O melhor guia para animação na web
A animação é um dos sonhos da humanidade ao longo da vida (se é que alguns historiadores acreditam). A teoria começa com pinturas rupestres: em algumas pinturas rupestres, é comum ver criaturas desenhadas com muitos membros.
Existem algumas teorias por trás disso. Alguns sugerem que isso foi simplesmente porque os artistas não tinham meios de apagar os membros, deixando seus erros nas paredes para a posteridade. Outros acreditam que essas foram as primeiras tentativas de capturar a ideia de movimento em uma imagem estática. Eu escolho acreditar na segunda teoria.
E o que é mais natural do que o desejo de capturar movimento? Tudo na natureza se move. Pessoas andando, correndo água, plantas se desdobrando, a única coisa que é verdadeiramente constante na natureza é a mudança, na forma de movimento. Algumas delas acontecem em um borrão, e algumas são lentas demais para perceber, mas estão sempre acontecendo.
A animação não é mais uma novidade para os web designers ... está se tornando a base do design de interação eficaz.
Animação é mudança e movimento. É o mais próximo que conseguimos capturar a vida em nossa arte. É por isso que as pessoas sempre dizem coisas como “a animação faz com que nossos sites (ou apresentações, ou qualquer outra coisa) ganhem vida ”. Pode ser usado em excesso, mas é uma frase que capta elegantemente o propósito da animação no web design.
Essa ilusão de movimento, quando aplicada corretamente, é o que diz aos usuários que eles realmente fizeram alguma coisa. Eles interagiram com a interface com sucesso e fizeram com que algo mudasse.
Isso desencadeia os mesmos sentimentos (ou pelo menos sentimentos muito semelhantes) neles como os que eles experimentam quando interagem com objetos físicos. De certa forma, a animação é skeuomorphic. É isso mesmo, eu disse a palavra “s”.
Quando usada corretamente, a animação é projetada para imitar as interações do mundo real. De certa forma, chegamos ao círculo completo. Podemos não estar mais usando texturas de couro demais, mas ainda estamos tentando imitar o mundo real.
Animação na Web: uma breve história
Antes de entrarmos em coisas mais práticas, vamos dar uma olhada em como a animação na Internet chegou ao seu estado atual (e muito legal). Tudo começou com gifs ...
Os arquivos .gif são mais antigos do que eu há cerca de dois anos. Eles foram introduzidos em 1987, bem a tempo dos primórdios da Internet como a conhecemos (mais ou menos). Assim começou a era de dançar bebês e outros horrores melhor esquecidos.
Ainda assim, se a popularidade dos gifs nos mostrou alguma coisa, foi que as pessoas quiseram trazer animações para suas páginas da web. Lembre-se, a maioria provavelmente ainda não considerou as formas como a animação poderia melhorar a usabilidade. Foi tudo sobre trazer um pouco de estilo, e um pouco de vida, para o reino de outra forma estática da página web.
Nunca houve um momento melhor para se concentrar em animação em relação a interfaces e aplicativos baseados na web.
Quando os recursos dos arquivos .gif estavam esgotados, as pessoas queriam novas e melhores maneiras de adicionar animações aos seus sites. E som! Oh, lindo som. Quão incrível seria se as pessoas abrissem sua página da web e sua música favorita estivesse tocando? E, tipo, a música de verdade ... nada dessa porcaria de MIDI, certo?
Foi o Flash que nos permitiu aprender essa lição da maneira mais difícil. Não vamos esquecer que o Flash foi incrível para o seu dia. Na verdade, foi uma inovação. Foi progresso. Foi legal .
Não importa o quanto tenha sido abusado mais tarde, deve ser reconhecido que o Flash nos permitiu fazer coisas com a Internet que não sabíamos antes. Ele expandiu os horizontes criativos, criou empregos para pessoas em uma indústria novinha em folha, nos proporcionou “web cartoons” e a melhor coisa que já aconteceu nos anos 90 (além do Nirvana): jogos em Flash. Mesmo agora, acho essas coisas muito viciantes.
Com o passar do tempo, muitos designers mudaram-se para a animação baseada em JavaScript para coisas menores, como menus suspensos e outros elementos de navegação. Foi mais SEO-friendly, afinal, se você fez certo. Outros usaram JavaScript apenas porque foi assim que o FrontPage e o DreamWeaver trocaram as imagens dos botões, mas o progresso lento ainda está em progresso.
Em meados da última década, no entanto, o W3C já estava trabalhando na inclusão de animação na especificação CSS. Em 2009, o primeiro rascunho público da especificação de animação CSS foi lançado.
E agora? Agora, estamos encontrando maneiras de forçar a renderização de hardware, combinar animações CSS com arquivos SVG, bibliotecas JavaScript para estender a funcionalidade básica de animação e muito mais.
Agora, estamos procurando maneiras de fazer mais do que adicionar estilos aos websites. Agora, estamos tentando aumentar a usabilidade, informar e educar os usuários e facilitar para que eles descubram o que estão fazendo.
A animação não é mais uma novidade para os web designers. No cinema, tornou-se a base para todo um novo tipo de narrativa. Para nós, está se tornando a base do design de interação eficaz.
Nunca houve um momento melhor para se concentrar em animação em relação a interfaces e aplicativos baseados na web. A tecnologia ainda não está totalmente formada (quando é?) Ou totalmente suportada (quando é?), Mas estamos encontrando novas maneiras de entregá-la a pessoas sem o uso de plugins ou código proprietário.
Quanto mais basearmos nossa animação em padrões abertos, mais pessoas poderão realmente vê-la em primeiro lugar. E com esse recente foco em usá-lo para gerar interação, isso é muito, muito bom.
Está na hora de ser um dos primeiros a adotar.
Tipos de animação web
Vamos ao que interessa. De que tipo de animação estamos falando? Quer dizer, eu falei muito sobre o uso de animação para aprimorar nossas interfaces de usuário; Mas o que exatamente aquilo significa?
Obviamente, não é suficiente lançar animações em nossos elementos de página da web e esperamos que melhore nossa taxa de conversão. Isso seria bobo. Como qualquer outro aspecto do design, que tipos de animação você usa e quando os usa, devem ser cuidadosamente considerados.
Assim também os detalhes reais da implementação devem ser considerados. Se suas animações são tão pesadas em recursos que sobrecarregam os dispositivos móveis de seus usuários, ou pior, suas áreas de trabalho, você terá um problema. Ou cinco.
Vamos começar observando os diferentes tipos de animação normalmente usados na web:
Animação de elemento de interface
Eu não sei se este é o tipo mais comum de animação, no entanto, provavelmente é. E assim deve ser. Este é, na minha opinião, o tipo de animação mais útil que temos disponível para nós.
Como eu disse na introdução, esta é a animação que permite que seus usuários saibam que sua ação (clicando, por exemplo) foi registrada. O clique deles foi o catalisador necessário para que algo acontecesse, seja navegando para outra página, abrindo uma barra lateral ou janela modal ou enviando um e-mail do seu formulário de contato.
Esse feedback não é apenas bom de ter, é essencial agora, neste mundo de design plano. As pessoas precisam saber a diferença entre interface e decoração. Animar nossos elementos de maneiras simples e sutis mediante interação dá a eles o feedback de que precisam.
Pode ser tão simples como alterar os fundos dos botões ou fazê-los saltar. Esta categoria também cobre as animações que fazem as barras laterais “deslizarem” para a página, e aquelas que fazem as janelas modais inflarem-se à existência.
Esperando animações
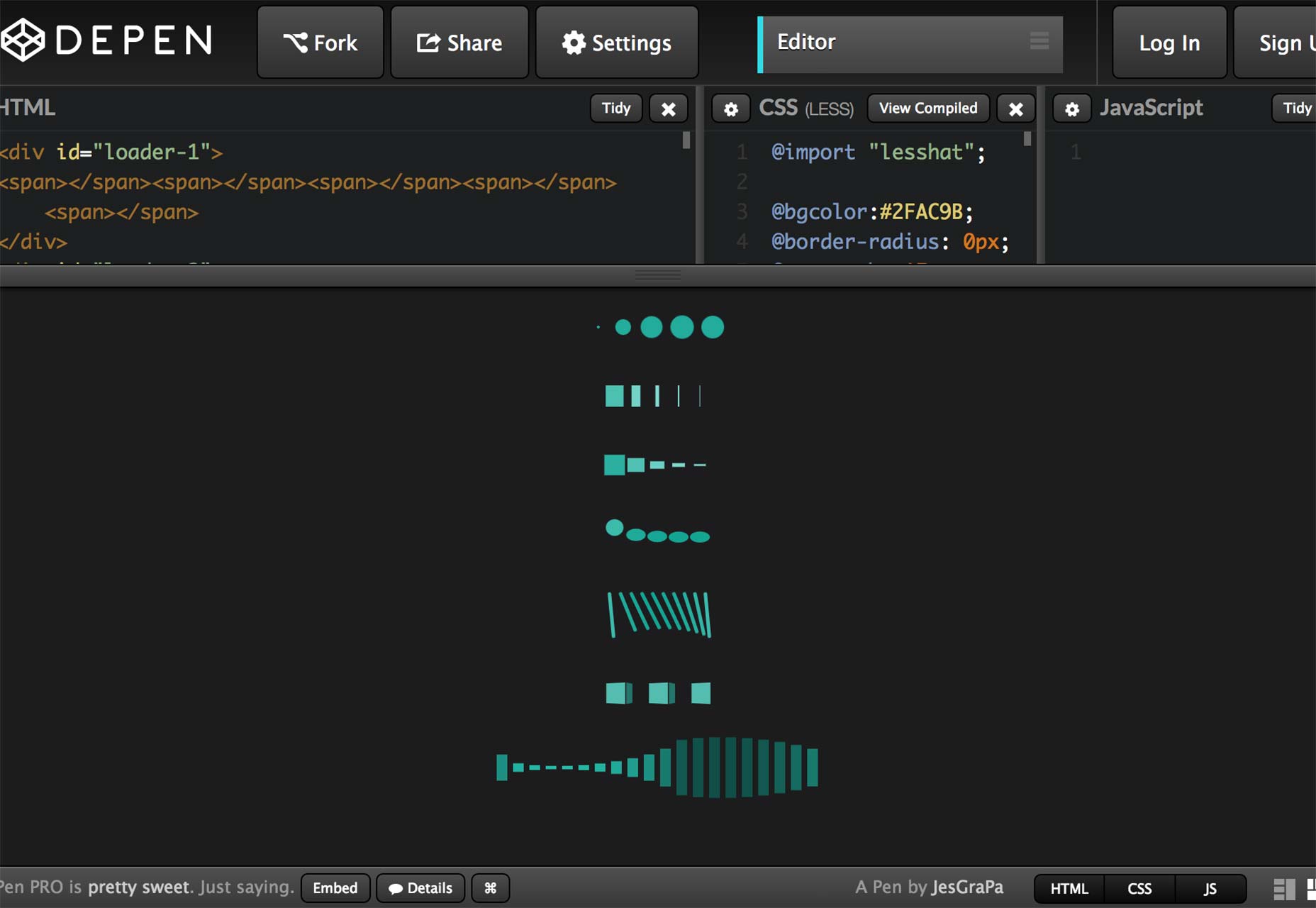
E mais uma vez, é tudo sobre fornecer feedback ao usuário. Estas são as animações que você mostrará ao usuário quando algo está acontecendo em segundo plano, e você não quer que elas surtam.
A utilidade dessas animações foi comprovada há muito tempo, quando as interfaces gráficas foram inventadas pela primeira vez. Começou com a maneira como o cursor do mouse se transformaria em uma ampulheta e as barras de progresso também. A Apple introduziu a "bola de praia girando da morte", em algum momento, e as janelas mostravam arquivos voando graciosamente de uma pasta para outra.
Essas convenções foram adotadas na Web assim que possível e com boas razões. Quando as pessoas começam a se perguntar o que está acontecendo, elas continuam clicando ou tocando. Pode ser uma expressão de frustração. Eles podem acreditar que realmente faz as coisas ficarem mais rápidas.
De qualquer maneira, dizer ao seu usuário o que está acontecendo, mesmo através de uma simples barra de progresso, pode aliviar a mente consideravelmente… mesmo para aqueles de nós que usam computadores há muito tempo.
Beegit, o aplicativo de escrita que usei para escrever e editar este artigo me oferece um "círculo de progresso" útil para informar quando minhas imagens serão carregadas, como você pode ver na parte superior esquerda da janela modal:

Animações de contar histórias
Agora, contar histórias com animação vai além dos desenhos animados. Na verdade, não estou falando sobre isso. Em vez disso, algumas pessoas projetam sites de forma que, à medida que o usuário interage com eles (por exemplo: rolando a página para baixo), são acionadas animações que contam uma história.
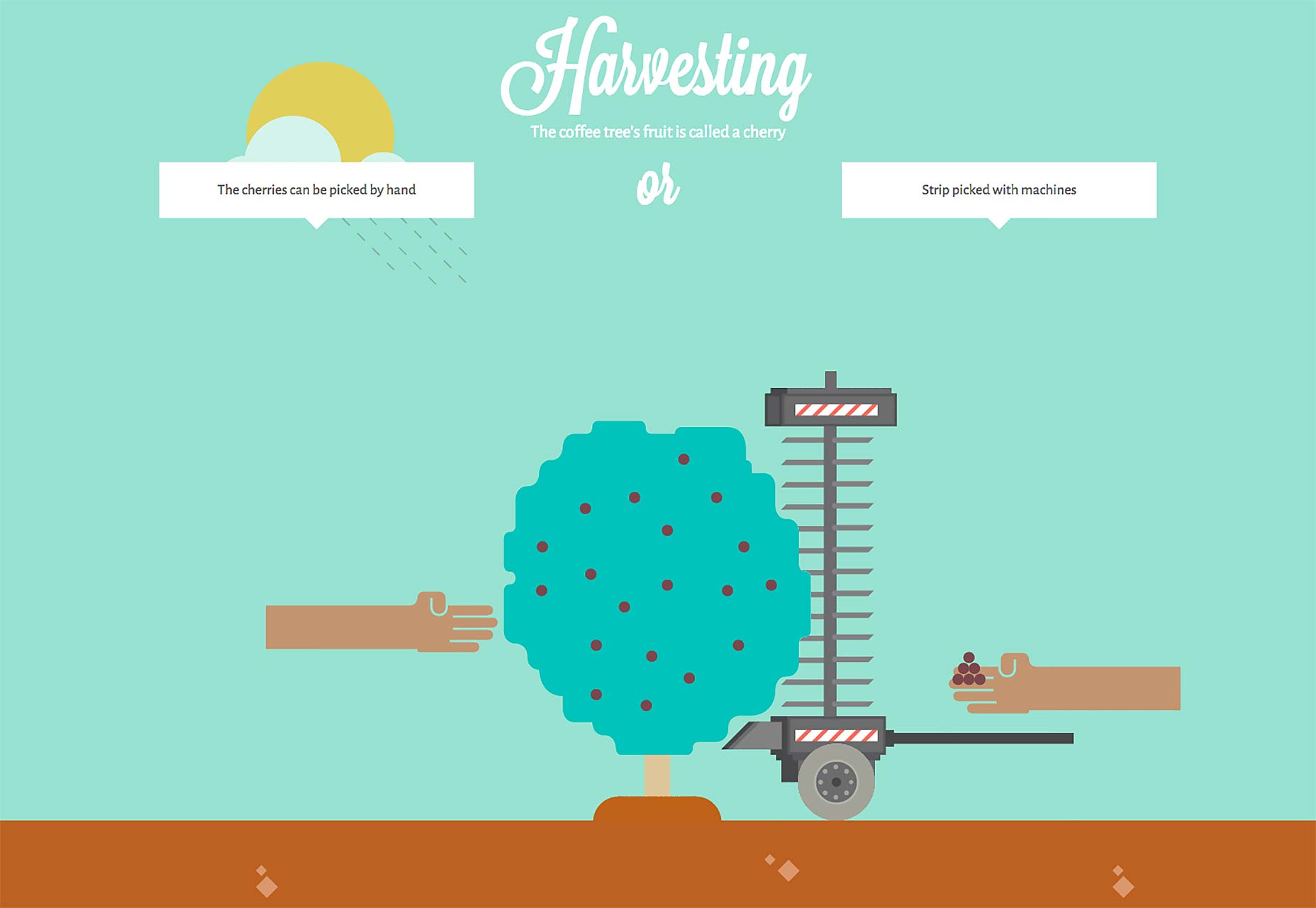
Alguns exemplos comuns são aquelas páginas que mostrarão um novo produto “reunindo-o” diante de seus olhos. Outros se parecem mais com um desenho animado, com pequenos personagens seguindo você pela página e tudo mais.
A eficácia dessas animações é… discutível. Normalmente, eles não se destinam a melhorar a usabilidade, mas para impressionar o usuário e dar a eles algum contexto para o assunto da página. Eles podem estar tentando mostrar a habilidade de um produto ou compartilhar as experiências que levaram à criação de uma empresa.
A realização ou não dessas coisas provavelmente dependeria da qualidade das próprias animações, independentemente de afetarem indevidamente ou não o desempenho do site e o conteúdo da própria página. Se um usuário não encontrar o que está procurando no seu site, todas as animações do mundo não poderão corrigir isso.
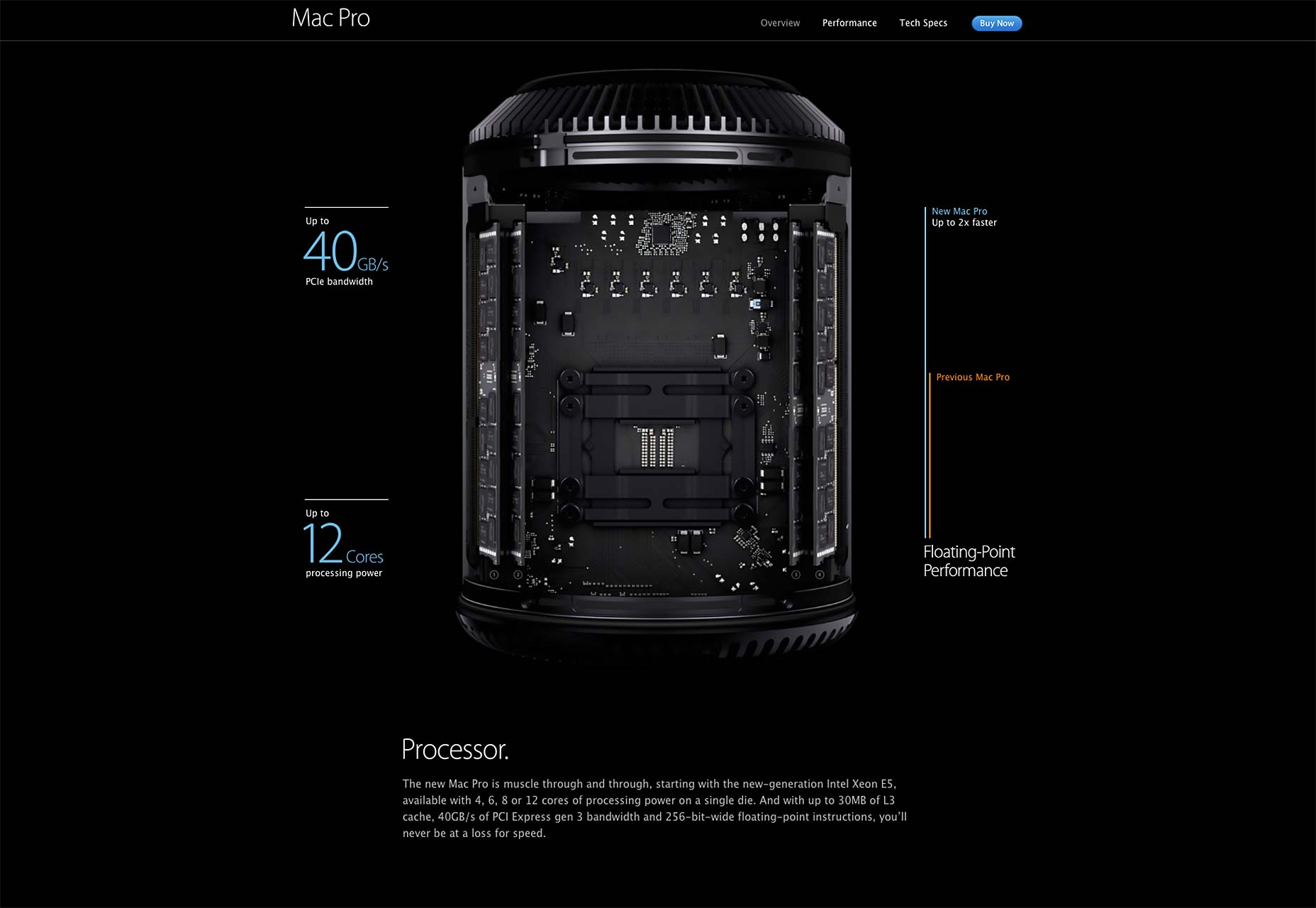
Dois exemplos que eu gosto muito, vêm de marcas que têm muita experiência com esse tipo de coisa: Apple e Sony.
A página dedicada ao Mac Pro mostra exatamente o que está dentro do capô quando você rola para baixo:
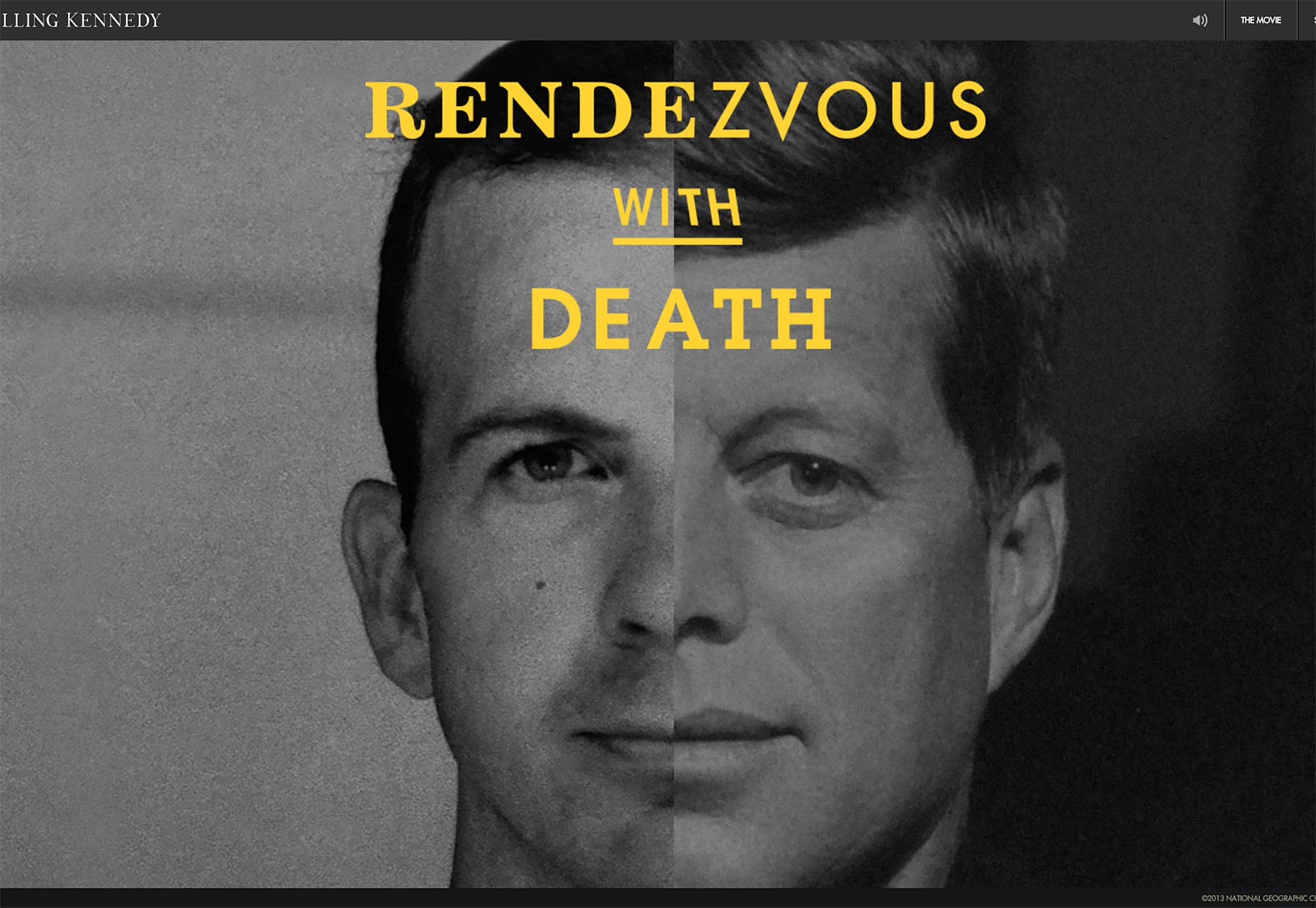
Enquanto isso, na Sony, eles exibem vários dispositivos diferentes sendo, bem, não tanto “montados” como tendo suas partes esmagadas, completas com efeitos de incêndio.
Animações puramente decorativas
Para o bem ou para o mal, algumas pessoas colocam animações no site que não servem para nada além de serem vistas. Vale a pena?
Sim e não…
Eu normalmente evitá-lo porque é uma distração. Você quer que os olhos das pessoas sejam atraídos pelas razões pelas quais eles deveriam comprar o que quer que você esteja vendendo e suas chamadas à ação. Você quer que eles consigam o que procuraram. Se o seu site não servir a algum propósito para o usuário, ou se ele ficar muito distraído enquanto estiver tentando determinar sua finalidade, ele poderá não voltar.
Animação decorativa deve ser escondida inteiramente. Mostre depois que as pessoas completarem sua chamada para ação. Você também pode incluir animações sutis que são acionadas somente quando o usuário faz algo muito específico, como passar o mouse sobre algo pequeno no cabeçalho / rodapé.
Aqui no WDD, pairando sobre o logotipo, é possível argumentar que, como o logotipo é um link, ele não é puramente decorativo, mas é um bom exemplo. Uma simples busca no Google irá revelar que existem vários sites onde usar o código konami fará com que algo aconteça (como fazer o Godzilla aparecer e rugir… eu não estou brincando).
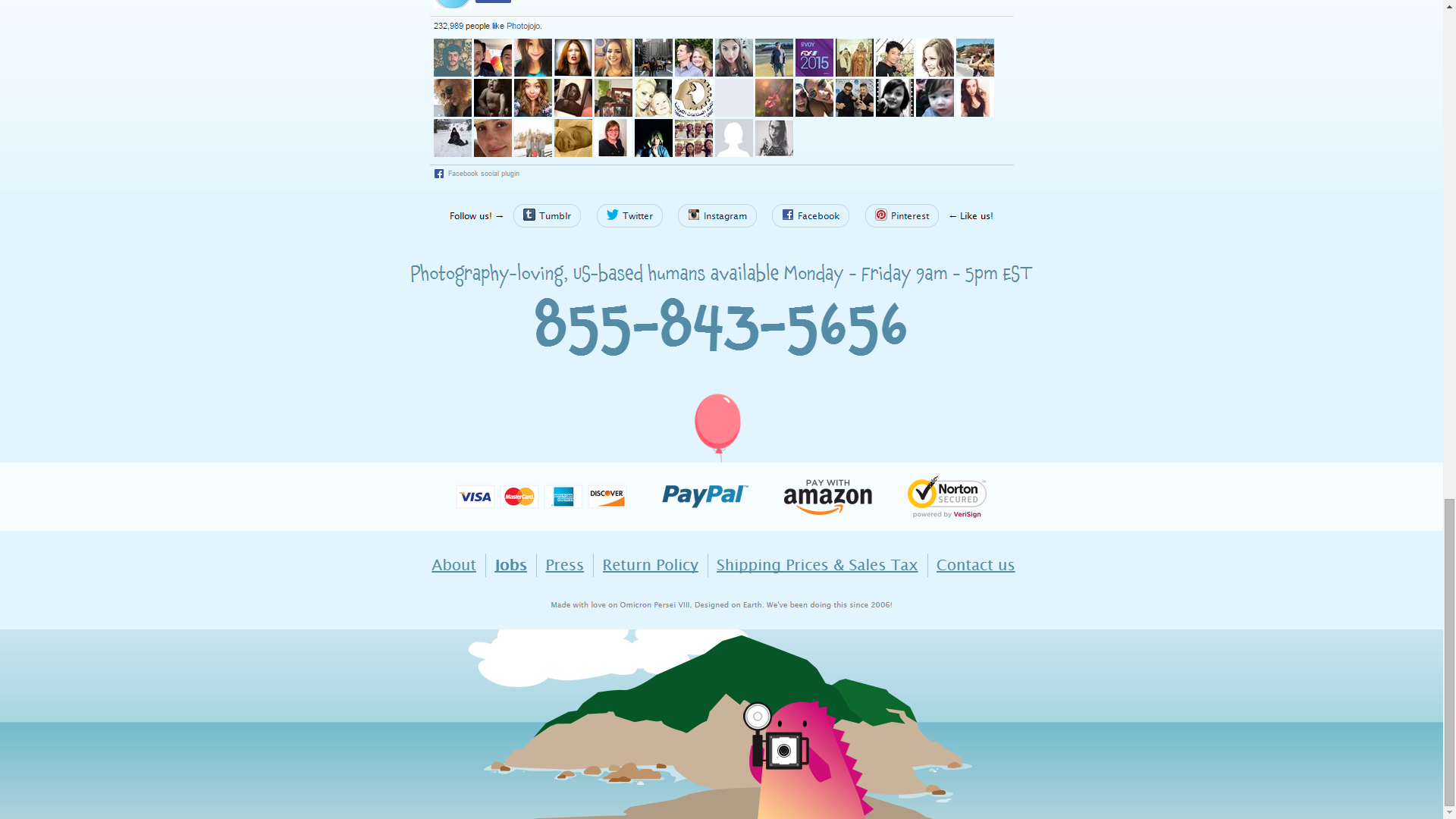
Outros exemplos incluem muitos conhecidos do Google ovos de Páscoa e este de photojojo.com:
Percorra todo o caminho até o final de qualquer página, e um simpático dinossauro irá “tirar uma foto sua”. Além disso, nas páginas que o possuem, o balão visto na tela subirá de um lado para o outro.
Animação em publicidade, ou: meu instinto diz não, mas minha carteira diz sim
Propaganda. Para alguns, é a renda deles ( tosse, tosse ) e, para outros, um flagelo. Adicione animação a um anúncio e boom! Os olhos são atraídos contra a vontade deles. É uma ação reflexa.
Adicione som e eles sentirão ódio intenso ... também uma ação reflexa.
Mas é quase inevitável. Se você quiser fazer com que as pessoas vejam seus anúncios, é uma ótima maneira de realizá-los. Isso pode fazer com que você não seja bem-vindo em algumas redes de publicidade modernas que se orgulham de "anúncios discretos", mas se os anúncios animados não funcionarem, não os teremos ainda.
Mas essa animação vem com o mesmo problema apresentado pela animação decorativa: ela distrai o usuário de sua tarefa. No mundo das vendas online, a distração pode ser a morte.
Em última análise, cabe a você pesar os prós e contras. Sem anúncios, anúncios discretos ou anúncios animados, tudo é uma troca.
Você pode perceber que em nenhum lugar desta lista eu mencionei animações de tela inicial. Isso porque espero que todos saibam melhor.
Implementando Animação
Os aspectos técnicos da implementação são importantes, mas quer você esteja usando .gifs, vídeo, CSS, SVG ou até mesmo Flash (shudder), há alguns princípios que importam mais. Esqueça, por um momento, a tecnologia ou técnicas que você planeja usar, e prepare-se para uma teoria um pouco mais. Seus usuários vão agradecer.
Desempenho, desempenho, desempenho
Você pode pensar: “Ok, isso parece óbvio. Animações devem correr rápido, não devagar. ”Você está certo, é óbvio, em teoria. O problema é que ainda encontro sites, construídos com a mais recente tecnologia, com animações instáveis.
Eu tenho uma placa de vídeo Nvidia GTX 750 TI que me custou cerca de US $ 200. Suas animações não devem ser agitadas. Eu estava em alguns sites recentemente que me fez pensar, "Skyrim corre mais rápido do que isso." E eu não estava brincando ou exagerando.
Agora imagine como seria navegar nesses mesmos sites em um tablet ou smartphone de baixa qualidade. Por um lado, seria uma ótima maneira de realmente testar o caráter de alguém, mas, por outro lado, isso não traria mais a esses sites lentos. Se suas únicas opções são animações lentas ou nenhuma animação, é melhor ter uma interface que fica lá.
Isso é para não falar de sites que são construídos com tanta animação e tantos efeitos especiais que precisam carregar telas com barras de progresso. Ninguém deve esperar que as animações sejam carregadas antes de conseguirem ver as informações que desejam ou precisam. Sempre. Fazer as pessoas esperarem é como você perde negócios.
Vamos dividir tudo isso em pontos de bala:
- Se o Skyrim funcionar mais suavemente do que o seu site na minha área de trabalho, isso é ruim.
- Se o seu site precisar de uma barra de carregamento antes que os usuários vejam a página inicial, isso é muito ruim.
E aqui é onde eu vou dar apenas um pequeno conselho técnico: onde a aceleração de hardware e desempenho estão em causa, CSS é quase sempre melhor que o JavaScript. Sempre que você tiver uma opção, use animação baseada em CSS e use JS como alternativa.
Comece com as pequenas coisas
Ao considerar a animação como uma ferramenta de design, em vez de uma escolha estilística, é melhor começar pequeno. Por um lado, a animação pequena e discreta tem melhor desempenho (veja a seção acima). Em segundo lugar, a animação grande e chamativa deve ter um propósito além de apenas "parecer bom" para ser útil.
A maioria dos sites não precisa de nenhuma animação além do tipo usado para fazer com que os elementos da interface do usuário pareçam "reais" e semi-naturais. Antes de começar a jogar paralaxe por aí como o arroz em um casamento, pergunte-se se ele realmente melhorará a experiência para seus usuários. As coisas grandes e chamativas se movendo na tela informariam e direcionariam seus usuários melhor do que o texto usual e fotos bonitas?
Na maioria dos casos, a resposta provavelmente é "não". Haverá exceções, é claro. Quase sempre existem. Na maioria das vezes, no entanto, talvez seja melhor apenas animar seus botões, fazer a barra de navegação oculta entrar e animar a mensagem de sucesso que aparece depois que alguém usa seu formulário de contato.
A sutileza é a chave para um bom design e, ainda assim, muitas vezes subestimada. Comece por aí. E então, se ficar claro que criar algo maior e mais chamativo serviria ao seu propósito do ponto de vista da experiência do usuário, faça de tudo!
Mantenha durações baixas, ou: eu sinto a necessidade ... a necessidade de velocidade
As animações devem ser rápidas, ou melhor, devem acontecer rapidamente. Eu não estou falando sobre desempenho aqui, mas sim o tempo real que um objeto gasta em movimento.
Pense em como interagimos com objetos reais. Às vezes nos movemos mais rápido, às vezes mais devagar. A velocidade com que interagimos com um objeto pode depender do seu tamanho, da tarefa em mãos ou de estar cheio de um líquido que não queremos derramar; mas geralmente, nós pegamos as coisas e as movemos rapidamente. Movimentos individuais podem acontecer em milissegundos.
"Milissegundos" é geralmente a quantidade de tempo em que queremos medir a animação da interface do usuário. Por mais tempo, as pessoas começam a perder a paciência com a máquina, o produto ou ambos. Você tem que mantê-lo curto, ou as coisas se sentem lentas.
Isso é especialmente verdadeiro para produtos que as pessoas precisam usar repetidamente. Mesmo que a animação seja super divertida e divertida, ela perderá seu apelo pela décima vez que alguém a ver. É um botão saltitante ou um menu deslizante, não a introdução do seu programa de TV favorito. Ninguém está cantando junto aqui.
Faça as coisas saltarem, de vez em quando
Objetos físicos saltam. Alguns deles não fazem isso muito bem, mas basicamente todos os objetos saltam um pouco, se você deixá-los cair o suficiente em uma superfície dura, e se não houver muita resistência do ar e ... você entendeu.
Interagir com elementos da interface do usuário é como interagir com objetos pequenos e difíceis. Você os joga para um lado, eles saltam um pouco. Você solta eles, eles saltam um pouco.
Portanto, pode ser útil, quando apropriado, fazer com que suas animações "saltem", especialmente se elas estiverem se movendo verticalmente. É tudo sobre manter a ilusão.
As coisas normalmente não param em um centavo
As coisas em movimento normalmente demoram um pouco para parar. Objetos estacionários em movimento normalmente demoram um pouco para acelerar. Yay física!
Então, quando você está fazendo os objetos se moverem ou pararem de se mover, lembre-se de dar a eles um tempinho (em milissegundos) para desacelerar ou acelerar. Isso é chamado de "easing" e há funcionalidades para isso embutidas no CSS.
Links
Nenhum artigo do Ultimate Guide estaria completo sem pelo menos uma seção cheia de links. Então aqui vai você. Temos links para artigos que tratam da teoria básica por trás da animação em web design, tutoriais para você começar e muitos exemplos. Apreciar.
Teoria da animação web
Quer mais informações antes de começar a animar coisas? Sem problemas. Aqui está um monte de conselhos de pessoas muito inteligentes e algumas especulações gerais sobre o futuro da animação na Internet.
Princípios de Animação para a Web
Este artigo sobre o cssanimation.rocks descreve os princípios mais básicos por trás da animação de objetos em geral. Certifique-se de verificar o resto do site para exemplos, tutoriais e um curso por e-mail. (O curso de e-mail custa dinheiro, no entanto.)
Animação invisível
Steven Fabre nos diz como a animação, como o próprio design, deve ser basicamente invisível. Isso soa paradoxal até que você o leia. Vá fazer isso.
A animação será a grande tendência da interface do usuário de 2015?
Uma peça especulativa com uma explicação boa, ainda que curta, de alguns dos princípios orientadores da animação.
O papel da animação no web design
Outra peça com conselhos simples e básicos. É curto e simples, mas talvez valha a pena reler toda vez que você tiver que tomar uma decisão importante relacionada à animação. Pense nisso como uma folha de fraude para manter a perspectiva.
O estado da animação 2014
Uma excelente visão geral de como a animação da web (mais ou menos) atualmente é feita por Rachel Nabors. Você verá o nome dela aqui algumas vezes, já que ela é uma especialista no assunto.
Cinco maneiras de animar com responsabilidade
Outro artigo fantástico de Rachel Nabors (eu te disse que você estaria vendo mais coisas dela…). Neste, ela passa por cinco maneiras de adicionar animação ao seu trabalho sem alienar seus usuários.
Tutoriais
Obtenha seus keyframes aqui! Saiba mais propriedades CSS do que você jamais imaginou ser possível / necessário. Aprenda a diferença entre easeIn e easeOut - eu sei que tive que procurá-lo.
4 tutoriais simples de animação CSS3
Pule a introdução e vá diretamente para as coisas boas, se é assim que você trabalha. Eu incluí alguns tutoriais introdutórios abaixo. Se você preferir ir direto para um código básico, comece por aqui.
Introdução de um iniciante à animação CSS
Exatamente o que diz no título. Contanto que você tenha um conhecimento básico de HTML e CSS, você poderá seguir este tutorial e obter um conhecimento prático de animação baseada em CSS.
O Guia Para Animação CSS: Princípios e Exemplos
Smashing Magazine leva seus leitores através de uma série de animações básicas. É um conhecimento simples, mas valioso.
Animação sem Flash
Outra ótima introdução à animação CSS, escrita pela sempre fantástica Rachel Nabors. Sim, é de 2012, mas a única diferença entre agora e agora é que a técnica que ela oferece tem mais suporte ao navegador.
Tutoriais de Codrops
Eu não posso, e eu quero dizer sério isso, eu simplesmente não posso recomendar o pessoal da Codrops o suficiente. Eles fizeram toneladas de exemplos, provas de conceitos, coleções de ideias e sim, tutoriais. Eles amam a animação e fazem muito para compartilhar esse amor.
Aqui estão apenas alguns dos tutoriais relacionados à animação que eles criaram:
- Slideshow de conteúdo inclinado
- Página Preloading Effect
- Layout de cabeçalho deslizante
- Efeito de trampolim brincalhão
- Como criar preenchimentos de texto (animados)
Transições CSS3, Transformações, Animação, Filtros e muito mais!
Um tutorial interativo e aprofundado com muitos exemplos ao vivo. Venha aqui quando terminar com os tutoriais mais básicos. Dá-lhe muitas ideias para praticar.
Transições e animações
Um guia para animação CSS simples com foco especial em transições e propriedades de transição.
Agitando a Web com CSS3 (como fazer links agitar)
Um tutorial com ênfase em agitar as coisas. Quero dizer, lá vai você.
Animações de alto desempenho
Este tutorial, em co-autoria do muito querido Paul Lewis e Paul Irish, concentra-se em como animar as coisas de uma maneira que não atrapalhe o navegador. Como isso pode ser especialmente importante em dispositivos móveis, vale muito a pena ler.
Tutorial: Usando o modo de preenchimento de animação em suas animações CSS
Depois de aprender muito sobre como fazer as coisas se moverem, pode ser uma boa ideia aprender sobre o comportamento de objetos que ainda não foram movidos ou que acabaram de terminar sua animação. Às vezes, o estilo pode ficar complicado, e é aí que entra o modo de preenchimento de animação .
Sintaxe de animação de quadro-chave
Um trecho fornecido pelo sempre útil css-tricks.com. Não se lembra de como fazer essas coisas de quadro-chave fazer o que você quer? Marque isto e pare de se preocupar com isso.
Um olhar para: Cubic-Bezier na transição CSS3
Este é tudo sobre o timing. Quero dizer, o timing literal da sua animação. Mais especificamente, é tudo sobre o uso da curva de Bezier para obter o timing da sua animação.
Virar as coisas!
Eu encontrei dois diferentes tutoriais fantásticos sobre como criar animações lançadas. Cada um traz uma abordagem diferente para a mesa e alguns extras que o outro não faz. Então, em vez de apenas decidir, incluí os dois.
Crie uma animação de inversão de CSS
Transições CSS, Transformações e Animações - Flipping Card
Animando Gradientes CSS3
A maioria dos tutoriais de animação pressupõe que você deseja animar a geometria ou a posição de um objeto na página. Este vai te ensinar como animar o que está dentro deles ... nesse caso, um gradiente.