10 dicas para criar uma Web mais utilizável
Seja sua carteira, um blog, um site de marketing ou uma coleção de jogos, todos queremos atrair visitantes para nosso site e garantir que eles tenham uma experiência agradável.
A usabilidade mede o nível da experiência de um usuário e pode ser caracterizada pela facilidade com que uma determinada tarefa pode ser concluída; seja feito com conhecimento prévio ou fazendo o usuário aprender uma nova maneira de interagir. Eu acho que Jakob Nielson provavelmente explicou melhor quando ele disse:
“Usabilidade é um atributo de qualidade que avalia a facilidade de utilização das interfaces de usuário. A palavra “usabilidade” também se refere a métodos para melhorar a facilidade de uso durante o processo de design ”.
Neste artigo, espero fornecer a você alguma forma de uma lista de verificação de usabilidade , abordando tópicos desde o design do formulário até dicas simples de navegação que você pode aplicar a qualquer projeto da Web.
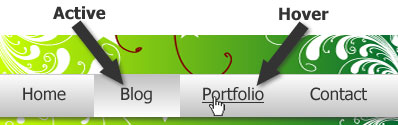
1. Criando navegação ativa
Permitir que o usuário saiba em qual seção do site ele está, ou em qual categoria ele está navegando, pode dar um grande impulso de usabilidade a qualquer site. A navegação ativa é um desses conceitos de usabilidade que são quase automáticos neste momento. E todos nós temos nossa própria maneira de criá-lo.
A situação ideal para criar navegação ativa é fazê-lo do lado do servidor, porque reduz massivamente a quantidade de HTML e CSS necessários. Se a geração de um estado do servidor ativo não for uma opção, manipulando seu elemento corporal para estilizar cada elemento de navegação diretamente também é uma boa escolha.
Como uma terceira opção, você pode facilmente criar navegação ativa com JavaScript .
Seu estado de navegação ativo deve ser sempre diferente do seu estado de foco.

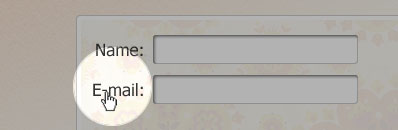
2. Etiquetas e botões clicáveis
Quando você aproveita para marcar um formulário corretamente, um usuário pode clicar em um label para ativar o elemento de formulário associado e há uma maneira realmente fácil de exibi-lo. Essa é uma ótima funcionalidade incorporada ao HTML. Infelizmente, poucos usuários conhecem essa jóia natural da interface do usuário.
Deixar o usuário saber que um rótulo é clicável leva apenas uma ou duas linhas de CSS (dependendo de como você o escreve) para alterar o cursor do texto padrão para um ponteiro mais clicável e amigável.

Até agora, todos sabem que os botões de envio são clicáveis. Eu sempre achei estranho que esse elemento - obviamente clicável - não usasse o mesmo cursor que um link. Então, eu gosto de aplicar esse pouco de CSS aos botões também:
label, button, input[type="submit"]{cursor:pointer;}3. Vinculando seu logotipo
Não vincular um logotipo à página inicial do seu site é uma das coisas mais frustrantes que encontrei na Web. Eu não consigo entender porque alguém não faria isso. É tão fácil e, agora, é seguro dizer que os usuários esperam isso.
Vincular seu logotipo é tão comum hoje em dia que muitos sites estão descobrindo que ter um link rotulado como “Página inicial” não é mais útil, pois os usuários estão apenas clicando no logotipo para navegar até a página inicial.
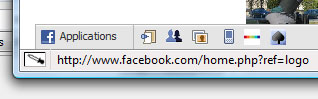
Sites como o Facebook, acompanham os cliques do usuário adicionando o parâmetro "ref" a cada elemento de navegação. Abaixo está um exemplo de como o Facebook liga seu logotipo:

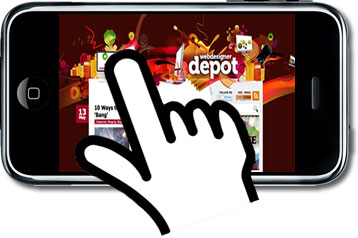
4. Aumentando a área de acerto em um link
Cerca de um ano atrás, Ryan Singer da 37Signals escreveu um artigo sobre como eles metas de links acolchoados para melhor no Basecamp. Esse é outro pequeno truque de usabilidade que você pode usar simplesmente adicionando alguns preenchimentos ao redor dos links para aumentar a área clicável.
Este é um ótimo complemento para qualquer site e pode ajudar a evitar cliques errados em um link, o que muitas vezes pode ser um pouco frustrante. Ele também ajuda muito no design da Web para dispositivos móveis, onde os usuários clicam com os dedos e realmente precisam dessa área de acertos extra grande em um link.

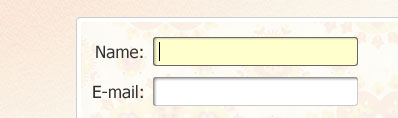
5. Adicionando foco aos campos de formulário
Aplicar foco a um campo de formulário é uma tendência crescente no design da interface do usuário. Isso permite que o usuário saiba que o que acabou de fazer fez com que algo acontecesse (isso fazia sentido?). É uma maneira rápida e fácil de passar informações úteis e discretas para o usuário. Dizendo algo como: “Ei! Você acabou de clicar aqui. ”Pode ser muito útil.

6. Fornecendo uma página 404 útil
Fazer com que o usuário se sinta confortável é muito importante e exibir uma grande mensagem de erro do Apache na tela não é a melhor maneira de conseguir isso. Uma página 404 útil pode ir longe e não precisa conter os números “4” ou “0”, já que eles não são muito úteis para ninguém além do desenvolvedor. Além disso, ninguém realmente precisa saber o código de erro para qualquer coisa que ocorra nos bastidores. Os usuários querem apenas que um site funcione da maneira esperada.
Na chance de um usuário encontrar a si mesmo em uma “página não encontrada”, é muito mais útil levá-lo a um lugar onde ele possa localizar as informações que está procurando, fornecendo um texto apologético, uma caixa de pesquisa, ou sugerir alguns destinos possíveis. Mas tente não colocar a culpa no usuário por pousar em um URL errado.
Blogussion escreveu um ótimo artigo sobre criando uma página 404 informativa que lista algumas dicas muito boas e até mesmo alguns códigos para os usuários do WordPress entre nós.

7. Usando a linguagem para criar um ambiente casual
Escrever na Web é um grande tópico no momento. É como se estivéssemos indo para uma lista de verificação gigante lidando com problemas: HTML, CSS, aprimoramento progressivo, acessibilidade, escrita para a Web e todos os “padrões da Web” abrangentes.
Estamos ouvindo muito sobre escrever na Web e parece continuar mudando. Desde os dias de Steve Krug nos dizendo para cortar nosso conteúdo ao meio para usar listas com marcadores sempre que possível.
Agora, todos nós devemos escrever como se estivéssemos conversando com um amigo e tudo voltasse a fazer com que o usuário se sentisse em um ambiente confortável. Quando você mantém a cópia em seu site casual, isso faz com que o usuário se sinta menos estressado. Assim, mesmo quando encontram algo confuso, ainda sentem uma sensação de relaxamento e informalidade enquanto procuram por sua resposta.

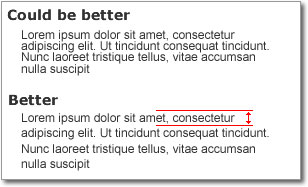
8. Aplicando a altura da linha para legibilidade
A altura da linha é uma das coisas que podem ser herdadas diretamente da mídia física, como livros e jornais. Essas fontes existem há centenas de anos e tiveram bastante tempo para dominar a legibilidade e a altura da linha. Então, da próxima vez que você estiver preso a isso, não tenha medo de abrir um livro e verificar.
Este é um aspecto do Web design que pode ser facilmente ignorado e facilmente abusado. Eu costumo começar com uma altura de linha de cerca de 1,4em e ajustá-lo a partir daí, com base no design e conteúdo.

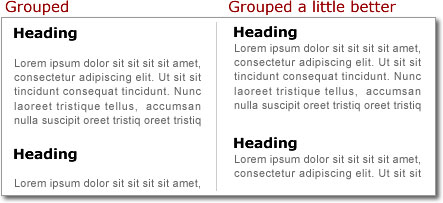
9. Utilizando espaço em branco para agrupar elementos
Agrupar itens juntos é uma das maneiras mais fáceis de mostrar associação. Você pode fazer isso com imagens, bordas ou apenas com espaços em branco. Usar espaços em branco para agrupar elementos cria associações naturais entre elementos relacionados que, mesmo quando lidos rapidamente, podem ser facilmente captados pelo usuário.
Quando o olho varre uma página, o usuário naturalmente lê os títulos primeiro. Isso acontece muito com as 10 melhores listas (:: ahem: :). Espero que o conteúdo seja interessante o suficiente para chamar a atenção e motivar o usuário a ler um pouco mais de perto. Você leva os usuários na direção certa ao projetar seu conteúdo de modo que as coisas relacionadas realmente pareçam estar relacionadas.

10. Sendo acessível
Por ser acessível, não me refiro à conformidade com a Seção 508 e ADA. Acessibilidade, neste caso, significa estar presente para seus usuários quando eles têm um problema (capacidade de resposta).
Se a usabilidade tem a ver com tentar garantir que seus usuários não fiquem frustrados e saiam, a capacidade de resposta é sua última linha de defesa contra perder esse usuário para um dos milhões de concorrentes que estão a um clique de distância.
Em última análise, você pode fazer todos os testes que você quer e seguir todos os conselhos de usabilidade que você pode colocar em suas mãos, mas todo mundo é diferente. Os usuários ficarão confusos e perdidos e, eventualmente, precisarão de ajuda. A quantidade de tempo que você deixa um usuário confuso pode ser a diferença entre alguém que vai voltar e alguém que não vai.
Ao falar sobre acessibilidade, muitas pessoas adotam uma conversa sobre deficientes visuais, mas a acessibilidade se estende muito além disso. Por exemplo, você precisa tornar seu site acessível a usuários com restrições de largura de banda (conexões dial-up, serviço de celular, redes lentas) e navegadores mais antigos (algumas empresas não permitem que os funcionários atualizem os navegadores).
Se fizermos o melhor possível para tornar nossos sites o mais acessíveis possível e respondermos rapidamente às perguntas, poderemos criar uma experiência geral que deixará o usuário constantemente querendo mais.
O atendimento ao cliente é importante ... mesmo em um blog.
Escrito exclusivamente para WDD por Tim Wright , web designer / desenvolvedor e blogueiro. Você pode encontrar mais de sua escrita em CSSKarma ou siga Tim no Twitter .
Você segue todos esses princípios em seus sites? Como podemos criar uma web melhor e mais utilizável? Adoraríamos ouvir seus comentários ...