6 plugins para manter seu site WordPress na tendência
Não há necessidade de falar no WordPress, pois todos estão cientes do seu vasto potencial. Em vez disso, vamos falar sobre alguns dos plugins.
Alguns deles são vitais, como um plugin para melhorar o SEO ou fazer o cache do site; outros são opcionais, como um plugin para a integração do reCaptcha. Entre a última categoria, você geralmente se depara com plug-ins criados para ajudar os proprietários de sites a acompanhar as tendências recentes de design.
Por exemplo, eles podem incrementar interfaces com recursos como botões de menu de hamburguer ou gráficos de tom duplo. Hoje, vamos examinar seis tendências atuais e apresentar seis soluções simples - e, mais importante, gratuitas - disponíveis no repositório.
1. Cartões
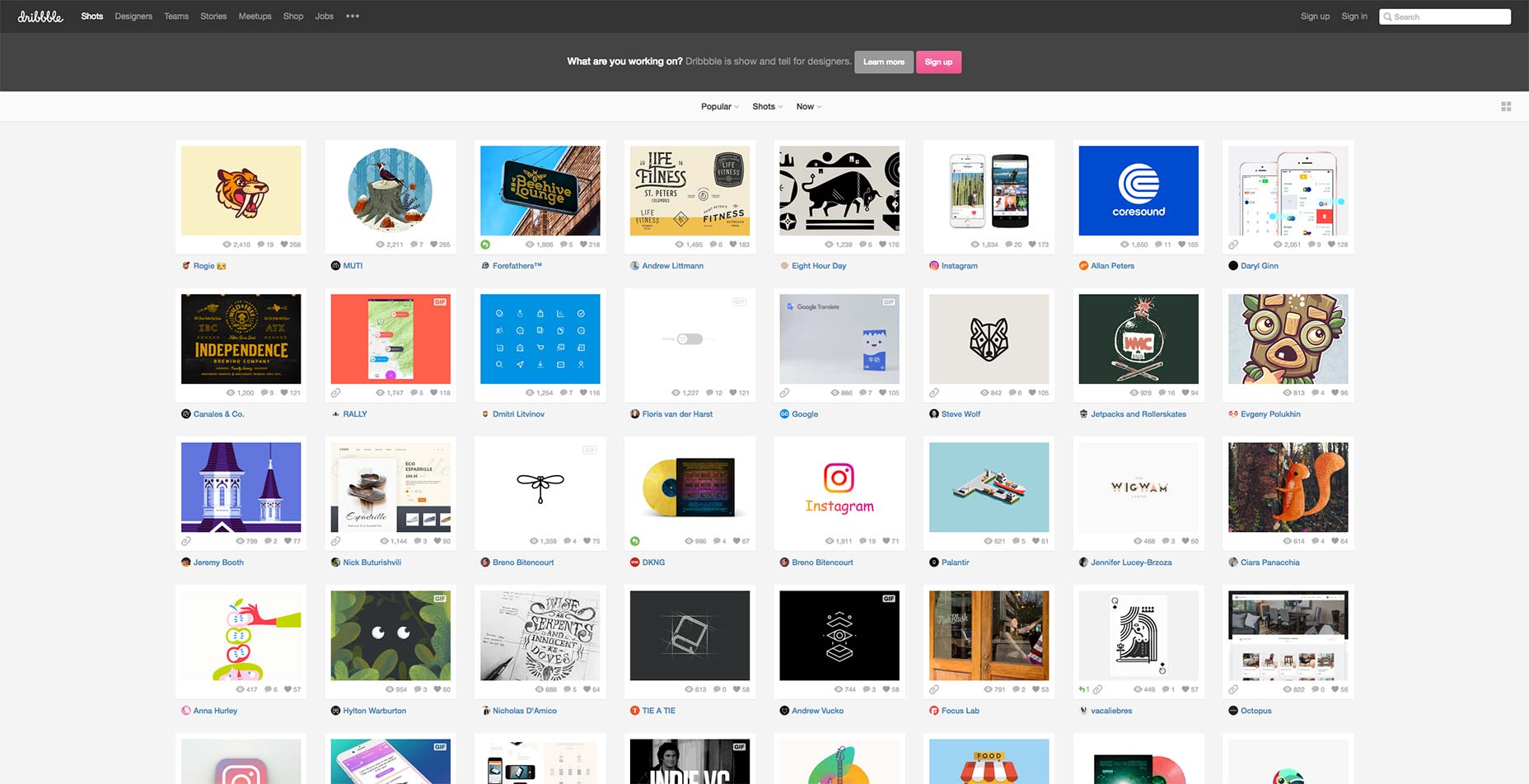
Como visto no Pinterest, Dribbble, Behance, Twitter, Facebook, Google Plus e muito mais.
Nós vamos começar com Cards. 2015 foi marcado por uma grande confusão em torno desta tendência, e não vai a lugar nenhum. Considerado um dos padrões de design mais populares, ele divide o conteúdo em partes digeríveis e as distribui aos leitores. É uma solução quase universal que funciona bem com interfaces de desktop e móveis.
Solução WordPress: Layout de alvenaria
Os layouts de alvenaria são uma das melhores maneiras de usar layouts baseados em cartão, portanto, esse plug-in é um ótimo começo. Ele permite que você use uma estrutura no estilo do Pinterest e a aplique em seu blog, revista on-line ou até mesmo em seu site de comércio eletrônico.
2. Gráficos Duotônicos
Como visto nas campanhas Spotify, campanhas Adidas, campanhas Lois Jeans e outras.
Duotone é tão antigo quanto as colinas. Tem sido usado um milhão de vezes por fotógrafos, que precisam trazer tons médios e destaques de uma imagem. Mesmo que não seja exatamente novo, o Duotone conquistou a Web no ano passado. O maior exemplo disso é o Spotify, cujos designers infundiram a técnica com matizes intensos.
Solução WordPress: TwotoneFX
TwotoneFX é um pequeno plugin que permite converter todas as imagens da sua biblioteca de mídia em duotônico. Tem uma interface simples e intuitiva com várias opções para editar imagens. Assim, você pode definir cores e aplicar filtros a miniaturas, imagens em postagens ou toda a multimídia de uma só vez.
3. O efeito de paralaxe
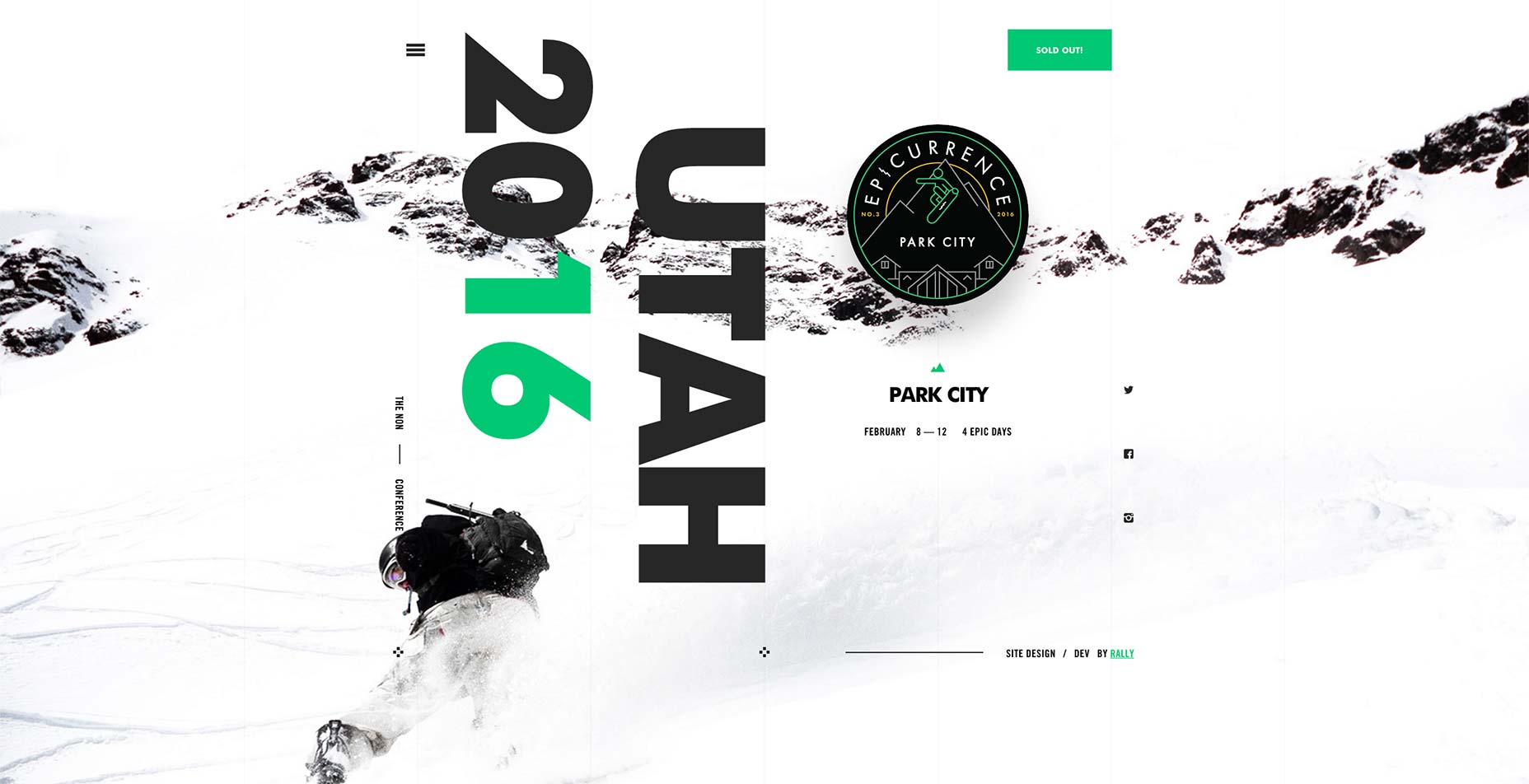
Como visto em um sites gazillion de várias escalas, tamanhos e temas.
A técnica dificilmente pode ser chamada de tendência; está conosco há séculos e, tecnicamente, nada mudou. Você pode dizer com segurança que é a ferramenta comprovada pelo tempo que, a propósito, é quente hoje em dia. Emparelhado com vários fundos, ele ajuda na criação de layouts incríveis com uma sensação dinâmica, uma experiência de usuário suave e efeitos 3D.
Solução WordPress: Pergaminho de Paralaxe
Parallax Scroll é uma maneira elegante de adicionar esse efeito com códigos de acesso. Ele permite cabeçalhos, páginas e postagens personalizadas com um plano de fundo paralaxe. O repositório oficial demonstra inúmeras maneiras de conseguir isso; Você pode experimentar o que melhor se adapta às suas necessidades.
4. Design de Material
Como visto em MaterialUp, Polymer, Android, Google e todos os seus serviços.
Este documento vivo - que se destina a ser uma linguagem visual internacional - já criou um nicho para si mesmo. Ele incentiva a adoção de práticas recomendadas no design UX, servindo como uma espécie de “estrela guia”. Ele também fornece estilos estéticos de interface com o usuário facilmente implementados.
Solução WordPress : Materializador
O Materializer é uma biblioteca abrangente de componentes de Material Design que foi habilmente convertida em um plugin do WordPress. Ele oferece mais de vinte códigos de acesso para integrar elementos como cartões, ícones de carregamento, vários tipos de botões e outros em uma página ou postagem. Examine a documentação para descobrir como usá-los em seu benefício.
5. Animações
Como visto em quase todos os portfólios modernos, projetos com experiências visuais de contação de histórias e outros sites, incluindo gigantes da indústria como a Apple.
Entre todas as tendências atuais, esta é a mais atraente, envolvente e poderosa. Animações preguiçosas, carregamento de animações, transições suaves, movimento de página sutil, suavização tradicional, animações deslizantes, de desvanecimento e zoom, e animações tipográficas pouco comuns: há uma tonelada delas na natureza. Eles são usados para melhorar interfaces, enriquecer experiências e simplesmente trazer à vida idéias interessantes. Se você precisar de mais informações sobre essa tendência de rápido crescimento, dê uma olhada em O melhor guia para animação web , esclarece a questão.
Solução WordPress : Animar
Como o nome indica, o plugin pode colocar qualquer elemento de um post, widget ou página em movimento, dando-lhe comportamento dinâmico sutil, mas perceptível. Ele vem com mais de cinquenta efeitos diferentes, incluindo saltando, desbotando, girando, girando e pulsando.
6. botões do menu Hamburger
Como visto no The New York Times, no Star-Wars.com, nas campanhas do Citroen Ad e em milhares de outros sites.
Alguns dizem que esse botão com três linhas que oculta um menu de navegação é uma bênção para interfaces modernas; outros pedem que seja morto imediatamente, fornecendo algumas razões sólidas. A tendência é bastante controversa. No entanto, pode-se argumentar que não importa o que este padrão de design notório ainda é altamente exigido. Aparentemente, a multidão adora bandidos.
Solução WordPress : Menu Responsivo
Sendo confiável por mais de oitenta mil usuários do WordPress, este plugin é um must-have para o seu blog, revista, portal corporativo ou o que você tem. Ele equipa a interface com um painel de navegação totalmente responsivo que pode ser personalizado para o seu gosto. Com setenta opções diferentes para escolher, você será capaz de criar uma combinação perfeita para o seu projeto.