Os melhores plugins WordPress gratuitos para sites móveis
Se há algo que está bem estabelecido nos últimos anos, é a importância de atender aos usuários móveis. Eles navegam, compram coisas, são tão importantes quanto qualquer outro usuário.
Fazer um site que funcione bem para todas as telas grandes e pequenas é, se não fácil, certamente no âmbito da possibilidade para aqueles de nós com o know-how. O problema é que nem todos os usuários do WordPress são desenvolvedores front-end. Muitos são donos de empresas, amadores ou até mesmo blogueiros regulares - você sabe, blogar? Que coisa WordPress foi projetado para em primeiro lugar? Os programadores construíram uma ferramenta que quase todo mundo poderia usar, então as pessoas foram e usaram. Agora, essas mesmas pessoas podem precisar de uma pequena ajuda para que o site fique com a melhor aparência possível. Bem, a ajuda chegou, na forma de plugins do WordPress.
É isso aí pessoal, o artigo sobre plugins WordPress deste mês tem um tema real: vamos falar sobre como fazer com que seu site fique bem em celulares, tablets e coisas maiores também, com o menor código possível.
Trocar alguns temas
Em uma situação ideal, você poderá escolher um tema WordPress (ou ter um) que funcione perfeitamente em todas as telas. Infelizmente, isso nem sempre é o caso. Um tema pode ser responsivo, mas não exibir seu conteúdo em telas grandes como você deseja. Ou talvez a navegação móvel seja instável.
Seja qual for o problema, você pode encontrar outro tema que lhe dá o que você está perdendo o primeiro. No mundo dos temas livres, a solução de tamanho único praticamente não existe.
E é aqui que chegamos aos alternadores de temas. Esses plugins alternarão entre os temas escolhidos com base no dispositivo que o usuário possui. Eles podem não ser uma solução perfeita, mas qualquer coisa, e eu quero dizer qualquer coisa, é melhor do que ignorar seus usuários móveis.
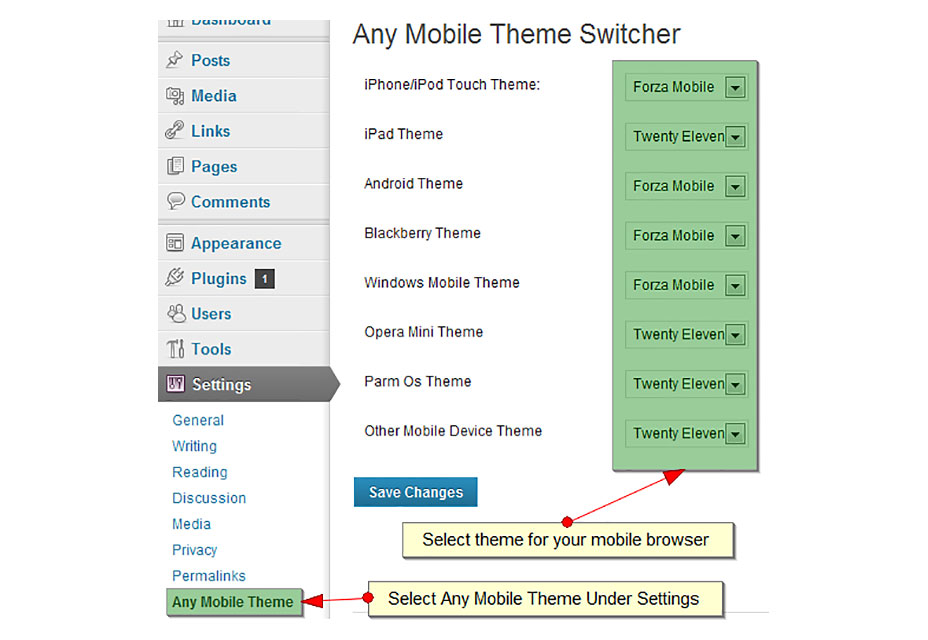
Qualquer Switcher de Tema Móvel
Qualquer Switcher de Tema Móvel é uma das soluções mais simples por aí. É grátis, com uma versão Pro, mas os recursos gratuitos são mais que suficientes para a maioria das finalidades.
Você pode definir opções de temas individuais para todas essas categorias de dispositivos e softwares separadamente: iPhones / iPod Touches, iPads, telefones Android, tablets Android, Blackberrys, dispositivos Windows Mobile, Opera Mini, Palm OS e “Outros”.
Você também pode exibir um alternador de tema para permitir que os usuários móveis façam a conversão para o "tema da área de trabalho", se assim o desejarem.
Inteligente Móvel
Inteligente Móvel adota uma abordagem menos específica para alternar temas. Você pode optar por ativar seu tema específico para celular para telefones e, opcionalmente, para tablets, e é isso. Ele também vem com um comutador manual opcional.
O que o torna diferente é um recurso chamado transcodificação. Basicamente, se a configuração do seu WordPress é feita corretamente, o Mobile Smart pode redimensionar automaticamente suas imagens para uma entrega mais rápida para dispositivos móveis. Este recurso está atualmente em desenvolvimento.
Se você gosta desse plug-in o suficiente para gastar dinheiro com isso, a versão pro oferece a opção de fornecer conteúdo de página específico para celular, menus específicos para celular e muito mais.
Ou faça um aplicativo, mais ou menos
Esta opção é um pouco como trocar de temas. O design que os usuários de dispositivos móveis verão é muito diferente daquele mostrado nas telas de desktop ou laptop, mas, desta vez, é mais como um aplicativo.
Em vez de apenas mudar para outro tema, um plugin como o Pacote para WordPress Móvel pegará todo o seu conteúdo e o exibirá como um aplicativo da web. Seu novo aplicativo para dispositivos móveis pode ser personalizado com esquemas de cores alternativos, fontes, seu próprio logotipo e muito mais.
Infelizmente, se você quiser usar um tema diferente do padrão, você terá que obter (você adivinhou) a versão pro / premium. Mas se o tema padrão do aplicativo funcionar para você, o WordPress Mobile Pack é uma ótima maneira de garantir que seus usuários de dispositivos móveis sejam atendidos.
Torne seu conteúdo móvel também
Obviamente, seu conteúdo precisa se adaptar a qualquer plataforma. Se você está apenas usando texto e imagens, seu tema provavelmente pode se comportar bem. Mas, se você quiser introduzir elementos de elementos de interface mais complexos ou apenas obter mais controle sobre a aparência do seu conteúdo em todas as plataformas, também temos plugins para isso:
Imagens responsivas
Você pode economizar um pouco de largura de banda para você e seus usuários, apenas exibindo imagens no tamanho que realmente precisam. Isso significa que o uso do website literalmente custa aos usuários de dispositivos móveis menos planos de dados limitados, e eles podem usá-los mais rapidamente.
Para este propósito, você pode usar Imagens responsivas pós-script . Ele cria automaticamente várias versões de todas as imagens em seu site: em seu tema, em seu conteúdo e também em suas imagens em destaque, incluindo todas as imagens existentes em seu site.
Ele os serve para o navegador com o atributo srcset e o navegador escolhe qual imagem baixar. Esse método é pelo menos parcialmente suportado pelos grandes navegadores móveis. Pode não beneficiar a todos ainda, então pense nisso como uma boa solução para o seu site.
Botões, colunas, guias, acordeões e muito mais
Às vezes você só quer adicionar mais do que texto simples ao seu site. Às vezes, você gostaria de ter a opção de organizar seu conteúdo um pouco melhor. Às vezes você vai querer incorporar um vídeo. Bem, você pode, e vai funcionar em todos os tamanhos de tela também.
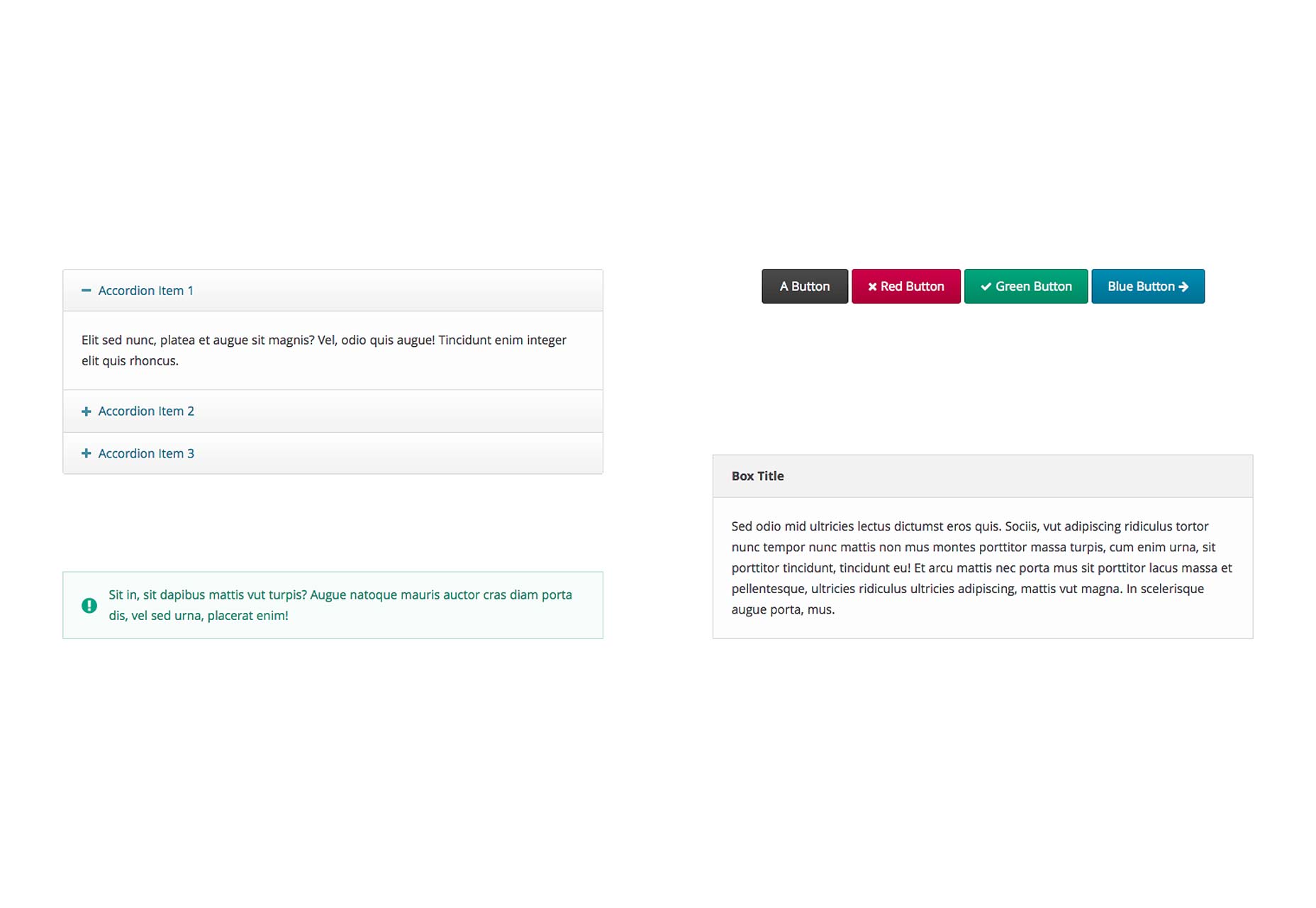
Códigos de acesso responsivos fáceis é uma coleção de opções de layout e elementos da interface do usuário para ajudá-lo a adicionar algum estilo / organização extra a suas postagens e páginas. Além do mais, você não precisa se preocupar se eles funcionam em telas pequenas, porque eles funcionam.
Aqui está a lista completa de componentes:
- Acordeões
- Alertas
- Caixas
- Botões
- Apelos à ação
- Carros alegóricos
- Colunas
- Destaques
- Ícones (via Font Awesome)
- Guias
- Alterna
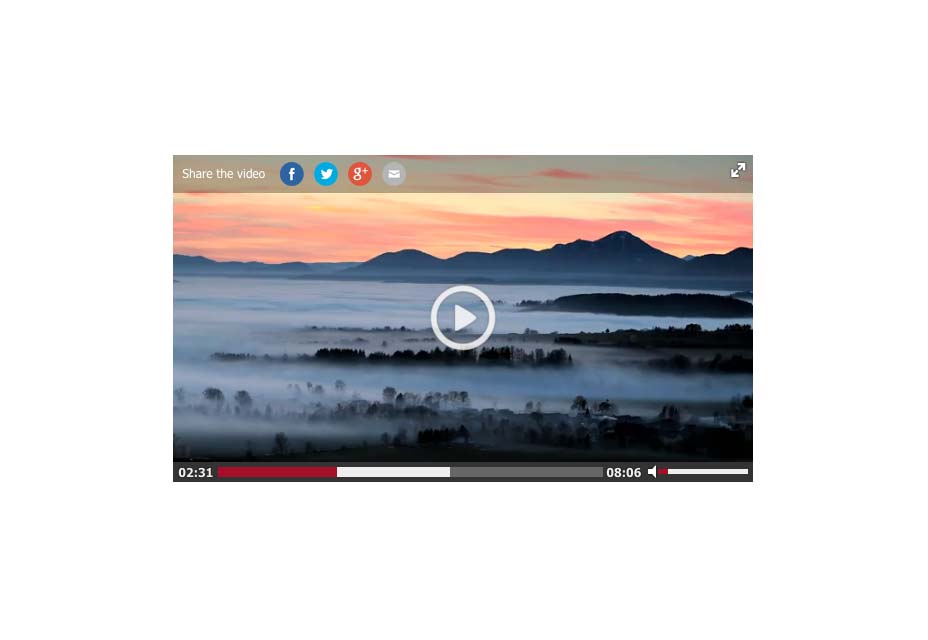
Quanto à incorporação de vídeo em suas postagens, confira Fluxo de WordPress de FV . É um player de vídeo baseado em HTML5 com suporte para incorporação de vídeos do YouTube, Vimeo ou URLs brutos. Ele também vem com um substituto baseado em Flash para navegadores mais antigos.
Também é totalmente gratuito, a menos que você queira colocar seu próprio logotipo e remover a marca do Flowplayer. Isso lhe custará uma atualização profissional, mas toda a funcionalidade real está disponível para seu uso.
Corrigir a navegação
Se você gosta do seu tema em geral, mas a navegação integrada do tema não está fazendo isso para você, você pode olhar para essas alternativas. Afinal de contas, seus usuários não podem comprar o que você está vendendo se não conseguirem encontrá-lo.
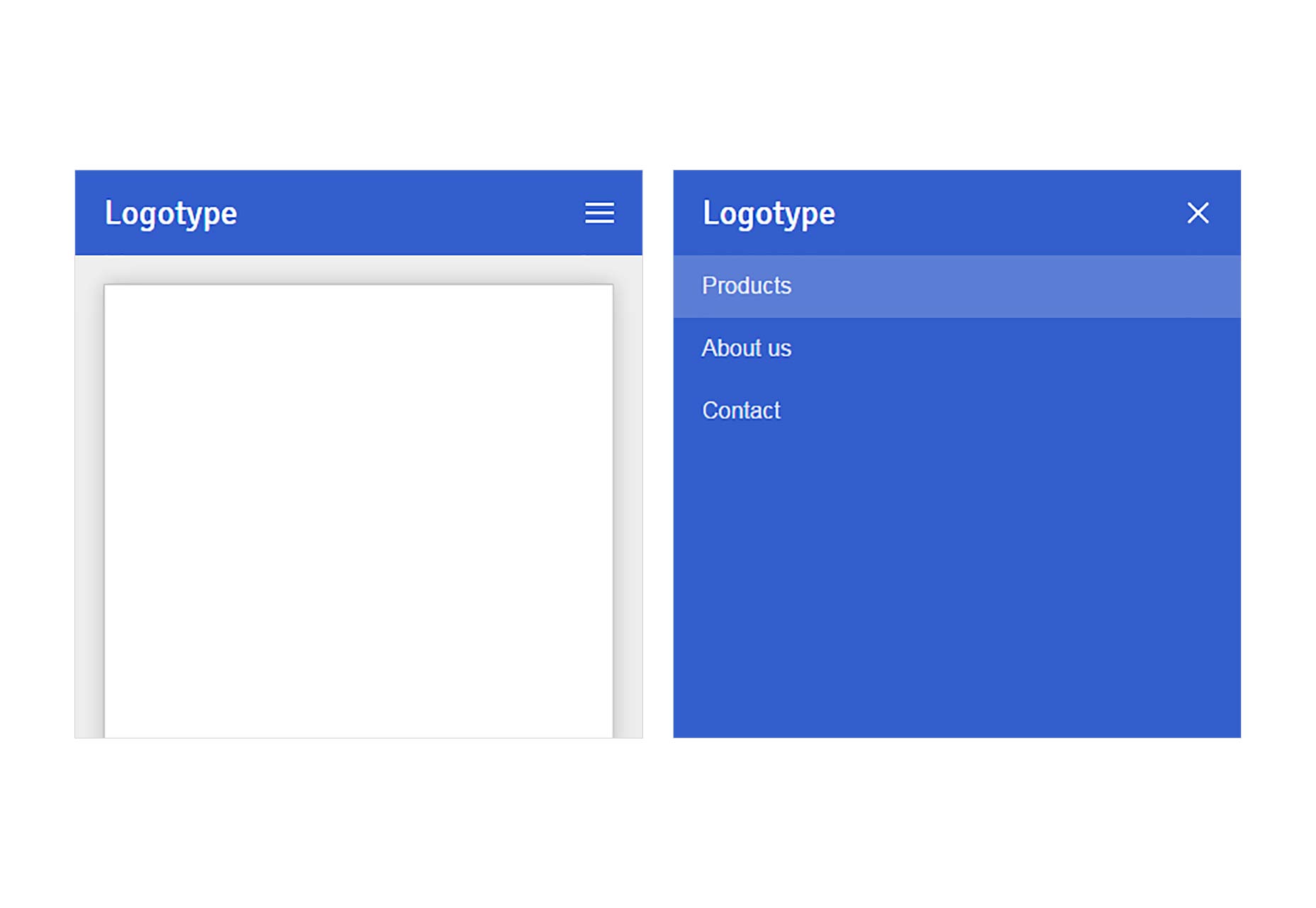
Navegação Móvel irá criar um menu de navegação em tela cheia que só aparece em telas pequenas. Você pode personalizar o ponto de interrupção que mostra, as cores, as fontes e muito mais. É principalmente instalar-n-go.
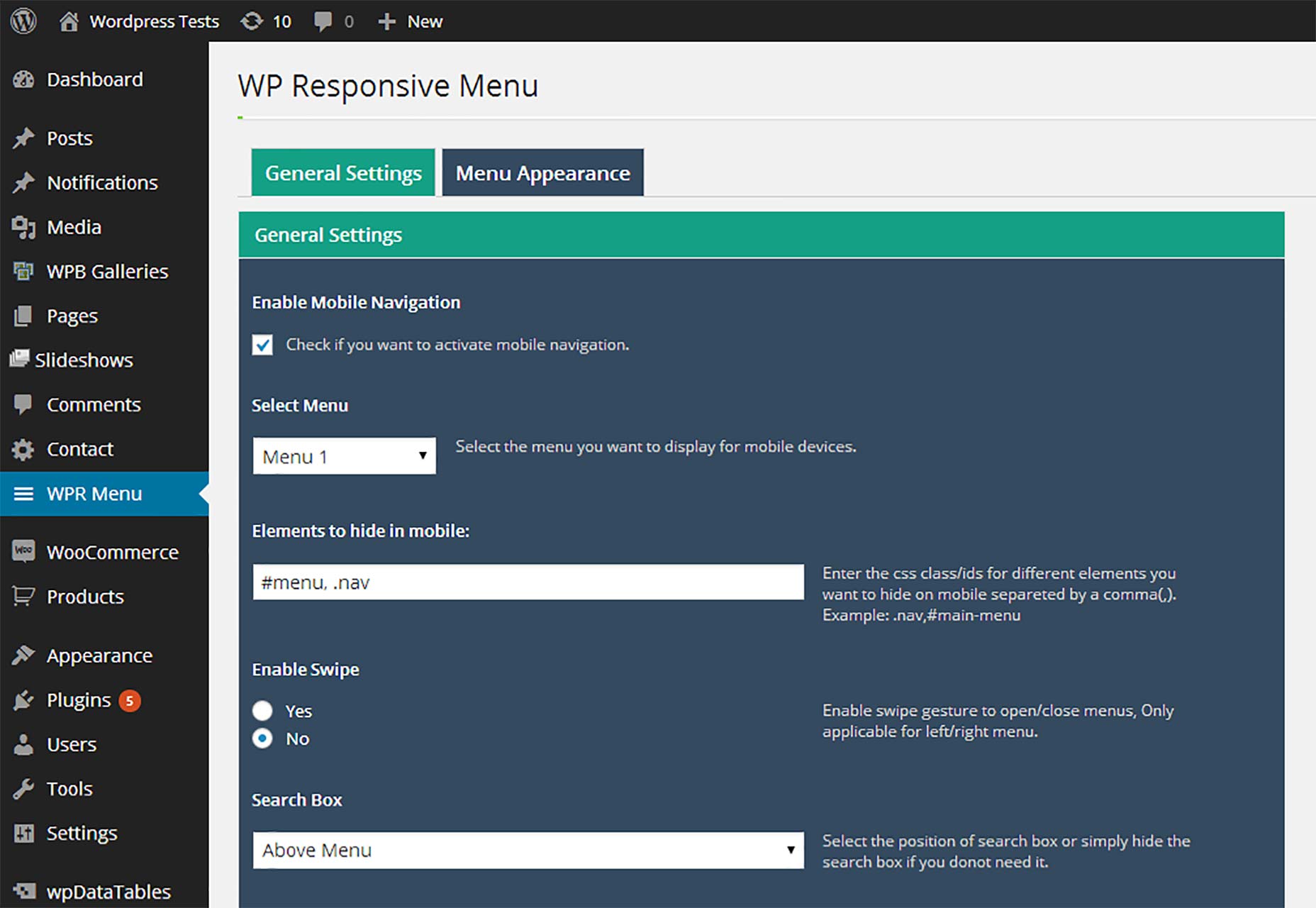
Menu Responsivo WP , faz praticamente a mesma coisa, apenas cria um menu que desliza do lado. Mais uma vez, você pode personalizar a aparência do menu para o conteúdo do seu coração.
Veja as diferenças lado a lado
Quer ver como será seu tema responsivo enquanto você trabalha nele? Basta instalar Pré-visualizador para celular . Quando você navega em seu site (logado), você poderá iniciar uma pequena pré-visualização em vários tamanhos de celular no canto inferior direito do seu navegador.
Isso não funcionará com os alternadores de temas listados acima, mas em qualquer outro caso, funciona muito bem.
Barbatana
Então você tem isso. Há muita coisa que você pode fazer para tornar o seu site WordPress com bom aspecto em todos os dispositivos, mesmo sem qualquer conhecimento de codificação. Vá em frente e faça a Web móvel!