Como acelerar os tempos de carregamento do seu site
Você quer que seu site seja carregado rapidamente? Este artigo ensinará como tornar seu site mais rápido do que você jamais imaginou ser possível.
Para entender por que ter um site rápido é importante, confira estas estatísticas: o usuário médio de smartphone deixará um site se não carregar dentro de 3 segundos; O Google agora considera a velocidade da página uma consideração importante para os rankings dos mecanismos de busca; 75% dos usuários da Internet concordaram que não retornariam a um site se não carregassem dentro de 4 segundos.
Ter um site rápido é extremamente crucial para se manter vivo na era moderna de web design. Simplesmente não há mais espaço para sites lentos.
Entendendo os tempos de carregamento do site
O tempo de carregamento de um site é diretamente correlacionado à demanda feita no servidor para carregar o site. Quanto mais solicitações HTTP forem feitas ao servidor e os elementos mais longos demorarem a renderizar, mais lento será o site.
Exemplos de solicitações HTTP são:
- carregando folhas de estilo CSS;
- carregando scripts;
- carregando imagens;
- carregando HTML.
Outro fator que afeta o tempo de carregamento de um site é o tamanho de arquivos e imagens individuais. Imagens grandes e de alta resolução podem demorar até 10 vezes mais para serem carregadas, uma vez que imagens normais e arquivos desnecessariamente grandes podem reduzir drasticamente a renderização da página.
O objetivo de fazer um site rápido é tornar o site mais eficiente. Podemos fazer isso através de uma série de ajustes na codificação, imagens e layout do nosso site.
Velocidade da página de rastreamento
Podemos rastrear as pontuações de velocidade de nossa página por meio de Insights de velocidade da página do Google para pesquisa e do Yahoo YSlow . O Google também tem um plugin de velocidade de página que funciona muito bem com o Firefox quando Firebug está instalado.
Site da amostra
Vamos pegar um site que está em desenvolvimento e usá-lo como um exemplo para este tutorial. Sua pontuação inicial do Page Speed com o Google é de 48 em 100. Ele é executado na plataforma do SO Commerce.
Pontuação inicial da página Speed: 48 de 100
Etapa 1: comprimir imagens
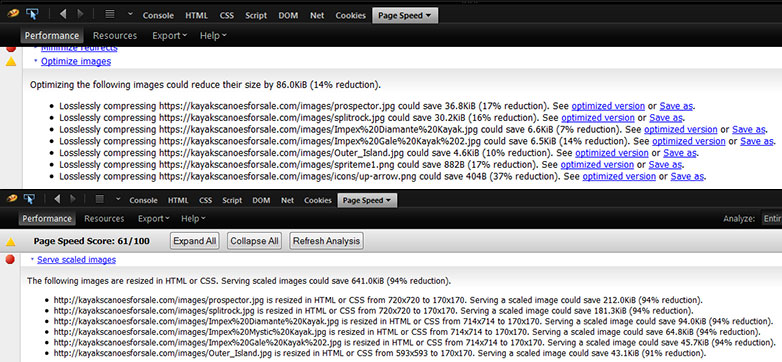
O primeiro passo é compactar todas as imagens para qualidade baseada na web. Podemos fazer isso usando o compressor de imagem padrão incorporado no plug-in Page Speed do Google. Salve a versão compactada da imagem em sua pasta local em seu computador e recarregue a imagem no lugar da imagem descompactada.
Pontuação atualizada: 61 de 100
Etapa 2: dimensionar imagens
Depois de comprimir as imagens, precisamos modificar nossas imagens para que elas sejam dimensionadas adequadamente para o site. Isso evita o atraso do servidor necessário para redimensionar imagens. Você pode dimensionar imagens no Photoshop ajustando-as às mesmas dimensões em pixels que estarão em seu código HTML.
Pontuação atualizada: 72 de 100
Etapa 3: utilizar o cache do navegador
O armazenamento em cache do navegador armazena versões em cache de recursos estáticos. Isso acelera tremendamente a velocidade da página e reduz o atraso do servidor. Para habilitar o cache, você vai querer adicionar o seguinte código ao seu arquivo .htaccess:
# BEGIN Expire headersExpiresActive OnExpiresDefault "access plus 1 seconds"ExpiresByType image/jpeg "access plus 2592000 seconds"ExpiresByType image/png "access plus 2592000 seconds"ExpiresByType image/gif "access plus 2592000 seconds"ExpiresByType text/css "access plus 604800 seconds"ExpiresByType text/javascript "access plus 604800 seconds"ExpiresByType application/javascript "access plus 604800 seconds"ExpiresByType text/html "access plus 2592000 seconds"# END Expire headersPontuação atualizada: 78 de 100
Etapa 4: combine imagens em sprites CSS
As imagens podem ser combinadas em sprites CSS para reduzir o número de imagens carregadas em uma determinada página. Os sprites CSS são basicamente uma imagem grande composta de várias imagens menores. Combinando 5 imagens em um sprite CSS é uma maneira rápida de acelerar um site, permitindo que um navegador carregue uma imagem em vez de 5 imagens.
A maneira mais fácil de criar sprites CSS é usar Spriteme .

Certifique-se de fazer as alterações apropriadas no seu CSS depois de criar um sprite de imagem. Além disso, preste atenção às instruções de instalação no site. Este programa é usado acessando um marcador através do seu navegador.
Pontuação atualizada: 82 de 100
Etapa 5: adiar a análise de JavaScript
O Javascript localizado na parte superior de um documento HTML pode bloquear a renderização de páginas, o que desacelera tremendamente uma página. Para adiar a análise de Javascript, é melhor chamar esses scripts no final de um documento HTML e não no início.
Você também pode adiar a análise de Javascript usando o atributo defer. O atributo defer é usado no código HTML para adiar a análise do javascript até que a página seja carregada. Por exemplo:
Pontuação atualizada: 86 de 100
Etapa 6: Minimize HTML, CSS e JavaScript
HTML, CSS e JavaScript podem ser "minificados" ou compactados para acelerar o tempo de carregamento. Existem vários recursos na Web que diminuem esses tipos de arquivos, miniforme é um excelente exemplo.
Pontuação atualizada: 90 de 100
Outros ajustes e considerações
CDN’s
Você também pode considerar o carregamento de recursos estáticos do seu site em um CDN ou "Content Delivery Network". Um CDN é outra maneira de reduzir drasticamente o atraso do servidor, armazenando recursos estáticos em uma rede de servidores de carregamento rápido. Usuários notáveis de CDNs incluem ESPN e NBA.com.
Combinando arquivos JavaScript e CSS
Carregar vários arquivos JavaScript e CSS pode matar o tempo de carregamento de um site. Os sites personalizados baseados em CMS que utilizam plug-ins e recursos de tema geralmente têm 15 ou mais arquivos JavaScript e tantas folhas de estilo em cascata. Esses scripts e folhas de estilo podem ser combinados em um arquivo grande cada. Fazer isso acelerará drasticamente o tempo de carregamento da página e deixará os visitantes do seu site entusiasmados com os tempos de carregamento rápido do seu site.
Desenvolvimento de sites para celular
Ao criar aplicativos para smartphones para usuários de smartphones, é importante seguir as diretrizes do Google para webmasters para aplicativos para smartphones. Embora os sites para dispositivos móveis e a indexação de aplicativos ainda sejam um trabalho em andamento pelo Google, é importante prestar atenção aos requisitos do Google para o desenvolvimento de smartphones. Espere grandes mudanças nos próximos cinco anos para a forma como o Google indexa sites e aplicativos móveis. Não se surpreenda se a velocidade da página for uma consideração importante na indexação de aplicativos de websites para dispositivos móveis do Google.
Conclusão
Ao fazer vários ajustes para acelerar o nosso site, nós reduzimos o tempo de carregamento de nosso site em quase metade! Isso pode ser literalmente a diferença entre o ranking na primeira página do Google ou a quinta página. Também pode ser a diferença entre o pouso de 200 clientes e a perda permanente de 75% de seus clientes devido a lentidão nos tempos de carregamento da página.
Ter um site rápido é obrigatório para o sucesso na web. Como regra geral, é recomendável manter um índice de velocidade de página de 80 ou superior em todas as páginas de um website.
Quanto tempo você gasta melhorando a velocidade do site? Quais dicas você compartilharia? Deixe-nos saber nos comentários.
Imagem em destaque / miniatura, velocidade de imagem via Shutterstock.