Como projetar interface do usuário orientada por gestos
Lembre-se dos dias em que pairar e clicar com o mouse foram os gatilhos mais usados para interação com um site ou aplicativo? Esses dias se foram. Quando a Apple lançou o primeiro iPhone, a tecnologia multitoque tornou-se popular e os usuários aprenderam que não podiam apenas apontar e tocar na interface, mas também apertar, espalhar e deslizar. Gestos se tornaram os novos cliques.
Hoje, o sucesso de uma interface de usuário móvel pode ser feito pela eficiência com que usa gestos.
Como escolher um bom gesto
Quando se trata de incorporar gestos em sua interface, é essencial conhecer seu mercado e os outros aplicativos que seu público-alvo pode estar usando. Tente empregar os mesmos tipos de gestos no seu aplicativo. Dessa forma, você não está apenas otimizando sua interface do usuário com base no comportamento do seu mercado-alvo, mas também projetando uma abordagem mais confortável para os usuários desde o início.
Gestos de Ensino
Os gestos são obrigatórios em todos os aplicativos para dispositivos móveis, mas é sempre um desafio torná-los óbvios para os usuários. As interfaces de toque fornecem muitas oportunidades para usar gestos naturais como tocar, deslizar e beliscar para fazer as coisas, mas, ao contrário dos controles da interface gráfica do usuário, as interações baseadas em gestos geralmente ficam ocultas dos usuários. Então, a menos que os usuários tenham conhecimento prévio de que existe um gesto, eles não tentarão.
Portanto, o design para a descoberta é crucial. Você precisa ter certeza de fornecer as dicas certas - significantes visuais que ajudam os usuários a descobrir facilmente como podem interagir com uma interface.
Evite tutoriais e passo a passo durante a integração
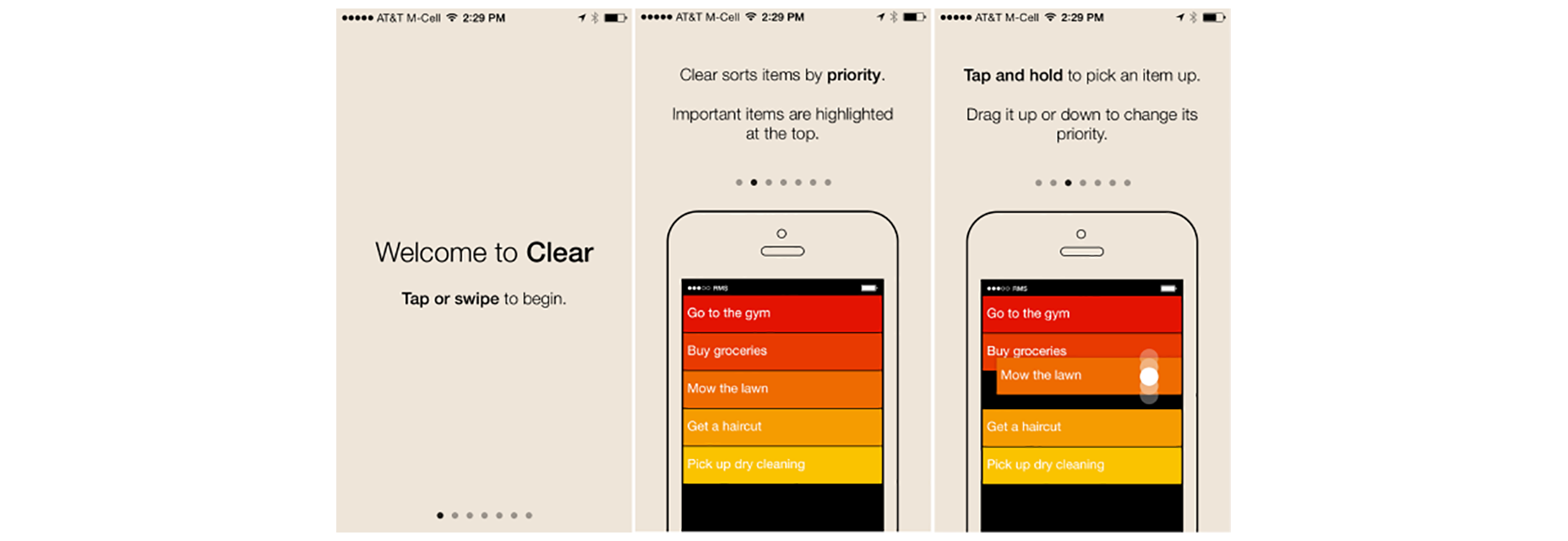
Tutoriais e orientações são uma prática bastante popular para aplicativos baseados em gestos. Incorporar tutoriais em seu aplicativo, em muitos casos, significa mostrar algumas instruções para o usuário explicar a interface. No entanto, um tutorial de interface do usuário não é a maneira mais elegante de explicar a funcionalidade principal de um aplicativo. O principal problema dos tutoriais iniciais é que os usuários precisam lembrar de todas essas novas formas de usar o aplicativo assim que entram. Informações demais de uma vez podem levar a mais confusão. Por exemplo, o aplicativo Clear começa com um tutorial obrigatório de sete páginas e os usuários precisam ler pacientemente todas as informações e tentar confirmá-las na memória. Isso é um projeto ruim, porque exige que os usuários trabalhem com antecedência, mesmo antes de experimentar o aplicativo.
Educar no contexto da ação
Quando se trata de ensinar os usuários a usar sua interface, eu recomendaria fazê-lo principalmente educando no contexto da ação (quando um usuário realmente precisa dela). Para ensinar às pessoas um novo gesto, você precisa começar devagar. Dada alguma iteração, as instruções podem ser transformadas em uma descoberta mais gradual. Use dicas pontuais e concentre-se em explicar uma única interação em vez de tentar explicar todas as ações possíveis na interface do usuário. Sugira gestos fornecendo pistas óbvias e contextuais.
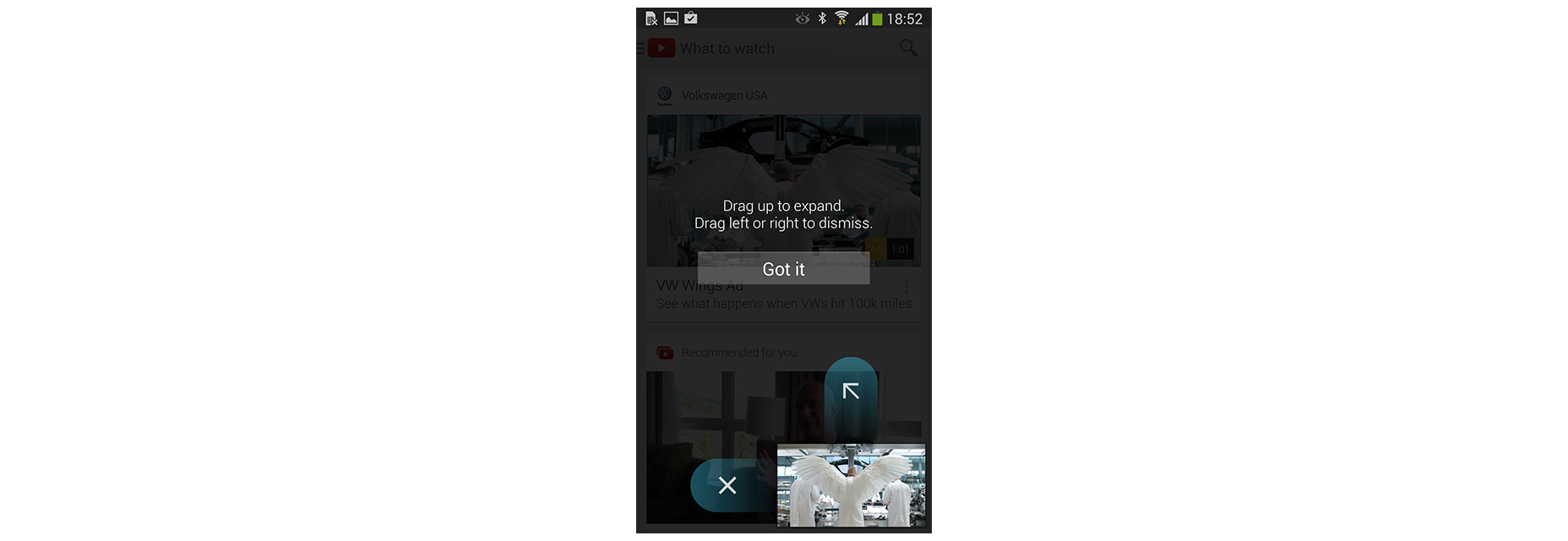
Abaixo, você pode ver uma tela de educação por gestos no aplicativo do YouTube para Android. O aplicativo tem uma interação baseada em gestos, mas não usa um tutorial para instruir os usuários. Em vez disso, ele usa dicas que aparecem no primeiro lançamento para novos usuários, um de cada vez, à medida que o usuário chega à seção relevante do aplicativo. A técnica é baseada em comandos de texto que solicitam que os usuários façam um gesto e descrevem o resultado da interação com uma descrição curta e clara.
Use a animação para comunicar gestos
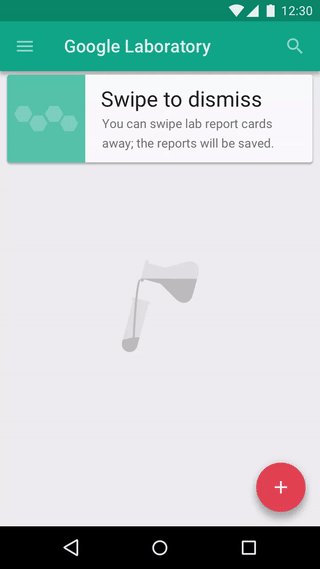
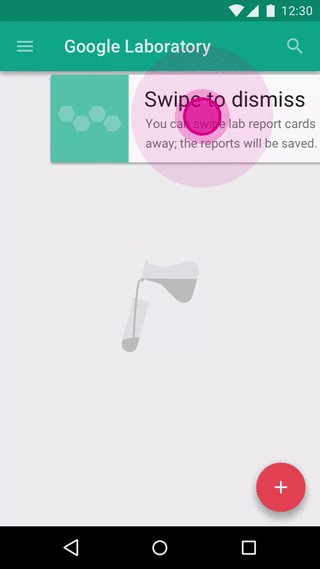
Gestos, usáveis como são, não seriam nada sem animação. Como designer, você pode usar animações para transmitir informações sobre ações disponíveis. Por exemplo, para conscientizar os usuários de que eles podem interagir com um determinado elemento, você pode criar um comando de texto diretamente no elemento interativo e animar o resultado da interação, conforme mostrado no exemplo abaixo.
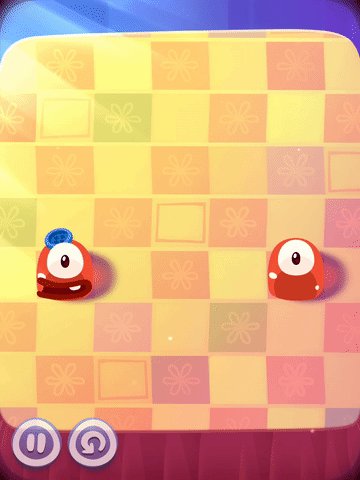
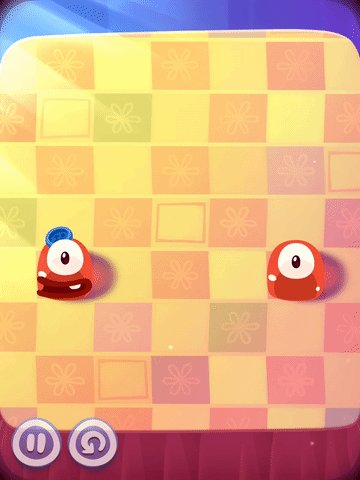
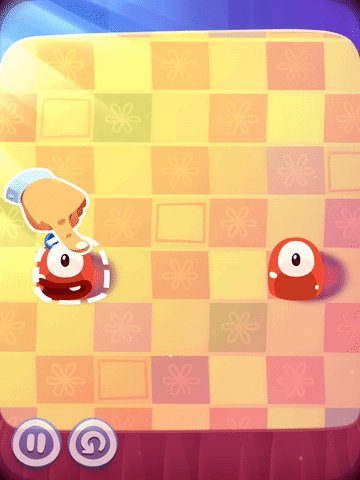
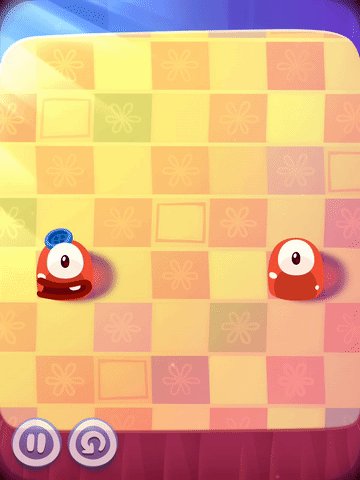
Existem três técnicas populares para ajudar a educar os usuários, com base no uso de animação. O primeiro é um movimento de sugestão. Sugestão de movimento ou dica visual animada mostra uma visualização de como interagir com um elemento ao executar a ação. Destina-se a criar associações entre o gesto e a ação que ele desencadeia. Por exemplo, a mecânica de jogo de Pudding Monsters é baseada somente em gestos, mas eles permitem que os usuários tenham uma idéia básica do que fazer sem precisar adivinhar. A animação transmite informações sobre funcionalidade - um cenário é exibido com animação e fica imediatamente claro para os usuários o que fazer.
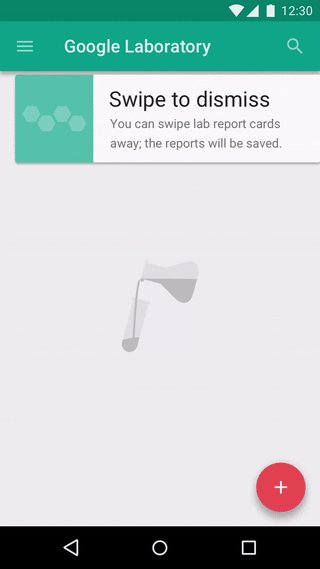
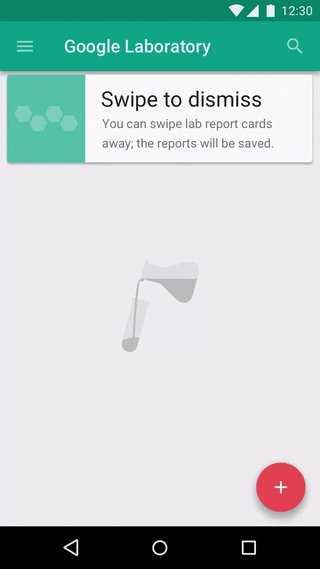
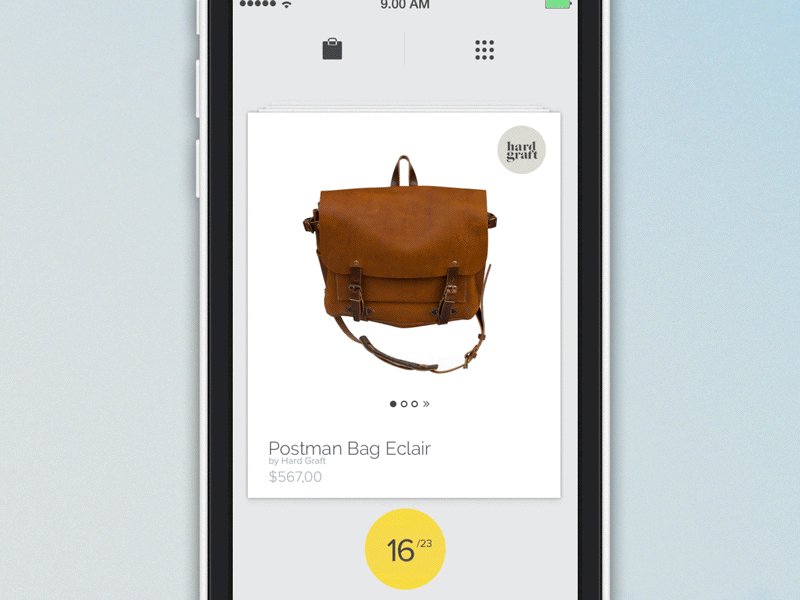
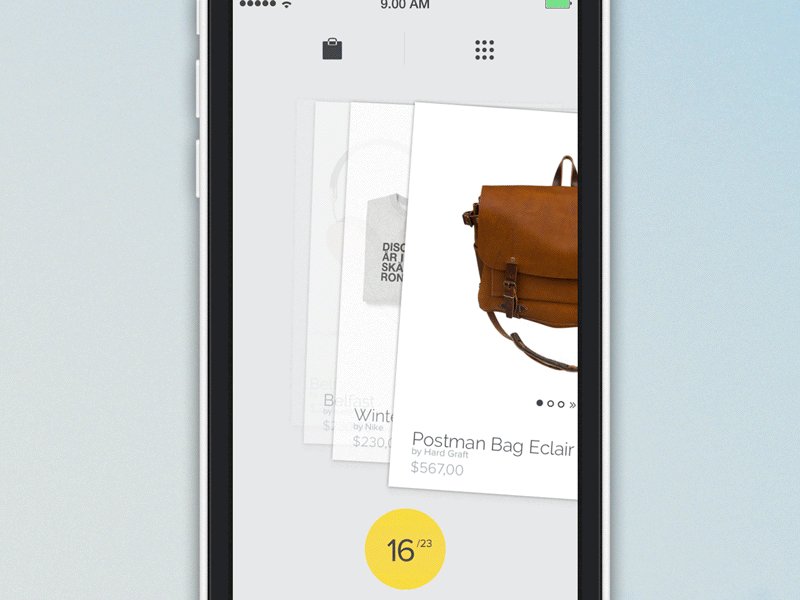
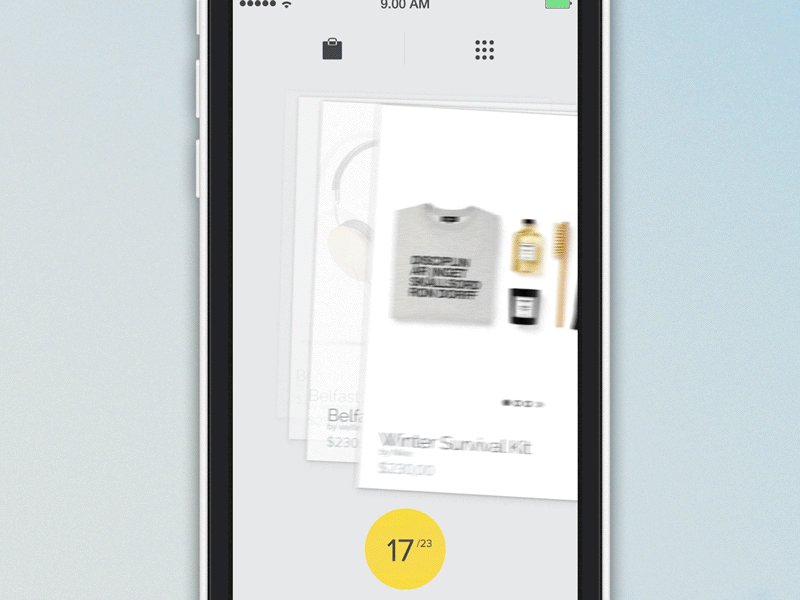
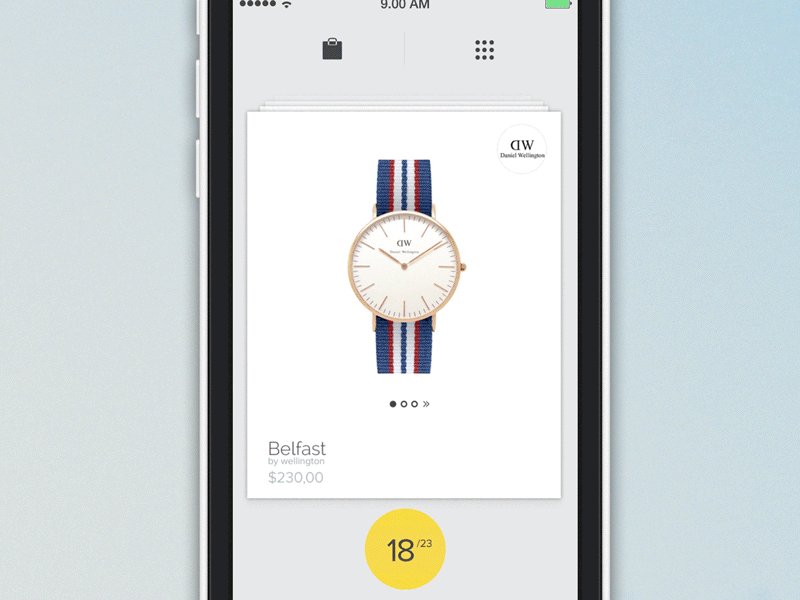
Uma segunda técnica é o conteúdo teases. Brincadeiras de conteúdo são pistas visuais sutis que indicam o que é possível. Um exemplo abaixo demonstra uma provocação de conteúdo para cartões - isso simplesmente mostra que existem outras cartas por trás de uma carta atual e isso deixa claro que a passagem é possível.
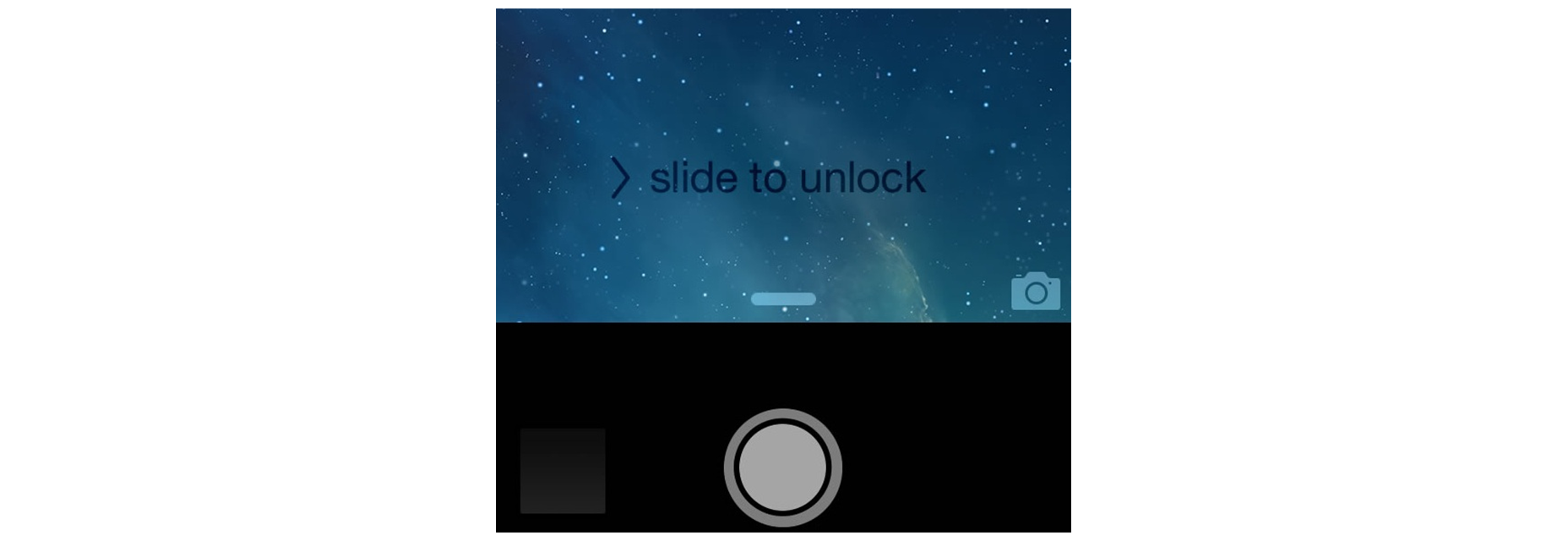
A terceira e última técnica que gostaria de mencionar é affordance. Você pode dar a alguns elementos da interface do usuário uma alta capacidade de apontar os usuários para recursos em uma interface e usar saltos ou pulsos como um indicador de um gesto disponível. Um exemplo dessa técnica pode ser encontrado no Apple iOS. Quando um usuário toca no ícone da câmera, a tela de bloqueio se destaca, revelando o aplicativo da câmera embaixo.

Conclusão
Embora seja verdade que os gestos de toque são quase invisíveis para nós, há várias técnicas de design que podem dar aos usuários uma ideia do que é possível. Just in time tips, animações e conteúdo são algumas das maneiras pelas quais os gestos ocultos podem ser revelados.