Google Folds
Se houver um problema mais provável do que a dobra , para fazer com que os web designers desenhem linhas de batalha e escolham lados, ainda estamos ouvindo sobre isso.
A dobra é um conceito derivado de design de impressão, especificamente design de jornal de folha larga. Jornais têm uma dobra literal na página; acima da dobra está o cabeçalho, duas manchetes importantes e, provavelmente, uma imagem atraente; abaixo da dobra são histórias menores, infográficos e um byline ou dois.
Naturalmente não há dobra literal em uma tela (pelo menos não uma que ainda funciona) e muitos web designers sentem que a dobra não existe em web design . No entanto, essa visão geralmente decorre de um mal-entendido sobre o que é a dobra; no web design, o conteúdo é considerado acima da dobra, se for visível antes de qualquer interação do usuário. Em outras palavras, se você tiver que rolar para ver, está abaixo da dobra.
Claro, não podemos planejar uma única dobra; O número de dispositivos, particularmente desde o aumento exponencial da Web para dispositivos móveis, é grande demais para estabelecer uma linha horizontal fixa em uma página. Mas um problema semelhante existe no design de impressão, um editor de jornal não pode saber onde o jornaleiro vai dobrar o papel, ou se ele vai dobrar ao meio ou em terços; um designer de impressão não sabe exatamente onde termina a borda do design, as impressoras sempre pedem um sangramento de 2 a 5 mm.
Enquanto estivermos cientes do fato de que existe um conceito teórico conhecido como 'the fold', não precisamos ser precisos, não é?
Bem, na verdade, podemos, porque o Google abraçou de todo o coração o conceito da dobra.
O Google tem falado sobre o favorecimento do conteúdo principal acima da dobra desde 2011 e a preferência "acima da dobra" foi adicionada ao algoritmo de classificação de página do Google em janeiro de 2012.
No entanto, não foi até a semana passada que o chefe do spam para o Google, Matt Cutts, anunciou em sua conta no Twitter que uma atualização para o ranking "acima da dobra" foi eliminada e afetaria aproximadamente 0,7% das consultas em inglês.

0,7% é maior que o impacto de todos os lançamentos da Penguin, até o momento, combinados.
Embora os comentaristas geralmente concordem que a recuperação de uma questão acima da dobra será mais fácil do que um confronto com a Penguin - como o Google fará uma nova sondagem no seu site e atualizará as classificações com mais regularidade do que a Penguin - há muito poucos conselhos sobre exatamente como você está indo recuperando.
O anúncio original de janeiro do Google afirmou: "Essa alteração algorítmica não afeta sites que colocam anúncios acima da dobra em um grau normal, mas afeta sites que vão muito além para carregar a parte superior da página com anúncios em um grau excessivo ou que dificultar a localização do conteúdo original na página ”.
Observe a palavra "excessiva". O que é excessivo? Excessivo é a lógica fuzzy - um termo relativo. Como uma fórmula matemática, como o algoritmo de classificação de página do Google, determina o que é excessivo em qualquer projeto individual?
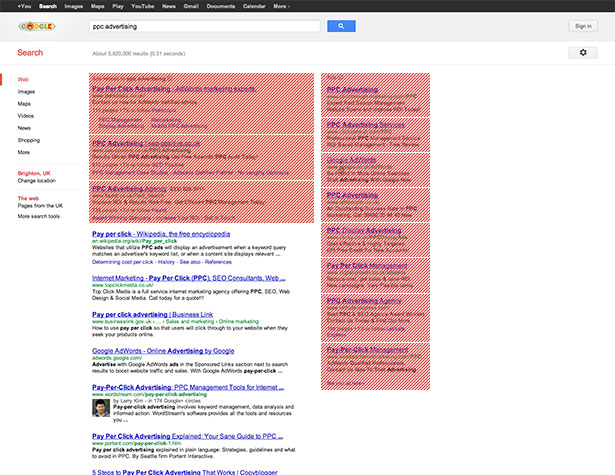
Talvez devêssemos seguir o exemplo do Google: uma pesquisa rápida pelo termo "publicidade ppc" retorna 18 resultados "acima da dobra" na minha tela, 11 dos quais são anúncios pay-per-click.

É claro que o Google poderia argumentar que a publicidade que coloca acima da dobra são anúncios altamente segmentados que são relevantes para o usuário. Mas então, não podemos todos dizer o mesmo?
Tal como acontece com todas as coisas SEO, vamos ter que segurar nossa respiração coletiva e esperar e ver. A menos que o Google escolha quantificar exatamente como o Googlebot posiciona a dobra, podemos nos perguntar se esse enorme controle deslizante de imagem do jQuery foi uma decisão de design tão boa, afinal.
Você permite anúncios acima da dobra? O Google tem o direito de ditar o design do site? A dobra existe mesmo em web design? Deixe-nos saber nos comentários.