Como ser agnóstico do conteúdo da Web (e por que você deveria)
Você não pode projetar sem conteúdo. É um mantra repetido por designers de todo o mundo, é um apelo em inúmeros e-mails para os clientes, é uma pedra angular do design responsável.
Um dos nomes mais respeitados na Web, Jeffrey Zeldman , resume-o perfeitamente em um tweet preso:
O conteúdo precede o design. Design na ausência de conteúdo não é design, é decoração.
- Jeffrey Zeldman (@zeldman) 5 de maio de 2008
Isso ocorre porque o design é sobre como resolver problemas. Se o conteúdo fosse uma pílula, o design seria o revestimento de açúcar.
No entanto, projetar com conteúdo é contrário à direção em que a Web está se movendo e pode até ser prejudicial para seus clientes…
O mito de criar conteúdo
A verdade é que você não está projetando com conteúdo real.
Deixemos de lado a ideia de que os clientes não entregam o conteúdo a tempo - muito, e aqueles que simplesmente não precisam de você para gerenciar projetos - por uma questão de discussão, vamos supor que você comece o processo de design com um e-mail brilhante seu cliente com conteúdo abrangente anexado.
Você ainda não está projetando o conteúdo real, porque a natureza do conteúdo na Web é transitória.
mudanças no conteúdo não devem exigir um novo design
Quando foi a última vez que você trabalhou em um site que não era executado em um CMS? Você acha que a empresa só queria manter seus números de telefone atualizados? As empresas não mudam seus números de telefone. O que eles fazem é deixar o vice-presidente de marketing se revoltar com o login do WordPress no primeiro fim de semana.
O conteúdo na Web é sempre temporário. Mudanças naturais no conteúdo não devem exigir um novo design.
Nós nos vendemos o mito de projetar conteúdo porque ele sincroniza muito bem com nossa visão de um bom design sendo invisível. No entanto, com essa abordagem, o que estamos realmente projetando é uma única iteração de conteúdo, cujo ciclo de vida é indeterminado. Projetar conteúdo é prejudicial para os clientes se nos permitirmos ser seduzidos pela ideia de que estamos trabalhando com conteúdo fixo.
Pense em ser agnóstico em conteúdo como design responsivo, a partir da outra direção: enquanto ainda respeitamos o conteúdo, aceitamos que ele é substancialmente incognoscível e, portanto, nossos designs devem se adaptar a qualquer conteúdo que esteja inserido.
Criando conteúdo fictício
A menos que você esteja escrevendo um ensaio acadêmico escrito inteiramente em latim, o lorem ipsum não será representativo de seu conteúdo, e a maioria dos web designers o evitam com razão. No entanto, é errado dizer que o conteúdo fictício não serve para nada. O conteúdo fictício pode ser valioso se for um protótipo do conteúdo do site. Idealmente, ele terá três características:
- será a mesma linguagem do seu conteúdo;
- será a duração e o ritmo aproximados do seu conteúdo;
- será sobre um assunto semelhante ao seu conteúdo.
Essas três características garantirão que você encontre os mesmos problemas em seu processo de design, como seu conteúdo real quando estiver ativo.
Tomemos por exemplo uma biografia do pessoal. Desde que você saiba que está escrito em inglês, é o currículo de um gerente sênior com formação em engenharia, e será um único parágrafo com no máximo 100 palavras, então você pode criar esse elemento. As biografias da equipe são atualizadas com frequência e a rotatividade de pessoal costuma ser alta. Qualquer solução que você fornecer precisa ser robusta o suficiente para se adaptar a esses tipos de mudanças, ou não é adequada para o propósito.
Nosso trabalho não é teórico, mas isso não significa que precisamos de conteúdo real para projetar. O que precisamos são modelos de conteúdo: protótipos precisos que nos permitem explorar questões de design, sem as restrições da cópia 'final'.
Design precede o conteúdo
Quando esperamos que o conteúdo mude, temos que projetar não conteúdo, mas espaços reservados para conteúdo.
Dê uma olhada em um jornal. É uma impossibilidade prática que todo o conteúdo seja projetado a cada noite. Milhares de linhas e centenas de colunas são encaixadas em uma estrutura pré-projetada. Quando a estrutura não se ajusta ao conteúdo, é a cópia que é preenchida ou truncada; não o design. O tamanho do Pt nas inserções pode ser ajustado, as imagens podem ser dimensionadas, mas, em termos gerais, o design de um jornal dita seu conteúdo.
Felizmente não enfrentamos o mesmo problema na Web; nós temos a rolagem. No entanto, problemas semelhantes on-line são resolvidos com soluções semelhantes.
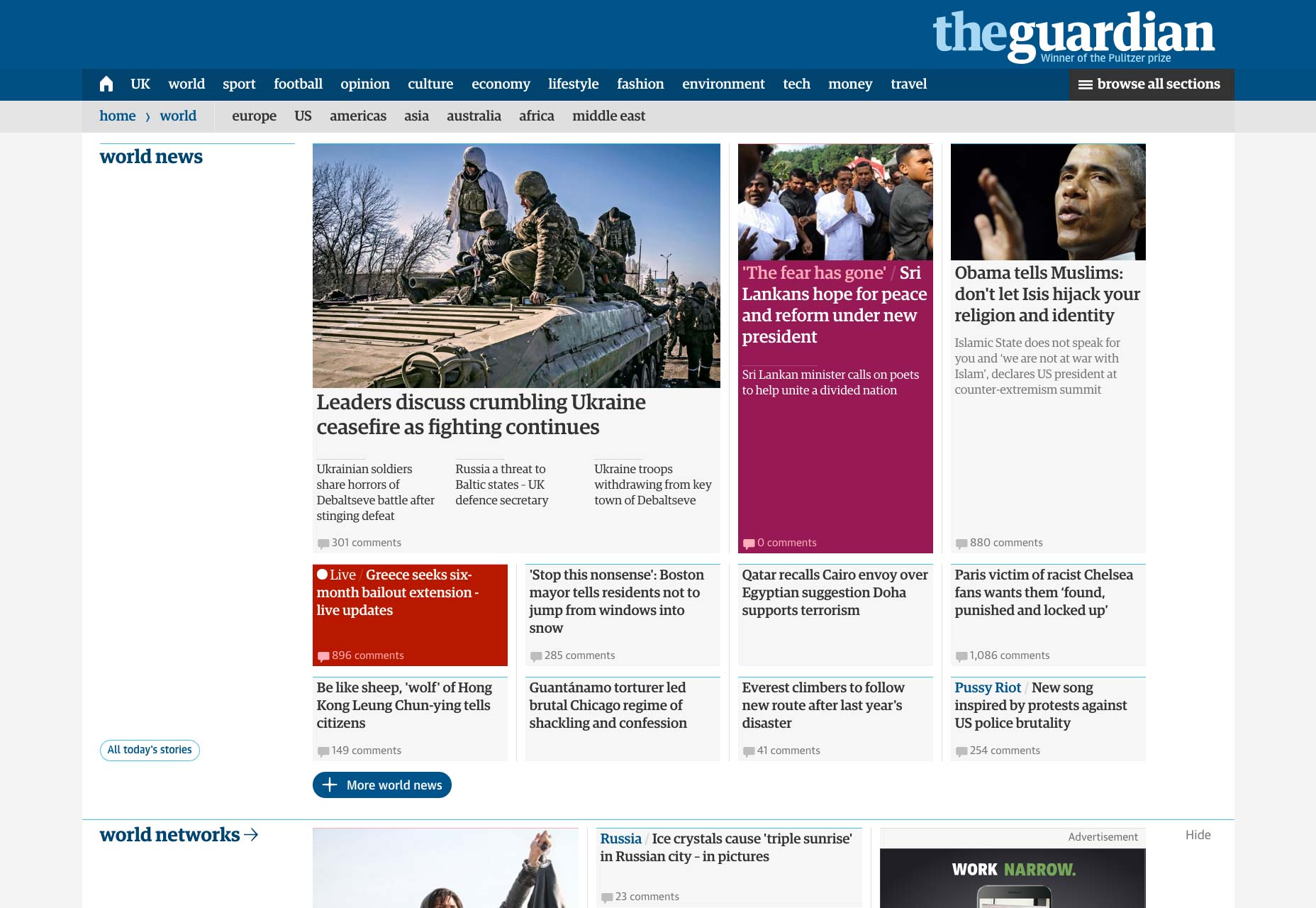
O jornal The Guardian acaba de lançar uma excelente reformulação responsiva de seu site. Ao projetar manchetes, eles trabalharam para garantir que uma manchete de cinco palavras fique confortavelmente ao lado de uma manchete de catorze palavras. A abordagem é bem-sucedida porque a equipe do The Guardian projetou o site, não para conteúdo, mas para uma variedade de conteúdo em potencial . Existem restrições - você não pode inserir uma manchete de cinquenta palavras - mas a solução é flexível o suficiente para lidar com o crescimento do conteúdo.
Como o conteúdo pode mudar, o design inevitavelmente precede o conteúdo. A solução para este problema é adotar uma abordagem agnóstica de conteúdo usando técnicas como a de Samantha Warren. Telhas do estilo para projetar modelos de conteúdo que sejam robustos o suficiente para sobreviver na natureza.
Design é conteúdo
Sabemos, por pesquisas de rastreamento ocular, que a única vez que seu conteúdo é lido é quando ele é analisado pelo Googlebot. A maioria dos seres humanos nunca lê sites, eles mal olham para sites. Você e eu podemos, mas somos a exceção. A maioria dos humanos escaneia uma página rapidamente, clica em algo que parece interessante e repete o processo até chegar a uma aproximação do que estava procurando.
E assim, a mensagem central do cliente não é transmitida pelo conteúdo, é transmitida pela marca. As cores, o tipo, as imagens e alguns fragmentos de conteúdo aqui e ali são o que a maioria dos usuários baseia as decisões.
Esta é a principal razão pela qual a micro-cópia está se mostrando uma parte tão importante do design da web: você não fará uma venda com o parágrafo de abertura da sua página "Sobre nós", mas poderá usar a declaração de privacidade acima do formulário de contato. .
o que estamos realmente projetando ... é o framework dentro do qual criar conteúdo, não o conteúdo em si
Com a ascensão do SaaS, os designers estão cada vez mais descobrindo que o trabalho de design, visual, experiência e estratégia está assumindo o papel do conteúdo. À medida que a Web continua a se afastar da entrega de conteúdo passivo, para a criação de conteúdo ativo, o design se torna cada vez mais importante como principal meio de comunicação.
Um designer de produto não precisa saber quais palavras uma caneta escreverá para projetá-la. Ele precisa saber o uso geral - se será uma caneta pincel, caneta-tinteiro ou rollerball -, mas as palavras que ele irá escrever são irrelevantes para o processo de design.
A Web está se tornando cada vez mais um local de criação de conteúdo. Podemos fornecer parâmetros - um máximo de 140 caracteres sendo o exemplo óbvio - mas o que estamos realmente projetando, seja para clientes ou clientes, é a estrutura na qual criar conteúdo, não o conteúdo em si.
Conclusão
O mito de que estamos criando conteúdo está arraigado no design da impressão, quando o conteúdo era final assim que era enviado para as impressoras. Projetar conteúdo para a Web requer que adotemos a natureza transitória inerente de nosso conteúdo, ou arrisque limitar o potencial do conteúdo impondo um design rígido a ele.
À medida que a definição do que constitui um site continua a evoluir, o design continuará a funcionar como conteúdo e o conteúdo continuará a funcionar como uma solução de design. O que nós projetamos não é o conteúdo de um site - que é transitório - mas sim seus objetivos, seus valores, suas aspirações; o que projetamos é (por falta de uma palavra melhor) sua alma.
Longe de ser decoração, uma abordagem agnóstica de conteúdo nos obriga a produzir uma solução robusta de design que não se imponha em conteúdo futuro.
O design precede o conteúdo. Conteúdo na ausência de design não é conteúdo, é um breve.