Tendências Essenciais de Design, janeiro de 2017
Ano novo, novas tendências de design. Uma das grandes coisas sobre o web design é que ele está em constante evolução. Você pode encontrar tendências ou até mesmo dicas de coisas que surgem quase que por acaso, à medida que novas ideias parecem povoar tudo de uma só vez. Os exemplos deste mês são muito divertidos com sites que usam o espaço de maneiras interessantes, novas experiências de compras on-line e o retorno de paletas de cores pastel.
Veja o que é tendência no design este mês:
1) Uso exagerado do espaço
A quantidade certa de espaço pode fazer ou quebrar um design. Quer seja branco, uma cor de fundo ou envolva texto ou imagens, o espaço “vazio” em um design pode falar volumes.
O uso exagerado de espaço é uma das tendências de design que pode ser muito divertido e, quando usado bem, pode ser bastante eficaz para ajudar os usuários a saberem como olhar ou usar um site ou aplicativo. O espaço aberto é uma extensão de estilos mínimos que são populares há algum tempo, mas com uma grande exceção: em vez de um contorno simétrico com espaço ao redor, esses designs equilibram imagens ou texto com espaço em um formato mais assimétrico.
Pense nisso da perspectiva do usuário. Eles provavelmente serão atraídos imediatamente para a parte aberta do projeto, sejam eles conscientes disso ou não. A partir daí, o olho vai para a parte mais povoada do design. O processo de duas etapas chama a atenção dos usuários e quase mostra onde procurar. Muito inteligente, certo?
Este simples ato de equilíbrio é visualmente interessante e ótimo para causar um forte impacto. Veja os exemplos abaixo e pense sobre o espaço em relação ao que você vê a seguir:
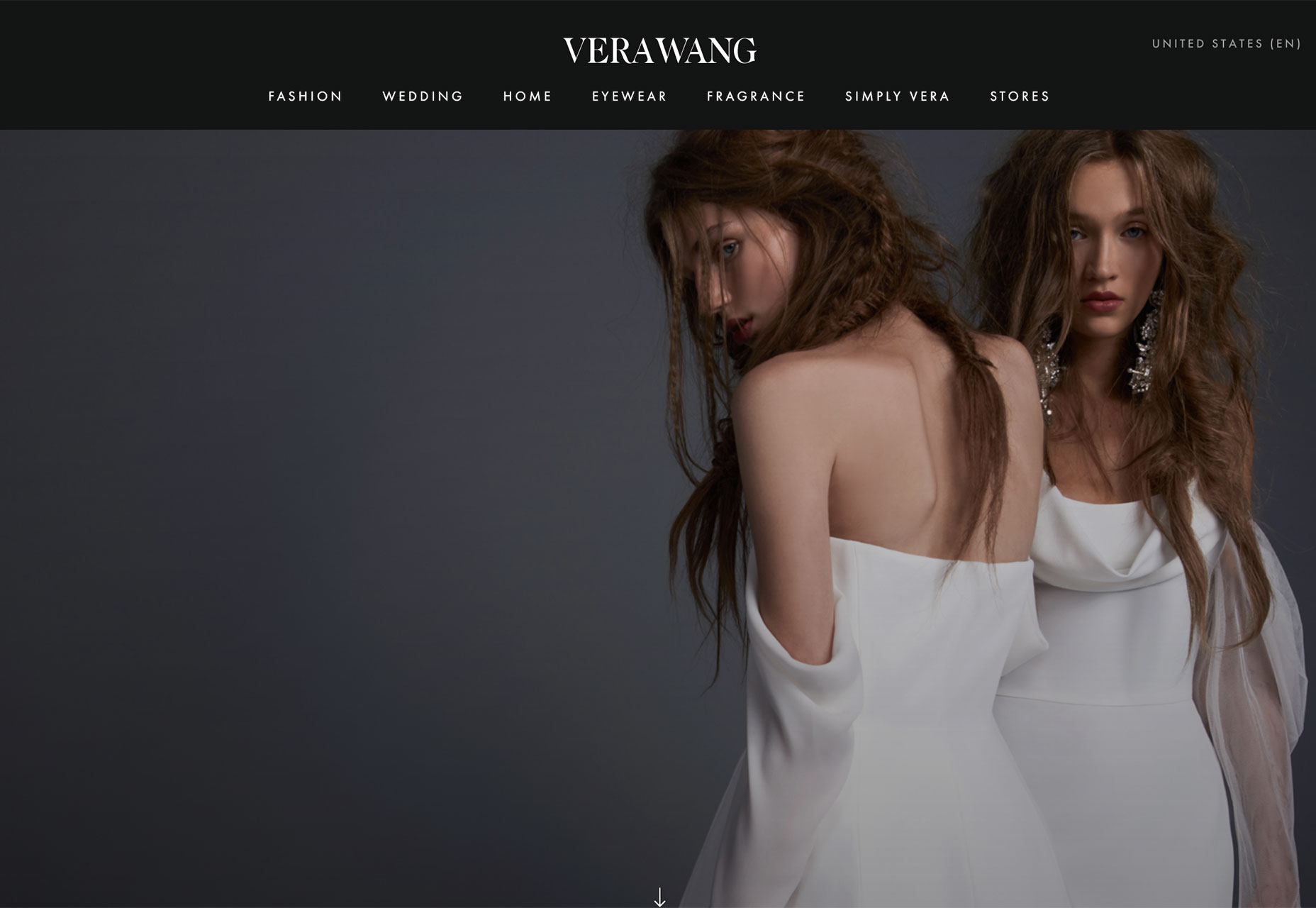
Vera Wang : O espaço à esquerda move o usuário para a roupa das mulheres. Perfeito para um designer de moda.
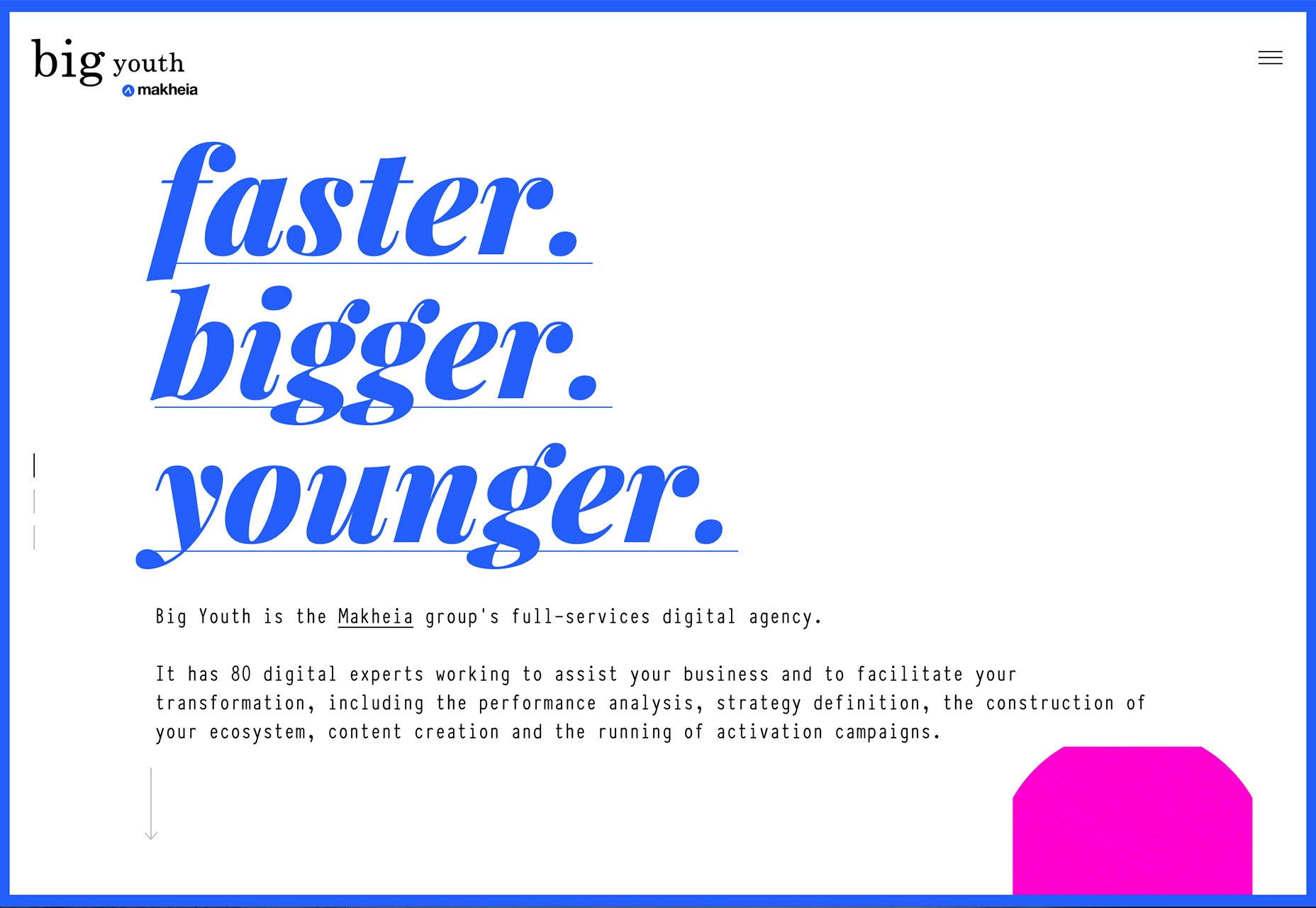
Juventude Grande : O espaço ao redor do texto atrai os usuários para o título. O título deve ser sempre uma das primeiras coisas que alguém vê na página.
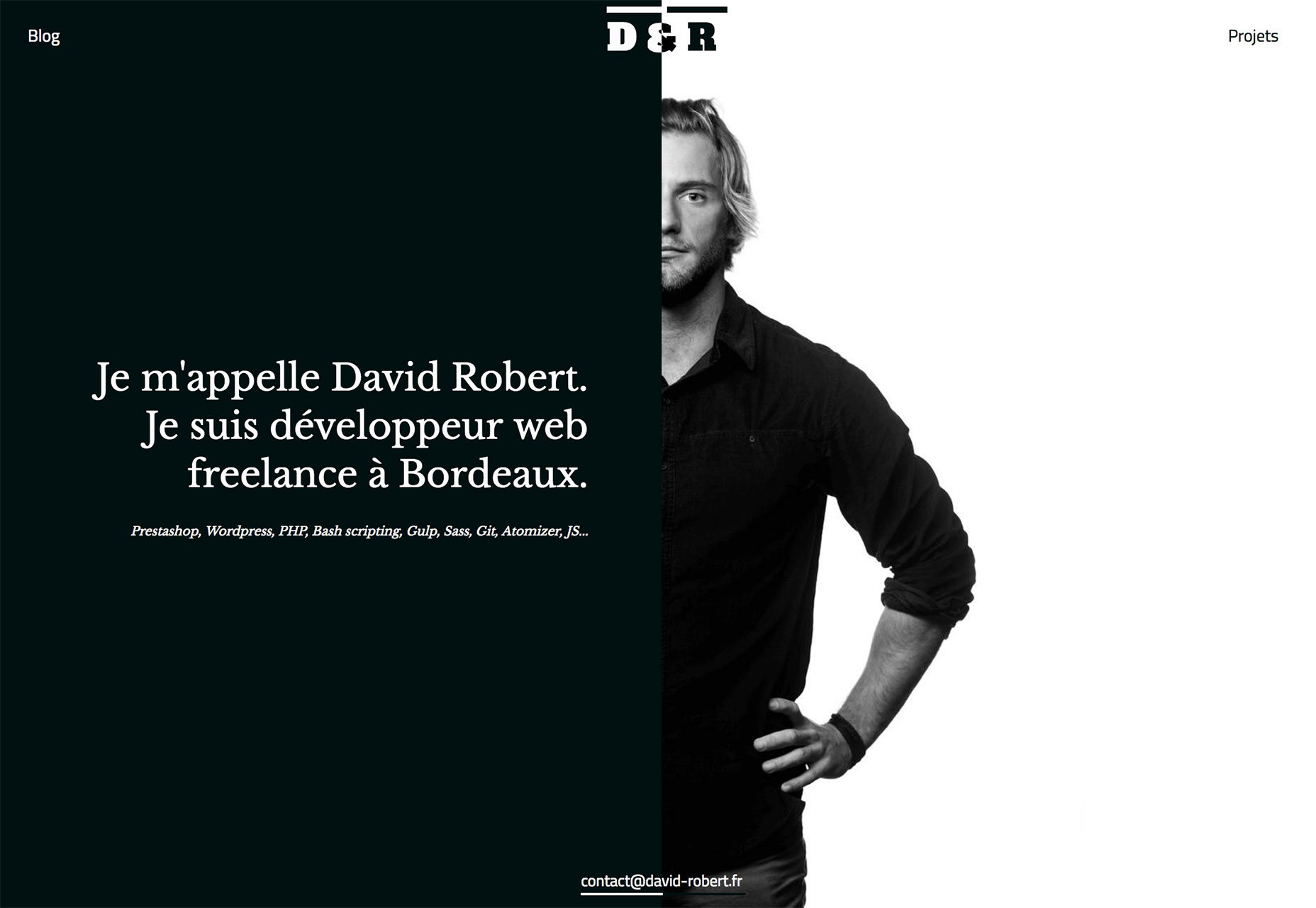
David Robert : O espaço puxa o olho primeiro para a pessoa e depois para a sua biografia. Elementos leves e escuros contrastantes também ajudam a impor esse movimento. Interessante porque você lê da direita para a esquerda e parece bastante criativo. Algo que você provavelmente procuraria em um designer.
2) experiências de compras
Quando se trata de fazer compras on-line, a experiência tende a se dividir em duas categorias: a experiência quase perfeita oferecida pelos grandes varejistas, como a Amazon, ou os muitos cliques em experiências de checkout comuns entre pequenas lojas.
Tem que haver algo no meio, certo?
Mais varejistas estão optando por estilos de design altamente visuais e mais experienciais para suas lojas online. Embora a tendência pareça funcionar melhor para lojas com apenas alguns itens para escolher, é uma boa ideia da experiência do usuário.
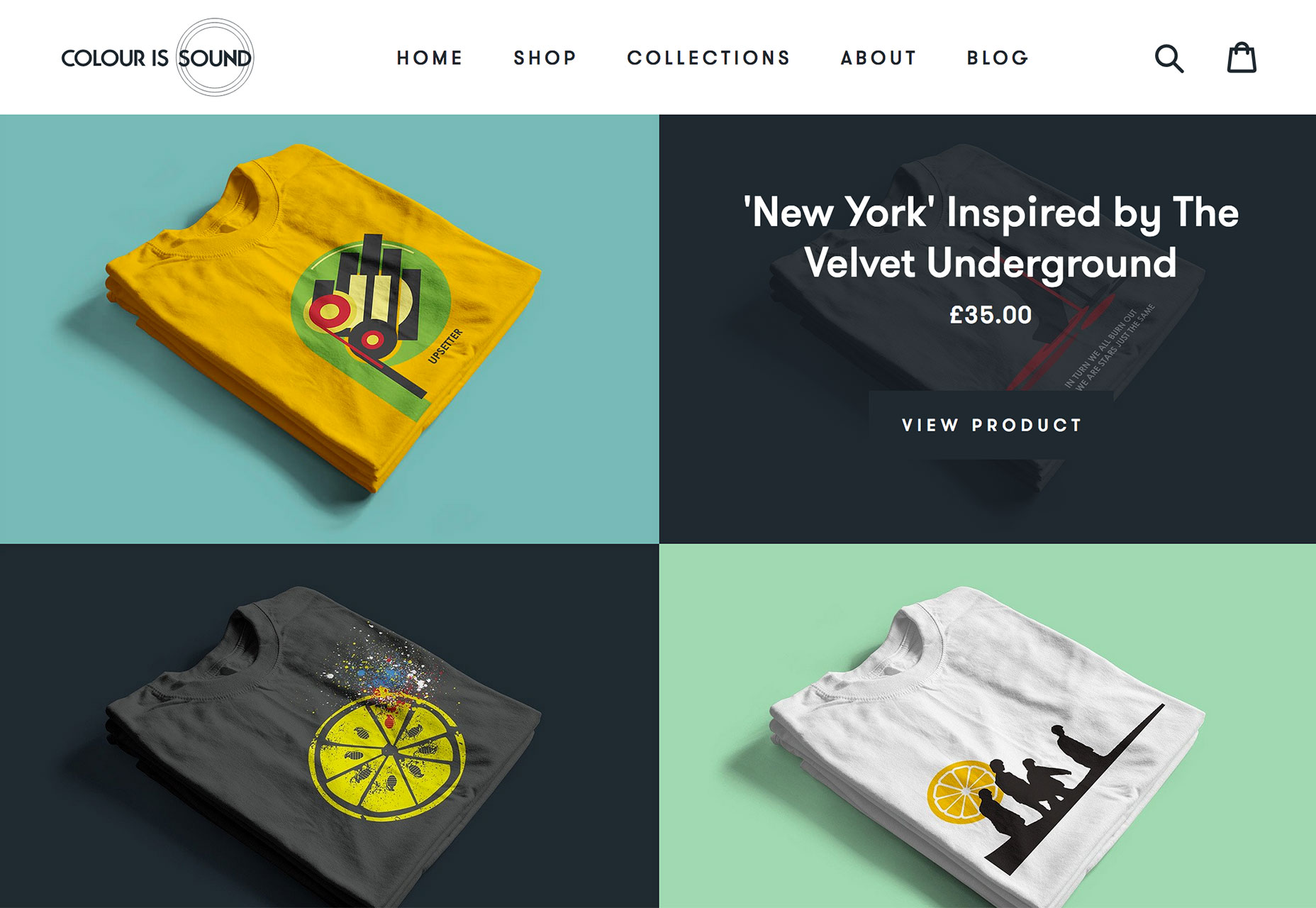
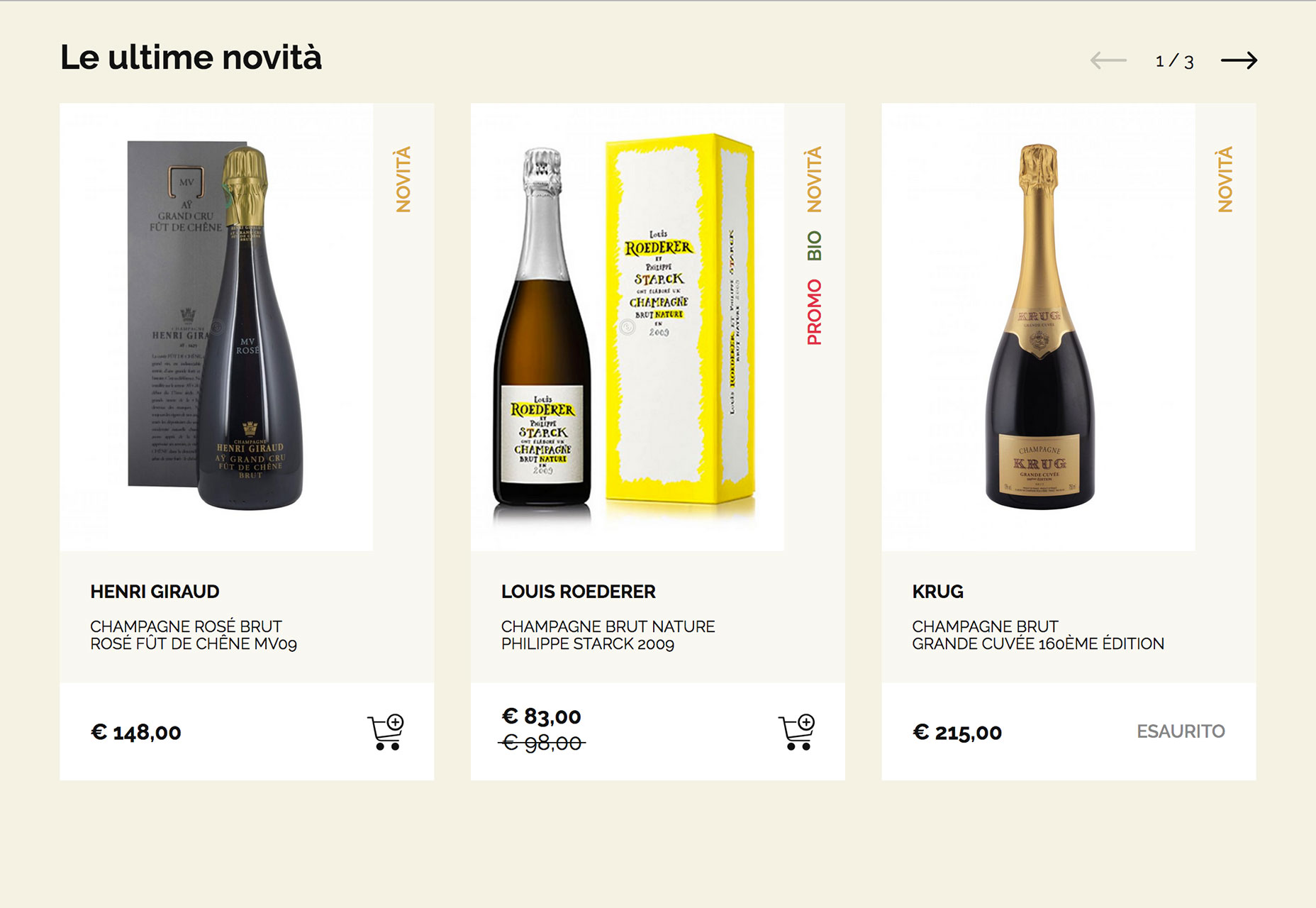
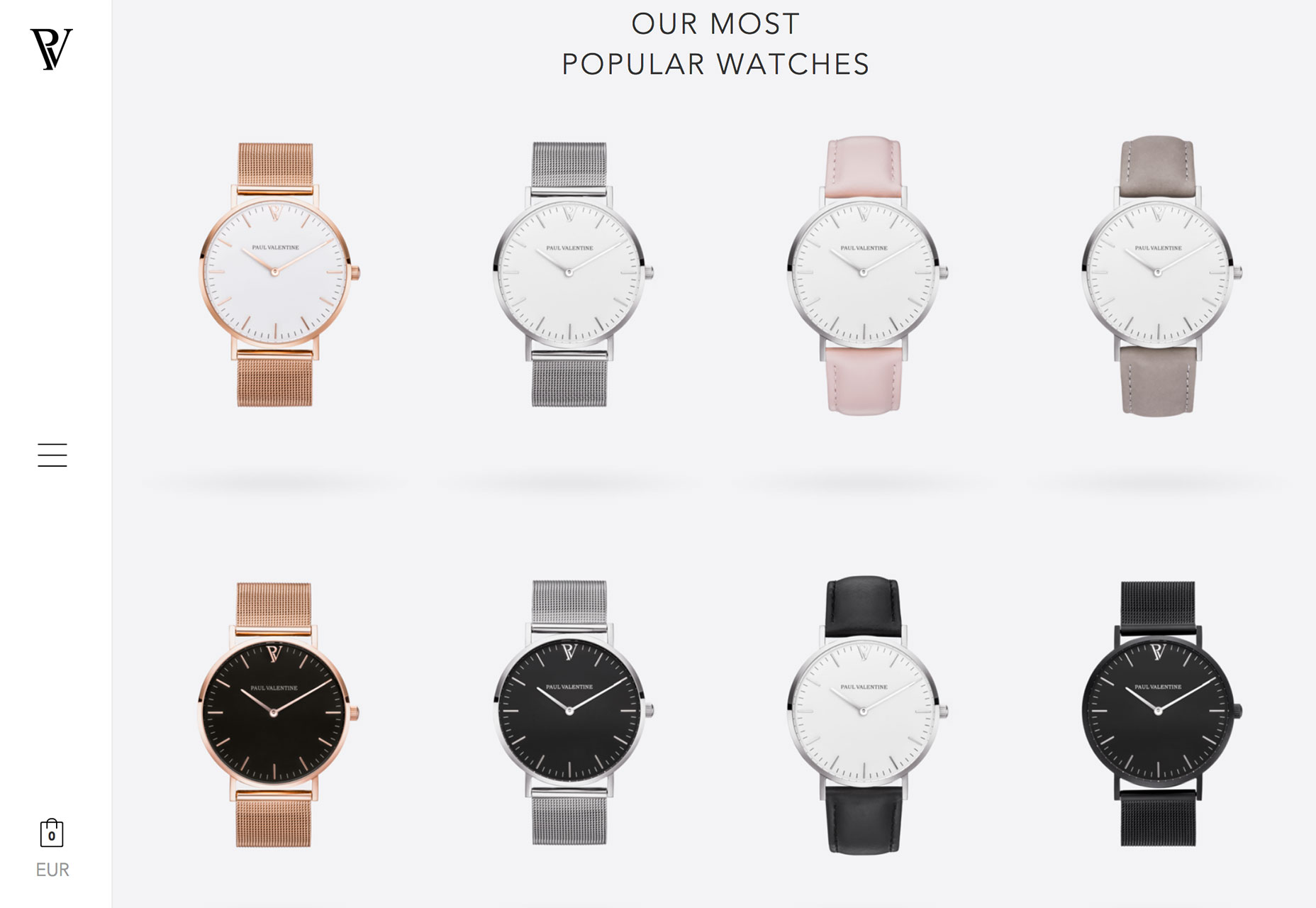
Os exemplos abaixo tendem a vir de lojas com finalidades um pouco mais altas e não atingem grandes menus de navegação e centenas de opções desde o início. O foco está na beleza ou exclusividade do item e na história por trás dele. Então, em scroll ou hover você descobre que pode realmente comprar o item ali mesmo.
O design tem uma aparência mais visual, usando fotos influenciadas pelo Instagram e interfaces em estilo de cartão que estimulam os cliques. Itens nesses designs de varejo não parecem vir com muitas opções por item; itens são mais especificamente feitos sob encomenda.
Embora esse conceito não funcione bem para lojas com grandes estoques ou níveis complicados de opções ou personalizações, é uma boa alternativa para os varejistas que desejam exibir um design sofisticado com um design de alta qualidade.
Cada um desses exemplos usa efeitos de foco brilhantes para mostrar os preços, mas faz com que o usuário deseje o item antes mesmo de pensar no impacto no bolso. A outra semelhança? Você não pode encontrar um único preço até o pergaminho. A primeira tela é projetada para aumentar o desejo por meio de uma história de produto.
3) paletas de cores pastel
Cores mais suaves estão voltando em grande estilo. Embora as paletas mais brilhantes e mais ousadas tenham sido as favoritas por algum tempo, isso parece estar mudando.
O uso, no entanto, não é. Tons pastel estão sendo usados com projetos de design planos e materiais de uma maneira que dê vida nova a esses estilos de design.
Embora você possa pensar que as cores pastel são mais salvas para planos de fundo, nem sempre é esse o caso. Enquanto um fundo pastel pode ser fácil de trabalhar - muitos estilos de texto são altamente legíveis em fundos claros em cores mais escuras - eles podem ser usados de outras formas também.
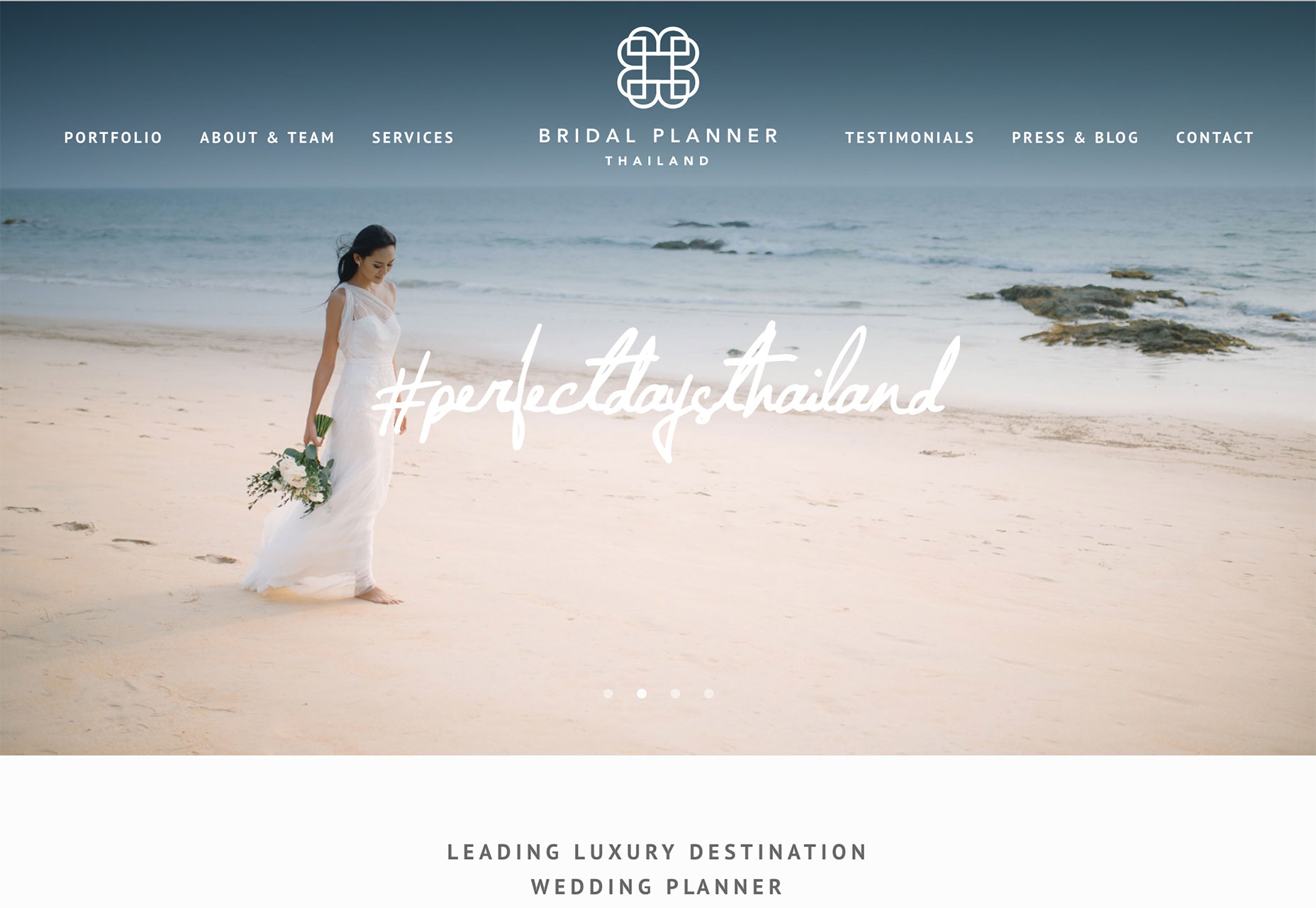
Imagens baseadas em pastel para cabeçalhos de heróis e imagens dominantes são populares. Muitos designers parecem estar puxando paletas de cores dessas imagens. Ou é o contrário? De qualquer forma, a combinação de imagens e fotos com paletas de pastéis pode ser uma combinação impressionante que define um tom mais suave, como o site abaixo para O Planejador de Noivas. A Infinity Foods usa uma técnica similar, emparelhando neutros pastel com imagens que têm um tema de cores similar.
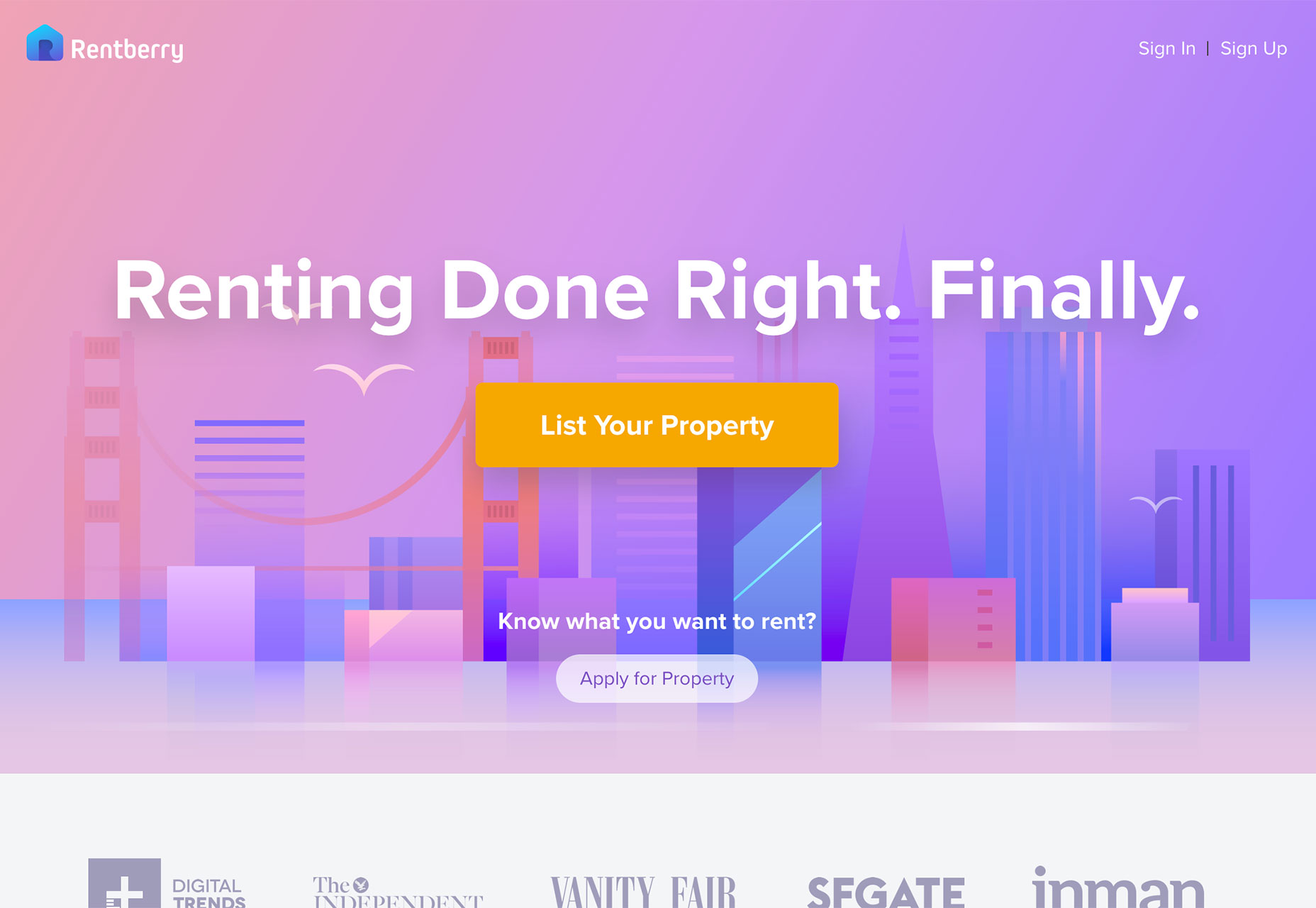
Outros designers estão usando paletas de cores menos saturadas como uma nova abordagem sobre tendências que alguns poderiam argumentar serem usadas em excesso. Rentberry usa uma paleta divertida com um estilo distintamente material. O que realmente faz o design pop é que ele funciona e parece exatamente como você esperaria, mas a cor quase faz com que você faça um duplo olhar. Esse pequeno elemento de surpresa é um bônus divertido para os usuários. E uma maneira fácil para os designers fazerem uma marca em uma estética de design que é muito comum.
Conclusão
Embora as tendências possam ser identificadas em instantâneos do tempo, elas nem sempre ficam por perto. Qual dessas tendências você acha que é mais aplicável a seus projetos? Como você os vê evoluindo? A mudança nas experiências de compras é intrigante e tem o potencial de manter o poder para as lojas de baixa renda e de alta qualidade.
Quais tendências você está amando ou odiando agora? Eu adoraria ver alguns dos sites que você está fascinado. Me mande um link no Twitter ; Eu adoraria ouvir de você.