Como conduzir o UX com narrativa interativa
Algumas histórias simplesmente não podem ser transmitidas por meio de imagens estáticas. Nesses casos, pode ser útil descobrir uma maneira de envolver diretamente o usuário na história.
Nesta rodada de design, demos uma olhada especial na narrativa interativa: a maneira pela qual os sites podem atraí-lo para o mundo deles e transmitir sua mensagem através do poder da tecnologia dinâmica e interativa e dos recursos de design.
Dê uma olhada nos exemplos abaixo e veja como o uso de interatividade visual o leva como usuário a continuar rolando ou realizar uma ação específica.
El Monstruo: vencendo o monstro com um texto
El Monstruo é uma parceria entre o UNICEF e o ING Direct para promover doações a escolas de países em desenvolvimento. O site leva você a uma viagem animada na vida de um grupo de crianças em idade escolar - que estão sendo expulsos de sua escola por um monstro feroz. Como El Monstruo persegue você para o precipício de um precipício, a narrativa interativa entra.
Uma opção para doar € 1,20 para os alunos (por exemplo, UNICEF) via SMS aparece na tela. Se você optar por doar, a animação continua com um final feliz - se não, bem…
O monstro é uma metáfora simples que representa as barreiras que muitos alunos enfrentam para obter sua educação, e envolver o visitante do site dessa maneira lhes dá uma recompensa mais imediata por sua generosidade. Está usando o design interativo de uma forma que realmente alcança o senso de empatia das pessoas.
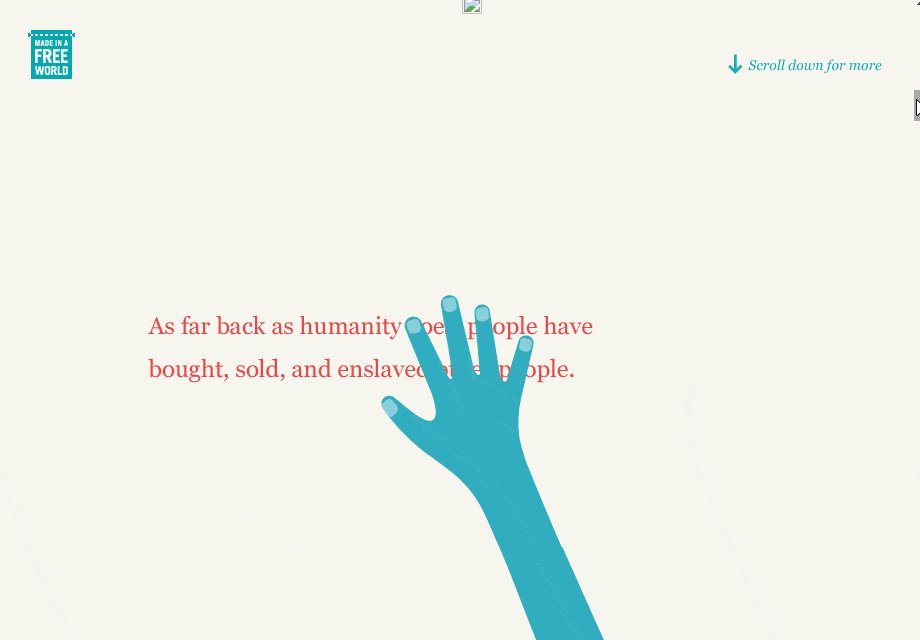
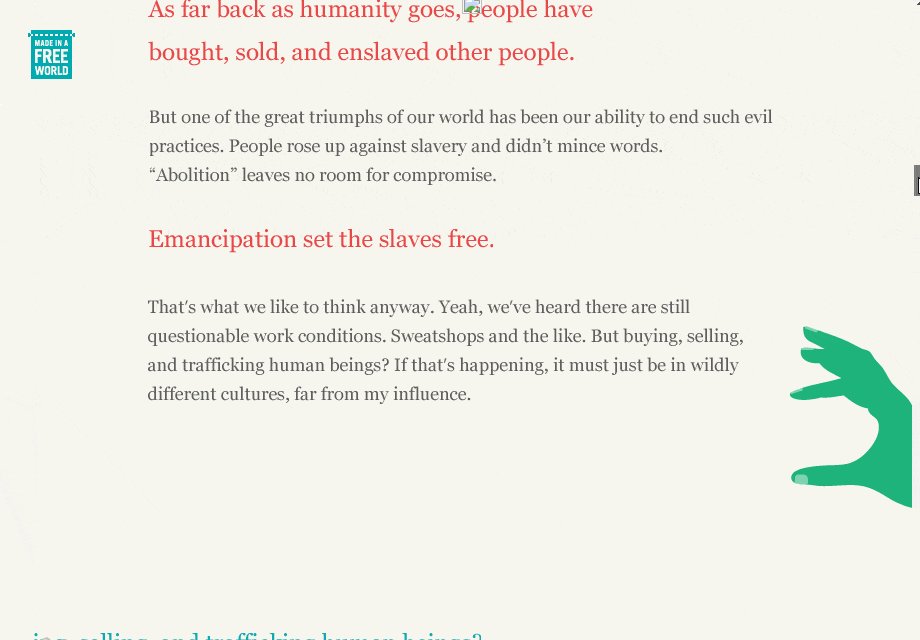
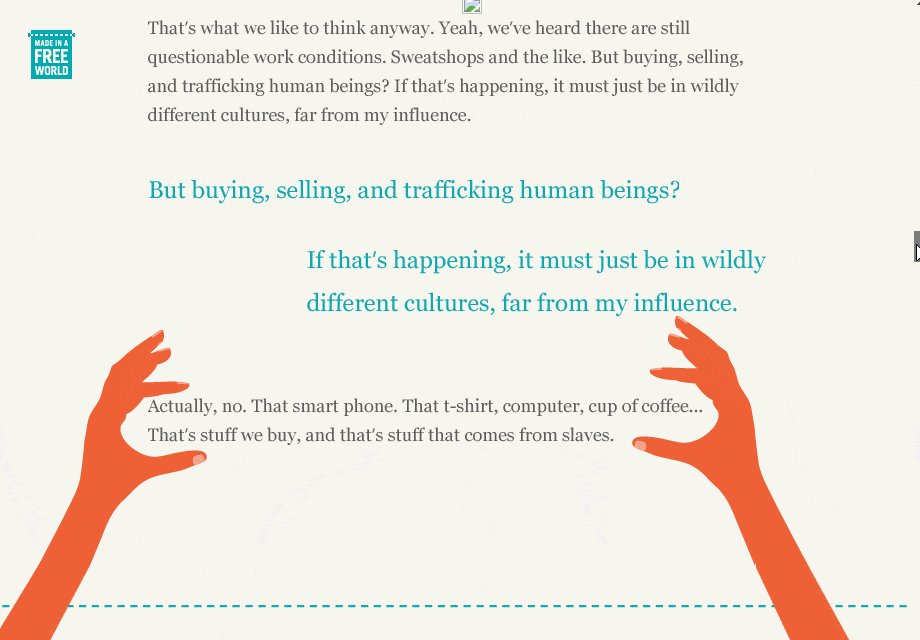
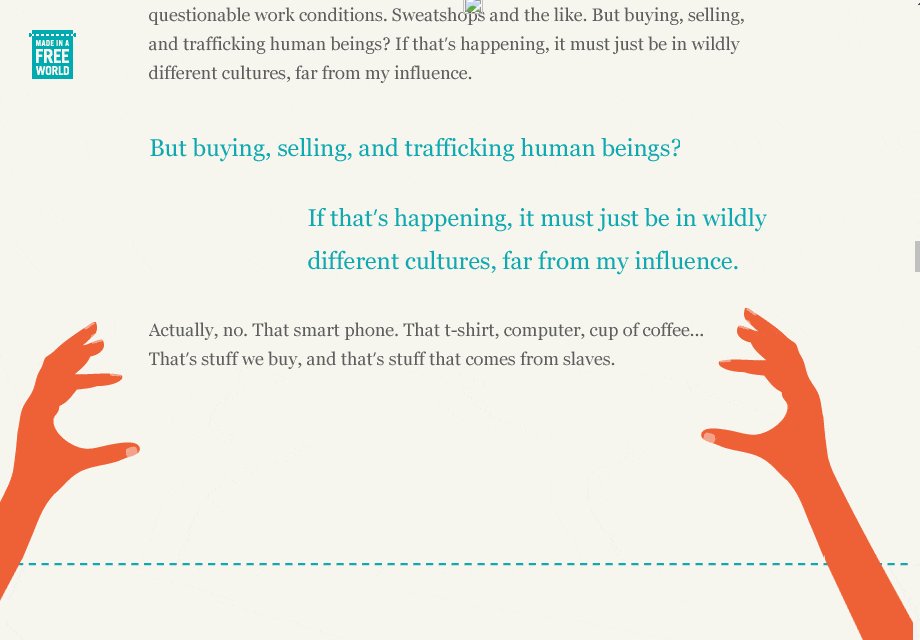
Pegada da Escravatura: siga os passos

Quantos escravos trabalham para você? É essa pergunta simples que é o começo de uma jornada através da cadeia de suprimentos e trabalho forçado no mundo moderno. O Slavery Footprint mostra como você poderia estar apoiando a escravidão, mesmo sem comprar diretamente de empresas que utilizam sweatshops. Eles explicam essa cadeia de trabalho através de infográficos interativos.
Mas, em vez de apenas explicar este processo em teoria, o Slavery Footprints faz uma pesquisa rápida que calcula quanto você depende do trabalho escravo, com base em fatores como a comida que você come, a propriedade em que vive e o país de onde você é.
O Slavery Footprint não conta apenas uma história sobre o estado moderno do trabalho escravo - eles usam design interativo, análise de dados e levantamentos para trazer você para a história como um fator contribuinte. É uma maneira fantástica de alcançar cada visitante do site em um nível individual.
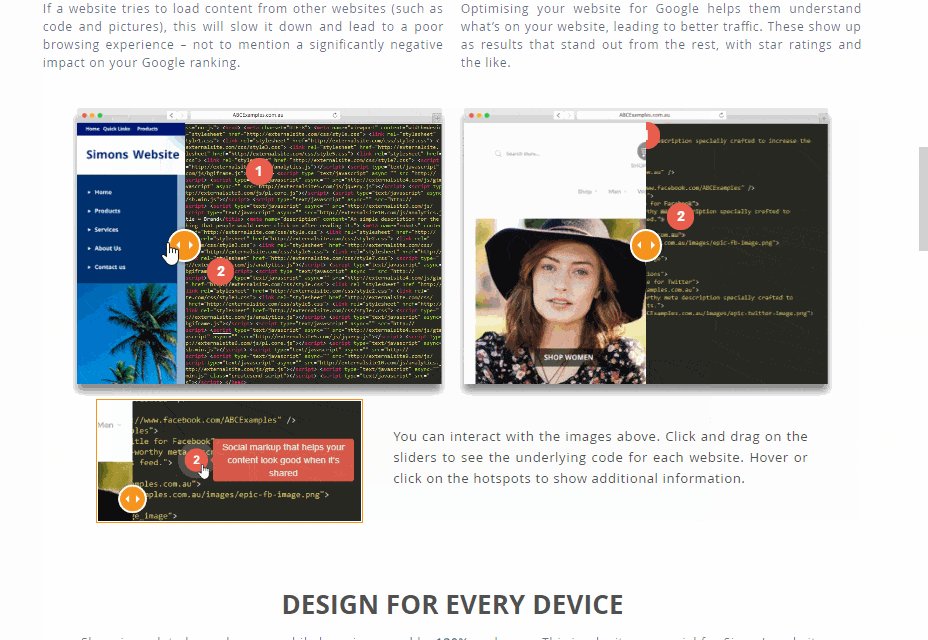
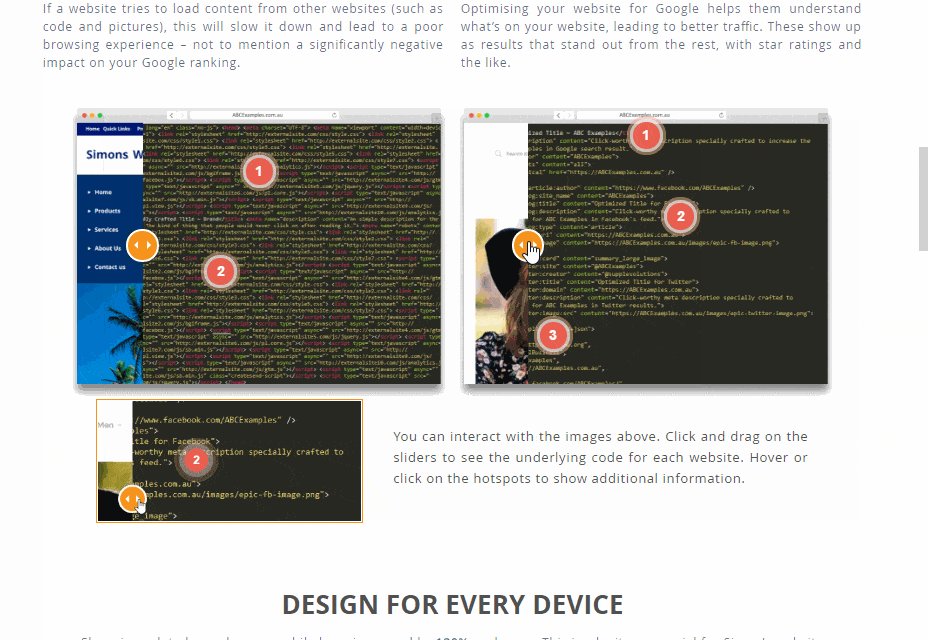
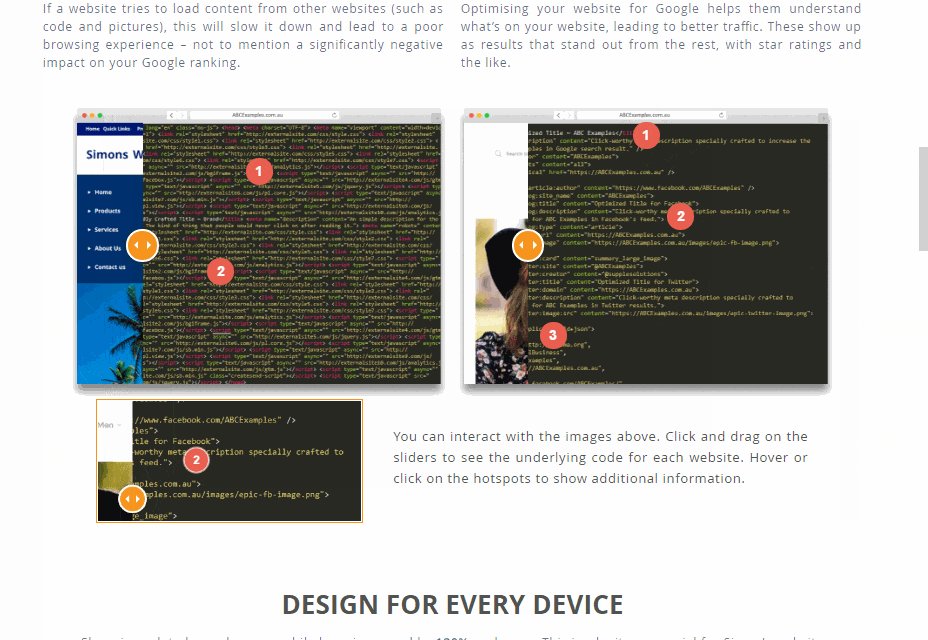
Supple: SEO tem e não tem

Flexível é uma agência de marketing digital que ajuda as empresas a se classificar melhor no Google por meio do Search Engine Optimization. Segue-se que a sua página explicando SEO deve ser o mais envolvente possível para os clientes em potencial.
Através do uso inteligente de pontos quentes iluminados, nos quais os visitantes podem clicar para revelar informações importantes sobre certos aspectos das imagens e infográficos da página, o site convida os visitantes a mergulhar um pouco mais no mundo do SEO. Há animação SVG para dar à página dinâmica dinâmica e uma barra deslizante sobre algumas imagens que permitem que você dê uma olhada no HTML por trás de um site otimizado.
Inception Explained

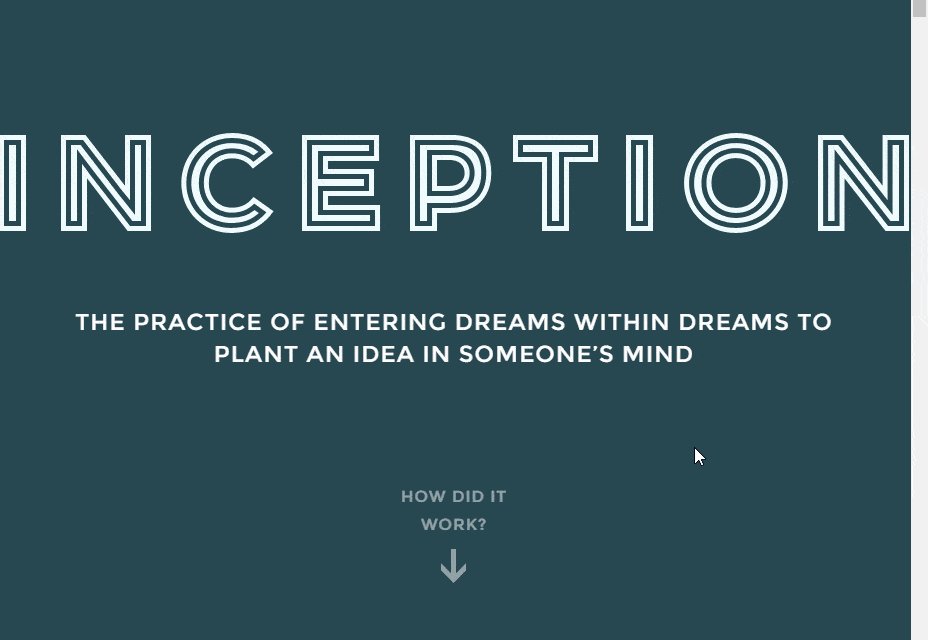
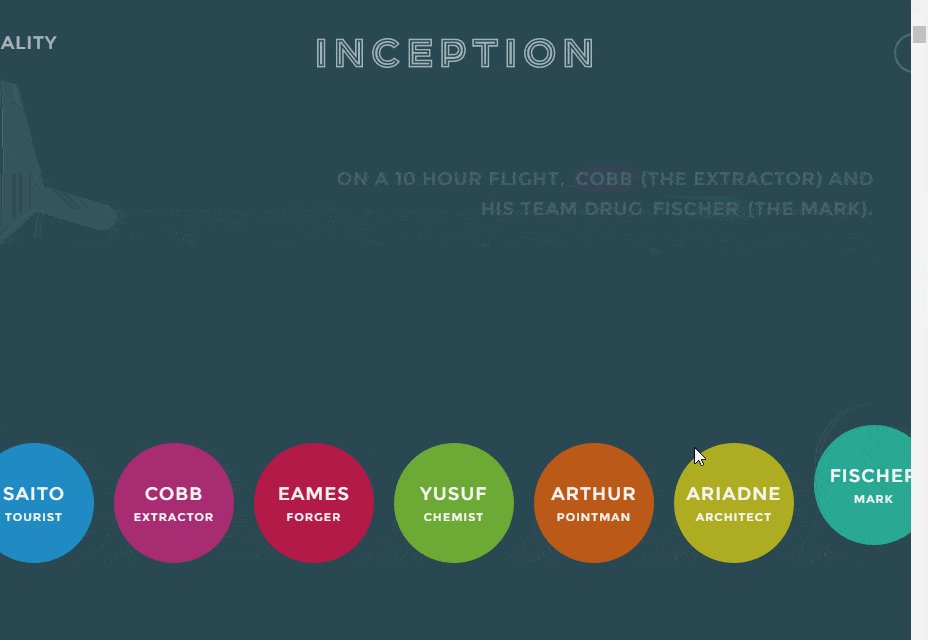
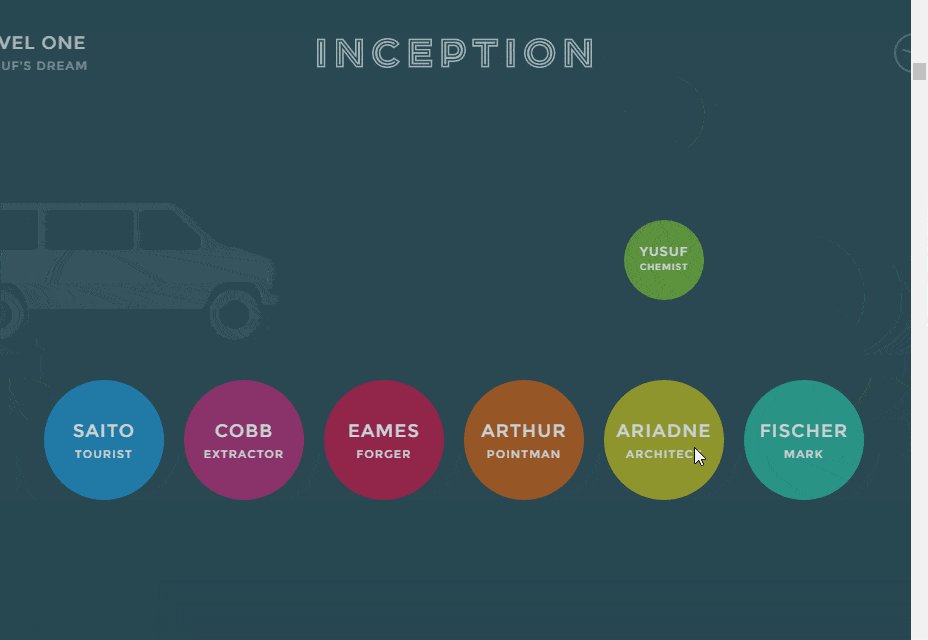
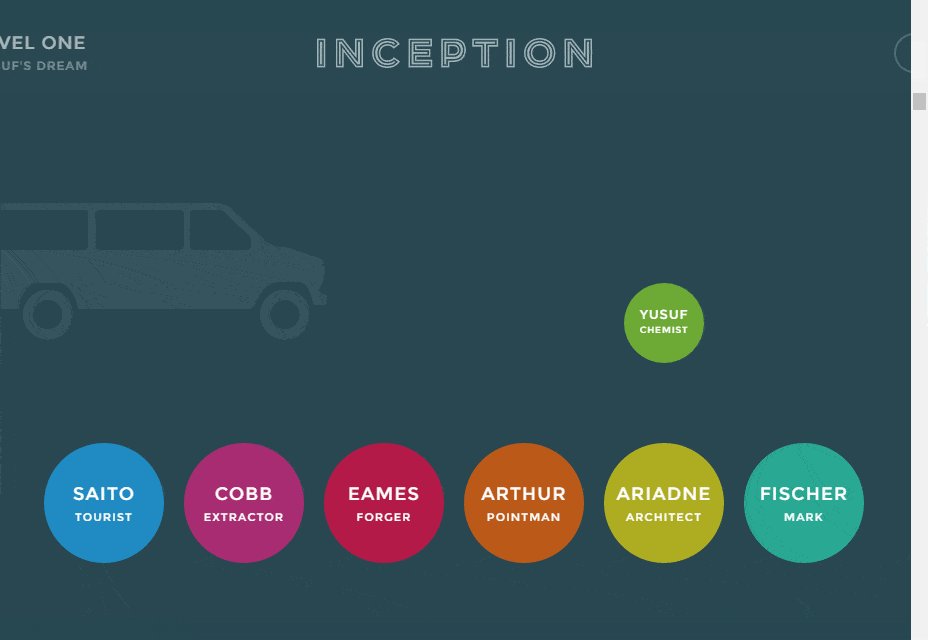
Primeiras coisas primeiro: Inception É um ótimo filme. Mas também é confuso como o inferno . Felizmente esse site leva você pelo enredo com narrativa simples e interativa. O site codifica em cores cada caractere-chave e, à medida que você rola a página, as camadas dos sonhos dentro dos sonhos são representadas uma em cima da outra.
Legendas pop-up, explicando cada nível, cujos personagens dos sonhos estão em e outras informações necessárias. Este é um exemplo muito simples de narrativa interativa - o site permite que você percorra a história no seu próprio ritmo. O que realmente ajuda muito com um filme tão confuso quanto o Inception!
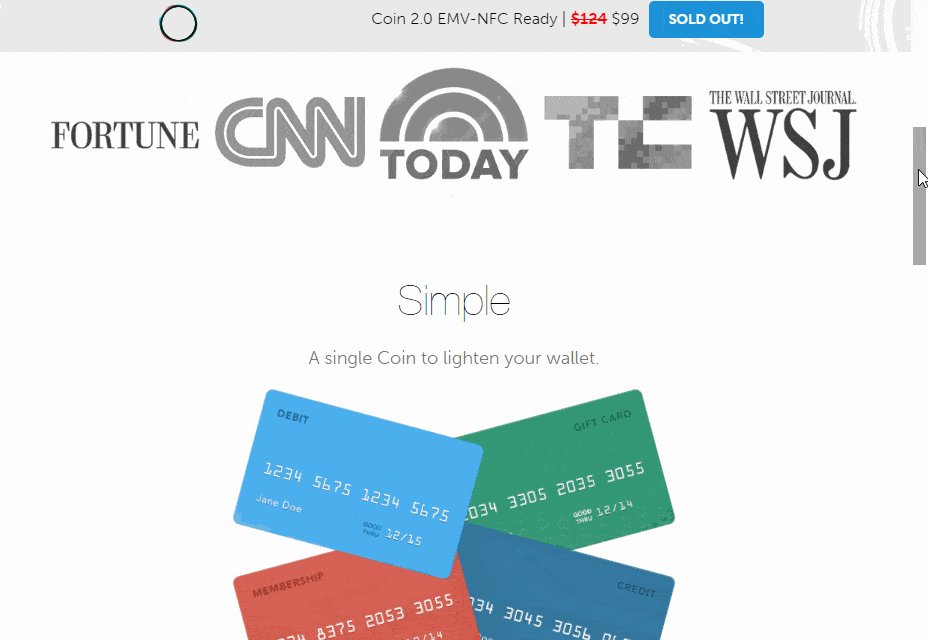
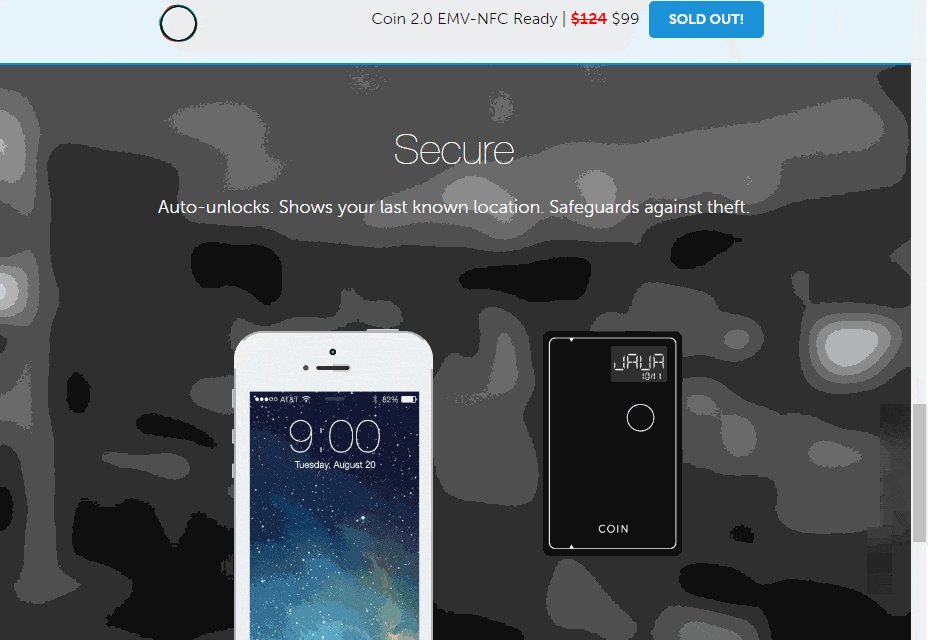
Moeda: um cartão para governar todos eles

Sua carteira está explodindo com cartões de crédito? Moeda é um cartão único no qual você pode carregar e armazenar todos os seus cartões de crédito. Basta percorrer os cartões armazenados, selecione um e, em seguida, deslize, insira o tap-n-go como faria com qualquer outro cartão.
Todo o raciocínio por trás do produto é fundir todas as suas placas em um local conveniente - e essa é uma mensagem simples que é representada visualmente de maneira ainda mais simples . Conforme você rola a página, um monte de cartas se empilha e se transforma em Coin. É uma narrativa minimalista e muito convincente.
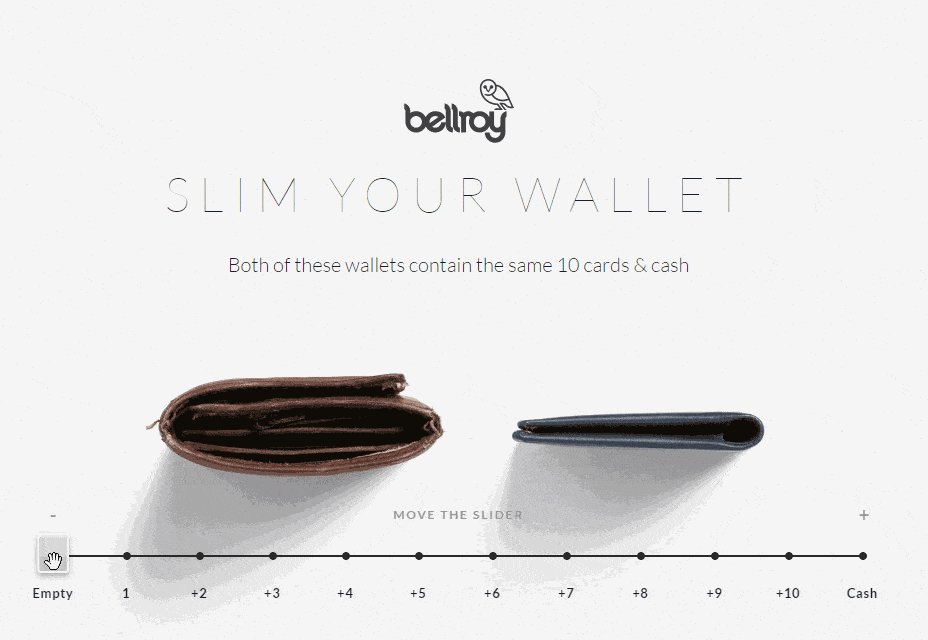
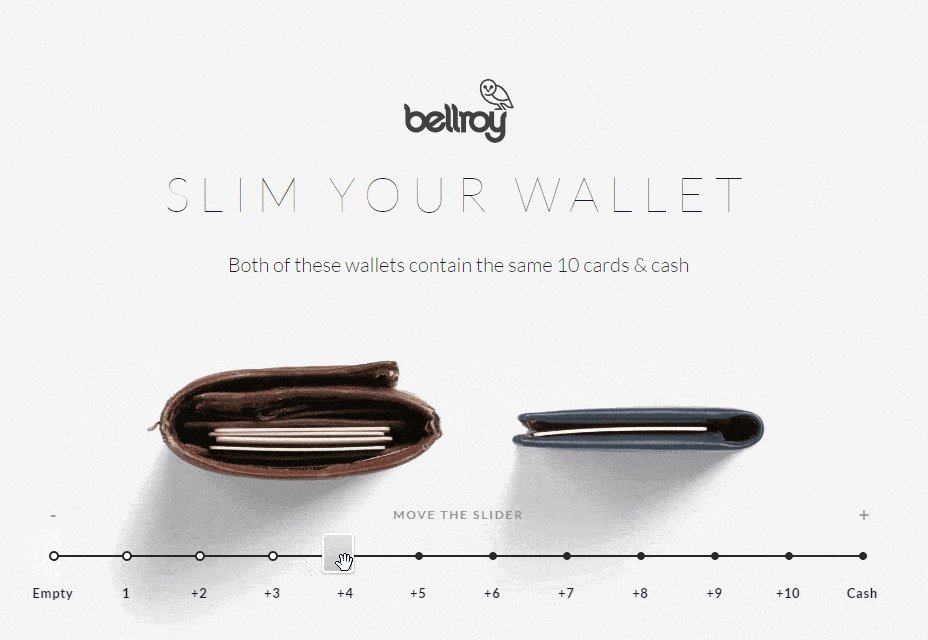
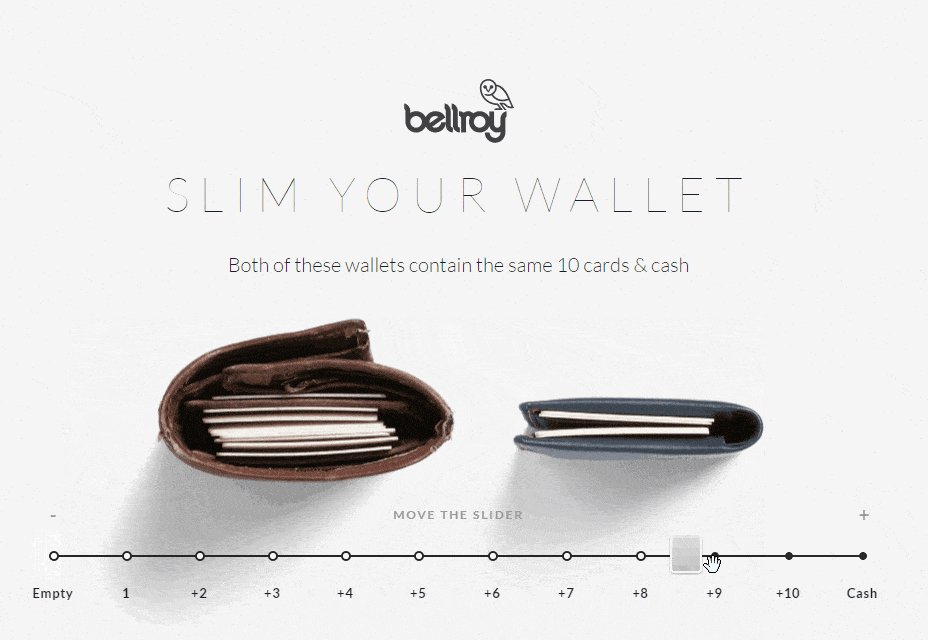
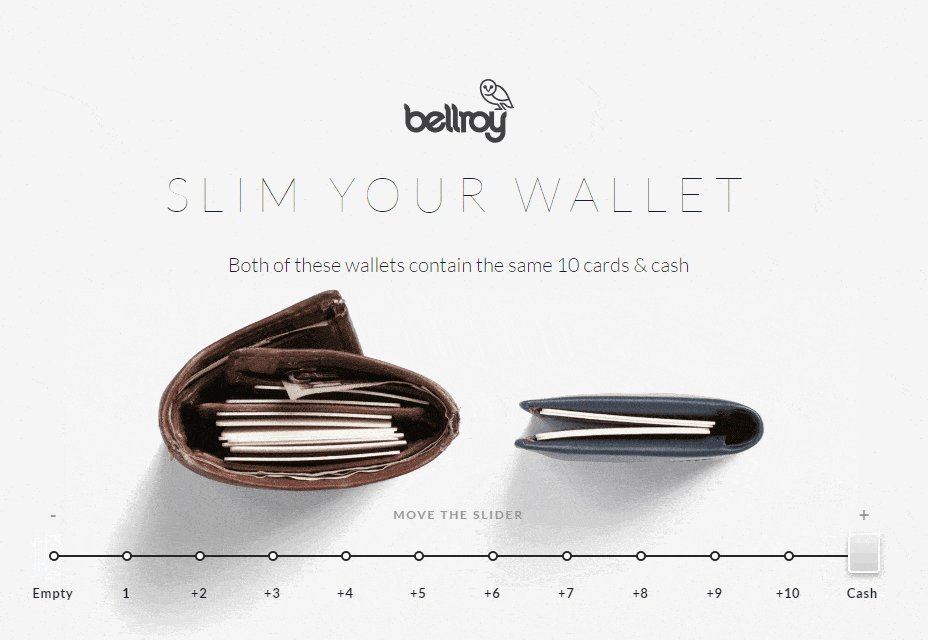
Bellroy: magra cintura de sua carteira

Enquanto estamos no assunto de carteira-emagrecimento, você pode querer considerar o emagrecimento da carteira em si e não apenas o seu conteúdo. Carteiras Bellroy são especialmente projetados para ocupar menos espaço, mesmo quando estão cheios com a mesma quantidade de cartões que outras carteiras.
Para mostrar isso, o site da Bellroy oferece aos visitantes do site uma escala móvel - de zero a dez cartas - oferecendo uma comparação lado-a-lado entre a Bellroy e seus concorrentes. Juntamente com um punhado de outras animações interativas fantásticas, o site da Bellroy traz um pouco de envolvimento dos visitantes para o que normalmente é uma demonstração muito entediante de Us vs. The Competitors.
Babel, o rei: está chovendo gatos

Babel o rei é uma história interativa disponível nas lojas do iTunes. Combinando texto, áudio, animação e elementos interativos, o jogo leva crianças de 2 a 8 anos para o maravilhoso mundo de Babel, um gato que tem ciúmes das nuvens e passa seus dias tentando aborrecê-las.
O site da história / jogo oferece uma amostra do que está disponível no download. Enquanto você rola a página, Babel cai no céu ao seu lado e as ovelhas caminham sem peso através das nuvens.
O site está repleto de movimento e vida, e oferece um ótimo estudo de caso para sincronizar realmente o seu site com o produto que você está vendendo.
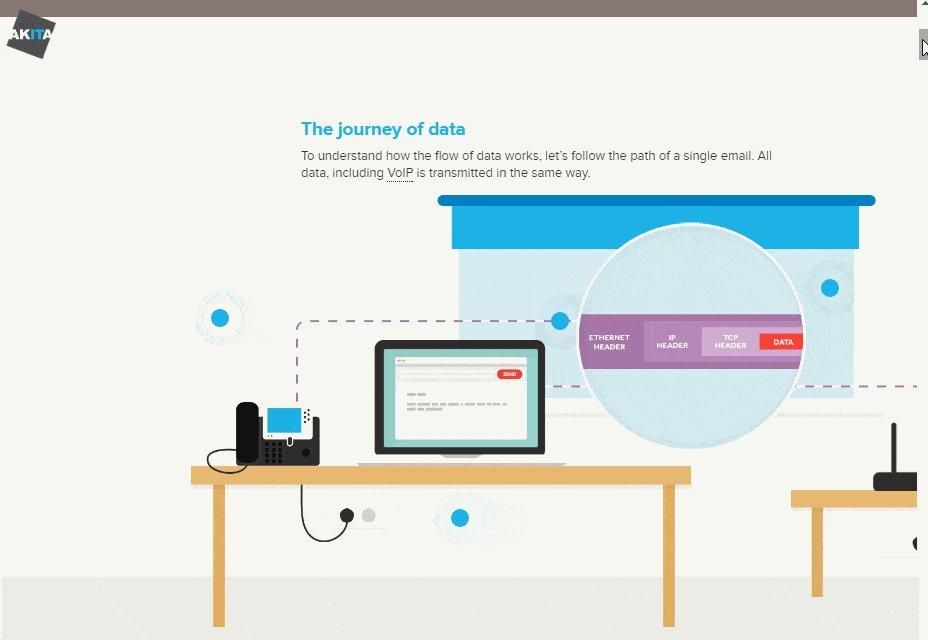
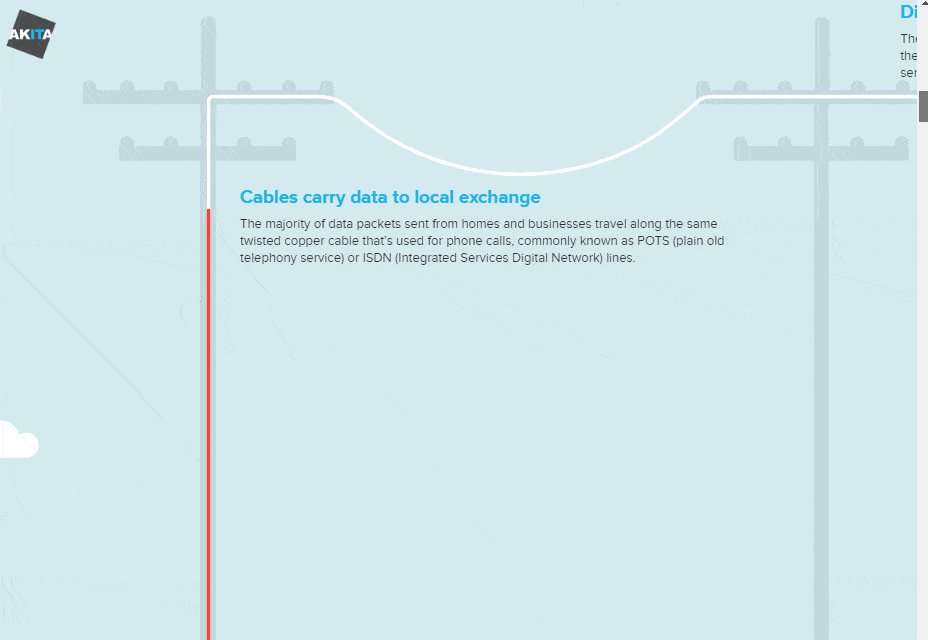
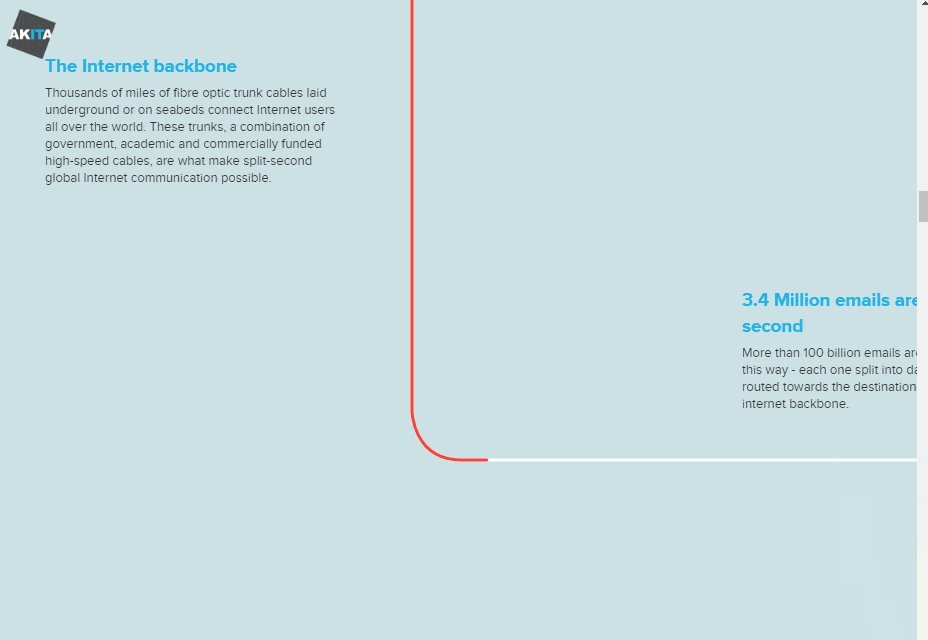
Boa viagem: Akita nos mostra como a Data viaja ao redor do mundo

Um e-mail pode parecer que foi enviado instantaneamente, mas como ele realmente passa do computador de uma pessoa para outra? Serviço de suporte de TI Akita desenvolveu um jornada passo-a-passo para explicar como os dados viajam pelo mundo.
O site permite que você role horizontalmente pela jornada de um e-mail, levando você do computador à linha telefônica, à central telefônica e ao centro de dados, e muito mais! É uma explicação interativa e sem esforço dos dados dos movimentos que passam por todo o mundo.
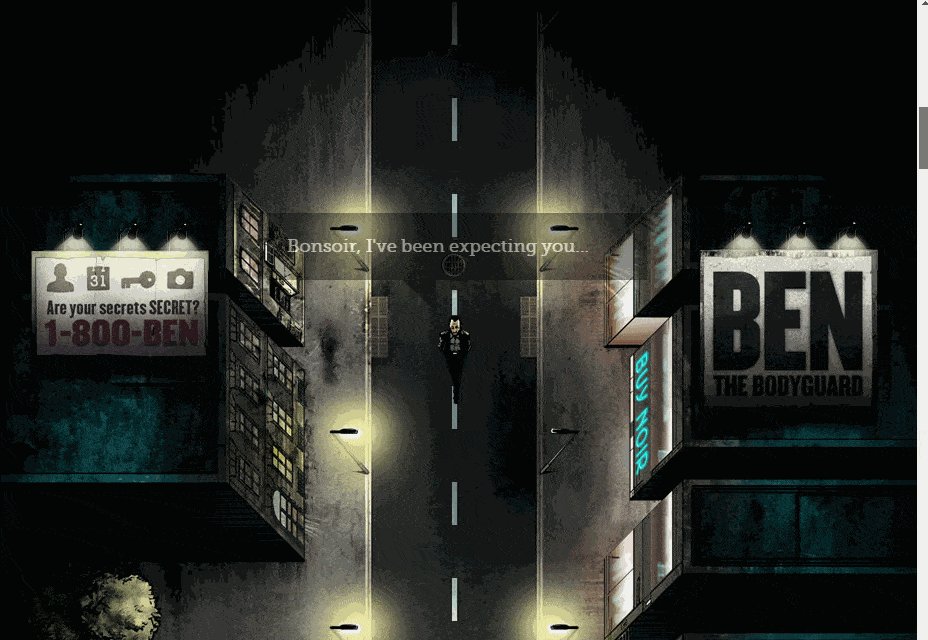
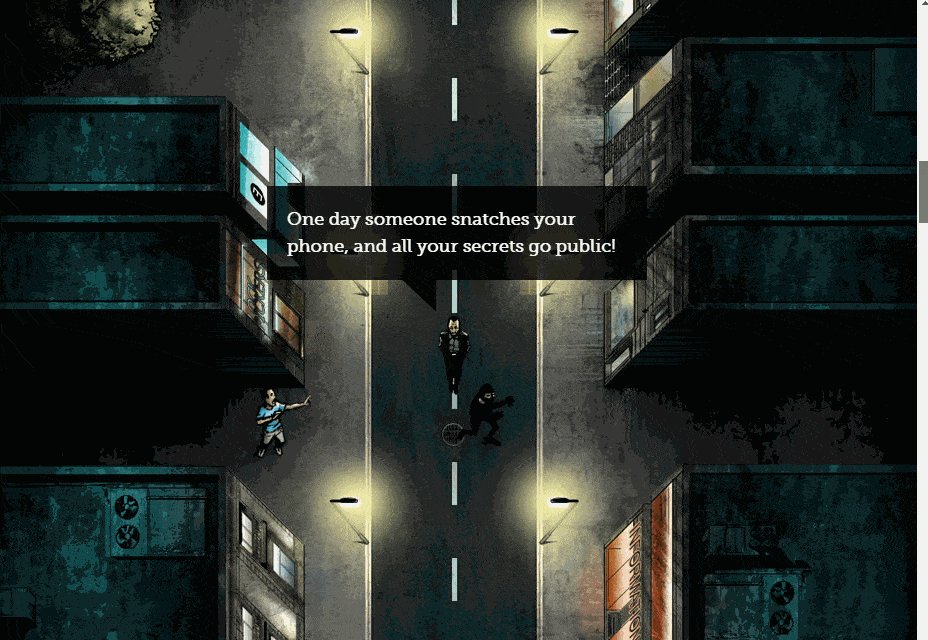
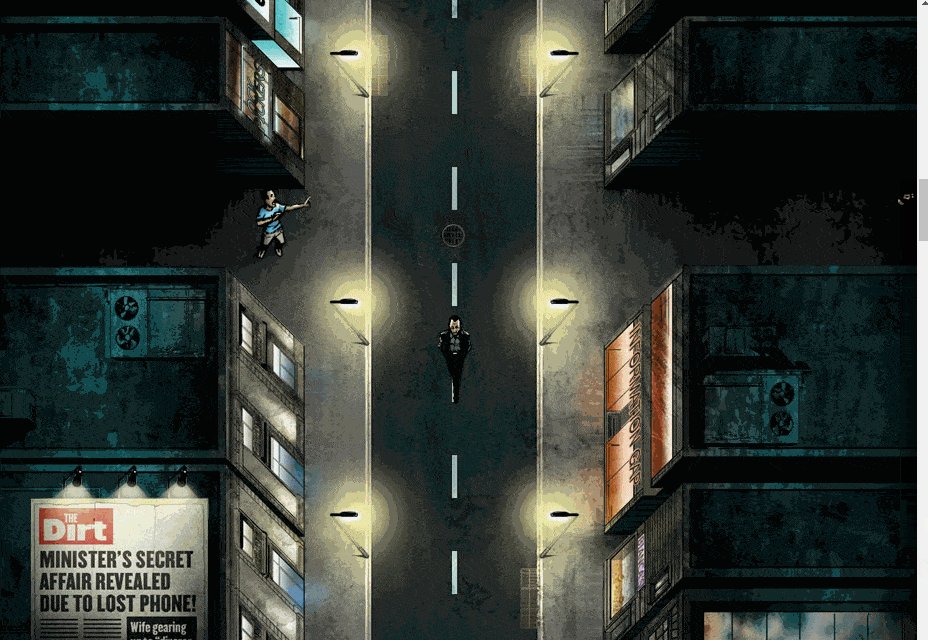
Ben o guarda-costas

Ben o guarda-costas é um aplicativo para iPhone que ajuda você a criptografar e proteger informações particulares em seu dispositivo. A marca do aplicativo gira em torno do personagem “Ben”, um guarda-costas com um histórico imbatível de proteção das pessoas.
Enquanto você rola a página, Ben caminha por uma rua escura (e de aparência desonesta) enquanto explica os perigos de deixar suas informações pessoais caírem em mãos erradas. É ótimo contar histórias, com uma premissa simples (um aplicativo de privacidade personificado como guarda-costas) com rolagem interativa para exibir o tom do aplicativo.
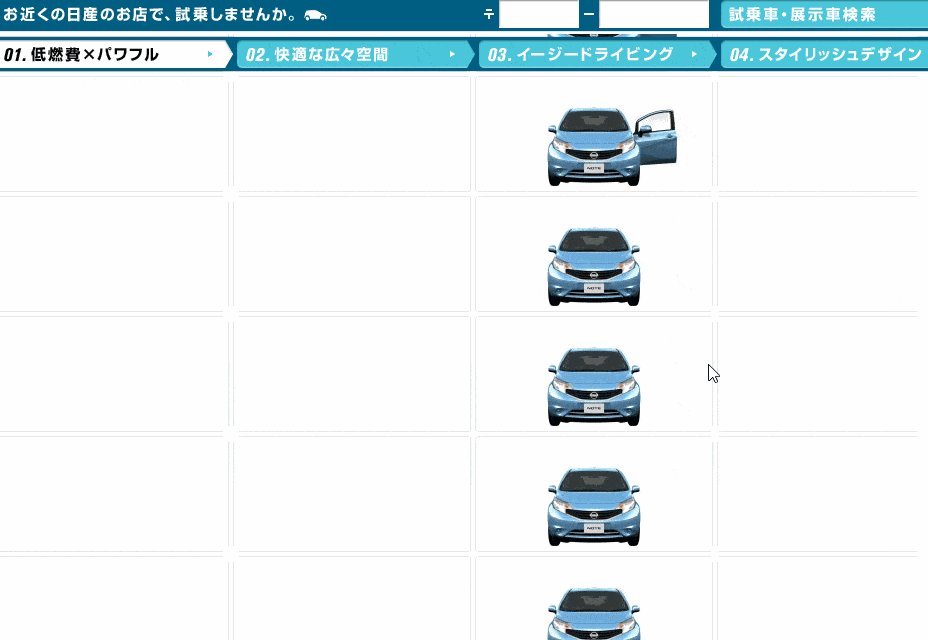
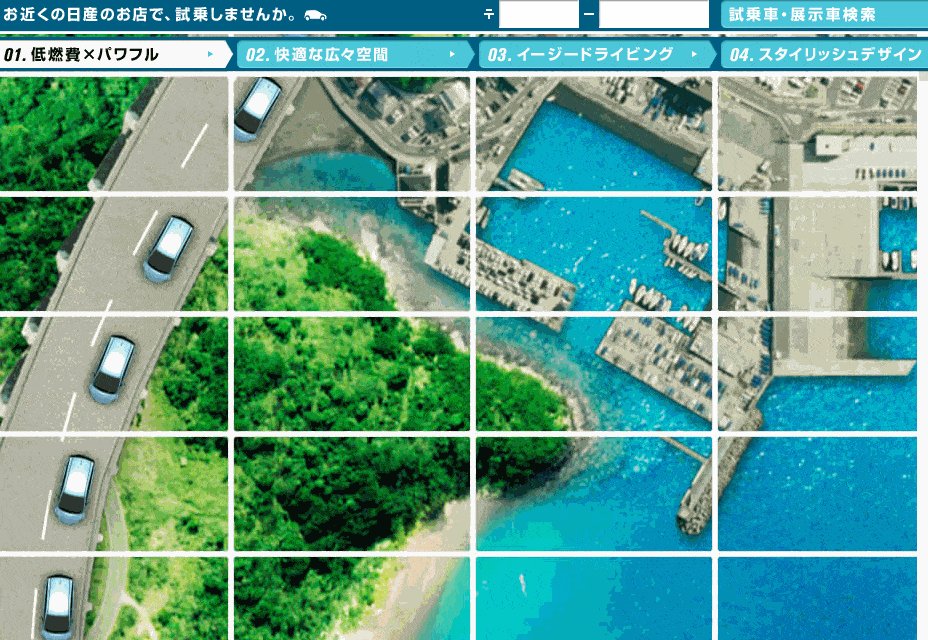
Nota da Nissan

Para vender seu novo modelo de carro, a nota de Nissan , A Nissan empregou uma animação de rolagem, lembrando um flip-book antiquado. Em vez de executar um vídeo, o site exibe uma grade de painéis que exibe imagens que mudam levemente conforme você rola para baixo.
O efeito é que os visitantes do site podem criar um filme em seu próprio ritmo. É uma história interativa sobre as características do carro e uma família viajando pelo campo para a cidade. Divirta-se com isso e veja o que você pensa!
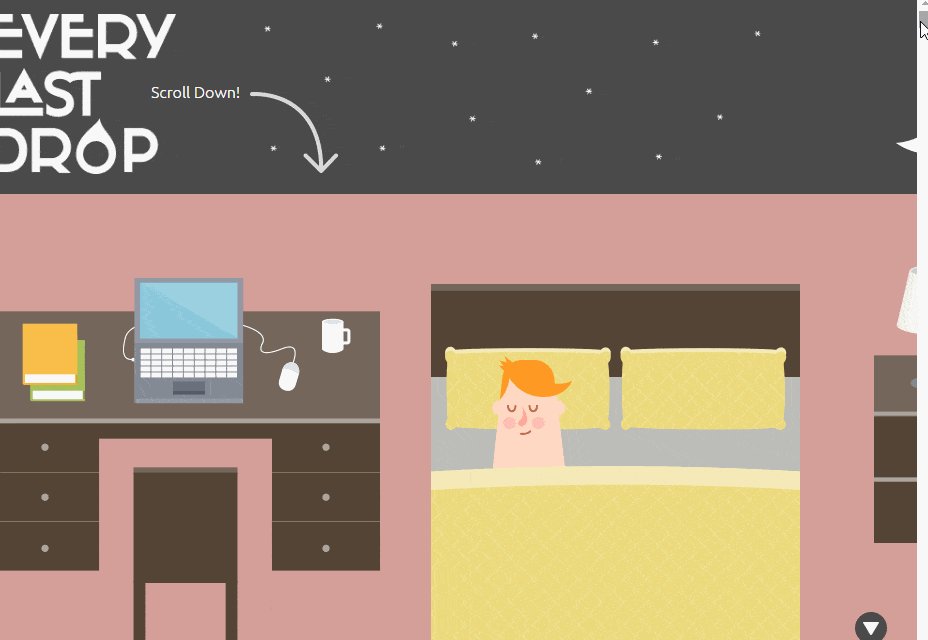
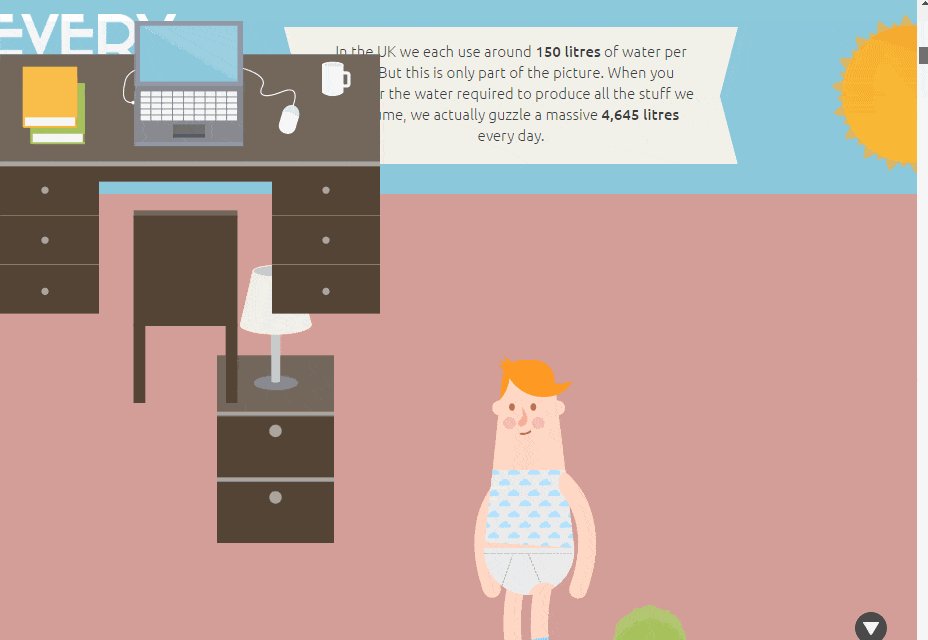
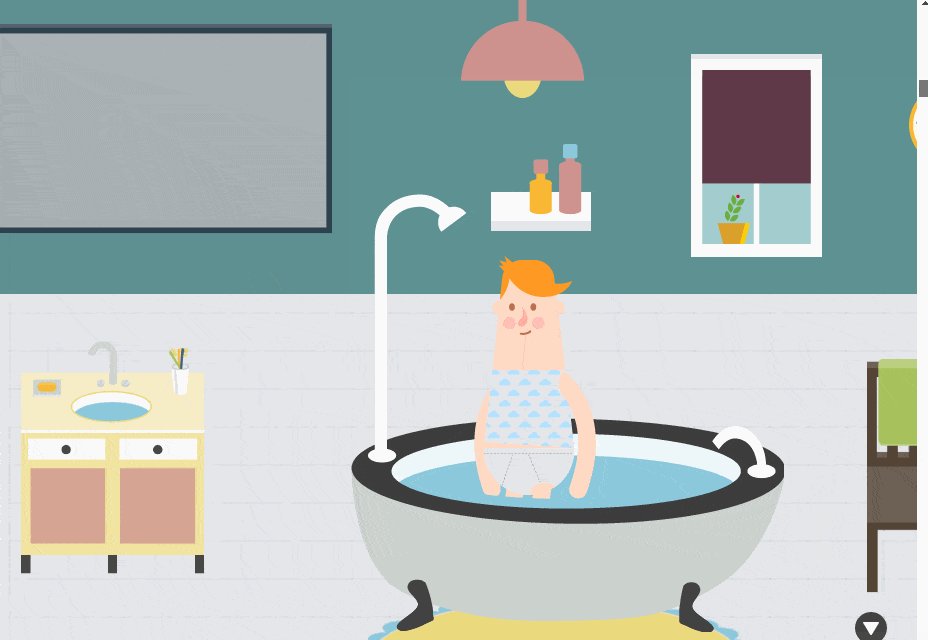
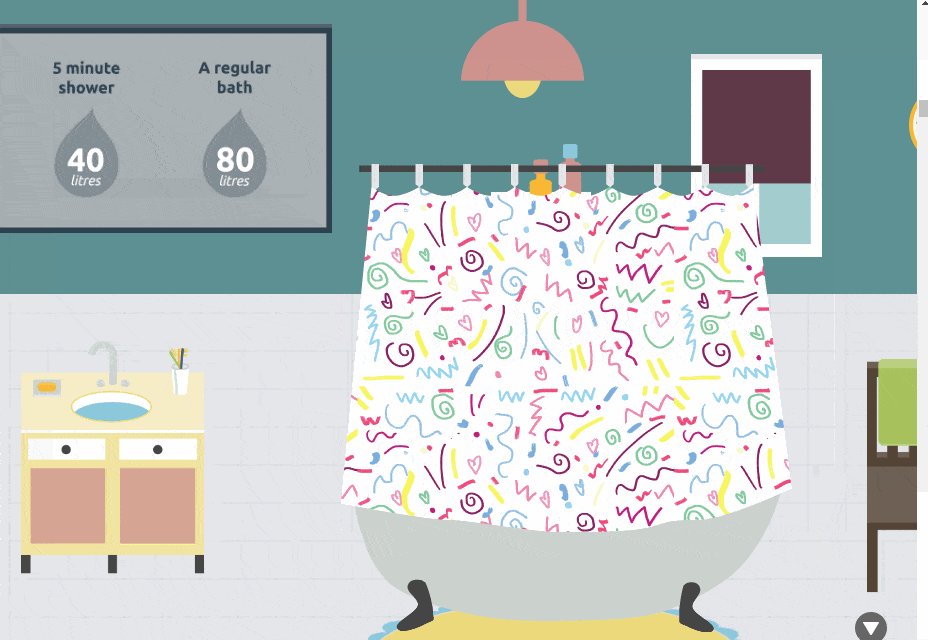
Every Last Drop: um conto de desperdício de água

O site leva você através de um único dia de uso da água, da água que você usa no chuveiro para a água total utilizada na produção de suas roupas e alimentos. É uma simples história de rolagem que leva você a uma jornada informativa até o espaço sideral!
Com tanta água usada em um dia, a história termina com uma nota pungente que mais de um bilhão de pessoas não têm acesso diário à água potável. Usando a narrativa interativa para transmitir uma mensagem poderosa, é um ótimo exemplo do que um bom design pode nos ensinar.
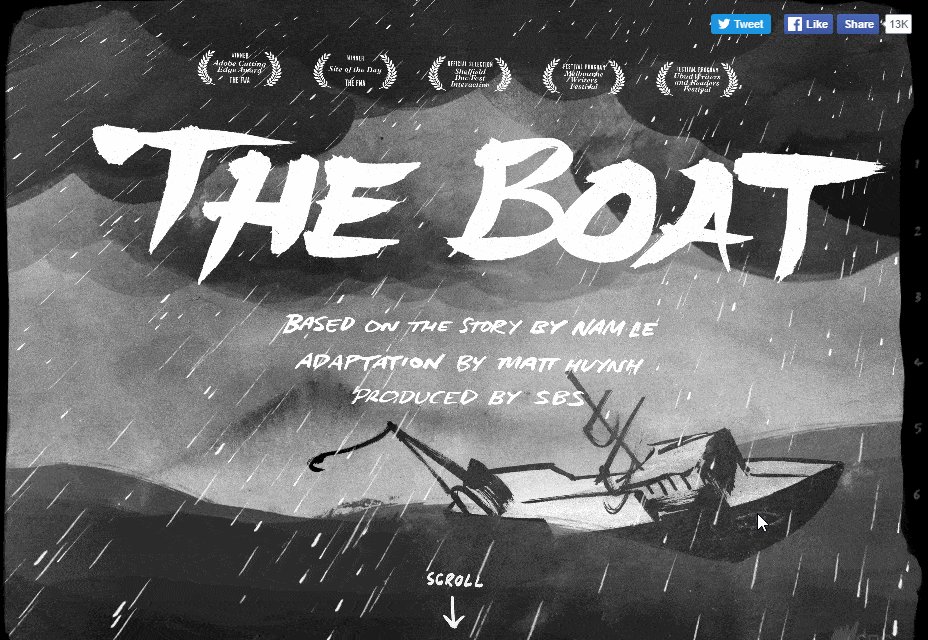
O Barco: um conto angustiante de fuga e refúgio

O aclamado conto de Nam Le coleciona O Barco foi transformado em um novela gráfica interativa a sbs.com.au , jogando-o no mundo de um barco frágil lutando contra a força total do oceano, uma vez que escapa dos horrores da Guerra do Vietnã.
Fazer uso de texto, design de som, ilustração e animação, é um testemunho do que a narrativa interativa pode alcançar. Um momento memorável envolve o próprio texto e ilustrações sendo jogados para cima e para baixo na página, à medida que os personagens retratados neles fazem o mesmo em uma viagem oceânica.
Imersivo e emocional, este conto de sobrevivência simplesmente deve ser experimentado.