Um incrível vídeo de música interativa em HTML5
Designers e desenvolvedores estão empenhados com o que é possível no design interativo em uma base contínua. E novos exemplos impressionantes surgem o tempo todo.
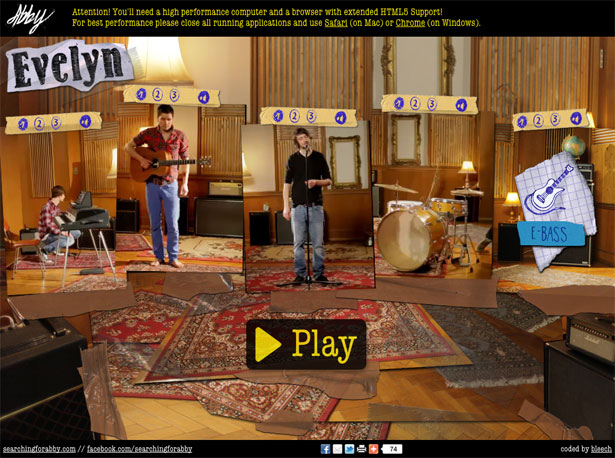
Um dos exemplos mais recentes é um vídeo musical interativo para Evelyn , pela ABBY.
É um site fantástico que lhe dá a oportunidade de misturar diferentes instrumentos e estilos de voz juntos, enquanto a música está tocando, para uma experiência totalmente personalizada.
Perguntamos aos desenvolvedores como eles criaram um vídeo interativo tão incrível e recebemos dicas para trabalhar em projetos desse tipo.
1. De onde surgiu a ideia do vídeo? Qual foi o processo criativo?
Embora não estivéssemos diretamente envolvidos no processo criativo, apresentaremos um breve resumo sobre como ele foi criado.
Nós, Steffen & Dominik, acabamos de fundar uma agência de desenvolvimento web em Berlim chamada bleech especializada em HTML5 e outras tecnologias da Web modernas. Nós temos nosso escritório em um espaço compartilhado juntamente com um estúdio de gravação que é executado pelos membros da banda ABBY . O espaço é preenchido por uma agência de reservas e uma agência iOS.
A maioria de nós se conhece desde a faculdade e nós trabalhamos juntos desde então em muitos projetos diferentes em muitos ambientes diversos e criativos.
A ideia real para o vídeo foi desenvolvida por um amigo nosso que estudou design. Ele precisava de um tópico para sua tese e tinha a visão de criar uma experiência interativa que permitisse ao usuário experimentar os diferentes componentes de uma música moderna.
2. Você pode dar uma rápida visão geral do processo de criação do vídeo, das etapas envolvidas, etc.?
Um dos maiores desafios para a banda foi selecionar os instrumentos adequados que diferem em seu som e características, mas ao mesmo tempo têm um som agradável e se harmonizam entre si. Além disso, eles tinham que garantir que os ritmos e harmônicos das faixas recém integradas não fossem, a qualquer momento, um contra o outro.
Nós acreditamos que eles fizeram um ótimo trabalho nisso.
Toda a ideia foi desenvolvida sem lidar com quaisquer requisitos técnicos relacionados à tecnologia da web. Então eles começaram a gravar um vídeo para cada faixa de áudio em um estúdio de som histórico em Berlim. Isso resultou em um total de 20 vídeos individuais, que então tiveram que ser mesclados para tornar a ideia realidade. Para essa tarefa, eles pediram a um desenvolvedor Flash em parceria para criar um site onde você possa controlar as diferentes faixas e mixar sua própria versão da música. Infelizmente, ele enfrentou algumas dificuldades com o processo de sincronização através de uma conexão de rede, de modo que o primeiro rascunho nunca chegou a uma versão final.
Foi quando chegamos. Sentimo-nos desafiados a provar que era possível dar vida à sua ideia com as mais recentes tecnologias que ninguém ainda usou dessa maneira.
Começamos a criar as bases em um ambiente JavaScript orientado a testes para garantir uma comunicação consistente entre os vídeos, nossos mediacontrollers e o módulo de linha do tempo global. Os controladores de mídia cuidam de trocar os vídeos e exibir apenas a faixa atualmente selecionada. O módulo da linha do tempo serve como um tempo de referência para cada mediacontroller e os sincroniza, se necessário.
3. Que desafios inesperados se apresentaram durante o projeto? Que conselho você daria a um desenvolvedor que queria criar um projeto como esse?
Uma parte difícil no processo de desenvolvimento era manter os vídeos sincronizados sem muitos cálculos e garantir que, mesmo em computadores mais antigos, uma experiência de usuário boa e responsiva seja possível.
Os métodos que descobrimos serem mais eficazes foram uma agregação de vários algoritmos que mantêm os vídeos em sincronia e se adaptam ao desempenho da máquina, aumentando o limite e a frequência da frequência com que a sincronização é acionada.
O maior desafio, no entanto, foi o ajuste fino na área de milissegundos, como para uma música com 120 batidas por minuto, um deslocamento de 50 ms de qualquer uma das faixas seria claramente notado pelo ouvinte. Finalmente, conseguimos que todas as faixas de áudio e vídeo fossem sincronizadas em menos de 10 ms em computadores de alto desempenho (como um MacBook Pro / Air 2011).
Se você está planejando desenvolver um projeto HTML5 orientado a mídia, esteja preparado para noites sem dormir otimizando pequenos trechos de código, bugs de navegador imprevistos e um milhão de maneiras possíveis de implementar uma única função.
4. Onde você vê esse tipo de conteúdo nos próximos dois anos?
Esperamos que mais desenvolvedores comecem a experimentar projetos da Web relacionados a mídia e esperem ver novas estruturas sendo criadas para aplicativos ricos em mídia. Até este ponto, Java (processamento) e Flash ainda têm algumas vantagens para certos casos de uso.
Os desenvolvimentos mais proeminentes no HTML5 no momento são definitivamente os recursos de áudio e vídeo e estamos ansiosos para recursos como o mediacontroller ou o elemento de dispositivo que está sendo implementado em novos navegadores.
Com modernas tecnologias de servidor, como o websocket, estamos aguardando para ver a entrega de eventos em tempo real para o usuário, em vez de apenas veicular conteúdo estático pré-gravado. Além disso, seria ótimo ver mais conteúdo interativo de grande escala que integra a experiência social aos canais de mídia existentes. As coisas de sempre que todo mundo está falando agora ...
Estamos felizes em fazer parte deste projeto e trabalhar com grandes artistas com vários conhecimentos. O projeto se tornou nosso bebezinho e estamos realmente impressionados com a resposta positiva.
BTW, estamos procurando pessoas para apoiar nossa crescente equipe.
Que outros projetos HTML5 incríveis você viu recentemente? Deixe-nos saber nos comentários!