20 Melhores Sites Novos Portfólio, fevereiro de 2018
Ei pessoal! É fevereiro e você sabe o que isso significa: os executivos da Hallmark ganham bônus! Além disso, as pessoas fazem um esforço especial para mostrar amor e carinho àqueles com quem se importam, o que também é legal.
O tema deste mês é o minimalismo e os portfólios de motion designer, praticamente. Apreciar.
Nota: Eu estou julgando esses sites por quão bons eles parecem para mim. Se eles são criativos e originais, ou clássicos, mas muito bem feitos, tudo é bom para mim. Às vezes, UX e acessibilidade sofrem. Por exemplo, muitos desses sites dependem do JavaScript para exibir seu conteúdo; essa é uma Idéia Ruim (TM), crianças. Se você encontrar uma ideia de que gosta e quiser se adaptar ao seu próprio site, lembre-se de implementá-la com responsabilidade.
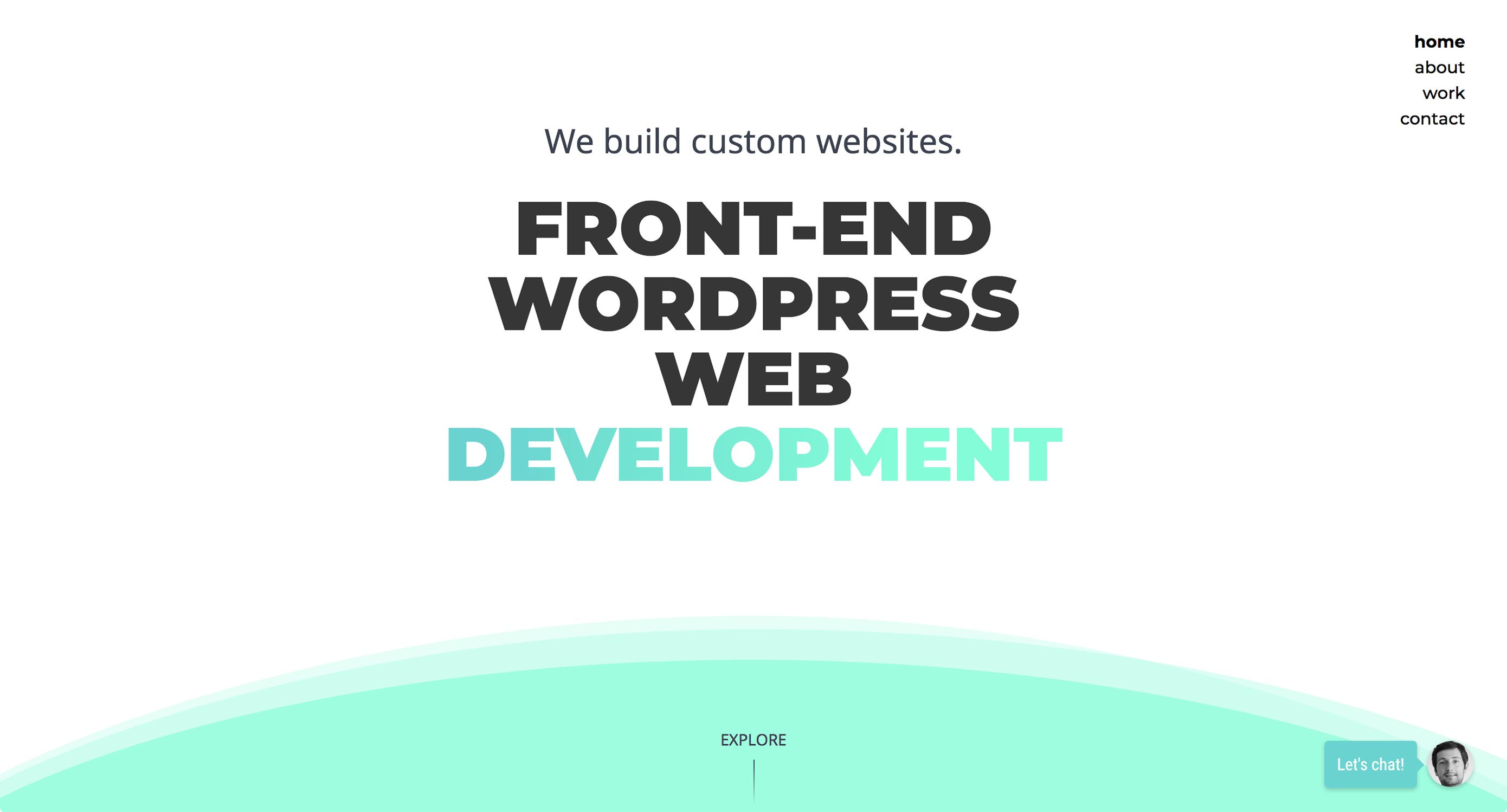
Christopher Kirk-Nielsen
Christopher Kirk-Nielsen é um leitor de WDD que enviou em seu próprio site para revisão, e oh meu Deus eu acho que ele está ouvindo! Você vê, ele é um designer de desenvolvimento / desenvolvimento de front-end. Normalmente, sites construídos por designers de movimento tendem a sofrer no departamento de usabilidade e acessibilidade.
Neste caso, no entanto, o site parece ser bom. Parece original. Apela ao amor da estética dos anos 80. E até agora, não consigo fazer a coisa quebrar sem voltar a navegadores mais antigos. Mesmo sem JavaScript, tudo tem um retorno.
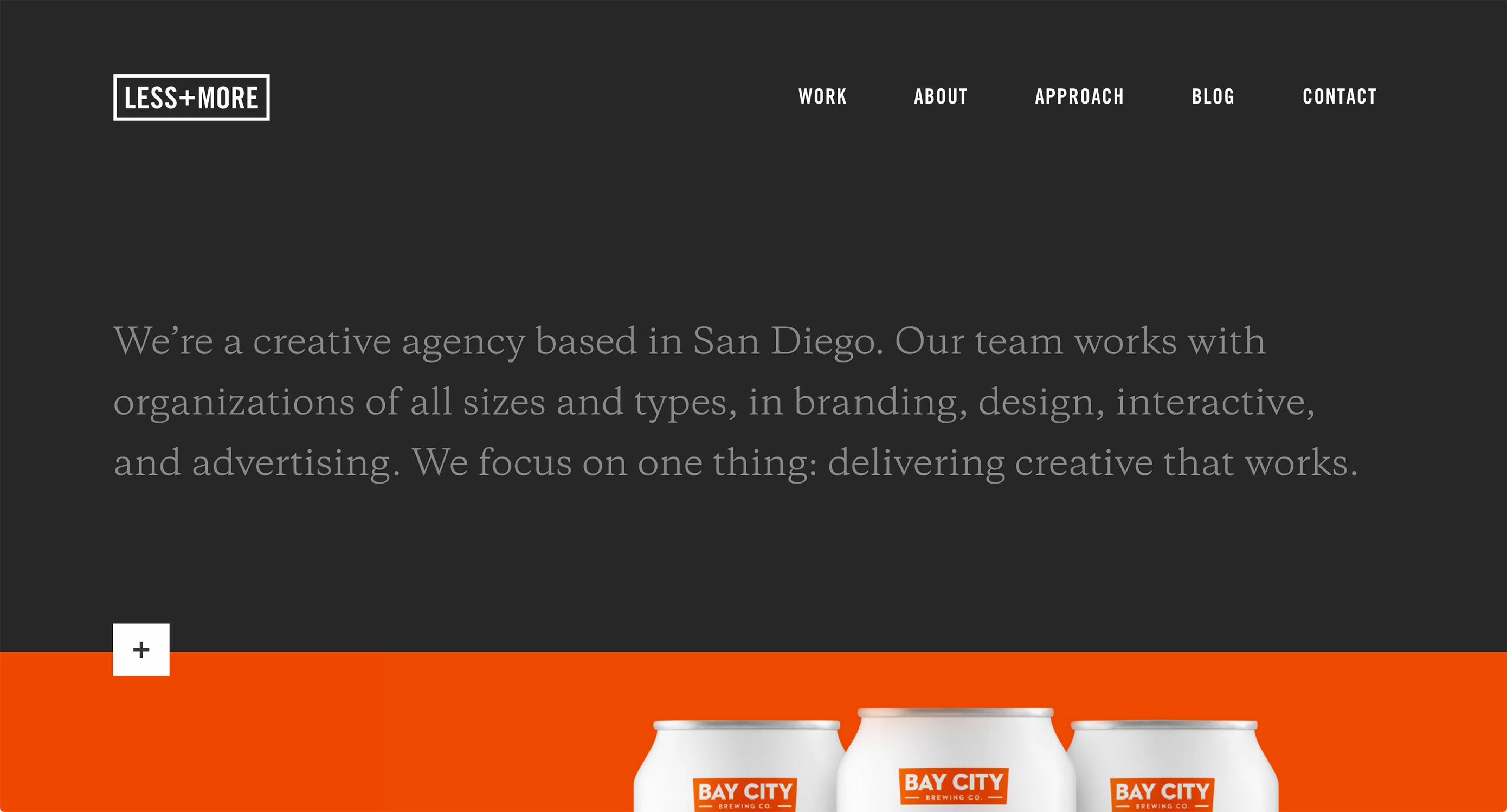
Menos + mais
Próximo, Menos + mais é talvez a própria incorporação da escola de design “espaço em branco e tipo de cabeçalho grosso”. Tem tipo grande. Tem grandes imagens. Tem… um diagrama de Venn levemente animado? Ok, eu gosto disso.
Não há prêmios para a originalidade, mas parece bom.
Marina Rachello
Toda vez que vejo um site tão descaradamente colorido quanto Portfólio de Marina Rachello Eu sempre me pergunto se minha tendência para paletas monocromáticas é errada de alguma forma. Enquanto alguns dos tons mais ousados não contrastam muito bem com o texto em preto, ele deve se sentir livre para simplesmente enlouquecer com as cores e formas.
A única alteração que eu faria (além de corrigir o possível problema de contraste) seria tornar o plano de fundo um SVG em vez de um PNG.
Antoni
Antoni nos traz um outro portfólio de videomakers que atua no design de movimento. Ele tem uma combinação visualmente agradável de vídeo de fundo e um minimalismo simples e sólido que apenas iria gritar “profissional” se não fosse tão profissional.
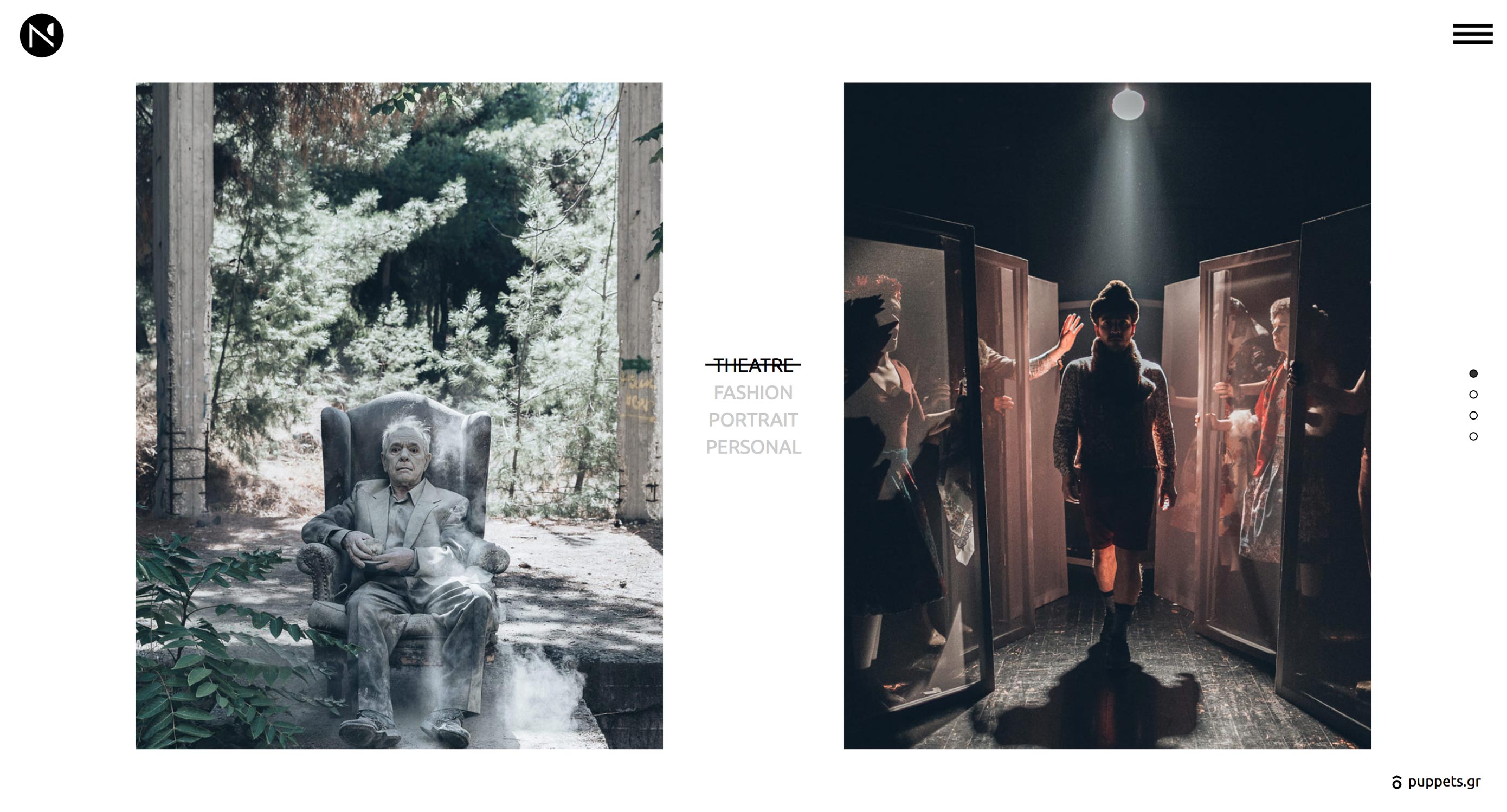
Nikos Pandazaras
Portfólio de Nikos Pandazaras é tão artístico quanto a sua fotografia, que é par para sites de fotógrafos nos dias de hoje. Você tem o minimalismo, o layout pouco convencional e até mesmo uma animação artística. A coisa toda realmente se encaixa no tema.
Dow Smith
Dow Smith adere à tendência de sites cada vez mais minimalistas, com o texto grande e fino e o amor do espaço branco literal. Toneladas disso.
Há também um pouco de animação distrativa, mas eu realmente gosto da maneira como ela é usada. Cada peça do portfólio é apresentada como um pequeno vídeo (incorporado com HTML5) que mostra como um usuário deve interagir com o site. Isso mostra como eles funcionam, não apenas como eles se parecem.
Proletivo
Site da Prollective é minimalista e profissional, mas não tem medo de se encher um pouco. Os gradientes e as cores brilhantes não ficaram tão bem assim, pois as pessoas continuaram confundindo a Web 2.0 com uma tendência estética. Apesar de confiar muito mais no tipo do que nas imagens, este site ainda se sente vibrante.
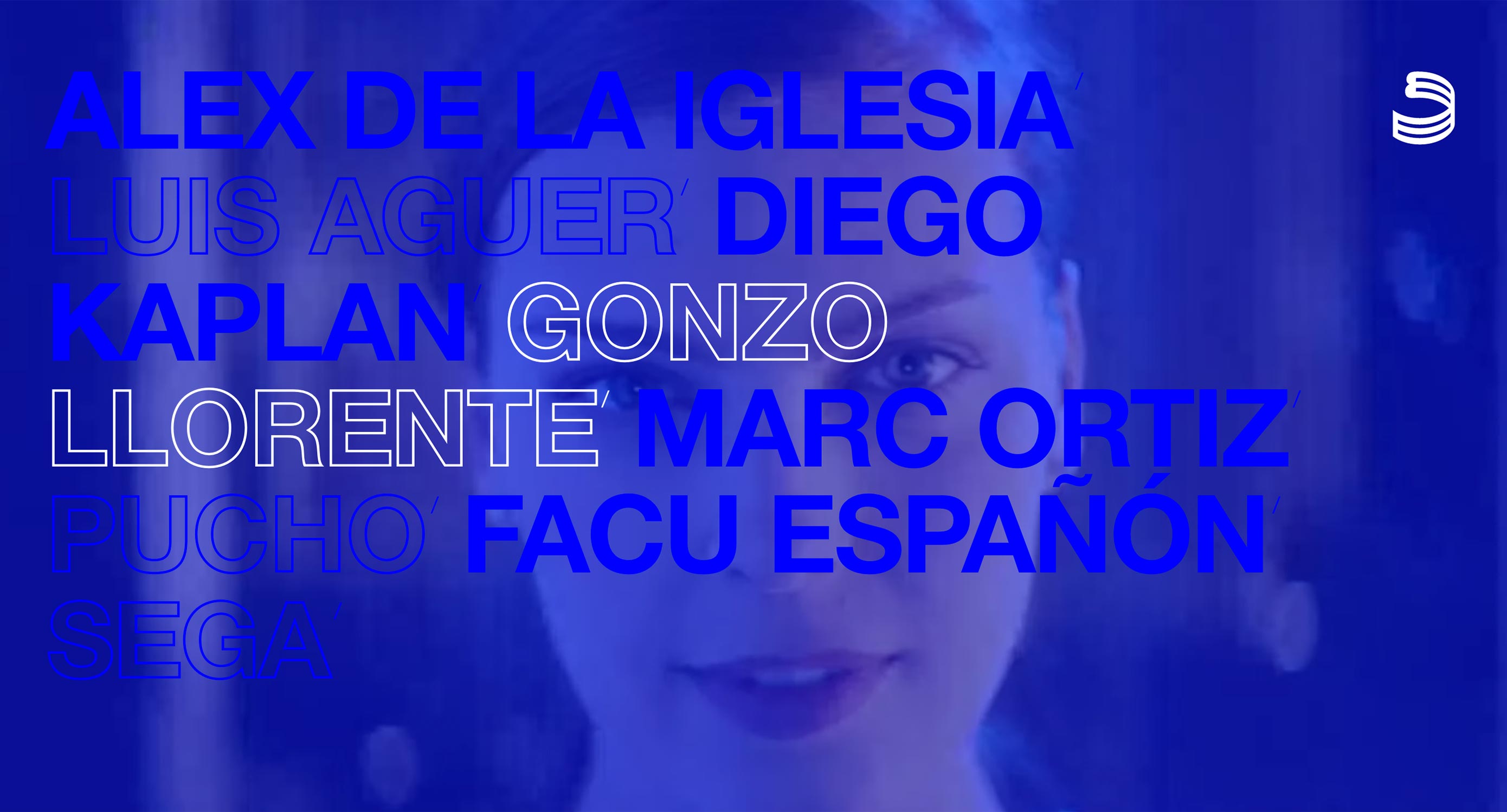
Produções Azuis
Produções Azuis corretamente se compromete com o tema deles, bem, usando muito azul. Vídeo é o que eles são, então espere um pouco de vídeo de fundo e fotos de seu trabalho. Eu particularmente aprecio a apresentação cinematográfica de todo o trabalho deles.
galgo.studio
galgo.studio O estilo do minimalismo é obrigado a lembrá-lo pelo menos um pouco do Google. Eles já trabalharam com o Google em pelo menos um projeto, o que parece correto. É limpo, é suave, tem aquele texto fino que você vê em praticamente todos os sites do Google agora. Alguns pequenos problemas de usabilidade na home page, é um prazer navegar.
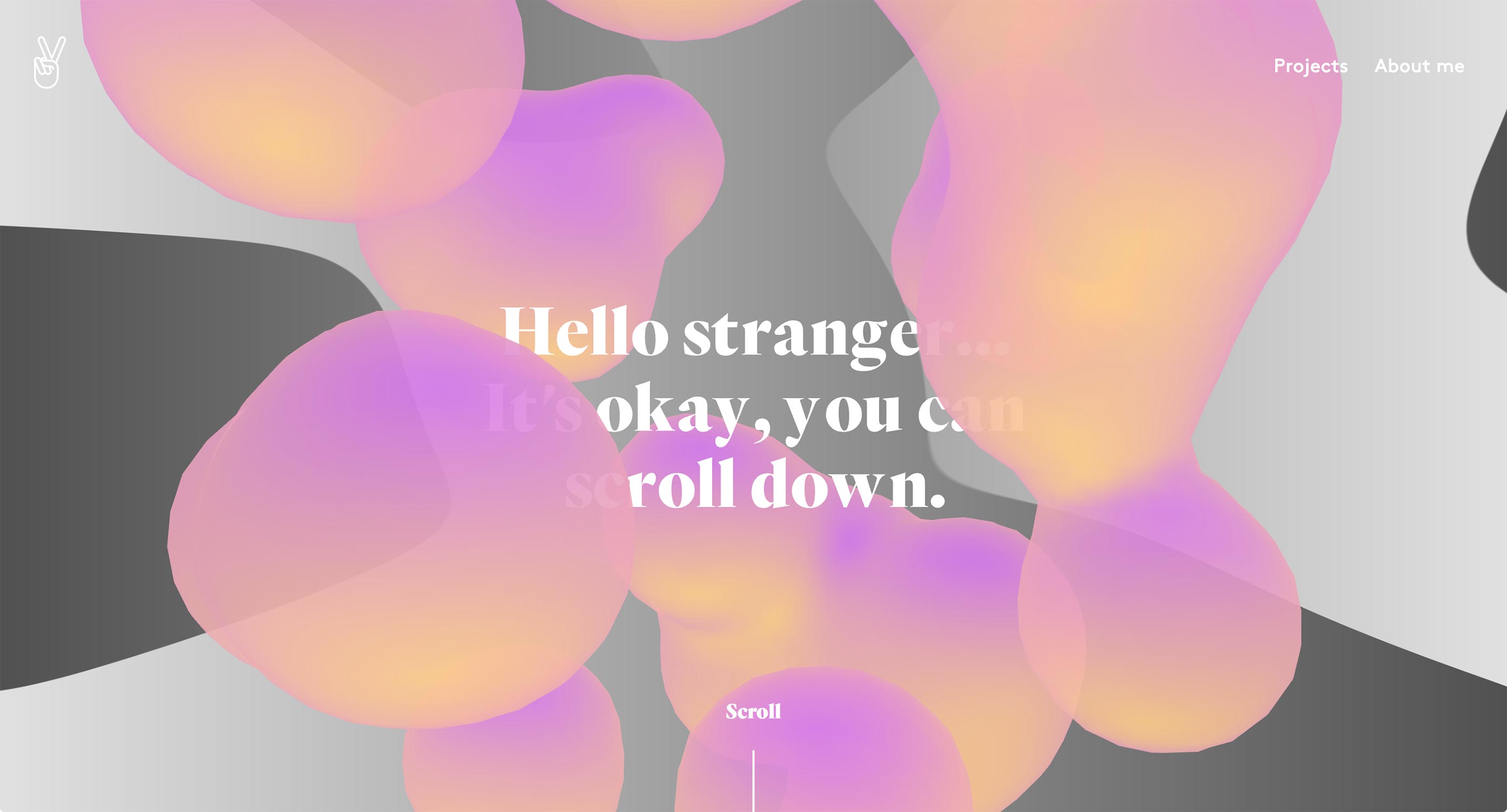
Julie Bonnemoy
Julie Bonnemoy's O portfólio bate em você com alguns efeitos de lâmpadas de lava antes de revelar um layout elegante que revela sua assimetria e imagens em igual medida. Eu sinto que este é um daqueles sites que talvez seja um pouco animado demais. Mesmo assim, quando se acalma um pouco, é simplesmente lindo de se ver.
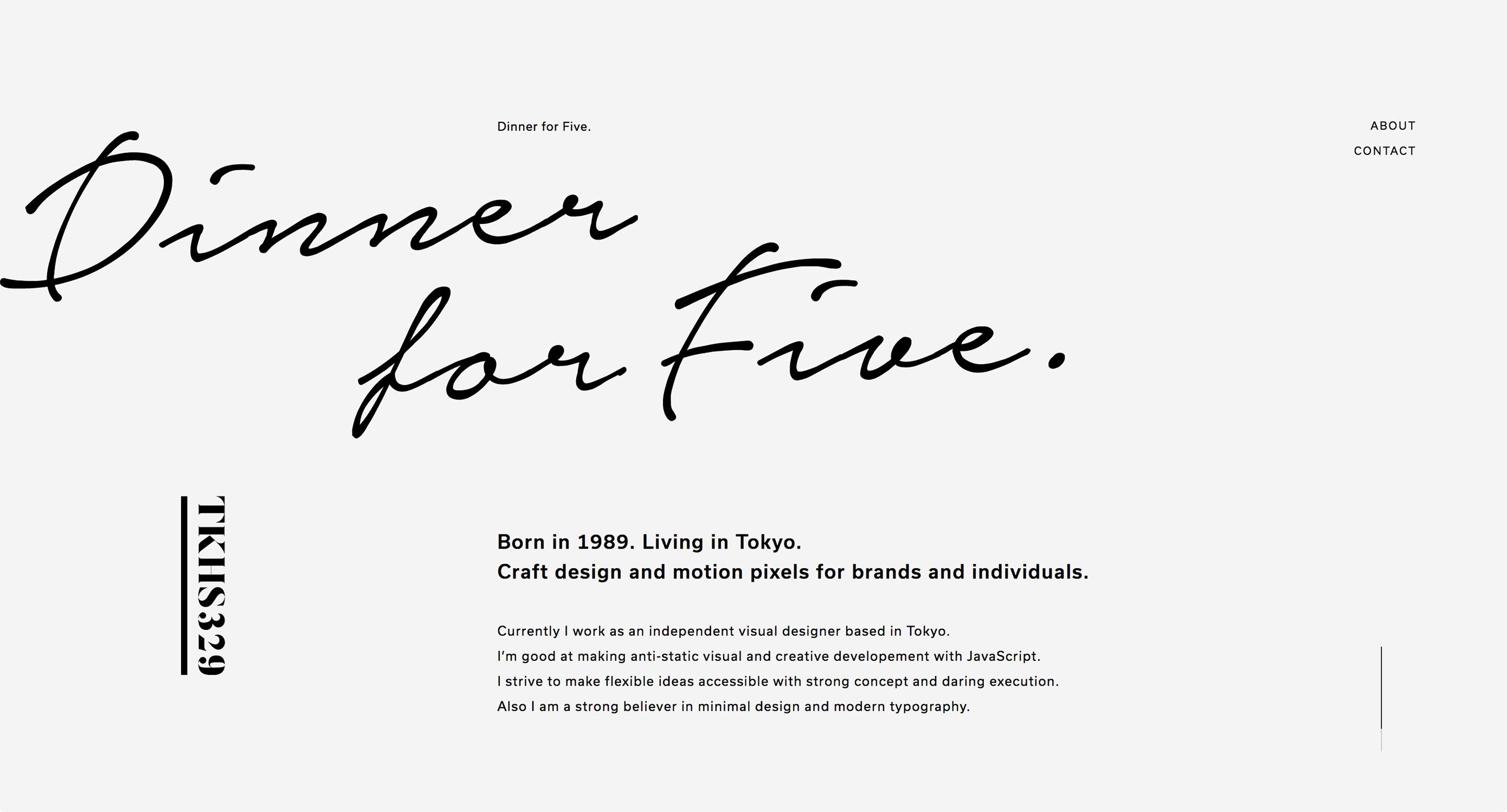
Jantar para cinco
O de Mitsugu Takahashi carteira é elegante. Eu não quero dizer que ele usa o tipo fantasia (bem, é), ou que ele usa imagens para projetar uma marca de alta classe (isso também acontece). Essas são apenas indicações no nível superficial de uma compreensão mais profunda da maneira como algo elegante deveria se sentir.
Page loader à parte, o site parece gracioso, agradável e elegante como você poderia desejar. É quase um milagre que apenas um dos projetos em destaque tenha algo a ver com casamentos extravagantes. Apenas atinge todas as notas certas.
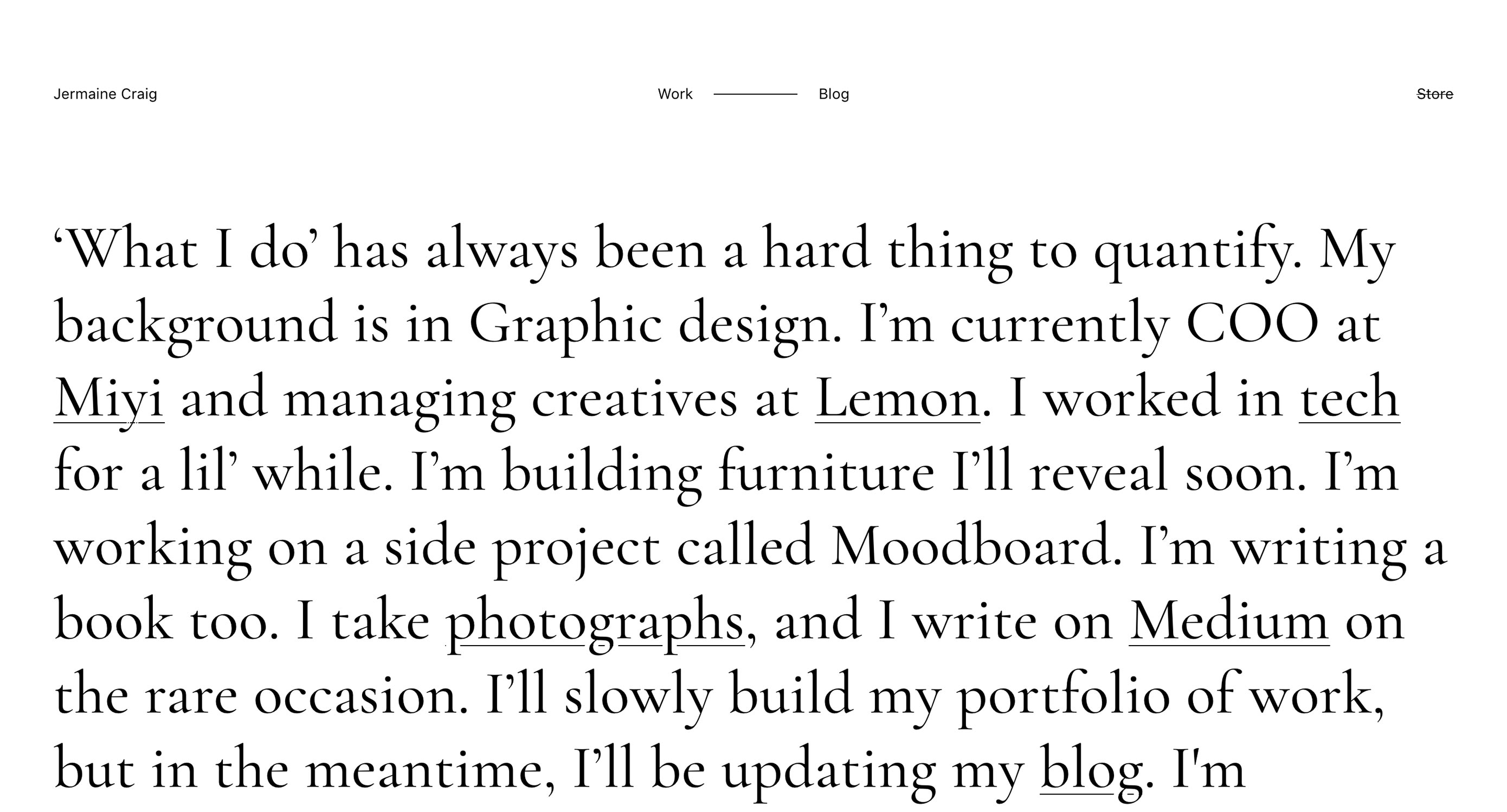
Jermaine Craig
Jermaine Craig faz um movimento ousado e arriscado, acertando os usuários nas órbitas com uma parede de texto. O site como um todo parece ser um pouco de trabalho em andamento, mas já é atraente o suficiente para essa lista.
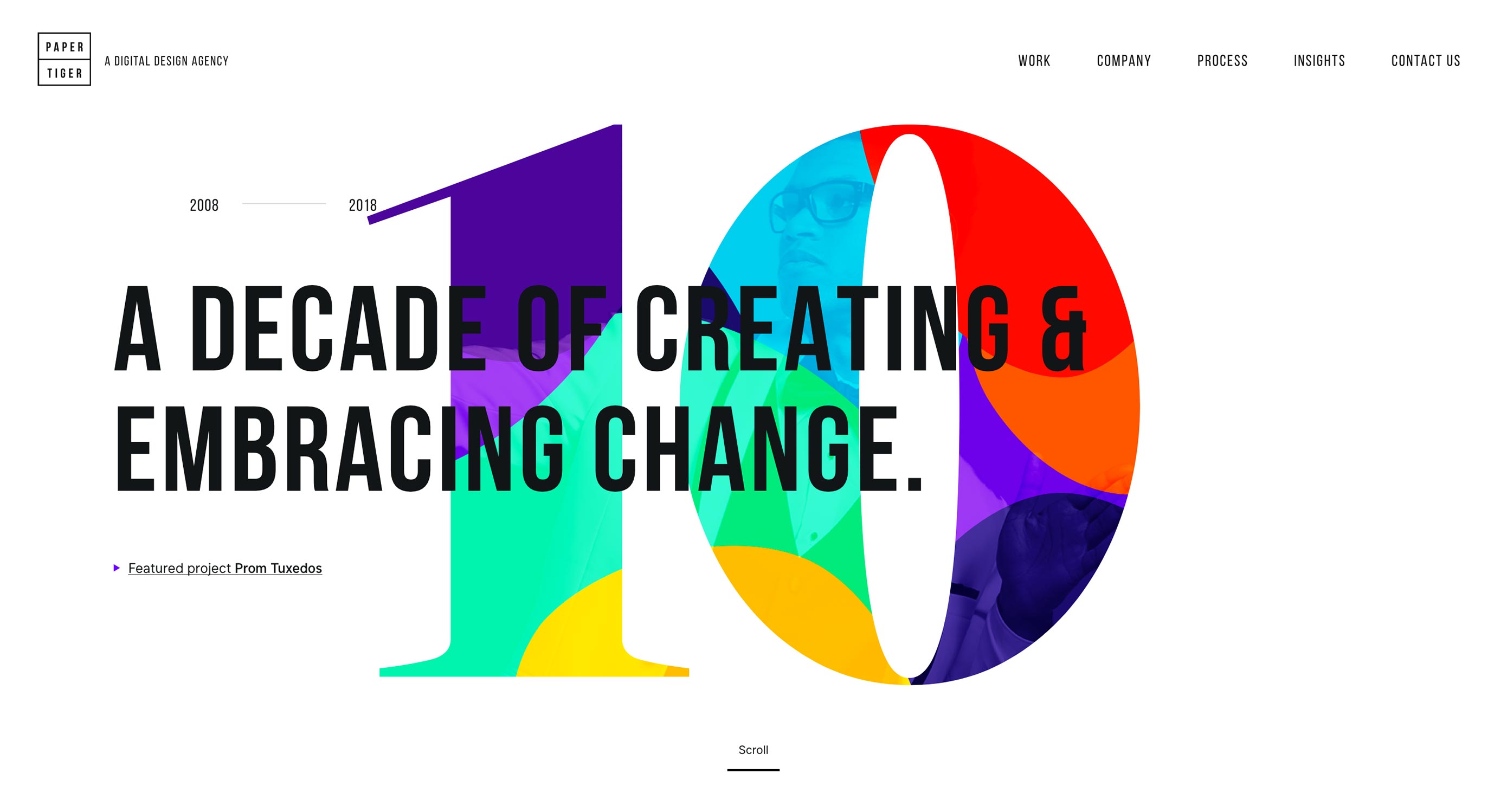
Tigre de papel
Tigre de papel é o seu minimalismo clássico que teve alguns balões cheios de tinta jogados nele. No entanto, as pessoas da Paper Tiger são aparentemente boas em jogar coisas, já que o uso da cor não sobrecarrega o resto do design. É preciso apenas um design já sólido e faz com que ele se destaque um pouco mais.
James Merrell Architects
Não sei por que os arquitetos adoram muito o site no estilo PowerPoint, mas James Merrell Architects é um bom exemplo do formulário. Até mesmo o blog deles é parte da apresentação e parte da publicação impressa. O legal é que o CSS (e JS) chegou longe o suficiente para tornar sites como este razoavelmente utilizáveis, e até bonitos.
Mesmo que construir sites desta forma vá contra minhas preferências pessoais - e mesmo que não haja sentido em esconder a navegação por trás de um menu de hambúrguer na área de trabalho - eu tenho que admitir que isso simplesmente parece bom.
Kickpush
É uma grande jogada de poder para uma empresa que faz com que aplicativos móveis (e ocasionalmente websites) afirmem que nem sequer gostam da Internet. E ainda, Kickpush fez exatamente isso. É claro, eles também chamam Londres de “ensolarada”, exatamente como você sabe que está brincando. Essa audácia permeia toda a estética e experiência do site.
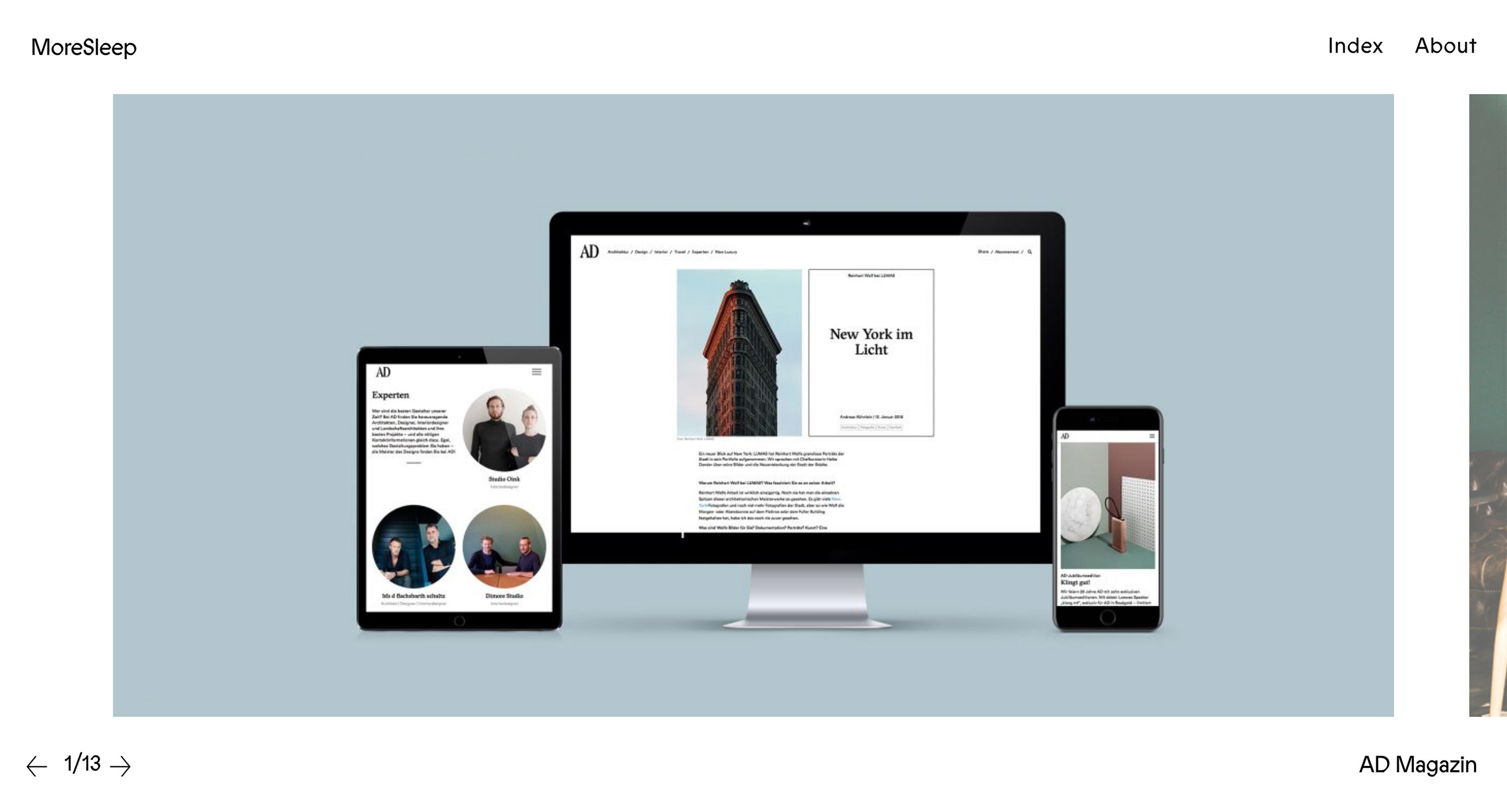
MoreSleep
MoreSleep não é apenas uma boa ideia, é também um estúdio de design. Este foi para o Santo Graal da estética alternativa: o layout horizontal. Bem, em sua home page de qualquer maneira.
Nathan Young
Nathan Young nos trouxe um portfólio de múltiplos slideshows para nossa diversão. Esse tipo de portfólio está crescendo um pouco, embora eu pessoalmente tentei slideshows de CSS puro.
Jack Davidson
Portfólio de Jack Davidson garante absolutamente que você lerá o título de cada projeto substituindo seu cursor pelo título mencionado. Não se preocupe, ele volta ao ponteiro normal assim que você passa o mouse sobre a navegação, por isso continua sendo útil.
O site é interessante, mas eu quero colocá-lo em alguns pontos para usar um “protetor de tela”. Estou ficando um pouco irritado com isso. Pelo menos este é um slideshow do seu trabalho, então ainda é útil.
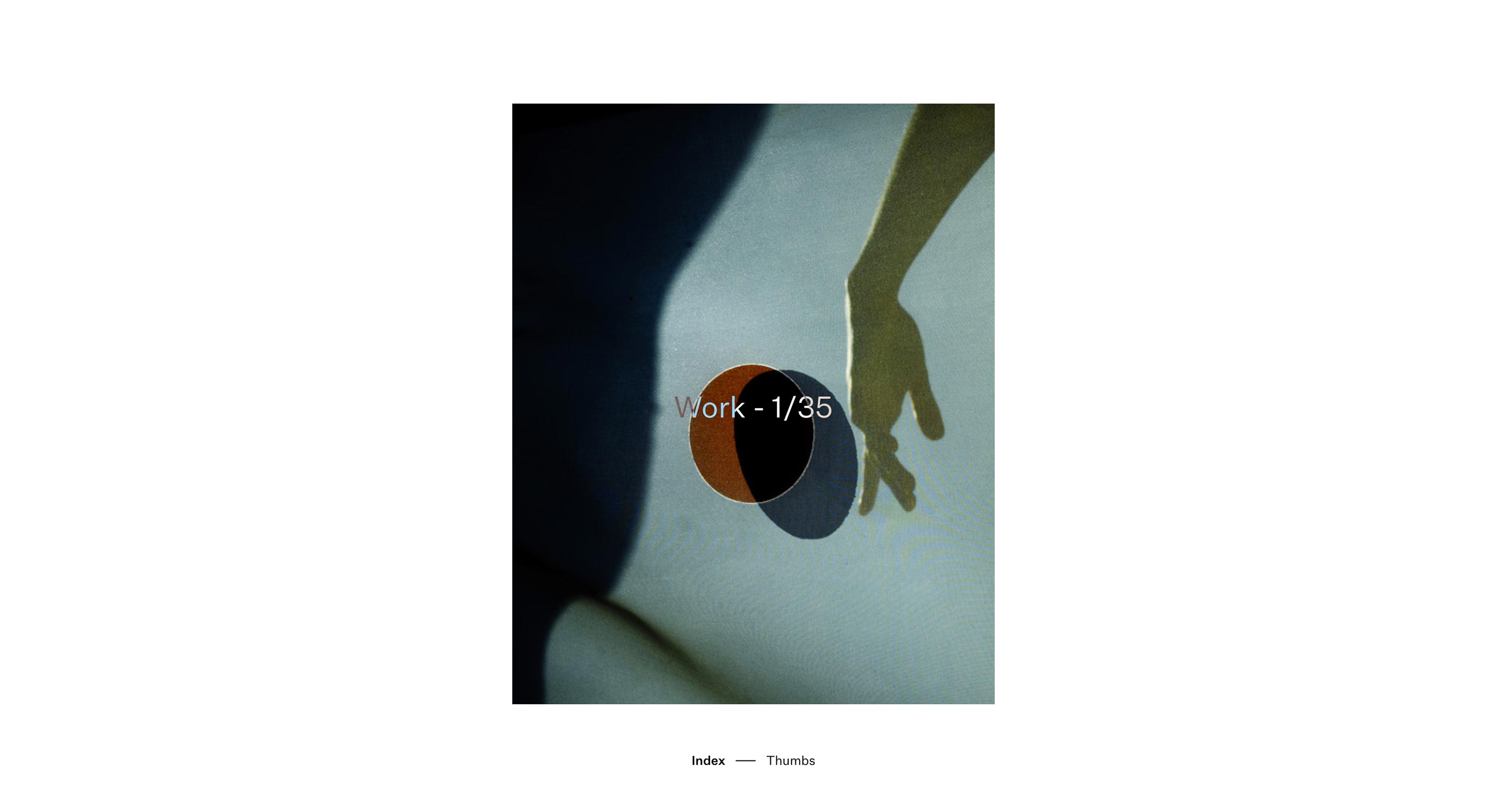
Amateur.rocks
Ok, mil websites fizeram a coisa “é tudo texto até você passar o nome do projeto”. Eu gostaria apenas de apontar amateur.rocks para dizer: "Eles fizeram certo".
Veja como as imagens são mantidas sobrepondo o título do projeto que você está visualizando? Veja como eles não precisam se preocupar com contraste de texto assim? Esse é o caminho certo para fazer isso.
Giovanna Silva
Giovanna Silva tomou a rota não convencional de permitir que as pessoas façam suas próprias colagens (mais ou menos) com seu portfólio. Clique em um país / local e comece a clicar para ver todas as fotos do projeto.
Depois de esgotar a pilha de fotos, você pode vê-las novamente em um layout mais convencional. O resto do site é um pouco mais convencional também, mas parece bom.