Técnicas em Design Web Responsivo
Nós conversamos muito sobre design responsivo aqui no Webdesigner Depot, e compartilhamos muitos recursos valiosos. Hoje, estamos compartilhando outro recurso valioso: no final deste artigo, há detalhes sobre como obter um desconto no curso de design responsivo da Chris Converse no MightyDeals.
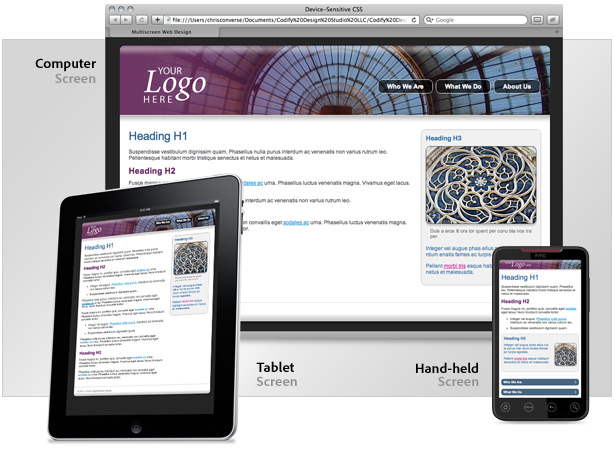
As consultas de mídia CSS3 nos permitem alterar dinamicamente o design e o layout de uma página da Web para oferecer uma experiência de usuário ideal a partir de um único conjunto de marcação HTML e CSS.
As técnicas neste artigo explicam como podemos aproveitar essa poderosa capacidade de CSS para também alterar imagens, alterar a navegação em dispositivos portáteis e configurar CSS padrão para compatibilidade com navegadores mais antigos.
Criando imagens diferentes
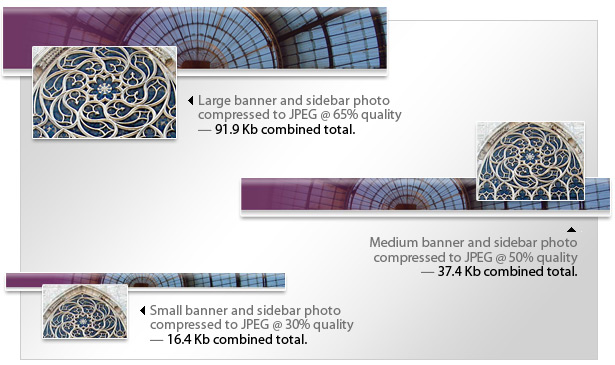
Ao alterar seu design para diferentes dispositivos, considere a criação de várias versões de seus gráficos. Isso pode afetar muito a velocidade com que o design é carregado em telas menores e oferece a oportunidade de personalizar cada versão do gráfico.

O exemplo abaixo mostra as diferentes opções de dimensionamento e recorte, além das quantidades variáveis de compactação aplicadas a cada conjunto de imagens. Como muitos dispositivos de tela pequena têm telas de resolução mais alta, a compactação extra é imperceptível e o tamanho do arquivo é significativamente menor.

Aproveite o fato de poder alternar suas imagens dinamicamente e personalizar o tamanho e o corte de suas imagens para cada tamanho de tela. No exemplo acima, a foto da barra lateral para o tamanho de tela grande mostra mais detalhes da janela de vitral, enquanto as imagens menores mostram mais contexto da janela.
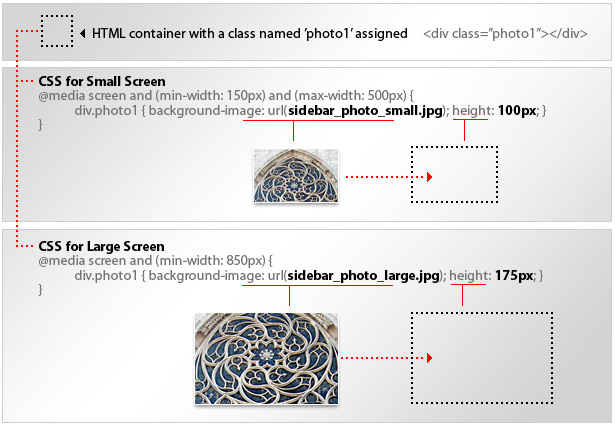
Atribuir imagens a elementos HTML
![]()

A atribuição de imagens ao fundo de um elemento nos permite alterar o arquivo gráfico referenciado, além de poder alterar as dimensões e as propriedades de posição do contêiner.
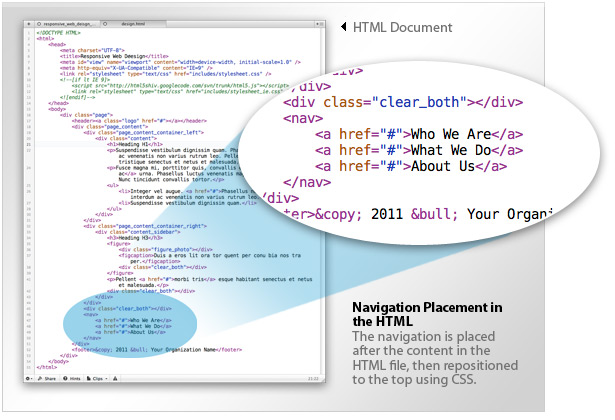
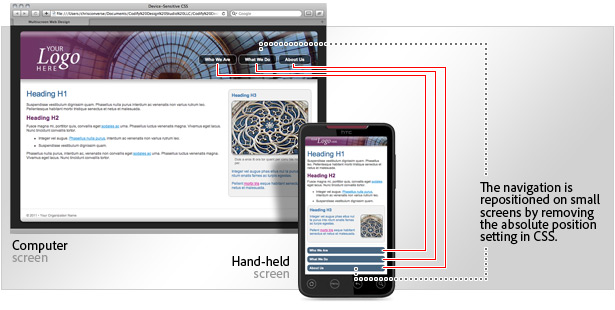
Reposicionar a navegação global em dispositivos portáteis
Ao visualizar páginas da Web em telas maiores, a localização esperada da navegação está no topo ou no lado esquerdo da tela. Considerando telas maiores nos permitem ver o conteúdo além da navegação, essa experiência do usuário não impede o usuário de obter o conteúdo. Em dispositivos portáteis, no entanto, a navegação pode ocupar todo o espaço da tela se aparecer no topo. Isso também pode levar o usuário a acreditar que deve fazer outra opção de navegação, em vez de perceber que o conteúdo está mais abaixo na página.
Para dispositivos portáteis, a navegação global geralmente é exibida após o conteúdo, para que um usuário possa deslizar para cima pelo conteúdo e, em seguida, receber outras opções de navegação. O desafio aqui é reposicionar a navegação com CSS sem precisar alterar o HTML.

A figura acima mostra que a marcação de navegação é colocada após a marcação do conteúdo principal. Isso nos permite manter o fluxo natural de conteúdo para dispositivos portáteis e reposicionar a navegação em telas maiores. Isso é obtido definindo propriedades de posicionamento absoluto no contêiner de navegação quando visualizadas em telas maiores e removendo as propriedades de posição em telas pequenas.

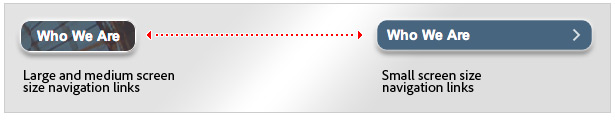
Além de alterar a posição da navegação, também podemos alterar o estilo. As tags de âncora padrão são reestilizadas em telas pequenas para refletir a aparência dos botões móveis comumente usados em dispositivos portáteis. A figura abaixo mostra a transformação dramática que nosso arquivo CSS pode ter em nossos links de navegação.

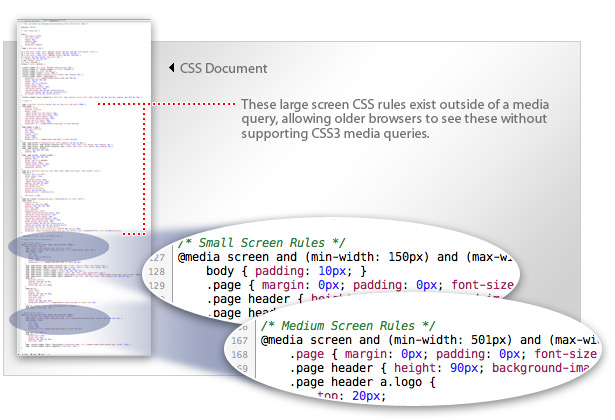
Use CSS de tela grande como padrão para navegadores mais antigos
Para manter a compatibilidade com versões anteriores dos navegadores mais antigos, mantenha as regras de tela grande fora de qualquer consulta de mídia. Isso garantirá que versões anteriores de navegadores que não tenham suporte para consultas de mídia ainda possam "ver" um conjunto de regras de CSS.

Quando as condições da consulta de mídia forem atendidas pelo tamanho da tela do usuário, as regras definidas na consulta substituirão as regras fora de qualquer consulta para dispositivos de tela grande. Isso fornecerá a você alguma compatibilidade retroativa para navegadores que suportem layouts baseados em CSS, mas não para consultas de mídia CSS3.
Aprenda a criar um design da Web responsivo
Siga junto com Chris Converse como ele ensina a criar o web design acima, passo a passo. O preço normal para o curso Criação de Web Design Responsivo é de $ 150, mas por um tempo limitado você pode obter o curso via Mighty Deals por apenas $ 39 !