5 maneiras de destacar seu site
Todos os envolvidos na construção de um site querem que ele se destaque de outros sites. Os clientes querem se destacar da concorrência e deixar uma impressão favorável em clientes potenciais; os designers lutam pela originalidade e competem com outros designers; desenvolvedores de back-end querem uma história de sucesso em seus portfólios e um site original ou de aparência diferente pode ajudar com isso.
E nós queremos isso mal. Há uma indústria caseira de pessoas escrevendo artigos projetados para nos ajudar a criar sites com mais originalidade. Eu até vi artigos sobre "Tendências para tornar seu site destacado", e parece que pelo menos uma dessas palavras é mal utilizada.
Deus sabe que eu tenho obcecado por isso no passado. Eu sei que o seu trabalho não é bom o suficiente porque, cara, os últimos sites que você fez realmente sentiram o mesmo . Onde está a inspiração? Cadê a criatividade? Bem, a originalidade não é o melhor e o fim de tudo. Se um site que sente o mesmo que muitos outros obtém os resultados desejados, isso não é uma coisa ruim.
Mas você pode criar sites que se destaquem. Consistentemente produzir um trabalho original - ou pelo menos original - não acontece por inspiração ou por sorte. Isso acontece com planejamento e muito esforço. Aqui estão cinco abordagens que você pode usar para destacar seu trabalho, com seus prós e contras. Eu não vou incluir uma tonelada de exemplos, porque a idéia é não copiar outros sites.
1. Layout e Estrutura
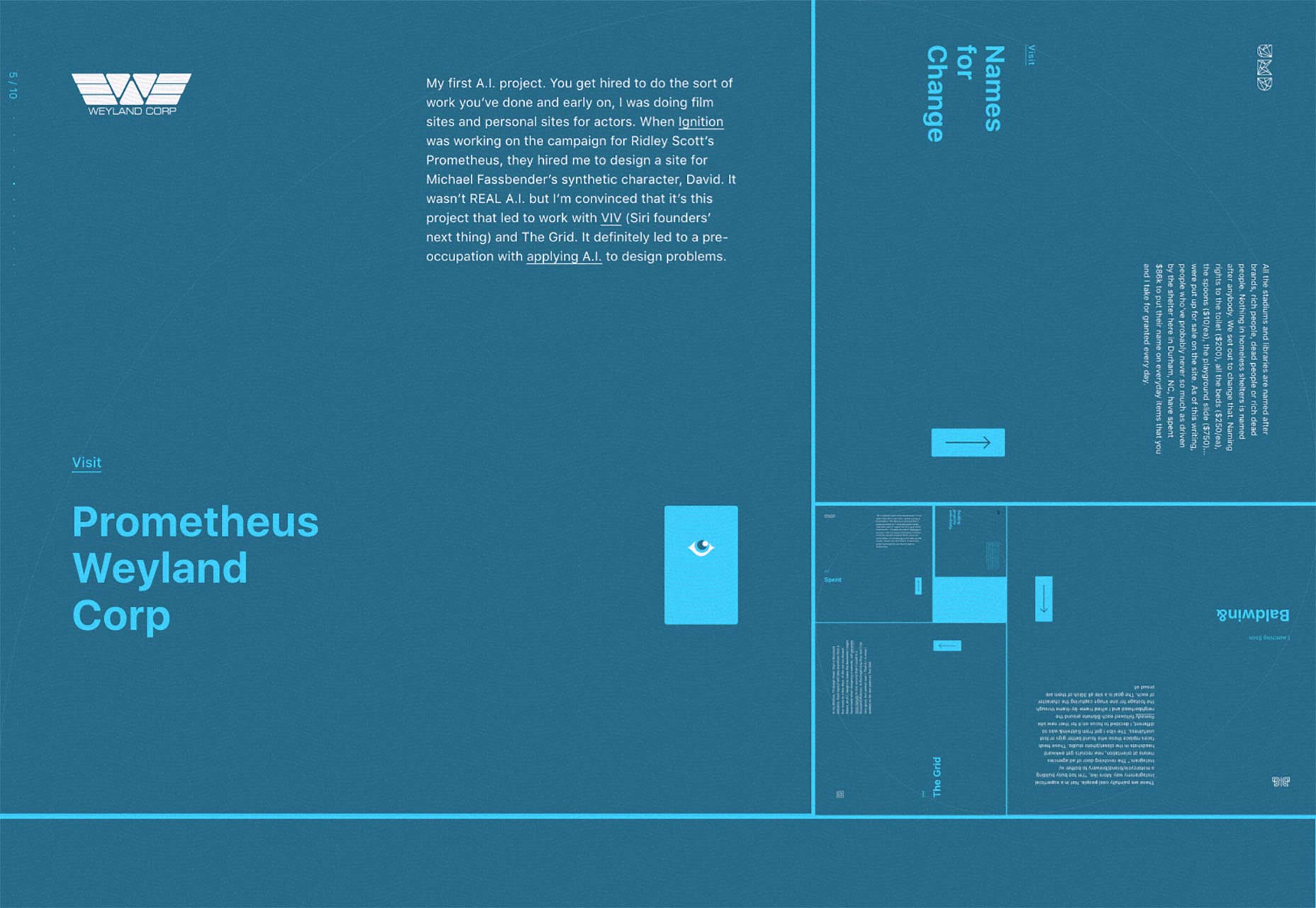
Ok, esta é talvez uma das maneiras mais óbvias de diferenciar seu site do resto. Também é o mais difícil. No lado profissional, usar um layout sofisticado ou estrutura de site que ninguém nunca viu é instantaneamente memorável. Também pode ser muito divertido. Depois de criar o seu site de três colunas de cinquenta segundos, misturar o layout oferece um desafio para suas habilidades de design visual e suas habilidades de desenvolvimento de front-end que não podem ser superadas.
Os contras: Existem tantas maneiras de organizar as informações antes de começar a perder pontos de acessibilidade e usabilidade. O tempo de desenvolvimento é frequentemente aumentado, pois você acaba trabalhando para resolver problemas que poucos já encontraram antes. Os layouts realmente malucos geralmente dependem muito do JavaScript. O layout, idealmente, não deve depender do JavaScript.
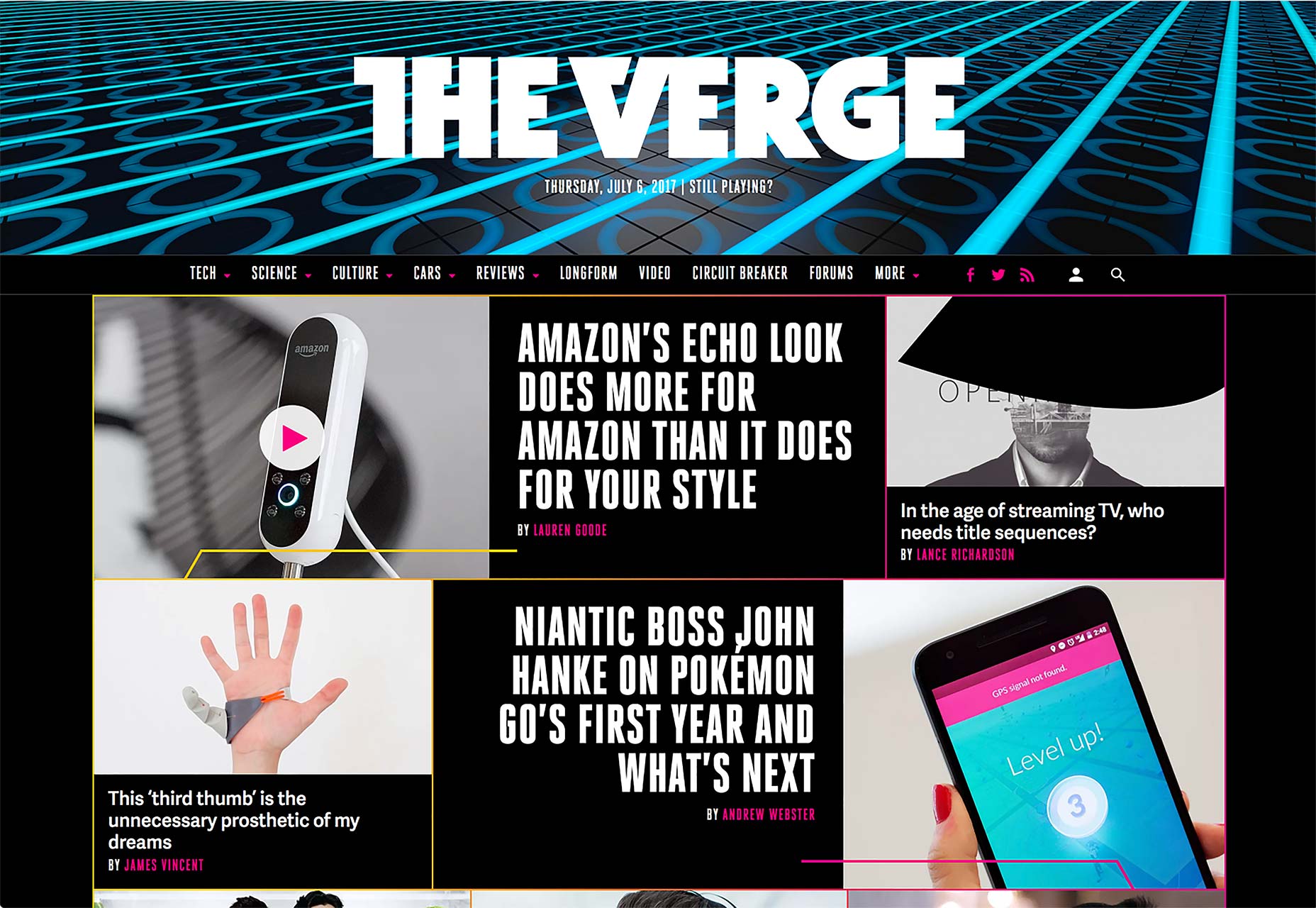
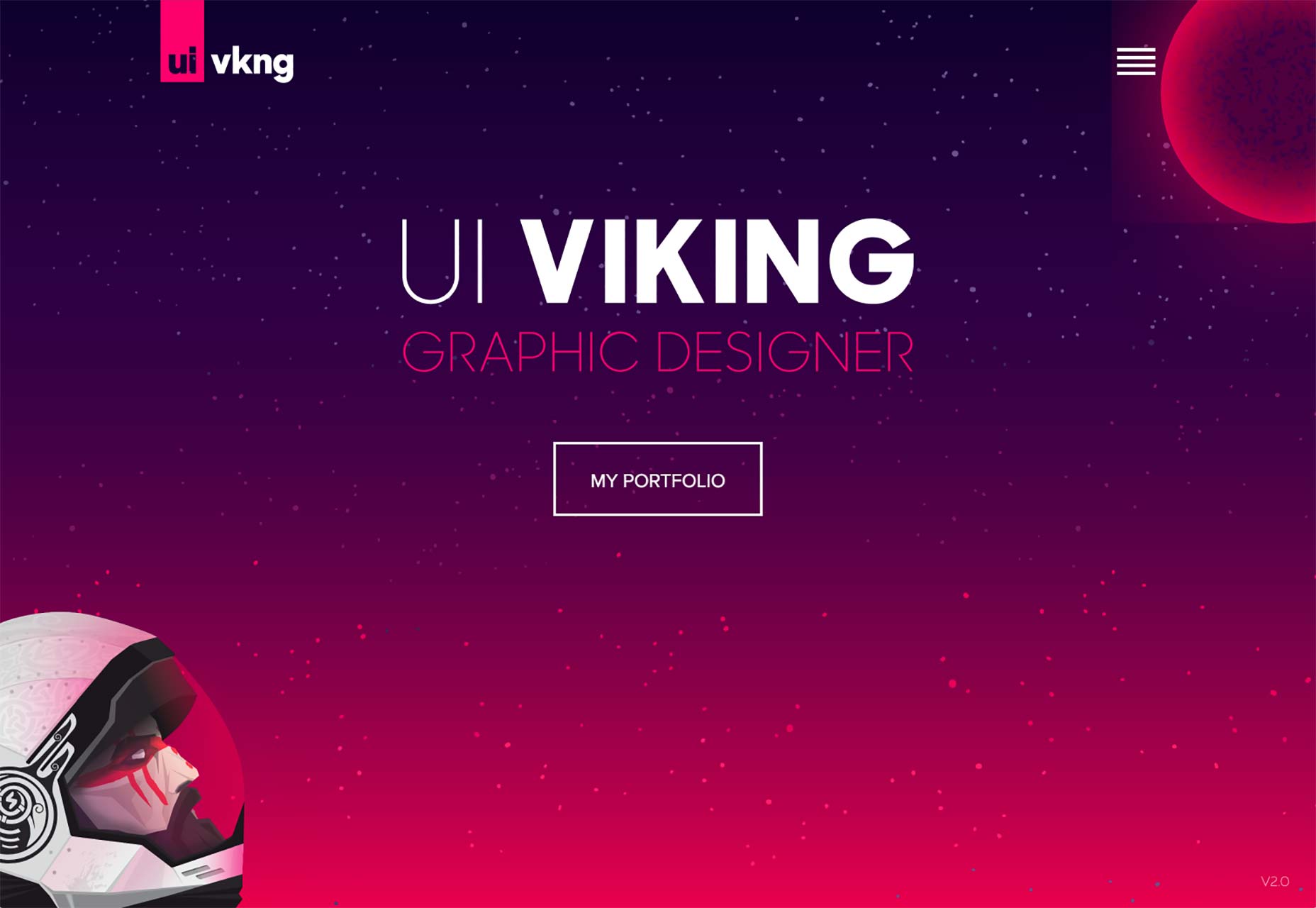
2. Branding
Branding é a outra maneira realmente óbvia de destacar seu site. E é fácil. Basta descobrir quais são as diretrizes de marca do seu cliente e cumpri-las. Abrace-os. Deixe seu cliente cansado de ver seu próprio logotipo e cores. Então talvez diminua um pouco, e você está pronto para ir.
Os contras: esta abordagem só funciona se o seu cliente tiver uma marca altamente original. Se o seu guia de estilo de marca consiste em Helvetica e não muito mais, você está em uma desvantagem grave.
3. Gráficos e Imagens
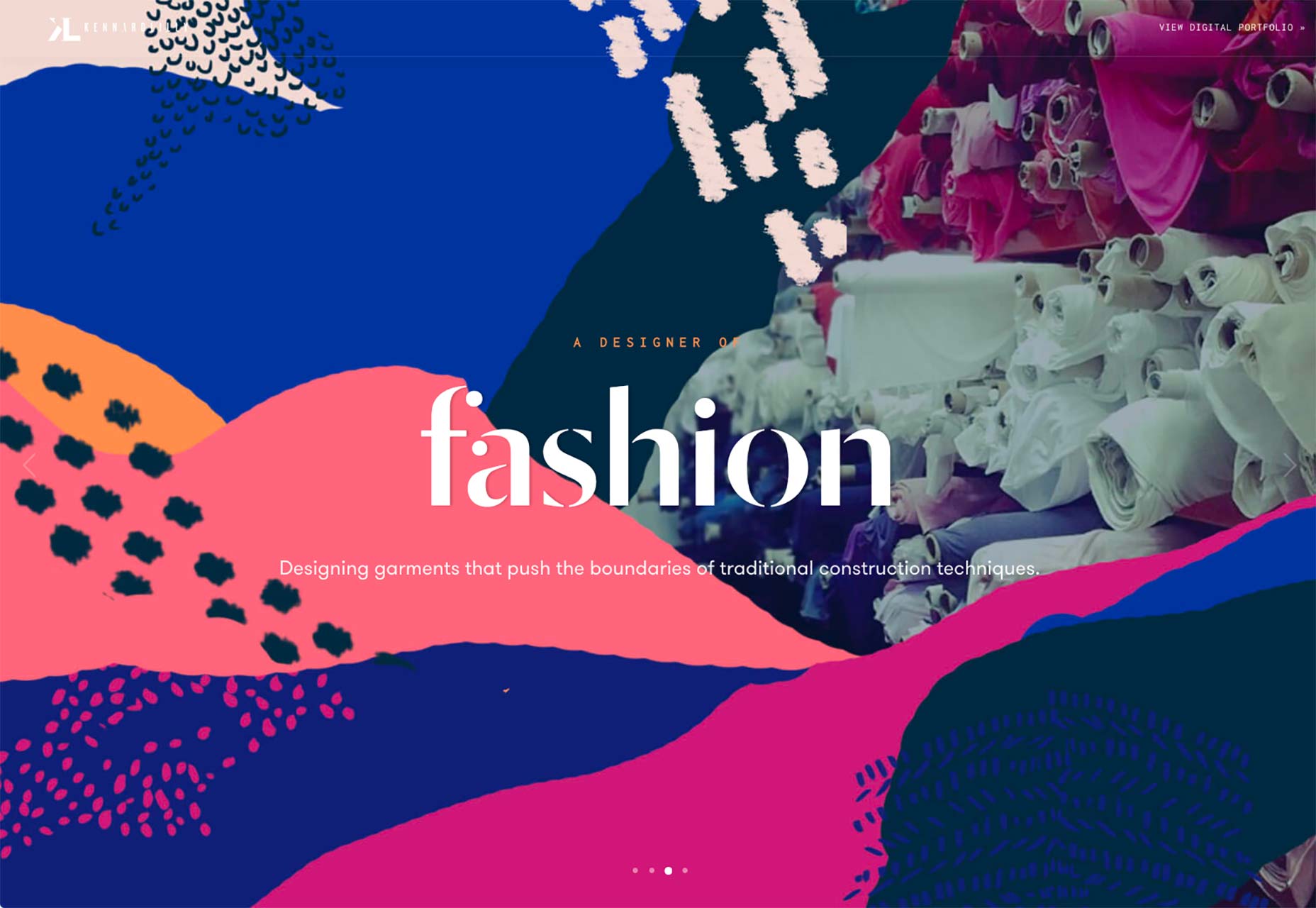
Se a marca não for suficiente, você pode usar gráficos e / ou fotos em seu site para estabelecer um estilo visual distinto. Sites com imagens grandes tendem a converter mais, afinal. As pessoas são criaturas visuais, portanto, os estímulos visuais podem facilitar a conexão dos usuários com você em um nível emocional. Além disso, as opções estilísticas são praticamente infinitas, o que facilita a criação de um design original.
Os contras: Gráficos e fotos que parecem originais são caros, porque eles têm que ser personalizados. Usar imagens de estoque provavelmente irá matar a distinção que você está procurando.
4. Texto e Conteúdo
Este é provavelmente o mais importante - e às vezes o mais difícil - você pode se diferenciar. O que é dito em qualquer site pode e deve ser um reflexo da personalidade do cliente e / ou da cultura da empresa, embora ainda seja claro. Você pode usar copiar, microcopiar e até mesmo coisas como vídeo para comunicar a personalidade de um modo que o diferencie.
Os contras: Ok, primeiro você precisa obter qualquer texto do seu cliente. Heh E então você tem que obter uma cópia que realmente pareça como um ser humano escreveu. A maior parte da cópia de marketing tem um tom muito específico que parece transcender fronteiras e culturas. Fazer com que o leitor veja o desejo óbvio de vender as coisas é o truque, e é difícil.
Eu mencionei microcopy antes, mas isso realmente faz diferença. Os usuários esperam uma cópia de vendas ao ler um produto ou serviço. Mas se o resto do seu site, especialmente as partes interativas como formulários, tratam o usuário como humano e não como um mero cliente, isso fará com que seu site se destaque de grandes maneiras.
5. Animação
Animação é um grande negócio agora, e por boas razões. Quando feito corretamente, pode levar uma experiência muito boa e torná-lo inesquecível. Embora eu esteja feliz com o fato de os splash screens terem sido o caminho do dodo, ainda me lembro de algumas das animadas experiências na web que vi durante os anos 90. Eu disse antes que os humanos eram criaturas visuais? Bem, faça essas fotos começarem a mudar e você pode começar uma nova indústria na Califórnia.
Os contras: eu salvei a animação para o último porque é muito eficaz, mas também muito difícil de acertar. Quer dizer, todo mundo e seu cachorro estão animando seus sites agora. Isso significa que se você quiser que sua animação se destaque da animação de todos os outros, você terá que intensificar seu jogo. Botões saltando não vão cortar. Animação mal feita também pode causar problemas de usabilidade, problemas de desempenho, etc.
Conclusão
Olhe ao redor na internet e você notará que é muito raro que qualquer uma dessas abordagens seja usada sozinha. É bastante comum as pessoas tentarem combinar todos os cinco. Como de costume, no entanto, é melhor não dividir muito seu foco.
Pergunte a si mesmo onde estão suas forças. Você é um bom escritor e ilustrador? Concentre-se em texto e imagens. Você é um grande designer de marca e animador? Faça esse logotipo surpreender a mente das pessoas. E acima de tudo, lembre-se de se divertir enquanto você está fazendo algo novo.