O segredo dos layouts de grade e o erro que você provavelmente está fazendo
Mencionei o layout da “Escola Suíça” e “da grade” em outro artigo e, embora a maioria dos comentários tenha sido positiva sobre o artigo, havia várias pessoas que perguntavam se a grade ainda estava viva. Garanto que o layout da grade está vivo, bem e usado o tempo todo. Aqueles que nunca aprenderam, simplesmente não percebem as regras da grade e como alguém pode usar ou mesmo dobrar, ou quebrar essas regras para o sucesso na criação de layouts incríveis.
Em primeiro lugar, usar um layout de grade não é algo designado para impressão ou digital exclusivamente. Layout é layout e design é um método para transmitir uma mensagem usando vários elementos. Naturalmente, esses elementos funcionam em harmonia quando se considera como o olho humano vê o layout e como o cérebro o processa. Faça o cérebro trabalhar muito duro para decifrar a mensagem e desliga as sinapses para o layout completamente.
Por que a grade é mal entendida
Há uma lição básica muito boa sobre como usar o sistema de grade no DesignersInsights.com. Usando Layout Grids Efetivamente é uma boa lição para aqueles que nunca ouviram falar da grade na escola de arte, ou outras lições de vida. Abrange o uso de colunas, bem como outros elementos, o regra de terços, e a proporção áurea. Simplesmente não passa do senso comum para o motivo pelo qual alguns designers são ótimos e outros apenas medíocres.
Imagine todos os layouts de designer aprendidos neste artigo do Designers Insights. Todos nós estaríamos produzindo os mesmos desenhos. São aqueles que vêem a grade, quase como idiotas, e a usam como nenhum outro pode - ou melhor, como os outros fariam se pudessem ver - que produzem o melhor trabalho de design.
A maneira mais fácil de explicar como a grade é quase ilimitada quando se trata de possibilidades de layout, é pensar nisso com este exemplo de som estranho: Provavelmente, você já viu um desses testes "quantos quadrados você vê" que aparecem no Facebook. Então, quantos estão aí? Você contou os quatro ou oito que são formados pelos quadrados singulares? Existem quadrados dentro de quadrados, fazendo mais quadrados e assim por diante. Isso é layout de grade!
O como e porquê
Como designers, podemos estar familiarizados com a escola suíça de design da classe básica de design 101. Alguns chamam isso de evolução do design moderno. Outros podem pensar nisso como apenas um passo para o estilo de design atual. Ambos podem estar corretos.
Em um holofote em Josef Müller-Brockmann Eu escrevi para outro blog, ele detalhou como ele e seus contemporâneos desenvolveram as regras de design que ainda aderimos hoje:
Josef Müller-Brockmann (9 de maio de 1914 - 30 de agosto de 1996) é considerado um dos principais participantes da Escola Suíça de Estilo Internacional. Quando se considera a época de sua carreira, que incluiu a Segunda Guerra Mundial, a Guerra Fria e a crescente influência de uma Europa na recuperação da destruição e do medo, ele certamente informou um estilo de design que influenciou os projetistas em escala global.
Müller-Brockmann era mais do que apenas um homem que procurava formar o que hoje é rotulado de Escola Suíça; Construtivismo, De Still, Suprematismo e Bauhaus, tudo isso empurrou seus projetos para uma nova direção que abriu portas para expressões criativas em design gráfico. Entre seus pares, ele é provavelmente o mais facilmente reconhecido quando se olha para aquele período.
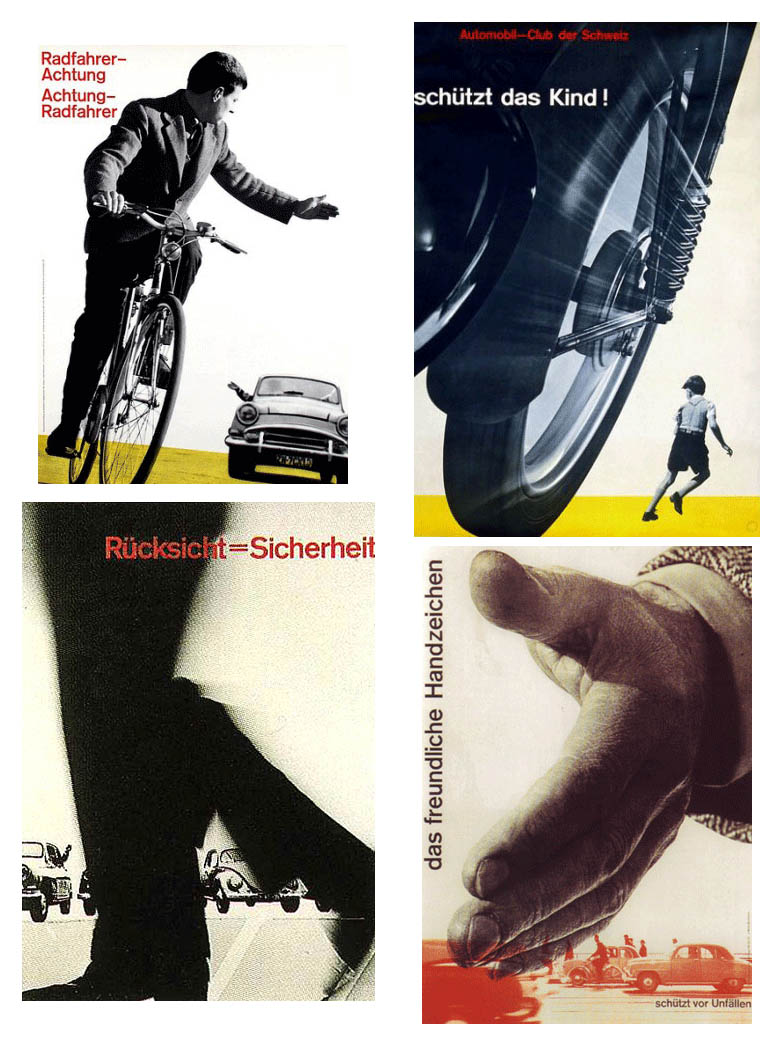
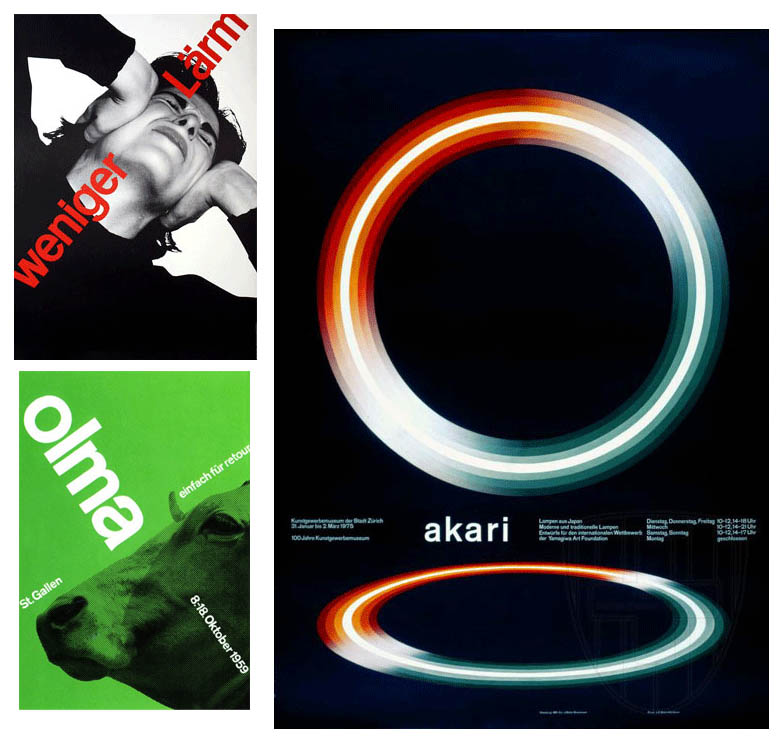
Seu senso de design dos anos 1950 visava criar cartazes que se comunicavam com as massas. Este não foi um feito pequeno, uma vez que as peças tiveram que se comunicar através de uma barreira linguística, com populações de língua inglesa, francesa, alemã e italiana somente na Suíça. Foi a harmonia e a simplicidade dessas peças que influenciaram um mundo do pós-guerra que perdeu o senso de nacionalismo central e ganhou uma lição sobre a necessidade da globalização. Müller-Brockmann foi logo estabelecido como o principal praticante e teórico do estilo suíço, que buscava uma expressão gráfica universal através de um design baseado em grade, expurgado de ilustrações estranhas e sentimentos subjetivos.
A grade foi a priorização e disposição de elementos tipográficos e pictóricos com o uso significativo de cores, definido em uma aparência de ordem, com base na esquerda para a direita, de cima para baixo . De acordo com Wikipedia , o sistema de grade é:
“Uma estrutura bidimensional composta de uma série de eixos verticais e horizontais em interseção usados para estruturar o conteúdo. A grade serve como uma armadura na qual um projetista pode organizar textos e imagens de maneira racional e fácil de absorver. ”
Agora, se for deixado sozinho para aprender sobre layout e design, parece racional que o sistema de grade seja estritamente da esquerda para a direita, de cima para baixo. tudo encaixotado, com precisão matemática. Mas olhar para o trabalho de Müller-Brockmann mostra um uso bem-sucedido do design e dos elementos ilustrativos que se encaixam, mas não estão vinculados ao mesmo layout que você vê em todos os blogs e sites. Da esquerda para a direita, de cima para baixo, todas as imagens sendo encaixadas. Mas algumas não são!
Müller-Brockmann, apesar do que você possa imaginar a partir do que o layout da grade permite, o próprio homem que dirigiu a prática sabia como usá-la. Nem tudo é horizontal ou vertical. As linhas não devem seguir ou colorir por dentro - são áreas que acentuam os elementos dentro delas.
Os temas do WordPress, por exemplo, estão evoluindo seus recursos de design junto com o que a codificação pode fornecer. Estilo de jornal tornou-se layouts de revista com movimento, rolagem de paralaxe e animação. A web está mudando e o design terá que mudar junto com ela, mas os princípios da grade continuarão porque eles são a base, o ponto de partida, a estrutura que mantém os elementos juntos. E haverá aqueles que se rebelam.
“Entre os poucos que indiquei, não há homem de ação dinâmico, o rebelde que ajudará a determinar o aspecto da expressão coletiva do amanhã? Reflita sobre esta questão e saiba que, para fazer belas criações por causa de seu valor estético, não terá significado social amanhã, será uma autossatisfação sem sentido. Cada época contém as condições para fornecer um rebelde. ”- Piet Zwart
Piet Zwart nasceu em 28 de maio de 1885 em Zaandijk, Holanda do Norte (faleceu em 27 de setembro de 1977, aos 92 anos). De 1902 a 1907 freqüentou a Escola de Artes Aplicadas de Amsterdã onde se diz que houve pouca divisão entre várias disciplinas como desenho, pintura, arquitetura e artes aplicadas. Zwart e colegas se desenvolveram sozinhos com pouca interferência de cima, já que os professores nem sempre estavam presentes. “Uma escola esmagadora sem a ideia de um programa”, como Zwart recorda.
Foi essa falta de treinamento formal em sala de aula que o levou a abordar seu design, especialmente a tipografia de uma maneira nova e não tradicional. Enquanto o design de grade puramente horizontal de tipo e imagens simples era a norma, levando à Escola Suíça de Design nos anos 1940 e 1950, Zwart sentiu seu design de seu intestino.
Como na maioria dos gênios, havia um método auto-iniciado que quebrava as mesmas regras que ele nunca aprendera, ou, como eu suspeito, ele não se importava e queria quebrar. Ele também experimentou o uso da fotografia incorporada em seus projetos, levando a fotomontagens. Ainda assim, com toda a quebra de regras e experimentação, Zwart estava preocupado com a legibilidade, sentindo que a tipografia deveria ser clara e funcional. Se qualquer influência deve ser atribuída, ele usou os princípios básicos do construtivismo e “De Stijl” em seu trabalho comercial.
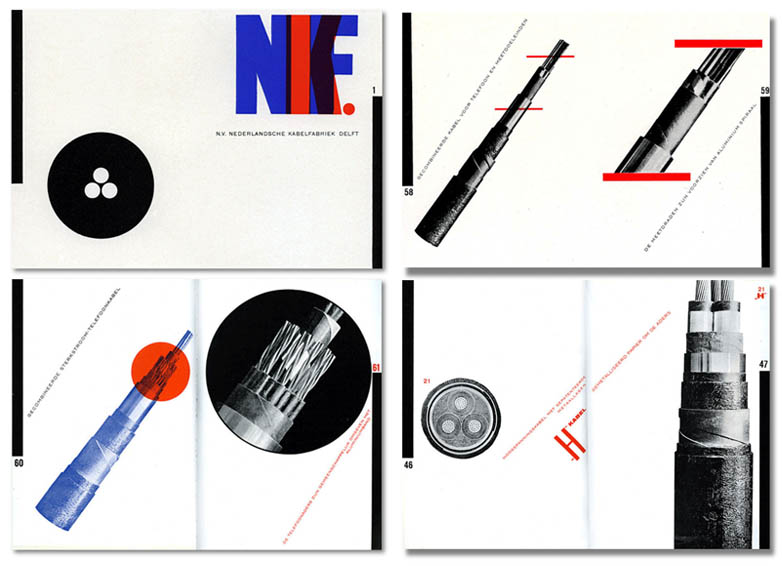
Zwart, embora o rebelde do design, ainda precisasse evitar que o projeto dominasse a mensagem. Em seu trabalho mais comercial (abaixo), ele rompeu com qualquer ideia do que uma empresa de fabricação de cabos faria para vender diferentes tipos de cabos de energia. Ele também usou a grade para organizar os elementos para uma compreensão mais fácil do público-alvo.
A mensagem muitas vezes bate o design quando se trata de layout. Um artigo sobre como usar o layout "Z" Pontos Focais no Layout de Design, fala sobre como a sociedade é governada pela leitura da esquerda para a direita, depois escaneia para a direita e depois da esquerda para a direita novamente (naturalmente, o "Z" será folheado em culturas que são lidas da direita para a esquerda e voltadas para aqueles que lêem de cima para baixo). Não há escolha a menos que você queira atrapalhar a mensagem do design fazendo com que as pessoas trabalhem para interpretar seu design! Mas dentro do que alguns vêem como limitações, existem possibilidades realmente infinitas.
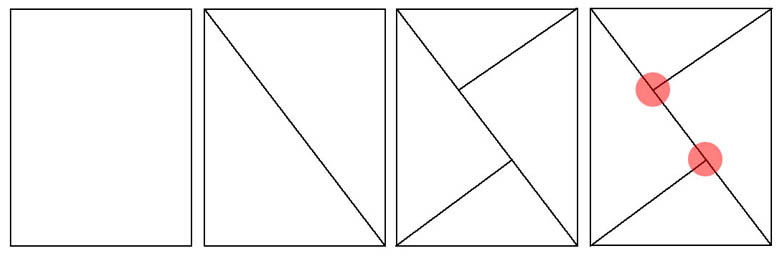
Um antigo professor de ilustração me mostrou uma ferramenta útil para identificar os principais pontos de foco em uma página. Primeiro, desenhe uma linha diagonal do canto superior esquerdo para o canto inferior direito (inverta se estiver projetando para um país que leia da direita para a esquerda). Em seguida, desenhe uma linha a partir do outro canto para unir a linha diagonal anterior em um ângulo reto. O ponto em que as linhas se juntam é a área de máxima atenção.
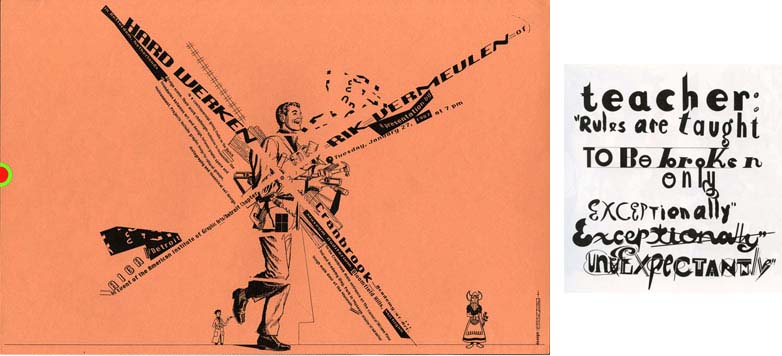
O designer e educador, Ed Fella, referiu-se ao seu trabalho como estilisticamente "errando". Seu trabalho é cru e obsessivo. Tem poder e espontaneidade. Nascido do conhecimento de layout, tipografia, design e teoria, ele parece ter acabado recebendo muito, muito certo. Ele tem palavras inspiradoras que todo designer deve ler:
"Estou interessado em design gráfico como arte", diz ele. “Este é um tipo de prática artística que usa formas que saem do design gráfico, ilustração decorativa e letras, todas misturadas - formas que saem da arte do século XX, fora de Miró e Picasso - tudo isso tem uma genealogia e uma certa aparência - da mesma forma que os artistas de hoje usam histórias em quadrinhos e graphic novels. Eu era um ilustrador, então você vê estilos infinitos entrando e saindo dos livros. Os desenhos são uma descarga inconsciente de todos os estilos e formas que eu usei como artista comercial por 30 anos - essa era minha profissão - eu fazia isso todos os dias. Então, meu inconsciente tem todas essas coisas, e agora, porque eu não preciso mais fazer sentido, posso usar as técnicas, como uma máquina que há muito tempo parou de fazer widgets, mas a máquina ainda está rodando. Eu ainda estou fazendo coisas. Eu amo o ofício disso - de fazer cuidadosamente alguma coisinha ”.
Fella é definitivamente um infrator de regras, mas ele mantém uma disciplina com seus projetos, mantendo a mensagem na vanguarda, usando a grade em sua extensão máxima - talvez levando-a ainda mais longe!
O layout da grade não é um princípio de design obsoleto, seja para impressão ou para a Web, é uma força de design que começou há décadas, mas ainda é verdade com o básico de um ótimo design. É a base sobre a qual todo o design é construído.
Eu nunca fui de seguir as regras, mas professores e grandes artistas têm algumas citações memoráveis sobre o assunto. "Antes que você possa quebrar as regras, você tem que conhecer as regras" e "para criar seu próprio mundo você deve primeiro entender o mundo real".
Se você estudar os infratores de regras, verá que todos eles tiveram uma base para aprender o mundo real, o básico e evoluir a partir daí. As regras são a compreensão básica de layout, tipo, elementos de cor, ilustração e fotografia e como o olho os vê e o cérebro decifra tudo quando colocados juntos.
Imagem em destaque / miniatura, imagem da grade via Shutterstock.