Apple vs. Microsoft - um estudo de usabilidade de sites
Hoje vamos comparar os sites de duas empresas monumentais: Apple e Microsoft .
Os dois gigantes se orgulham de produzir produtos de ponta para consumidores e empresas, e estão liderando os desenvolvimentos em software e hardware.
Mas e os sites deles ? Como ambos se comparam e, mais importante, qual é melhor e mais utilizável ?
Bem, neste artigo vamos dar uma olhada em ambos os sites para um exame mais detalhado do ponto de vista da usabilidade.
Uma coisa importante a ser observada antes de compararmos esses dois sites é que os negócios de cada empresa envolvem diferentes mercados .
A Microsoft obtém seus lucros principalmente de empresa para empresa, que consiste principalmente na venda de licenças ao seu sistema operacional para fabricantes de computadores e suítes de escritórios para empresas.
Isso não quer dizer que eles não vendam para os consumidores - eles têm, e eles também têm linhas de produtos exclusivas para consumidores, como o console de jogos Xbox, e, claro, usuários domésticos também compram Windows e Office. Isso significa que seus negócios são direcionados a praticamente todos, desde proprietários de computadores domésticos até desenvolvedores e empresas; que, por sua vez, amplia o propósito de seu website para tentar servir a todos .
Por outro lado, a Apple é basicamente uma empresa de consumidores , e faz a maior parte de seu lucro vendendo hardware, como seus tocadores de música iPod e computadores Mac. Isso torna o alvo do site da Apple muito mais claro - marketing, venda e suporte para seus produtos aos consumidores.
Eles não precisam se preocupar com a venda de licenças para os fabricantes porque são o único fabricante, portanto, o objetivo principal do site é divulgar e promover suas várias linhas de produtos, além de vendê-los por meio de sua loja on-line.
1. Página inicial
A página inicial é uma das páginas mais importantes de todo o site, porque é a primeira e, em muitos casos, a única chance de impressionar o visitante é suficiente para mantê-lo navegando . Você tem alguns segundos para convencê-los de que o site tem valor suficiente para continuar usando-o, porque, se isso não acontecer, os visitantes sairão .
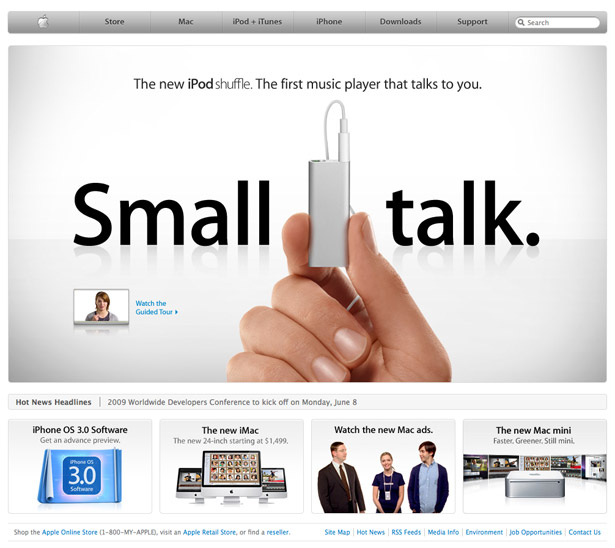
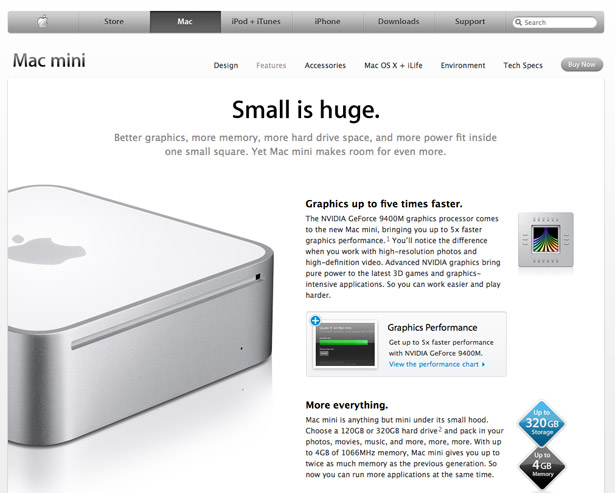
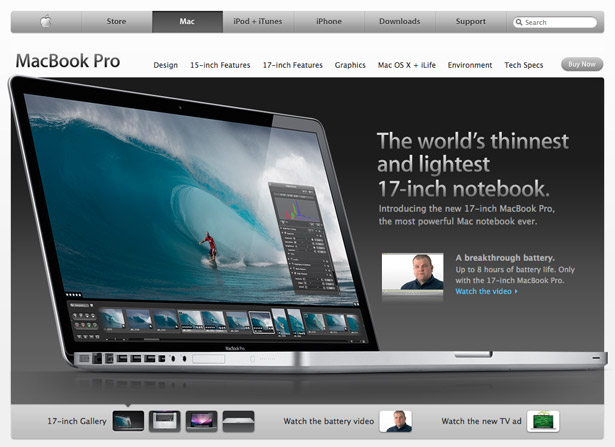
A abordagem da Apple à página inicial foi consistente ao longo de todos os anos em que o site foi executado. Eles usam essa página como uma espécie de painel de anúncios que sempre exibe um grande anúncio de seu produto mais recente, seguido de três outros anúncios para outros três produtos ou notícias importantes no momento.
Se você não estiver interessado em nenhum dos quatro itens sugeridos, poderá usar a grande barra de navegação na parte superior, dividida em seus principais negócios: Mac, iPod e iPhone, seguida por alguns outros links importantes, como a loja on-line e as páginas de suporte. A barra de navegação também incorpora um campo de pesquisa.
O interessante aqui é que o principal anúncio no topo é enorme - na verdade, quase cobre toda a página. Se isso não chamar sua atenção, nada acontecerá. A Apple sabe da importância de chamar a atenção do cliente usando um bom marketing, então eles não têm medo de ir em frente.
Outra coisa a notar é a falta de conteúdo. Você não se distrai com barras laterais, avisos ou itens extras de navegação - há apenas alguns itens na página, concentrando sua atenção e facilitando a decisão de ir mais adiante .
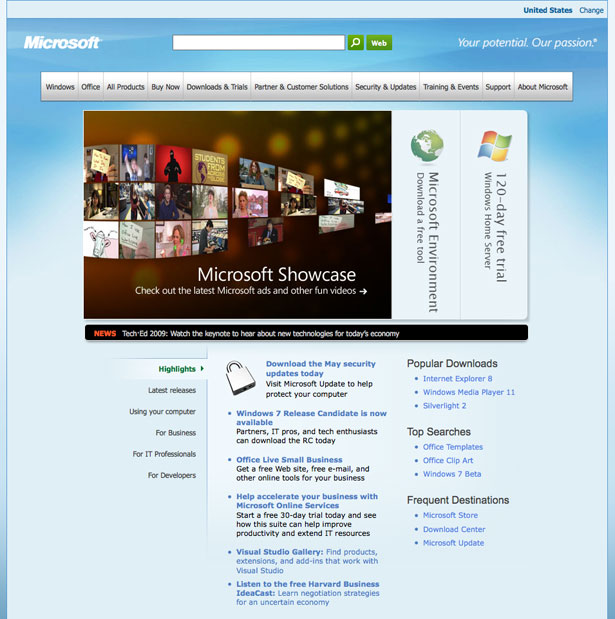
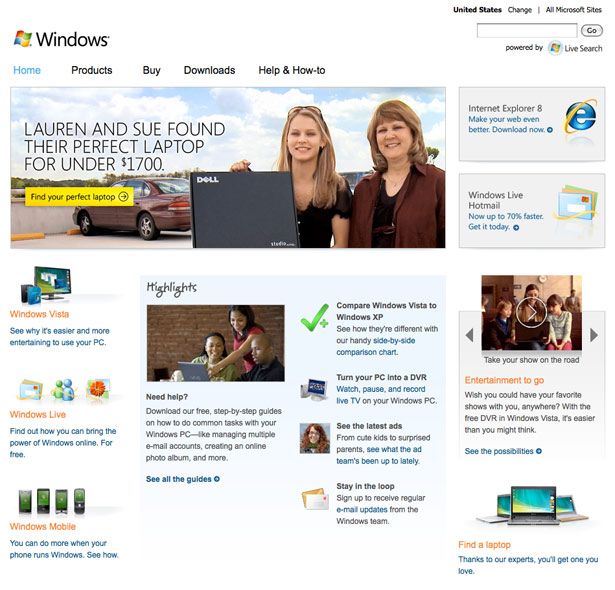
A Microsoft tem uma abordagem diferente para a sua página inicial. Em primeiro lugar, eles apresentam um estilo semelhante de anúncio no topo, projetado para ser atenção agarrando. São imagens grandes, mas apenas um de três anúncios é exibido por vez. Você precisa passar o mouse sobre os outros dois para expandi-los. Isso chama a atenção , mas pode potencialmente enfraquecer a eficácia dos dois anúncios ocultos, já que o visitante precisa trabalhar para vê-los. Logo no topo da página está a navegação, junto com a pesquisa.
O que está abaixo dos principais anúncios é mais interessante. Como mencionei anteriormente, os negócios da Microsoft operam em muitos mercados, inclusive de empresa para empresa e de empresa para consumidor.
O espaço abaixo atua como um conjunto de destaques e novidades para essas diversas áreas do negócio. Um grande problema com o conteúdo apresentado aqui é que ele é bastante entediante e avassalador , com muitas informações reunidas em um espaço muito pequeno , sem que nada tente torná-lo escaneável.
Claro, é dividido em pontos, mas o Fonte é pequeno e quase não há imagens para diferenciar os itens. Como está, há pouco para me atrair para me fazer querer ler este conteúdo porque é apenas, bem ... chato.
2. Fluxo
O que quero dizer com fluxo é o seguinte: o site é estruturado e organizado de modo que eu possa encontrar facilmente itens nos quais focar? Sei o que ler depois de focar nesses itens - o design do site está me direcionando para toda a página com menos esforço da minha parte ou tenho que trabalhar para tentar navegar pelo conteúdo e encontrar o que preciso?
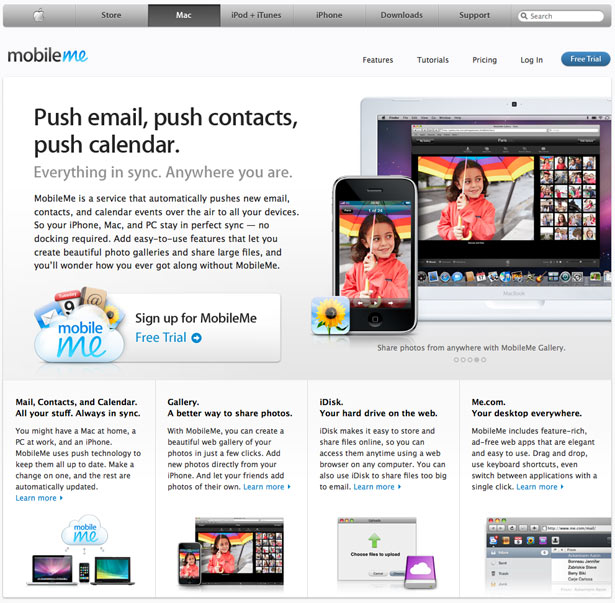
Aqui está a seção do MobileMe no Apple.com:
Eu acho que a Apple fez um ótimo trabalho na estruturação de todas as suas páginas. Aqui, a primeira coisa em que você se concentra é provavelmente a imagem à direita e depois a grande manchete à esquerda.
Depois de ler a manchete, você pode ler abaixo a sinopse de marketing, que leva a um botão de inscrição de ação para a avaliação gratuita. Se você não estiver interessado no teste, há mais recursos abaixo para persuadi-lo, cada um finalizando com um link "Saiba mais" para uma página de recurso mais detalhada. Isso não deixa becos sem saída e mantém o usuário navegando .
Microsoft parece acertar e errar neste departamento. Aqui está a seção do SharePoint:
Sim, há um ponto focal no topo que chama a atenção - a citação grande e a imagem de um servidor - mas o que vem a seguir?
Todo o conteúdo abaixo é extremamente monótono, especialmente a caixa "Saiba mais" com uma lista de 8 links. A apresentação seca dá ao usuário menos incentivo para clicar . Alguns sites da Microsoft usam um layout melhor para direcionar o fluxo de atenção, mas geralmente todos sofrem da mesma doença: muito conteúdo.
Quando você apresenta ao usuário muitas opções, você as faz trabalhar - elas precisam pensar sobre o que querem e precisam processar mais informações. Ao reduzir a escolha, a Apple direciona os usuários através de um funil mais cuidadosamente projetado, que geralmente oferece uma experiência melhor.
3. Navegação
O site da Apple tem uma grande barra de navegação no topo, que permanece lá de forma consistente em qualquer seção do site que você vá.
As opções disponíveis mostram as principais seções divididas por suas linhas de negócios, bem como alguns itens essenciais, como suporte e loja. A barra também integra a pesquisa e a marca, pois o botão inicial exibe o logotipo da Apple em vez de um rótulo.
Qualquer sub-navegação extra está localizada em páginas individuais do site e é colocada dentro do contexto dessa página, seja em uma barra lateral ou como uma barra horizontal na parte superior.
A Microsoft tem uma barra de navegação semelhante na página inicial, mas essa barra de navegação não é consistente em todo o site. Na verdade, todas as subpáginas tendem a usar sua própria barra de navegação , em estilo e conteúdo. A navegação da página inicial, portanto, funciona como um mapa do site para as demais seções do site da Microsoft.
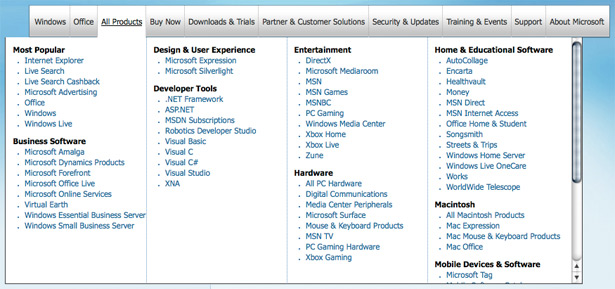
Em muitas das barras de navegação, incluindo a da página inicial, a Microsoft usa menus suspensos - ao contrário da Apple. Eles não usam apenas menus suspensos - eles usam enormes menus suspensos . Em alguns casos, o menu ainda tem uma barra de rolagem (no Firefox):
Isso é bom ou ruim? Em um entrada recente do Alertbox Jakob Nielsen, um conhecido guru da usabilidade, escreveu que mega menus suspensos podem funcionar.
Eles funcionam porque apresentam muitas opções em grupos , por isso permitem uma verificação mais fácil, já que você pode pular para o grupo desejado e digitalizar os itens dentro deles. Você tem que acertar certas coisas, como a ordem dos grupos e apenas mencionar cada elemento uma vez , para que eles funcionem bem.
Nesse caso, acho que faz sentido para a Microsoft seguir o caminho dos menus suspensos, mas acho que eles podem ter ido longe demais. Por exemplo, algumas opções apontam para a mesma coisa, como a opção suspensa "Escritório" e a opção "Escritório" na lista suspensa "Todos os produtos".
A lista suspensa também bloqueia o conteúdo abaixo , portanto, se você acidentalmente se mexer no menu, terá que sair do mouse novamente para acessar o conteúdo abaixo - o tempo todo tomando cuidado para não passar o mouse sobre outros itens.
Há também muitas opções em cada grupo - às vezes mostrando cerca de 13 itens, o que torna o processamento das opções muito mais difícil. Além disso, a inconsistência da navegação entre as diferentes seções torna muito mais difícil ir de uma área do site para outra, por exemplo, do site do Office para o site do Xbox.
4. Legibilidade
Como a maior parte do conteúdo dos sites é texto, é vital garantir que tudo seja legível e legível. Aqui estão as principais coisas a considerar ao trabalhar sobre a legibilidade do conteúdo do seu site:
- Torne o texto grande o suficiente para facilitar a visualização e a leitura.
- Certifique-se de que haja contraste suficiente entre o texto e o plano de fundo.
- Forneça espaço em branco suficiente em torno do texto para evitar que outros conteúdos e gráficos distraiam o leitor.
- Forneça muitos títulos ou texto realçado / em negrito para permitir que os usuários digitalizem rapidamente o conteúdo em busca de informações importantes.
- Adicione imagens e ícones para facilitar o foco em seções individuais do texto, ou seja, descrições de produtos ou recursos.
- Mantenha o texto curto e direto ao ponto.
Vamos ver como a Microsoft e a Apple se saem nessa área. Aqui está uma página típica no site da Apple.com:
A Apple faz um ótimo trabalho ao manter tudo fácil de ler. O texto é geralmente pequeno, mas nunca pequeno demais para ser um problema. Os títulos são definidos no tipo mais pesado e se destacam , permitindo que você obtenha rapidamente a essência de cada seção.
A Apple também usa muito o espaço em branco para separar tudo e adiciona imagens para tornar cada texto mais interessante .
Aqui está uma página típica do Microsoft.com da seção do Windows:
Ele segue as diretrizes gerais de usabilidade, dividindo as coisas em pequenos pedaços de texto que são fáceis de digerir. Parece muito mais ocupado do que o site da Apple, porque há mais conteúdo em uma página e há muitos tratamentos diferentes para títulos e palavras destacadas.
Muita variedade causa caos visual na página , com cada item colorido ou em negrito diferente competindo pela sua atenção. Nesse caso, a página realmente precisa ser simplificada para facilitar o processamento do visualizador.
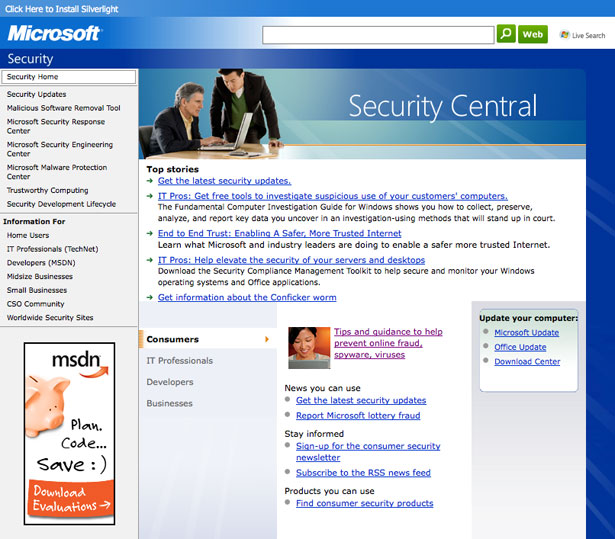
Aqui está outra página, desta vez na seção de segurança da Microsoft:
O texto nesta página é provavelmente um pouco pequeno demais para ser confortável para ler , e o site precisa de mais espaço em branco ao redor do conteúdo para separar o texto. Vamos ver como é uma página muito ocupada no site da Apple:
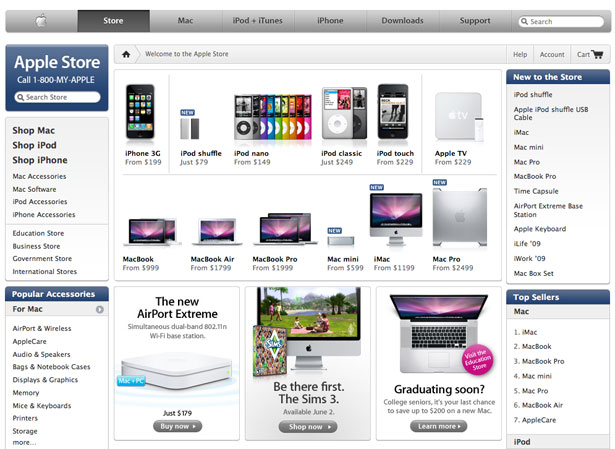
Esta é a loja da Apple. Realmente ocupado com muitos produtos e links de categoria em todos os lugares. As fontes ficam bem pequenas para permitir que mais conteúdo caiba, embora o bom uso do espaço em branco garanta que as coisas ainda possam ser usadas .
5. Pesquisa
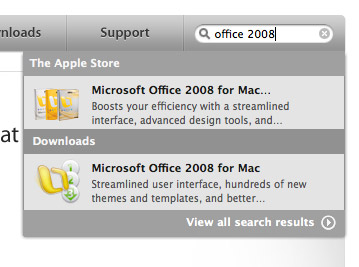
A pesquisa da Apple está integrada na barra de navegação. Quando você digita algo na caixa de pesquisa, na verdade, obtém resultados de pesquisa ao vivo com AJAX , por meio de uma pequena caixa que aparece, mostrando os resultados enquanto você digita.
É muito bem feito - não há atraso na digitação, os resultados são agrupados em categorias e são buscados muito rapidamente, geralmente antes de você terminar de digitar sua consulta completa. Aqui está o que parece:
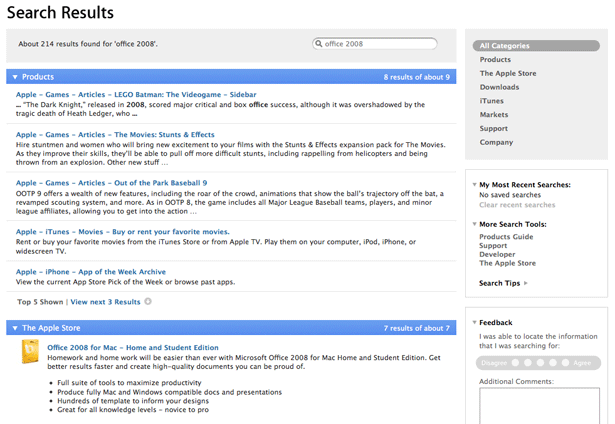
Se você quiser ver mais resultados, basta pressionar Enter quando terminar de digitar e você será levado à página de resultados de pesquisa padrão. É muito limpo e organizado por categorias.
Você pode detalhar os resultados mais abaixo por categoria , selecionável no menu à direita. É funcional e limpo e funciona bem quando você está tentando encontrar qualquer produto que eles vendem.
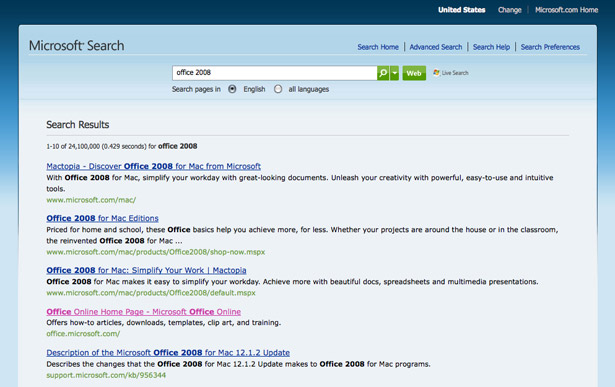
A Microsoft tem uma página de resultados de pesquisa mais familiar que se parece muito com o Google (ou qualquer outro mecanismo de busca atualmente).
Isso porque ele usa o mecanismo de pesquisa do Live da Microsoft. É certamente bom encontrar o que você está procurando e obteve os resultados que eu queria. O formato dos resultados é uma grande lista , o que faz sentido para a Microsoft devido à natureza de seus negócios, com muitas subpáginas e conteúdo diferente para pesquisar.
É funcional, mas a aparência é diferente das outras páginas, o que faz parecer que você está navegando em um site diferente.
6. Estética
A estética do site da Apple espelha de perto a de sua linha de produtos . A barra de navegação parece ser fabricada em alumínio e apresenta gradientes suaves e texto recuado.
Há também muitas reflexões e elementos de design minimalistas. A Apple sempre trabalhou para unificar a aparência de sua interface em toda a linha de produtos , do hardware ao software, e o site deles não é exceção.
A estética tem algo a ver com usabilidade? Na verdade, eles fazem. Pesquisas mostram que as pessoas percebem interfaces com melhor aparência como mais utilizáveis .
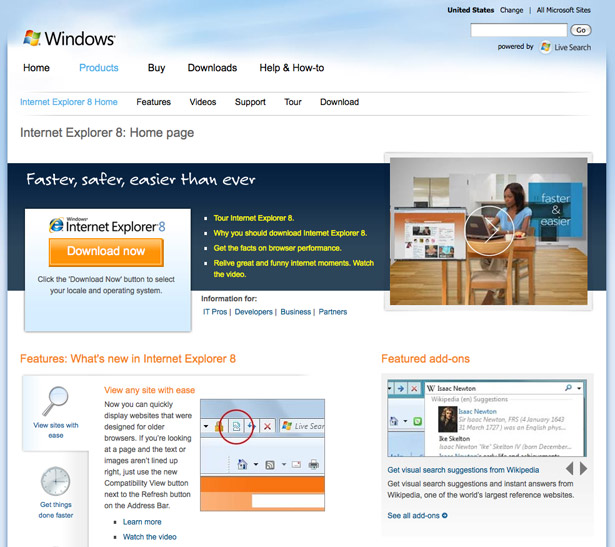
Interfaces atraentes definirão melhores impressões iniciais e poderão até tornar seus usuários mais toleráveis a problemas. Então, como a Microsoft se sai no departamento de estética? Aqui está a página do Internet Explorer 8:
O site segue um fraco tema do Windows com as nuvens azuis claras, mas não há muito o que dizer que se trata de uma página para o Internet Explorer ou o Windows.
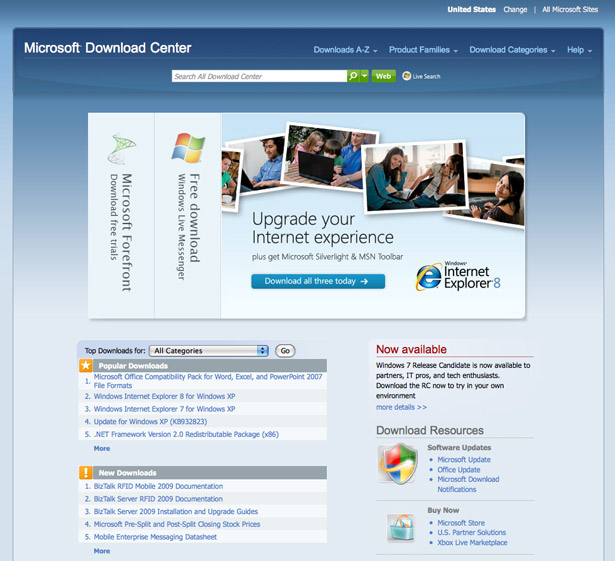
A aparência é muito genérica e não faz o suficiente para se diferenciar ou construir uma marca coerente . Aqui está outra página; este é o Centro de Download:
Novamente, temos um design completamente diferente, embora a cor azul clara seja usada aqui também para os planos de fundo. Se não houvesse nenhum título na página, você poderia dizer que esta é uma página da Microsoft ou do Windows? Provavelmente não.
Os desenhos são em geral muito bons, mas muito bons não são suficientes . Há muitas inconsistências e falta de polimento , o que coloca a Apple à frente nessa área.
7. Consistência
Consistência é importante porque permite desenvolver padrões de uso . Isso basicamente significa que, se o site tiver uma interface consistente, os visitantes aprenderão rapidamente como ele funciona e poderão usar esse conhecimento em qualquer uma das novas páginas que visitarem, pois todos usarão o mesmo ou muito semelhante, interface.
A Apple faz um ótimo trabalho ao manter a interface consistente. Todas as páginas do produto apresentam estética muito semelhante e são estruturadas da mesma maneira.
Todo o site tem a mesma aparência e a barra de navegação global no topo está sempre lá, em todas as páginas. Isso significa que toda a experiência é muito unificada e coerente - você sabe que está no mesmo site onde quer que vá .
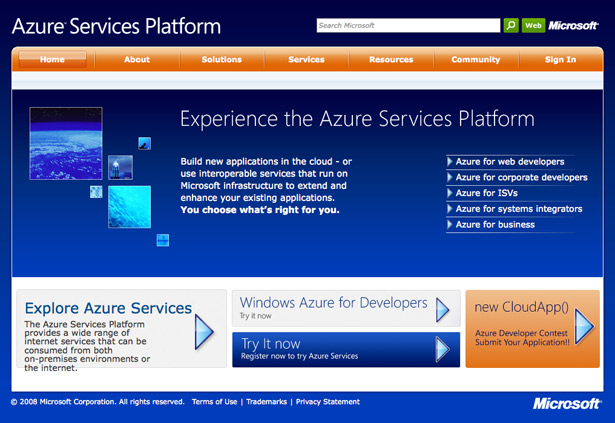
Aqui está uma página da Microsoft para a plataforma do Azure:
Você poderia dizer que esta é uma página da Microsoft se você tirou o logotipo? Gráficos, estilos e paletas de cores personalizados em todas as seções da Microsoft ajudam pouco a manter uma imagem de marca coerente na Web.
A Microsoft realmente se esforça aqui. Há muitas seções diferentes no site Microsoft.com e todas elas têm aparência própria, incluindo a própria navegação.
Então, quando você for a uma seção em seu site, seja na loja da Microsoft, no site do Office ou nas páginas de Segurança, todos eles parecerão sites separados.
O pior é que a barra de navegação global também desapareceu, o que significa que você precisa voltar à página inicial ou ao mapa do site para ter uma visão geral de todos os sites. É realmente um ecossistema de sites hospedados no mesmo domínio e, portanto, não obtém o benefício da consistência que a Apple possui. A imagem da marca também é terrivelmente fragmentada, tornando impossível definir como é um site da Microsoft.
Conclusão
Qual site é o vencedor? Se você está olhando apenas a usabilidade, a Apple sai na frente . Eles têm uma homepage melhor projetada que oferece menos opções, o que significa que o usuário precisa pensar menos.
Eles têm navegação consistente em todas as suas páginas. Eles usam muito espaço em branco e sub-títulos para tornar tudo mais legível, mas eles mantêm as coisas simples, não usando demais muitos tratamentos de texto diferentes.
O site da Apple é geralmente mais amigável e oferece uma experiência muito melhor para os consumidores que o usam para conferir os mais recentes produtos da Apple.
Dito isto, o site da Apple é muito menor em escala do que o site da Microsoft. Ao contrário da Apple, a Microsoft hospeda muitos sites e seções diferentes sob a marca Microsoft.com, criando um ecossistema inteiro de sub-sites. Cada site é repleto de informações e a pesquisa ativa que a Microsoft oferece tende a produzir bons resultados. O maior problema da Microsoft é a consistência .
A Microsoft simplesmente não possui uma marca consistente, coerente e unificada. Cada seção parece diferente. Não há navegação global e não há muitas pistas visuais que dizem ao usuário que este é um site da Microsoft - ao contrário da Apple, onde o site inteiro compartilha uma estética única que espelha a de seu hardware e software, criando assim uma marca poderosa.
Por estas razões, acho que a Apple é o vencedor claro aqui.
Escrito exclusivamente para WDD por Dmitry Fadeyev. Ele dirige um blog sobre usabilidade chamado Postagem de Usabilidade .
O que você acha? Nós acertamos? Gostaríamos muito de ler seus pensamentos e comentários, então vá em frente e deixe um comentário abaixo…