O design plano ficou longe demais?
Hoje em dia, parece que você não pode se transformar em nenhum lugar da Web sem ouvir ou encontrar diretamente o design plano de alguma forma ou forma. O que começou como uma mera tendência de design há apenas dois anos é claramente uma estética de design convencional que é uma força a ser considerada.
Você pode agradecer, em parte, às grandes empresas de tecnologia que adotaram esse design em seus novos produtos e serviços. Microsoft foi plana em grande forma, como tem site de rede social, Twitter . Se não fosse pelo abraço de esses queridinhos de tecnologia da estética plana, você provavelmente não estaria ouvindo sobre isso tanto quanto você é hoje.
Apesar disso, se você tem até um pouco de ceticismo saudável em você, você tem que se perguntar: “O design plano é realmente real, ou é um pouco exagerado?” Como é o caso de todas as tendências ou modismos, Simplesmente chega um momento em que fica superexposta demais e, portanto, excessiva, o que cria uma reação justificada e atrasada.
Neste artigo, vamos contra a corrente e explorar as desvantagens do design plano em um momento em que muitos ainda estão cantando seus louvores.
Problemas com affordances
Affordances são extremamente importantes em web design. Vamos definir o que as affordances significam: Essencialmente, elas são as relações entre o usuário e um objeto ou ícone que permitem a possibilidade de que esse usuário possa executar uma ação. O design plano pode tornar um pouco desafiador para o usuário entender consistentemente que está vendo coisas (como botões) nas quais eles podem clicar para fazer algo acontecer.
Claro, esse foi o trade-off para deixar cair uma estética de design como skeuomorphism , o que tornou as affordances mais visíveis devido ao uso de sombras, gradientes e outros efeitos. No entanto, muitos usuários começaram a sentir que a grandiosidade do skeuomorfismo - com sua estrutura de design ornamental e foco em fazer com que ícones e objetos parecessem mais próximos de como seriam na vida real - era excessiva demais. Além disso, eles também tiveram uma série de reclamações adicionais:
- Desenhos skeuomorphic ocupam mais espaço na tela;
- Projetos skeuomórficos complicam os padrões de design de interface;
- Projetos skeuomórficos não incluem com precisão o feedback numérico;
- Desenhos skeuomórficos só pioram a carga cognitiva e o ruído visual;
- Desenhos skeuomórficos limitam a criatividade do design restringindo o design à semelhança física de objetos e ícones.
Assim, após a renúncia de Scott Forstall, da Apple, que liderou o desenvolvimento de software da empresa para o iPad e o iPhone em 2012, o skeuomorfismo saiu oficialmente do radar de uma forma significativa. O cara que o substituiu, Jonathan Ive, nunca foi um grande fã de skeuomorfismo e defendeu um design mais simples (leia-se: mais claro) na Apple. E foi assim que o flat começou de uma forma mais convencional.
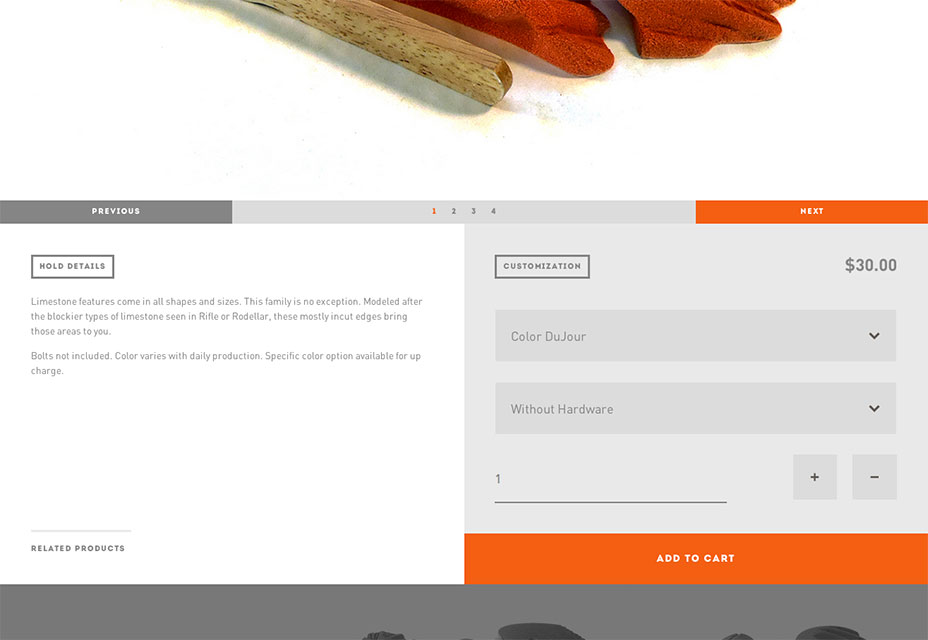
No entanto, se você pensar sobre isso, às vezes pode ser difícil descobrir onde clicar em um botão ou um ícone por causa do problema de affordances com design plano. Para ilustrar esse ponto, confira Bezerro. Este excelente site de comércio eletrônico apresenta botões “adicionar ao carrinho” que podem ser confusos para o comprador de e-commerce pela primeira vez. Você pode ver facilmente como alguns usuários novatos (ou simplesmente desatentos) podem não entender o que fazer com as chamadas à ação.
O uso da cor perde a marca
Design plano é ótimo se você gosta de olhar para uma ampla gama de cores ou tem a capacidade de olhar para uma ampla gama de cores. As cores ousadas e vibrantes que vêm para tipificar o design plano são definitivamente mais atraentes… a menos que você seja daltônico. Enquanto isso pode parecer um osso trivial para escolher, na verdade não é: De acordo com Consciência cega de cor , uma empresa de interesse comunitário que faz trabalho sem fins lucrativos, quase 10% da população mundial é de fato daltônica. A grande maioria das pessoas daltônicas é do sexo masculino.
Embora muitas mulheres não tenham dificuldades em apreciar o design plano (apenas cerca de uma em cada 200 mulheres no mundo são daltônicas), uma parcela significativa do público-alvo masculino não poderá nem apreciar o uso ousado e marcante da cor no plano desenhar. Como essa estética de design depende muito de cor, ela cria um problema maior nesse aspecto do que qualquer outra técnica de projeto.
Você pode ver porque a confiança excessiva do design plano na cor pode criar grandes problemas para usuários daltônicos. Por um lado, o contraste de cor é freqüentemente usado para indicar áreas clicáveis, como chamadas à ação, que passarão despercebidas por aqueles que não conseguem ver a cor. Para essas pessoas, a técnica skeuomorphic de excesso de confiança em indicadores 3D - como sombras e gradientes, por exemplo - seria mais útil e eficaz.
Além disso, os designers que estão indo para o chão precisam tomar precauções extras ao projetar… se quiserem incluir pessoas daltônicas no mix. Eles têm que entender que algumas combinações de cores - como vermelho e azul, amarelo e azul - são geralmente mais fáceis para aqueles que sofrem de daltonismo. Como tal, isto acabará por se revelar limitante do ponto de vista do design, e… quantos designers estariam dispostos a mostrar essa consideração por apenas 10% da população mundial?
Mais poder para os poucos projetistas que iriam se esforçar para a comunidade daltônica, mas quando um grupo demográfico relativamente pequeno (uma minoria) tem um problema com um projeto particular, então normalmente é necessária uma pressão pública generalizada para forçar mudanças. Eu não vejo isso acontecendo tão cedo para a comunidade de daltônicos na web, no entanto.
Uma crescente falta de criatividade
A coisa sobre design plano é que ele está se tornando tão popular agora que parece que o site de quase todo mundo apresenta elementos do estilo. Quando uma tendência se torna tão popular que muitas empresas e até mesmo sites de jornais estão copiando, isso tende a sufocar e, por fim, matar a criatividade. Este desenvolvimento é irônico, porque um dos maiores argumentos que os proponentes do plano tinham para eles era que o skeuomorphism estava limitando a criatividade devido ao seu estilo.
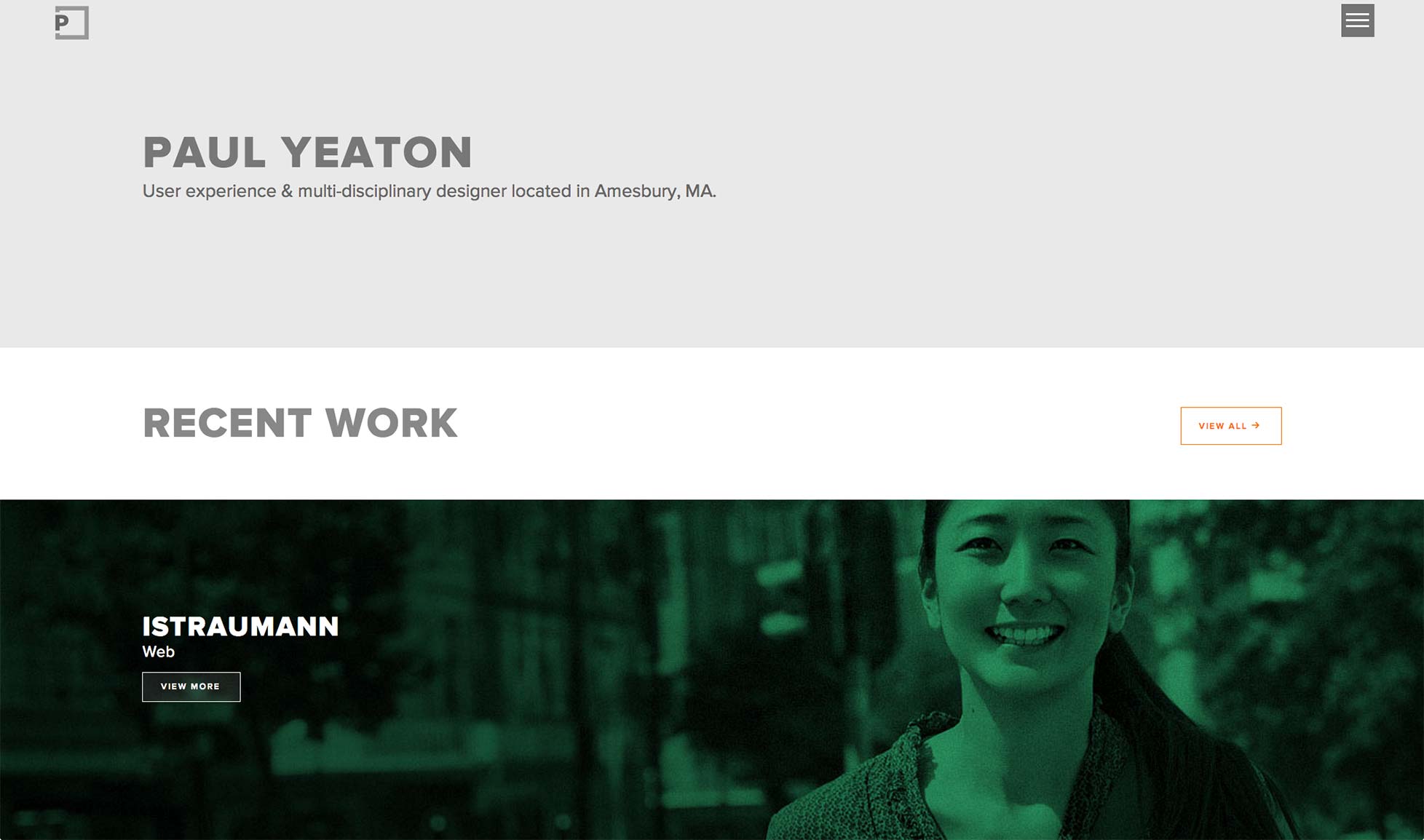
Por exemplo, confira designer Web site de Paul Yeaton . Esse design plano inclui uma tipografia grande, um botão de chamada de ação retangular e um contraste de fundo e um esquema de cores branco sobre fundo escuro.
Agora olhe para o site da HARBR , uma agência digital. Possui grande tipografia, um botão de chamada de ação retangular ... e um contraste de fundo branco-sobre-escuro e esquema de cores, também!
Tudo bem, como sobre o site da Whole & Simply outra agência digital? Certamente, este tem que ser um pouco diferente. Ok, tem uma tipografia grande, um botão de chamada de ação retangular ... e um contraste de fundo e um esquema de cores branco sobre fundo escuro. Ei, espere um segundo aqui!
Como você pode ver, quando muitas empresas e marcas começam a confiar no design plano para seus sites, fica cada vez mais difícil apreciar essa abordagem do design. Afinal, quando está quase em toda parte, isso se transforma em superexposição; e quando algo é superexposta, ela tende a perder o apelo que originalmente a catapultou para a popularidade.
Design plano, demais?
Quando o design plano ainda estava fresco há alguns anos, era fácil acreditar que era uma lufada de ar fresco. Afinal, na época, era. Introduziu uma estética de design baseada no minimalismo e na rejeição de tudo que era excessivo e inchado. Desde que ficou tão popular, porém, é quase como se tornou o que deveria se livrar.
É claro que isso não quer dizer que o design plano seja tão exagerado quanto o skeuomorfismo foi há alguns anos. Em vez disso, está se aproximando dos níveis de superexposição que podem criar uma reação negativa nos usuários, alguns dos quais inicialmente estavam bastante entusiasmados com o design plano.
Além disso, o design plano tem alguns problemas funcionais, com certeza. Os preços tornam-se complicados, especialmente quando se trata de botões e ícones de apelo à ação. Isso não ajuda a experiência do usuário em alguns casos. Embora o plano também defenda o uso de cores vivas e ousadas, isso é problemático para cerca de 10% das pessoas no planeta. Certamente eles merecem uma boa experiência do usuário também? Por fim, há uma falta de criatividade em websites simples que está ficando dolorosamente óbvio para ignorar por muito mais tempo.
Sim, o apartamento é grande e está no comando agora, mas por quanto tempo? É muito provável que, daqui a alguns anos, todos nos concentremos em algo maior e melhor que já tenha surgido até lá. Ei, esse é o ciclo das tendências, afinal.