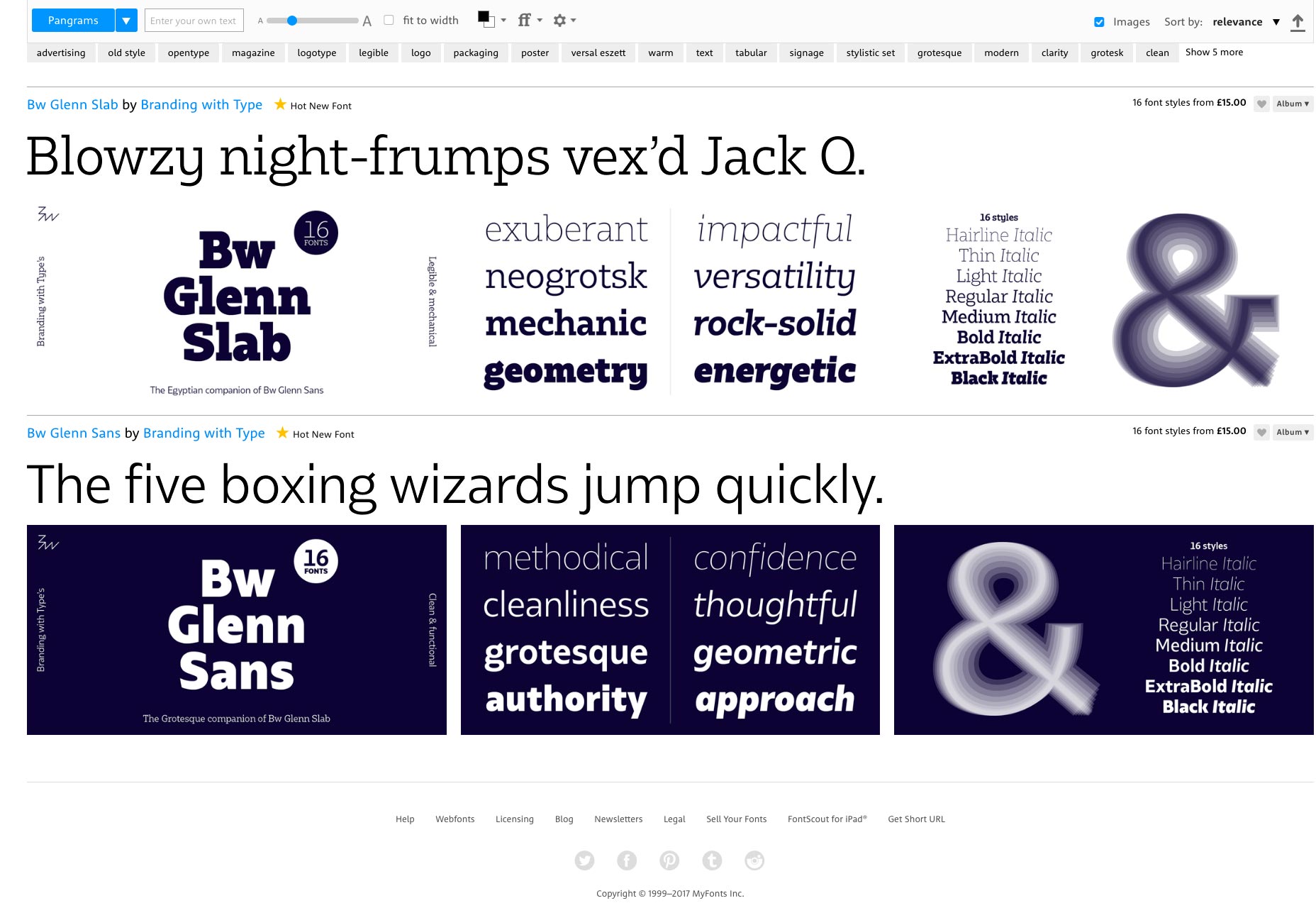
BW Glenn
BW Glenn é um dos poucos novos lançamentos pagos nesta lista, mas o tipo de letra é tão bom (e acessível) que é difícil resistir. Com slab and sans styles, o tipo de letra legível é altamente utilizável para exibição ou corpo de texto e é muito divertido.
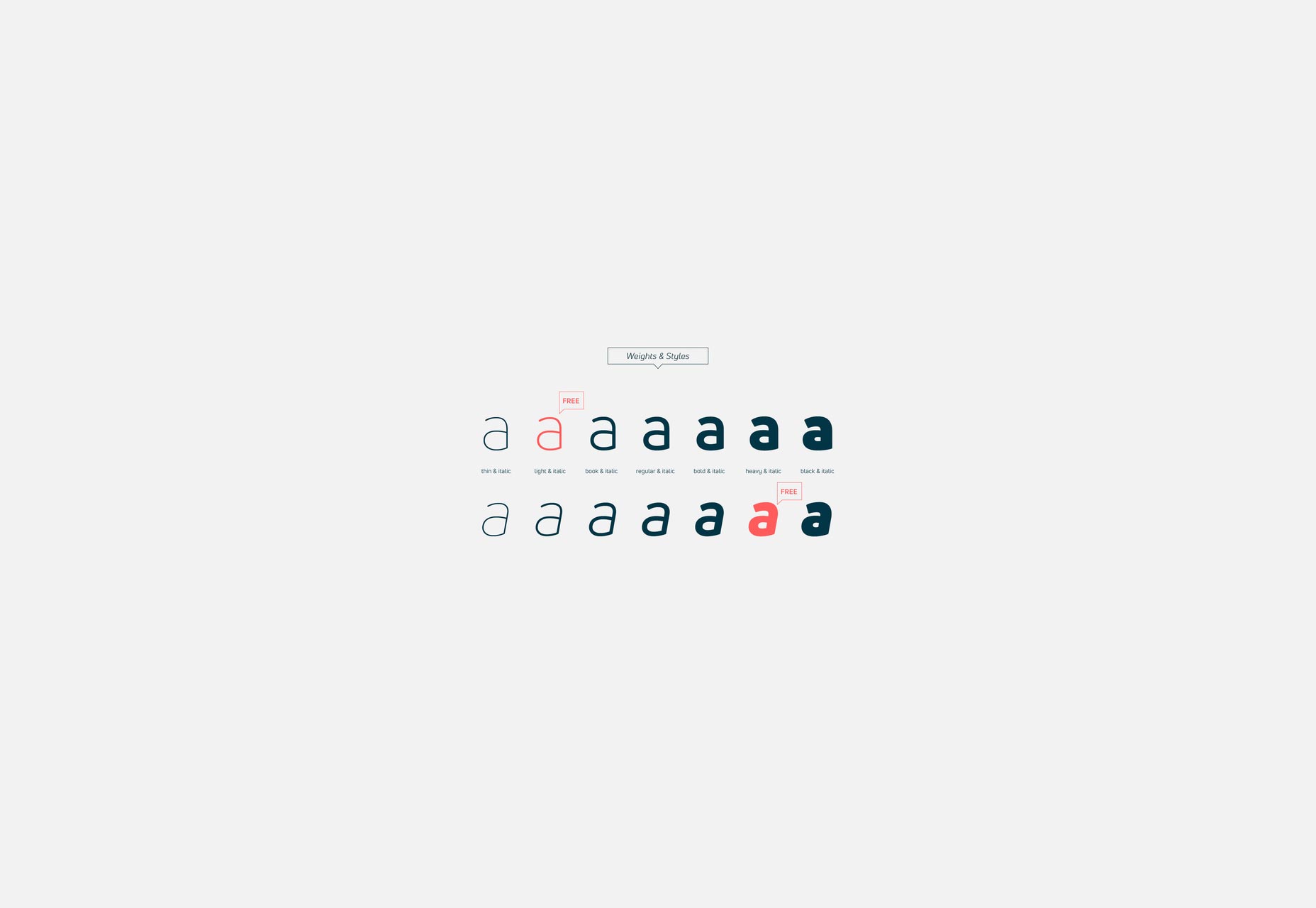
Uni Neue
Uni Neue é uma versão redesenhada da Uni Sans e tem uma sensação ousada com formulários de letras em forma de bolha. É amigável, profissional e fácil de ler como uma opção de exibição.
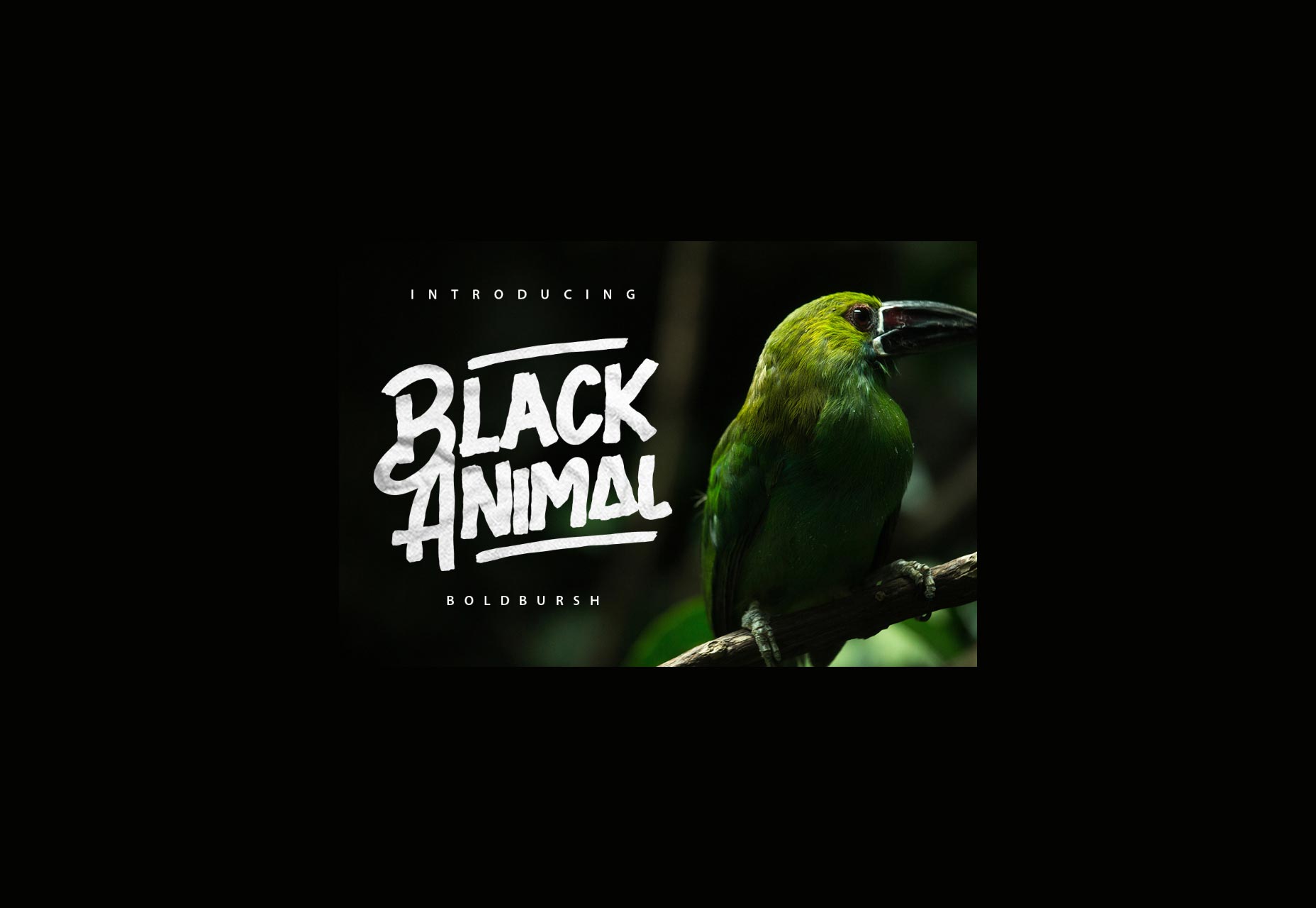
Animal preto
A versão gratuita do Animal preto inclui muitos swashes em um tipo de letra de caligrafia estilo pincel. É altamente legível e uma ótima opção de exibição. Para ainda mais estilos de letras, há também uma versão completa disponível.