4 maneiras de cores vibrantes impulsionam o design da interface do usuário
A cor é uma das ferramentas mais poderosas no kit de ferramentas do designer. Pode chamar a atenção, definir um clima, influenciar as emoções, percepções e ações dos usuários. Com a presença persistente do design plano e material, a cor tem ainda mais destaque no design da interface do usuário atualmente. As cores brilhantes são igualmente adequadas para ambos os desenhos divertidos e divertidos focados no entretenimento e para os estilos elegantemente minimalistas focados em soluções de negócios. Essa versatilidade torna as cores vibrantes uma das maiores tendências de design da interface do usuário de 2017.
O apelo da tendência de cores vibrantes é que ela pode ser aplicada de muitas formas e estilos diferentes ao design. Neste artigo, vamos examinar mais de perto quatro tendências de esquemas de cores e discutir alguns exemplos inspiradores que os implementam com alta eficácia.
1. monótono
Uma das maneiras mais populares de usar cores vibrantes em seu design é uma técnica chamada monótono. Paletas monótonas incluem uma única cor com uma mistura de tons e matizes. O Monotone é bastante fácil de criar: pense na cor que melhor funciona com sua mensagem e considere a quantidade de variação desejada entre os tons.
Melhore a legibilidade
O Monotone ajuda a estabelecer uma base sólida para o conteúdo de primeiro plano, cuidando da legibilidade. Emparelhado com tipografia dramática, esquemas de cores monótonas são capazes de criar uma experiência verdadeiramente memorável.
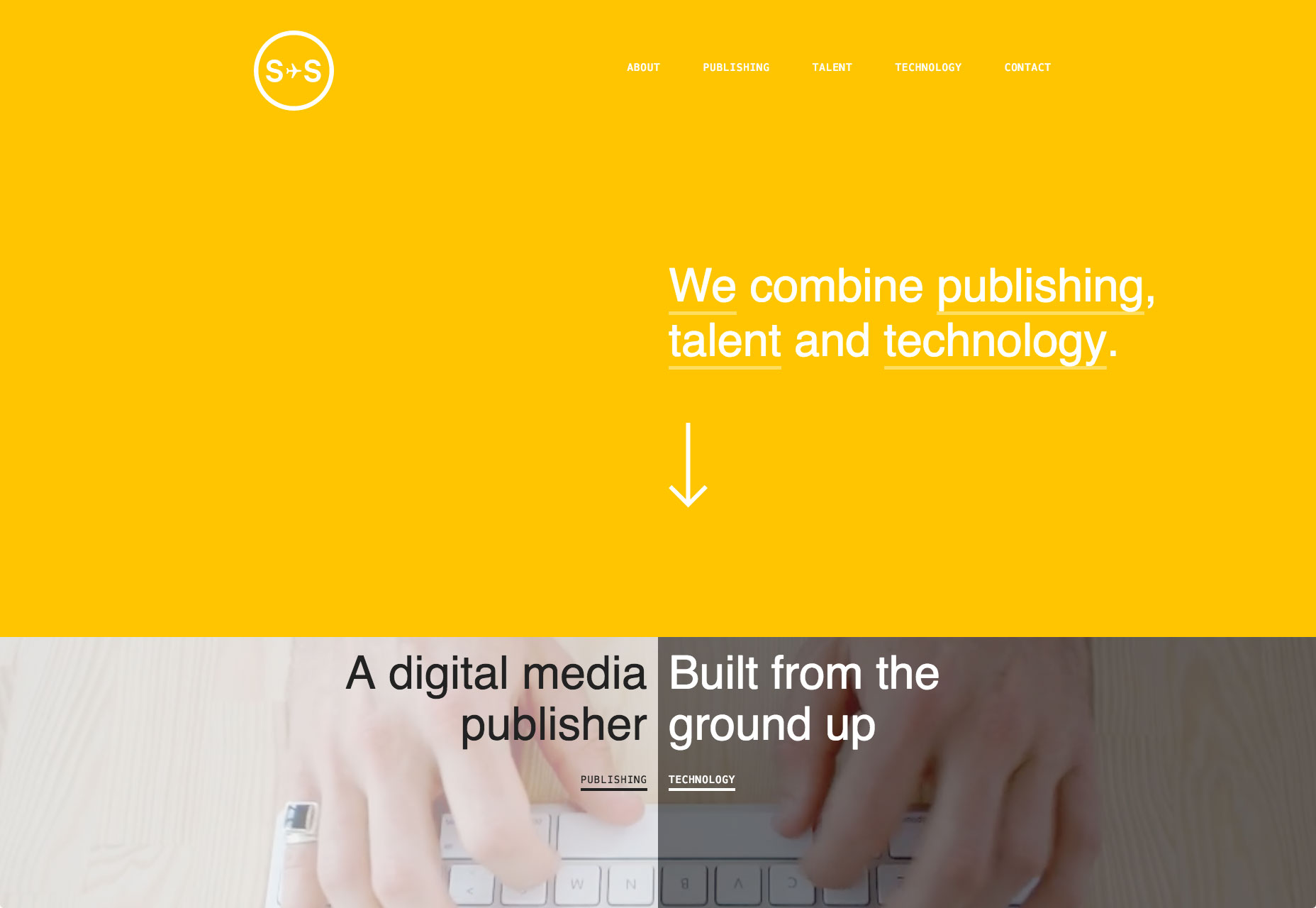
Sydneystockhom usa cores fortes para criar uma aparência memorável de uma forma muito simples
2. Duotone
Como o nome sugere, duotone é uma imagem composta de duas cores. Isso pode ser dois tons da mesma cor ou duas cores contrastantes. A técnica que já foi um elemento básico da impressão encontrou uma nova vida on-line. Graças ao Spotify, o duotone está crescendo em popularidade quase todos os dias.
Crie uma atmosfera
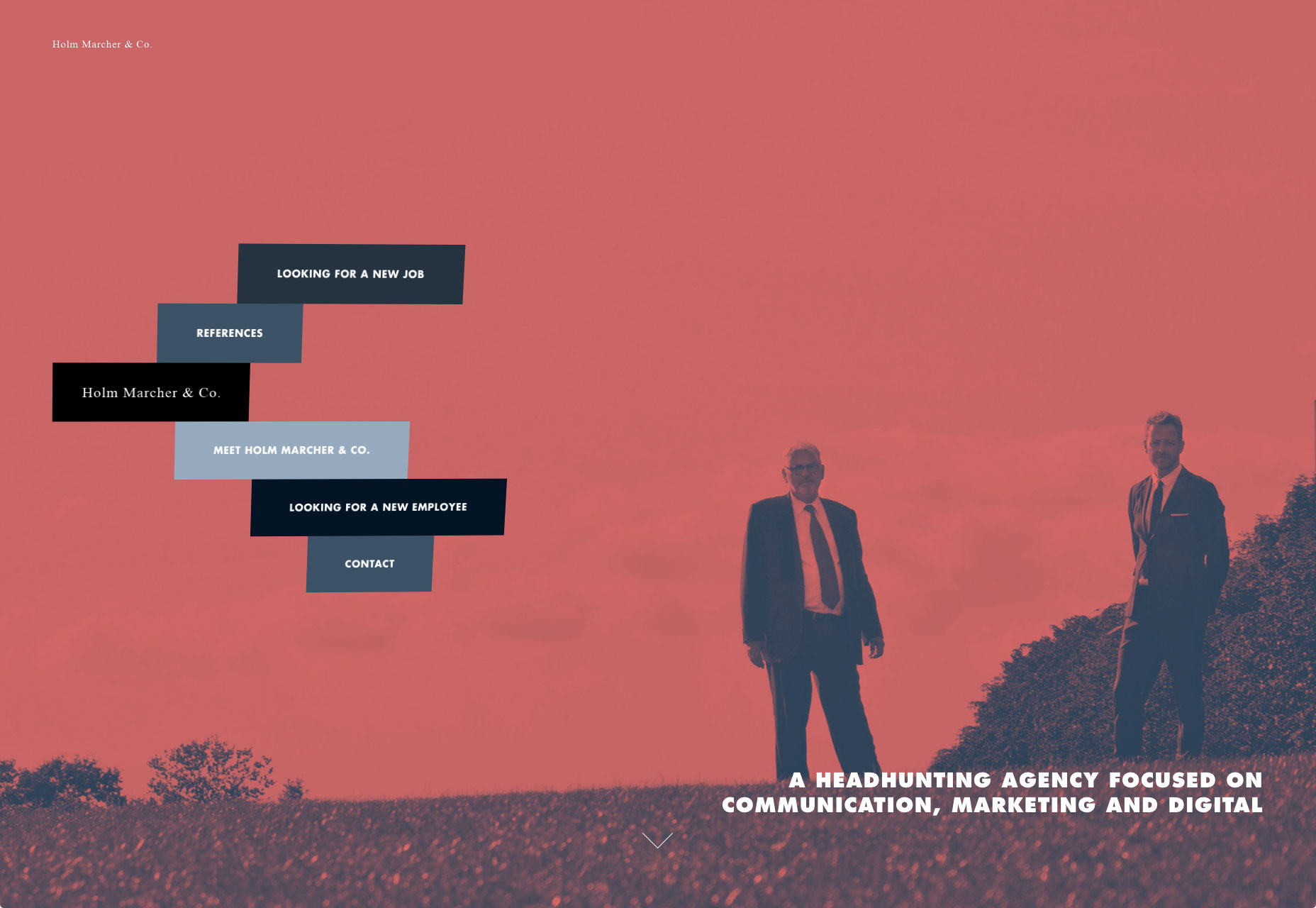
Duotones permite que você injete qualquer imagem com os atributos emocionais de qualquer cor. Lembre-se de que cores diferentes evocam emoções diferentes. Combinação suave e modesta de cores é capaz de criar uma atmosfera séria. Por exemplo, em Holm Marcher & Co Por exemplo, cada detalhe tenta contribuir para a atmosfera comercial e as imagens de fundo não são exceção.
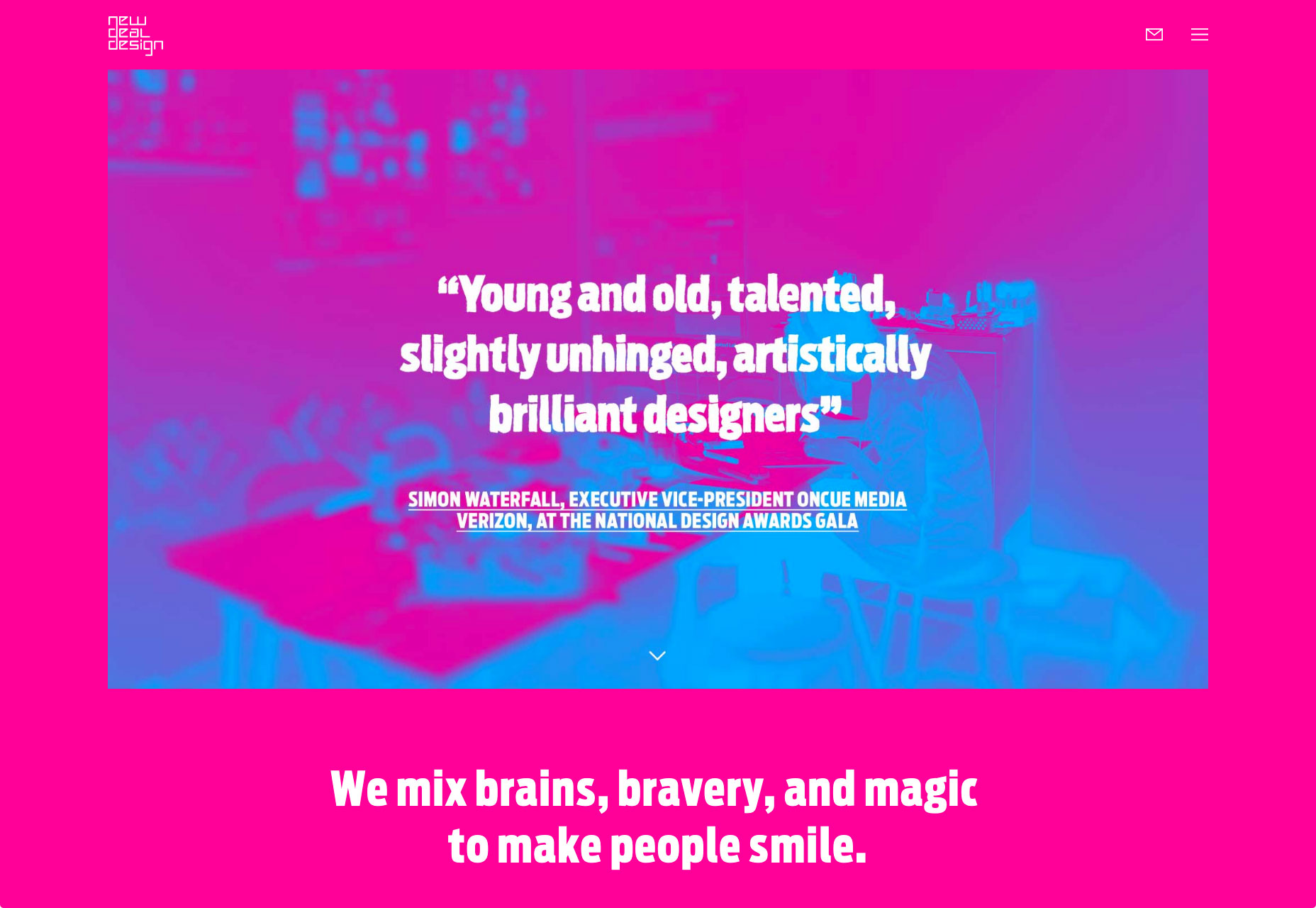
Enquanto uma combinação de cores brilhantes é capaz de criar uma sensação de felicidade. New Deal Design é impressionante graças a uma escolha de cores ousada. Eles criam uma atmosfera amigável e definem um clima positivo.
Aumentar a legibilidade
Duotone é capaz de dar ao texto bastante contraste. Ele ajusta as variações de cor em uma imagem para que o texto possa ser colocado usando uma única cor em praticamente qualquer lugar da imagem.
3. Gradientes
Os gradientes voltaram às GUIs, desta vez usando cores complementares de alto contraste. Os gradientes modernos podem incluir várias cores, irradiar a partir do centro, vir de um canto ou cair horizontalmente.
Crie um visual moderno
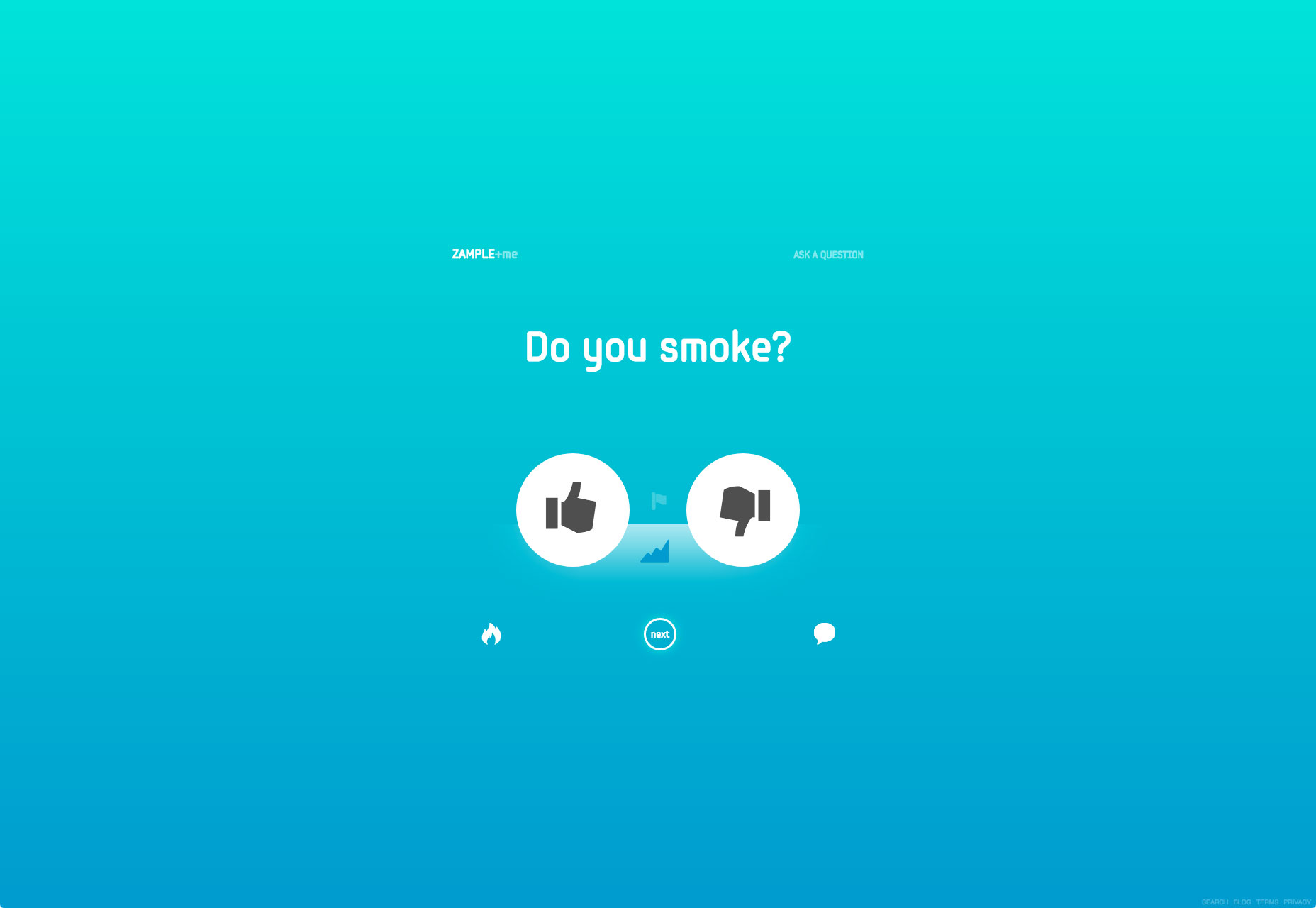
Os gradientes fizeram um retorno e deram nova vida à tendência de cores brilhantes. Emparelhado com paleta de cores planas, eles podem evocar sentimentos de modernismo. Com apenas uma cor, Zample usa um efeito de gradiente em seu fundo sem cair em tons sombrios.
Ao usar uma das cores brilhantes e saturadas associadas ao Material Design, você pode evocar sentimentos de modernismo.
Faça Layout Fácil nos Olhos
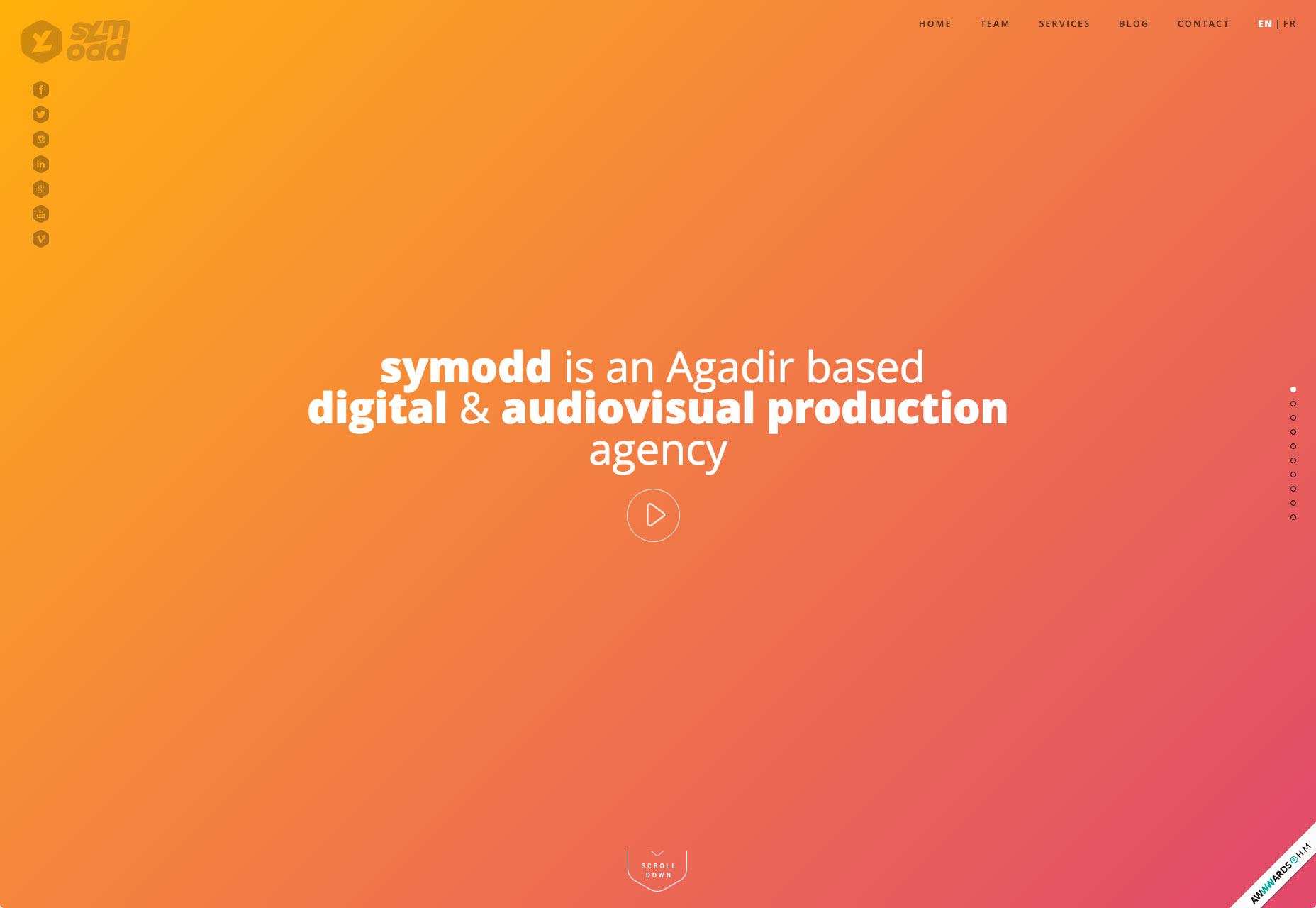
Os gradientes podem melhorar a comunicação visual. A transição de laranja para rosa Symodd's O exemplo abaixo dá profundidade e contraste à interface e cria alguns efeitos visuais atraentes. A mudança da luz para a escuridão segue padrões naturais de varredura do olho humano que se movem do canto superior esquerdo da página para o canto inferior direito.
A homepage da Symodd apresenta um fundo gradiente completo de laranja a rosa. É um gradiente sutil, pois os dois tons não são muito diferentes um do outro, tornando isso fácil para os olhos.
Use-o como um acento
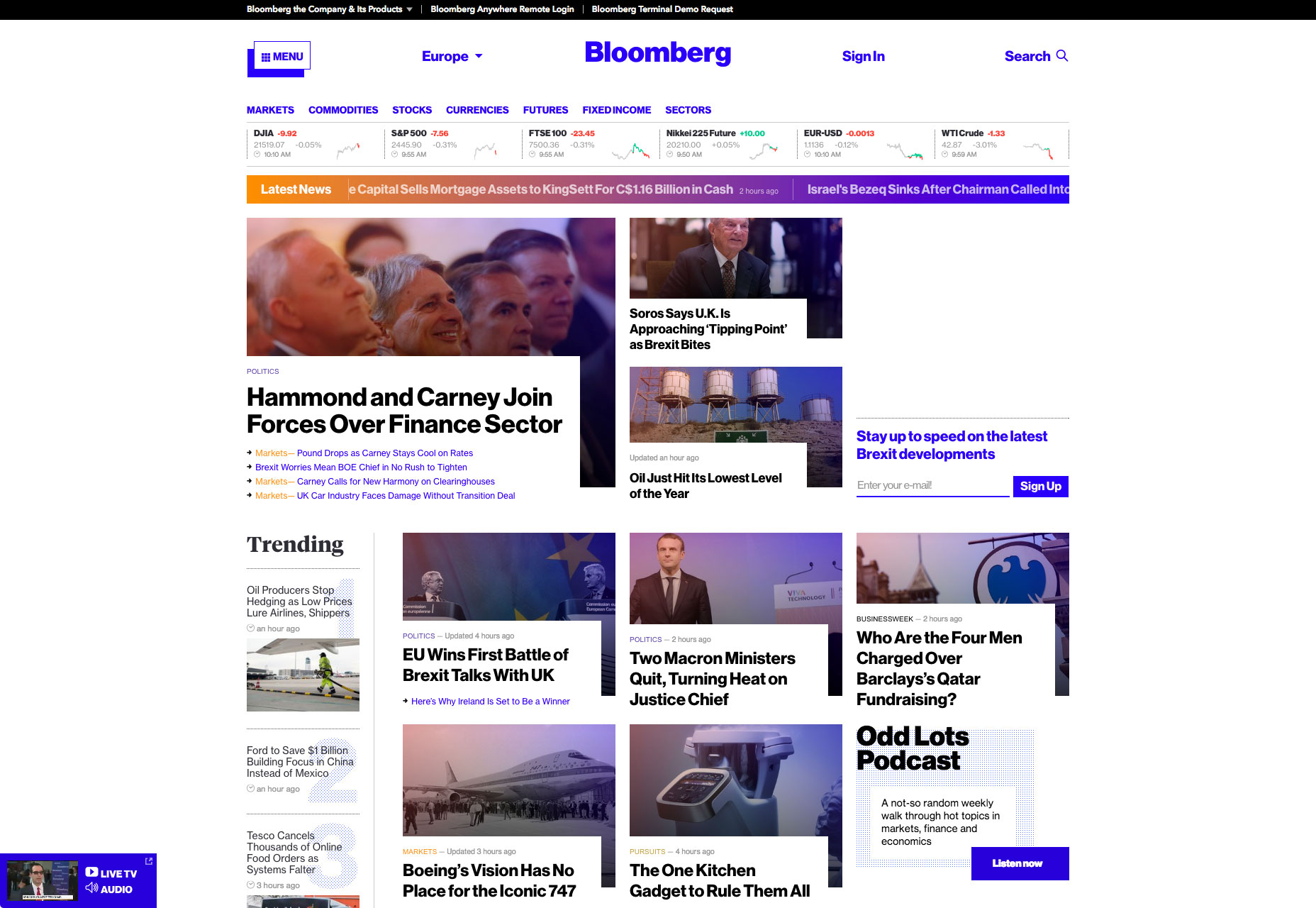
Embora o gradiente seja usado frequentemente como planos de fundo para páginas, eles também podem funcionar em lugares menores. Considere o uso de gradientes como um acento na navegação, para imagens secundárias ou para tipos específicos de conteúdo. O que é bom em áreas menores de gradiente é que você tem mais liberdade para brincar com essa técnica. E quando usado em espaços menores, pode ser visualmente interessante para jogar com vários pares de cores, assim como Bloomberg fez no exemplo abaixo.
Bloomberg usa gradiente para o ticker Últimas Notícias.
4. Sobreposições
Sobrepor é filtrar uma imagem através de uma "lente" colorida. Imagens com sobreposições de cores têm sido uma escolha de design popular há muito tempo porque é bastante fácil criar esse efeito: você simplesmente cobre uma imagem ou vídeo com uma caixa colorida semitransparente.
Atenção ao usuário foco
Os efeitos de sobreposição podem ajudar a concentrar os usuários em determinados elementos de design. No entanto, ao usar uma única cor como uma sobreposição, pense no grau de saturação e transparência da cor. Combinações de cores pesadas (menos transparência e mais saturação) colocam mais foco na própria cor:
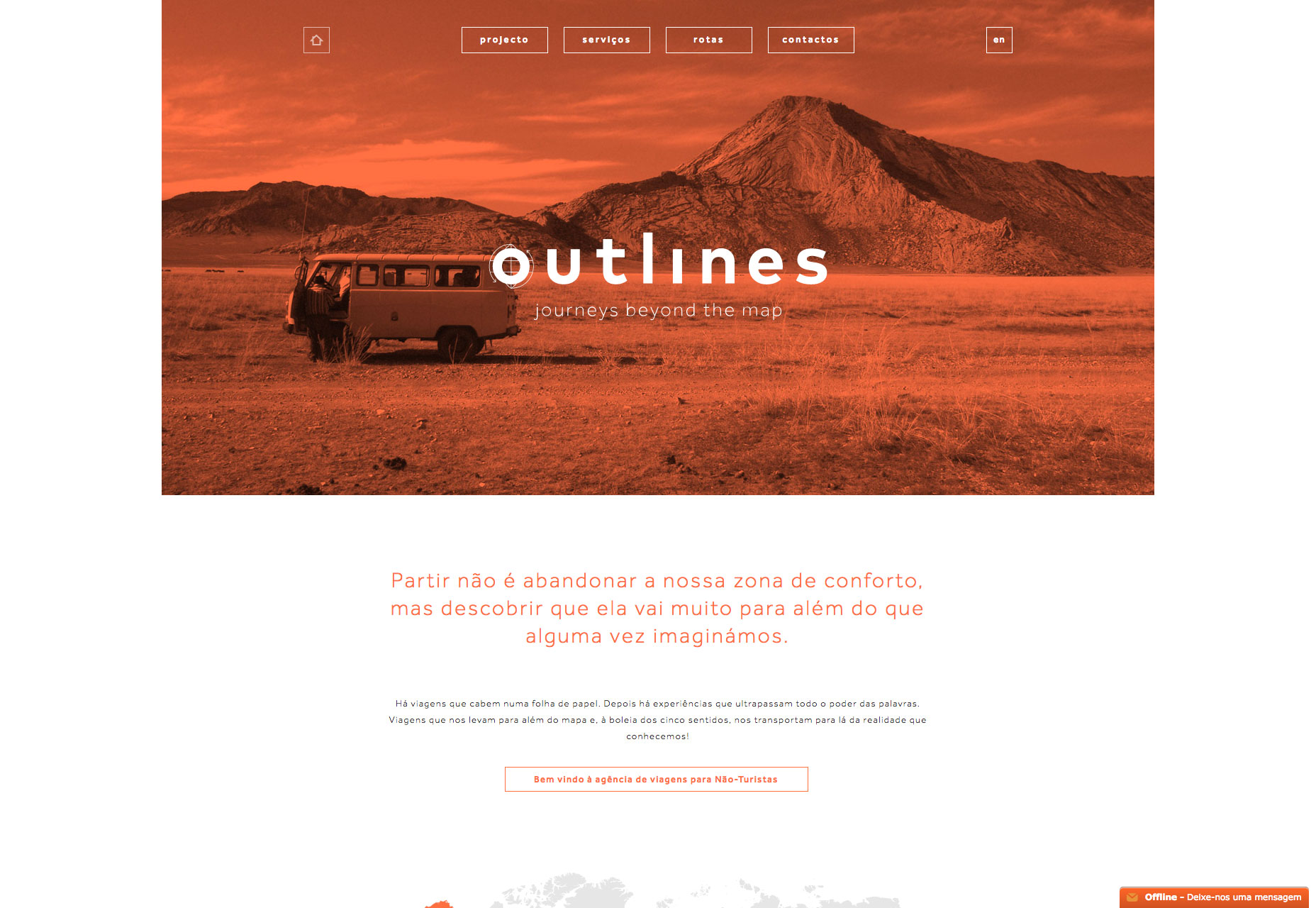
Sobreposição de cores usada por Contornos coloca mais foco na imagem
Conclusão
É difícil encontrar uma técnica de design que seja mais divertida de se brincar do que cor. Os efeitos de cor podem ser dramáticos, impressionantes e até serenos. Não tenha medo de sair da sua zona de conforto quando se trata de trabalhar com cores. Se você é um fã de matizes brilhantes e ousados ou prefere um preto e branco mais minimalista, a única coisa que você precisa lembrar: não há cores erradas, o que mais importa é como você as usa.