{{autor}}
{{excerpt words = "100"}}… consulte Mais informação
o plataforma de blogging Ghost tem recebido muita atenção recentemente devido a sua recente mudança da versão beta para o lançamento público (se você ainda não ouviu falar disso, cabeça aqui e leia-se).
Como outras plataformas, o Ghost suporta 'temas' de terceiros. Neste artigo, projetaremos um blog simples, responsivo e orientado por conteúdo. Em seguida, codifique-o em um tema totalmente funcional para o Ghost.
O tema padrão do Ghost, 'Casper', é muito limpo. Eles colocam o conteúdo em primeiro lugar, exibindo a tipografia com uma paleta de cores moderna, para que o foco esteja na escrita.
Vamos seguir essa liderança, portanto, nosso processo de design precisa começar a entender como o Ghost funciona e o que está disponível para o usuário no back-end. Existem 4 elementos principais que poderemos usar no back-end enquanto projetamos o tema (além dos próprios artigos / posts, obviamente) que são:
Tudo o que pode ser definido na guia Configurações no Ghost. Estes apontam o desenho em uma direção óbvia de algum tipo de banner na parte superior da página, que contém o título, o logotipo e a descrição e uma imagem de capa como plano de fundo.
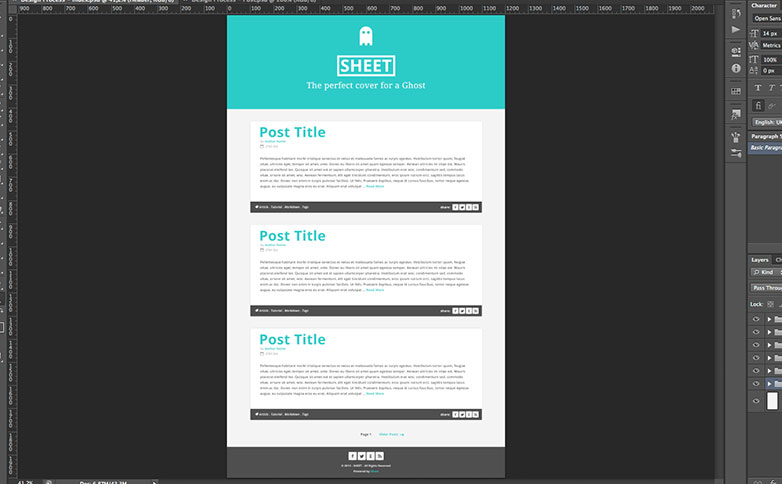
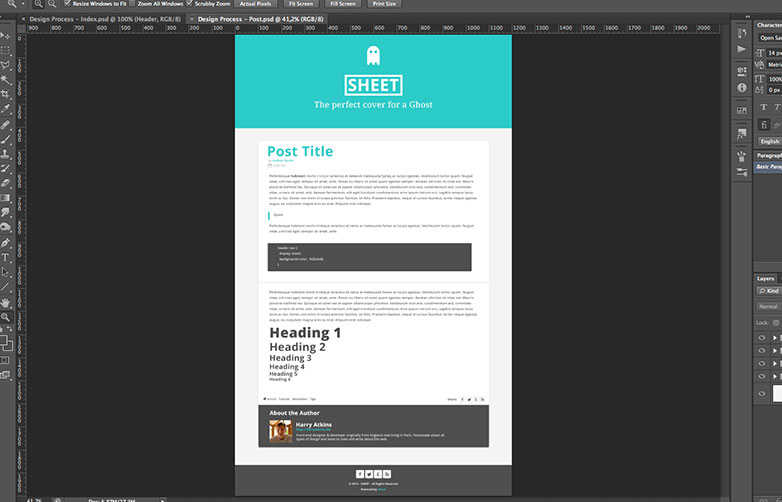
Então, nós realmente só temos que criar duas páginas, que é a página inicial, que mostra todos os posts mais recentes e a página de postagem individual. Como o design é relativamente simples, mostro a página finalizada primeiro, depois repasso os detalhes novamente. Então aqui está a página "home", que exibe os posts mais recentes:

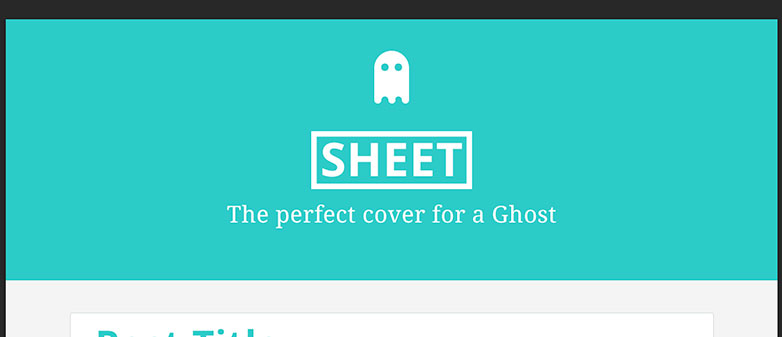
Então, como você pode ver, destaques coloridos, juntamente com design básico e limpo. Vamos repassar os detalhes novamente. Então nós temos o cabeçalho, que contém o logotipo (aqui eu fiz uma fantasia de folha pequena para um fantasma), o nome do blog e a descrição.

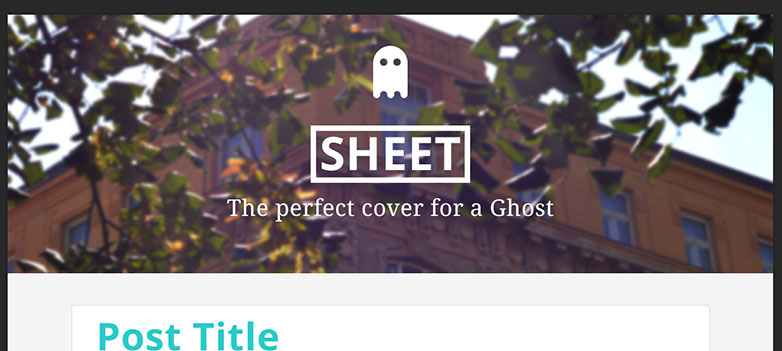
Então, se o usuário escolher uma foto de capa, nós a colocaremos como uma imagem de fundo de largura total aqui. Se não, vamos para uma cor azul sólida que será a nossa cor de destaque como acima.

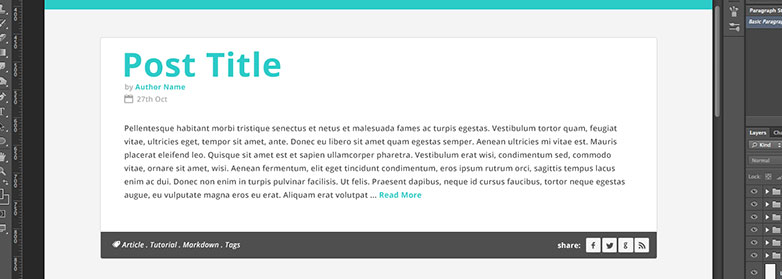
Em seguida, temos algumas caixas de conteúdo nas quais mostraremos todas as informações sobre cada postagem (título, data de publicação, autor, tags) e o trecho.

Finalmente, fazemos um link de paginação simples e um rodapé. Na caixa de compartilhamento de artigos, no rodapé e em todo o site, usamos uma fonte de ícone personalizada feita em Fontello e a fonte Open Sans do Google Web Fonts. Que vamos ver como implementar mais tarde.

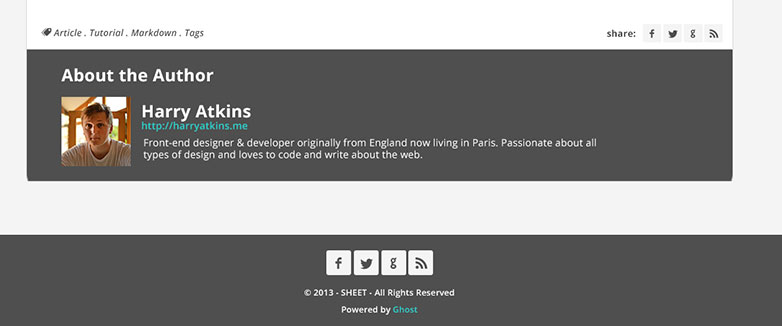
Esse design é muito semelhante à home page. Exceto o bloco em que incluímos o trecho antes, agora alongaremos a altura total e exibiremos todo o conteúdo. Além disso, adicionaremos uma caixa de autor na parte inferior.

Então, tudo o mesmo, além de alguns estilos de texto inline, que vamos passar no estágio de desenvolvimento. E aqui está a nova caixa de autor:

Ok, agora o design foi examinado (e, obviamente, personalizá-lo de acordo com suas próprias preferências). É hora de começar o desenvolvimento. Primeiro de tudo, se você ainda não o fez, tire um segundo e leia o Ghost oficial. documentação sobre criação de temas. Eles são muito claros e concisos sobre o que é necessário e estrutura de arquivos e assim por diante. Basicamente, para este tutorial, podemos dividir o desenvolvimento em dois estágios. Conteúdo e estilo. Como uma relação básica entre HTML e CSS, nós faremos o tema funcionar, então faça com que pareça com o nosso design.
Para começar, você precisará ter o Ghost instalado localmente em sua máquina. Isto é relativamente simples de fazer, e agora existem até mesmo instaladores automáticos (como este ). Uma vez instalado e funcionando, você precisará encontrar a pasta fantasma chamada 'ghost-version.number' (no momento da gravação, é 'ghost-0.3.2'). Uma vez localizado, navegue até 'content / themes', lá você vai querer criar uma nova pasta que tenha o nome do seu tema. Então, neste caso, vamos chamá-lo de "folha". Dentro dessa pasta, vamos criar dois arquivos essenciais para um tema do Ghost. Isso é 'index.hbs' e 'post.hbs', se você leu a documentação do Ghost (ou usou o Handlebars em outro lugar), você reconhecerá o formato de arquivo '.hbs', o que significa que podemos usar o chamado 'handlebars' : {{}} no nosso modelo.
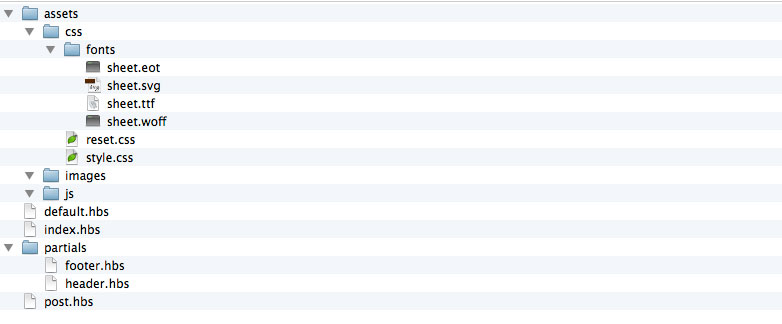
Depois disso, adicionaremos outro arquivo chamado 'default.hbs' e uma estrutura de pastas para nossos ativos e arquivos parciais. Siga esta estrutura de arquivos:

Em 'assets / css / fonts', colocaremos nossos arquivos de fontes de ícones para a implementação @ font-face. Para este design eu escolhi apenas 6 ícones: Facebook, Twitter, Google, RSS, Tags, Calendário.

Além disso, o resto dos arquivos é bastante auto-explicativo. Agora vamos entrar no código. Vamos ver primeiro os dois arquivos essenciais do tema.
Quanto aos designs, darei o conteúdo inteiro do arquivo primeiro, depois dividiremos os bits importantes. Primeiro de tudo, o arquivo 'index.hbs':
{{!< default}}{{> header}}{{#foreach posts}}{{autor}}
{{excerpt words = "100"}}… consulte Mais informação
{{/ foreach}} {{# se paginação}} {{{paginação}}} {{/E se}} {{> rodapé}} So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}} {{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{!< default}} So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}} {{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{> header}} So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}} {{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{#foreach posts}} So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}} {{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{> footer}} So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}} {{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}} {{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{!< default}}{{> header}}{{#post}}{{{url}}}">{{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}} {{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}}
{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}}
{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}}So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}}{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}}So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}}{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}}
{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}} So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has