UX é realmente importante?
Uma das críticas mais repetidas de qualquer projeto é a de que é uma “má experiência do usuário”. O UX é configurado como a conquista final para qualquer projeto de design. Mas isso é uma simplificação excessiva do papel do designer? Tudo deve ser sobre a experiência do usuário?
Parafraseando Leonard Hofstadter: “UX é uma 'decisão inteligente'; é como um muffin de farelo - uma coisa que você escolhe porque é bom para você ... Mas às vezes, você quer que as coisas em seu design sejam um Cinnabon, sabe? Um morango Pop Tart. Algo que você está animado, mesmo que isso possa lhe dar diabetes ”.
Hoje eu montei uma lista de sites que raramente são creditados com boa experiência para o usuário, mas que ainda são dignos de elogios apesar - ou talvez por causa - desse fato. Podemos admirar sua originalidade, suas interações e sua direção criativa.
1. Rolagem: paralaxe, longo e infinito
Embora a rolagem, em todas as suas hipóteses, esteja por trás de vários sites da atualidade - especialmente aqueles que dão vida a uma experiência de contar histórias - os gurus da UX encontram essa técnica “mauvais ton”. Eles consideram isso ruim por vários motivos:
- os usuários podem não saber o que fazer quando, primeiro, se depararem com tal site;
- os usuários podem se sentir confusos e frustrados;
- os usuários muitas vezes ficam entediados depois de vários minutos de movimentação constante;
- não há saída, seja qual for;
- a navegação não é transparente e habitual;
- desempenho do site relativamente ruim;
- em alguns casos, não funciona em dispositivos móveis;
- etc.
No entanto, nós ainda clicamos ansiosamente em um site que promete nos levar a uma longa e excitante aventura. A "zona de conforto" é importante? Quando tudo que você precisa fazer é brincar com uma roda de rolagem do mouse e se divertir com alguns truques inventivos.
O que o Banco da Inglaterra faz?
Ivan Toro
2. Experimentos com Tipografia e Taglines
Como todos sabemos, sua mensagem para o público-alvo deve ser tão limpa e clara quanto a lágrima de um anjinho. Bom contraste, ótima legibilidade e alguns outros fatores garantem a transmissão bem-sucedida da mensagem da empresa. Por exemplo, Seis batatas ou Biron : seus títulos são bem diretos e simples. Sem dúvida, esta técnica funciona: é realmente difícil perder o slogan.
Seis batatas
Biron
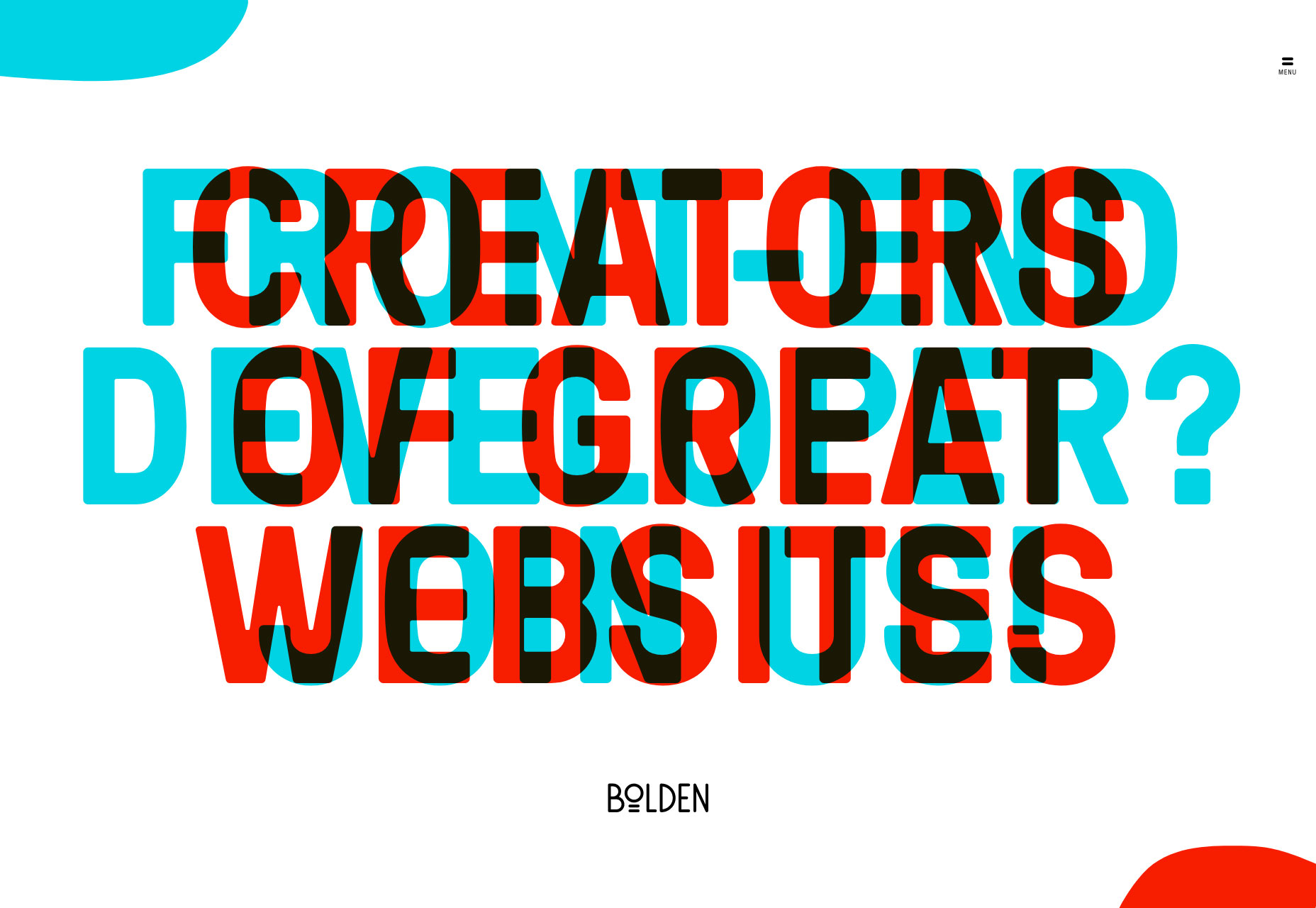
No entanto, o que acontece com a página inicial de Bolden ? Sua mensagem de boas vindas é uma verdadeira bagunça. As letras se sobrepõem, parecendo-se muito com o diagrama de Venn. A primeira coisa que vem à mente é “o que…?”. Sem dúvida, uma solução tão peculiar evoca sentimentos mistos. No entanto, esses sentimentos inflamam nosso interesse. Curiosidade é o nosso instinto natural que é verdadeiramente poderoso.
O que realmente está escondido dentro desse pequeno caos? A equipe é gerenciada para capturar e prender nossa atenção, e não apenas transmitir a mensagem e refletir um pensamento criativo, mas também usar nosso curto espaço de memória a seu favor.
Bolden
3. Experimentos do WebGL
Alguém pode chamar o WebGL, juntamente com as experiências do Chrome, um exemplo de boa experiência de usuário? Absolutamente não. Alguns deles nem funcionam na maioria dos navegadores, portanto, uma grande parte do público on-line simplesmente não consegue abri-los em seus computadores, para não falar dos tablets e dispositivos móveis. Mas ainda assim, o aumento do uso de recursos de ponta e bibliotecas experimentais na construção de aplicativos da web é evidente. Interland pelo Google, Experimentos DEVX , 86 e meio anos - todos esses e muitos outros conceitos, lenta mas seguramente, estão ganhando seu lugar ao sol. Eles são impressionantes, engenhosos e intrigantes; e se eles abrirem no seu navegador, você definitivamente esquecerá o conforto por pelo menos 10-15 minutos.
Bem-vindo ao Fillory
Senso
4. Navegação Original
"Devo ficar ou devo ir?"
A navegação desempenha um papel decisivo no fato de seus usuários permanecerem ou saírem. Ninguém quer pescar no escuro. O poder da navegação para destruir a experiência do usuário (ou vice-versa) leva-a ao próximo nível. A boa prática encoraja-nos a tornar o menu principal simples, prático, intuitivo, mas ao mesmo tempo abrangente. Tudo deve estar na superfície ou com cliques fáceis. O usuário deve obter respostas às suas perguntas rapidamente e sem muita dor.
Bares de topo simples com links de navegação, botões de menu de hambúrguer e, claro, barras de navegação pegajosas que nos acompanham em nossa jornada através do site são realmente populares nos dias de hoje. Manter-se conservador e pragmático na escolha da navegação permite que você ofereça aos seus visitantes uma Unidade GPS de Navegação, em vez de um mapa com descrições escritas em letras da Lua. No entanto, até certo ponto, essas soluções triviais vão tirar toda a diversão e diversão de sua interface.
Menus inesperados são criativos, instigantes e cativantes. Sim, eles podem ser enganosos, mas quando feitos corretamente, são obras-primas quase perfeitas que despertam nossa curiosidade.
Daniel Spatzek
Na caixa
Conclusão
Sem dúvida, a experiência do usuário é um aspecto vital de um bom aplicativo da Web, seja um simples blog, um portal corporativo complexo ou um enorme site de comércio eletrônico. Juntamente com coisas importantes como compatibilidade com dispositivos móveis ou compatibilidade entre navegadores, ela forma uma base segura e sólida que garante o sucesso. No entanto, às vezes, como no mundo real, há coisas que achamos verdadeiramente desconfortáveis, como fazer longas viagens em um carro esportivo ou usar saltos altos, mas ainda assim os admiramos, queremos possuí-los, eles nos fazem virar a cabeça.
Então, tudo deveria ser sobre UX? Devemos todos abandonar o desejo de sair do caminho e seguir sempre as mesmas velhas estradas? É possível encontrar o equilíbrio entre a criatividade e o pragmatismo?