Os melhores novos sites de portfólio, fevereiro de 2016
Sejam todos bem-vindos ao resumo do portfólio de fevereiro. É hora de se apaixonar por novos trabalhos, por novos designers. Sim eu fui lá.
Entre, aproveite e nos conte quais foram seus favoritos. Se você tem um portfólio que gostaria de enviar para o resumo do próximo mês, escreva para o autor em [email protected] {$lang_domain} .
Nota: Eu estou julgando esses sites por quão bons eles parecem para mim. Se eles são criativos e originais, ou clássicos, mas muito bem feitos, tudo é bom para mim. Às vezes, o UX sofre, por exemplo, muitos desses sites dependem do JavaScript para exibir seu conteúdo. Esta é uma idéia ruim, crianças.
Então, ao olhar para essa lista, recomendo que você se inspire nas boas ideias e simplesmente ignore as más.
Tudo bem, vamos fazer isso ...
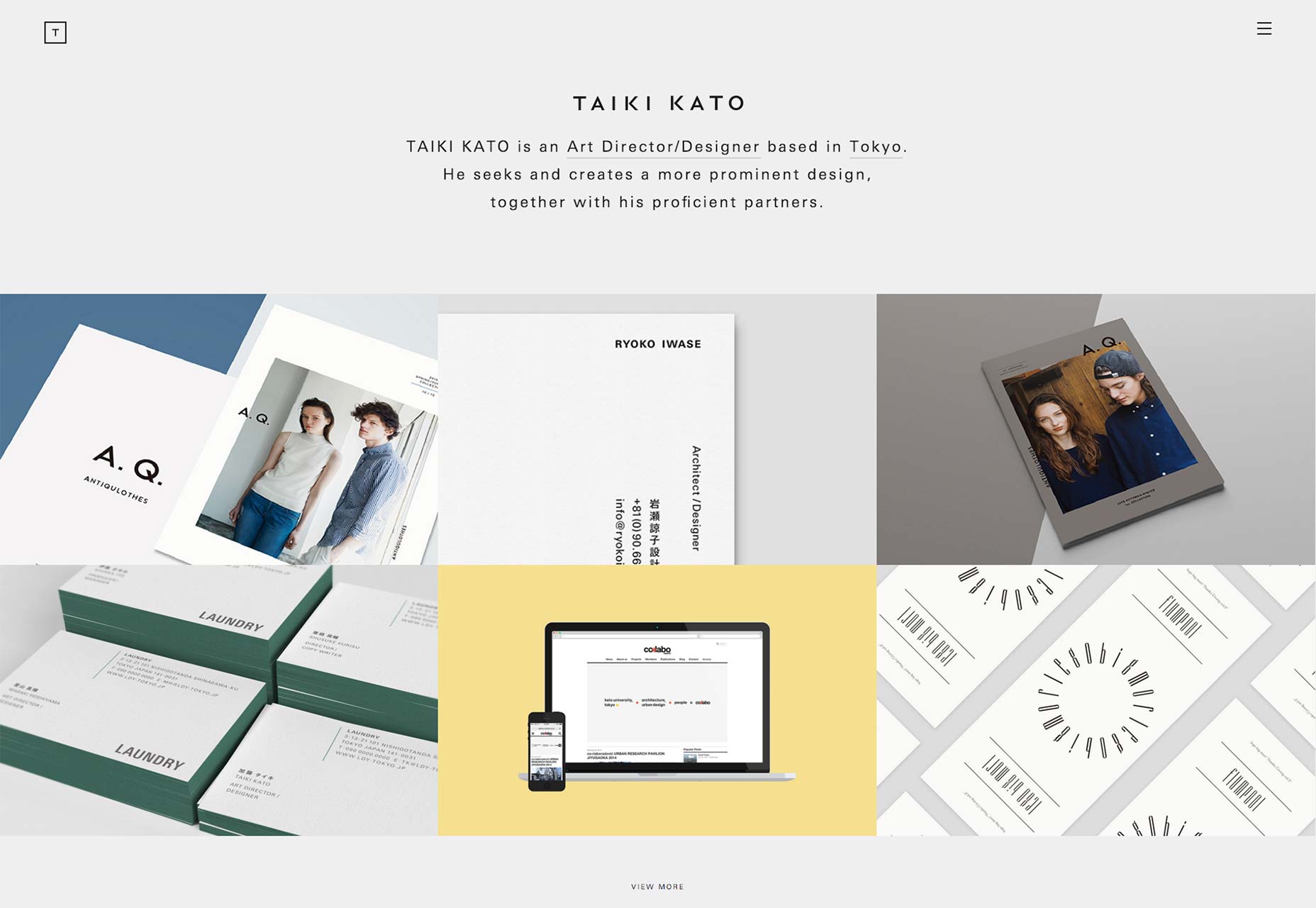
Taiki Kato
Taiki Kato’s carteira proclama ele um designer de arte, e mostra no design. Este site distintamente minimalista faz uso excepcional da tipografia, tanto em inglês quanto em japonês. Não é fácil apresentar dois idiomas lado a lado e fazer com que pareça bom, mas ele o gerencia.
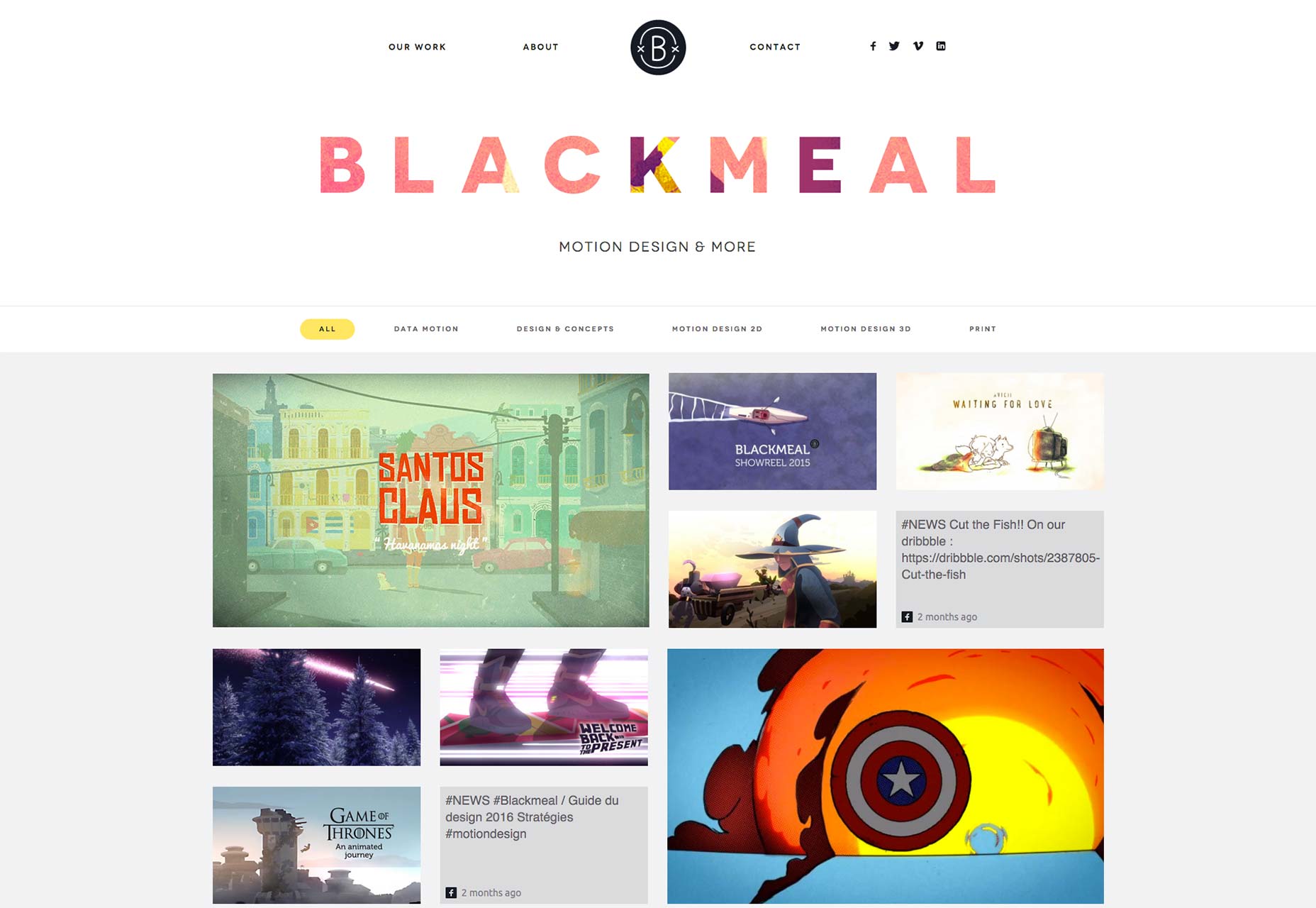
Blackmeal
Blackmeal é um estúdio especializado em design de movimento. Como muitos outros, eles optaram por criar um design minimalista que permita que seu trabalho fale por si. Com um design simples, boa experiência de usuário e um talento óbvio para se mostrar, o portfólio da Blackmeal é, na minha opinião, o melhor tipo.
Marcenaria SpaceCraft
Marcenaria SpaceCraft apresenta seu design de móveis e decoração de interiores em um portfólio decididamente work-first com estudos de caso curtos e doces. Eles são apenas algumas frases longas, mas intercaladas com as imagens escolhidas, eles fazem uma declaração convincente sobre o processo de pensamento por trás de cada projeto.
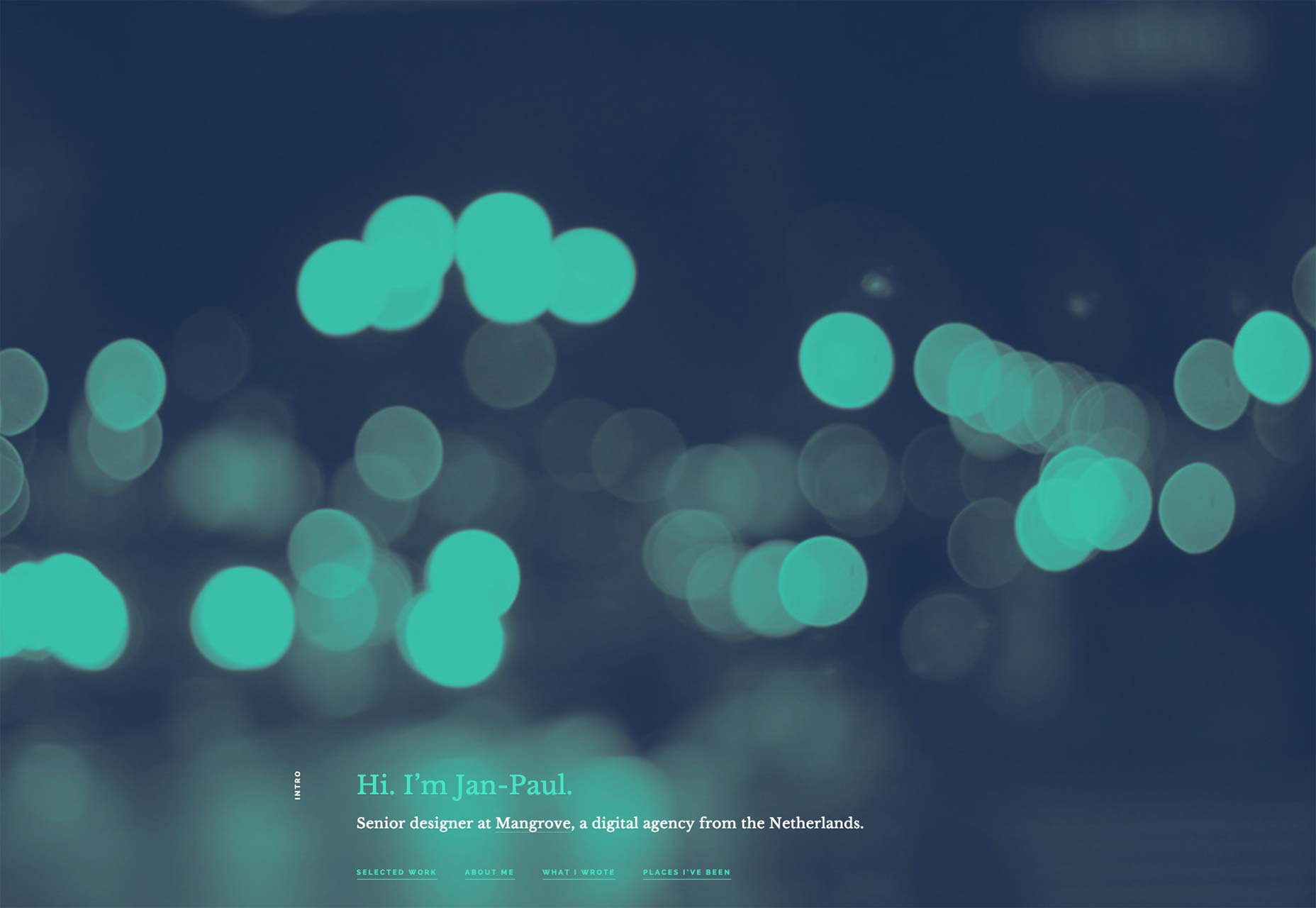
Jan-Paul Koudstaal
Portfólio de Jan-Paul Koudstaal parece ótimo, funciona muito bem e, finalmente, faz algo interessante com toda a tendência de captura de tela do site no dispositivo móvel. Em vez de usar um grande para a imagem do herói, o formato é usado para criar miniaturas de tamanho médio para cada projeto.
Eu não sei como me sinto sobre cada projeto que liga ao Behance em vez de uma página em seu próprio site ... mas aposto que é mais fácil para ele. No geral, é um portfólio fantástico de uma página.
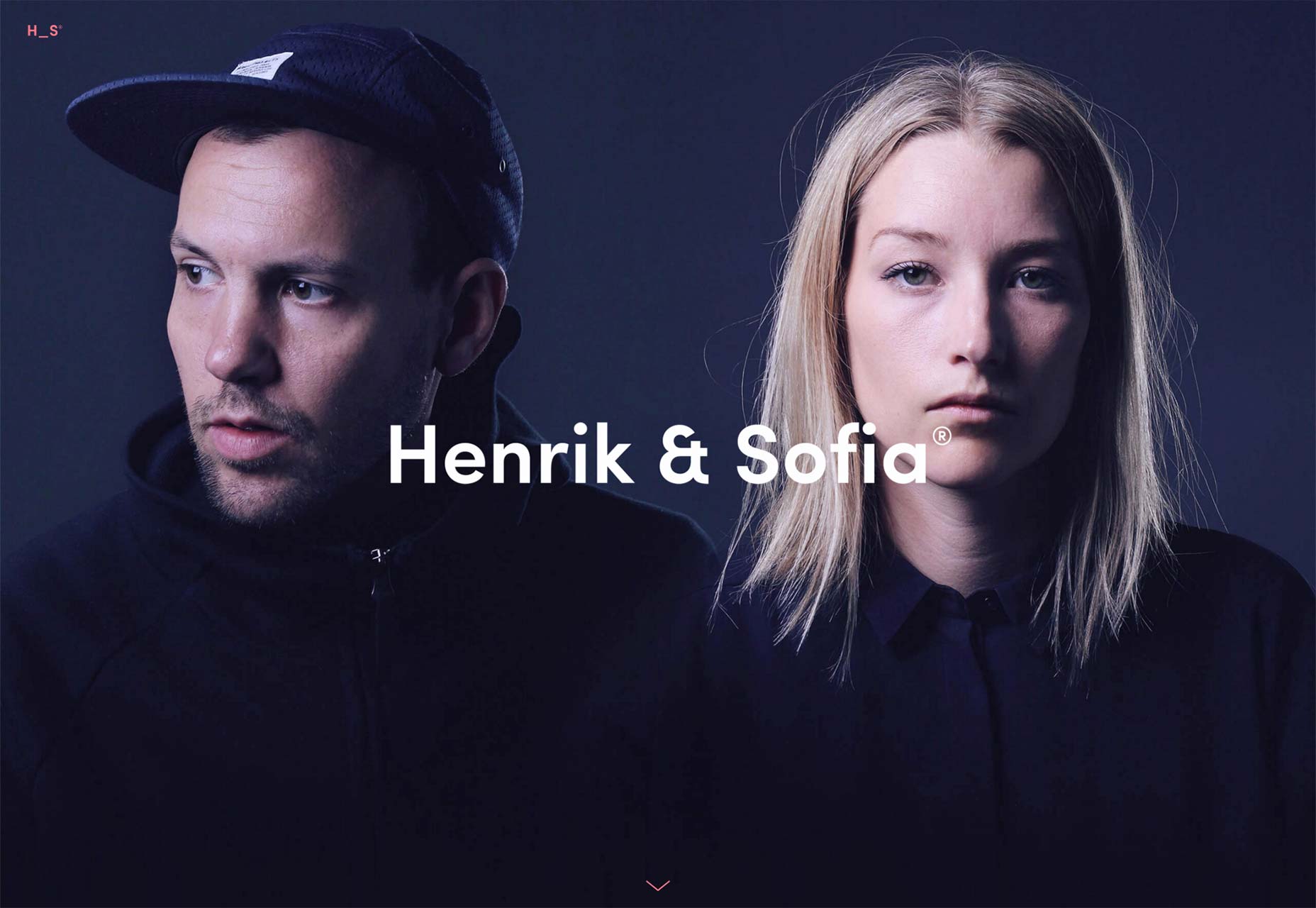
Henrik e Sofia
Henrik Leichsenring e Sofia Gillström trabalhar juntos como parceiros em um estúdio de design. Seu portfólio é um exemplo bastante fantástico do que acontece quando os designers treinam o seu estilo e se atêm a ele.
O baixo contraste entre texto e fundo na seção “sobre nós” da página inicial pode voltar a incomodá-los, mas o resto do site é uma combinação fantástica de UX decente e estilo moderno.
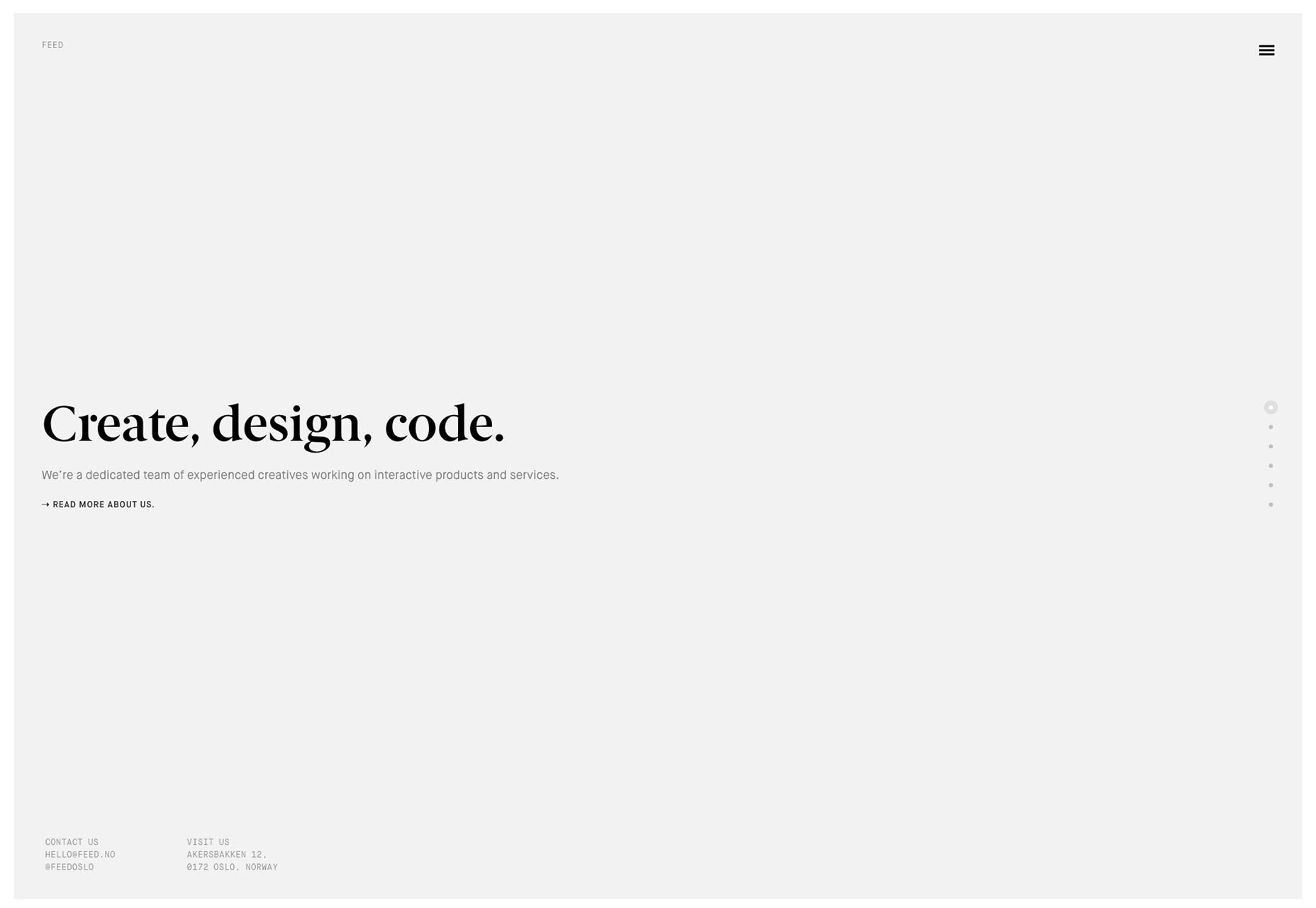
Alimentação
Vamos tirar o mal do caminho: não gosto quando os sites dependem de JS para exibir conteúdo e navegação até o ponto em que o site é quebrado sem ele. Eu também não gosto de paralaxe.
É por isso que estou surpreso que eu goste Feed's website muito. O efeito de paralaxe que eles usam para seu portfólio é rápido, parece discreto, quase natural. Eu gosto de discreto e natural. Agora, se eles resolvessem seus erros de UX.
Rafael Merino
Rafael Merino's portfólio é apenas bonito o suficiente para olhar no modo de tela cheia. Você não encontrará nada de inovador na tipografia ou no layout, mas tudo fica vinculado às imagens de uma forma que faz você querer rolar por todas as páginas.
Grupo Omnam
o Grupo Omnam Centros de portfólio em torno de seu desenvolvimento de propriedade de uma forma agradavelmente minimalista. Eu notei especialmente o excelente uso do espaço em branco. É difícil fazer um design com texto de corpo em segundo plano parecer tão bom, mas eles o fizeram.
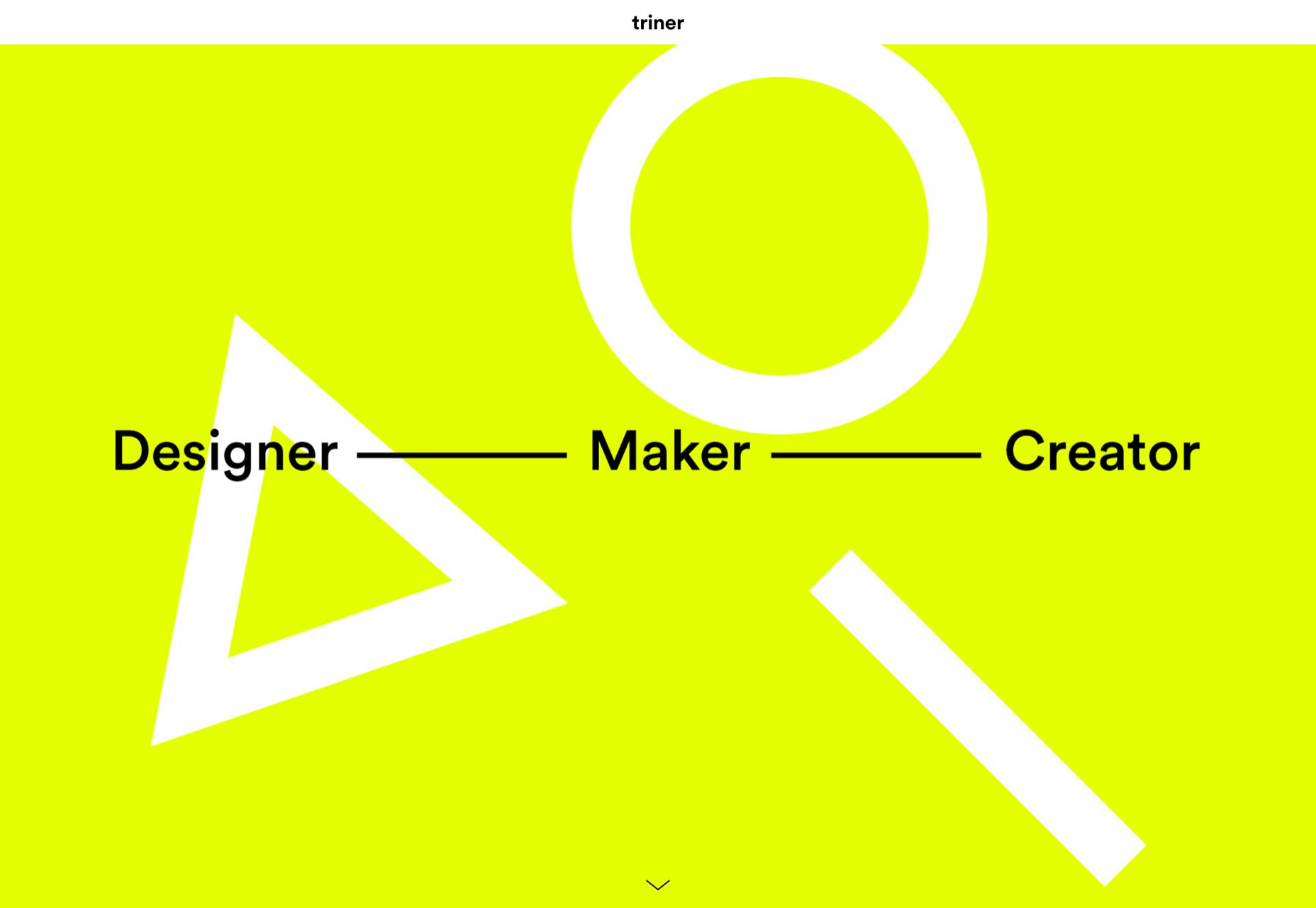
Filip Turner
Filip Turner o trabalho é cheio de design geométrico e tipografia forte. Seu site de portfólio não é diferente. Enquanto ele segue a tendência de dar toda a “primeira tela” ao seu slogan, seu trabalho é trazido de outra maneira à frente e ao centro, e então deixado para seus próprios dispositivos.
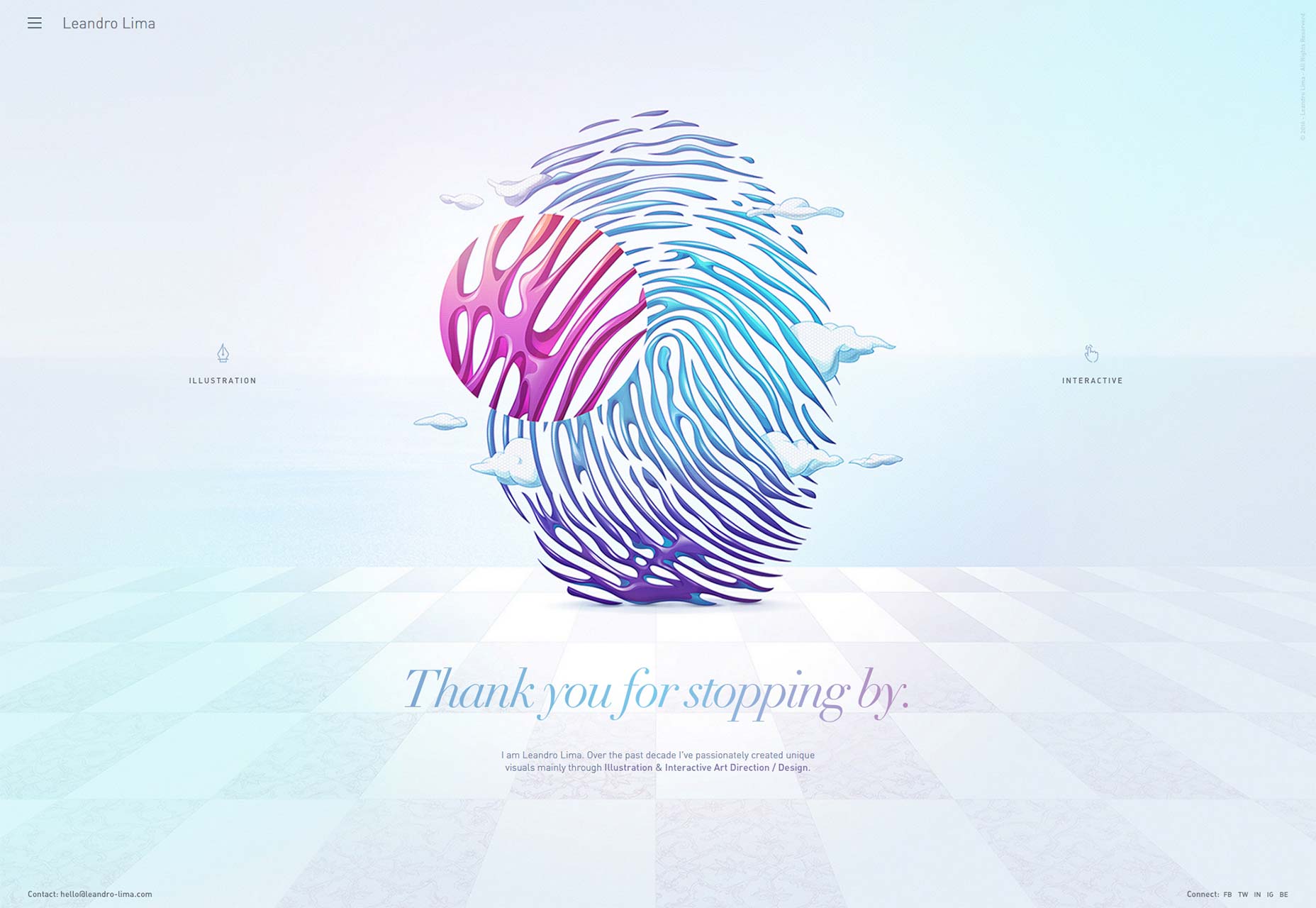
Leandro Lima
Leandro Lima mostra sua ilustração e direção de arte interativa em um portfólio simples que usa uma forte história em cada página do projeto.
Combinado com um design que pode realmente ser descrito como relaxante, faz você querer passar um tempo apenas percorrendo seu trabalho. É quase terapêutico.
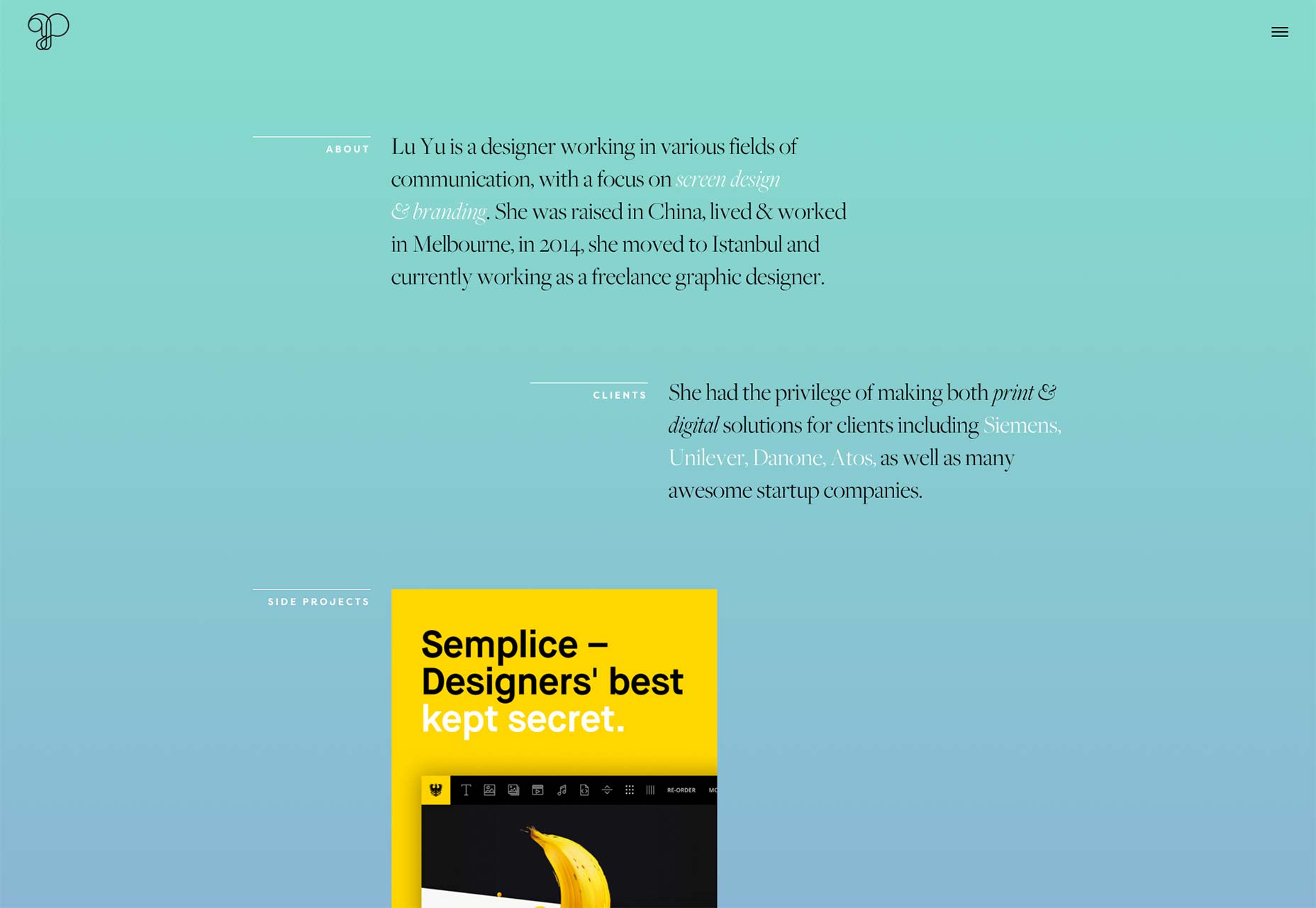
Lu Yu
Lu Yu's portfólio demonstra seu estilo distinto em todas as páginas. Cada página é quase como uma obra de arte única, com esquemas de cores variados e um layout projetado para combinar com o conteúdo. Não há trabalho de cortador de biscoitos aqui.
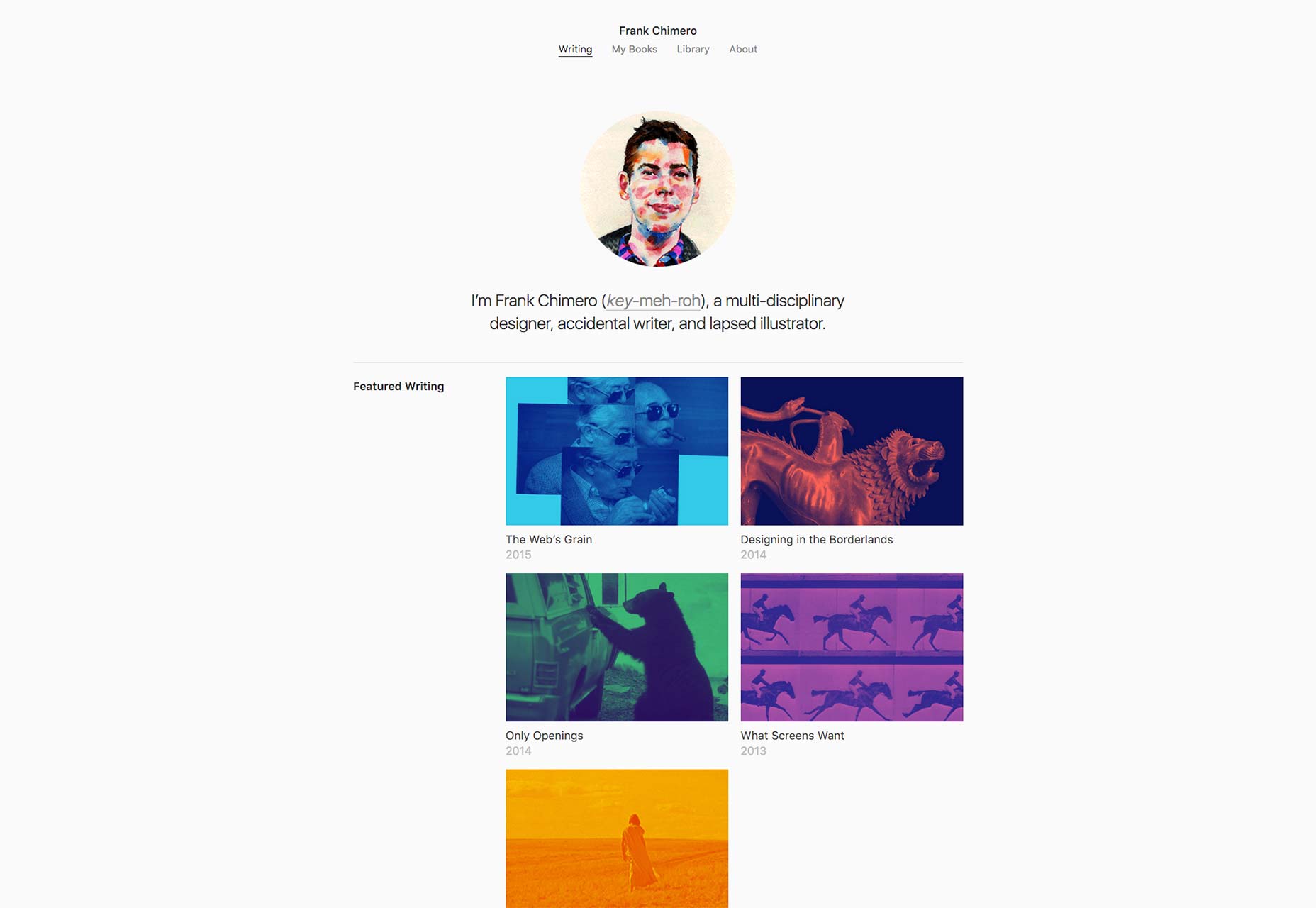
Frank Chimero
Carteira de escrita de Frank Chimero faz um trabalho fantástico de mostrar o melhor do seu trabalho. Apenas seus artigos em destaque são miniaturas, no entanto. O resto é colocado em uma lista.
Eu suspeito que a totalidade do seu portfólio de artigos é projetado para ajudá-lo a vender seus livros, o que é justo. Com seu design simples e prático, e tipografia agradável para ler, funciona.
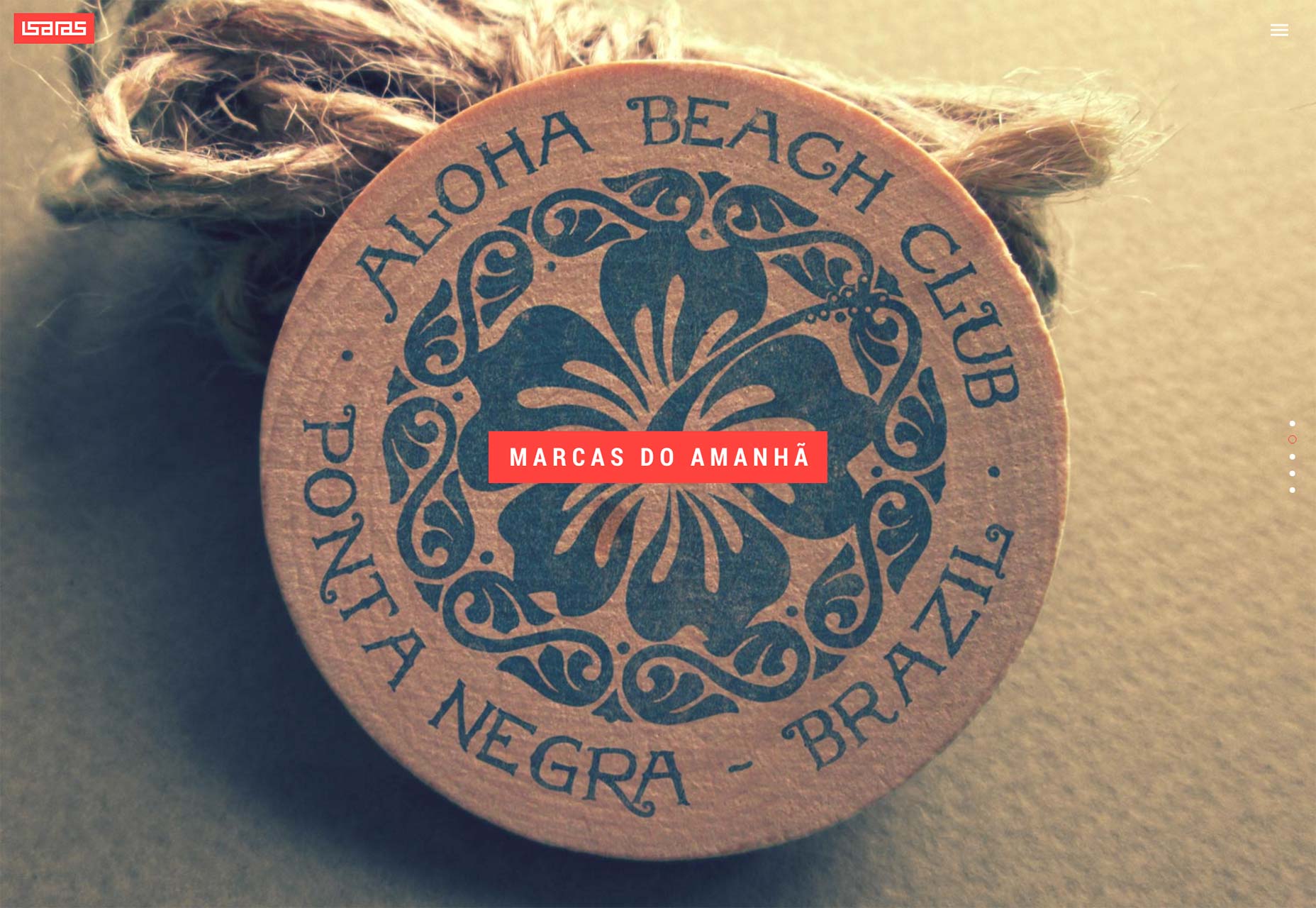
Isaias Mulatinho
Portfólio de Isaias é uma reminiscência de layouts de revistas, mas é obviamente construído para a web. Ele mistura um design altamente animado com um esquema clássico em vermelho-cinza-e-negrito-vermelho.
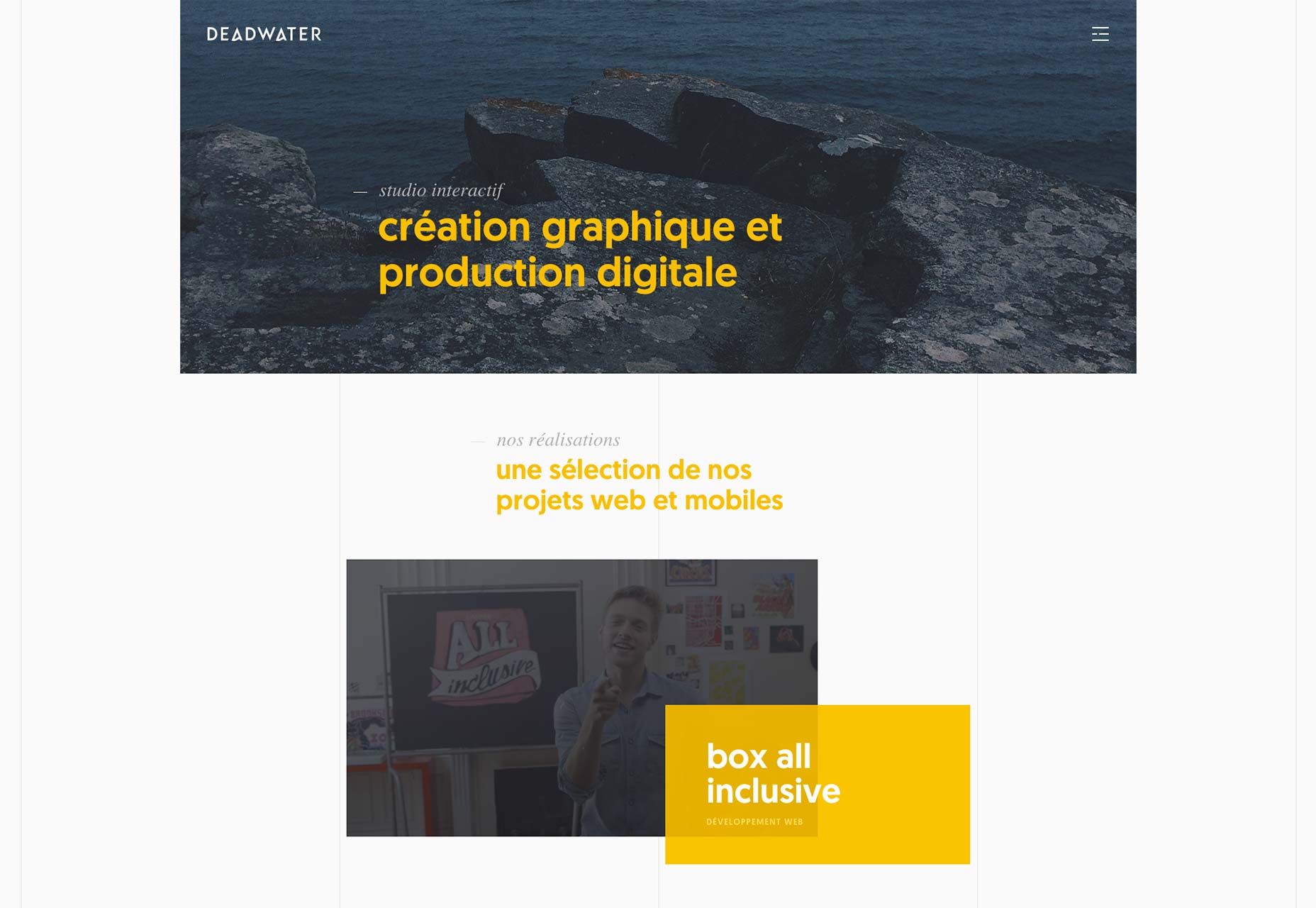
Água morta
Site da Deadwater apresenta um design simples, embora não convencional (para a Web). Seu design é aprimorado pelo uso de animações simples. Isso e é apenas bonito.
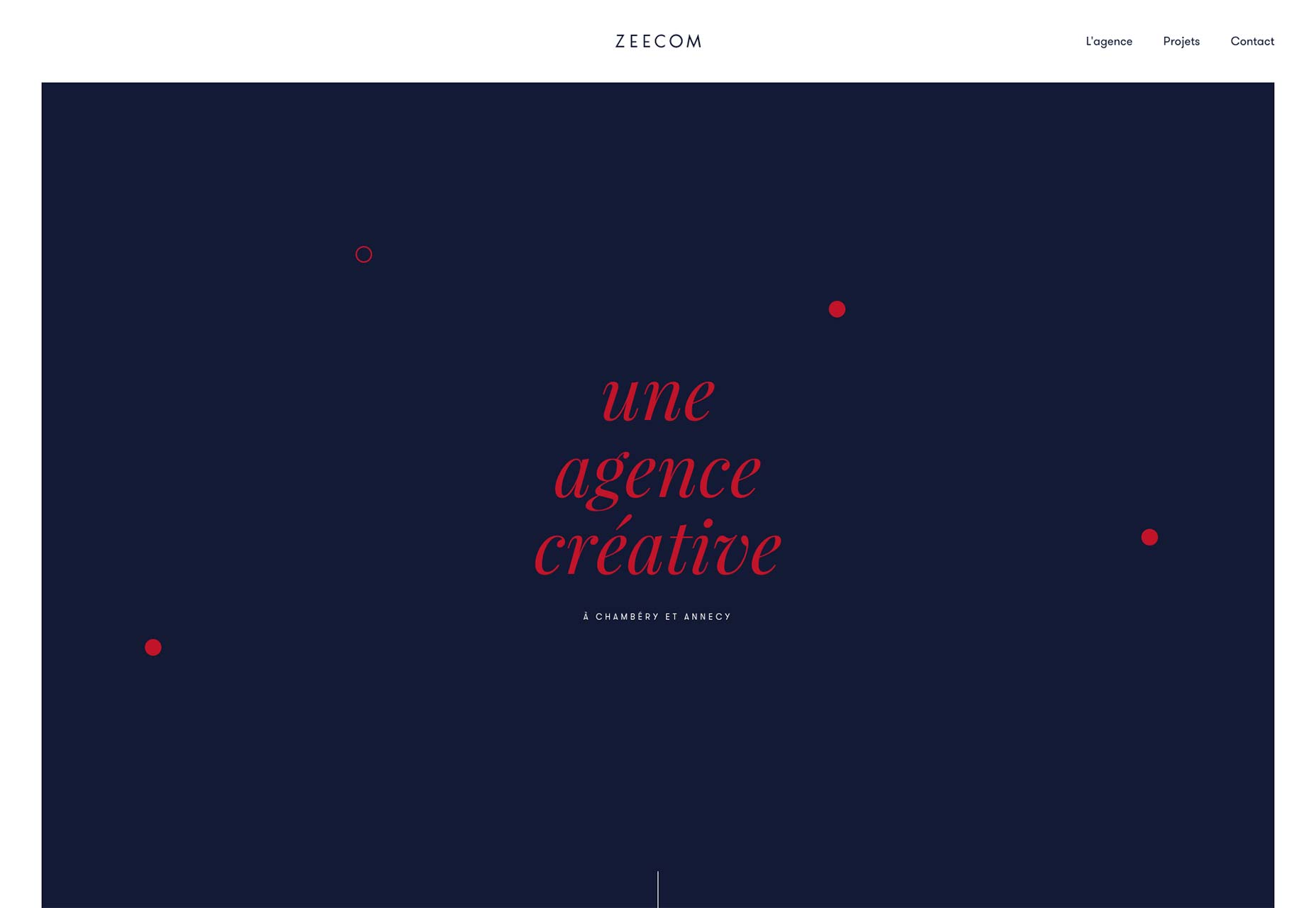
Zeecom
O projeto acabou em Zeecom parece seguir a tendência recente de sobrepor o texto (e outros elementos) às imagens, ou através das cores de fundo em um design assimétrico. Enquanto isso muitas vezes dificulta a leitura de outros sites, as pessoas da Zeecom acertaram.
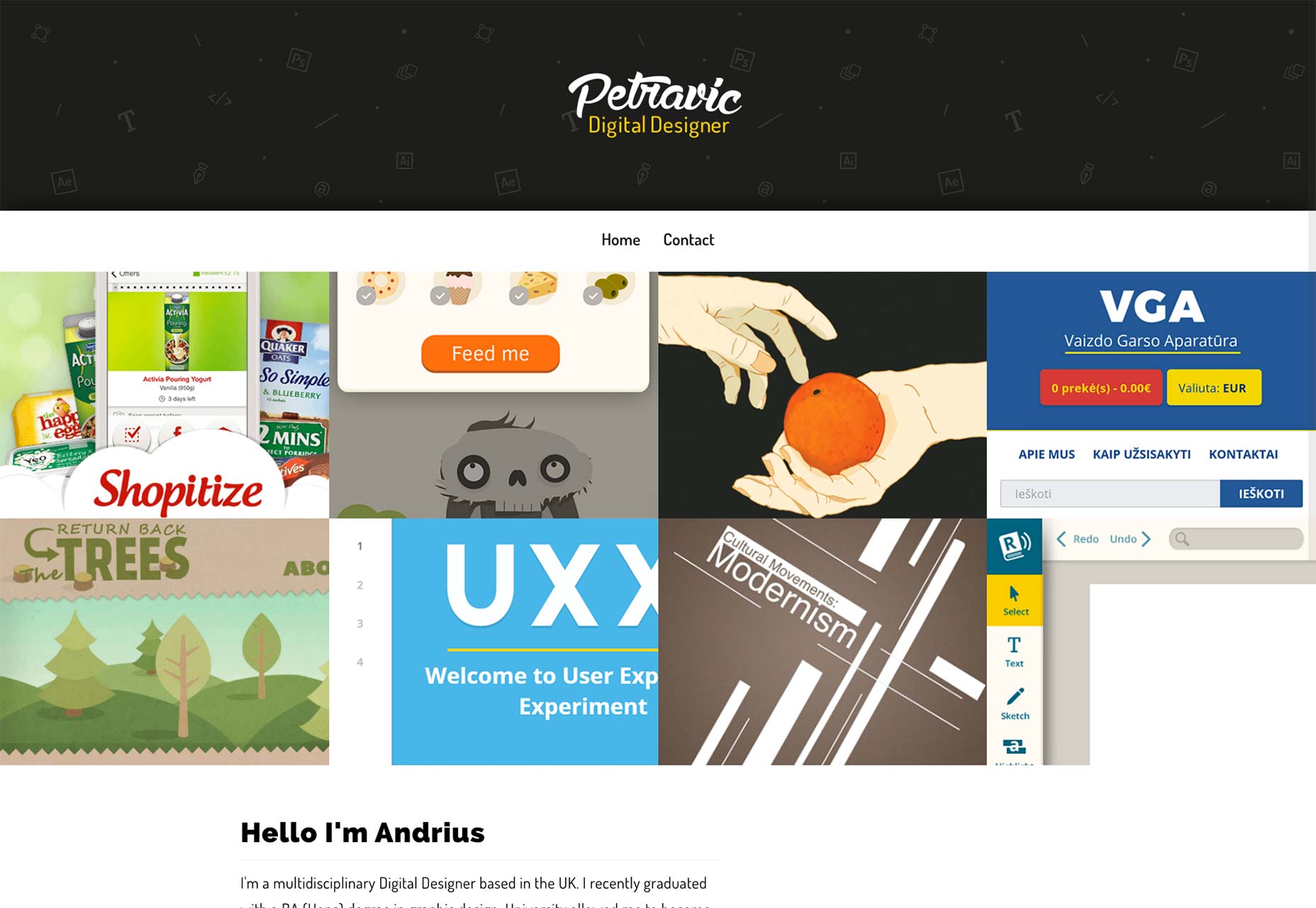
Andrius Petravicius
É difícil criar um design que pareça simultaneamente lúdico e sério para os negócios, e Andrius Petravicius faz parecer fácil. Seu design rico em ilustração combina bem com o esquema de cores para todos os negócios: "Eu faço as coisas parecerem peculiares, divertidas e bonitas em um prazo".
É estranho, mas legal.
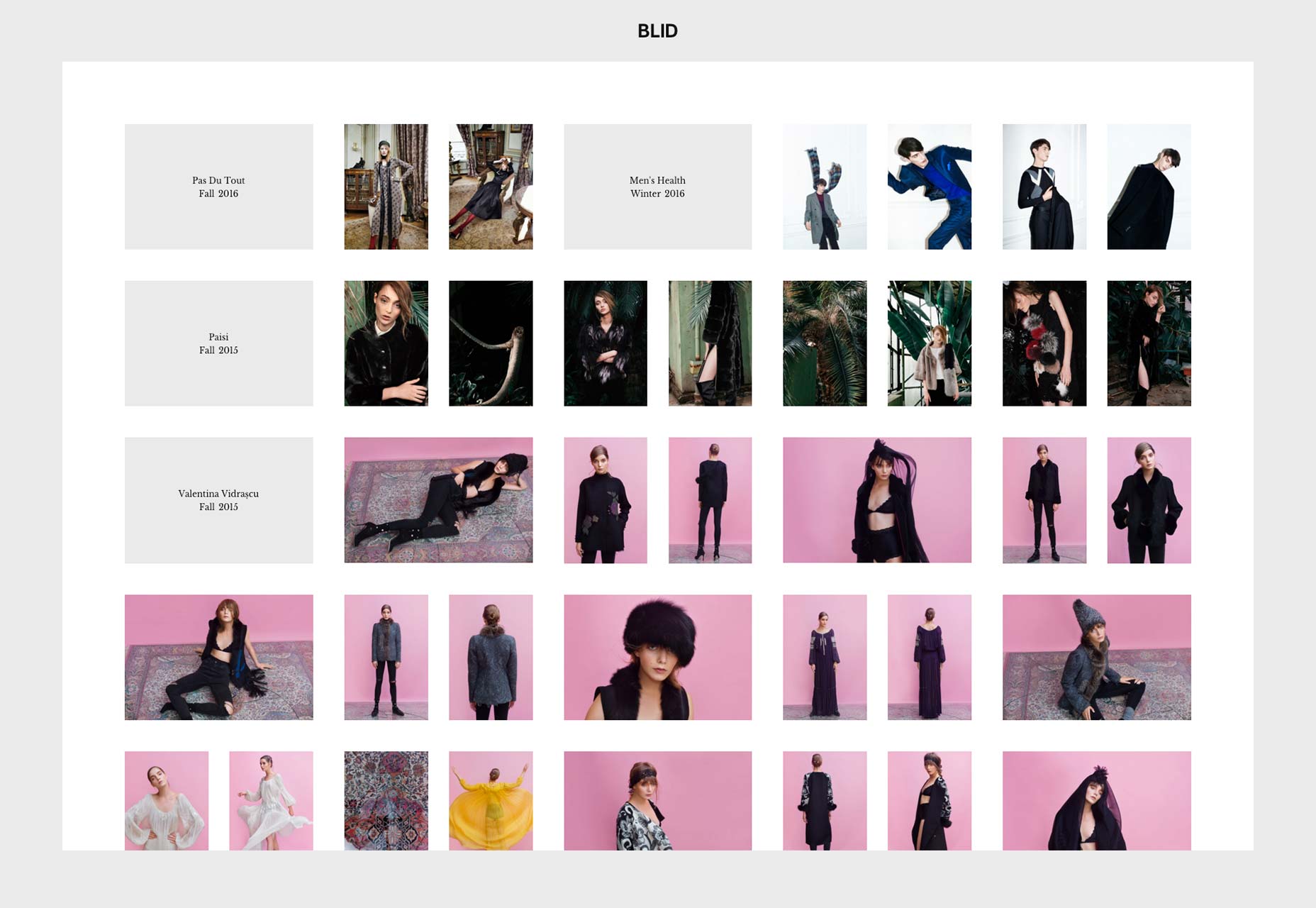
Blid
Este portfólio de design de moda coloca o trabalho bem na frente de seus olhos desde o começo. É simples, bonito e organizado por temporadas de moda.
Os designers fizeram algumas escolhas estranhas sobre a forma como as pessoas devem interagir com o site, mas do ponto de vista estético e organizacional, é o minimalismo na sua forma mais perfeita.
Būro Benedickt
Na verdade, sou um grande fã de desenhos monocromáticos, mas eles são difíceis de conseguir. Sem cor para ajudá-lo, seu layout e tipografia devem ser fantásticos. Este puxa para fora, embora haja realmente alguma cor, na seção do portfólio, o que é apropriado.
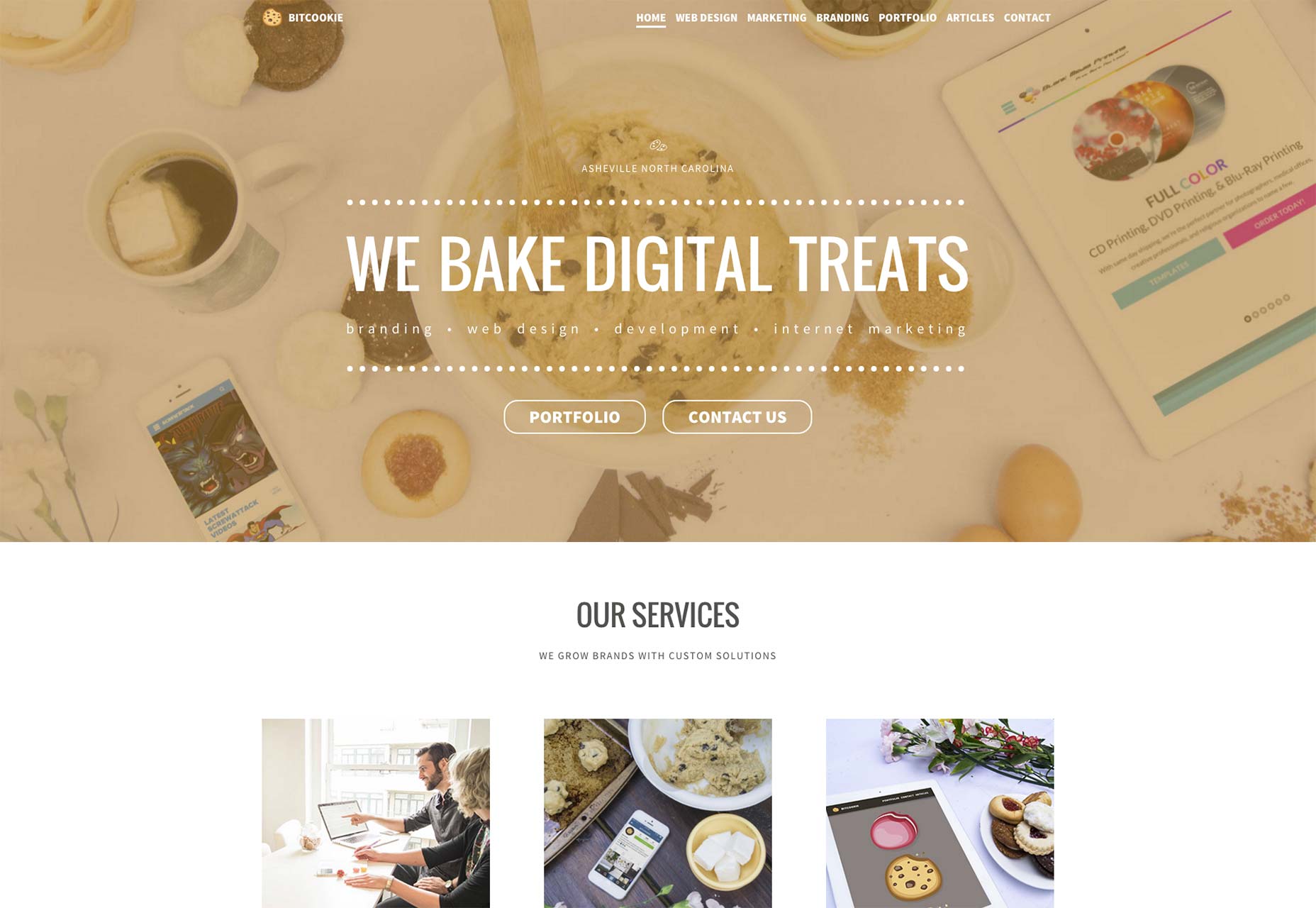
Bitcookie
Bitcookie quase parece um retrocesso, em termos de estrutura de sites e imagens. Metade de seus links de navegação são sobre seus serviços, e você precisa clicar para ver o portfólio deles. Não é difícil de encontrar, mas a tendência é colocar o seu trabalho na primeira página.
Bitcookie também parece fazer um pouco de tudo, e isso se reflete em suas imagens. Eles têm fotos, capturas de tela, ilustrações e algumas imagens que estão definitivamente em estoque. Apesar de tudo isso, funciona. Poderia facilmente ter saído desordenado e desorganizado; mas o site da Bitcookie parece profissional, transmitindo um sentimento de confiança.
Isso é impressionante.
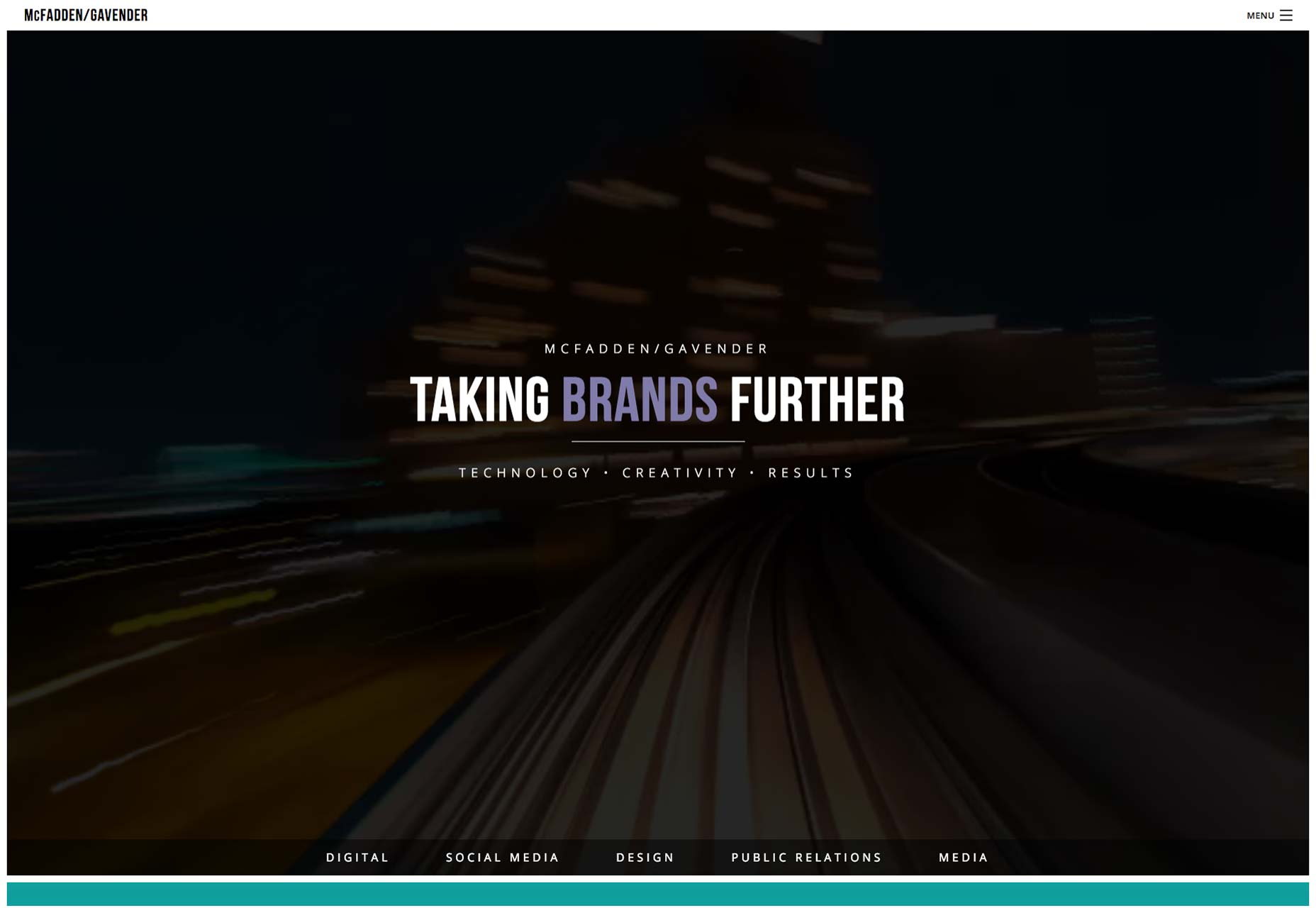
McFadden / Gavender
Site de McFadden / Gavender é um excelente exemplo de simplicidade em oposição ao minimalismo. Ninguém acusaria seu site de ser complexo, mas parece “cheio”. Há muito para ver, mas você não vai se perder.
WP Ninja
Eu estou com um pouco de inveja WP Ninja porque o site deles facilmente extrai algo que venho tentando criar há anos: um site “inclinado” de boa aparência. Cada elemento é definido em um ângulo e parece bom.
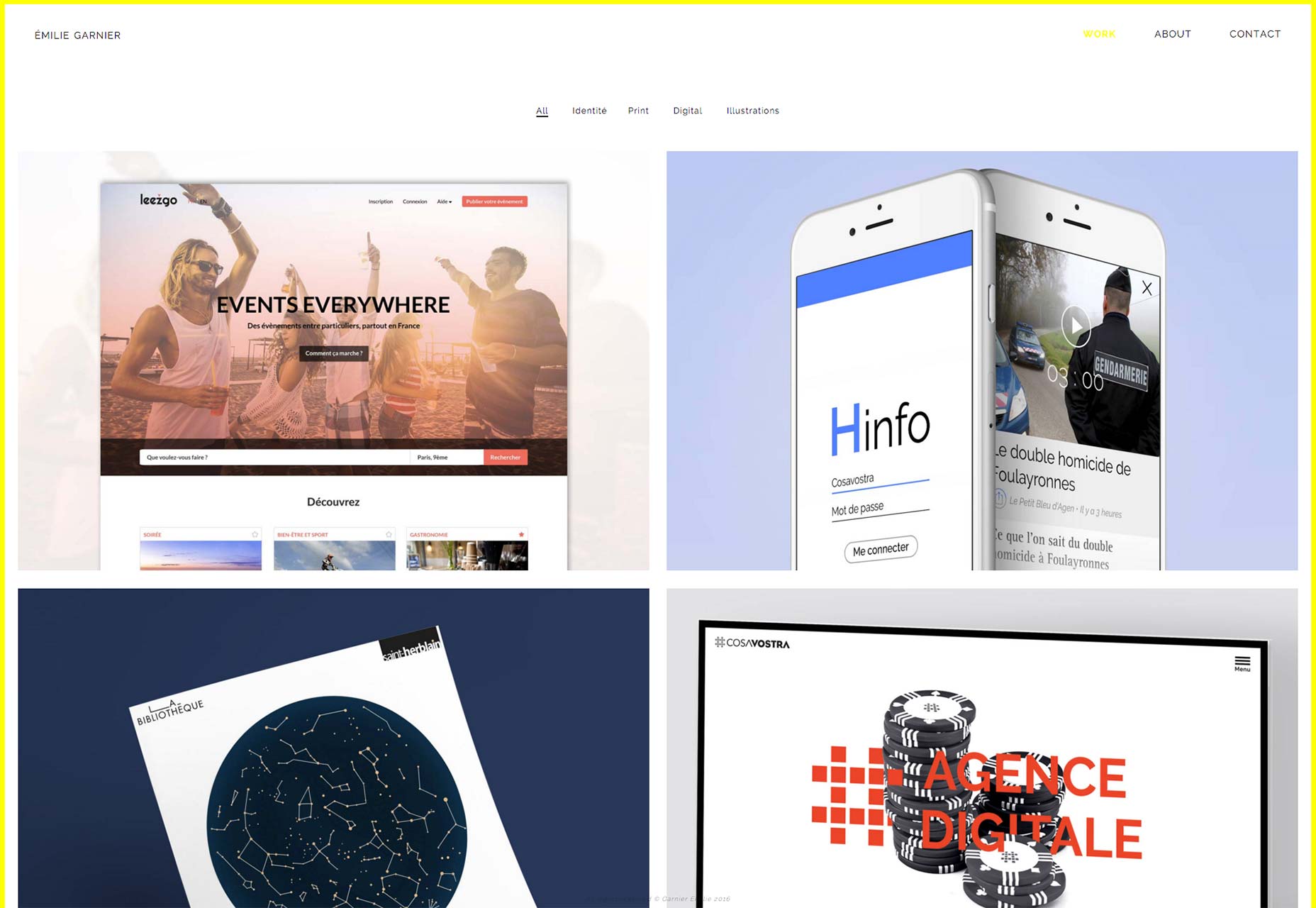
Emilie Garnier
Site de Emilie Garnier é simples e bonito. Nada revolucionário aqui. Apenas um site que parece bom, funciona muito bem e apresenta o elegante estilo de Emilie desde o início.
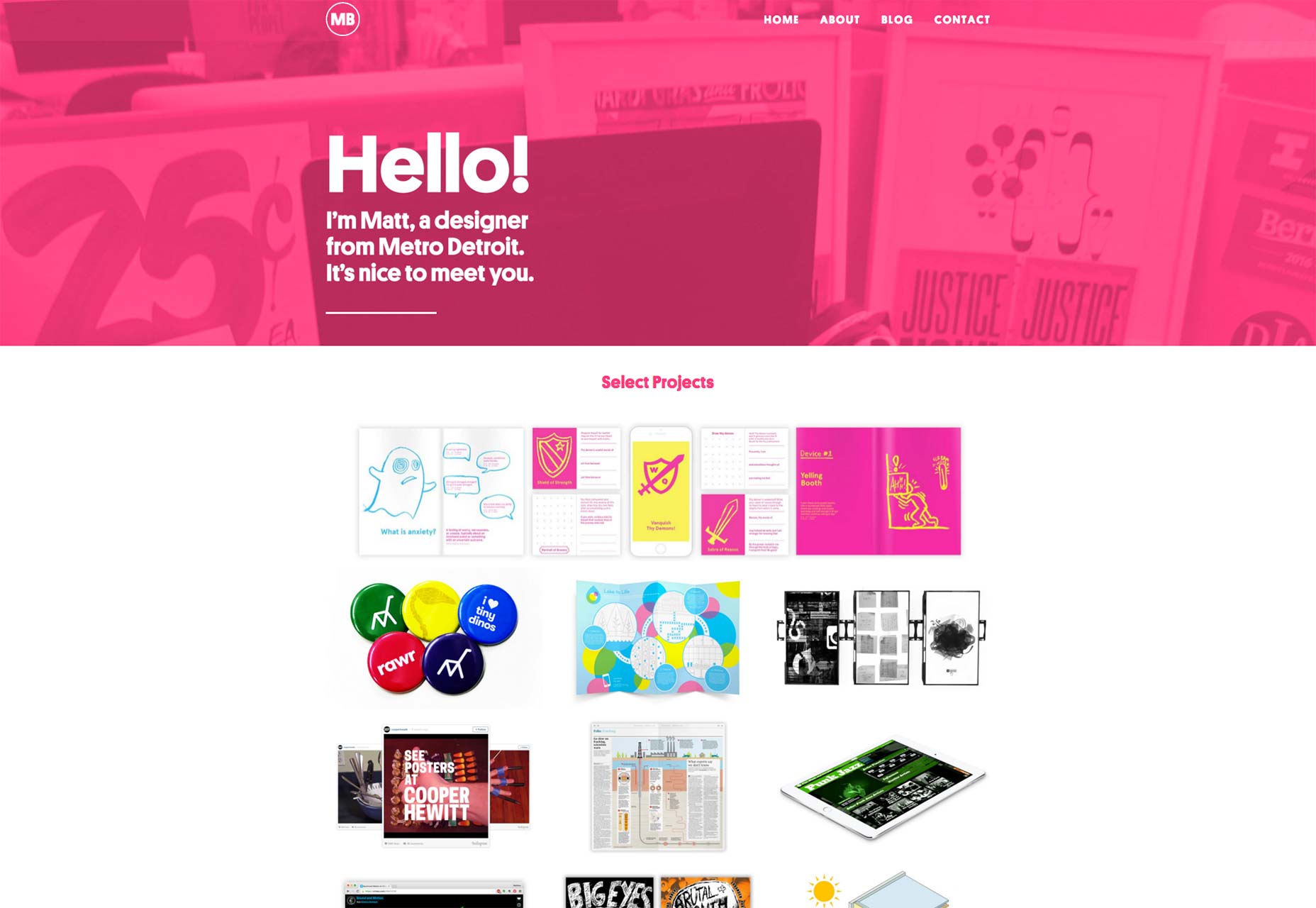
Matthew Bambach
Portfólio de Matthew Bambach é ousadamente acentuado, talvez saturado, com rosa choque. Às vezes você vai ver hot pink em lugares diferentes, acompanhados por dons de cinza escuro para equilibrar isso.
Matthew colocou o pinkness do site na frente e no centro, e funciona para ele.