Guia do designer para contraste de cores
As cores que você escolhe ao projetar um site, pôster ou qualquer outro tipo de imagem terão um grande impacto se o design geral for bem-sucedido ou não. Afinal, há muito psicologia por trás das cores que as pessoas são atraídas, e os designers precisam incorporar isso em tudo o que fazem.
Contraste de cor desempenha um papel muito valioso, mas é muitas vezes esquecido, desvalorizado e incompreendido. Para evitar esse problema, você deve aprender mais sobre o contraste de cores, incluindo como e por que você deve usá-lo. Uma vez que você vá além do básico de saber que vermelho e laranja não são boas cores para criar contraste, mas preto e branco, você pode começar a desenvolver uma estética aprimorada que agrade os clientes e espectadores.
Por que o contraste de cores é tão útil?
Contraste de cores, em poucas palavras, fornece intriga visual e mantém os espectadores interessados. Considere por um momento como seria chato se um pôster inteiro fosse feito de uma cor ou apenas incluísse tons da mesma família de cores. Embora haja alguns casos em que isso funciona de uma perspectiva artística, não é uma abordagem que atraia a atenção de alguém quando está lendo atentamente as prateleiras das lojas, vendo cartazes de filmes ou navegando na Internet. Portanto, é aconselhável usar cores contrastantes sempre que apropriado.
Pense na lata clássica da Coca-Cola. Se a coisa toda fosse vermelha, não se destacaria tanto quanto. A escrita branca realmente surge do fundo vermelho, que chama a atenção e é instantaneamente reconhecível. Esse contraste é visualmente impressionante e se destaca dos concorrentes.
Como Melhor Usar Contraste de Cor
As escolhas de cores que você faz dependem, em grande parte, do formato que você está usando. A Coca-Cola pode fornecer uma ótima maneira de explicar esse processo. Em um produto físico, como uma lata de refrigerante, o fundo vermelho funciona. Também se destaca na publicidade impressa, nos comerciais de TV e muito mais. Mas e se você tentasse criar um site com essas mesmas cores?
Para colocá-lo o mais diretamente possível, um fundo de página de site vermelho sólido com texto branco no topo seria atroz. Um fundo vermelho completo funcionará, no entanto, se você colocar uma caixa de texto em cima dela que tenha uma cor mais clara, como branco ou bege. De lá, você provavelmente quer usar texto preto na caixa de texto para criar outra camada de contraste. Essa abordagem não só será mais atraente, mas também permitirá que as pessoas realmente leiam o texto. Lembre-se: o texto preto no vermelho é muito difícil de ler.
Outros exemplos de combinações de cores contrastantes que não funciona bem na web e também pode ser quase indecifrável em outros formatos: verde claro em verde médio, verde em vermelho e vermelho em azul. Em vez disso, considere usar branco em verde e amarelo ou branco em azul. Se você precisar colocar texto em um fundo vermelho sólido, é melhor usar branco como a Coca-Cola.
Naturalmente, o contraste de cores nem sempre é usado para chamar a atenção para o texto. Se você quiser colocar duas cores contrastantes diferentes para chamar a atenção para algo específico na página, poderá escolher entre cores drasticamente diferentes e o contraste mais sutil causado por alterações de tonalidade, matiz e saturação.
O contraste de cores desempenha um grande papel para que seu CTA ou botão se destaque. Isso não deveria ser dito, mas quando o usuário estiver vasculhando a página de destino ou seu artigo, um CTA com uma cor diferente da página chamará a atenção deles.
Isso tudo soa bem, mas para vê-lo em ação, devemos dar uma olhada em algumas empresas que estão usando contraste de cores para sua vantagem.
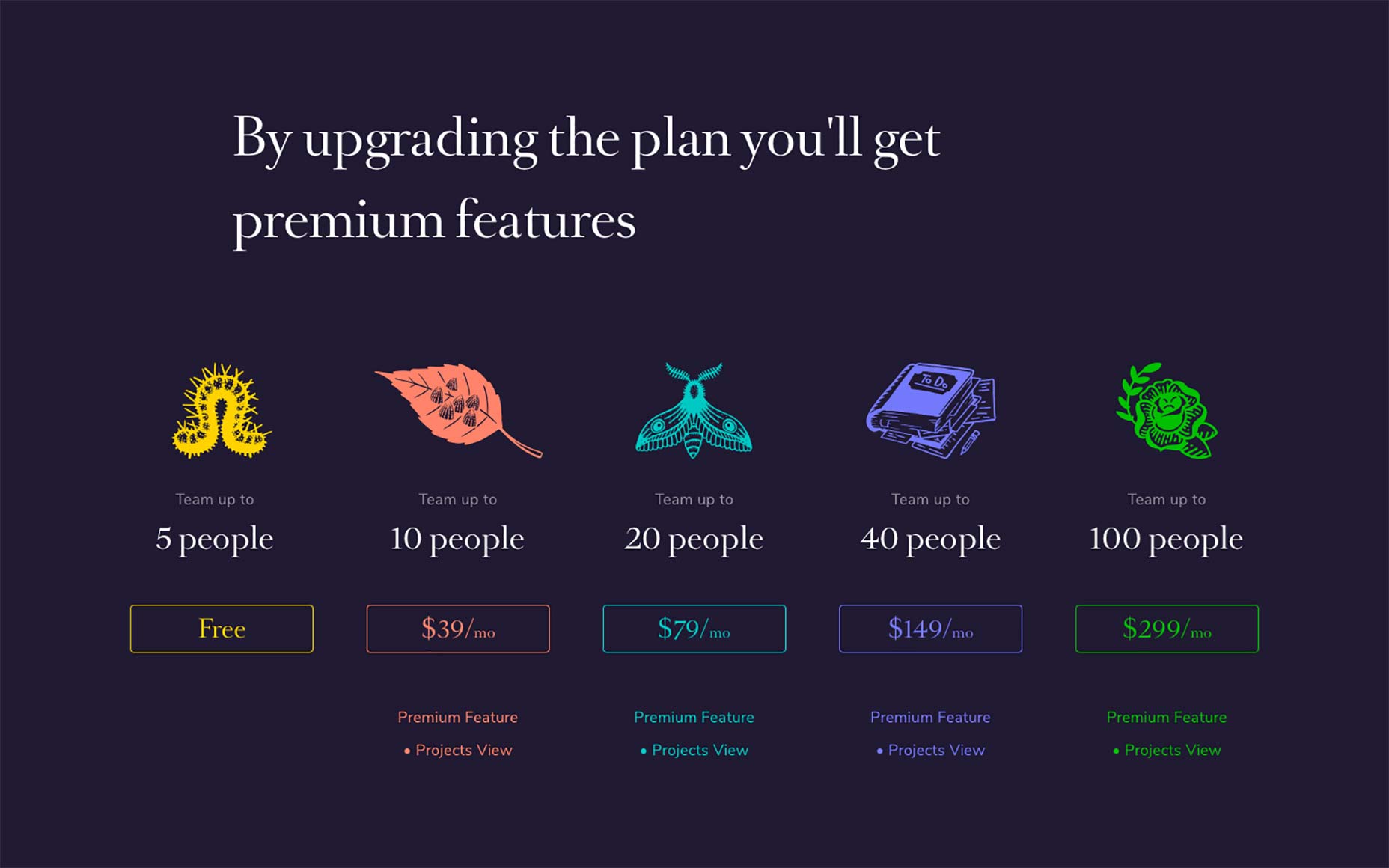
Teamweek é de longe um dos melhores exemplos que posso dar a você. Como você pode ver na imagem acima, embora os planos sejam todos de cores diferentes, o contraste entre o botão turquesa e o restante da página ainda faz um trabalho incrível chamando sua atenção para o CTA.
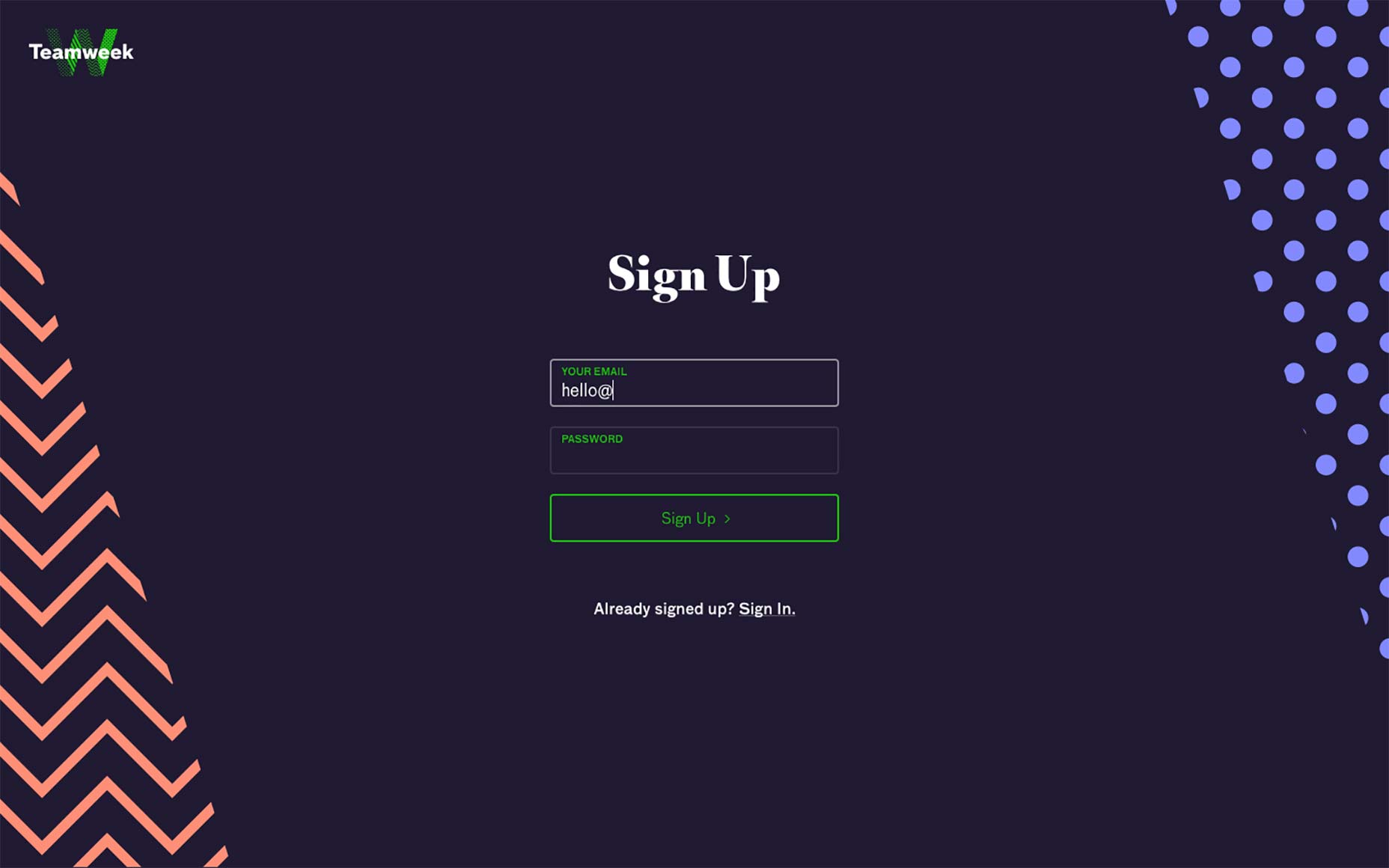
O mesmo acontece na sua página de inscrição. Embora a página seja rica em cores e padrões, a atenção do usuário é redirecionada para o centro da página.
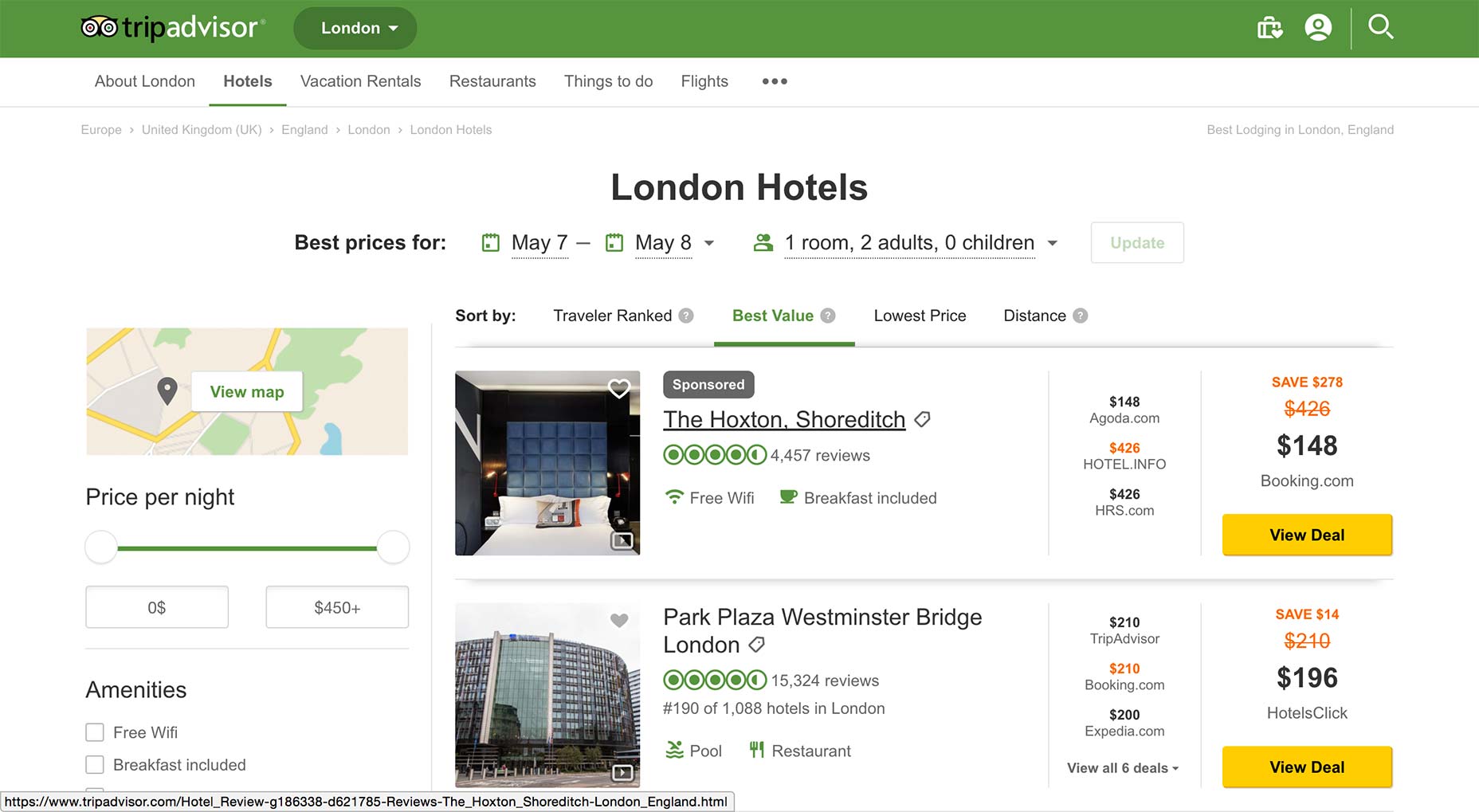
Trip Advisor faz um bom trabalho ao usar cores contrastantes e espaços em branco para direcionar os olhos de cada usuário para os aspectos mais importantes de seus resultados de pesquisa. A mistura de verde e amarelo é agradável aos olhos, e eles mantiveram a clássica cor de hiperlink azul para tornar mais fácil para as pessoas saberem onde clicar para aprender mais. Melhor ainda, eles escolheram um amarelo em negrito com texto em preto para o botão "mostrar preços", que se destaca tanto que as pessoas estão virtualmente certas em engajar-se com essa frase de chamariz.
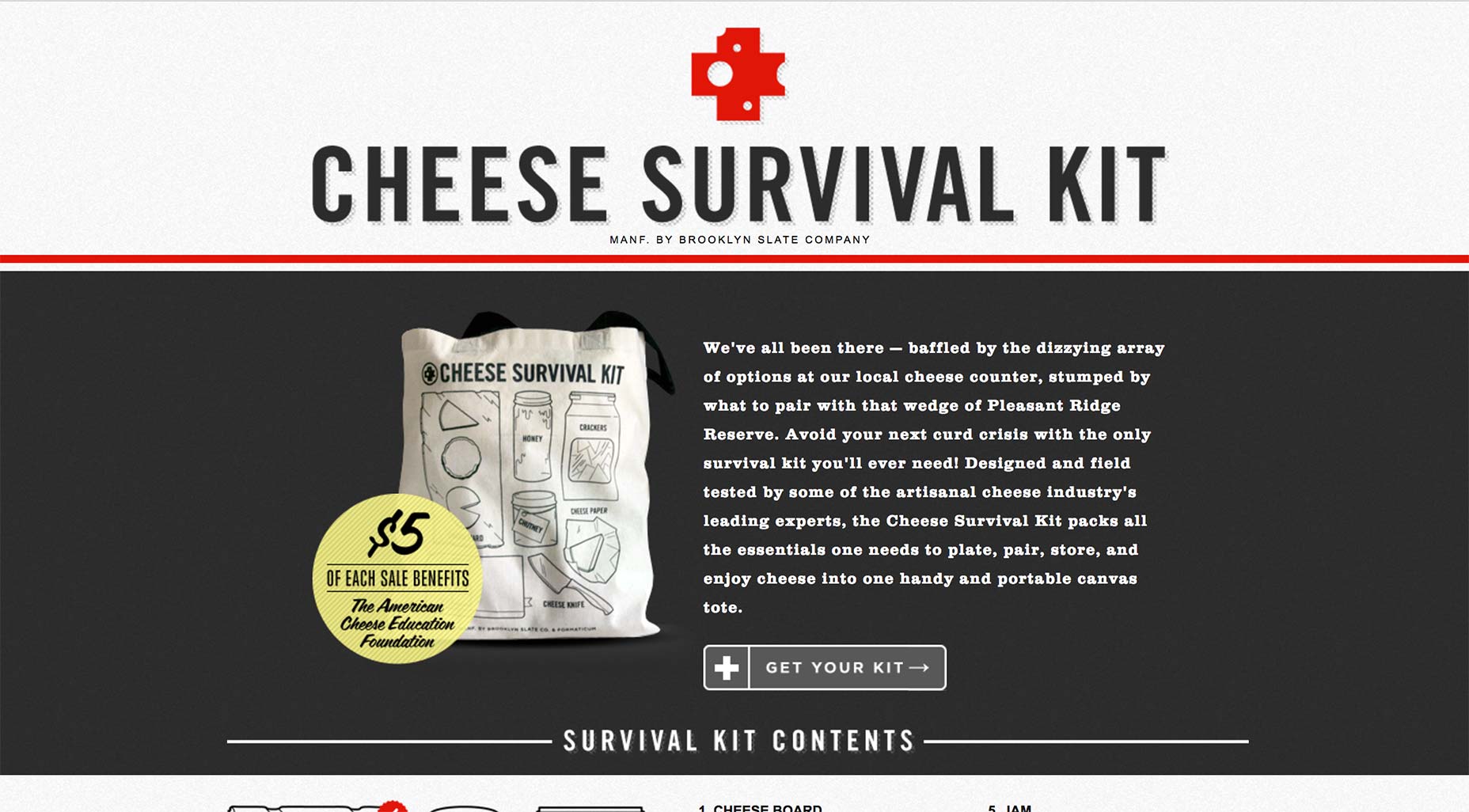
Outro excelente exemplo de como usar cores contrastantes para sua vantagem pode ser encontrado em CheeseSurvivalKit.com . Alternar entre espaço aberto e negativo com a escolha de branco e cinza atrai a atenção. O acréscimo dessa combinação com um toque de vermelho ajuda a garantir que os visitantes do site fiquem visualmente intrigados o suficiente para ficar por perto.
O que todo designer precisa saber
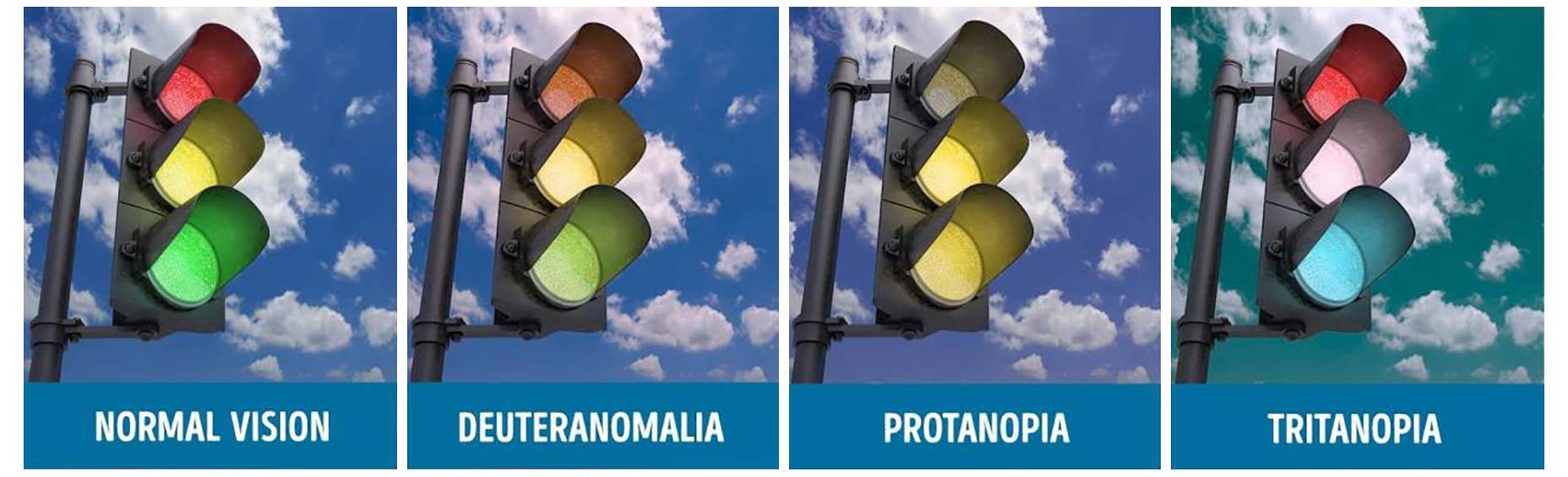
Aproximadamente 8 por cento dos homens em todo o mundo sofrem de alguma forma de daltonismo. Esta condição é muito mais rara nas mulheres, mas 1 em cada 17 pessoas com daltonismo é do sexo feminino. No total, 4,5% da população mundial não vê todas as cores como o resto do mundo.
Isso pode parecer uma porcentagem pequena o suficiente para você não atender às suas necessidades. No entanto, a realidade é que apenas no Reino Unido, 2,7 milhões de pessoas são daltônicas. Isso é algo que os designers realmente precisam considerar, especialmente se estiverem criando algo voltado para os homens.
Cegueira vermelha / verde é a versão mais comum da daltonismo. O que isto significa é que os elementos vermelhos e verdes de qualquer cor não terão sua verdadeira aparência para esses indivíduos. Por exemplo, uma pessoa com cegueira vermelha / verde perceberá o roxo como azul. Isso acontece porque eles não conseguem ver o tom vermelho que ajuda a diferenciar o roxo do azul.

Como você pode imaginar, isso torna ainda mais difícil o processo de escolha do contraste de cores perfeito. Se você escolher verde como sua cor de plano de fundo principal ou até mesmo como uma cor de fonte, 4,5% do público-alvo desejado poderá não conseguir ver tudo com precisão. Eles podem nem ser capazes de ler as palavras muito bem, dependendo da tonalidade que você escolheu e quão severa é a daltonismo.
The Bottom Line
Por fim, um contraste de cores deve destacar os dois elementos, mas especialmente o elemento que é mais importante. Em outras palavras, se você está colocando texto em um plano de fundo colorido ou imagem, verifique se as palavras são fáceis de ver e ler. Mantenha o seu público em mente e tente evitar combinações de cores que tornariam o resultado final difícil para pessoas com daltonismo.