Simetria vs. Assimetria
O verão acabou de passar e, infelizmente, isso significa que não poderei mais levantar os olhos do meu teclado e sair pela janela, apenas para ficar frente a frente com uma das mais bonitas oferendas da estação - a borboleta.
Embora eu possa ser tentado a argumentar que eu acho tal beleza nessas criaturas aladas estritamente por causa de suas características delicadas e cores vibrantes, os princípios da Gestalt me dizem algo completamente diferente: a saber, que é a simetria que meus olhos consideram tão atraente.
Simetria
Gestaltismo - uma teoria do comportamento humano que descreve como a mente estrutura e organiza dados visuais - sugere que os seres humanos naturalmente criam ordem a partir das coisas que vemos.
Em outras palavras, nossos olhos tendem a desejar completude e organização. Isso nos traz de volta à ideia de simetria. Por definição, há uma qualidade equilibrada e harmoniosa inerente à simetria e, quando presente no design, o resultado é o tipo de consistência, ordem e estabilidade que encontramos em algumas das marcas mais notáveis do mundo. Não é de admirar, portanto, que empresas de sucesso como a Motorola, o McDonald's e uma infinidade de fabricantes de automóveis empreguem simetria em seus logotipos.
Motorola

McDonald's

Mercedes-Benz

Toyota

Audi

Assimetria
Mas enquanto a simetria é esteticamente agradável e até reconfortante, também corre o risco de se tornar previsível demais. A assimetria, por definição, carece de simetria. É caracterizada por desequilíbrio e desordem, e esse tipo de tensão pode ser inquietante, mas também profundamente interessante. A assimetria tende a carregar um tipo de complexidade que transmite emoção, de leve e jovial a intensa e mal-humorada, dependendo da execução.
Youtube

Nike

Virgem

Gatorade
Simetria vs. assimetria no design
Um projetista experiente e intuitivo deve, portanto, dar atenção adequada às conotações subliminares que um projeto simétrico versus assimétrico potencialmente traz para um cliente. Seja um logotipo, um site ou outros materiais de branding, o uso da simetria evocará naturalmente uma sensação de calma e ordem; a assimetria, por outro lado, tenderá a comunicar excitação e risco.
Considere duas versões diferentes do logotipo da Pepsi-Cola. Antes de 2008, o logotipo era simétrico, com os redemoinhos vermelho, branco e azul equilibrados horizontal e verticalmente. O redesenho, no entanto, é o exemplo perfeito de assimetria, com o espaço vermelho consideravelmente mais dominante do que o azul.


Talvez se possa argumentar que a mudança da “perfeição” do logo da Pepsi, outrora simétrico, para uma versão assimétrica e desequilibrada poderia ser vista como indicativa de uma mudança dos tempos. Nos últimos anos, previsibilidade e confiabilidade constantes eram qualidades de marca primordiais. À medida que a cultura evolui, a excitação e o entusiasmo - ouso dizer, até mesmo um fator de “frescor” - podem estar subindo na lista de prioridades de uma marca.
Fico impressionado com a semelhança entre o redemoinho assimétrico da Pepsi e o logotipo usado pela campanha de Obama para o presidente. Como a empresa de cola, o logotipo de Obama emprega assimetria; mas isso não é de admirar, uma vez que a campanha do presidente se apresentou como a escolha “legal”. Enquanto seu oponente, Romney, era visto como um conservador e conservador, Obama estava posicionado como moderno e na moda. Seja de propósito ou não, seu logo de reeleição confirmou isso.


Um ou ambos
Em última análise, quando se trata de projetar um logotipo, a escolha entre simétrico ou assimétrico inevitavelmente deve ser feita. Felizmente, não tem que ser uma situação de e / ou em web design - ambos os elementos podem ser incorporados no mesmo site para atender a diferentes finalidades. Por exemplo, use assimetria para chamar atenção para um componente em particular e para transmitir movimento. Empregue simetria para elementos passivos, como planos de fundo e navegações.
Os sites abaixo são exemplos de como ambos os elementos podem ser usados para criar um design bem-sucedido. Alguns dependem fortemente de um ou de outro, enquanto muitos sites integram simetria e assimetria para impacto adicional.
Simétrico
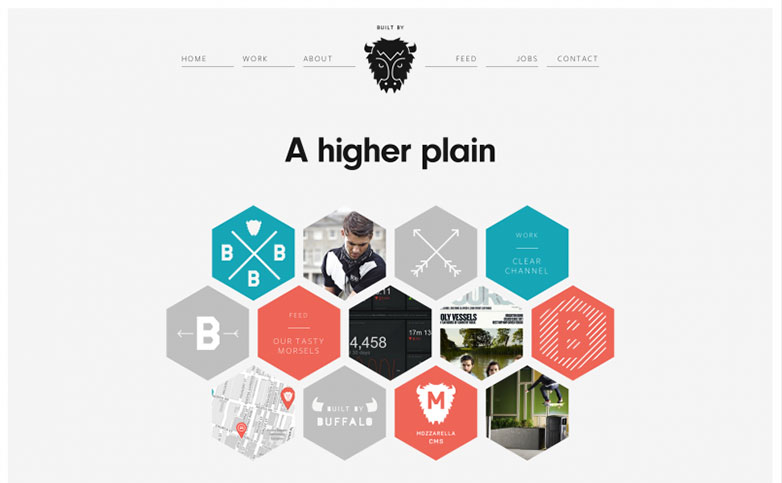
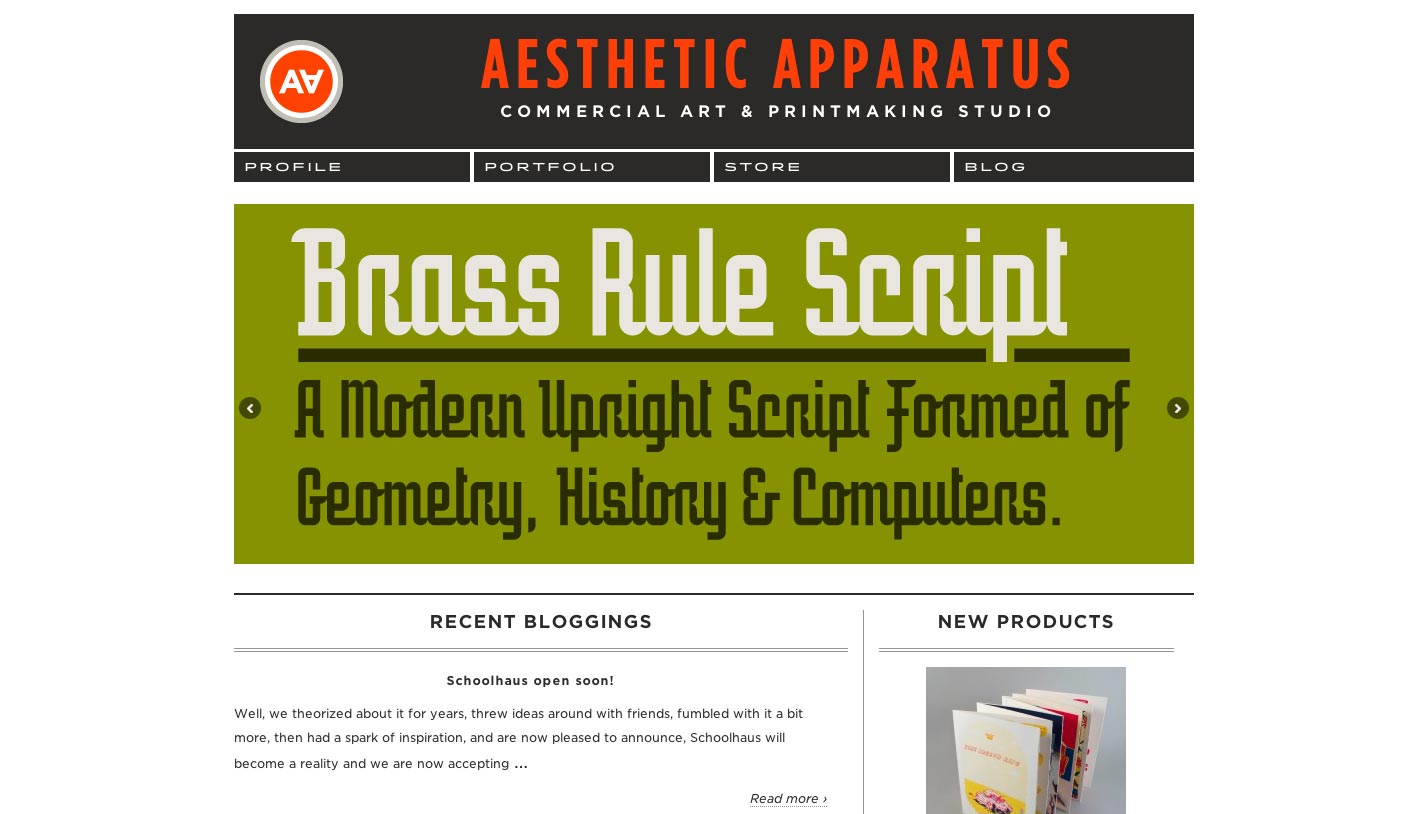
Forma Segue Função
Búfalo
Assimétrico
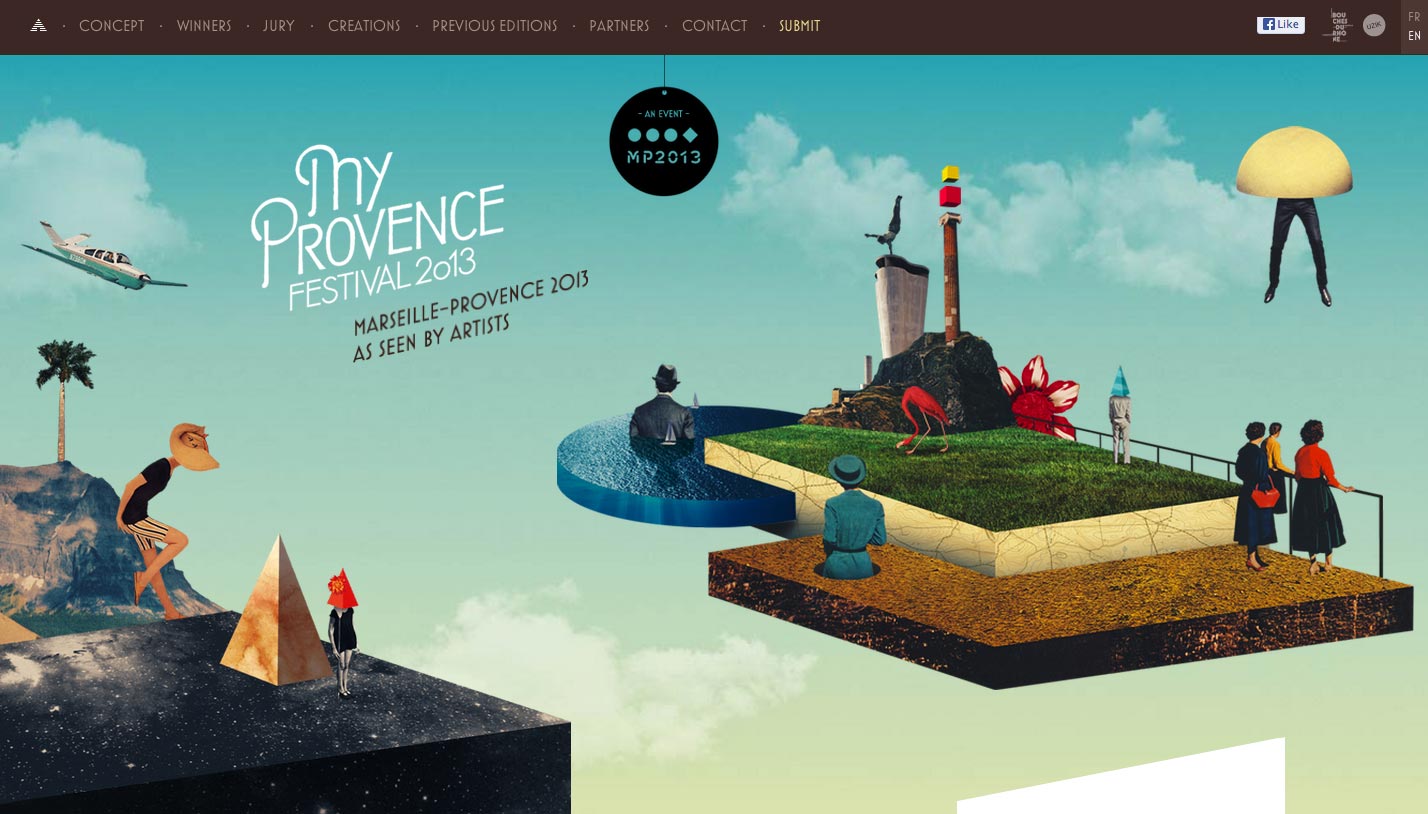
Meu festival de provence
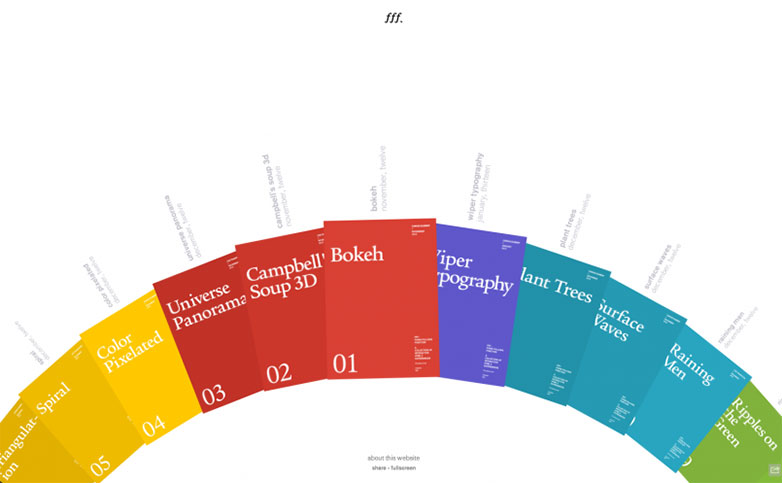
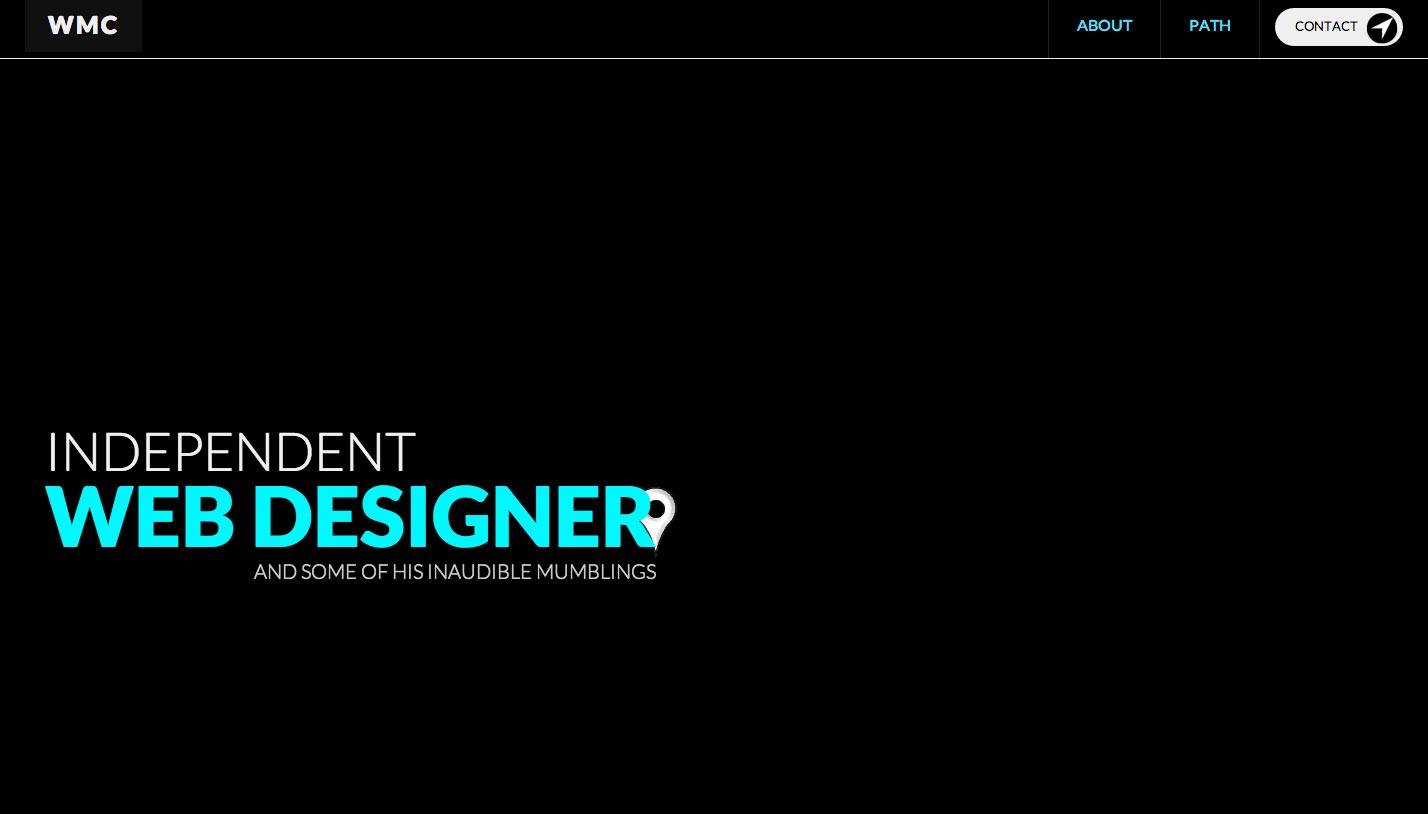
Will McMahan
Ambos
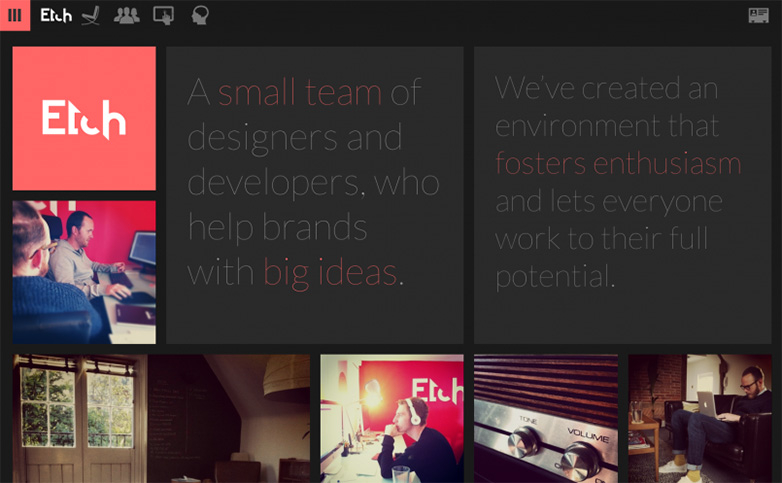
Etch
Conclusão
No geral, há muito a ganhar com o uso de simetria e assimetria no processo de design. Enquanto o olho anseia pela ordem encontrada na simetria, o impacto visual da assimetria também tem usos significativos. É claro que o primeiro comunica tais virtudes como consistência e integridade, enquanto o segundo traz elementos de individualidade e intriga.
Quando tanto a simetria como a assimetria são empregadas estrategicamente, é possível que o design seja refinado e polido, enquanto ao mesmo tempo seja visualmente atraente. Como Yin e Yang, essas forças aparentemente contraditórias são interconectadas e interdependentes; Cabe ao designer determinar precisamente como.
Que outras coisas a simetria e a assimetria implicam no design? Como você equilibra os dois no seu trabalho? Deixe-nos saber nos comentários.
Imagem em destaque / miniatura, imagem de borboleta via Alain Picard.