20 Melhores Sites de Novos Portfólios, outubro de 2017
Ei leitores WDD, é outubro, então você sabe o que isso significa: é hora dos sites de Natal! Não, eu não faria isso com você. Mas também não tenho nenhum site com tema de Halloween. É provavelmente o melhor.
O que eu tenho é outra mistura quase uniforme de tendências de design e estética. Este poderia ser o fim do movimento de bandwagon? Será que podemos ter essa sorte? Duvido, mas os últimos meses foram um prazer em termos de variedade, e espero que isso continue.
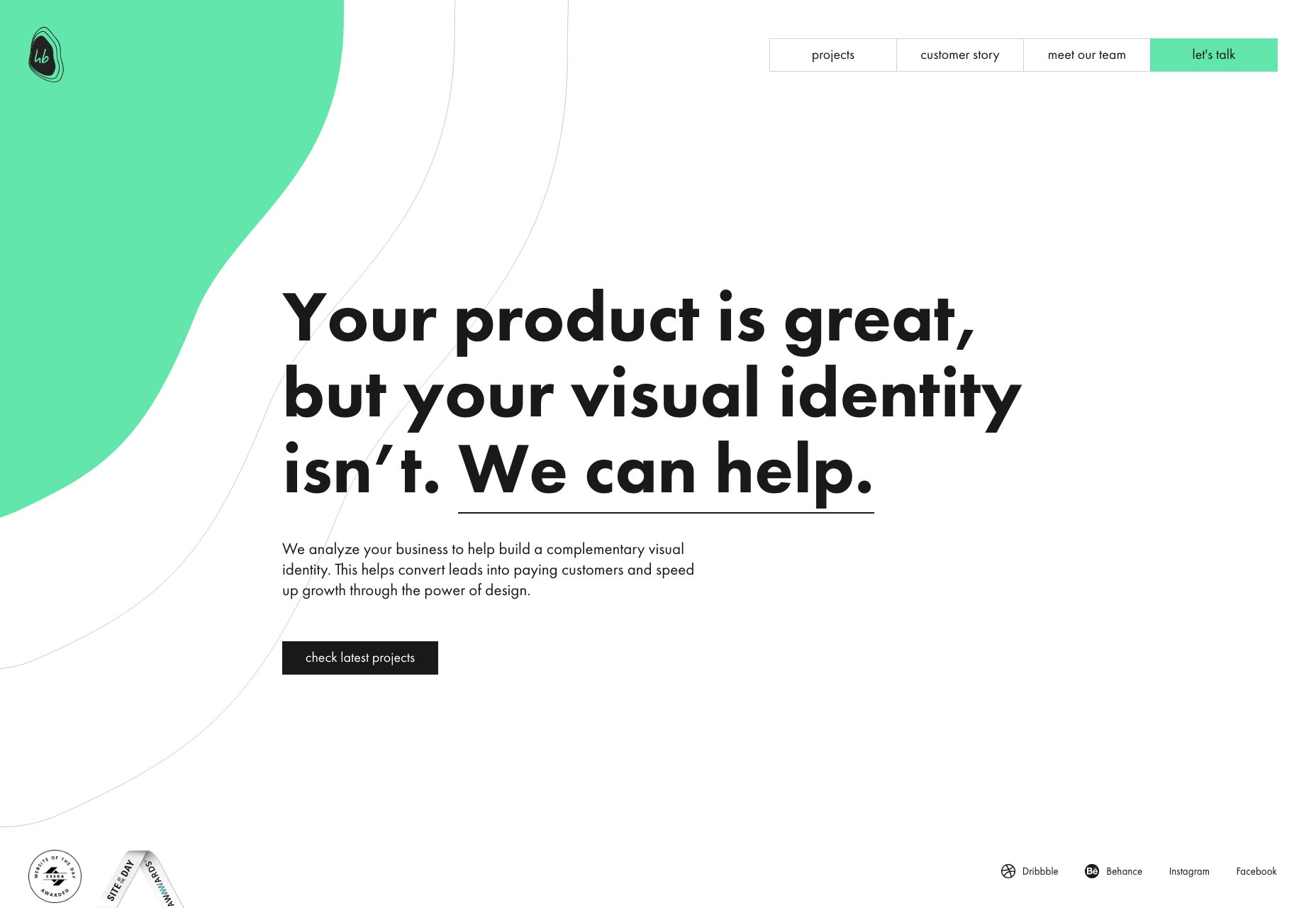
Batimento cardiaco
Hoje começamos com Batimento cardiaco , uma agência da Web e de aplicativos. Seu site, embora esteja de volta aos dias de puro minimalismo, é carregado de personalidade e de alguma animação bastante engenhosa. Esta é a primeira vez em quando que as transições entre páginas animadas não me incomodam.
Eu também observaria como o formulário de contato é simples e curto. E, mesmo que isso seja demais para um determinado cliente, eles colocam o número de telefone, o Skype ID e o e-mail onde os clientes em potencial podem encontrá-los. Eu estou vendendo, e eu nem preciso deles para me fazer qualquer coisa.
Anakin
Acredite é ou não, Anakin não tem nada a ver com um certo vilão whiny notável que só pára de choramingar quando cortou seus membros, o que é presumivelmente um dos melhores momentos para lamentar. É um estúdio de design. Tem aquele estilo pós-minimalista, muito espaço em branco e tipografia elegante (embora um pouco pequena). Alguns aspectos de seu site (especialmente os rótulos em seu formulário de contato) podem usar muito mais contraste, mas por outro lado, este site é muito bonito.
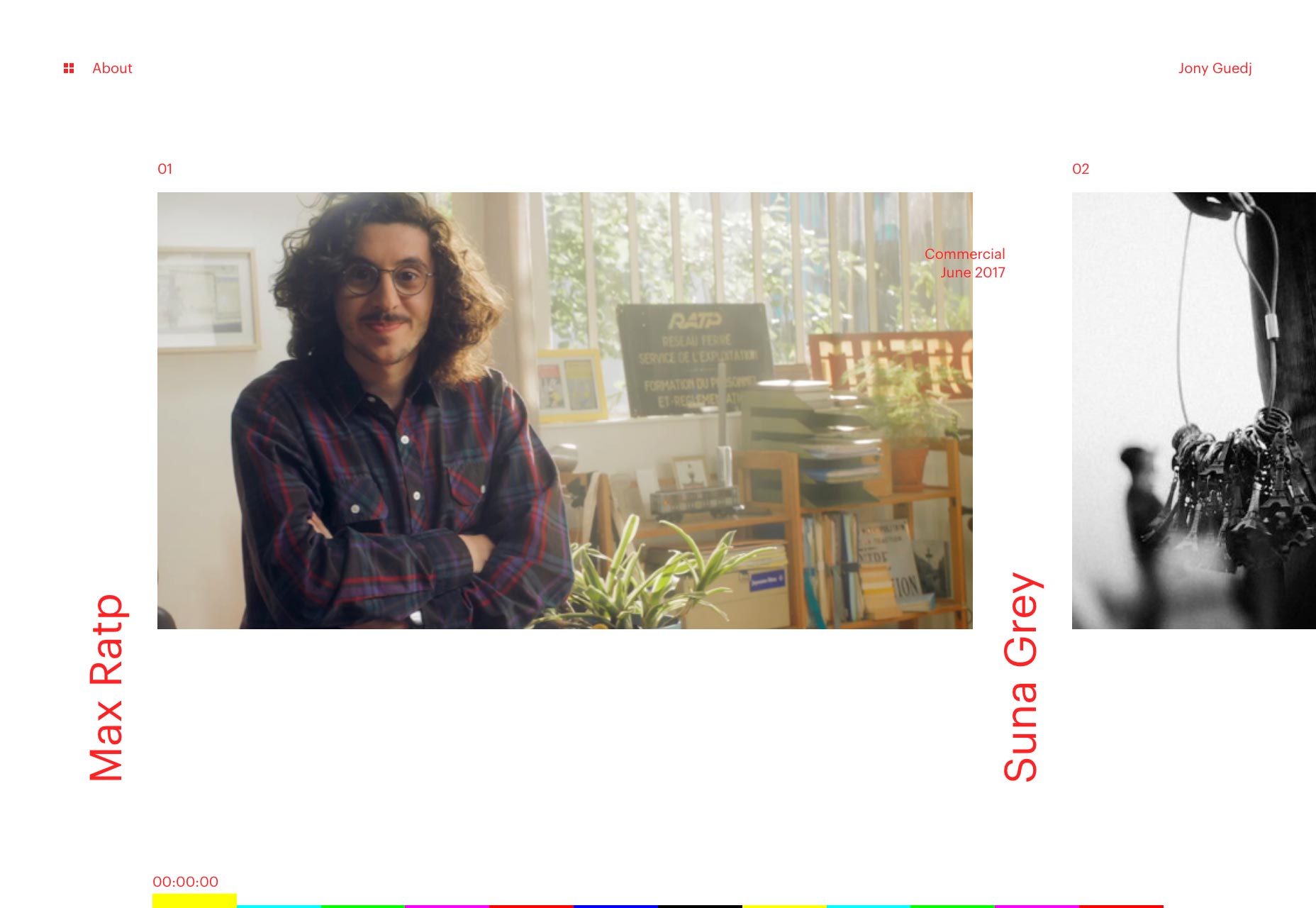
Jony Guedj
Jony Guedj é um cineasta, e seu site deixa isso muito claro. Quero dizer, o portfólio em si é basicamente um "rolo de filme" minimalista, com uma linha do tempo na parte inferior que lembra os aplicativos de edição de vídeo. O site pode ser minimalista, mas é criativo e mostra a questão rapidamente. Além disso, eu diria que é um exemplo fantástico de como usar um layout de rolagem horizontal.
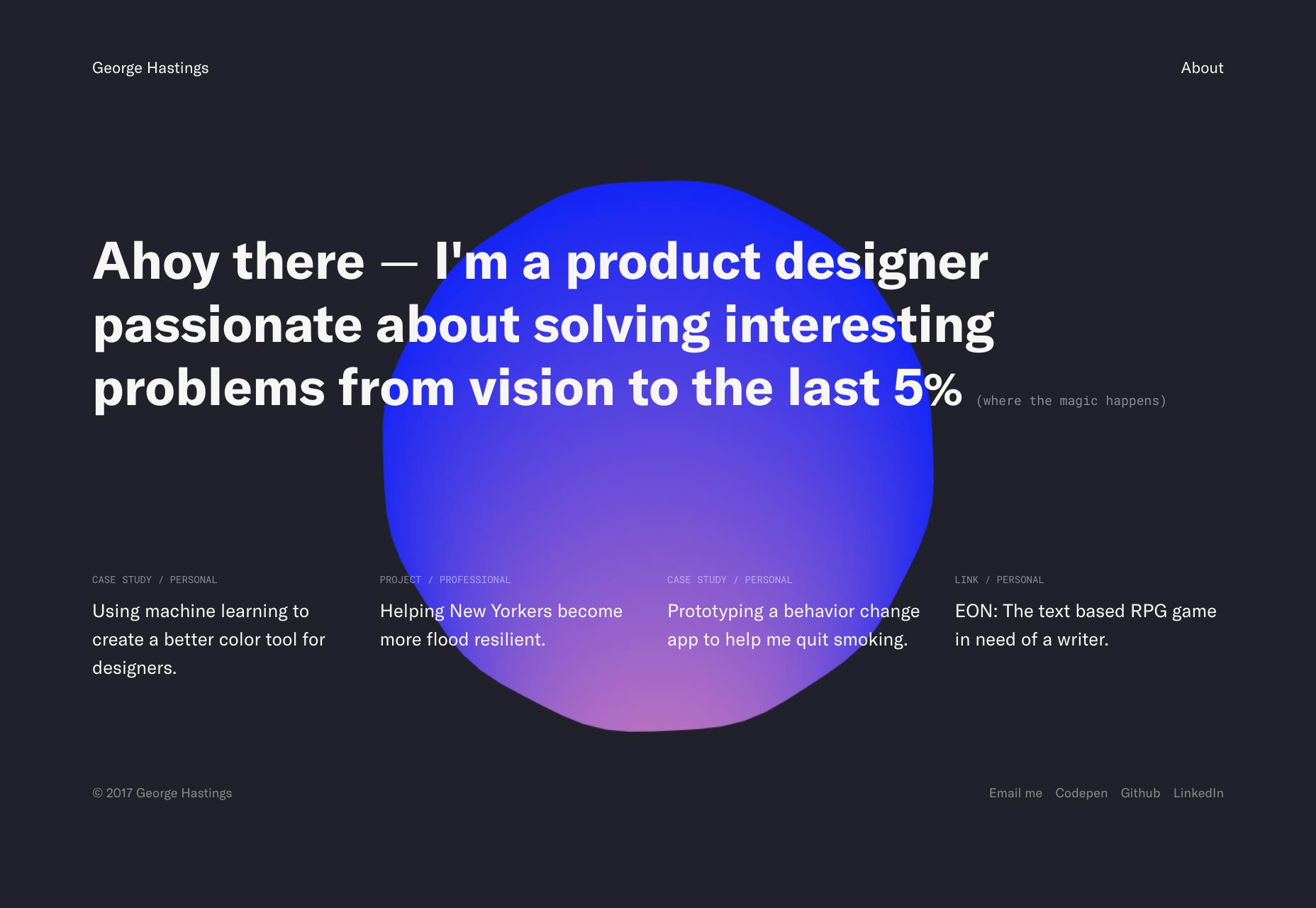
George Hastings
Portfólio de George Hastings é um caso simples, mas finamente trabalhado. As cores são impressionantes, o tipo é sólido e as pequenas animações são soberbas. Parece que o minimalismo teve uma breve aventura com o brutalismo, e o resultado é um site que consegue se sentir utilitarista de certa forma, mas ainda assim bastante bonito. Além disso, você deve absolutamente dar uma olhada nas experiências de código e design desse cara.
Elsa musa
O trabalho de Elsa Muse é o mais artístico possível, assim como o site dela. Tem um livro pós-minimalismo [eu deveria estar escrevendo esse livro] misturado com as cores mais ousadas por aí. O cabeçalho da página inicial é um desses designs que é um pouco desagradável de propósito. É suposto que se destaca, em vez de sooth. De certa forma, é genial. Com esse tipo de site, você só atrairá o tipo de cliente que ama seu estilo.
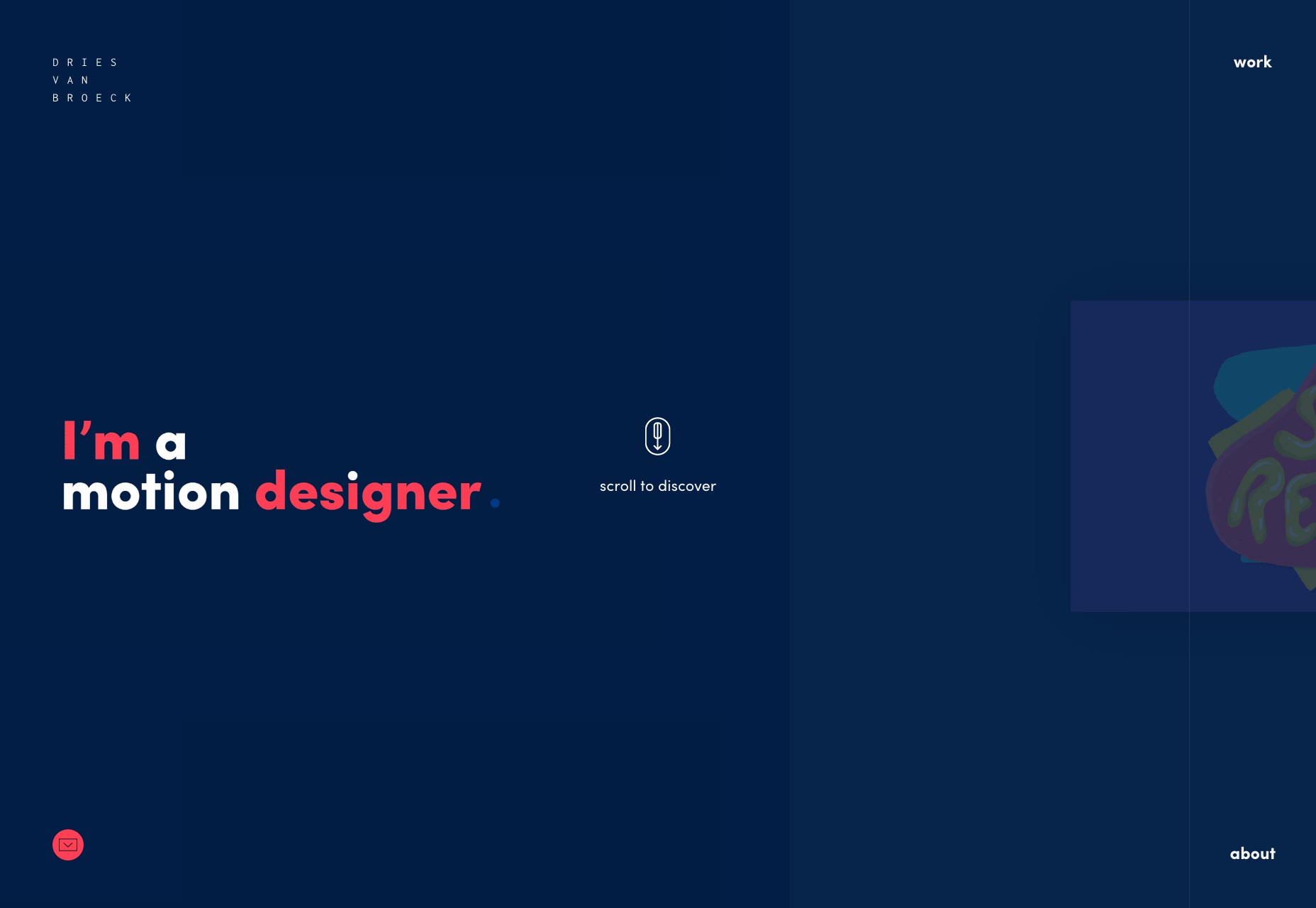
Dries Van Broeck
Dries Van Broeck é um designer de movimento. Enquanto o resto do site é definitivamente bem trabalhado, você virá aqui para a animação acima de tudo. Então, obviamente, todo o seu trabalho e muitos elementos de sites aleatórios são animados, saltitantes e geralmente muito animados. É um pouco perturbador? Sim, mas isso é literalmente o trabalho dele. Eu diria que este site vende suas habilidades muito bem.
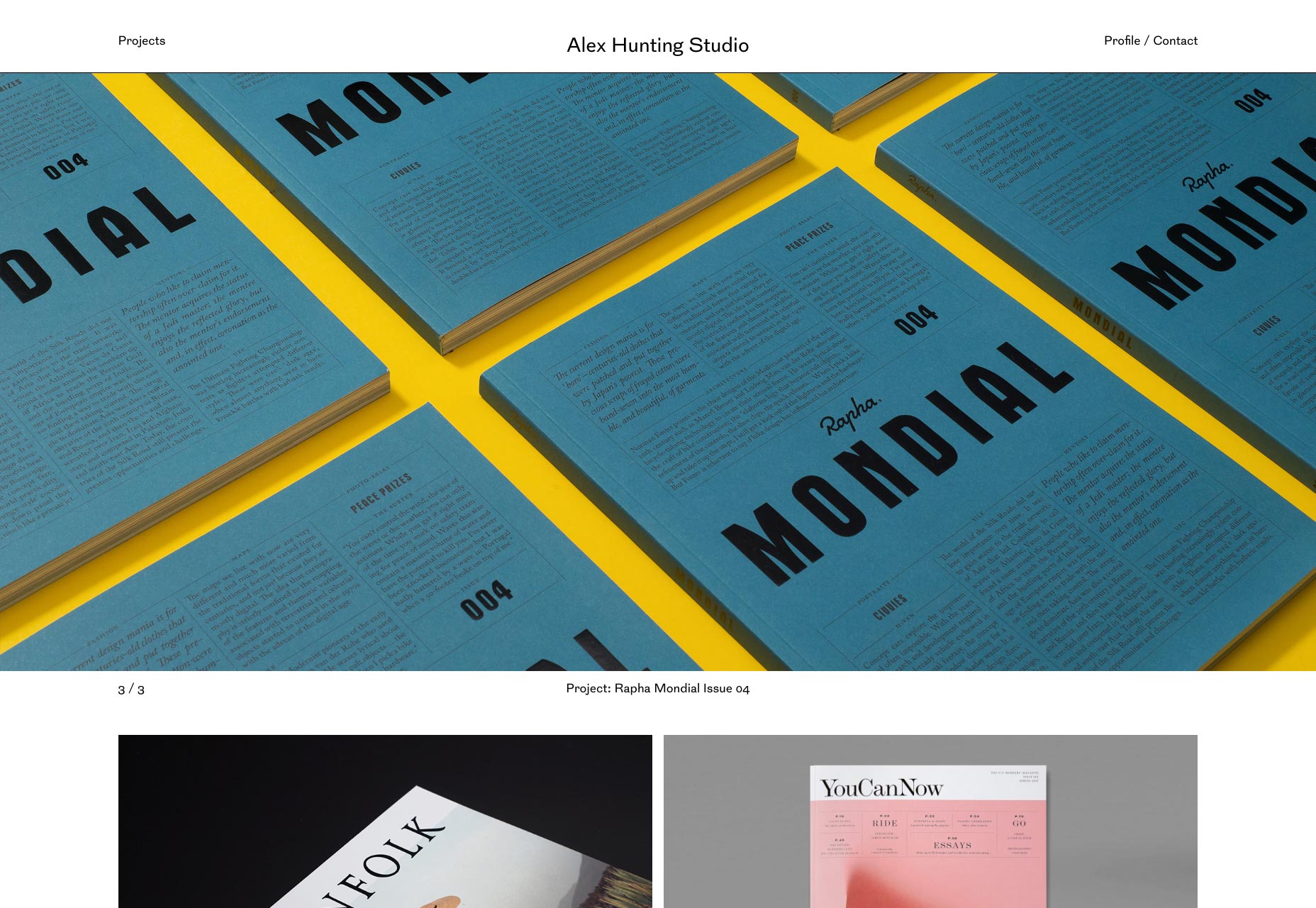
Estúdio de Caça Alex
Estúdio de Caça Alex tem ido para o estilo de minimalismo branco-com-linhas-pretas que costumava estar em toda parte. É limpo, cabe a estética moderna do livro didático e apresenta seus projetos em formato slideshow. Eles foram para aquele "como uma revista, mas on-line", e eu diria que eles acertaram.
Simon Ammann
Simon Ammann não leva o minimalismo a um nível totalmente novo, mas ele chega bem perto. Até você clicar em um projeto, é tudo uma pequena quantidade de texto. Basicamente, ele chega ao ponto. E ele usa o espaço branco quase perfeitamente.
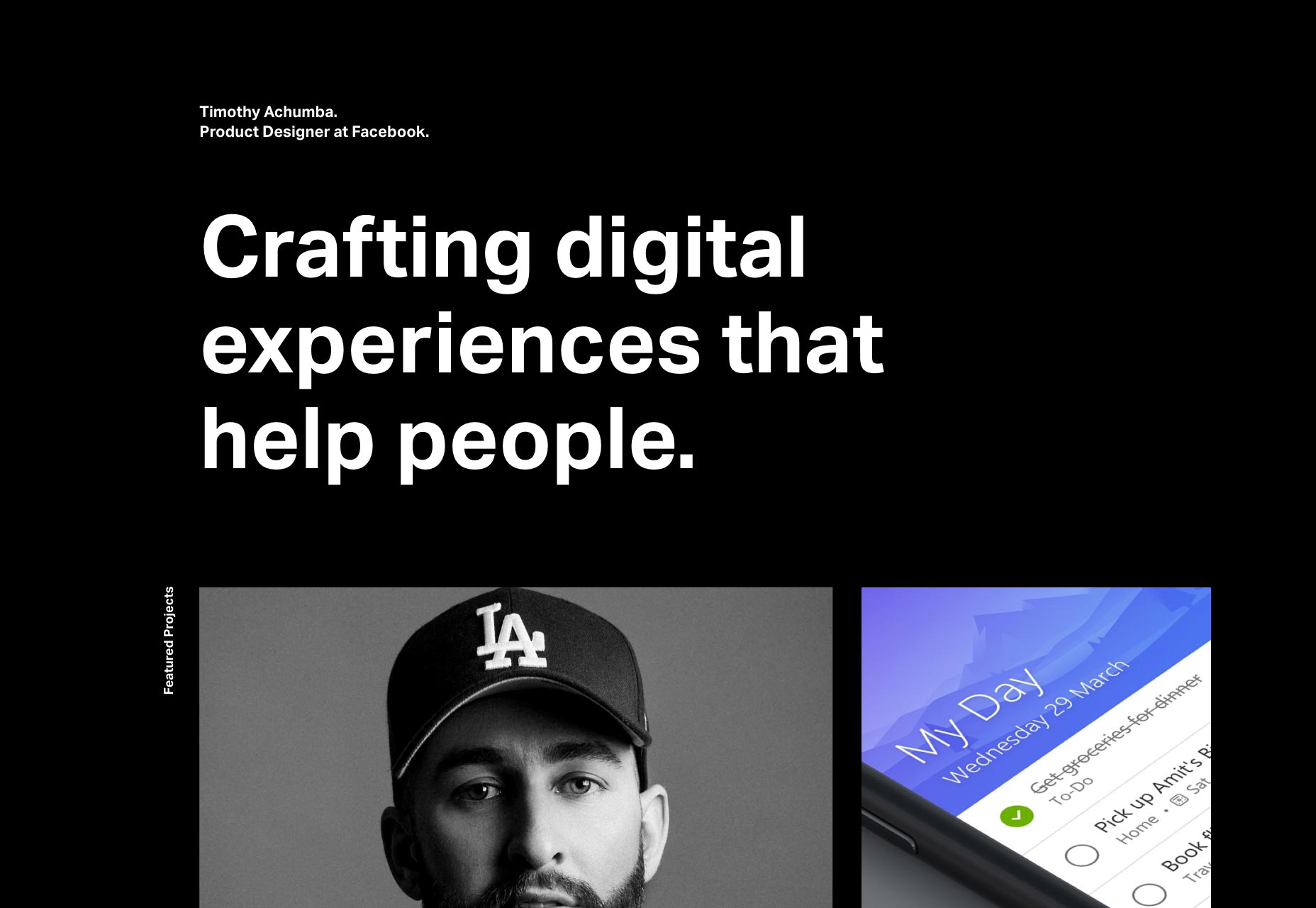
Timothy Achumba
Timothy Achumba é um designer de produtos no Facebook, e a experiência é mostrada em seu trabalho. É escuro, é elegante, é bonito. Embora a interface do usuário seja simples e despretensiosa (como portfólios, de qualquer forma), não consegui encontrar uma única falha para criticar. Ok, talvez eu tivesse tornado as informações de contato mais proeminentes; mas esse cara está trabalhando para o Facebook. Ele não precisa de clientes regulares para contratá-lo com frequência. Ele só precisa mostrar seu trabalho quase impecável até que ele passe para a próxima corporação de bilhões de dólares.
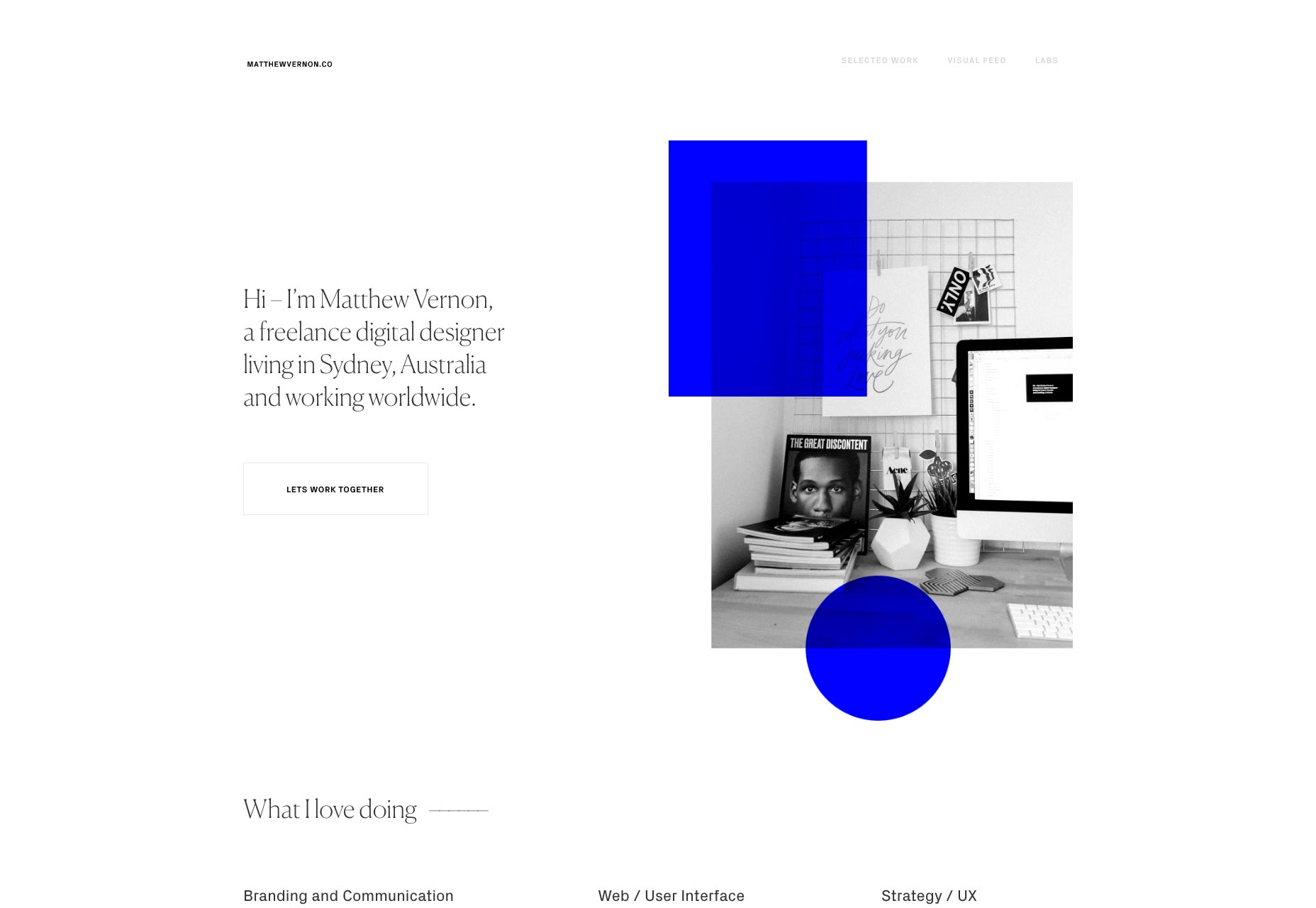
Matthew Vernon
Portfólio de Matthew Vernon Tomou um layout de site de negócios bastante normal e deu-lhe uma sensação semi-retro com tipografia de revista, e aquele clássico "Internet Blue". É uma simples mudança para um site simples; mas dá uma sensação nostálgica à coisa toda, ainda parecendo profissional.
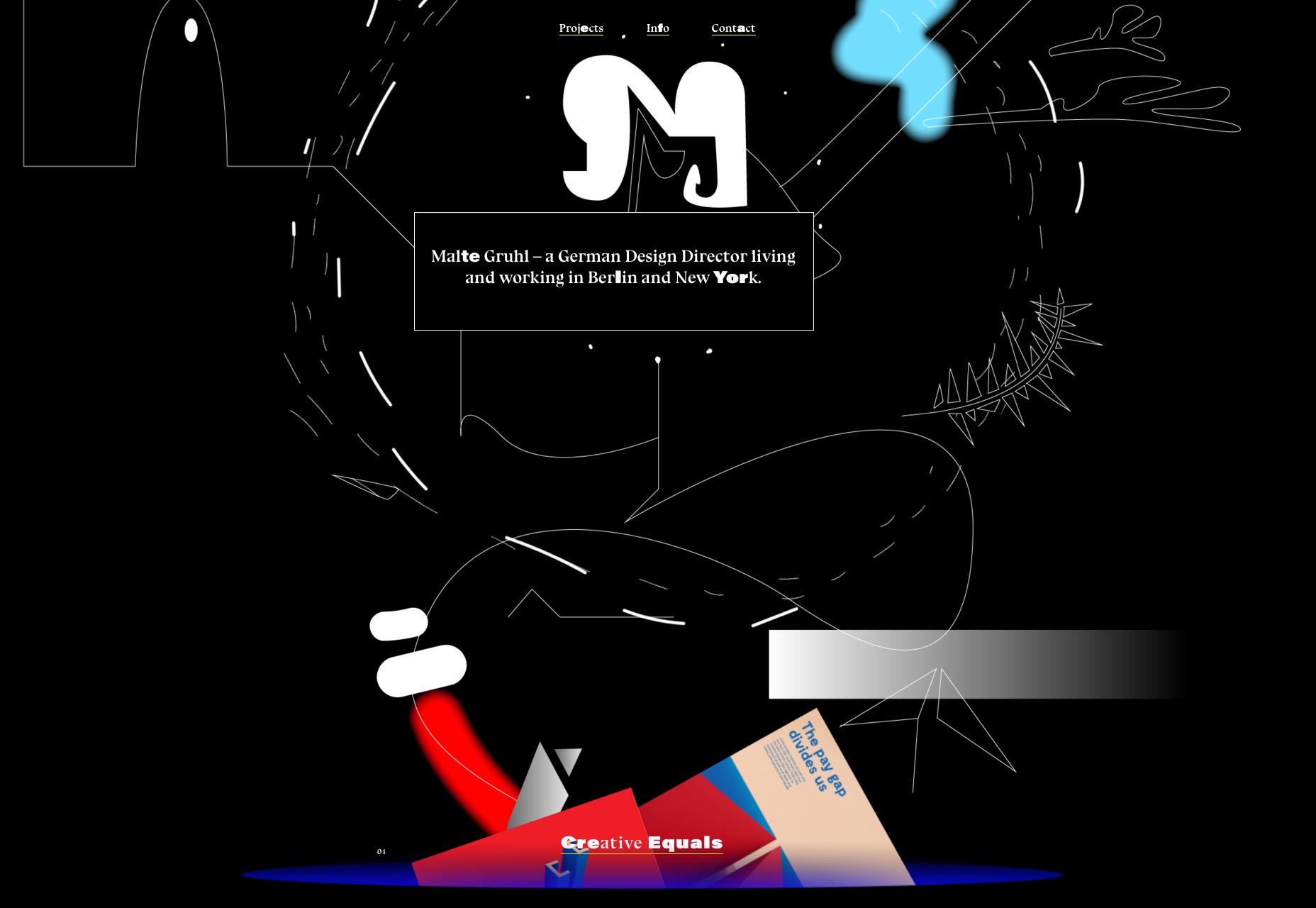
Malte Gruhl
O site de Malte Gruhl é tão psicodélico quanto o seu nome. Essa é realmente a única maneira que eu posso descrevê-lo corretamente. Ah, claro, “artístico”, “pós-minimalista”, “etc.”… todos esses são descritores bastante precisos. Mas realmente, é um pouco mais como um projeto de arte caótica do que um website. Eu não sei se vai vender seus serviços, mas é definitivamente difícil de esquecer. Eu quase contratei o cara só para ver o que aconteceria.
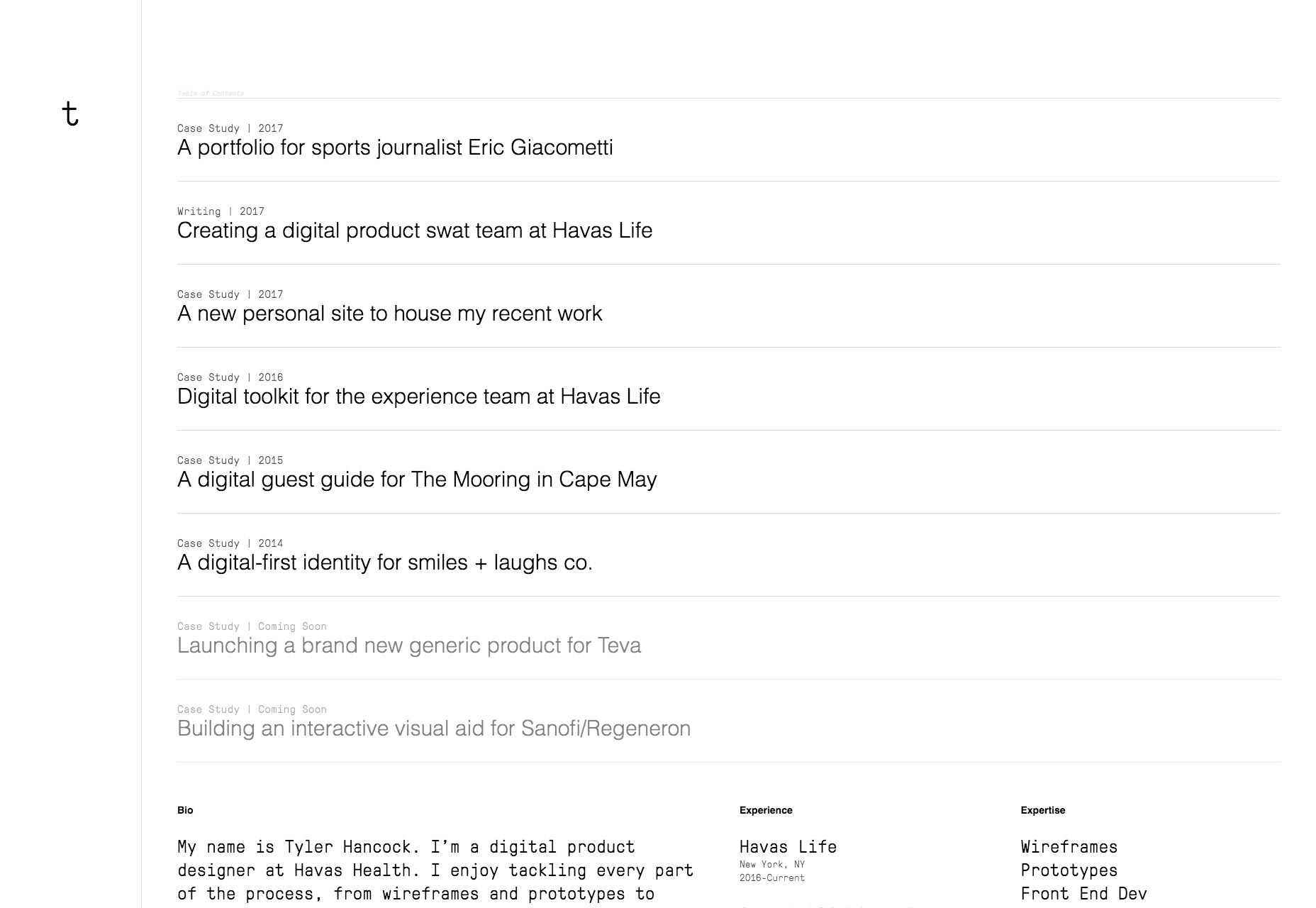
Tyler Hancock
Depois daquela última festa visual, Tyler Hancock O portfólio leve, minimalista e voltado para o tipo é calmante para os olhos, mesmo quando beirando o brutalismo. Com texto grande e imagens maiores, este site é uma delícia para quem prefere simplicidade e ordem no design de um site.
Matt Lee
Matt Lee conta-se como um "desenvolvedor criativo" e, a julgar pelo seu site, eu diria que ele ganhou o título. O que parece ser - à primeira vista - um típico layout escuro acaba sendo bastante estiloso. Desde a tipografia, ao tema "pixel" (você verá o que quero dizer, se você olhar com atenção para os planos de fundo), ao modo como ele usa fotografias para reforçar os temas visuais do site, tudo é organizado lindamente.
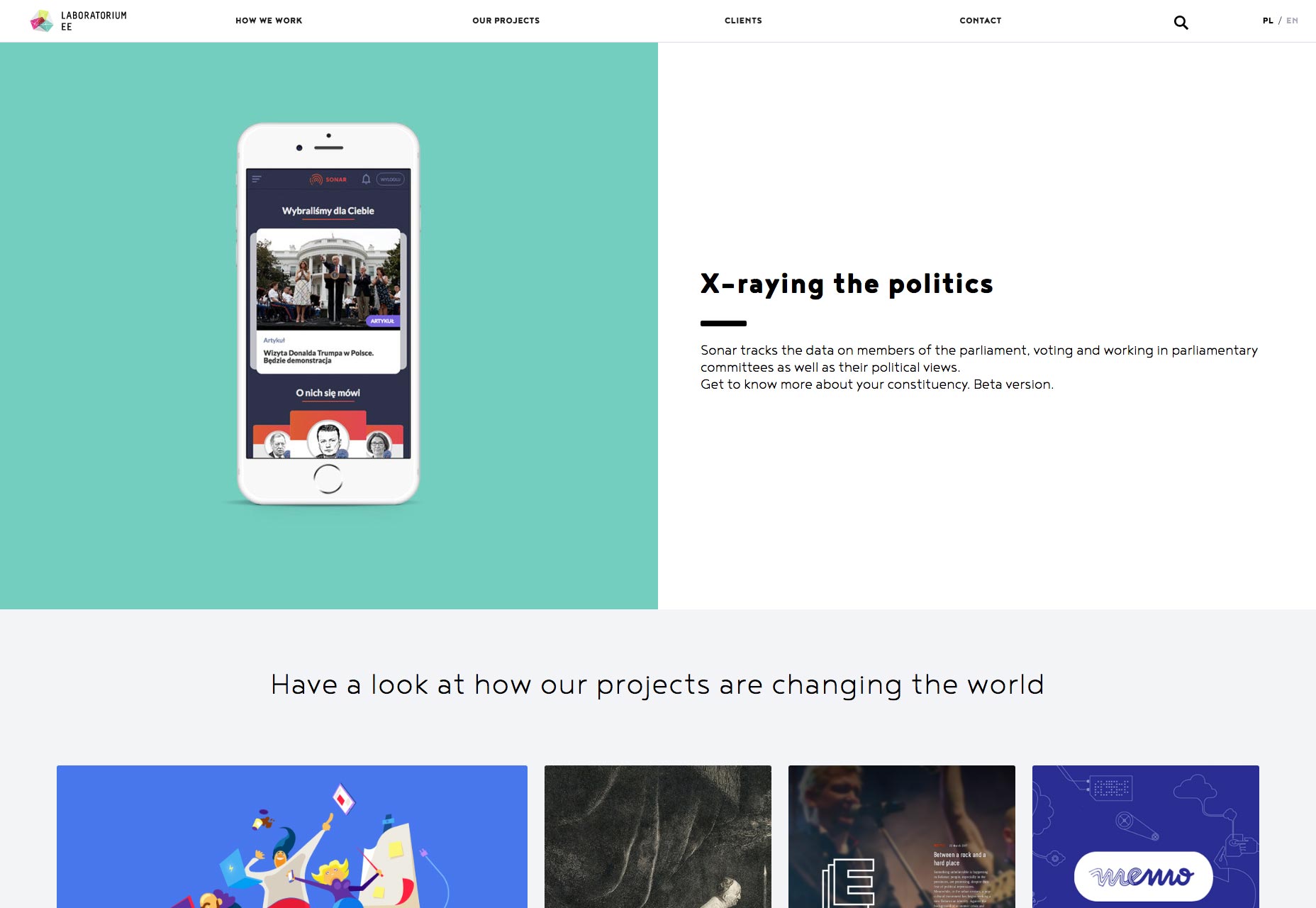
Laboratório EE
Laboratório EE não é nada inovador, mas é um site bonito e bem feito. Eu gosto particularmente da maneira como eles lidam com grandes resoluções, no entanto.
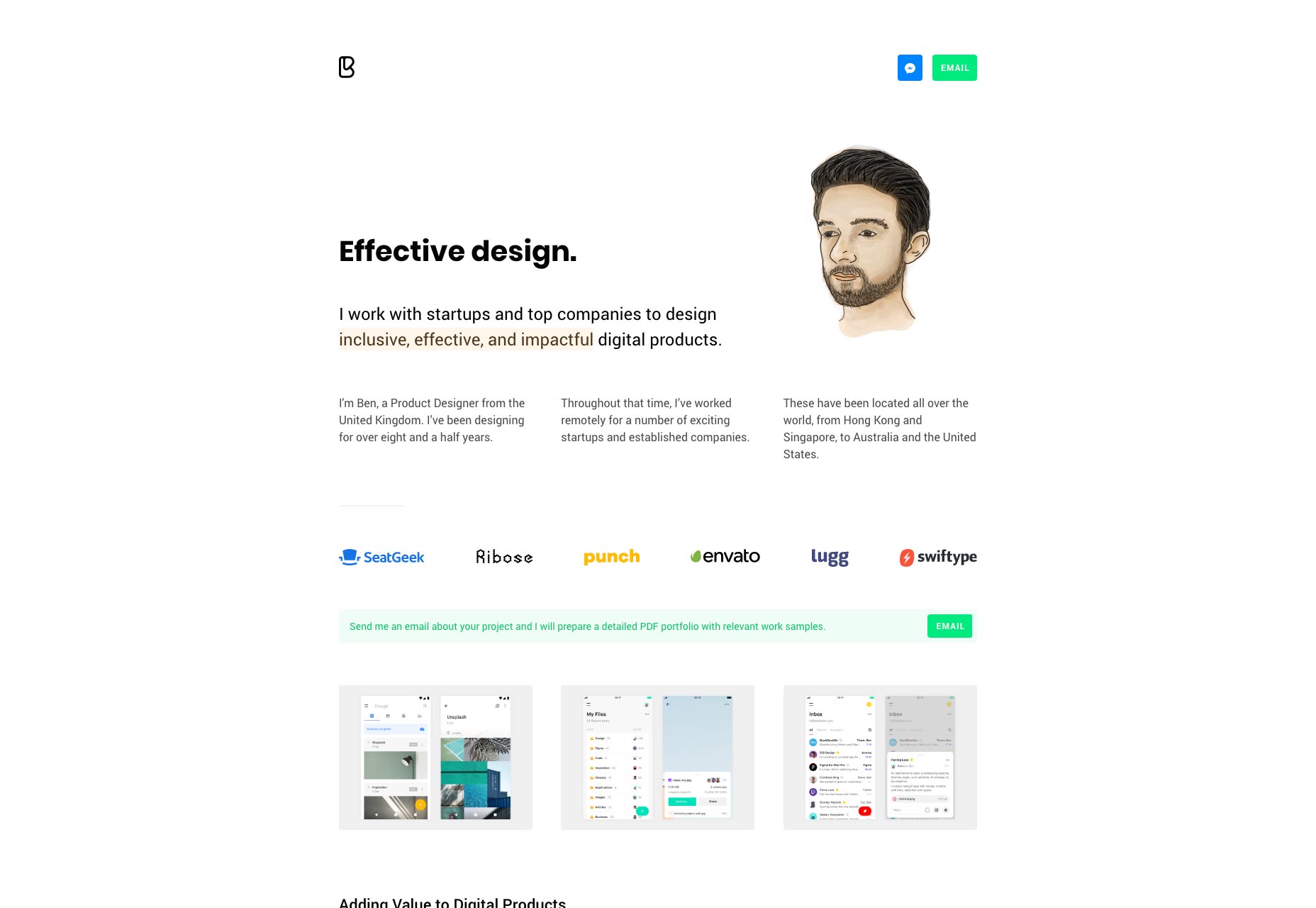
Ben Bate
Portfólio de Ben Bate só parece que foi feito com o Bootstrap. Na verdade, é feito sob medida para se parecer com o Bootstrap! Ok, todas as piadas de lado, isso é interessante devido à estratégia de vendas, ao invés da estética. Em vez de depender de imagens ou da cópia usual para vender serviços, há muita prova social. Você começa a ver as marcas pelas quais Ben trabalhou antes mesmo de ver exemplos de seu trabalho. Há até alguns depoimentos clássicos na parte inferior da página.
Ainda mais interessante é o seu discurso de vendas: você diz a ele o que você quer, e ele vai preparar um PDF de amostras de trabalho relevantes. E ei, nesse ponto, você já está em contato por e-mail com ele, certo? É inteligente e não requer mais trabalho por parte do cliente do que o habitual.
Booreiland
Booreiland é uma agência digital holandesa que combina um layout bastante familiar com basicamente todas as minhas pequenas reviravoltas favoritas: o uso efetivo do amarelo. Solte sombras que não são ruins. Animação que, apesar de óbvia, parece subestimada e não romperia totalmente com o site se ele desaparecesse. Tipo fantástico. É tudo de bom.
LatinMedios
Eu moro no México, e posso dizer-lhe que as sensibilidades de design ao sul da tendência de fronteira para o extremamente colorido. LatinMedios não vai completo duplo arco-íris, mas eles mantiveram um pouco dessa cor em sua marca. Para ser justo, também está em alguns dos seus trabalhos. Depende do cliente.
O restante do site é um portfólio de negócios quase monocromático clássico, com animações de fundo e todas as aparas. É uma mistura de pensamento de design que só poderia vir da colisão entre duas ou mais culturas. A LatinMedios está nos EUA, no México e em vários lugares da América do Sul, o que apenas se encaixa.
Upperquad
Upperquad nos traz um site que é simplesmente bonito. Ela envolve esse estilo pós-minimalista, com cores suaves, tipo grande e algumas animações sutis (e às vezes não-sutis) para apimentar as coisas. O uso de formas geométricas aparentemente aleatórias aumenta a sensação de assimetria e caos engenhoso; mas o site em si ainda é simples e utilizável.
Xigen
Xigen é outro que é simplesmente bonito e bem feito, embora não seja muito experimental. Dê uma olhada!
Não contado
Não contado é o último, mas não menos importante, com um belo site escuro e elegante que vai direto ao ponto. Lembre-se, vem com as desvantagens habituais de um site que é para ser elegante: o tamanho do texto do corpo pequeno. Eu não sei quando texto pequeno foi classificado como “moderno e elegante”, mas vou culpar a indústria de impressão, como de costume. (Brincadeira, eu amo vocês.)