O que há de novo para designers, janeiro de 2017
Novas ferramentas de design são como novos brinquedos. Você provavelmente está sempre procurando elementos para tornar sua vida mais fácil. Aqui nós os temos. Desde os novos lançamentos até a documentação atualizada do código-fonte aberto do Kickstarter até alguns tipos de fontes bem-legais, este agrupamento é repleto de itens de design.
Quase tudo na lista deste mês é gratuito, com alguns aplicativos e ferramentas pagos de alto valor. Eles certamente serão úteis para designers e desenvolvedores, de iniciantes a especialistas.
Se perdermos algo que você acha que deveria estar na lista, nos informe nos comentários. E se você souber de um novo aplicativo ou recurso que deve ser apresentado no próximo mês, envie um tweet para @carriecousins Para ser considerado!
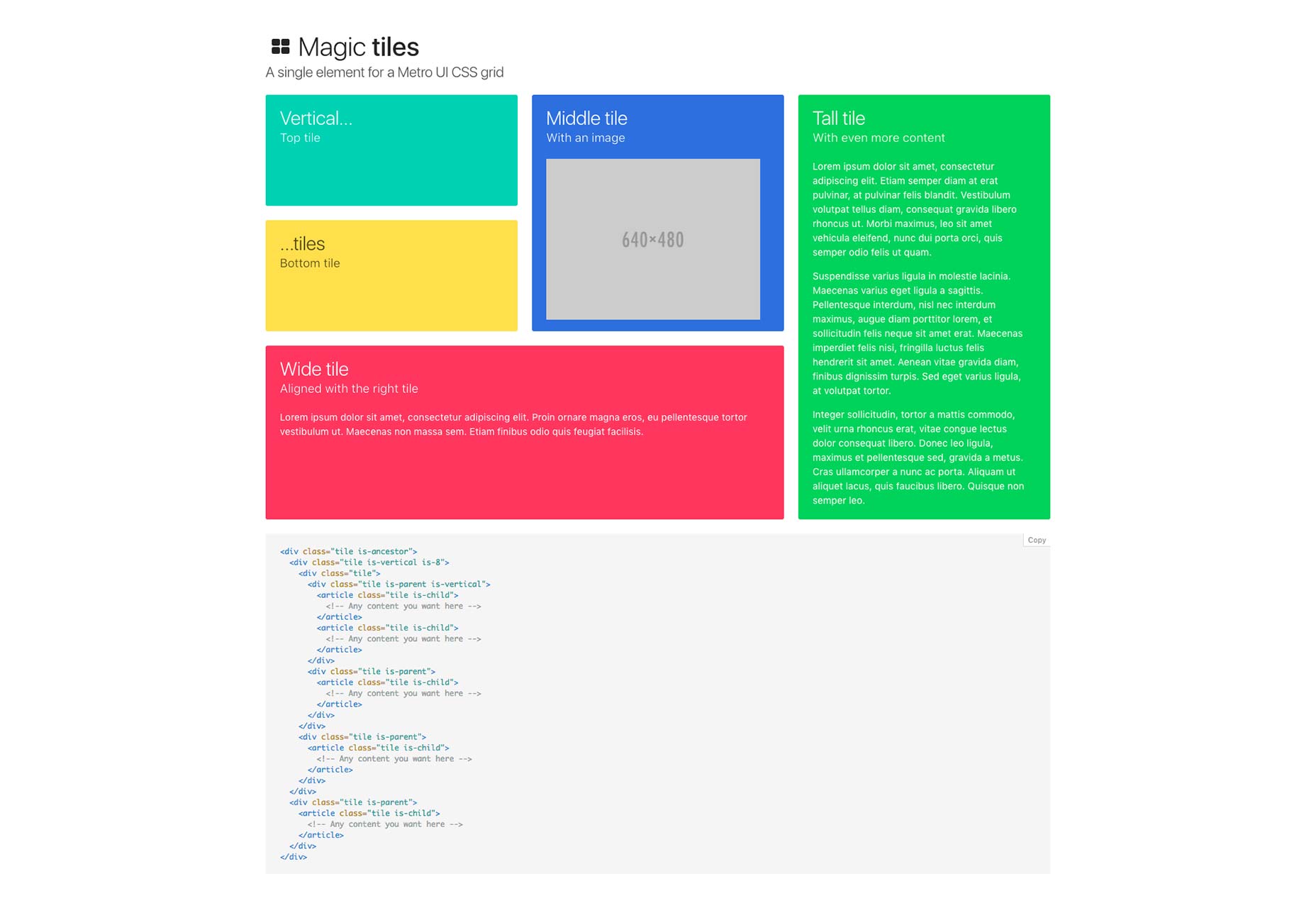
Bulma
Bulma é um framework CSS moderno baseado em Flexbox. Ele permite a você toda a velocidade de um framework, enquanto ainda faz uso da ferramenta de layout mais atualizada disponível em CSS. Responsivo, modular e livre, é poderoso e leve.
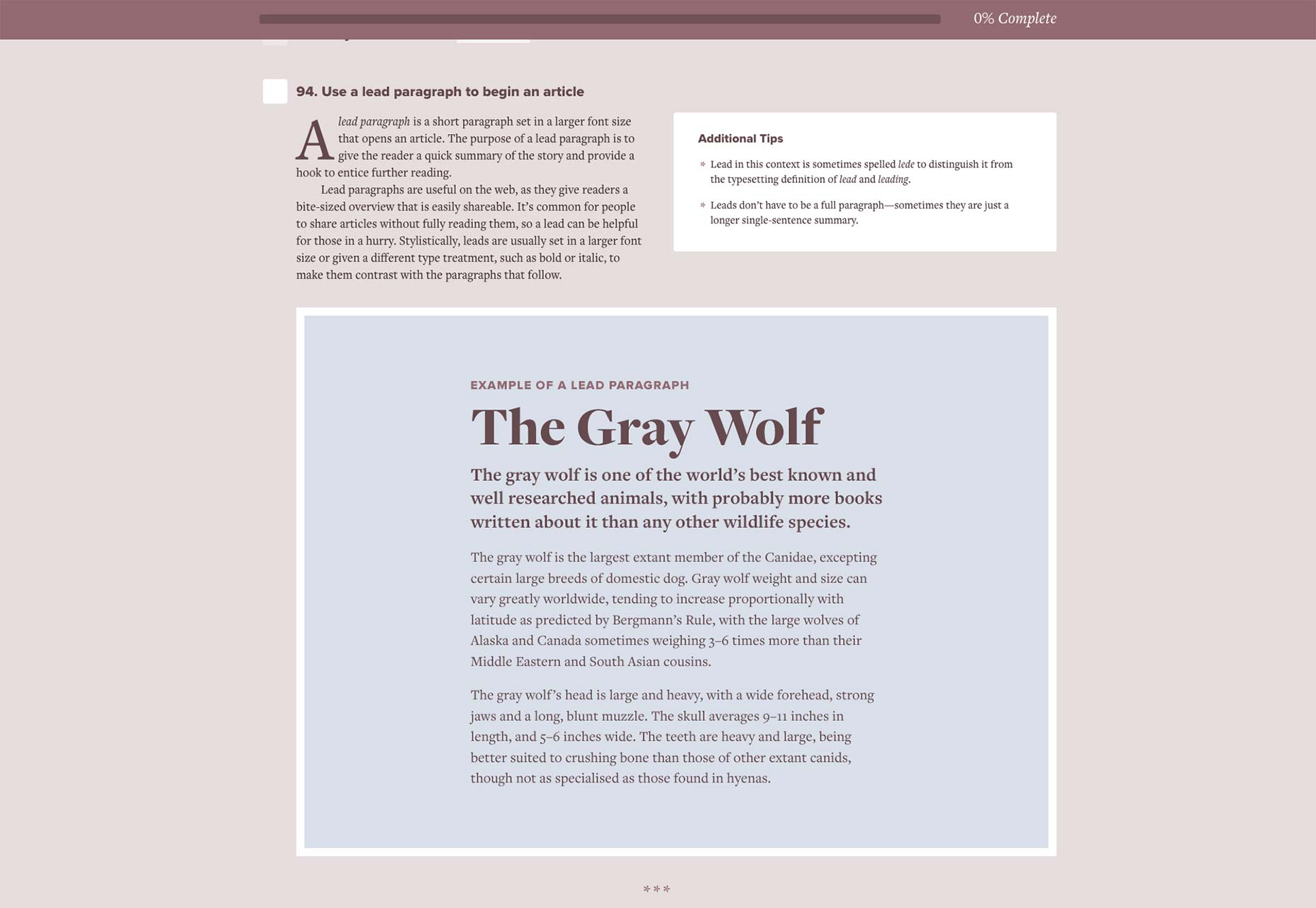
Lista de verificação de tipografia impecável
O do lobisomem Lista de verificação de tipografia impecável é um conjunto abrangente de regras para tipografia da web. 100 itens na lista premium incluem uma explicação detalhada e um guia visual útil para que você saiba exatamente como criar uma ótima tipografia.
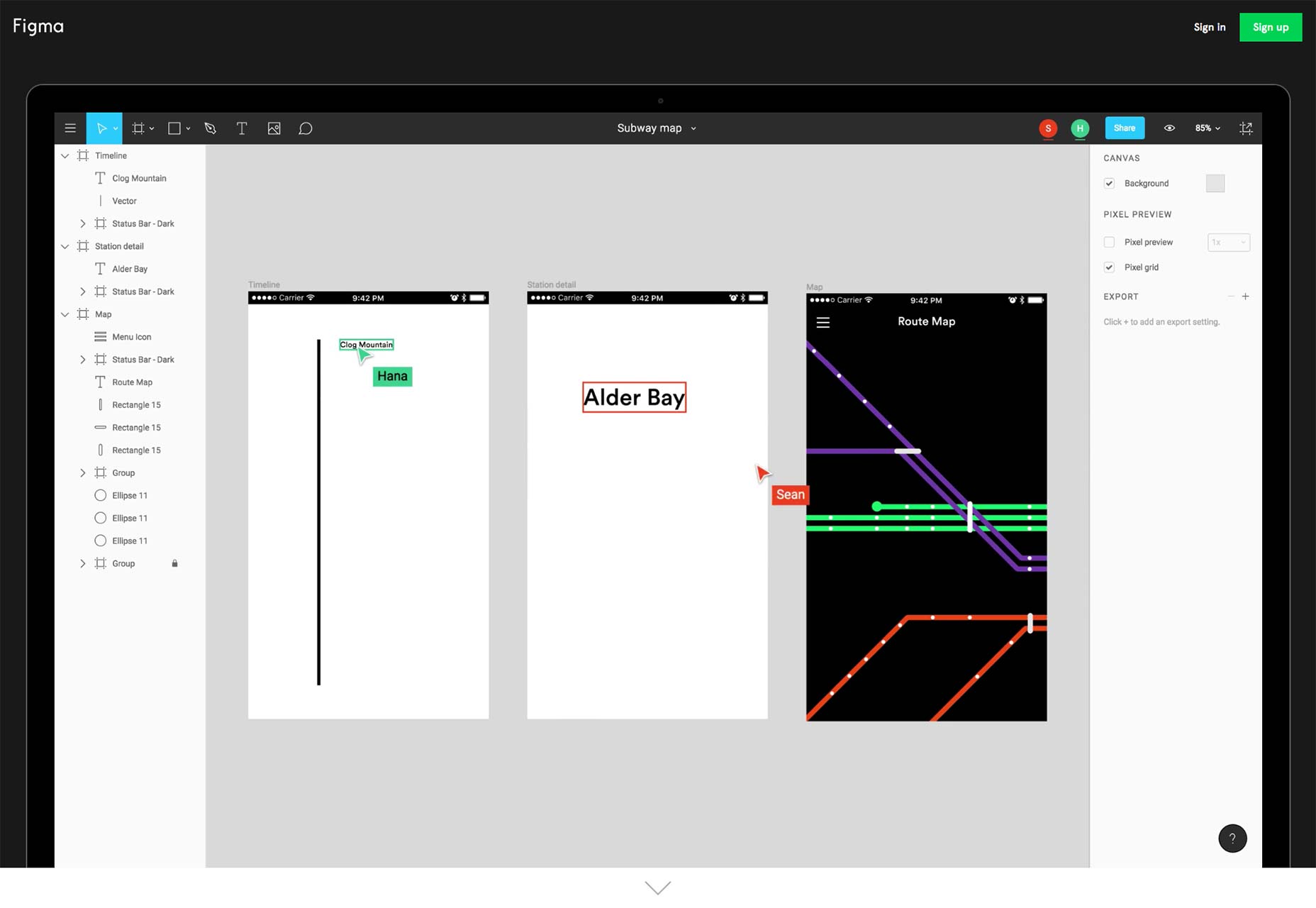
Figma
Figma afirma ser a primeira ferramenta de design de interface do usuário com colaboração em tempo real. Toda a sua equipe pode trabalhar no mesmo arquivo de projeto de uma só vez. Pode parecer confuso, mas é uma grande economia de tempo, é importado do Sketch e funciona no Mac e no Windows.
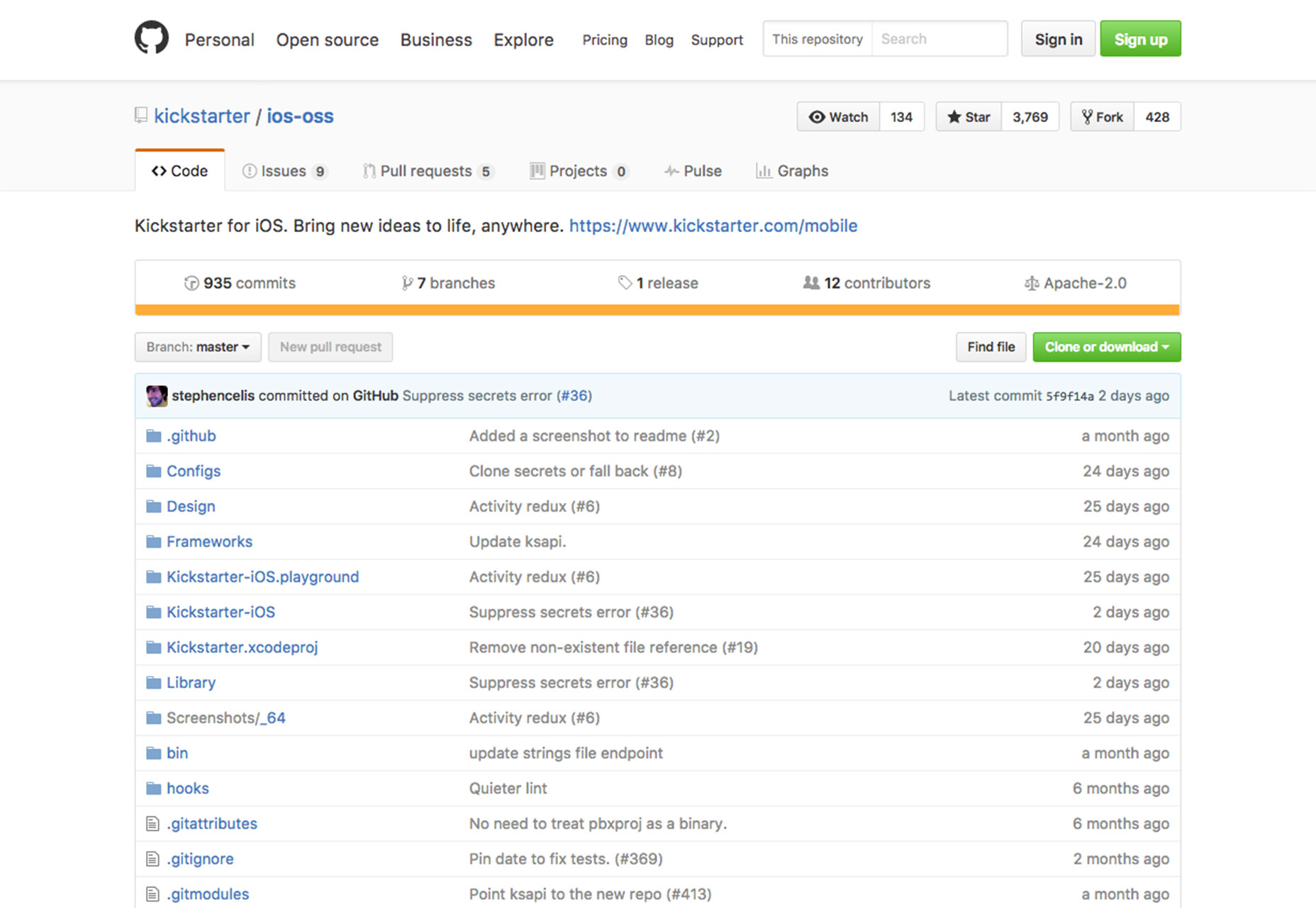
Código do aplicativo Kickstarter
Quer criar um aplicativo iOS ou Android como o Kickstarter? É possível agora que o código para a plataforma bem usada é Código aberto . Você pode encontrar capturas de tela, playgrounds e muitos outros itens no GitHub. Há uma tonelada de código para ajudar você a começar um aplicativo ou pensar em desenvolvimento. Use-o como base para começar ou para aprender um exemplo para ajudar a entender melhor como esse tipo de aplicativo se une.
Raxax
Raxax é uma biblioteca JavaScript leve e simples para rolagem paralaxe. Implemente a rolagem parallax com uma única linha e ajuste a velocidade com um único atributo. A descrição discreta deste código JS “peculiar” desmente a utilidade que realmente é.
MusicForProgramming
Precisa de ajuda para trabalhar com o cinza de janeiro? musicForProgramming’s te protegeu. É uma coleção de mixagens para ajudar a produtividade e ajudá-lo a se concentrar na codificação. Além disso, tem um site agradavelmente brutalista.
Material.io
O Google criou um todo novo site com todos os recursos que você precisa para um projeto de material design. A nova casa para todas as coisas Material Design inclui o sistema de relance, regras de estilo, marca, interação e princípios de movimento. Há também uma galeria de exemplos e um ambiente de preparação que será aberto em breve.
Patterninja
Patterninja é uma ferramenta que combina imagens para criar padrões. Use sua imagem ou a biblioteca incluída para criar uma variedade de tipos de padrão que podem ser usados para projetos da web ou baixados como versões de alta resolução para trabalhos offline. A ferramenta é super fácil de usar e divertida de se brincar.
Atomic Design
Livro de Brad Frost Atomic Design está agora disponível como livro impresso e online. Ele detalha as teorias de Frost em projetar sistemas de interface e fornece tudo o que você precisa saber para ser um designer de interface eficaz em 2017.
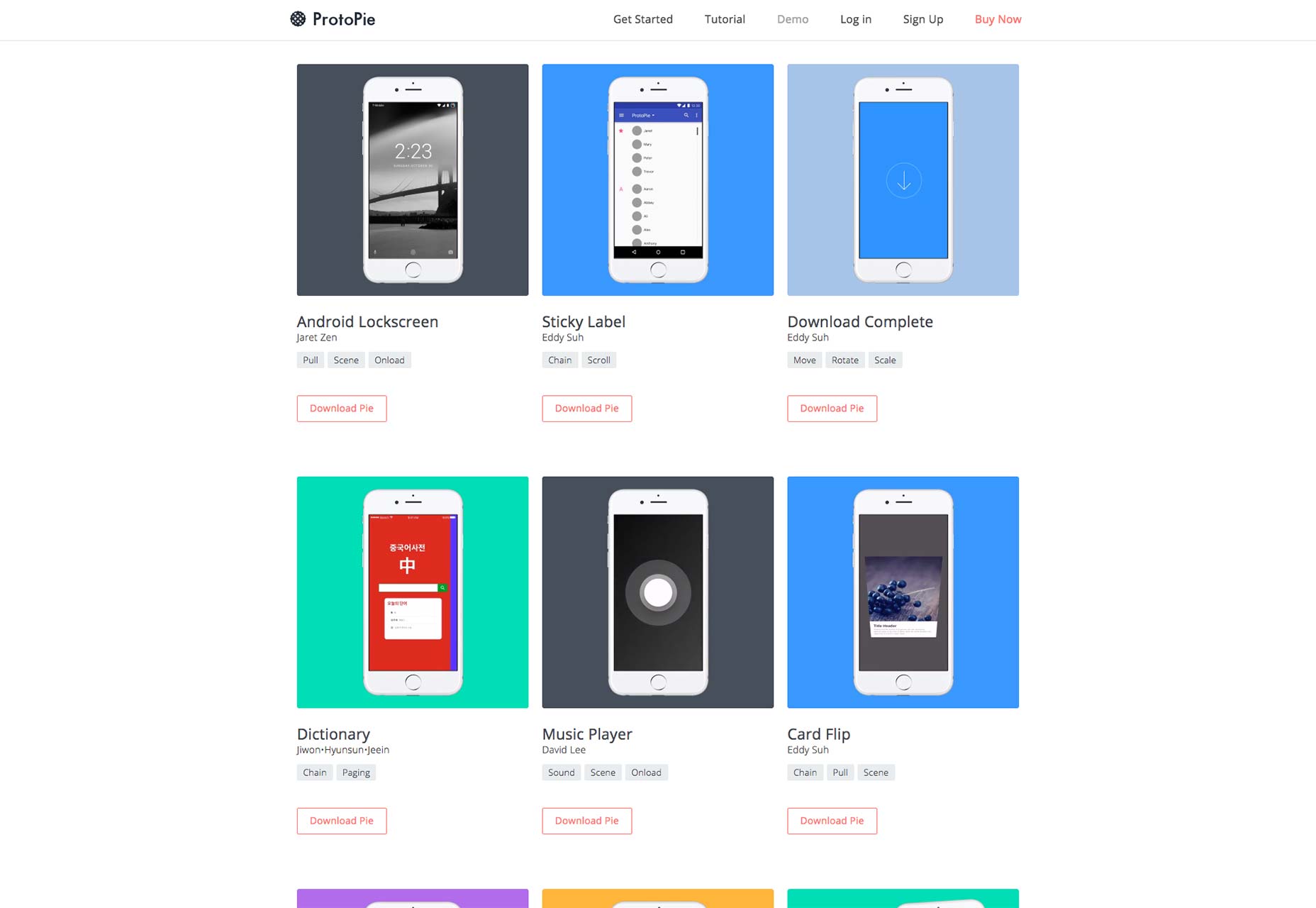
Protopie
Protopie é uma nova ferramenta para projetar interações móveis sem qualquer código. Vários gestos são suportados, bem como acelerômetros e microfones de smartphones. Uma linha do tempo é incluída para ajustar as interações e as cenas podem ser aplicadas para organizar seus projetos.
Esmagar
Esmagar é uma ferramenta que permite visualizar fotos e imagens, vídeos e documentos, de qualquer dispositivo, sem ter que baixar nada. A melhor coisa sobre o serviço é que ele não vem com as mesmas restrições de tamanho de arquivo de e-mail ou outros serviços de entrega.
Digite o Nugget
Digite o Nugget é um ótimo projeto que permite projetar visualmente um esquema de tipografia e exportá-lo para CSS. Ele gera CSS limpo e utilizável a partir de uma visualização do navegador ao vivo, mas esteja ciente de que ele ainda está na versão beta, portanto, alguns recursos, como pontos de interrupção e galerias criadas pelo usuário, ainda precisam ser adicionados.
Prospero
Prospero é uma ferramenta simples para ajudar designers a criar propostas de projetos. A ferramenta, que ainda está em versão beta, foi criada para ajudar você a acompanhar as propostas com facilidade. Eles também apostam em seus lances vencedores; você só precisa pagar pelo serviço se uma proposta for aceita e devolvida.
Anime.js
anime.js é uma biblioteca JavaScript leve para animação web moderna. Funciona com CSS, transforma, objetos SVG e atributos DOM. Simples de aprender e fácil de usar, é uma opção muito melhor que os padrões CSS ou JavaScript.
Ioga
Ioga é um mecanismo de layout de plataforma cruzada que permite a colaboração entre os membros da equipe. A ferramenta é usada internamente no Facebook, que lançou o layout CSS para o público em geral. A biblioteca de layout foi projetada para funcionar como um mecanismo autônomo. A melhor parte? Se você já tem uma compreensão do Flexbox, o Yoga será muito fácil. Você escreve código em Java, C #, Objective-C e C.
Pular
Pular permite que designers ou equipes compartilhem notas de maneira visual rápida e fácil. A ferramenta "mindmap" reside na nuvem para que você possa visualizar ideias em tempo real no navegador em qualquer lugar.
@colorschemez
Colorschemer é um delicioso bot do twitter que envia combinações de paletas de cores aparentemente aleatórias, como lilás profundo não confessado, azul ultramarino mais perigoso e pervinca pireliômetro. O feed já existe há algum tempo, mas com todo o foco nos bots agora, esse é um ótimo exemplo de práticas recomendadas. Além disso, você pode encontrar um agrupamento de cores incrivelmente inesperado.
Desafio de desenho
Aceite um desafio de desenho. A revista Smashing um ótimo tutorial para o novo ano para ajudar você a começar a desenhar. O desafio ajudará você a pensar melhor em problemas e soluções do ponto de vista do design. Além disso, o exercício é projetado para ajudá-lo a melhorar suas habilidades no Adobe Photoshop, Illustrator e After Effects. Atualizando ou atualizando suas habilidades neste software é sempre uma coisa boa.
Ícones malvados
Ícones malvados são um conjunto gratuito de ícones SVG em um estilo de linha simples. O suporte a código para Rails, Sprockets, Node.js, Gulp, Grunt e CDN está incluído. Lançado sob a licença do MIT, não temos certeza do que é tão mal sobre eles.
Gato latindo
Gato latindo é um divertido tipo de letra que o designer chama de “3D crocante”. As letras minúsculas têm cinco versões diferentes que são editadas conforme você digita, fazendo com que o desenho pareça mais desenhado à mão.
Nunito Sans
Nunito Sans é uma sans serif altamente legível e balanceada que está disponível através do Google Fonts. Os caracteres têm larguras de traço uniformes e finas que podem funcionar para cópias de corpo ou exibição.
Merthy
Merthy é um tipo de letra de roteiro elaborado com muitos floreios. O tipo de letra tem uma sensação bastante feminina, mas pode assumir um significado adicional com base no resto do seu design. O conjunto de demonstração de personagens é gratuito, com um download disponível com mais opções.
Abhaya Libre
Abhaya Libre é um conjunto simples de caracteres serifados compatíveis com Unicode. Está disponível através do Google Fonts. Você pode reconhecer o conjunto de caracteres; é derivado do FM Abhaya, projetado em 1996.
Pintor
Pintor replica o tipo de letra de estilo de jérsei de beisebol old-school com formas de letra swashy e muitos suplentes. As letras grossas podem criar um estilo de exibição agradável que pode funcionar em vários tipos de projetos.
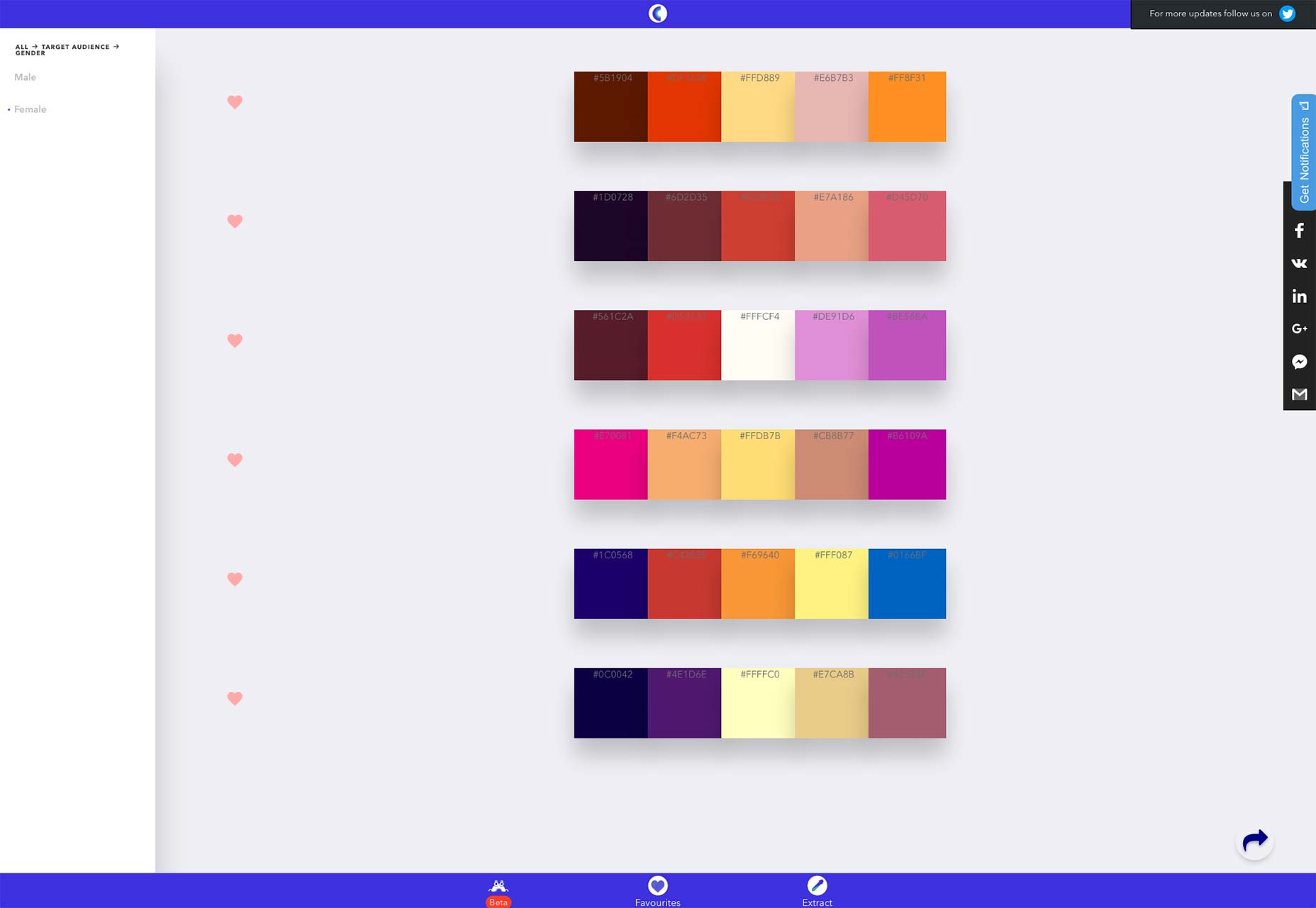
Culrs
Culrs é um conjunto de cores com curadoria para uso em projetos com curadoria em categorias específicas. Você pode escolher cores esperançosas, cores minimalistas, cores japonesas e muito mais. Inscreva-se para uma conta e você pode salvar os conjuntos que você mais gosta.