Ferramentas e Metodologias para Melhor Codificação
Otimização e organização podem significar muitas coisas, mas o que isso significa para você? Fazendo as coisas mais rápido, melhor ou mais eficiente? Isso significa fazer as coisas de maneira mais programática, simplista ou usar ferramentas mais adequadas ao trabalho?
Bem, com toda a probabilidade, significa um pouco de tudo isto. Você provavelmente é uma pessoa que trabalha como desenvolvedor ou designer, e está constantemente tentando otimizar seu fluxo de trabalho - e, bem, essas coisas certamente poderiam ser o que você está procurando (pelo menos, um pouco).
Mas tenha em mente que, no entanto, muitas dicas e técnicas que você adota, na verdade, significa muito pouco, a menos que você realmente faça o seu trabalho. Então, com isso em mente, gostaria de oferecer alguns dos meus fluxos de trabalho e métodos favoritos para organização e otimização.
A maioria das pessoas presume que elas só precisam se manter organizadas e eficientes se estiverem trabalhando em equipe, porque, afinal, se você é apenas uma pessoa, por que não usar seu próprio método organizacional? Bem, não há nada de errado com isso, mas você precisa estar usando algumas técnicas padronizadas para aproveitar ao máximo o seu tempo. Por exemplo, sistemas de controle de versão.
Também coisas como supersets de idioma e ferramentas simplistas de sintaxe de linguagem podem ser muito úteis. Vamos nos aprofundar em alguns deles de uma maneira mais específica, e estarmos atentos ao final do artigo. Eu irei falar sobre alguns supersets e ferramentas de código que enfocam linguagens específicas com as quais eu sinto que a maioria de nós trabalha. O resto, porém, será bastante amplo.
Ferramentas
As ferramentas são uma ótima maneira de aumentar a velocidade na qual você escreve e implementa o código. Às vezes, elas podem ser uma distração, mas na maioria das vezes podem ser muito úteis. Eu estarei falando principalmente sobre os que eu tenho aprendido a amar ao longo dos anos, mas há muitos mais por aí que eu não vou cobrir - então não pense que esta é uma lista exaustiva, mas sim uma lista de possíveis idéias. Pense nisso, de preferência, como um ponto de partida
Editores de texto
Editores de texto são um tema de muita controvérsia. Quero dizer, vamos encarar isso, nós passamos a maior parte do nosso dia dentro deles, e por causa disso, muitas vezes temos preferências incrivelmente tendenciosas. Eu não estou fora deste círculo de preconceitos, então, não espere uma compreensão jornalística de todos os editores de texto do mundo aqui. Mas sim, alguns dos meus favoritos e porque eu gosto deles.
Enquanto você lê isso, tenha em mente que eu uso mais de um editor de texto e para propósitos muito específicos. Muitas vezes eu vou manter alguns editores de texto fechados com arquivos de clientes dentro deles. O que quero dizer com isso é que, no Sublime Text 2, eu posso estar trabalhando em um projeto rails e ter 14 abas abertas lá que, sempre que eu inicio o Sublime, abre todas elas. E então, para não interromper isso, eu realmente manter o site de um cliente que eu possa estar fazendo um design HTML ou CSS para o TextMate. E com a escrita, eu geralmente mantenho isso em um diretório separado do TextMate no Dropbox, ou no Scrivener. Então eu mantenho tudo separado dessa maneira. Então, naturalmente, estarei falando sobre o Sublime Text 2 (disponível para Windows e Mac) e o TextMate (disponível apenas para Mac).
TextMate
TextMate é um dos melhores editores, para Mac. Tem um design simplista, uma interface bonita e um poderoso conjunto de recursos. Mas um dos verdadeiros identificadores da qualidade do produto é a comunidade por trás dele. É desenfreado. Eles estão criando pacotes, scripts e praticamente tudo que você possa imaginar.
No entanto, tenha em mente que os MacroMates (os criadores) estão realmente ausentes em seu desenvolvimento. Agora, isso pode ser um pouco exagerado, mas foi anos e anos antes que eles criassem a segunda versão, que tratava das preocupações e questões de muitas pessoas. Com isso dito, ainda permanece um editor lindo e um lugar que eu adoro ir para escrever Markdown ou código de quase qualquer tipo. Eu uso para qualquer coisa que eu possa, quando eu não estou usando o Sublime Text 2. Ele também tem uma fonte bonita, e muitas pessoas escreveram livros, artigos, aplicativos web inteiros todos usando este editor bonito - e por um bom motivo. Por que você não vai checar porque e Veja por si mesmo .
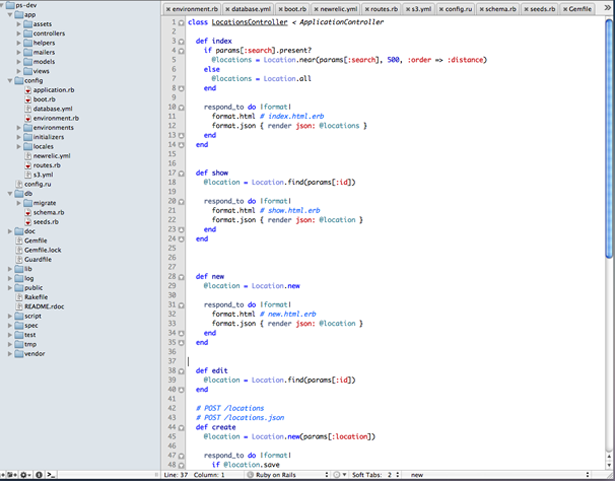
Texto Sublime 2
O Sublime Text 2 é um ótimo editor de texto, mas não tenho certeza de que tipo de abreviação se referir a ele - por isso vou dizer apenas Sublime. Sublime, por assim dizer, é um ótimo editor. Eu nunca usei antes da versão 2, mas vou dizer que é simplesmente adorável. Não tenho tanta certeza das diferenças - além da fonte e da cor de fundo padrão - entre ela e o TextMate. Eu vou dizer, no entanto, que eu amo a fonte que ela usa ( eu sei, aparentemente sem importância - mas importante para mim ), e eu também adoro a maneira como ela faz a navegação por abas.
Em vez de falar sobre recursos, falarei sobre algumas outras coisas. Uma coisa que é um pouco dolorosa, antes de mergulhar nas outras coisas , é que você não pode chamá-la da linha de comando tão facilmente quanto o TextMate. Com o TextMate, você apenas digita “mate” e abre esse diretório em sua pequena gaveta de projeto, ele simplesmente funciona perfeitamente. Embora, ainda ache o Sublime útil sem esse recurso. Eu sinto que trabalhar no Sublime é uma delícia. Eu não tenho certeza porque, talvez, que está trabalhando em um fundo escuro é bom, mas eu realmente gosto de trabalhar em Sublime. Eu uso quando preciso de uma quantidade enorme de trabalho. Isto é, um projeto de trilhos maciço - ou algo parecido. Eu acho que você vai achar útil também, então Confira .
Organização e metodologias de códigos
A organização é um tópico em torno do qual há muito debate. Muitas pessoas realmente não preferem sistemas complicados para ajudá-los a se manter organizados, mas, na verdade, um pouco de complicação a curto prazo pode ajudá-lo a se manter organizado a longo prazo. Eu sei que isso soa não intuitivo, mas é muito preciso. Especialmente quando se trata de sistemas de controle de versão. Tire isso de mim, alguém que dependeu do FTP, e eu ainda faço isso às vezes , e nunca fiquei mais feliz usando um sistema de controle de versão.
Usar o controle de origem é uma ótima maneira de se manter organizado. Certificar-se de que você mantém backups de seu processo de desenvolvimento é realmente importante, e deixá-lo para várias hierarquias de pastas não vai realmente cortá-lo a longo prazo. Quero dizer, pode parecer bom quando o seu computador está rodando, mas se você tem uma falha no disco rígido ou no disco rígido, você está quase perdido.
O que você pode fazer para resolver isso? Bem, você poderia usar um sistema de controle de versão que tira um instantâneo do seu diretório de desenvolvimento ao longo do tempo em que você está trabalhando. Usar isso é realmente uma ótima maneira de ter uma nova versão constante e um acesso constante aos backups, caso haja bugs ou algum tipo de perda. Também é bom ter período. Quero dizer, pense em quantas vezes você ficou tipo “Eu me pergunto como fiz isso, ou implementei esse recurso”. Bem, agora você literalmente sabe.
E falando em sistemas de controle de versão, o git é uma ótima maneira de fazer isso. Você nem precisa de nenhum conhecimento de sistemas como o Mercurial ou o Subversion para entrar em contato com o sistema de VC que é o Git. Na verdade, eu não tinha experiência com esses sistemas, e comecei a trabalhar com o Git bem rápido, na verdade.
Você pode seguir os comandos diretamente de GitHub quando você abre um Repositório, e apenas os insere no seu terminal, e você literalmente sabe quase tudo que precisa. Depois tudo o que você precisa fazer é fazer o comando commit, sempre que quiser fazer uma mudança. No entanto, tenha em mente que se você já tem arquivos dev na pasta você pode usar “git add.”, Em vez do exemplo “touch README” para adicionar todos os seus arquivos. Conceito muito semelhante à abertura de um TextMate ou janela em o terminal, onde o período denota tal ação .
Agora, antes de terminar esta seção, gostaria de dizer que nunca usei o Mercurial ou o Subversion, mas na verdade são opções possíveis e são bastante populares entre certas multidões. Existem até sites que permitem que você hospede seus arquivos de sistemas como o SourceForge, assim como o GitHub.
Antes de terminar também quero mencionar uma última coisa. Uma GUI do Git que ajudará bastante o seu processo. E isso é, GitBox . É realmente um ótimo programa, e basicamente tudo que você precisa fazer para usá-lo é configurar um Repositório da mesma maneira que você faria em qualquer outro momento (a partir da linha de comando). Então você acabou de abrir o GitBox e adicionar no diretório em questão do seu computador, e você está literalmente tudo pronto.
Toda vez que você fizer uma mudança, ela será automaticamente notada e exibida no GitBox, e então você poderá deixar um comentário para o seu commit e então pressioná-lo. Tenha em mente, porém, que o método diz: “change -> comments (if needed / any) -> commit -> push”.
Certifique-se de empurrar somente depois de fazer seu commit, caso contrário, nada acontecerá. E se você está trabalhando com uma equipe, certifique-se de fazer um pull antes de fazer comentários, commits ou qualquer coisa, para ter certeza de que você está longe de quaisquer erros que possa estar tendo.
Supersets e ferramentas de código
Um superconjunto geralmente é definido por uma sintaxe de código ou extrapolação que fica na parte superior do idioma abaixo dele. Exemplos disso podem ser o CoffeeScript sobre o JavaScript - ou o Node.js localizado na parte superior do Node (embora isso também possa ser considerado uma biblioteca). Também pode ser descrito como algo como SASS ou LESS em CSS que realmente adiciona funcionalidade e novos métodos para lidar com as coisas.
O SASS, também, adiciona uma nova sintaxe disponível para uso semelhante ao modo como o CoffeeScript oferece ao JavaScript. Um bom exemplo de uma biblioteca seria jQuery on JavaScript, é claro. É algo que todos nós provavelmente já conhecemos e amamos, mas é um bom lembrete de que estamos usando uma biblioteca e / ou um superconjunto.
Agora, eu não vou falar sobre todas as bibliotecas do mundo - simplesmente porque eu não usei todas elas. Também não quero que este artigo se concentre em bibliotecas específicas. Com isso, optei por falar sobre supersets e ferramentas de código para determinados idiomas que a maioria de nós usa. Por exemplo, HTML, CSS e Ruby on Rails especificamente.
Em vez de saltar para a direita, vamos dar uma olhada em alguns exemplos para ajudar a entender por que você usaria essas ferramentas e / ou supersets. Por exemplo, digamos que você esteja trabalhando em CSS e HTML em Rail (talvez com o seu desenvolvedor ou seja o desenvolvedor) e você sente que está perdendo tempo escrevendo muito ERB (que é o modo como você adiciona o código Ruby aos trilhos que você vai estar escrevendo em trilhos - mais sobre isso Aqui ).
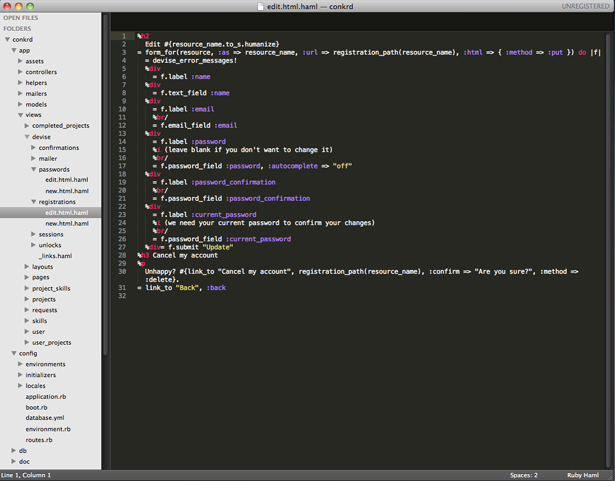
Bem, uma ótima coisa a fazer seria usar HAML para acelerar a gravação do seu HTML e também para acelerar a implementação do seu código Ruby nele. O HAML é um superconjunto de tipos de HTML que permite escrever código HTML sem ter que se preocupar em fechar suas tags e também permite que você use o espaço em branco a seu favor - muito parecido com o Python. Vamos dar uma olhada em um exemplo.
#wrapper%ul%li This created an unordered list, that is properly semantic.
E isso cria:
Test Li
Você pode certamente ver como isso pouparia muito tempo. Também é muito divertido e limpo de escrever. É uma alegria, com toda a honestidade.
Agora, e esse CSS? Você pode economizar muito tempo escrevendo isso também! O SASS oferece uma funcionalidade muito semelhante, mas sem ter que aprender uma nova forma de sintaxe. Assim, com um subconjunto de SASS (um subconjunto de um superconjunto), você pode usar o espaço em branco para sua vantagem. Então, vamos dar uma olhada em como isso é.
.wrapper {font-size: 12em;}
Bem, no SASS isso seria parecido com:
.wrapperfont-size: 12em
Como você pode ver, no SASS nós não precisamos do {} ou do ponto-e-vírgula de fechamento. Também estamos usando o espaço em branco para indicar que o tamanho da fonte é um elemento filho da classe "wrapper".
Vamos dizer que você também assume que apenas pessoas que estão usando backend dev usam sistemas de controle de versão, mas na verdade, todos nós já devemos saber que esse não é o caso. Você pode usar o git e o Github para acompanhar todas as vezes que fizer um commit de código, e com ferramentas como o Gitbox nunca foi tão fácil.
Agora, é claro, nem todos vocês usarão Ruby on Rails quando escreverem código - mas imagino que um bom bocado de vocês trabalhe com pessoas que o usam. De qualquer forma, vamos cobrir algumas soluções para uma pessoa que não trabalha ou usa o Rails de alguma forma. CSS LESS é uma ótima solução para isso. O Zen Coding também é uma solução para quem não está trabalhando no Rails, mas apenas quer acelerar a taxa na qual eles digitam tags HTML padrão. É realmente muito útil para qualquer um. A codificação Zen é realmente fácil de começar a trabalhar. Use coisas como o Zen Coding para facilitar suas tags HTML. Por exemplo, digitando:
ul > li*6
você recebe:
Você também pode usar LESS para obter os mixins e variáveis e tal. Isso é bem fácil de se trabalhar.
Você também pode querer pegar uma boa ferramenta para trabalhar no terminal chamado Go2Shell. Está disponível gratuitamente na loja de aplicativos do Mac. Você pode usar isso apenas quando precisar abrir o terminal em um diretório específico, o que é bastante comum. Então, para usá-lo você quer apenas navegar para o diretório em seu localizador e simplesmente clicar no go2shell programa e boom seu terminal se abre para esse arquivo. É maravilhoso. E isso vai envolvê-lo por enquanto, fique atento até depois do verão, para uma breve lista de lugares para visitar a partir do artigo.
Esses são alguns dos supersets e ferramentas mais úteis que conheço para obter alguns dos melhores resultados. Eu também gostaria de mencionar que esta não era uma lista exaustiva ou completa, por isso, por favor, vá para descobrir mais sobre isso. E, como prometido, aqui estão alguns dos links para o que abordamos no artigo. GitBox , GitHub , Bússola , SASS , HAML , MENOS , Ruby on Rails . Caçada feliz!