Os melhores novos sites de portfólio, outubro de 2016
Nós ouvimos muito sobre como o brutalismo está se tornando uma tendência. Bem, os alarmistas entre nós provavelmente podem deixar isso de lado. Todas as evidências apontam para pessoas que gostam de boa tipografia e gráficos brilhantes, tudo embrulhado em um espaço branco saudável, mais do que eles gostam ... a outra coisa.
Embora certamente possamos aprender muito com o sucesso do design brutalista em certos espaços, é duvidoso que todos vão pular nessa onda. É mais provável que todos continuem a abraçar, uma estética atraente e semi-plana e, finalmente, começar a se concentrar nos princípios de UX.
Sim, todo mundo vai perceber que o sucesso de (alguns) sites brutalistas significa apenas que eles podem diminuir as animações e o uso do vídeo. Os designers se lembrarão de que tornar seu site utilizável para o maior número possível de pessoas - em tantas plataformas - é muito mais importante que o brilho.
E então eu vou acordar e ficar triste. Ah bem. Vamos dar uma olhada em alguns sites bonitos, vamos?
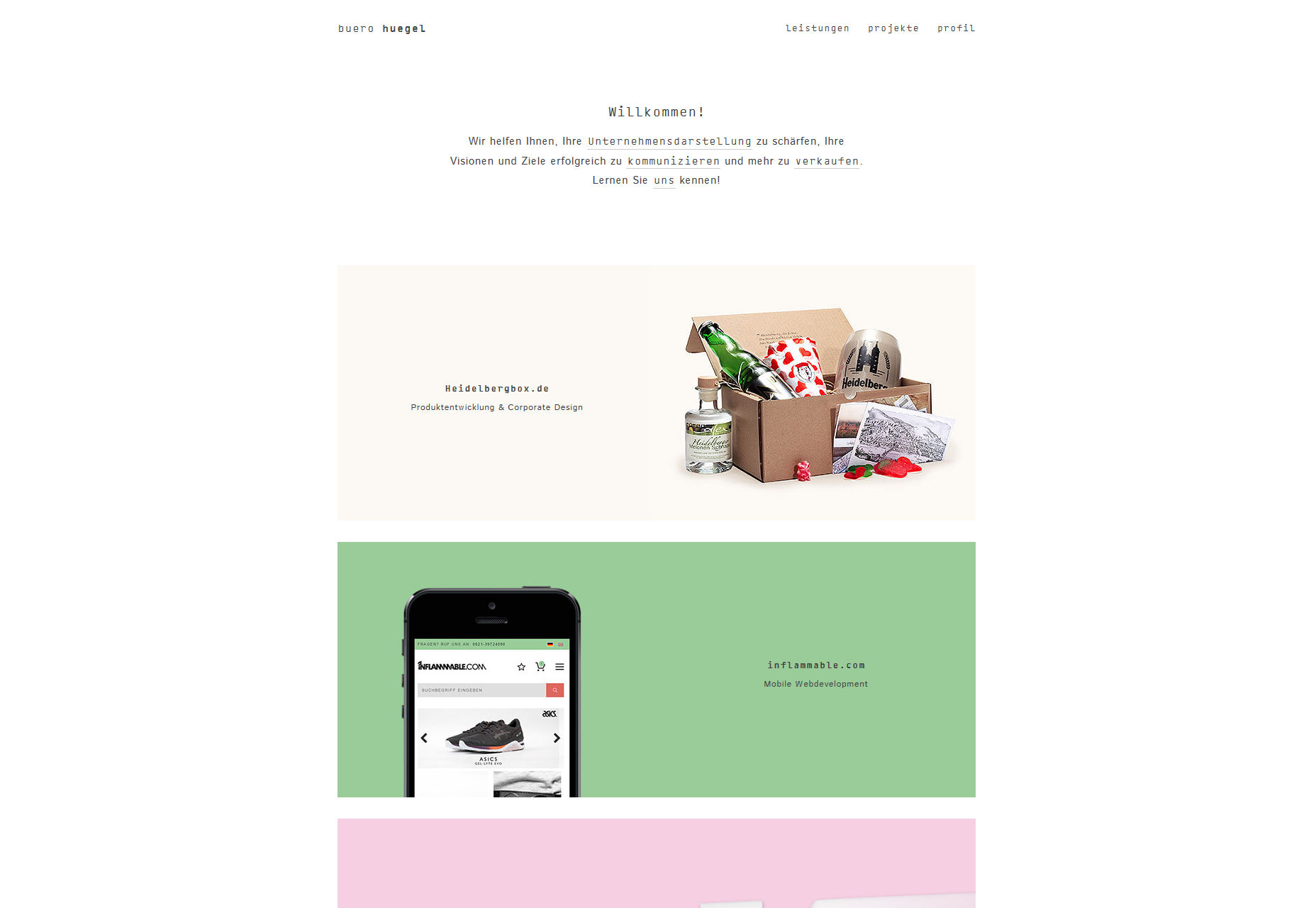
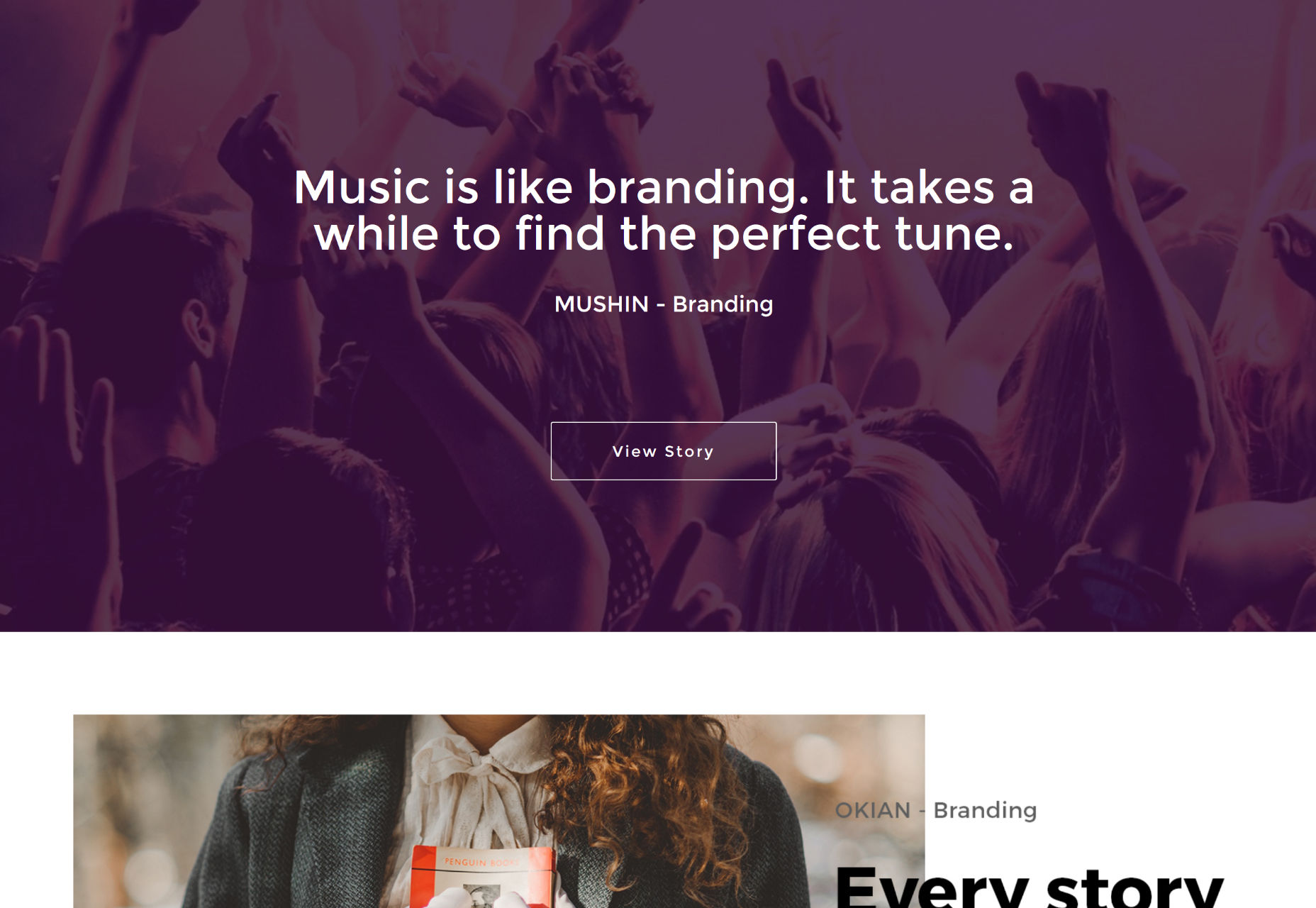
Buero Huegel
Buero Hegel é uma agência alemã que se concentra em gerenciamento de marcas e web design. Seu site abraça aquela estética brutalista, mas não feia, conhecida como minimalismo, que ainda é uma coisa. Eles combinam isso com um pouco de assimetria saudável e um layout fino para criar um site que, embora simples, pareça único entre os sites mais modernos.
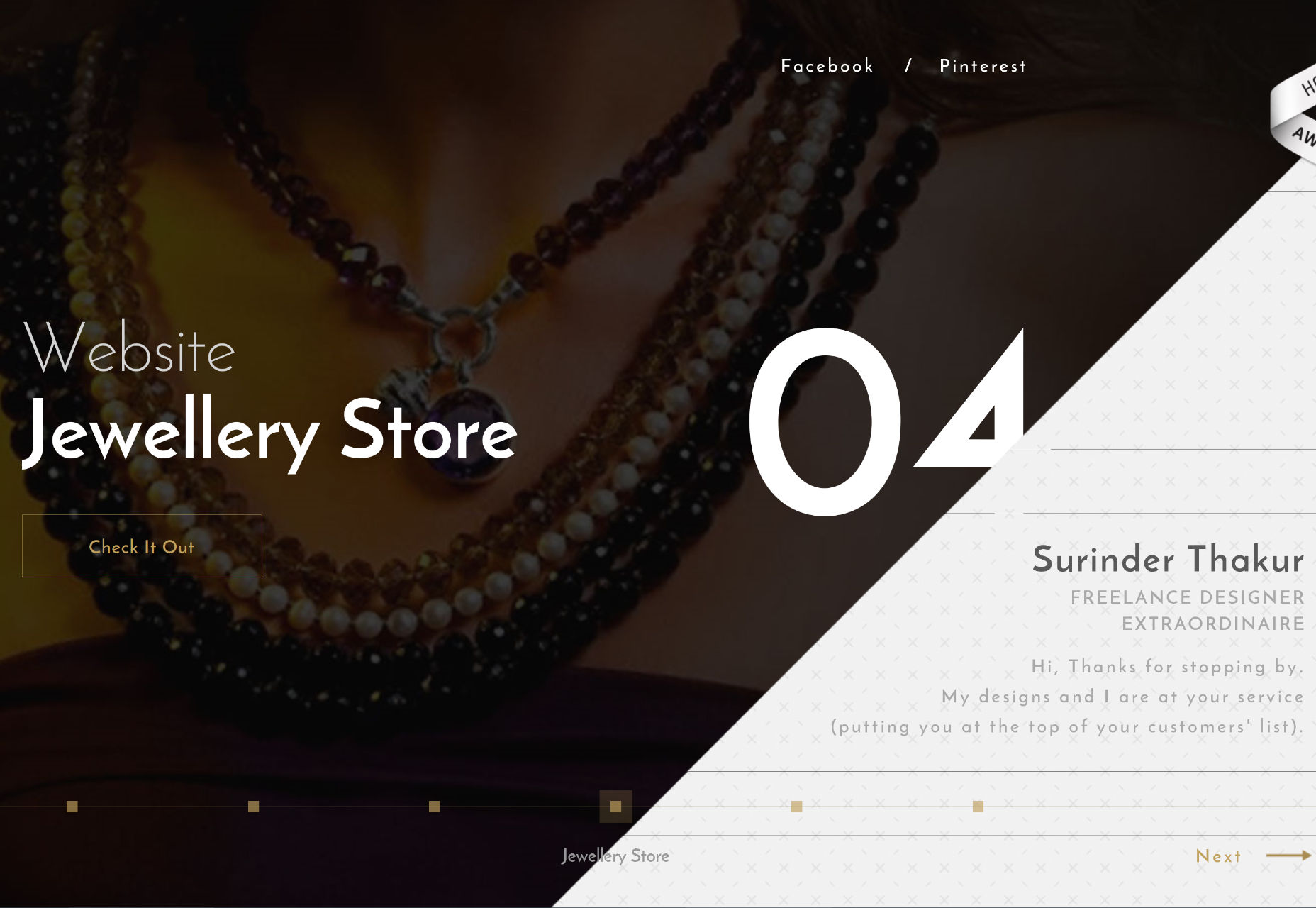
Surinder Thakur
Surinder Thakur trapaceou (não realmente) usando linhas diagonais, sombreados elegantes e discretos (Eles estão de volta, baby!) e apresentação de estilo de estudo de caso mínima e informativa.
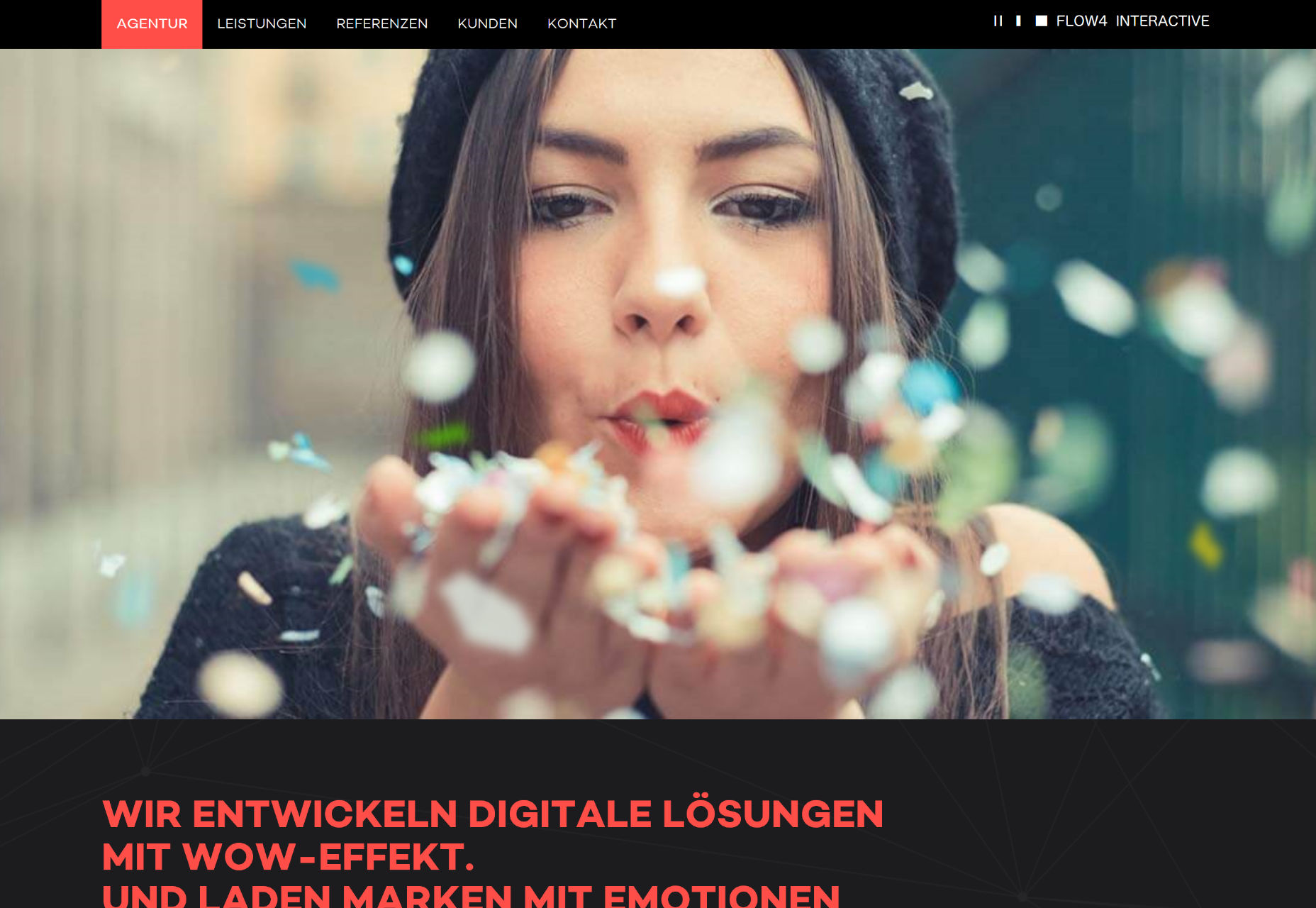
FLOW4
FLOW4 nos dá a aparência de portfólio de seções de largura total agora-clássico. Eles temperaram as coisas adicionando elementos interativos sutis e lúdicos a cada uma das partes do portfólio na página inicial. Você pode brincar com eles lá, ou clicar para um estudo de caso muito mais detalhado.
Você precisará ser capaz de ler alemão, no entanto.
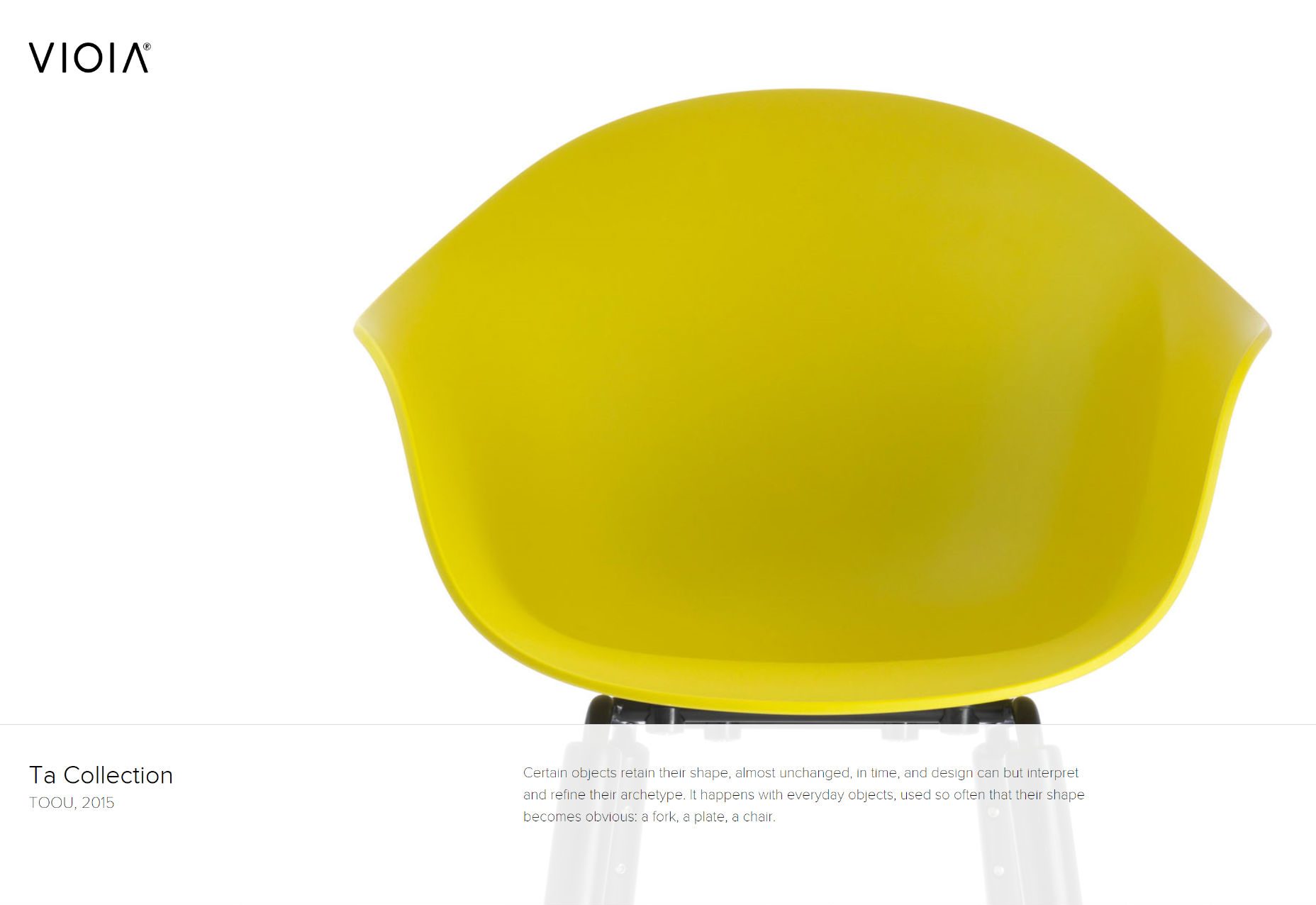
Simone Viola
Simone Viola é um designer de produtos com um foco distinto na simplicidade. Seu site mantém o mesmo tom, com o uso fantástico de espaço em branco literal, um layout de tela inteira e nosso clássico fino sans-serif.
É um site simples, para um designer de produtos simples, e parece bom.
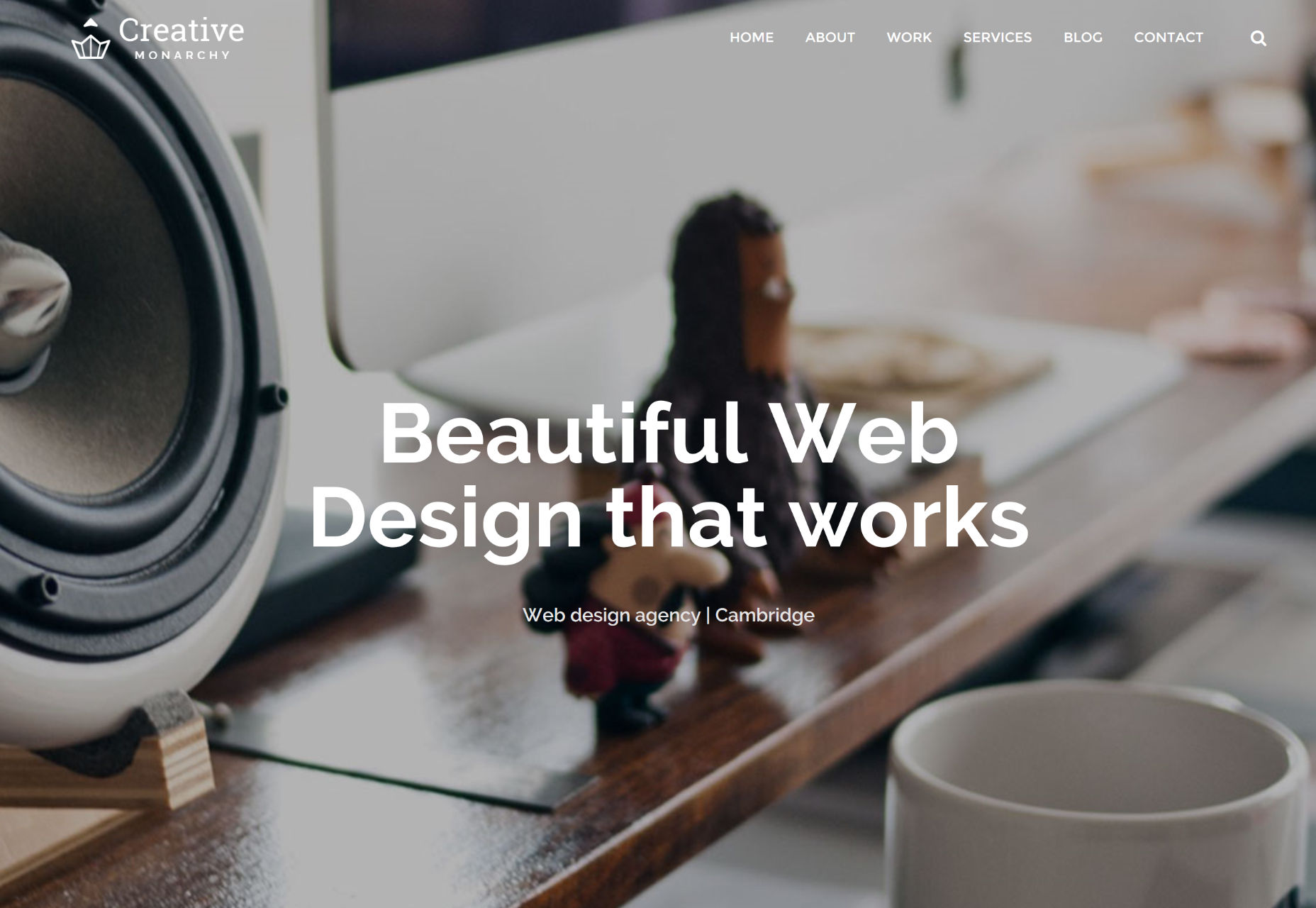
Monarquia Criativa
Monarquia Criativa é outro desses sites que não é excessivamente original, mas parece bom. Vale a pena dar uma olhada, se você aprecia os clássicos.
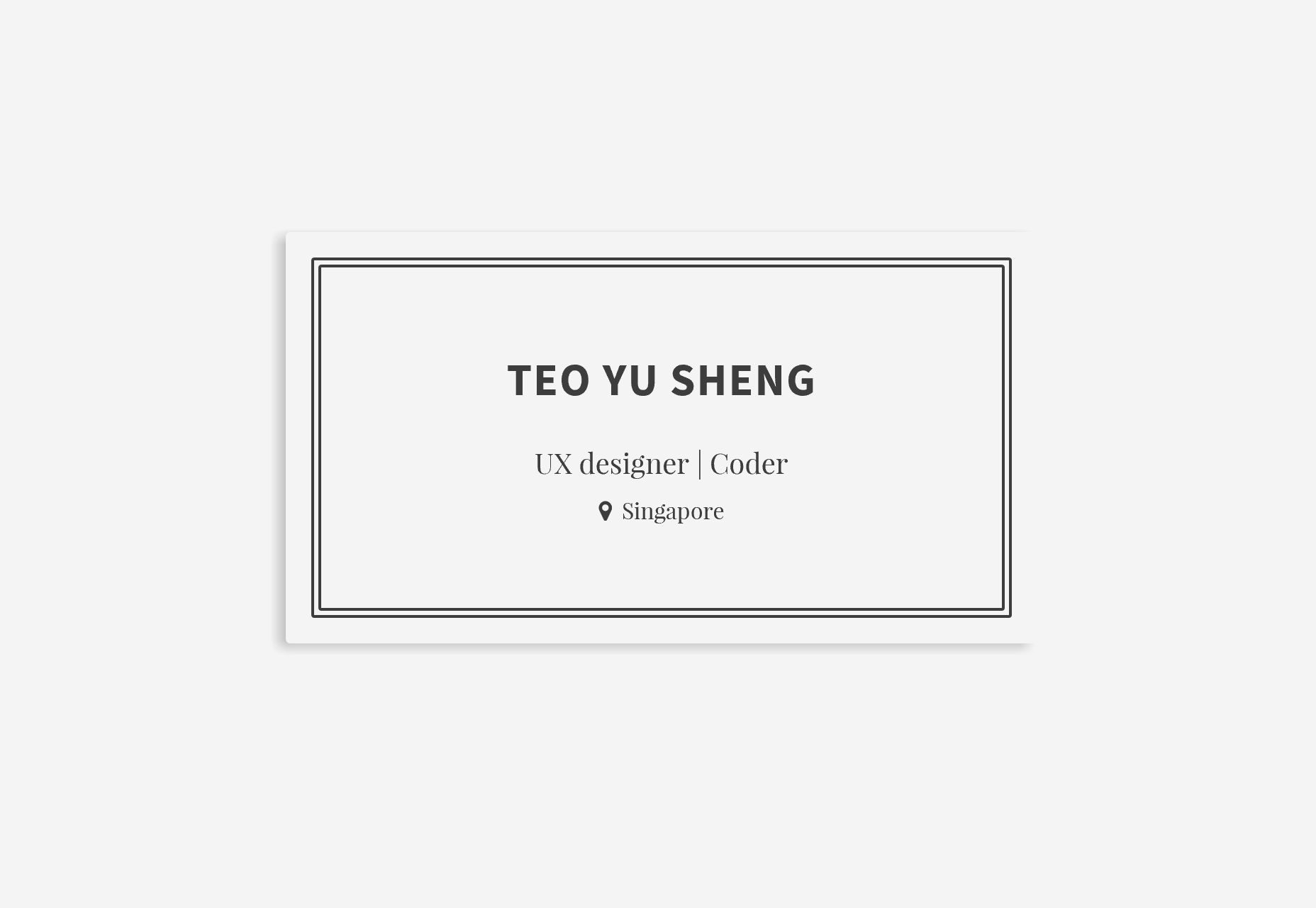
Teo Yu Sheng
Teo Yu Sheng é designer e codificador de experiência em UX em Cingapura. Seu portfólio mantém as coisas simples com uma única coluna de texto e sem imagens até que você abra uma parte do portfólio. É basicamente a definição de minimalismo, e funciona.
A única coisa com a qual não posso concordar é a mudança brusca de brilho quando você passa seu “cartão de visita” no topo da página.
eTecc / Interativo
eTecc / Interativo é o que todos os sites de negócios de meia laranja nos anos 90 aspiravam a ser, mas não sabiam como conseguir. É um design simples, moderno e minimalista, temperado por retrocessos sutis em sites mais antigos relacionados à tecnologia.
Usabilidade e nostalgia. É uma combinação vencedora para nerds como eu.
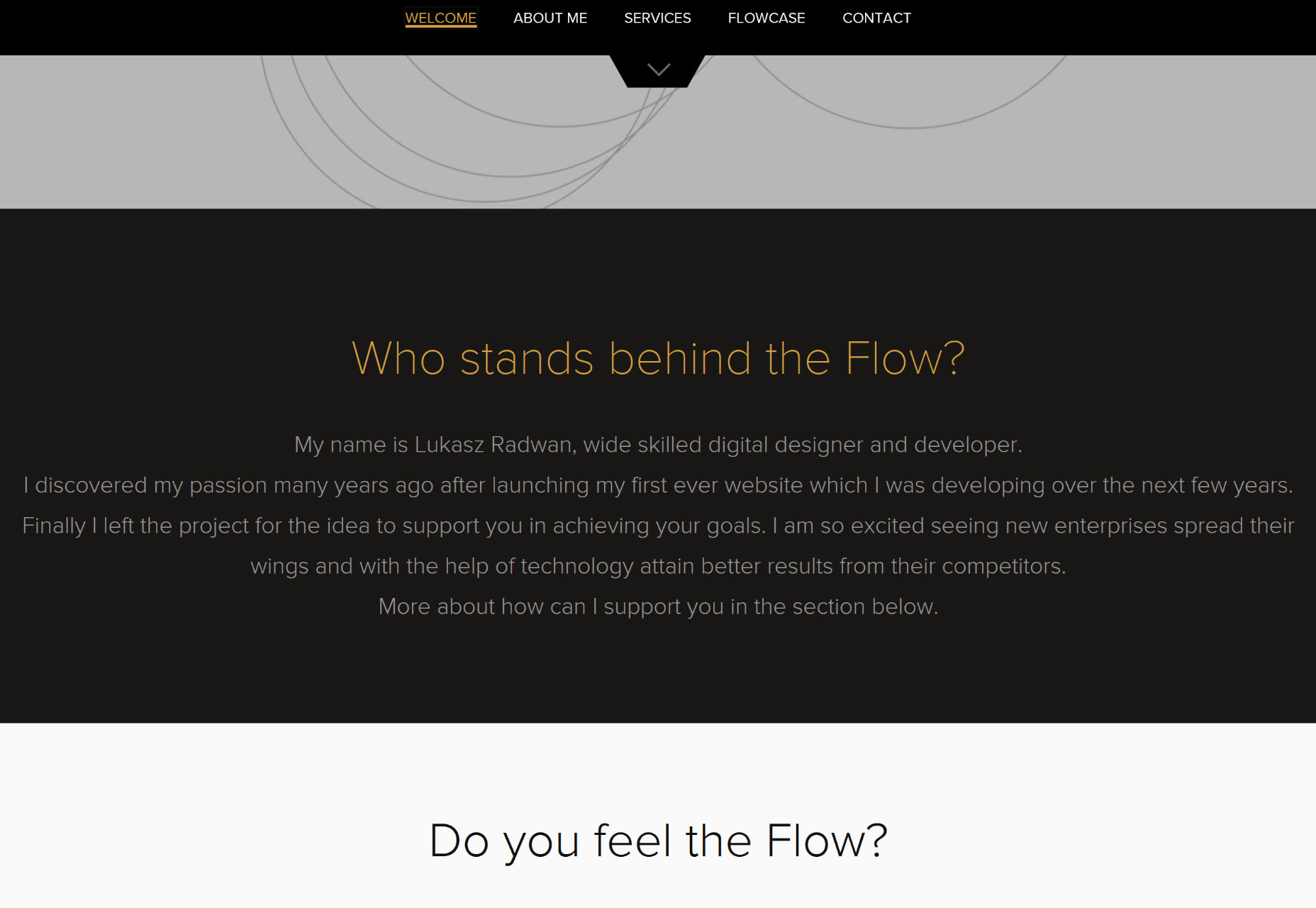
Fluxo
O pager de Lukasz Radwan é um dos mais belos sites escuros que eu vi em muito tempo. O contraste é bom, a tipografia está devidamente espaçada para um local escuro e tudo se encaixa bem.
Eu faço uma exceção a ele chamando a seção de portfólio de seu "Flowcase", mas só porque eu não fiz esse trocadilho primeiro.
Umed Emad
Umeed Emad's portfólio é o segundo site desta lista que inclui alguns elementos de design que me remetem aos anos 90. Quero dizer, os parênteses em torno de "Front-End Developer" se encaixam no tema, mas lembre-se de quando todos costumavam fazer isso? Hoje em dia, porém, parece mais retro-legal, especialmente porque o resto do site parece ser bom.
É um pouco arriscado, mostrar apenas os logotipos do seu cliente para começar, e outro para direcionar diretamente para os sites deles, mas, por outro lado, é um design bonito e bastante brilhante.
Andrea Pedrina
Portfólio de Andrea Pedrina é um dos poucos que eu diria que realmente precisa de um preloader, porque há uma boa quantidade de vídeo e conteúdo animado aqui junto com todo o resto. Uma vez que você tenha passado, você terá um dos designs monocromáticos mais adoráveis que já vi em algum tempo.
Oh, interaja um pouco com ele, e você verá cores, com certeza ... mas eu amo esse estilo preto e branco, quando ele é executado corretamente.
Alto contraste
Alto contraste combina um layout razoavelmente convencional com alguma assimetria criteriosamente aplicada. Tudo mais sobre o design é em grande parte par para o curso.
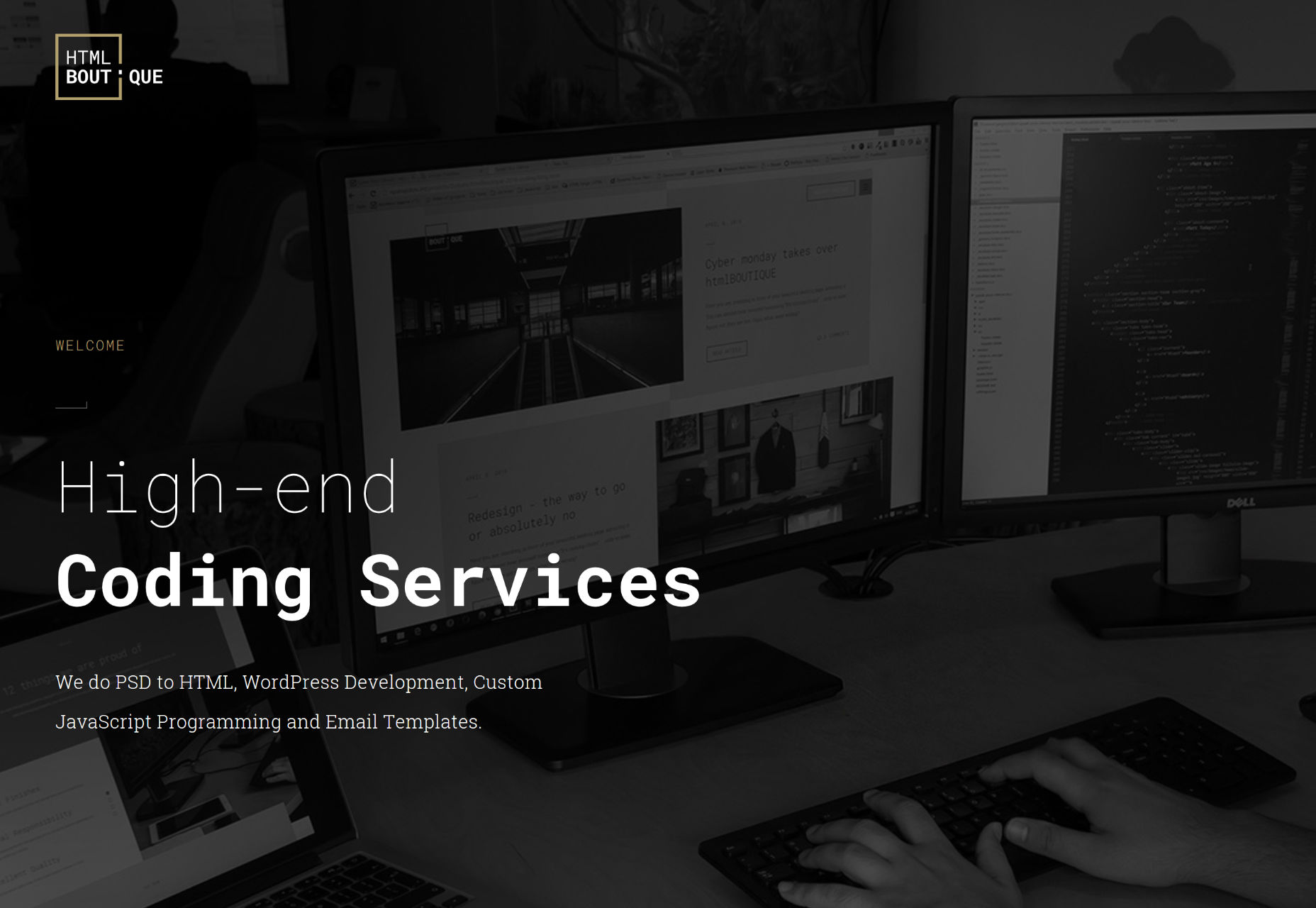
Boutique de HTML
Boutique de HTML é muito parecido com o site de Alto Contraste acima, misturando estilos de layout convencionais com assimetria, mas definitivamente, y tem sua própria personalidade distinta. Além disso, eles estão fazendo marrom parece bom, e não em todos os monótono, o que certamente não é a coisa mais fácil.
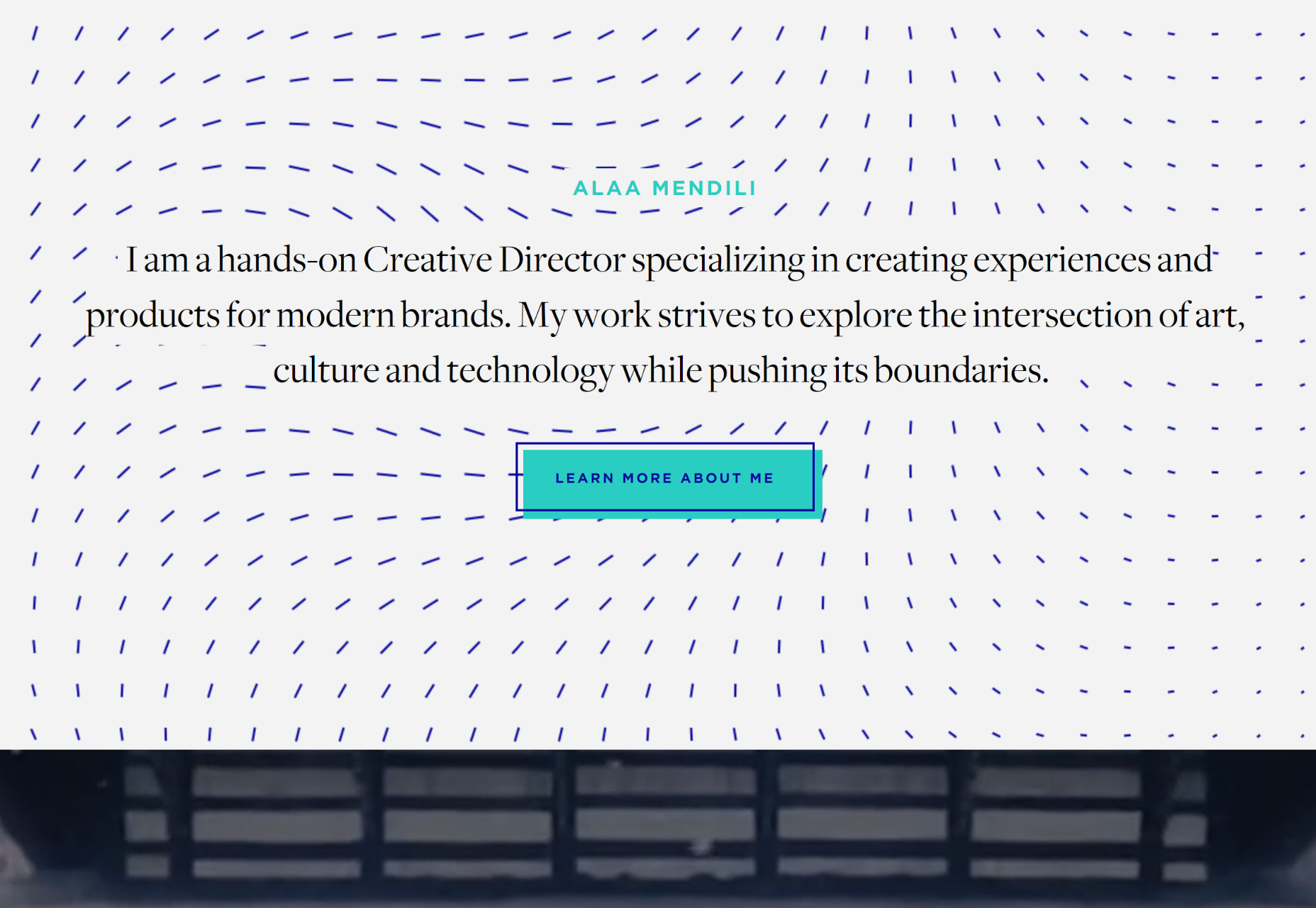
Alaa Mendili
Alaa Mendili usa uma ótima tipografia, toneladas de animações sutis e não tão sutis, e cores arrojadas para mostrar seu portfólio. O que realmente me deixa, no entanto, é o uso dessas linhas de ilusão de ótica como fundos de seção.
Agora, isso é apenas na página inicial, o que é bom, caso contrário, seria muito distrativo. Como eles são, eles definitivamente fazem o site se destacar.
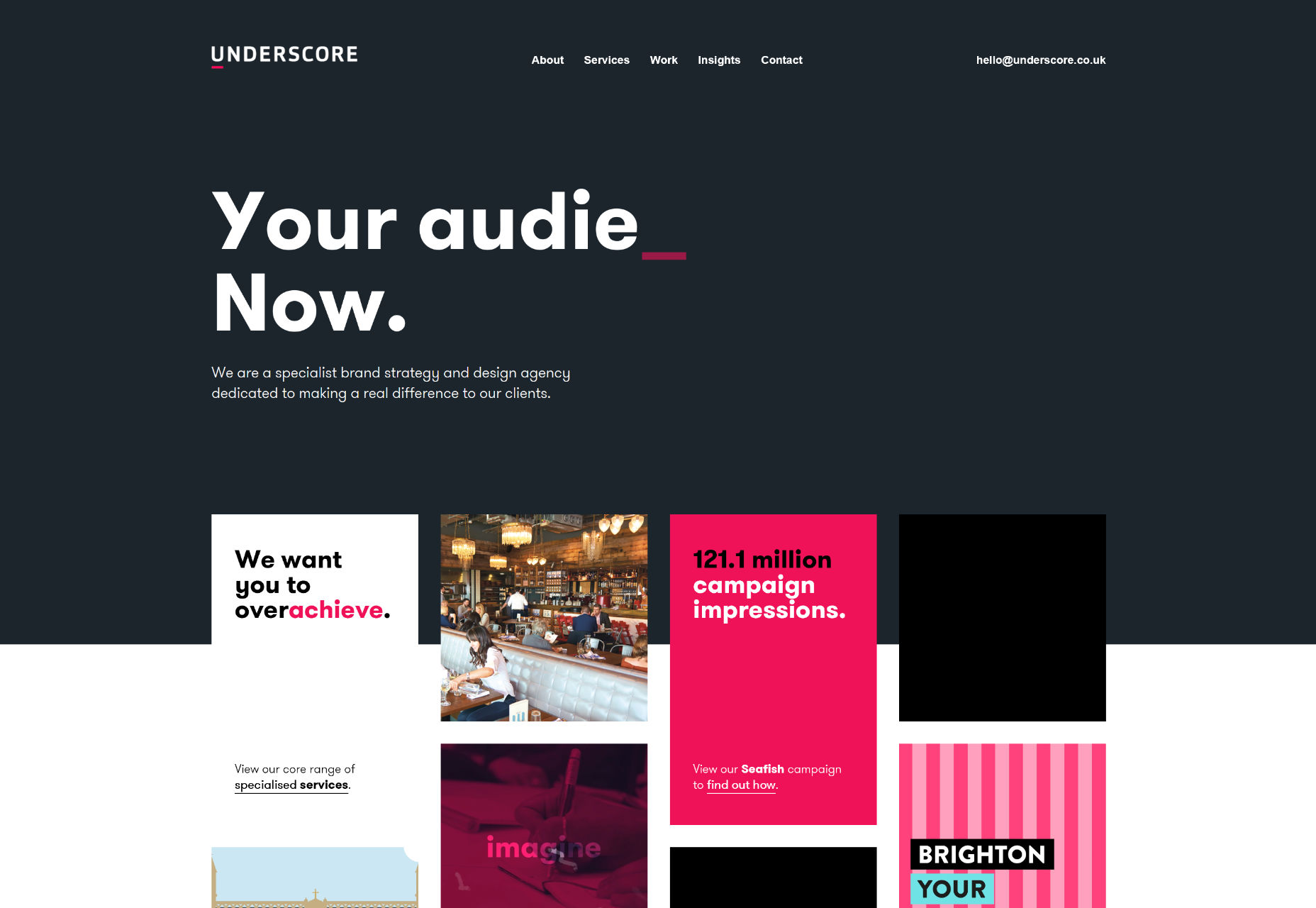
Sublinhado
Sublinhado é uma agência de branding e design. Eles usam um layout de alvenaria para mostrar seu trabalho e os artigos que escreveram, e funciona muito bem. Eu já vi isso algumas vezes agora. Eu não vi isso quase o suficiente para torná-lo uma tendência, mas está pegando.
Contanto que as pessoas diferenciem claramente quais bits levam você ao portfólio delas e quais levam a um artigo, acho que é uma maneira legal de exibir essas duas coisas juntas.
Daniel Hopwood
Sites para estúdios de design de interiores tendem a ser minimalistas, com elementos interativos. Daniel Hopwood não está contrariando a tendência, mas exemplificando isso. Se você apenas tem que ter um site que é mais parecido com um PowerPoint, esta é a maneira de fazê-lo.
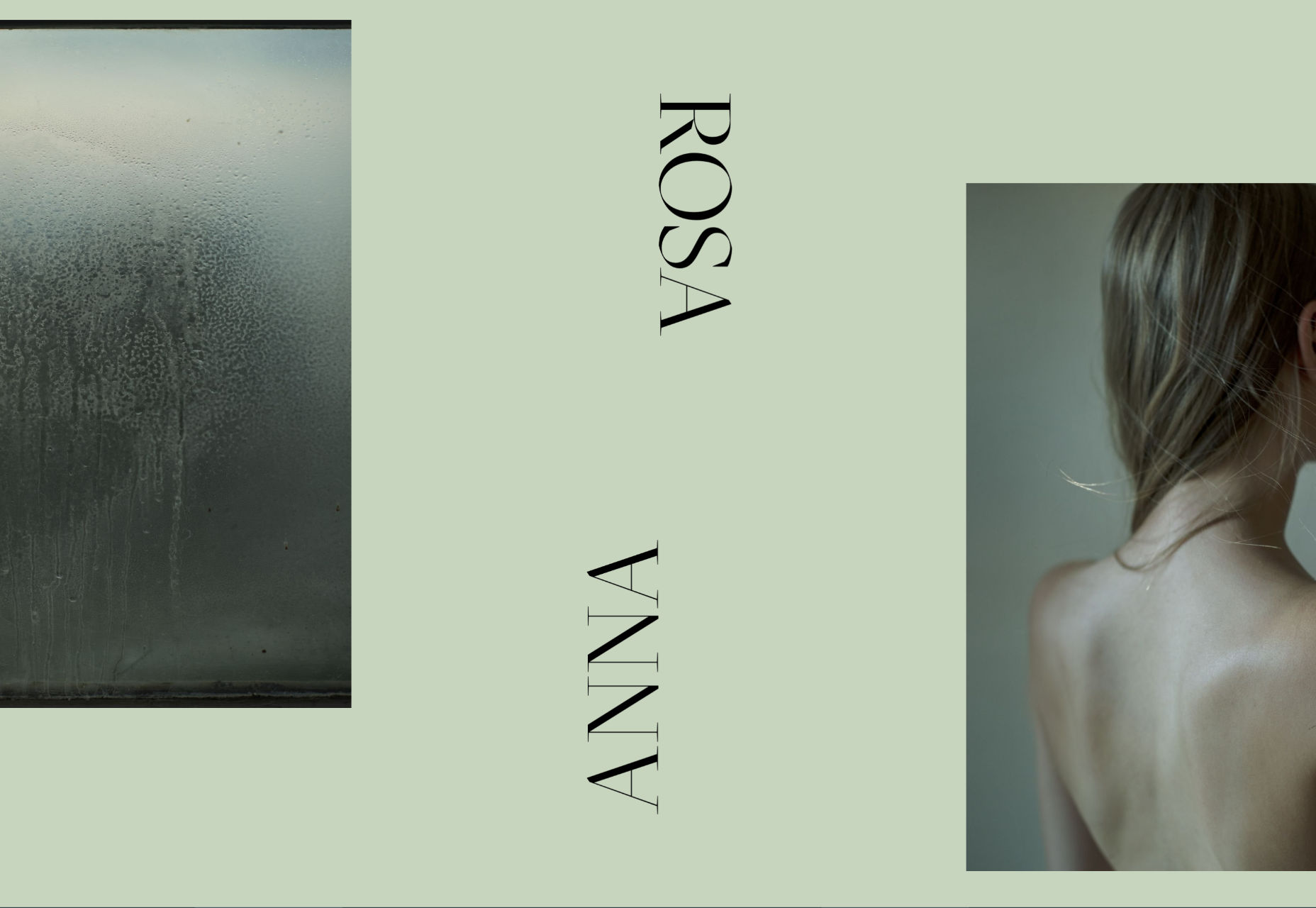
Anna Rosa Krau
Navegando pelo site para Anna Rosa Krau , você pode ter a impressão de que deve explorar seu site e nunca realmente contatá-la, como as informações de contato estão ocultas.
Além disso, este site apresenta algumas possibilidades fantásticas de layout minimalista para outros sites desse tipo. Apenas talvez torne a navegação mais óbvia ao projetar a sua própria.
Annie
Aqui está algo que não temos nessa lista todos os dias: sapatos! o site do portfólio para a designer de calçados, Anni M é ao mesmo tempo moderna, artística, elegante e, geralmente, boa em exibir sapatos. O que falta em usabilidade, compensa fazer com que os sapatos sejam realmente divertidos.
(Normalmente não é, para mim.)
Contemple
Contemple é uma agência digital parisiense, que nos traz mais desse estilo assimétrico pós-moderno que esteve em quase toda parte há alguns meses atrás. Não é menos criativo - e realmente não é mais utilizável - do que qualquer outro site de seu tipo. No entanto, é brilhante, é ousado e você provavelmente não o esquecerá em breve.
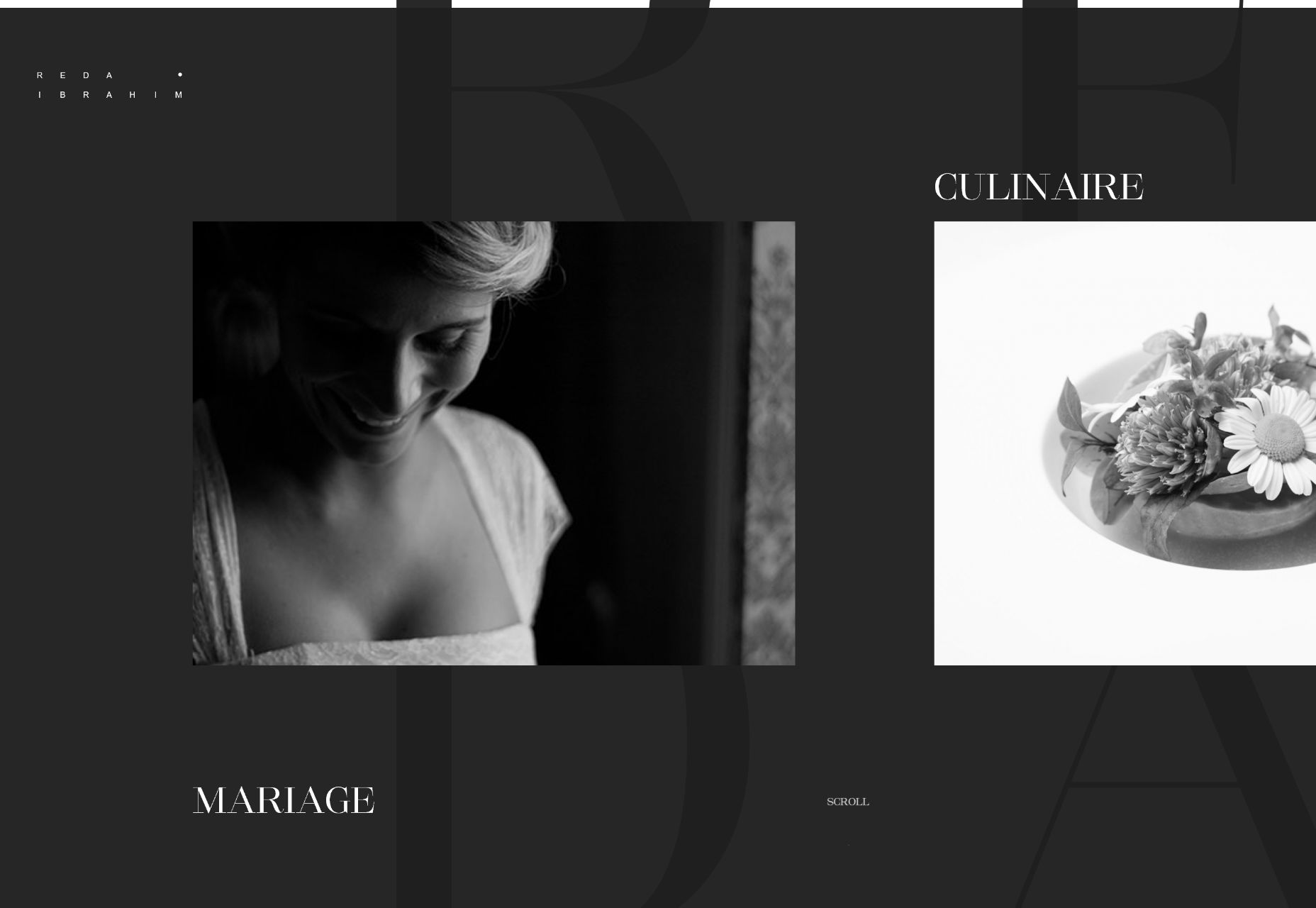
Reda Ibrahim
Portfólio de fotografia de Reda Ibrahim nos dá mais do que bondade monocromática doce, com uma ordem lateral de rolagem horizontal e pequenos floreios elegantes. Eu não sei quantos de vocês já tocaram Fable, mas cinza é a cor mais bonita 1 .
Turno da noite
Turno da noite é uma empresa de criação de conteúdo especializada em vídeo. Este é outro para a lista um tanto típica, mas ainda bem feita. Têm-no!
1 comentário se você tem essa referência.