Como otimizar sites de página única para mecanismos de pesquisa
Quando o Google e outros mecanismos de pesquisa indexam sites, eles não executam JavaScript. Isso parece colocar sites de página única - muitos dos quais dependem de JavaScript - em grande desvantagem em comparação com um site tradicional.
Não estar no Google, poderia facilmente significar a morte de um negócio, e essa armadilha assustadora poderia levar os desinformados a abandonar completamente os sites de uma única página.
No entanto, os sites de uma única página realmente têm uma vantagem sobre os sites tradicionais de otimização de mecanismos de busca (SEO) porque o Google e outros reconheceram o desafio. Eles criaram um mecanismo para sites de página única, que não apenas têm suas páginas dinâmicas indexadas, mas também otimizam suas páginas especificamente para rastreadores.
Neste artigo, vamos nos concentrar no Google, mas em outros grandes mecanismos de busca, como o Yahoo! e o Bing suporta o mesmo mecanismo.
Como o Google rastreia um site de uma única página
Quando o Google indexa um site tradicional, seu rastreador da Web (chamado de Googlebot) primeiro verifica e indexa o conteúdo do URI de nível superior (por exemplo, www.myhome.com). Depois que isso for concluído, ele seguirá todos os links nessa página e indexará essas páginas também. Em seguida, segue os links nas páginas subseqüentes e assim por diante. Eventualmente, indexa todo o conteúdo no site e nos domínios associados.
Quando o Googlebot tenta indexar um site de uma única página, tudo o que vê no HTML é um único contêiner vazio (geralmente uma tag div ou body vazia), portanto, não há nada para indexar nem links para rastrear e indexa o site adequadamente ( na “pasta” circular redonda no chão ao lado de sua mesa).
Se esse fosse o fim da história, seria o fim de sites de uma única página para muitos aplicativos e sites da web. Felizmente, o Google e outros mecanismos de pesquisa reconheceram a importância dos sites de página única e forneceram ferramentas para permitir que os desenvolvedores fornecessem informações de pesquisa para o rastreador que podem ser melhores do que os sites tradicionais.
Como tornar um único site de página rastreável
A primeira chave para tornar nosso site de página única rastreável é perceber que nosso servidor pode saber se uma solicitação está sendo feita por um rastreador ou por uma pessoa usando um navegador da Web e responder de acordo. Quando nosso visitante é uma pessoa que usa um navegador da web, responda normalmente, mas, para um rastreador, retorne uma página otimizada para mostrar ao rastreador exatamente o que queremos, em um formato que o rastreador possa ler com facilidade.
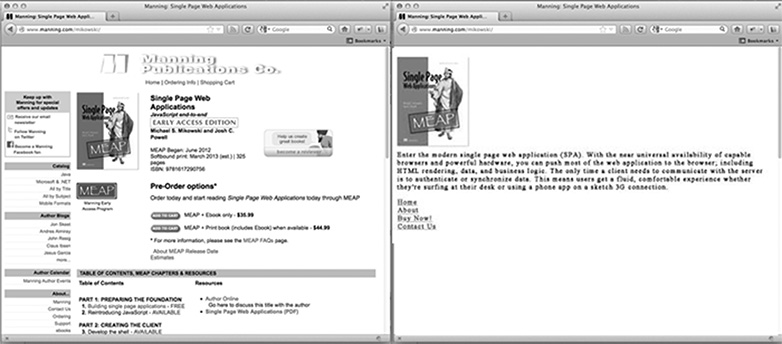
Para a página inicial do nosso site, como é uma página otimizada para o rastreador? É provavelmente o nosso logotipo ou outra imagem principal que gostaríamos de aparecer nos resultados de pesquisa, algum texto otimizado de SEO explicando o que o site é ou faz, e uma lista de links HTML para apenas as páginas que queremos que o Google indexe. O que a página não tem é qualquer estilo CSS ou estrutura HTML complexa aplicada a ela. Também não tem nenhum JavaScript ou links para áreas do site que não queremos que o Google indexe (como páginas de aviso legal ou outras páginas que não queremos que as pessoas digitem por meio de uma pesquisa no Google). A imagem abaixo mostra como uma página pode ser apresentada a um navegador (à esquerda) e ao rastreador (à direita).

Personalizando o conteúdo para rastreadores
Normalmente, os sites de página única vinculam a conteúdo diferente usando um hash bang (#!). Esses links não são seguidos da mesma maneira por pessoas e rastreadores.
Por exemplo, se em nosso site de página única um link para a página do usuário se parece com /index.htm#!page=user:id,123 , o rastreador veria o #! e saber procurar uma página da web com o URI /index.htm?_escaped_fragment_=page=user:id,123 . Sabendo que o rastreador seguirá o padrão e procurará por esse URI, podemos programar o servidor para responder a essa solicitação com um instantâneo HTML da página que normalmente seria processado pelo JavaScript no navegador.
Esse instantâneo será indexado pelo Google, mas qualquer pessoa que clicar em nossa listagem nos resultados de pesquisa do Google será direcionada para /index.htm#!page=user:id,123 . O JavaScript do site de página única assumirá a partir daí e renderizará a página conforme o esperado.
Isso fornece aos desenvolvedores de sites de página única a oportunidade de personalizar seu site especificamente para o Google e especificamente para os usuários. Em vez de precisar escrever textos legíveis e atraentes para uma pessoa e compreensíveis por um rastreador, as páginas podem ser otimizadas para cada uma sem se preocupar com a outra. O caminho do rastreador em nosso site pode ser controlado, o que nos permite direcionar pessoas dos resultados de pesquisa do Google para um conjunto específico de páginas de entrada. Isso exigirá mais trabalho da parte do engenheiro para desenvolver, mas pode ter grandes retornos em termos de posição de resultado de pesquisa e retenção de clientes.
Detectando o rastreador da web do Google
No momento da redação deste artigo, o Googlebot anuncia-se como um rastreador para o servidor fazendo solicitações com uma string de agente do usuário do Googlebot / 2.1 (+ http://www.googlebot.com / bot.html) . Um aplicativo Node.js pode verificar essa cadeia de agente do usuário no middleware e enviar de volta a página inicial otimizada para o rastreador se a cadeia do agente do usuário corresponder. Caso contrário, podemos lidar com o pedido normalmente.
Esse arranjo parece ser complicado de testar, já que não temos um Googlebot. No entanto, o Google oferece um serviço para fazer isso em sites de produção disponíveis publicamente como parte de suas Ferramentas do Google para webmasters, mas uma maneira mais fácil de testar é falsificar nossa string de user agent. Isso costumava exigir alguns tipos de hack de linha de comando, mas o Chrome Developer Tools simplifica isso clicando em um botão e marcando uma caixa:
Abra as Ferramentas do desenvolvedor do Google Chrome clicando no botão com três linhas horizontais à direita da Barra de Ferramentas Google e, em seguida, selecionando Ferramentas no menu e clicando em Ferramentas do desenvolvedor.
No canto inferior direito da tela há um ícone de engrenagem: clique nele e veja algumas opções avançadas de desenvolvedor, como desativar o cache e ativar o registro em log de XmlHttpRequests.
Na segunda guia, rotulada Substituições, clique na caixa de seleção ao lado do rótulo do User Agent e selecione qualquer número de agentes de usuário na lista suspensa do Chrome, para o Firefox, para o IE, iPads e muito mais. O agente do Googlebot não é uma opção padrão. Para usá-lo, selecione Outro e copie e cole a sequência do agente do usuário na entrada fornecida.
Agora, essa guia está sendo falsificada como um Googlebot e, quando abrimos qualquer URI em nosso site, devemos ver a página do rastreador.
Em conclusão
Obviamente, aplicativos diferentes terão necessidades diferentes em relação ao que fazer com os rastreadores da Web, mas ter sempre uma página retornada ao Googlebot provavelmente não é suficiente. Também precisaremos decidir quais páginas queremos expor e fornecer maneiras para que nosso aplicativo mapeie o _escaped_fragment_ = key = value URI para o conteúdo que queremos mostrar.
É possível que você queira obter uma fantasia e vincular a resposta do servidor ao framework front-end, mas geralmente adoto a abordagem mais simples aqui e crie páginas personalizadas para o rastreador e coloque-as em um arquivo de roteador separado para rastreadores.
Há também muito mais rastreadores legítimos, por isso, depois de ajustarmos o nosso servidor para o rastreador do Google, podemos expandi-lo para incluí-los também.
Você constrói sites de página única? Como os sites de uma única página funcionam nos mecanismos de pesquisa? Deixe-nos saber seus pensamentos nos comentários.
Imagem em destaque / miniatura, imagem de pesquisa via Shutterstock.