Técnicas para criação de janelas modais
As janelas modais são mais comumente descritas como qualquer coisa que capte a atenção do usuário e não permite que elas retornem ao estado anterior até interagir com o objeto em questão.
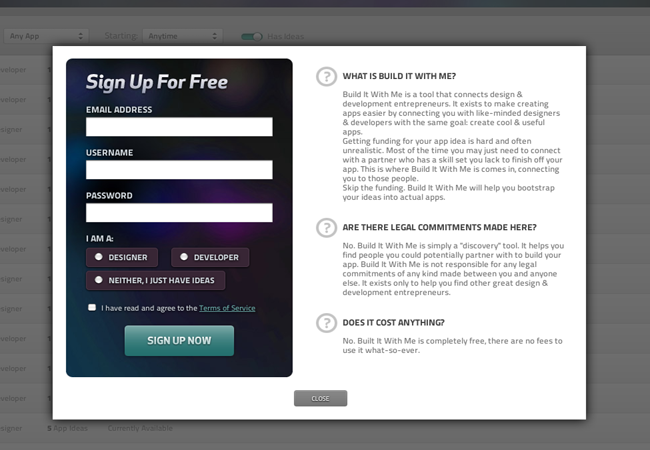
Agora, isso é um pouco confuso e acho que é melhor abordar alguns exemplos de sites que usam a técnica muito bem. Um desses é Construa Comigo o que faz realmente bem. Se você for até o site deles e clicar em Inscrever-se, verá um exemplo muito literal de quando uma caixa modal funciona.
Muitas vezes, quando se trabalha com modais, eles são usados para limpar as interfaces do usuário e tentar melhorar a experiência do usuário - mas é importante lembrar que às vezes eles fazem exatamente o oposto. Considere sites irritantes com muitos pop-ups de JavaScript ou sites de spam que realmente confirmem que você deseja sair do site. Isso é ridículo, e sites que fazem essas coisas são absolutamente inúteis, portanto, saiba como usar diálogos modais antes de prosseguir com a implementação.
Para dar um exemplo melhor de como fazê-las corretamente, falaremos sobre teoria - depois, entraremos em exemplos para mostrar como implementá-las no design responsivo. Então, vamos pular direto para alguma teoria.
Teoria Modal
A teoria básica do elemento da interface do usuário para modais pode ser bastante entrelaçada com outros teoremas da interface do usuário que apenas tocaremos tangencialmente aqui. Basicamente, o que estamos vendo é uma necessidade que temos quando precisamos de um usuário para clicar em uma seção específica do site, e nos concentrarmos particularmente em apenas essa seção até a conclusão da tarefa que a seção oferece.
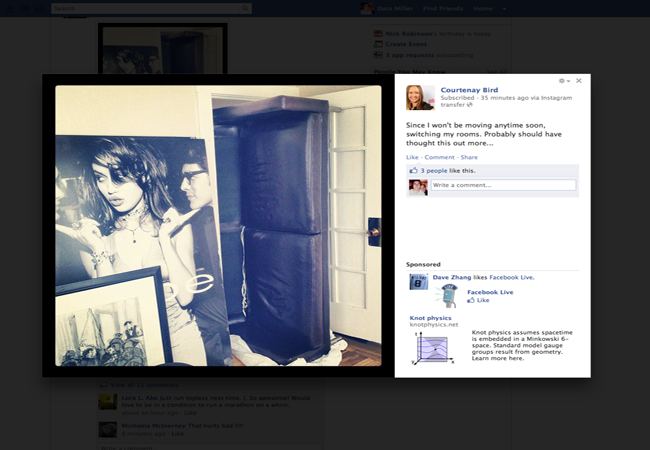
Agora, isso poderia ser usado para muitas coisas diferentes, como logins de usuários, elementos de formulário, páginas de download ou simplesmente exibir uma foto e observar os comentários dessa foto. Facebook usa isso para ajudá-lo a se concentrar na interação quando você clica em uma foto, mas é claro que eles permitem que você percorra as fotos lá também. Você pode clicar neles e, em seguida, tira toda a habilidade de interagir com a página principal até que você clique fora da caixa modal ou clique no “x” para retornar.

A teoria modal básica, no entanto, é muito interessante e realmente se baseia nesses princípios que acabamos de abordar. Vamos percorrer um caso de uso para que você possa ter uma ideia melhor de quando e por que usar um.
Digamos que você tenha um site onde os usuários possam se registrar e fazer o login no armazenamento que eles alugaram de você (armazenamento online). Bem, você como uma empresa é incrivelmente dependente de que os usuários tenham um ótimo fluxo desde a entrada em sua página inicial até o login. Como essa é uma das coisas mais importantes que seu site oferece, você gostaria que o usuário se sentisse compelido a fazer login e na verdade, torna incrivelmente fácil para eles fazerem isso.
Devido a isso, você pode ter um link de login grande em sua página inicial ou uma seção real para que eles façam isso na página inicial, talvez no cabeçalho. Embora o problema seja que, no último caso, o usuário não está apontado para o login de qualquer maneira, e no primeiro, o usuário não é obrigado a tomar uma decisão.
Agora, eu não tolero forçar os usuários a fazer qualquer coisa, mas gentilmente cutucá-los é perfeitamente bem - e é isso que eu quis dizer com 'obrigado'. Então, o que você poderia fazer é ter um link de login que desça uma janela modal com o formulário de login ali mesmo. Dessa forma, eles nunca precisam sair da página inicial e navegar de volta (através do exemplo que dissemos há pouco), e eles também estão 100% cientes do que devem fazer dentro do modal.
É uma maneira muito boa de ajudar os usuários a entender o que está acontecendo e por que isso está acontecendo. Eu tenho que dizer, eu usei-me para os clientes e a taxa de retenção de landing page para login aumentou em 35% no passado que eu vi. E esses certamente não são números para se agitar; são métricas realmente valiosas e claramente definidas sobre o quanto uma simples janela modal pode aumentar a retenção e diminuir a taxa de rejeição.
Codificando uma janela modal básica
Vamos mergulhar em alguns códigos, mas por enquanto desconsidere o tipo de modal que vamos usar e todos os aspectos técnicos, e vamos nos concentrar nos fundamentos básicos. O HTML, o CSS e o jQuery são o que vamos focar agora.
Os elementos HTML
Existem dois elementos básicos que precisamos, um link para abrir a janela e a própria janela. O link vai ficar assim:
Modal Window
Cras mattis consectetur purus sit amet fermentum. Nullam id dolor id nibh ultricies vehicula ut id elit. Donec sed odio dui. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
#dialogB" class=modalLink> Segunda janela modal Em seguida, precisamos adicionar uma segunda janela:
Janela Modal
Cras mattis consectetur purus sente-se amet fermentum. Nullam id dolor id nibh ultricies vehicula ut id elit. Donec sed odio dui. Morbi leo risus, porta ac consectetur ac, vestíbulo em eros.
Fechar Janela Modal B
Aenean eu leo quam. Pellentesque ornare sem lacínia quam venenatis vestibulum. Vestíbulo id ligula porta felis euismod sempre. Sed posuere consectetur est at lobortis. Madio dui.
Fechar
Observe que ambos os divs da janela são envolvidos pelo div com o modal de ID. Observe também que o id da primeira janela modal corresponde ao href do primeiro link e que o id da segunda janela modal corresponde ao href do segundo link; é assim que os links vão atingir a janela correta quando chegarmos ao jQuery.
Os elementos CSS
Precisamos estilizar três elementos de nossas janelas modais, começaremos com o mais simples:
#modal .contents{/* style the modal's contents, in this case we're just adding padding */padding:24px;}
Este código estiliza o div com o conteúdo da classe (é esse que envolve todo o nosso conteúdo). Você pode estilizar seu conteúdo aqui, assim como faria em qualquer outro lugar da página. Eu recomendaria pelo menos um pouco de preenchimento, porque as regras tipográficas determinam que todo conteúdo precisa respirar.
Em seguida, vamos modelar o cego. 'Whoah, espere. O que é cego? Eu ouço você chorar. É muito simples: um cego é o oposto de uma máscara, vamos usá-lo para apagar o resto da nossa página enquanto a janela está visível. E não, nós não criamos isso em nossa marcação, o jQuery fará isso por nós. Por enquanto, precisamos apenas fornecer um estilo para que cubra todo o conteúdo da janela e, o mais importante, fique acima do resto do conteúdo no eixo z.
#blind{/* position element so the z-index can be set */position:absolute;/* set z-index so the blind will cover all page content */z-index:9999;/* set the top, left, width and height so the blind covers the browser window */top:0;left:0;width:100%;height:100%;/* set the background to a suitably dark tone */background-color:#000000;}
Por fim, para o CSS, precisamos modelar nossa própria janela. Precisamos posicionar a janela acima do cego. Então precisamos dimensioná-lo com propriedades de largura e altura.
Em seguida, precisamos definir a margem esquerda para a metade da largura multiplicada por -1 (400/2 * -1 = -200) e a margem superior pela metade da altura multiplicada por -1 (248/2 * -1 = -124). Posteriormente, usaremos o jQuery para posicionar o elemento no topo: 50% e esquerda: 50%, por causa dessas margens negativas, a janela parecerá estar centralizada, independentemente das dimensões do navegador, e não teremos que tentar posicioná-lo com base no tamanho do navegador.
Em seguida, precisamos definir as propriedades esquerda e superior como -1000px. Por que nós queremos fazer isso? Bem, não queremos que a janela modal seja visível até que o link seja clicado. Outra técnica comum é definir display: none no CSS mas recentemente que começou a ser abusado por spammers e agora pode ser sinalizado pelos mecanismos de busca como uma técnica de black hat, especialmente se você tiver muitas palavras-chave em seu modal. Ao configurá-lo para posicionar bem fora da tela, conseguimos a mesma coisa.
Finalmente, queremos colorir a janela com uma cor de página adequada, branca neste caso.
E apenas por uma boa medida, por que não mergulhar no CSS3 e jogar em uma sombra de caixa apenas para realmente fazê-lo sair da tela - não é essencial e será ignorado se não for suportado.
#modal .window {/* position the element so that the z-index can be applied */position:absolute;/* Set the z-index to a number higher than the blind's z-index */z-index:10000;/* set the width and height of the window */width:400px;height:248px;/* give the window negative margins that match the width/2 and height/2 so it is centered */margin-left:-200px;margin-top:-124px;/* position the top left corner off stage so it can't be seen (instead of display:none;) */left:-1000px;top:-1000px;/* color the background so it shows up */background-color:#ffffff;/* throw on a CSS3 box shadow, because it's cool, and we can */box-shadow:4px 4px 80px #000;-webkit-box-shadow:4px 4px 80px #000;-moz-box-shadow:4px 4px 80px #000;}
O jQuery
Finalmente vamos adicionar alguns jQuery para energizar o modal. O que precisamos fazer é capturar cliques nos links; localize a janela correspondente e, em seguida, apague-a, criando uma persiana atrás da janela que impedirá os cliques em outro conteúdo; e finalmente, uma função para fechar o modal que pode ser acionado pelo nosso botão fechar ou clicando fora da janela.
Primeiro, precisamos executar o script apenas quando o documento estiver pronto
$(document).ready(function(){
Em seguida, defina uma variável para manter uma referência à janela
var activeWindow;
Em seguida, adicione um manipulador de clique aos links, essa função impedirá o comportamento do link padrão; identificar a janela correspondente do atributo href do link; atribua-o à variável activeWindow; mova a janela para o centro do navegador (lembre-se das margens negativas no CSS? É aí que eles trabalham sua mágica porque tudo que precisamos definir é 50% para obter o centro) e fade in; crie um novo div com o id 'blind', faça o fade in e anexe um manipulador de cliques próprio que chamará a função closeModal ().
$('a.modalLink').click(function(e){e.preventDefault();var id = $(this).attr('href');activeWindow = $('.window#' + id).css('opacity', '0').css('top', '50%').css('left', '50%').fadeTo(500, 1);$('#modal').append('').find('#blind').css('opacity', '0').fadeTo(500, 0.8).click(function(e){closeModal();});});
Em seguida, precisamos adicionar um manipulador de clique aos botões de fechamento para chamar a mesma função closeModal () como o clique no blind.
$('a.close').click(function(e){e.preventDefault();closeModal();});
Por último, mas não menos importante, precisamos criar a função closeModal () que nos retornará ao nosso estado inicial. Ele precisa desvanecer a janela e movê-la de volta à sua posição inicial quando a transição for concluída e, ao mesmo tempo, diminuir o cego e removê-lo do DOM quando a transição for concluída.
function closeModal() {activeWindow.fadeOut(250, function(){ $(this).css('top', '-1000px').css('left', '-1000px'); });$('#blind').fadeOut(250, function(){ $(this).remove(); });}
Não esqueça de fechar seu manipulador $. Document.
});
Para aqueles que preferem aprender copiando e colando, aqui está o script completo:
// run when page is ready$(document).ready(function(){// create variable to hold the current modal windowvar activeWindow;$('a.modalLink').click(function(e){// cancel the default link behavioure.preventDefault();// find the href of the link that was clicked to use as an idvar id = $(this).attr('href');// assign the window with matching id to the activeWindow variable, move it to the center of the screen and fade inactiveWindow = $('.window#' + id).css('opacity', '0') // set to an initial 0 opacity.css('top', '50%') // position vertically at 50%.css('left', '50%') // position horizontally at 50%.fadeTo(500, 1); // fade to an opacity of 1 (100%) over 500 milliseconds// create blind and fade in$('#modal').append('') // create a with an id of 'blind'.find('#blind') // select the div we've just created.css('opacity', '0') // set the initial opacity to 0.fadeTo(500, 0.8) // fade in to an opacity of 0.8 (80%) over 500 milliseconds.click(function(e){closeModal(); // close modal if someone clicks anywhere on the blind (outside of the window)});});$('a.close').click(function(e){// cancel default behavioure.preventDefault();// call the closeModal function passing this close button's windowcloseModal();});function closeModal(){// fade out window and then move back to off screen when fade completesactiveWindow.fadeOut(250, function(){ $(this).css('top', '-1000px').css('left', '-1000px'); });// fade out blind and then remove it$('#blind').fadeOut(250, function(){ $(this).remove(); });}}); A chave para esse processo é separar a janela modal em seus três componentes: dados (HTML), estilo (CSS) e funcionalidade (jQuery). Existem milhares de variações que você pode usar para construir essa técnica básica e gostaríamos de ler sobre algumas de suas experiências nos comentários abaixo.
Quais são os melhores exemplos de janelas modais que você viu? Qual sua técnica favorita para criá-los? Deixe-nos saber nos comentários!