10 ferramentas para melhorar a usabilidade do seu site em um orçamento baixo
Testar a usabilidade do seu site é uma das coisas mais inteligentes que você pode fazer. Usabilidade envolve tornar a interface de um site mais fácil de usar e mais simples de entender, para que a experiência do usuário seja a mais agradável possível.
Quanto mais utilizável for um site, mais satisfatório será interagir com ele - e os visitantes felizes serão traduzidos em clientes satisfeitos .
Idéias sobre o que faz o melhor design de site nem sempre se traduzem perfeitamente quando colocadas em prática. Os elementos que uma pessoa pode considerar fáceis de usar podem na verdade ser confusos para outra pessoa.
Neste artigo, analisaremos 10 ferramentas que você pode usar para melhorar a usabilidade do seu site, mesmo se você estiver com um orçamento baixo.
Como designers e desenvolvedores, temos um viés natural em relação à maneira como nossos próprios produtos funcionam: nós os construímos, para que saibamos exatamente como eles funcionam.
Nossos visitantes, no entanto, não têm essa vantagem. Isso significa que o teste de usabilidade é a única forma confiável de descobrir o funcionamento de um site .
O teste de usabilidade permite descobrir várias maneiras de melhorar seu site.
Quantos testes devo fazer?
O teste de usabilidade pode parecer assustador, mas, na realidade, um pequeno investimento pode gerar grandes ganhos. Jacob Nielsen, um dos gurus de usabilidade mais conhecidos, diz:
"Os melhores resultados vêm do teste de não mais que 5 usuários e da execução de tantos pequenos testes quanto você puder pagar."
- Jacob Nielsen ( Por que você só precisa testar com 5 usuários )
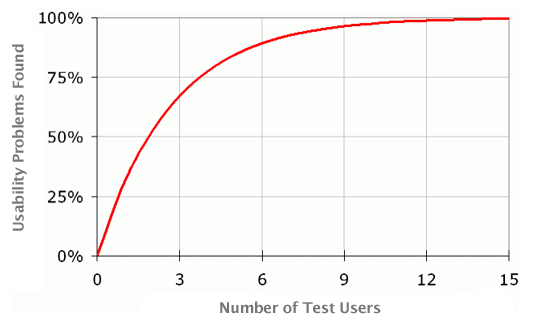
Está certo. Apenas cinco usuários fornecerão resultados suficientes para ajudar você a fazer atualizações efetivas no seu site. Embora você possa testar com 15 usuários para encontrar a maioria ou todas as áreas problemáticas em seu site, o teste com apenas 5 descobrirá 85% dos problemas, o que lhe dá mais valor pelo seu dinheiro.
Outros pontos problemáticos podem ser identificados testando uma rodada subsequente de usuários e, com cada teste adicional, o número de problemas descobertos diminuirá.
É importante notar que o primeiro teste de usabilidade oferece o maior insight. Mesmo uma pequena quantidade de testes pode produzir resultados significativos e revelar grandes problemas e áreas problemáticas desde o início.
Isso significa que você não precisa gastar muito tempo ou dinheiro para se beneficiar dos testes de usabilidade.
Em um orçamento apertado?
O teste de usabilidade parece uma boa ideia, mas você provavelmente está se perguntando se existem opções acessíveis.
A resposta é sim. Muitas ferramentas e serviços gratuitos ou baratos estão disponíveis para ajudá-lo a testar e otimizar seu site.
Aqui está nossa seleção de algumas das melhores e mais acessíveis opções para começar.
1. Userfly
Userfly é uma nova startup interessante. O serviço permite que você coloque um pouco de JavaScript em seu site e, em seguida, rastreie muitas das ações de seus visitantes, desde movimentos do mouse até cliques e pressionamentos de teclas (exceto entradas de senha, é claro).
Isso significa que você pode reproduzir uma sessão do usuário exatamente como ela aconteceu e não apenas em uma única página, mas em todo o site. Você pode ver onde o mouse do usuário foi movido e exatamente o que ele digitou.
Você pode começar a usar o Userfly gratuitamente, com um limite de 10 capturas. O plano Básico oferece 100 capturas a $ 10 por mês, o que deve ser suficiente para você começar.
2. Exército de Feedback
Exército de Feedback é provavelmente a maneira mais rápida de obter feedback sobre o seu site (além de perguntar aos seus colegas). Este serviço é alimentado pelo mecanismo Mechanical Turk da Amazon.
Como o nome indica, o Mechanical Turk é um “motor” movido a energia humana projetado para resolver tarefas que podem ser concluídas em um curto período de tempo. O Feedback Army faz perguntas aos usuários sobre o seu site e reúne rapidamente comentários e impressões para que você possa melhorar a experiência do usuário.
O custo é relativamente barato: 10 dólares compram 10 respostas. No entanto, não espere revisões detalhadas. Além disso, é importante construir suas perguntas com cuidado para receber a mais alta qualidade e o feedback mais eficaz.
3. Cinco Segundo Teste
Cinco segundo teste é um serviço gratuito de testes de usabilidade que oferece três maneiras diferentes de testar: "Clássico", "Comparar" e "Sentimento". O teste Clássico mostra e depois oculta uma captura de tela da sua página e solicita aos usuários que recuperem os elementos de que se lembram.
O teste Compare mostra duas capturas de tela e pergunta aos usuários quais eles preferem. O teste Sentiment mostra uma página e pede que os usuários escolham seus elementos favoritos e menos favoritos.
Como você provavelmente pode adivinhar pelo nome, os testadores têm apenas 5 segundos para fornecer feedback depois de ver uma pergunta. Além disso, cada teste pode ser marcado como público ou somente para convite, o que é útil se você precisar limitar a exposição.
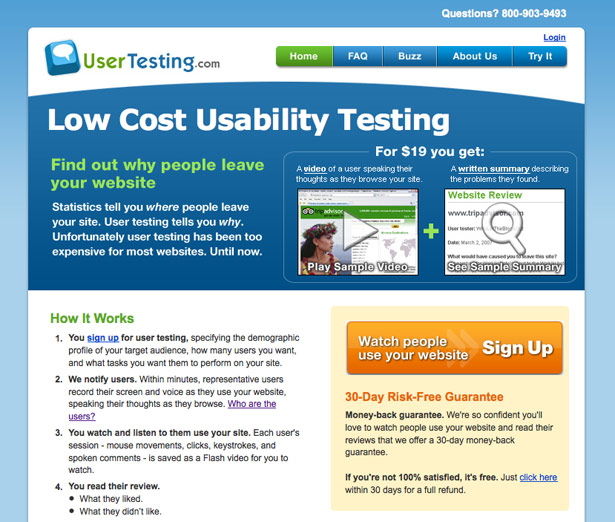
4. UserTesting
UserTesting oferece uma abordagem mais tradicional para testes de usabilidade. Dê UserTesting demográfica do seu site, e o serviço irá selecionar os usuários certos para navegar em seu site.
Em troca, você receberá um vídeo das telas dos usuários enquanto eles navegam em seu site, juntamente com um comentário em áudio das respostas deles. Você também receberá um relatório por escrito detalhando as áreas e funções de que os usuários gostaram e não gostaram e qualquer coisa que possa ter levado a deixar o site.
Tudo isso custa apenas US $ 29 por teste. Esses produtos de baixo custo e alta qualidade tornam o UserTesting uma ótima opção para quem deseja realizar testes detalhados de seus sites, sem ter que recorrer a testes de usabilidade mais caros e abrangentes.
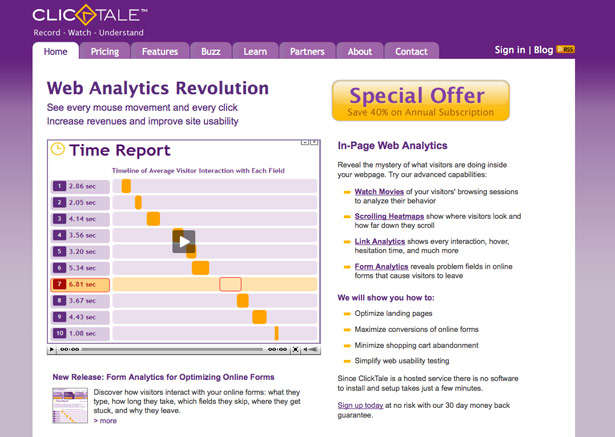
5. ClickTale
Semelhante ao Userfly, ClickTale captura as ações dos visitantes do seu site, incluindo cliques, rolagem e pressionamentos de teclas. Outros recursos oferecidos incluem um mapa de calor de rolagem, análise de formulários e análise de link individual (por exemplo, quantos cliques ou focos de telefone cada link recebeu?).
O ClickTale tem um plano gratuito que registra 400 visualizações de páginas por mês para um domínio. Alguns dos recursos do plano gratuito são limitados; por exemplo, o mapa de calor de rolagem está disponível apenas para sua página mais popular.
Os planos pagos começam em US $ 99 por mês, o que ainda é um preço competitivo para os recursos que esse serviço oferece.
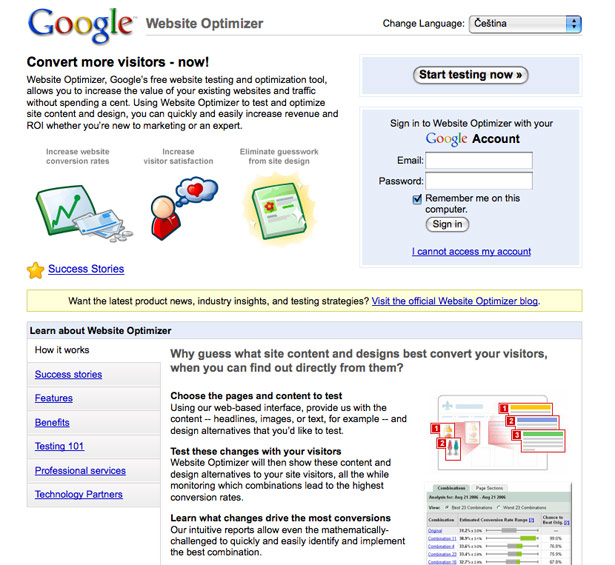
6. Otimizador de website do Google
Uma boa maneira de melhorar o desempenho do seu site é fazer o teste A / B (também conhecido como teste de divisão). Isso significa executar duas versões diferentes de uma página específica simultaneamente para usuários diferentes e registrar o desempenho de cada uma delas.
Uma versão mais avançada desse teste é chamada de teste multivariável, em que várias variáveis são testadas para descobrir a melhor combinação.
O Google oferece uma ferramenta para fazer exatamente isso: Google Website Optimizer . Tudo o que você precisa fazer é fornecer os vários elementos de conteúdo (por exemplo, manchetes ou fotos de produtos diferentes) e o Otimizador de website do Google exibirá combinações aleatórias deles para seus visitantes, acompanhando o nível de conversão de cada combinação. O melhor de tudo é que o Otimizador de website do Google é gratuito.
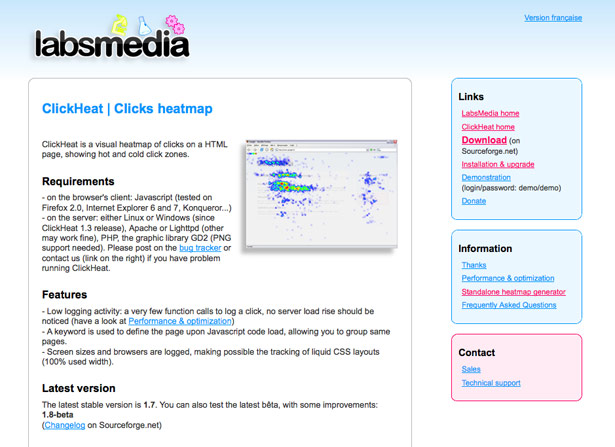
7. ClickHeat
ClickHeat é uma pequena ferramenta interessante que gera mapas de calor de todos os cliques feitos no seu site. Você provavelmente já viu mapas de calor gerados por estudos de rastreamento ocular : este é o mesmo conceito, mas para rastrear cliques.
O serviço é gratuito, mas precisa ser baixado e instalado em um servidor e, por isso, tem alguns requisitos, como suporte a PHP.
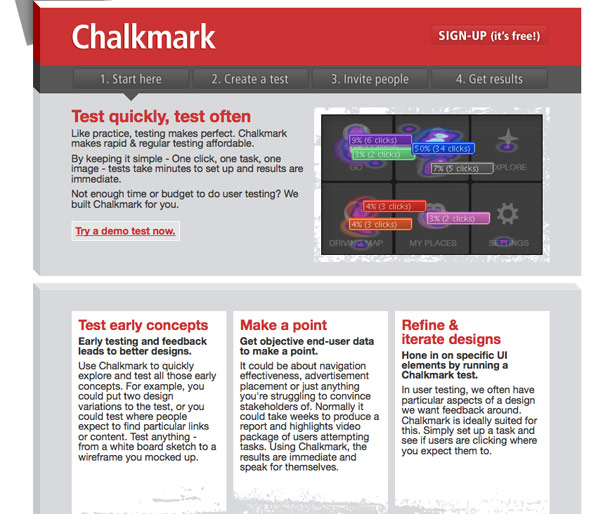
8. Chalkmark
Chalkmark é um aplicativo de teste de usabilidade atualmente oferecido como um beta gratuito. O Chalkmark permite que você configure uma série de testes; Por exemplo, um usuário pode exibir sua página de destino e ser solicitado a executar uma tarefa, como encontrar a página de inscrição.
Os locais nos quais o usuário clica são rastreados. Esses testes direcionados permitem que você descubra como algumas tarefas do seu website são fáceis de executar e se a navegação e as informações fornecidas são claras.
Embora o uso do Chalkmark seja gratuito, você ainda precisará encontrar pessoas para realizar os testes. No entanto, como estão on-line, os testes podem ser concluídos muito rapidamente e, portanto, o recrutamento de usuários deve ser muito mais fácil do que nos testes com usuários tradicionais.
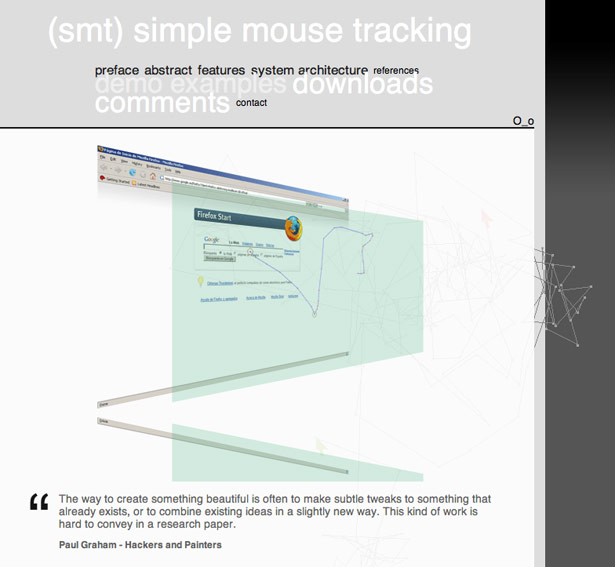
9. Rastreamento simples de mouse
Rastreamento simples de mouse é outra ferramenta gratuita para rastrear os movimentos e cliques do mouse de um visitante em seu site. Você precisará do PHP em seu servidor para executá-lo, embora as páginas atuais não precisem ser baseadas em PHP; eles só exigem um pouco de JavaScript.
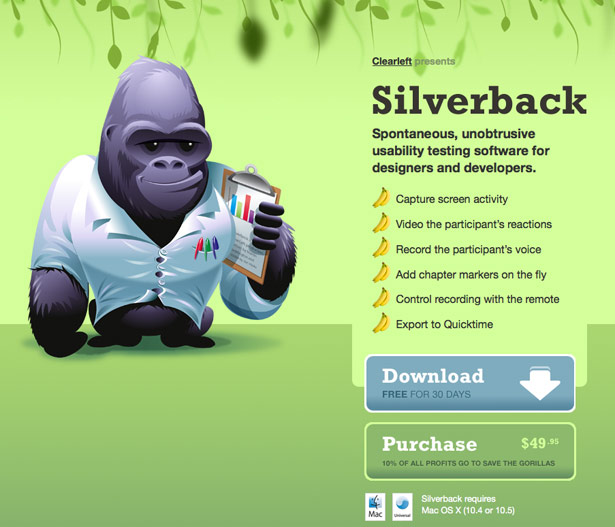
10. Silverback
Se você está usando um Mac, então há um ótimo aplicativo de teste de usabilidade chamado Silverback , que foi criado pela empresa de consultoria de design Clearleft. Ele é útil para conduzir testes de usuário pessoalmente.
Em vez de ter que configurar um monte de câmeras e equipamentos de gravação, basta ter um Mac com uma câmera iSight. Como em um teste de usuário tradicional, você se senta com o usuário na frente do computador e pede que ele execute determinadas tarefas, tudo isso enquanto elas dizem seus pensamentos em voz alta.
Silverback grava um vídeo deles e do que está acontecendo na tela. O aplicativo também possui algumas funcionalidades úteis de anotações e permite que você defina marcadores de capítulos (usando o controle remoto da Apple) quando algo interessante ocorrer durante uma sessão.
O aplicativo custa US $ 49,95, o que é um preço justo para evitar o incômodo de configurar um ambiente de teste de usuário.
Escrito exclusivamente para WDD por Dmitry Fadeyev. Ele dirige um blog sobre usabilidade chamado Postagem de Usabilidade .
Quais ferramentas você usa para executar seus testes de usabilidade? Por favor, compartilhe sua experiência com os serviços mencionados ou quaisquer outros que você possa usar.