Criar uma cena de texto 3D usando o Photoshop
Neste tutorial, criaremos uma cena de texto 3D realista usando o Photoshop com uma pequena ajuda do Illustrator para o texto 3D.
Você precisa ter conhecimento médio a avançado do Photoshop para concluir este tutorial.
Para começar, vá em frente e baixe todas as imagens usadas no site Sxh.hu. Todas as imagens são gratuitas para baixar e aqui estão os links: 1 , 2 , 3 , 4
Vamos começar e criar um efeito 3D realmente incrível em apenas algumas etapas. Experimente e sinta-se à vontade para postar links para suas próprias variações, adoraríamos ver o que você propõe.
Aqui está uma prévia rápida da imagem que iremos criar:
Passo 1
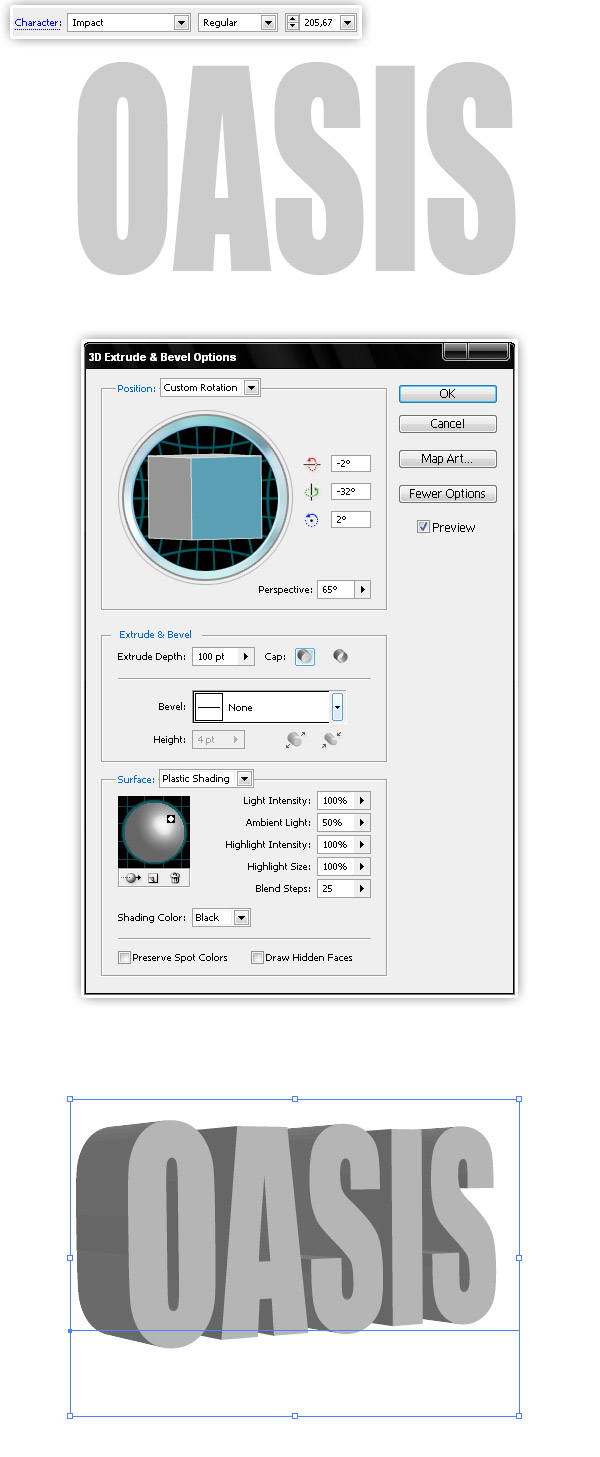
Em um documento em branco, digite o texto no Illustrator. Estou usando o tipo de letra Impact e essa cor de primeiro plano: #CCCCCC. Em seguida, vá para Effect> 3D> Extrude & Bevel e defina os valores como mostrado abaixo. Em seguida, copie (Ctrl ou Command + C) o texto 3D.

Passo 2
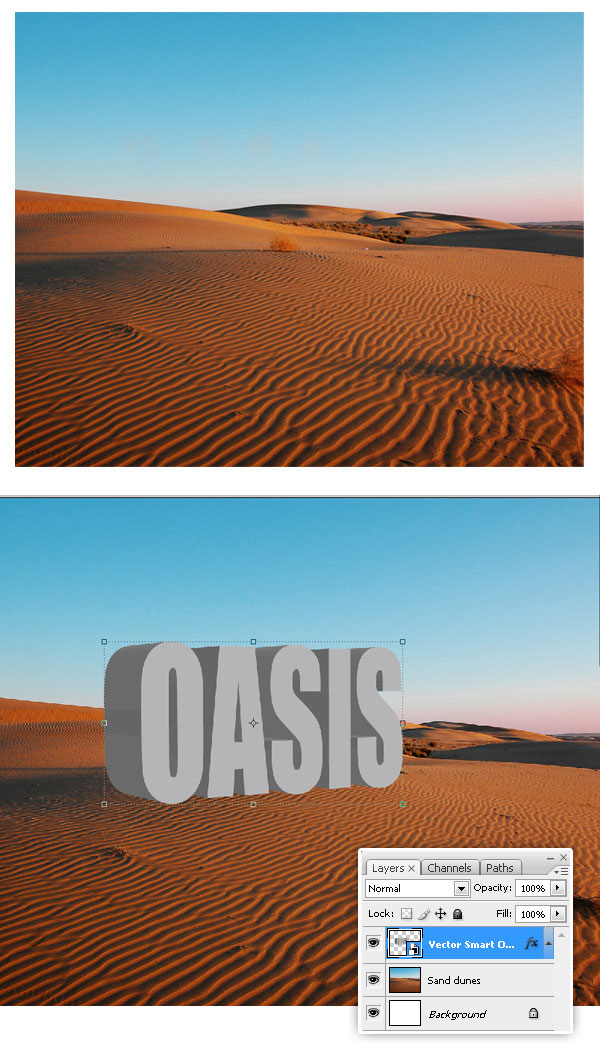
Vamos abrir o Photoshop, criar um novo documento (1280 x 1024 px) e colocar esta imagem como fundo. Em seguida, cole o texto 3D (criado no Passo 1) como um Objeto Inteligente.

etapa 3
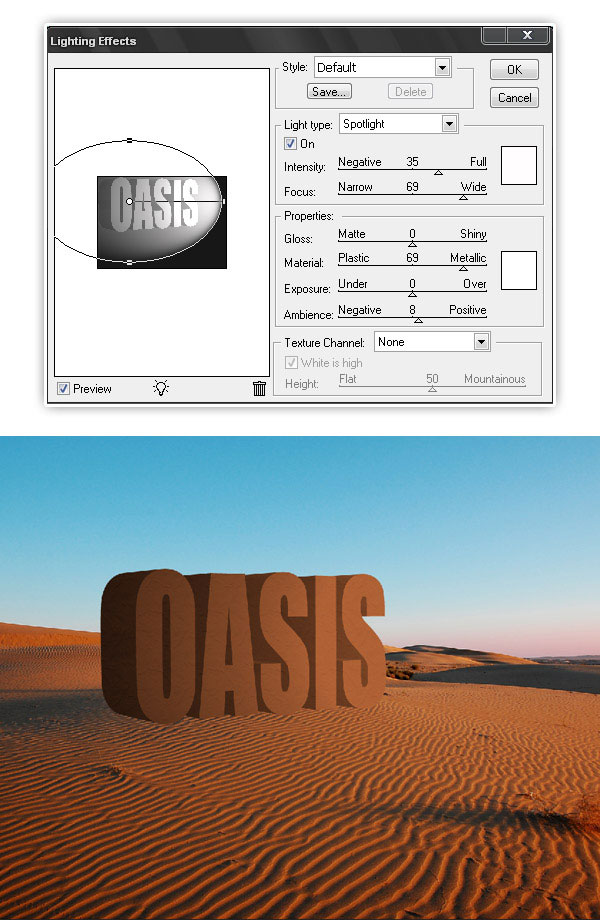
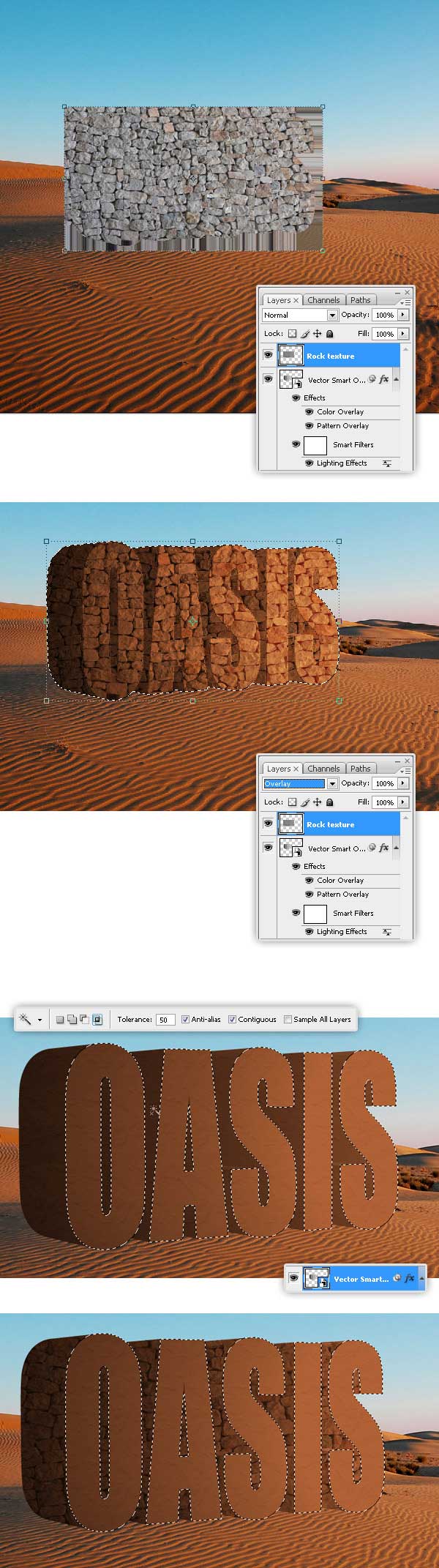
Em seguida, vá para Filter> Render> Lighting Effects e defina os valores como mostrado abaixo. Desta forma, o texto irá coincidir com o clareamento da cena.

Passo 4
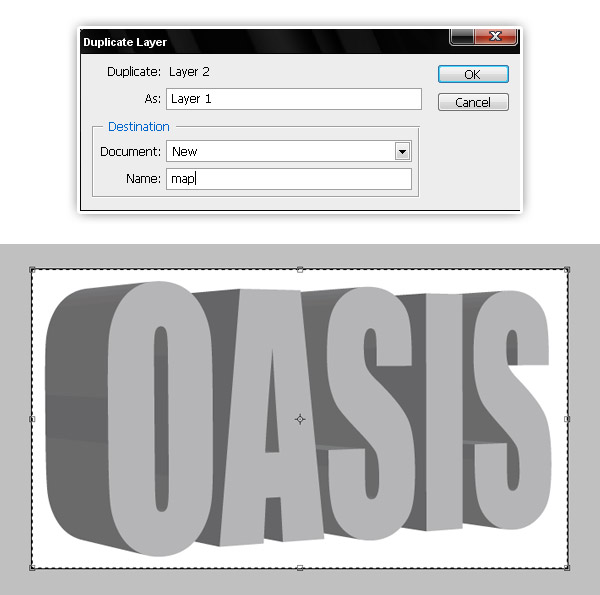
Selecione a camada Objeto inteligente, clique com o botão direito na camada e selecione Duplicar camada> Destino: Novo e Nome: Mapa. Em seguida, vá para Camada> Rasterizar> Objeto inteligente. Salve o documento como Map.psd em algum lugar na sua área de trabalho.

Passo 5
Agora, vamos salvar o documento anterior como "Deslocar textura", excluir o texto 3D e colar em raster esta imagem em uma nova camada. Esta será nossa primeira textura.
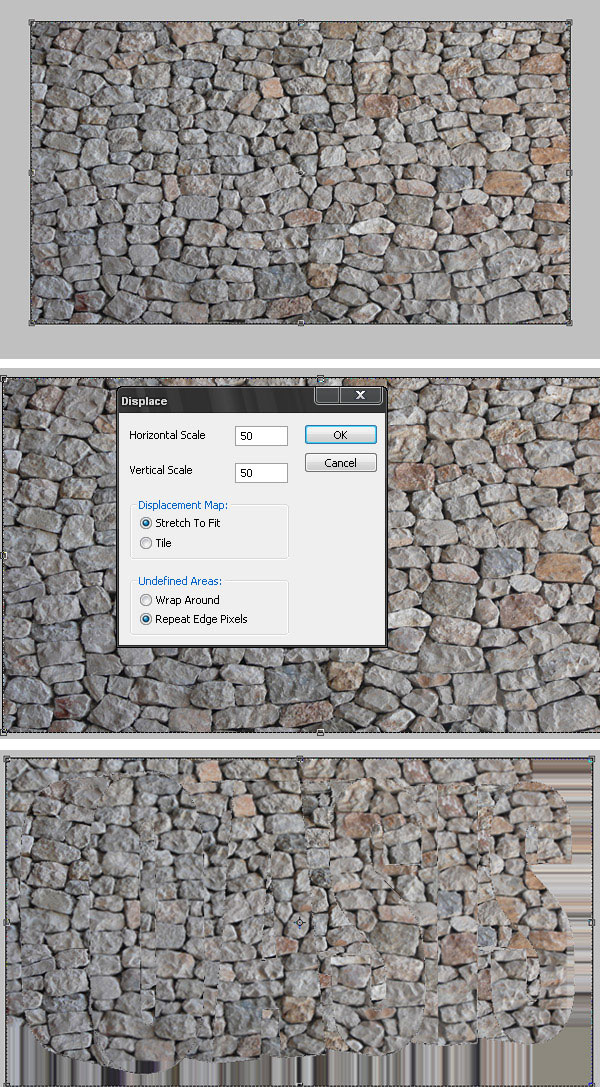
Vá em Filter> Distort> Displace, procure por “map.psd” e defina os valores Horizontal e Vertical como 50. Em seguida, selecione All (Ctrl + A ou Command + A) e copie a seleção.

Passo 6
Cole o "Rock Texture" em uma nova camada acima do objeto 3D inteligente. Altere o modo de mesclagem para Overlay.
Ctrl (Command) + Clique na Miniatura do Objeto Inteligente para selecionar a forma do texto, depois Ctrl (Command) + Shift + I para inverter a seleção, depois aperte DEL para deletar a textura extra (na camada “Rock Texture”).
Em seguida, use a ferramenta Varinha Mágica para selecionar a face frontal do texto 3D na camada Objeto Inteligente e excluir a seleção na camada "Textura de Rocha".

Passo 7
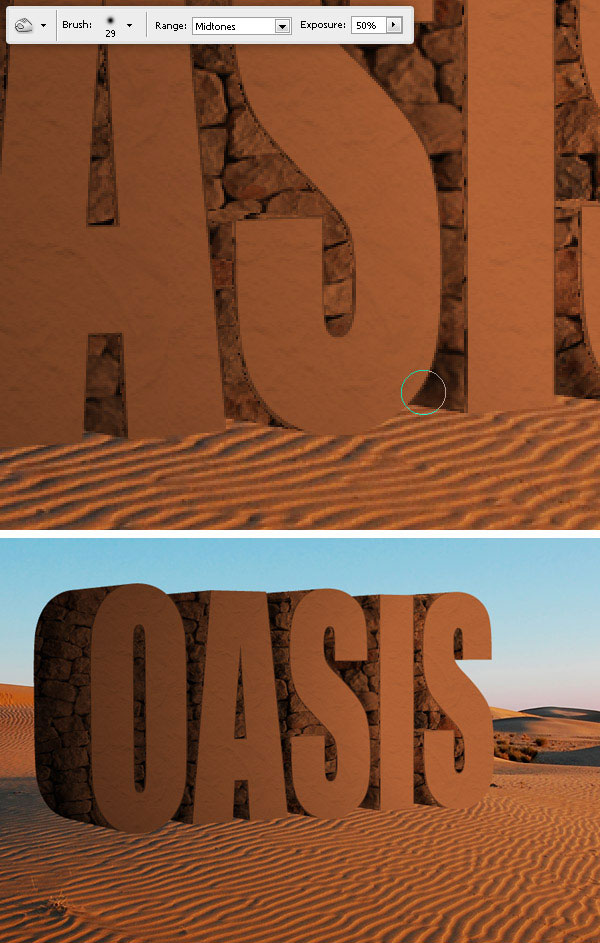
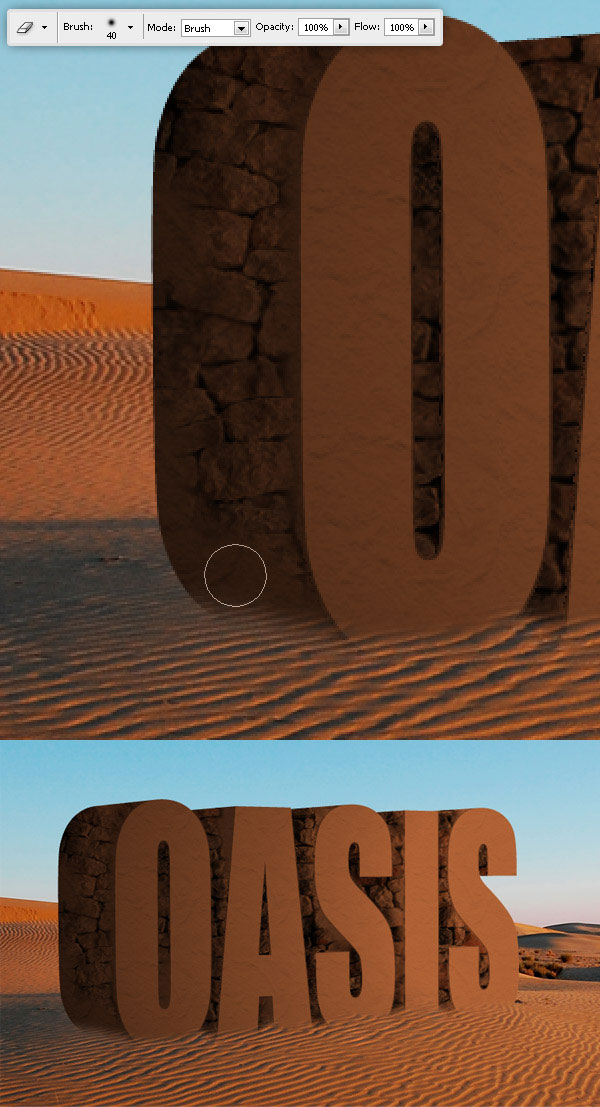
Usando a ferramenta Burn, grave algumas sombras na camada "Rock Texture".

Passo 8
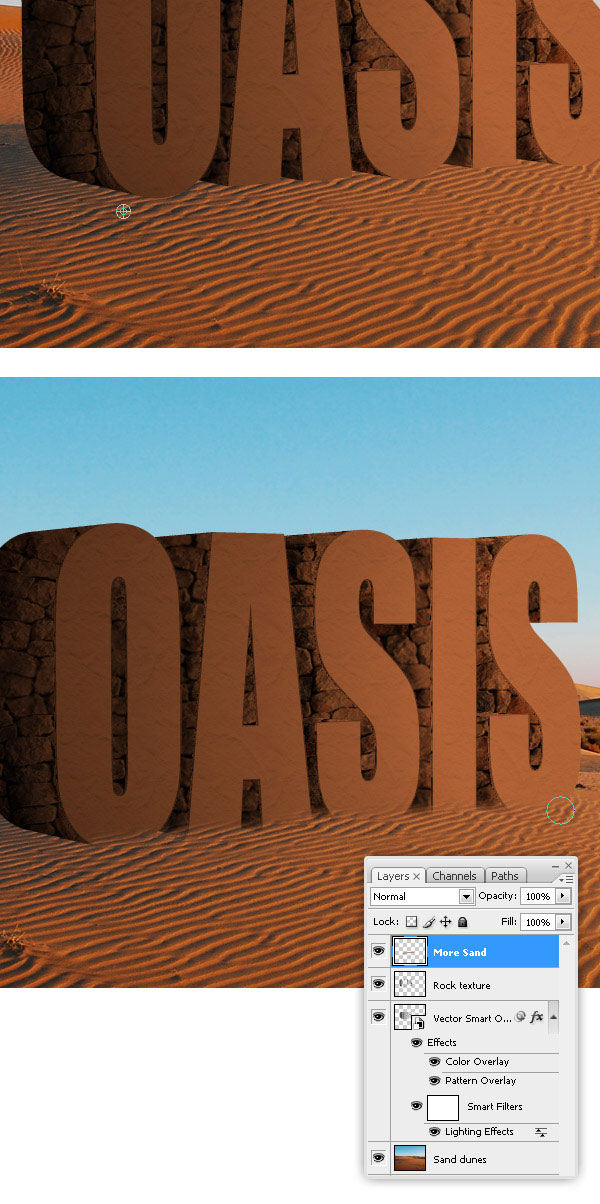
Selecione a camada “Sand dunes”, selecione a ferramenta Clone Stamp e, segurando a tecla Option (Alt), clique em algum lugar na areia. Em seguida, crie uma nova camada acima de "Textura de rocha", nomeie-a como "Mais areia" e clone a areia nessa camada.

Passo 9
Para melhorar o efeito da textura, apague algumas áreas da camada “Rock Texture”.

Passo 10
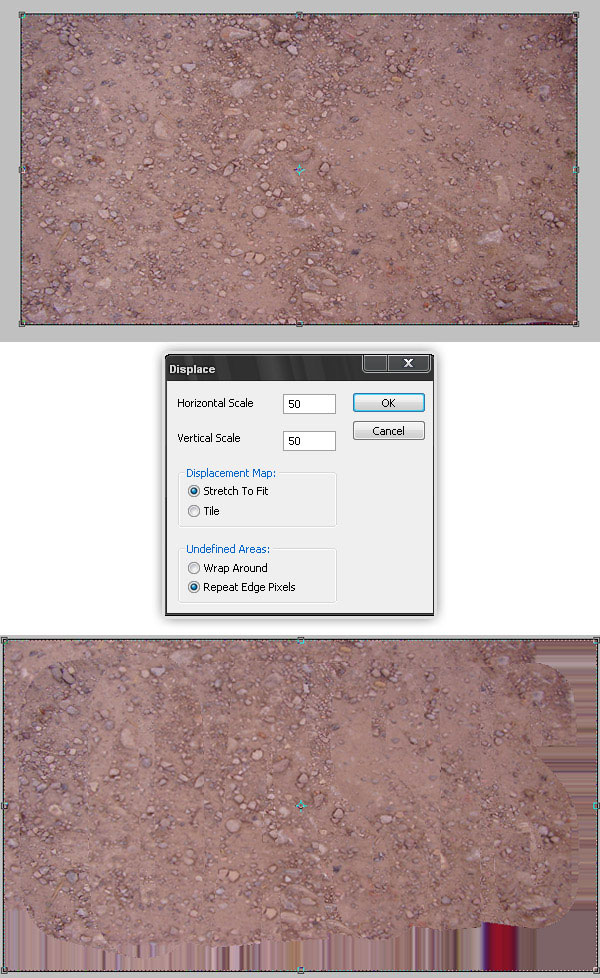
Agora vamos adicionar um pouco de "sujeira". Abra o arquivo “Displace texture” mais uma vez. Colar esta imagem em uma nova camada. Vá em Filter> Distort> Displace, procure por “map.psd” e defina os valores horizontal e vertical como 50. Em seguida, selecione todos (Ctrl + A ou Command + A) e copie a seleção.

Passo 11
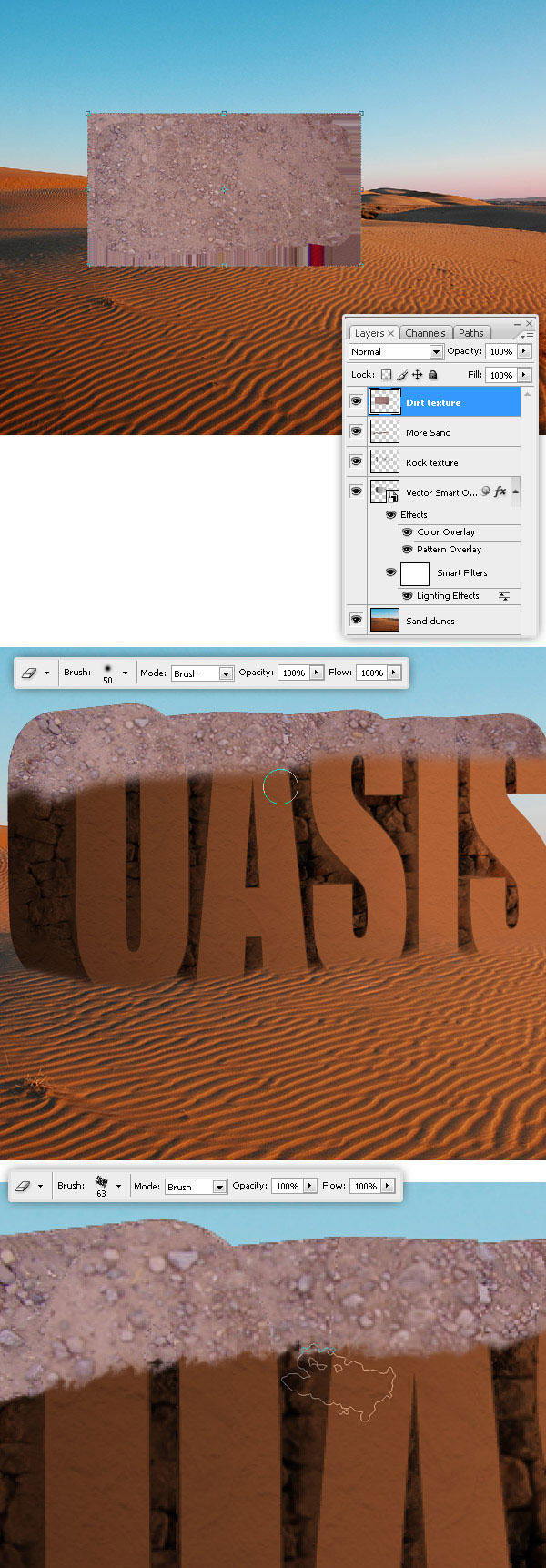
Cole a “textura da sujeira” em uma nova camada. Ctrl (Command) + Clique na miniatura da camada “Texto 3D” para selecionar a forma do texto, depois Ctrl (Command) + Shift + I para inverter a seleção, depois aperte DEL para deletar a textura extra (na camada “Dirt texture”) ).
Usando uma borracha macia, apague a parte inferior da camada “Dirt texture” e melhore o resultado usando uma borracha irregular.

Passo 12
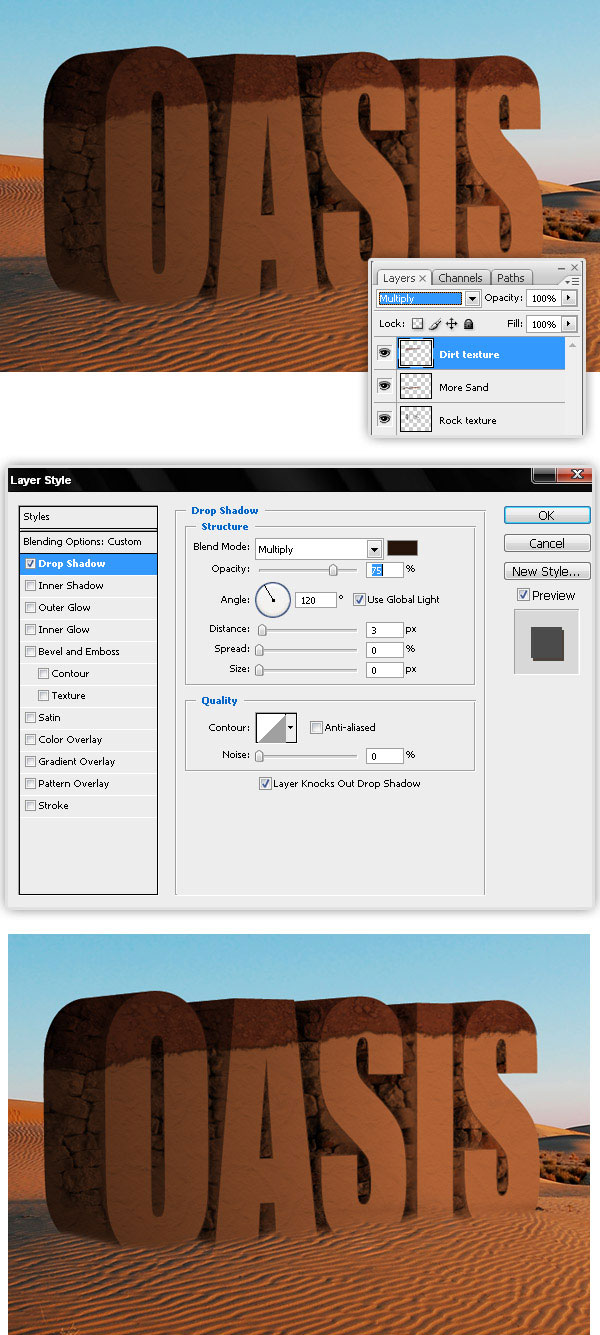
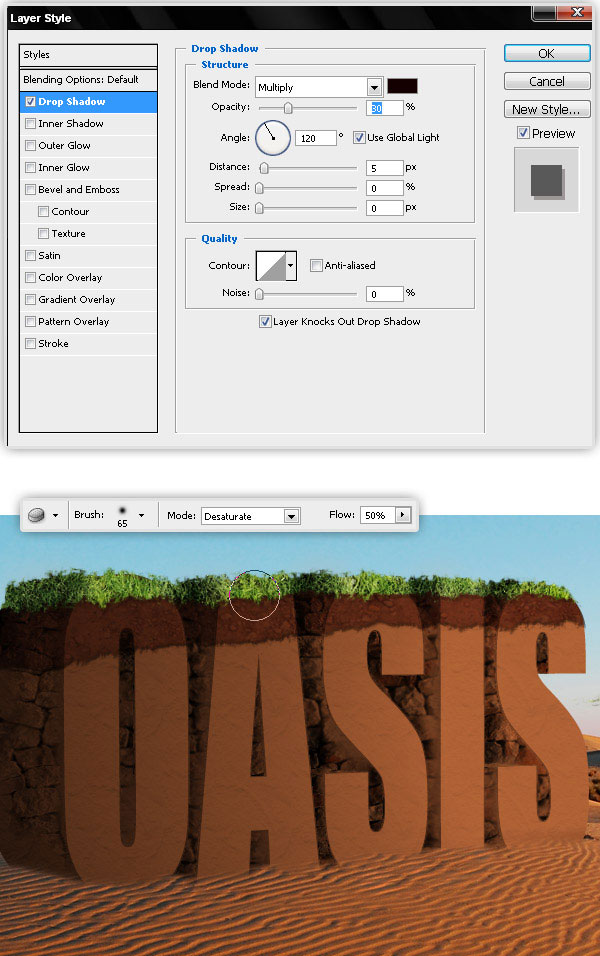
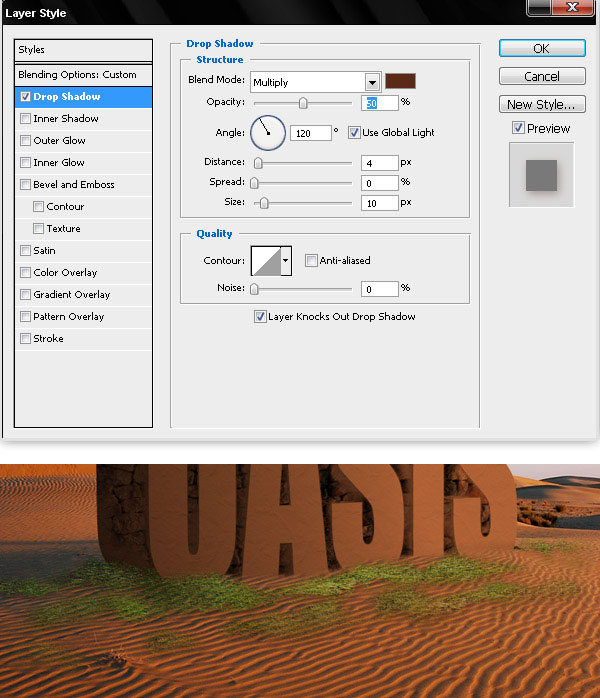
Mude o modo de mesclagem “Dirt texture” para Multiply e adicione um pequeno Drop Shadow.

Etapa 13
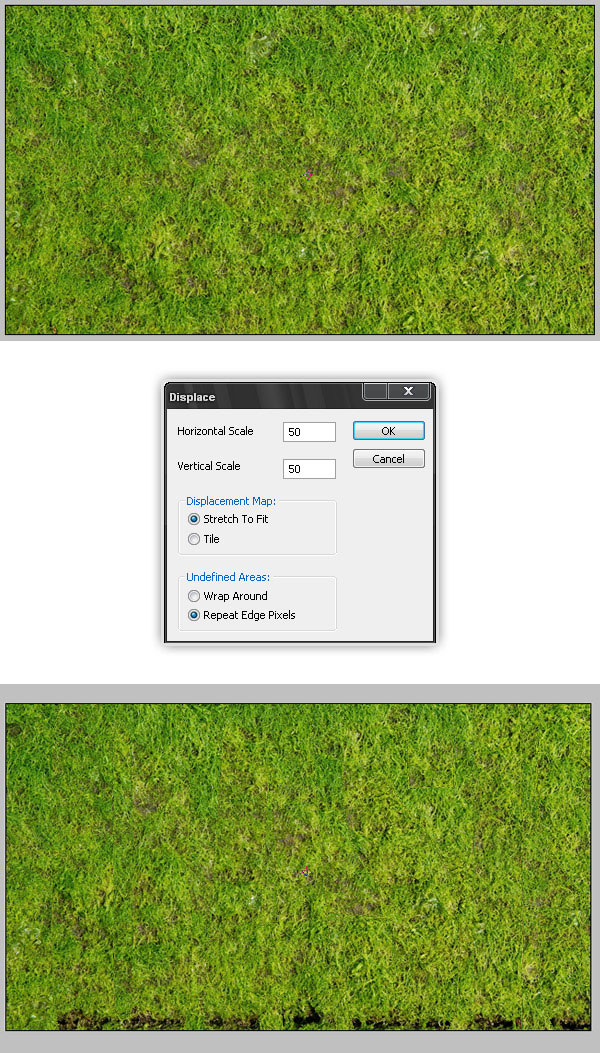
Para adicionar a grama, vá para o arquivo "Displace texture" e cole esta imagem. Aplique um mapa de deslocamento, assim como as outras texturas e, finalmente, copie a grama.

Passo 14
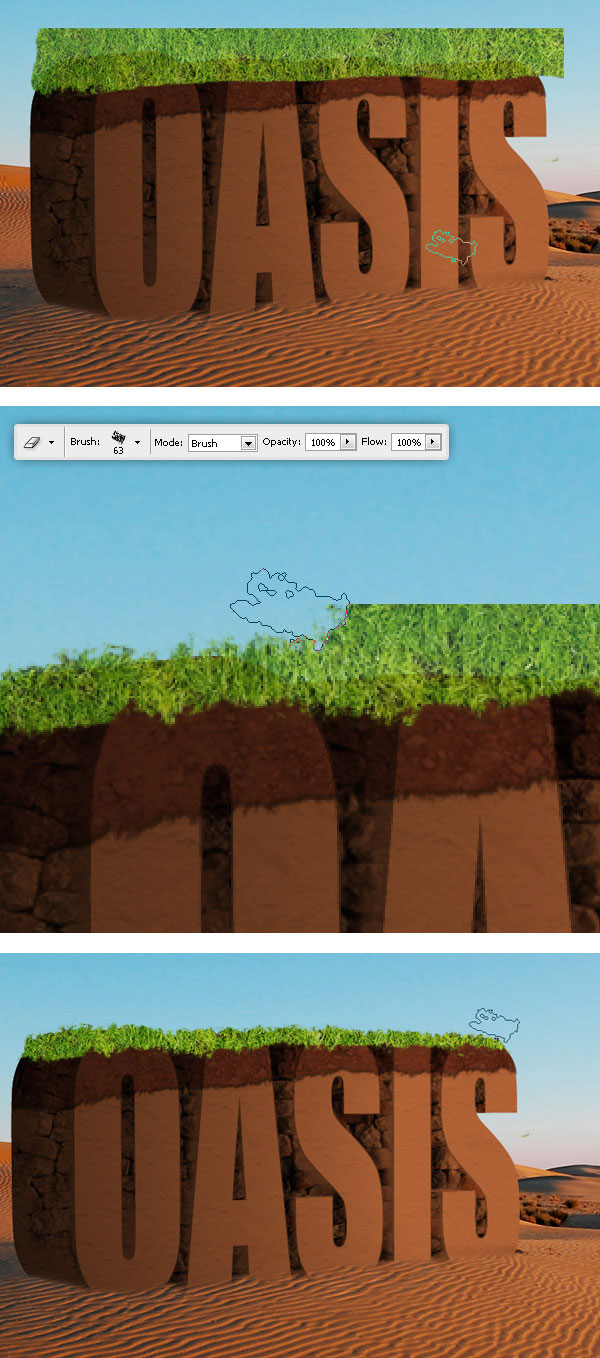
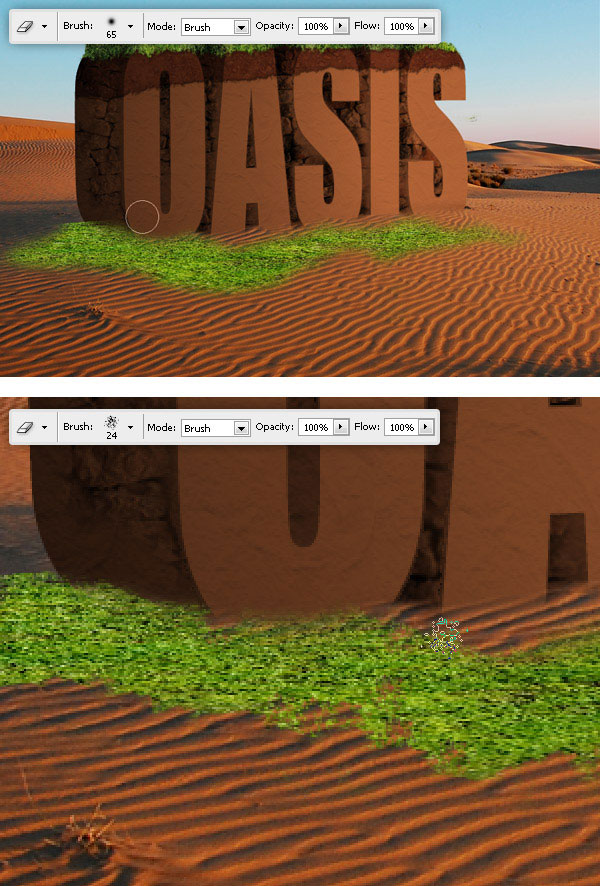
Cole a grama no documento principal, exclua a parte inferior e, usando um apagador irregular, apague algumas áreas das bordas.

Etapa 15
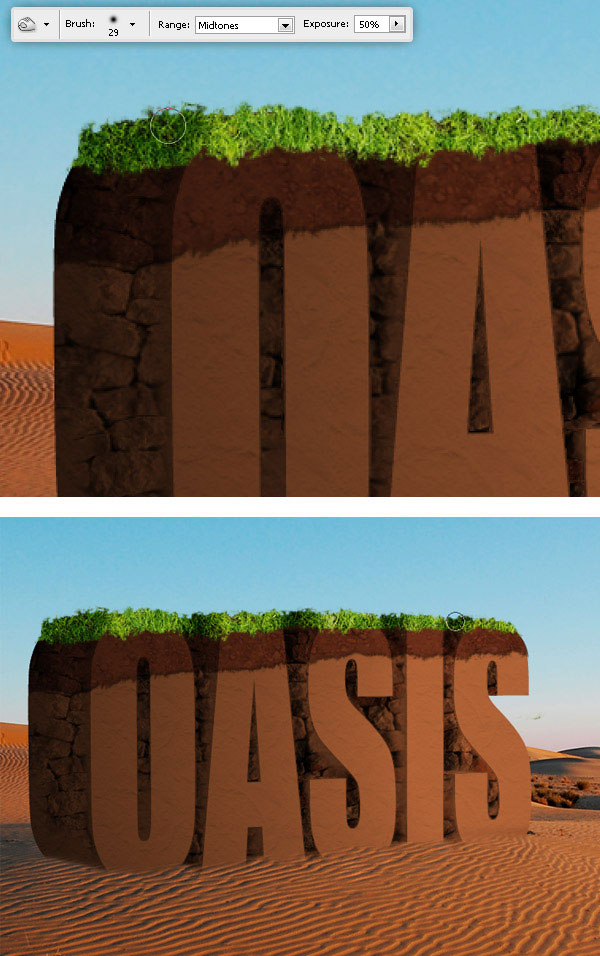
Queime algumas sombras na camada "Grass texture".

Passo 16
Adicione uma pequena sombra à camada "Textura da grama". Usando a ferramenta Esponja, dessaturar algumas das áreas da grama.

17º passo
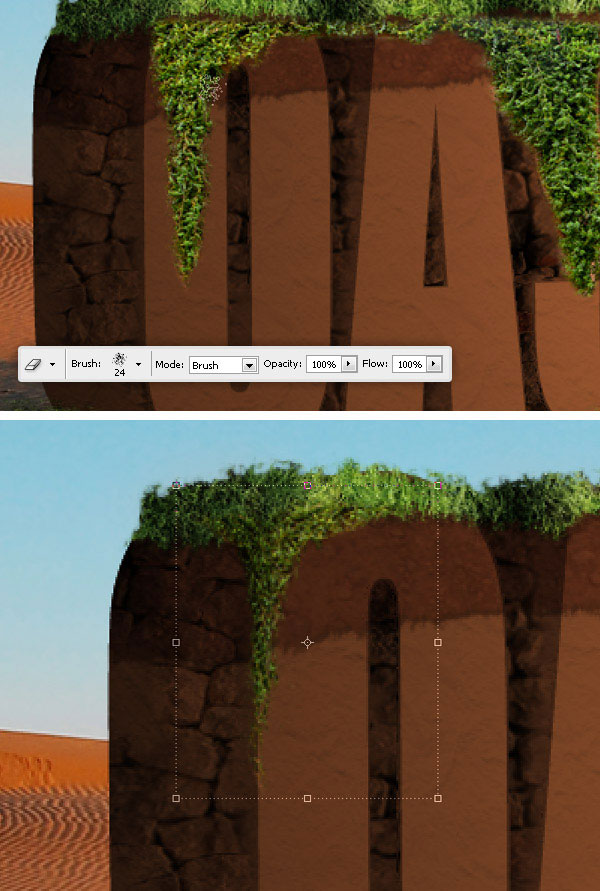
Cole a textura da grama em uma nova camada em um avião na janela do filtro Ponto de Fuga (vá para Filtro> Ponto de Fuga) para corresponder à perspectiva da paisagem.

Passo 18
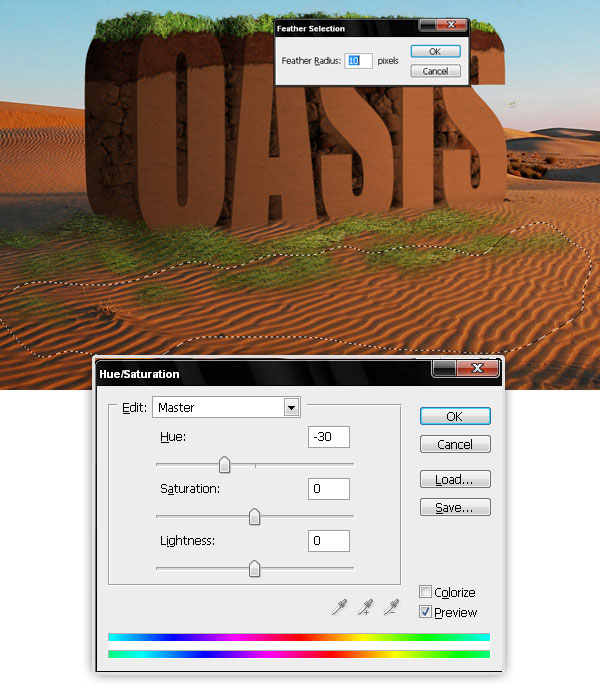
Apague algumas áreas aleatórias da camada “Grass” e, usando um pincel irregular, elimine algumas áreas aleatórias aqui e ali.

19º passo
Selecione uma parte da grama, ajuste a seleção e ajuste o valor da tonalidade para -30.

Passo 20
Por fim, adicione uma sombra suave à camada “Grass”.

21º passo
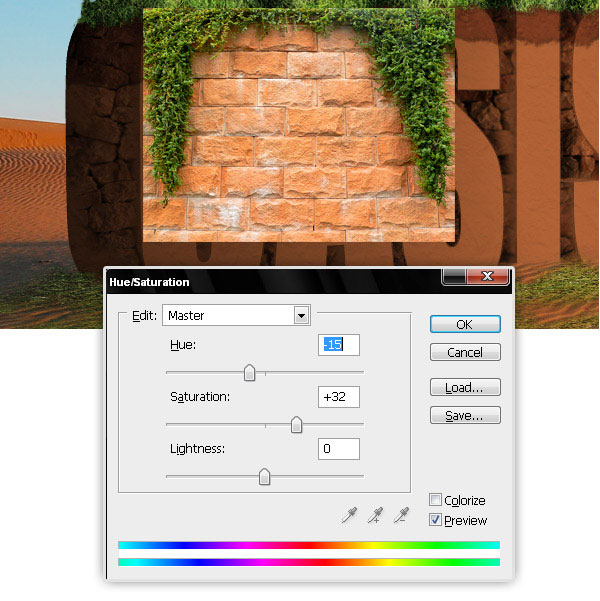
Vamos adicionar mais detalhes. Cole essa imagem em uma nova camada e ajuste os valores de Matiz / Saturação para corresponder às cores existentes. Você pode chamar a nova camada de "Planta suspensa" ou algo assim.

Passo 22
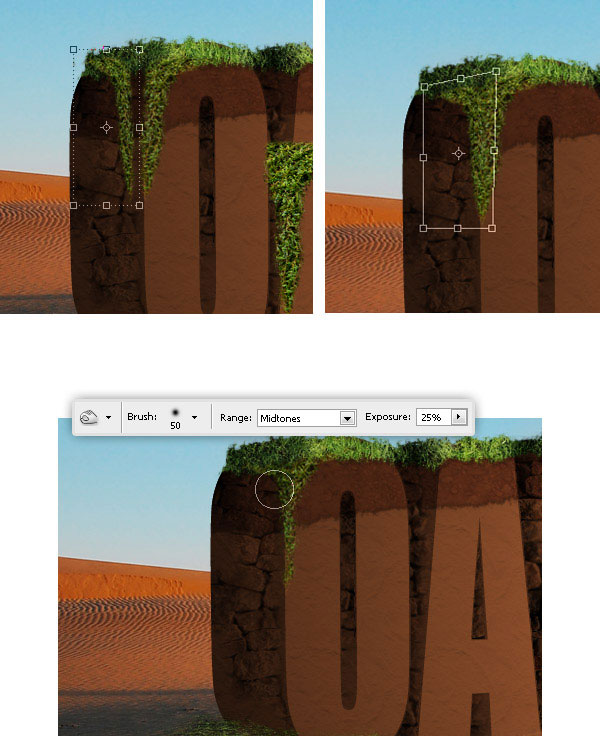
Usando uma borracha irregular, exclua tudo com exceção da planta suspensa e coloque-os ao lado dos cantos do texto 3D.

Passo 23
Duplique a camada "Planta suspensa" e vá para Edit> Transform> Flip Horizontal. Então distorça a cópia um pouco. Siga isto com o uso da ferramenta de gravação para tornar a cópia mais escura de acordo com a iluminação da cena.

Passo 24
Adicione quantos detalhes quiser. Eu adicionei mais algumas plantas penduradas e um arbusto.

Passo 25
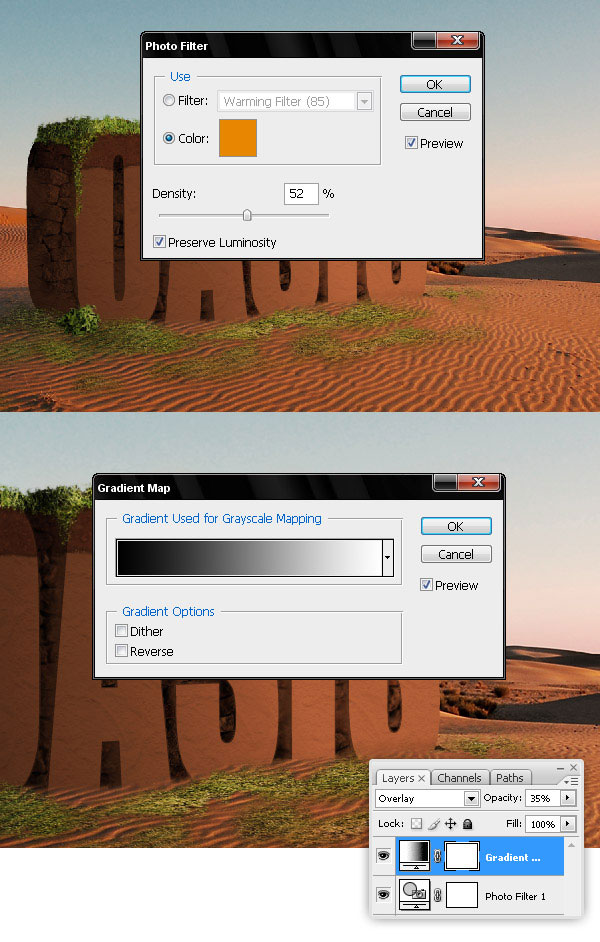
Apenas para criar um efeito mais dramático, aplique essas duas camadas de ajuste em todo o design: um Filtro de Foto e um Mapa de Gradiente (Opacidade 35%) .

Resultado final
Agora você tem um belo texto em 3D dentro de uma fotografia. Clique na imagem para uma visualização maior. Experimente você mesmo e crie suas próprias variações.
Escrito exclusivamente para WDD por Alvaro Guzman.
Você já tentou o tutorial? Sinta-se à vontade para postar links para exemplos criados usando este tutorial…
