Como projetar uma ótima interface de usuário
Ao projetar um aplicativo da Web, a funcionalidade geralmente é colocada acima de tudo. Na maior parte, isso é bom.
As pessoas (principalmente) usam aplicativos porque são úteis, não porque são bonitas. Mas isso não significa que você pode ignorar um bom design de interface do usuário ou simplesmente juntar uma interface de usuário genérica. Um bom design de interface do usuário aumenta a satisfação geral do usuário de qualquer aplicativo da web.
Bom design de interface do usuário é, em muitos aspectos, semelhante ao bom design da web. Princípios da teoria das cores, espaço negativo e layout ainda se aplicam. Mas o design da interface do usuário requer um pouco mais de reflexão em muitos casos, devido à interatividade necessária.
Os visitantes não estarão apenas olhando para o seu site. eles estarão interagindo com ele, às vezes de maneiras que você não esperava. É vital que você aproveite o tempo para realmente explorar o design da interface do usuário antes de embarcar em um design de aplicativo da web.
Abaixo estão alguns princípios e ideias para projetar uma ótima interface de usuário.
Consistência é vital
No design da interface do usuário, a consistência entre páginas, funções e opções é vital. Os usuários esperam certas coisas enquanto usam seu programa, e se essas coisas mudarem de uma página para outra, é confuso e frustrante.
Por exemplo, se na página inicial do seu aplicativo os usuários navegarem entre as páginas com uma barra de navegação superior, verifique se a mesma barra de navegação superior aparece nas páginas subsequentes e se as páginas vinculadas a ela aparecem na mesma ordem.
Outras coisas que precisam ser mantidas consistentes incluem seu esquema de cores e layout geral, bem como links para páginas importantes que podem não ser usadas diretamente no aplicativo (como uma página da conta ou uma FAQ).
Seus usuários vão cometer erros
Independentemente de quão cuidadosamente você projeta sua interface de usuário e como ela é intuitiva, seus usuários cometerão erros ocasionalmente. Às vezes é só porque eles clicaram inadvertidamente quando não quiseram. Outras vezes, é porque eles não estavam realmente prestando atenção ao que estavam fazendo ou não estavam lendo o conteúdo da página.
Em ambos os casos, é importante que os usuários possam facilmente desfazer os erros que cometem.
Você notará em vários aplicativos da Web, incluindo o Google Docs, que, praticamente sempre que fizer alguma coisa, um link aparecerá para desfazer a última ação. Em outros aplicativos, talvez seja necessário usar um menu para desfazer uma ação, mas os melhores aplicativos da web ainda facilitam e tornam acessível uma etapa ou outra a qualquer momento.
Realçar alterações
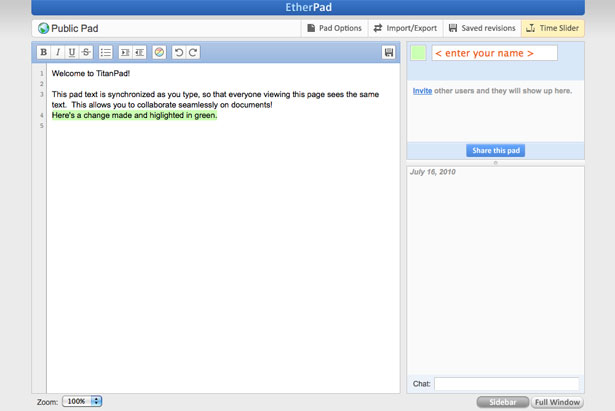
Quando são feitas alterações durante o uso de um aplicativo da web, é útil para seus usuários se você destacar essas alterações. Por exemplo, se o seu aplicativo incluir um feed de informações de várias fontes ou usuários, o destaque do novo conteúdo, conforme exibido, é um recurso útil.
Existem várias maneiras de destacar o conteúdo. Um dos mais populares é colocar um fundo sombreado por trás do novo conteúdo.
Outros aplicativos usam ícones para indicar novo conteúdo. O que quer que você decida fazer, certifique-se de que as novas indicações de conteúdo não interfiram na legibilidade do conteúdo. Também é importante tornar essas notificações não intrusivas, para não distrair os usuários que não estão atualmente preocupados com a alteração de conteúdo.
O TitanPad utiliza o código de cores para indicar as alterações feitas por cada usuário.
Ativar atalhos de teclado
Nem todo usuário lá fora vai usar atalhos de teclado, mesmo que você os disponibilize. Mas para a porcentagem de usuários que estão acostumados a atalhos de teclado, não incluí-los pode ter um efeito desastroso na satisfação do usuário.
Pense nas ações mais comuns que os usuários realizarão no seu website e verifique se há atalhos de teclado disponíveis para eles.
Certifique-se também de que os atalhos de teclado utilizados sejam lógicos. Certos atalhos já são comumente usados para determinadas funções (como Ctrl + Z para desfazer ou Ctrl + V para colar), portanto, certifique-se de que eles continuem a funcionar como em outros programas.
Escolha as chaves usadas em seus atalhos logicamente, para que sejam fáceis de lembrar para seus usuários. Certifique-se de também incluí-los em qualquer menu suspenso ao lado de suas respectivas ações.
Use padrões e convenções familiares
Aplicativos amplamente utilizados definiram certos padrões para o modo como se espera que as coisas funcionem em um aplicativo. Por exemplo, as pessoas estão acostumadas a ver um ícone de pasta para "Abrir" ou uma área de transferência para "Colar".
Eles também estão acostumados a ter certas opções e ações que aparecem sob menus de aplicativos específicos (criar um novo documento ou arquivo está quase sempre localizado sob o menu suspenso "Arquivo"; copiar e colar são quase sempre encontrados no menu suspenso "Editar") .
Pense em aplicativos estabelecidos que façam coisas semelhantes ao que seu aplicativo fará e observe como eles organizam ações e quais ícones eles usam.
Se você vir consistências entre vários aplicativos, considere seriamente usar os mesmos ícones ou semelhantes para seu próprio aplicativo. Isso torna mais intuitivo para os usuários que estão migrando de outro aplicativo para o seu e melhorarão sua experiência.
Oferecer opções de personalização
Muitos aplicativos da Web permitem que os usuários façam personalizações em suas contas. Alguns sites permitem ajustar o esquema de cores ou carregar gráficos personalizados. Outros permitem que você reorganize o layout ou o que é exibido quando você faz login pela primeira vez. Outros ainda permitem criar páginas personalizadas ou conteúdo semelhante que exibe as informações com as quais você está preocupado.
Pense nas possíveis personalizações que melhorariam tanto a funcionalidade quanto a experiência do usuário de seus aplicativos.
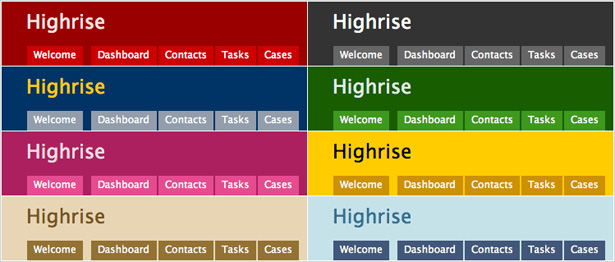
Alguns aplicativos podem não se beneficiar muito das personalizações, enquanto outros estão repletos de possibilidades. Até mesmo coisas simples, como permitir que os usuários façam upload de seu próprio logotipo ou alterem o esquema de cores ou a fonte de acordo com suas preferências pessoais, podem ter um impacto drástico na experiência e na satisfação do usuário.
O Highrise permite que os usuários personalizem o esquema de cores de seu painel. Pequenas opções de personalização como essa podem aumentar muito a satisfação do usuário.
Use dicas de ferramentas e mensagens de ajuda integradas
Muitos desenvolvedores de aplicativos incluem extensa documentação para usar seus aplicativos, o que é incrivelmente útil para novos usuários. Mas em muitos casos, esta documentação é mantida em sua própria seção separada no site. Para acessá-lo, os usuários precisam efetivamente deixar o aplicativo.
Embora a documentação extensiva ainda seja uma boa ideia para aplicativos complicados, incorporar dicas de ferramentas e mensagens de ajuda integradas em janelas modais ou em uma barra lateral dentro da página aumenta a usabilidade para a maioria dos usuários.
É uma maneira perfeita de oferecer ajuda enquanto alguém realmente está usando seu aplicativo, o que economiza tempo e torna toda a experiência mais agradável.
Use navegação com guias e botões para ações
A navegação com guias apresenta várias vantagens sobre os botões ou links de texto. O mais importante, porém, é o efeito psicológico subtil que tem.
Guias evocam usando um caderno ou fichário. Cada guia indica uma nova seção ou tópico. O mesmo é verdade on-line. As guias fazem as pessoas subconscientemente pensarem em se mudarem fisicamente para uma nova seção de um site ou aplicativo.
Botões, por outro lado, evocam uma ação. Usar botões para coisas como enviar um formulário faz sentido psicologicamente, pois as pessoas associam apertar um botão com algo. Portanto, para uma experiência de usuário ideal, lembre-se de abas = navegação, botões = ação.
Sombra Tudo Atrás de uma Janela Modal
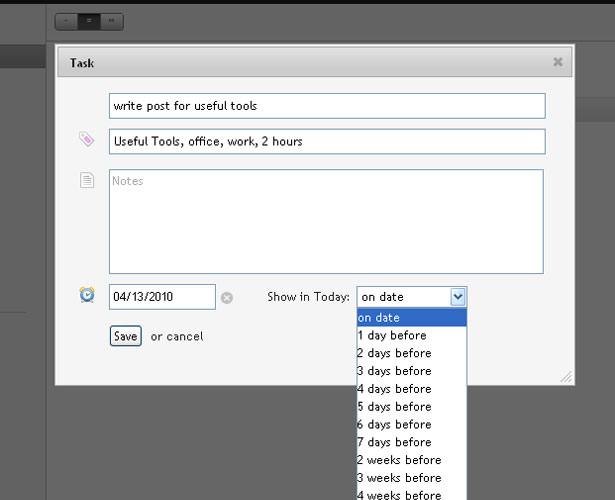
Essa é uma daquelas coisas realmente básicas que às vezes são negligenciadas. Ao abrir uma janela modal, certifique-se de sombrear tudo em segundo plano atrás da janela. Isso faz com que a janela se destaque mais e elimina as distrações.
Um bom exemplo de uma janela modal com um fundo sombreado.
Use ícones e rótulos relevantes
Muitos desenvolvedores optam por usar ícones em seus aplicativos sem rotular esses ícones. Além dos ícones mais comuns, isso geralmente é um erro e apenas confunde o usuário.
Adicionando tags alt que aparecem quando os ícones são passados não é uma boa solução para evitar confusão, pois ainda requer muito esforço por parte do usuário.
Colocar etiquetas ao lado dos seus ícones significa que eles são instantaneamente reconhecíveis. À medida que os usuários se familiarizarem com o significado de cada ícone, eles poderão encontrar o que estão procurando com mais rapidez e, até lá, poderão ver com facilidade exatamente o que cada ícone representa.
Outra opção é permitir que os usuários ocultem os rótulos, mas verifique se a opção padrão é exibi-los.
Mantenha as coisas simples
As melhores interfaces são tão simples quanto efetivamente podem ser. Não adicione sinos e assobios para adicionar sinos e assobios. Se uma função tiver um propósito claro, adicione-a. Se isso não acontecer, então não.
O mesmo vale para elementos de design. Se houver um propósito para um elemento, não há problema em adicioná-lo. Mas evite adicionar coisas que pareçam bonitas. Eles só adicionam confusão visual e confundem seus usuários. Escolha a solução mais simples que faz o trabalho.
Isso não significa necessariamente que seu aplicativo precisa ser minimalista. Mas lembre-se de que a maioria das pessoas usa aplicativos para sua funcionalidade, não para o design. Desde que o design não interfira na sua capacidade de usar seu aplicativo com eficiência, é improvável que eles prestem muita atenção aos elementos visuais do aplicativo.
Fluxo de trabalho eficiente
Ao projetar uma interface de usuário, você precisa considerar o fluxo de trabalho de seus usuários. As pessoas têm formas predeterminadas de usar tipos específicos de software e aplicativos específicos, e você precisará projetar sua interface para se adequar a esses padrões.
Por exemplo, se determinadas ações geralmente são tomadas em associação, agrupe-as na mesma área do aplicativo.
Estude o fluxo de trabalho de vários usuários para ver o que parece estar atrapalhando sua conclusão eficiente de tarefas e, em seguida, descubra como melhorar a interface do usuário para atender às suas necessidades. Em alguns casos, a interface do usuário sozinha não pode resolver esses problemas, mas às vezes pode.
15 exemplos de grandes interfaces de usuário
Existem centenas ou até milhares de aplicativos da web com projetos fantásticos de interface de usuário. Aqui estão mais de uma dúzia para dar algumas idéias.
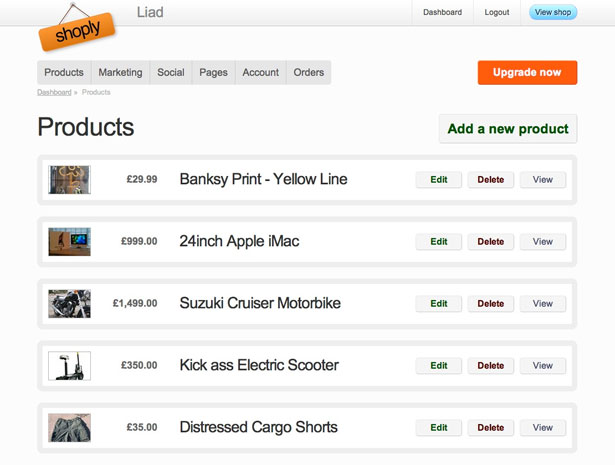
Shoply
Shoply torna muito fácil para os usuários excluir, editar ou visualizar os produtos já enviados, além de adicionar novos produtos.
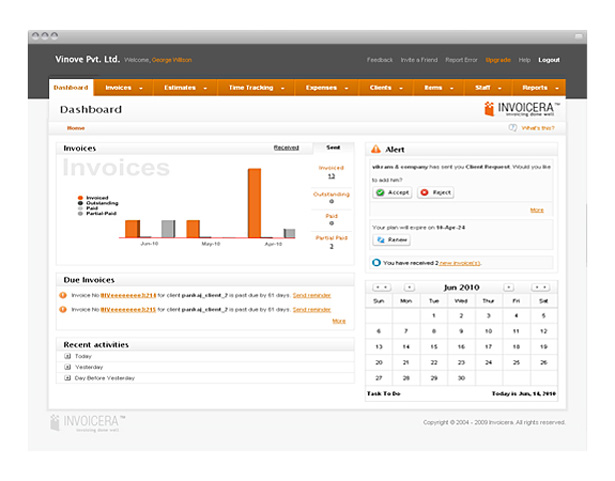
Invoicera
Invoicera usa navegação com guias e botões para executar ações. Ele também mantém um esquema de cores e layout relativamente simples e direto.
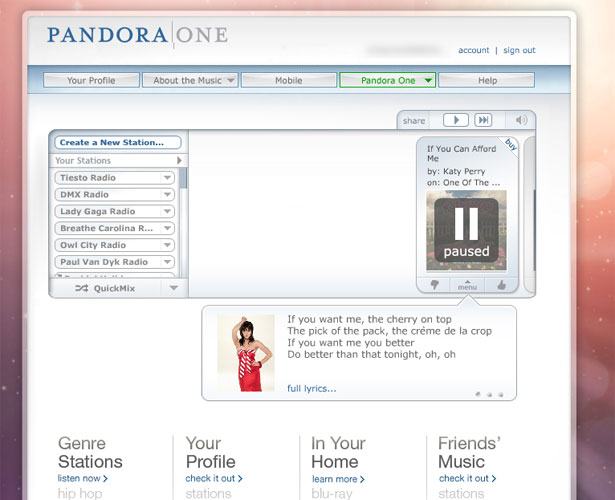
Pandora
É óbvio que os designers por trás Pandora levou em conta as interfaces presentes em tocadores de MP3 e outros dispositivos de mídia na criação de sua interface de usuário. É um design intuitivo e fácil de usar, praticamente sem curva de aprendizado.
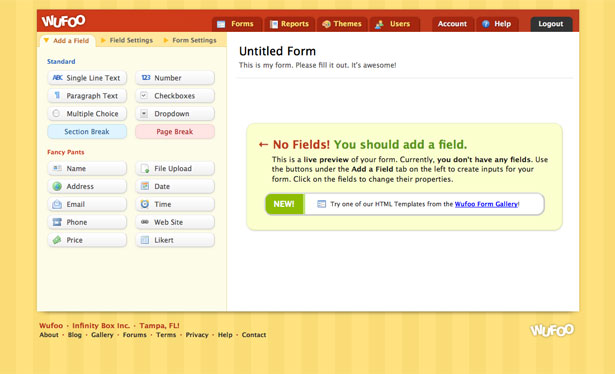
Wufoo
Wufoo A interface de design de formulários é tão intuitiva quanto um aplicativo pode obter. Mensagens de ajuda são exibidas quando você começa a criar um novo formulário para explicar exatamente o que fazer sem precisar sair da página.
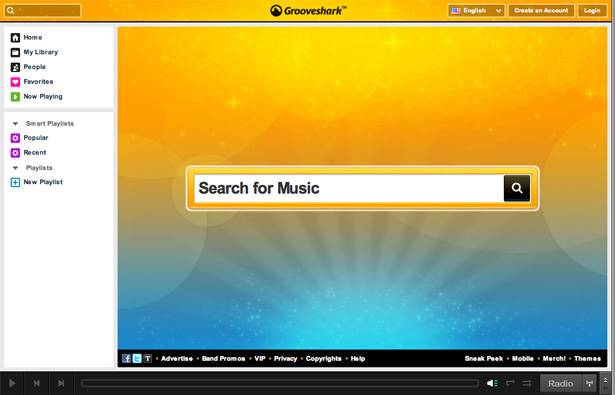
Grooveshark
Grooveshark usa ícones para ajudar na navegação e na funcionalidade. Os ícones comumente reconhecidos, como os botões "Reproduzir" e "Ignorar", não são rotulados, mas outros, como os ícones Início e Favoritos, são.
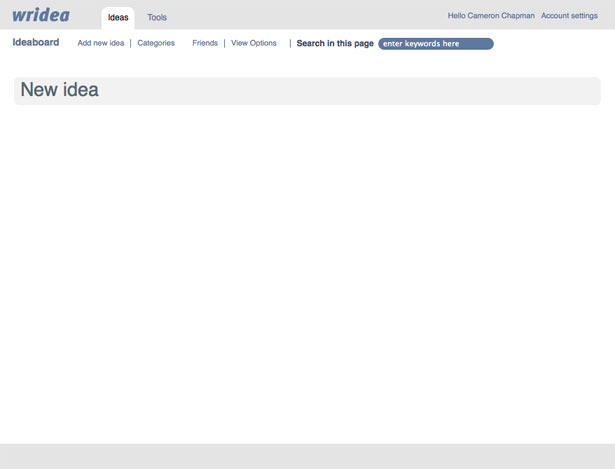
Wridea
Wridea usa uma interface intuitiva que permite editar qualquer coisa apenas clicando nela. Eles também usam menus que só se expandem quando você passa o mouse sobre uma ideia, o que reduz a confusão visual e permite que os usuários escolham entre dois esquemas de cores.
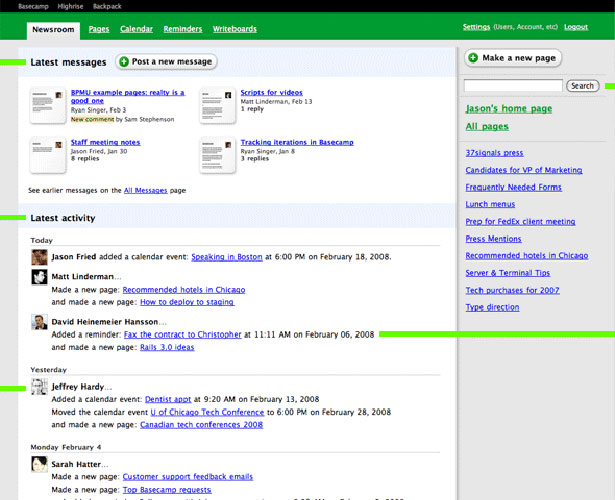
Mochila
Mochila usa botões para ações e guias para navegação, tornando-o mais intuitivo de usar.
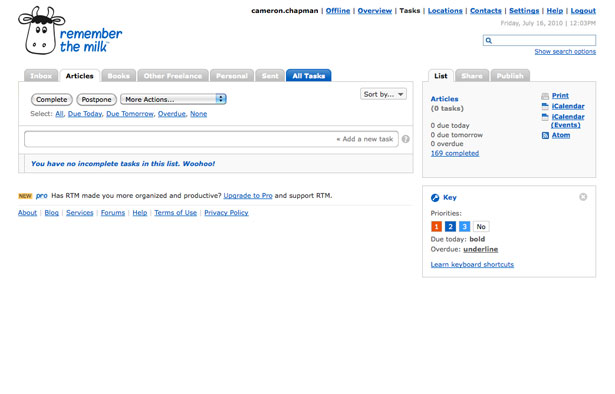
Lembre-se do leite
Lembre-se do leite usa navegação por abas e botões para ações. Eles também incluem notações úteis que negam principalmente a necessidade de documentação separada.
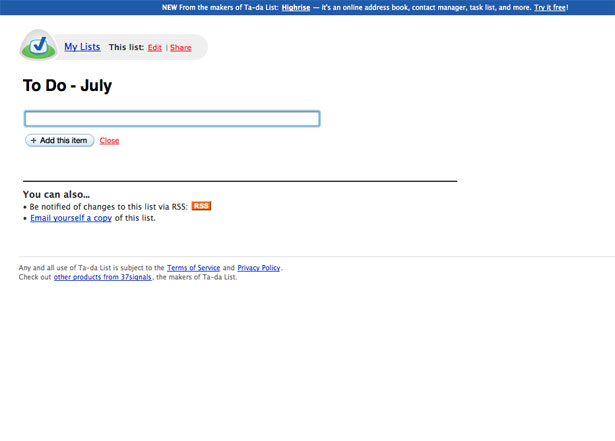
Lista Ta-da
Listas Ta-da mantém sua interface o mais simples possível. Não há informação extra, apenas a tarefa em mãos. É incrivelmente intuitivo e contribui para uma excelente experiência do usuário.
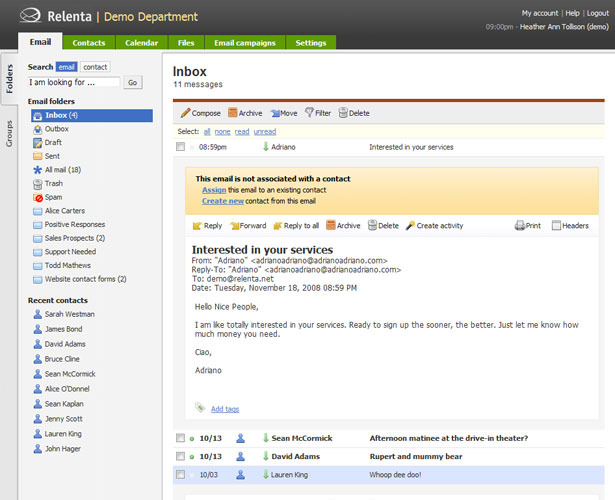
Relenta
Relenta usa navegação com guias e ícones rotulados. Eles também aderem às convenções padrão para programas de e-mail, portanto, praticamente não há curva de aprendizado para seus usuários.
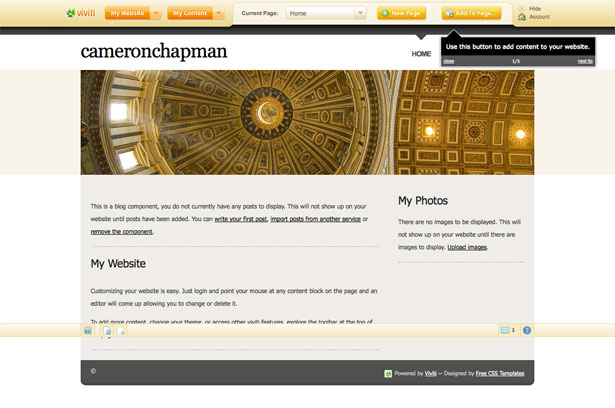
Viviti
Viviti usa uma interface de usuário intuitiva que leva em conta as necessidades de seus usuários não-designers. As dicas são fornecidas sempre que você faz login, e a documentação é facilmente acessível e fácil de usar, permitindo que você escolha o tipo de ajuda que deseja antes de sair da página em que está trabalhando.
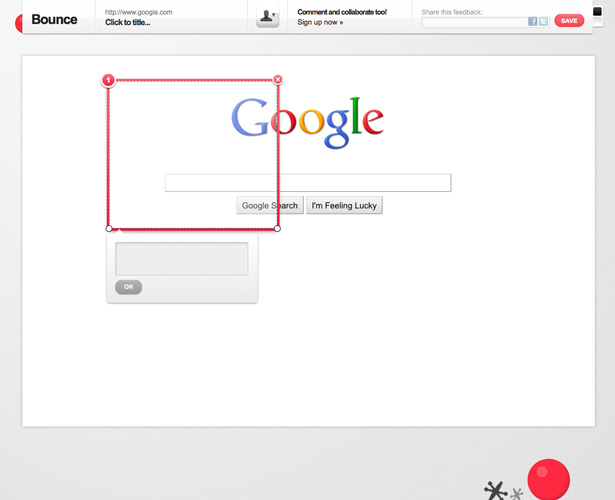
Pulo
Bounce’s interface é muito simples e direta. As ferramentas disponíveis são intuitivas (basta arrastar sobre uma área para fazer uma anotação, escrever feedback e depois compartilhar).
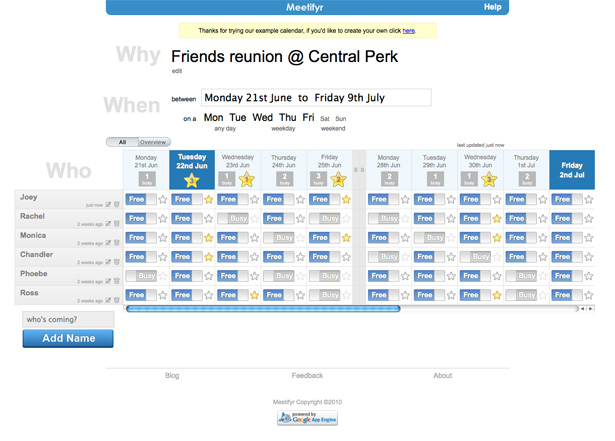
Meetifyr
Meetifyr usa uma interface tão intuitiva que praticamente nenhuma documentação é necessária. Olhando por cima do aplicativo, leva apenas alguns segundos para reconhecer instantaneamente como usá-lo e o que significam os diferentes ícones e códigos de cores.
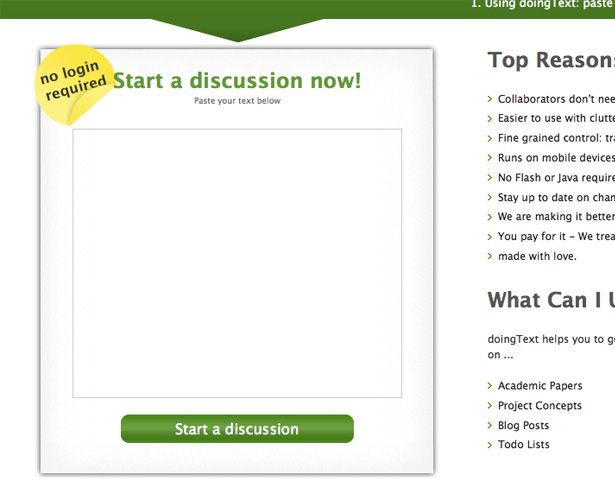
DoingText
DoingText simplifica o uso, não exigindo nenhum tipo de processo de inscrição. Os documentos são simplesmente baseados em URL e os colaboradores precisam apenas do URL. Isso torna a colaboração um processo quase instantâneo.
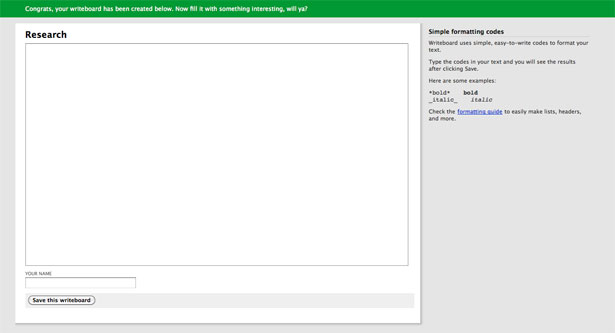
Quadro de Anotações
Quadro de Anotações inclui ajuda de estilo útil na barra lateral ao lado da área de conteúdo principal.
Escrito exclusivamente para WDD por Cameron Chapman .
Qual é o seu design de interface do usuário preferido? Tem alguma outra dica para projetar interfaces de usuário excepcionais? Por favor compartilhe-os nos comentários!