Criando sites em Flash com o Wix
Há algumas desvantagens definitivas na criação de websites com o Flash (a chave é a falta de suporte para o Flash no iOS), mas ainda há muitos sites criados no Flash, e é improvável que isso mude tão cedo.
E às vezes você terá clientes que estão prontos para ter um site em Flash .
Mas e se você não souber usar o Flash? Você gasta horas tentando adaptar um modelo, aprendendo enquanto anda? Ou há um jeito melhor?
Wix é uma ótima opção para quem quer criar um site em Flash sem aprender Flash.
Ao contrário de muitos criadores de sites, ele permite que você personalize praticamente todos os aspectos dos sites criados, seja começando do zero ou construindo seu site a partir de um modelo.
Duas opções
Wix dá-lhe duas opções para criar o seu site: você pode começar do zero, o que basicamente lhe dá uma tela em branco; ou você pode personalizar um dos seus modelos.
Existem mais de 300 modelos atualmente disponíveis, em uma ampla variedade de categorias: comércio eletrônico, negócios, consultoria, imóveis, fotografia, estilo de vida, crianças, pessoais e muito mais.
Há muitos ótimos modelos oferecidos, mas também há muitos modelos muito mal-projetados. Você vai querer dar uma olhada neles antes de decidir sobre um deles.
Dado o número de modelos oferecidos, você certamente vai querer procurar um modelo que possa ser adaptado às suas necessidades, em vez de começar do zero.
Ele cria um processo de design muito mais rápido e elimina grande parte da parte de trabalho e preparação da criação de seu design. E, como você pode alterar literalmente todos os aspectos de um modelo, ele ainda oferece controle criativo completo.
Construindo a partir de um modelo
Vamos dar uma olhada no processo de construir um site Wix com um dos seus modelos. Certifique-se de não apenas visualizar o modelo, mas também visualizá-lo no editor para verificar se ele está configurado corretamente e tudo está funcionando antes de começar a fazer qualquer personalização.
É possível consertar as coisas se elas não estiverem funcionando, mas você deve estar ciente de que isso é necessário antes de começar.
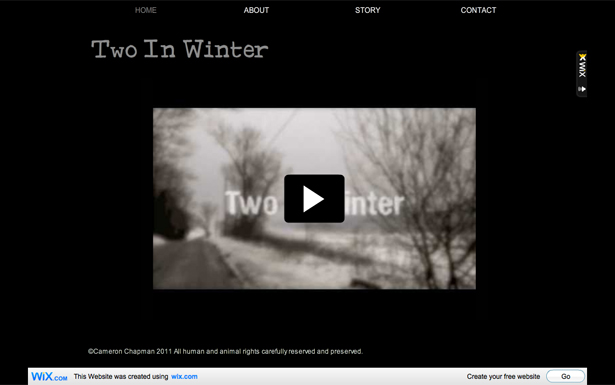
Vamos começar com o Fotógrafos Utopia modelo. É um modelo simples, mas pode ser facilmente adaptado a praticamente qualquer site em que as imagens e / ou vídeos desempenhem um papel proeminente. Para este artigo, criaremos um site para mostrar um trailer de filme indie.
Os sites de filmes quase sempre usam o Flash, pelo menos até certo ponto, então faz sentido que, se você estiver criando um site de filmes, possa usar o Wix.

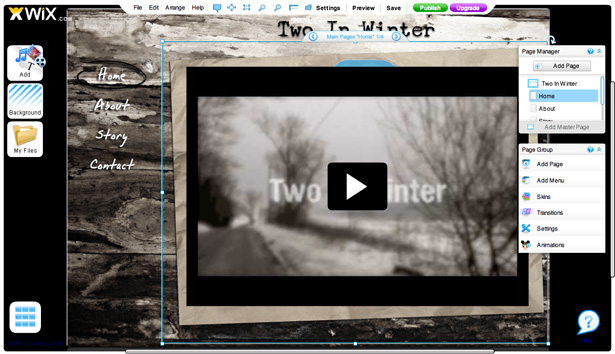
A interface Wix é bastante simples e autoexplicativa.
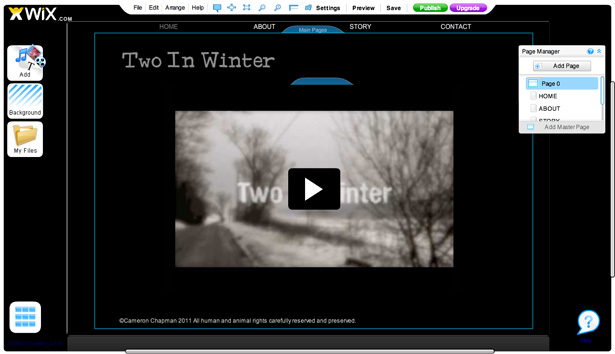
Começamos excluindo a maior parte do conteúdo da página inicial e incorporando nosso vídeo de trailer. Queremos que este seja o foco principal da home page. Então, basta clicar em cada elemento e, em seguida, usar o ícone da lixeira para excluí-lo (ou apenas pressionar a tecla delete no seu teclado).
Em seguida, vá para o botão "Adicionar" no lado esquerdo da tela, selecione o vídeo e escolha a fonte. Você pode usar vídeos do YouTube, Metacafe ou 5Min, e você pode personalizar o player. Você pode redimensionar o elemento quando tiver o vídeo incorporado no site.

Então podemos ir junto para adicionar conteúdo em cada uma das seguintes páginas. Eu apaguei a página "Location" (uma vez que não é aplicável aqui). Para fazer isso, basta clicar na página no Gerenciador de páginas e, em seguida, passar o mouse sobre a seta para mostrar um menu suspenso. Você também pode renomear ou reorganizar as páginas aqui.
Para adicionar conteúdo, use o botão "Adicionar" à esquerda. Para editar o conteúdo, basta clicar no elemento que você deseja alterar e um menu para editar esse conteúdo será exibido à direita. Se for um elemento de texto, você pode clicar duas vezes para alterar o texto ou, depois de selecionar a caixa de texto, clicar em "editar" na dica de ferramenta exibida.

Um problema que tive com este modelo foi que eu não poderia mudar a fonte nas caixas de texto que já estavam lá para algo diferente de Arial ou Times New Roman. A única solução que consegui encontrar foi excluir as caixas de texto e adicionar novas (copiei o conteúdo antes de excluí-las e colei-o na nova caixa de texto).
Se você quiser adicionar uma página totalmente nova, clique em "Adicionar Página" no Gerenciador de Páginas. Dê um nome à sua página e use as opções Mover para Cima ou Mover para Baixo para posicioná-la corretamente em sua navegação. Não fica muito mais fácil.
É claro que você também pode mudar as transições, animações e outras configurações, mas as salvaremos na próxima seção, onde criaremos um site do zero.
Alguns ótimos exemplos de modelos
O Wix oferece uma tonelada de modelos que você pode personalizar se preferir não começar do zero, todos disponíveis na página Criar .
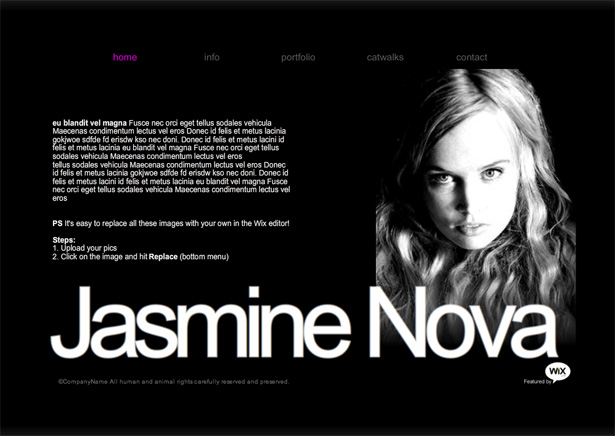
Meu portfólio pessoal
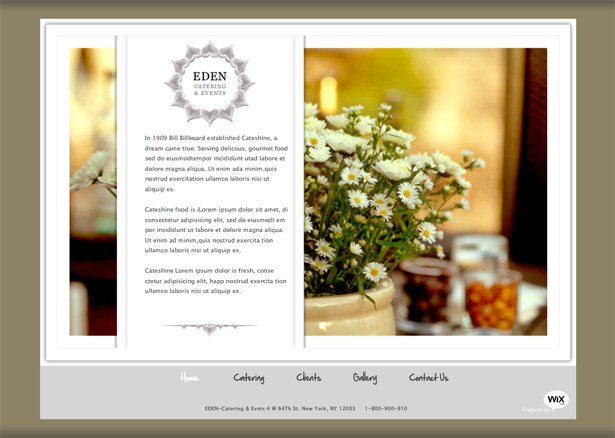
Site de Catering
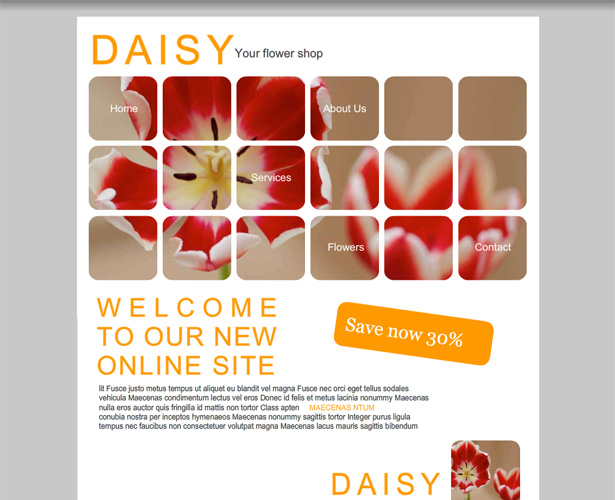
Minha loja de flores
Portfolio Designer
Artista Urbano
Yoga Center
Jantar do país
Foto Planeta
Edifício do zero
Criar um site inteiramente a partir do zero no Wix não é muito mais complicado do que criar um baseado em um modelo.
Você começa com uma tela na maior parte em branco, com uma área de conteúdo principal (o tamanho padrão é 1000 × 650 pixels, embora seja possível defini-lo para o tamanho que desejar) e um plano de fundo. A primeira coisa que você vai querer fazer é configurar suas páginas mestras.
Para um site pequeno, é provável que você queira apenas configurar uma única página mestra. Sites maiores ou sites em que você deseja seções específicas podem se beneficiar de várias páginas mestras.

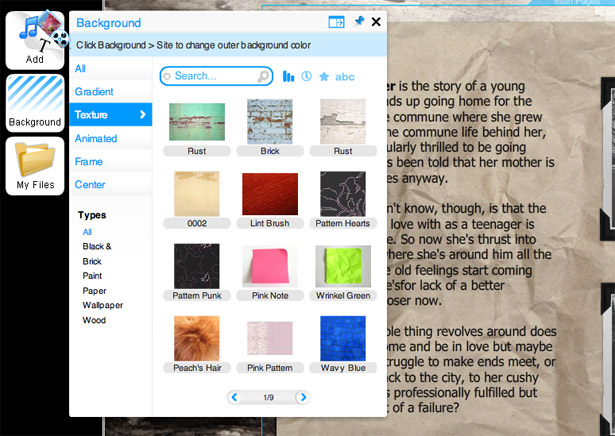
Na sua página mestra, você desejará configurar a cor do plano de fundo para a página inteira e, em seguida, a imagem ou cor de plano de fundo da área de conteúdo principal.
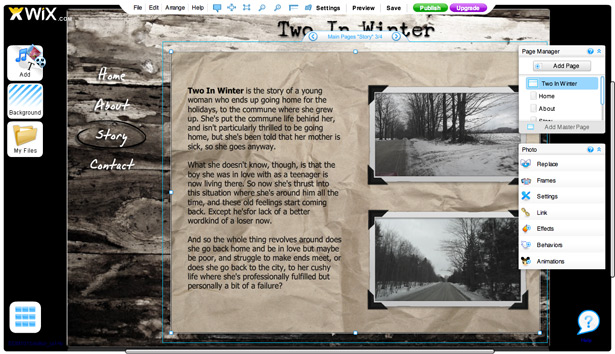
Para este site, escolhi um padrão woodgrain para o conteúdo principal, com preto para o fundo geral. Eu também defino meu título na página mestra, para que apareça no mesmo ponto em cada uma das minhas páginas adicionais.
Adicione outros elementos que você deseja manter uniformes em todas as páginas aqui. Agora, você pode pensar que também deve configurar sua navegação nesse estágio, mas descobri que isso não funciona da maneira que você pensa.
Se você tiver várias páginas mestras servindo como seções, você configurará seus menus nesse nível para navegar entre cada seção. Mas se você tiver apenas uma página mestra, sua navegação não funcionará nesse nível. O que você deseja fazer é adicionar sua navegação a uma das páginas que você configurou.
Depois de configurar sua página mestra básica, vá para o Gerenciador de páginas e clique em "Adicionar página". Nomeie sua página como quiser, como na sua navegação. Adicione quantas páginas forem necessárias (aqui, fizemos "Home", "About", "Story" e "Contact", o mesmo que apareceu em nosso site de modelo).
Você verá um retângulo de "Páginas Principais" em seu design depois que você tiver páginas adicionadas no Gerenciador de Páginas. Redimensione isso para que ele abranja totalmente o conteúdo de cada página individual que você criou. Nesse caso, preenche a parte da página que não é usada pelo título ou pela navegação.
Para adicionar um menu de navegação, clique no botão “Adicionar” e escolha “Navegação”. Você poderá selecionar vários menus de navegação predefinidos (todos eles totalmente personalizáveis depois de adicioná-los).
Aqui nós escolhemos um menu de navegação vertical. O original era preto e azul, o que realmente não funciona com nosso esquema de cores. Então, clique no menu e, em seguida, clique em "Cor", ajuste a cor e depois "Formatar texto" e ajuste suas configurações de texto.
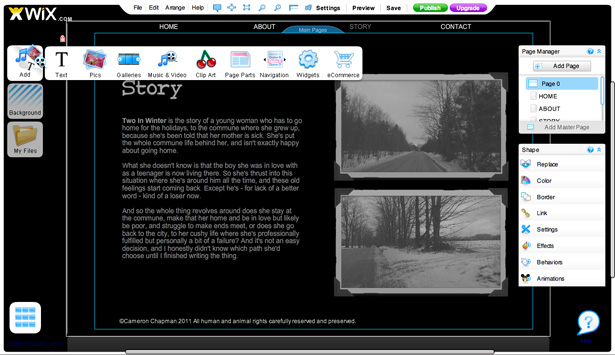
Em seguida, inseri uma imagem (usei uma imagem da galeria Wix, de papel pardo, embora você também possa escolher imagens da Fotolia ou carregar a sua própria). Que foi colocado na caixa de páginas principais, girado para ajustá-lo em um ângulo inclinado e, em seguida, o vídeo foi adicionado no topo. Você pode colocar quantos elementos desejar e reorganizá-los indo até o menu "Organizar" na parte superior.
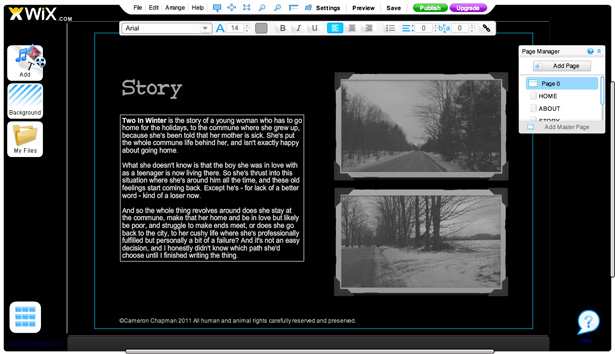
Você notará que as cores são um pouco desbotadas, e as texturas de madeira e papel não são tão vibrantes quanto aparecem nos menus. Para dessaturar ou ajustar as cores de suas imagens, basta clicar no elemento e depois clicar em “Efeitos” no menu à direita. A partir daí, você pode selecionar a opção “Ajustar cor” e ajustar o contraste, brilho, saturação e matiz.
Em páginas adicionais, defini o mesmo plano de fundo de papel pardo, mas desta vez sem o desvio. Tamanho e organizá-lo em uma página, copie e cole em cada página adicional. Você terá que colocá-lo à mão, no entanto. Dica: Se você não quiser reservar um tempo para configurar guias, coloque-o aproximadamente onde achar que ele pertence e, em seguida, alterne entre as páginas para ver se ele está posicionado corretamente. Faça pequenos ajustes até não notar a transição entre as páginas.
Fotos e texto foram adicionados a cada página adicional. Você pode adicionar quadros em torno de suas fotos, selecionando a foto e, em seguida, clique em "Frames" no menu do lado direito. Existem alguns quadros para escolher. Você também pode adicionar efeitos às suas fotos, da mesma forma que fez com as imagens de fundo. E você pode adicionar animações e comportamentos.
Adicionando um formulário de contato é bastante fácil. Basta ir em “Adicionar” e depois clicar em “Widgets”. A opção de formulário de contato está listada lá, e há algumas skins diferentes para escolher (e personalizar, é claro).
Por fim, você desejará adicionar transições entre suas páginas. Para fazer isso, basta clicar em qualquer página do seu site e, em seguida, clicar em Transições no menu Grupo de Páginas à direita. As transições mais comuns são listadas lá. Eu escolhi a transição de borrão porque é semelhante ao usado no trailer.
Depois de ter tudo organizado e configurado da maneira desejada, basta clicar em "Visualizar" na parte superior para ver o site de produção. Se você está feliz com isso, você pode clicar em "Publicar".
Exemplos de sites que não são modelos
Wix tem uma ótima galeria de sites sem modelo pelos quais você pode procurar inspiração.
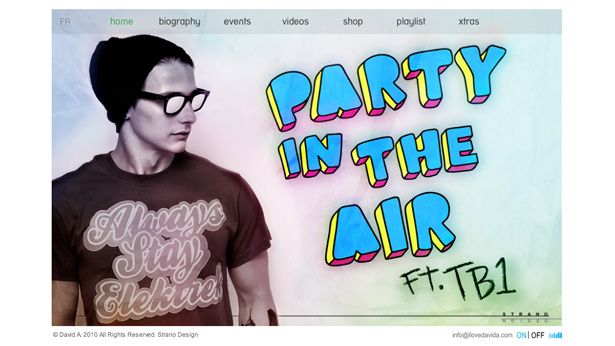
Eu amo David . Um site muito legal que inclui uma página inicial para os visitantes selecionarem um idioma.
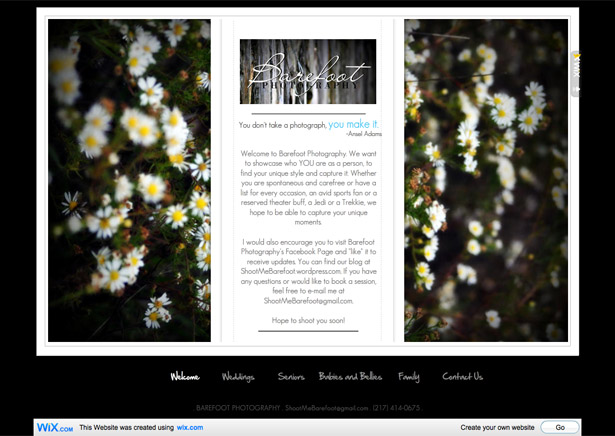
Fotografia Descalça . Um site bonito com conteúdo centrado e uma aparência em camadas.
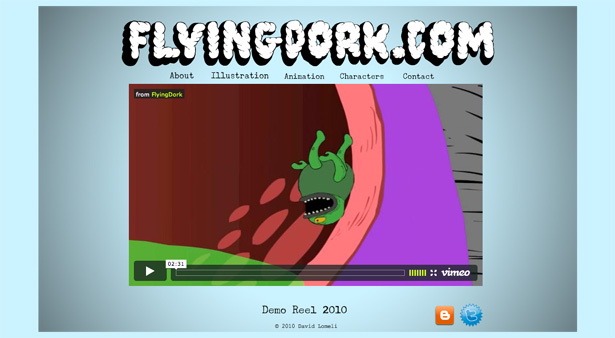
FlyingDork.com . O site do FlyingDork tem uma introdução animada, mostra um demo reel na página inicial e possui uma interessante estrutura de navegação.
Fotografia de Jen Adams . Este é um design de site muito clássico, que é elegante e bem pensado.
Sproud O Sproud tem uma página inicial interessante e, depois, um site muito tradicional e de design limpo.
Fundamentos do evento . Outro design muito agradável, mais tradicional, mas com muitos efeitos de animação.
Belinda ES Este site é um pouco sujo, mas ao mesmo tempo muito suave e feminino. A navegação com guias verticais também é interessante.
Consciência O Filme . Aqui está outro site de filmes, desta vez para um resumo dramático.
Widgets e Outros Designs
O Wix também permite que você crie widgets, e o processo é muito semelhante a criar um site, apenas simplificado.
Existem três opções diferentes para criar designs não sites: Widget (300 × 400 pixels), Comentário (400 × 300 pixels) e Cabeçalho (800 × 250 pixels). Basta ir até o final da página "Criar" para selecionar. Há também uma seção de modelo "Widgets" que você pode navegar.
Quem deve usar o Wix?
A melhor parte sobre o Wix é como é incrivelmente fácil de usar quando você está familiarizado com a interface e as peculiaridades mínimas.
Ambos os sites criados para este post foram feitos em cerca de uma hora (um pouco menos para o site modelo, um pouco mais para o site a partir do zero). Isso inclui a criação do design, a criação do conteúdo, o upload de imagens, etc. Ele realmente simplifica e acelera o processo de desenvolvimento.
O Wix não requer nenhum conhecimento de Flash (ou qualquer outra linguagem de programação), o que também é ótimo para muitas pessoas. E para sites pequenos, ou portfólios, o Wix é uma excelente opção. O plano gratuito é adequado para experimentá-lo e testar as águas.
Faça o upgrade para premium e você terá seu próprio nome de domínio, sem anúncios, largura de banda ilimitada, armazenamento extra e muito mais. Os planos premium começam em US $ 4,95 / mês (embora este plano ainda inclua anúncios e o logotipo Wix) e vão até US $ 24,90 / mês para o seu plano de comércio eletrônico completo (embora no momento todos os planos sejam descontados). Há também descontos para o pagamento do ano em vez de mensal.
Neste momento, não há como rodar um blog com o Wix, embora você possa sempre criar um link para um blog externo. Também não necessariamente será ótimo para sites muito grandes ou sites de comércio eletrônico com muitos produtos.
Mas acima de tudo, Wix é uma ótima opção de baixo custo se você deseja criar um site em Flash sem aprender Flash.
Escrito exclusivamente para WDD por Cameron Chapman . Observe que os links para o Wix contêm um ID de afiliado que você pode usar para dar suporte ao WDD ao atualizar para uma conta premium. Isso não influenciou de maneira alguma o conteúdo deste artigo e as opiniões expressas neste artigo são apenas do autor.
Já usou o Wix em um ambiente de produção? Adoraríamos conhecer suas experiências nos comentários!