Recursos Essenciais para Desenvolvedores, outubro de 2016
Neste resumo, incluímos plataformas de aplicativos, modelos, ferramentas de código-fonte, ferramentas de aprendizado, estruturas, recursos JavaScript e muito mais.
Muito do que está na lista este mês é gratuito, com alguns aplicativos e ferramentas pagos de alto valor também incluídos. Eles certamente serão úteis para desenvolvedores, de iniciantes a especialistas.
Se perdermos algo que você acha que deveria estar na lista, nos informe nos comentários. E se você souber de um novo aplicativo ou recurso que deve ser apresentado no próximo mês, envie um tweet para @cameron_chapman Para ser considerado!
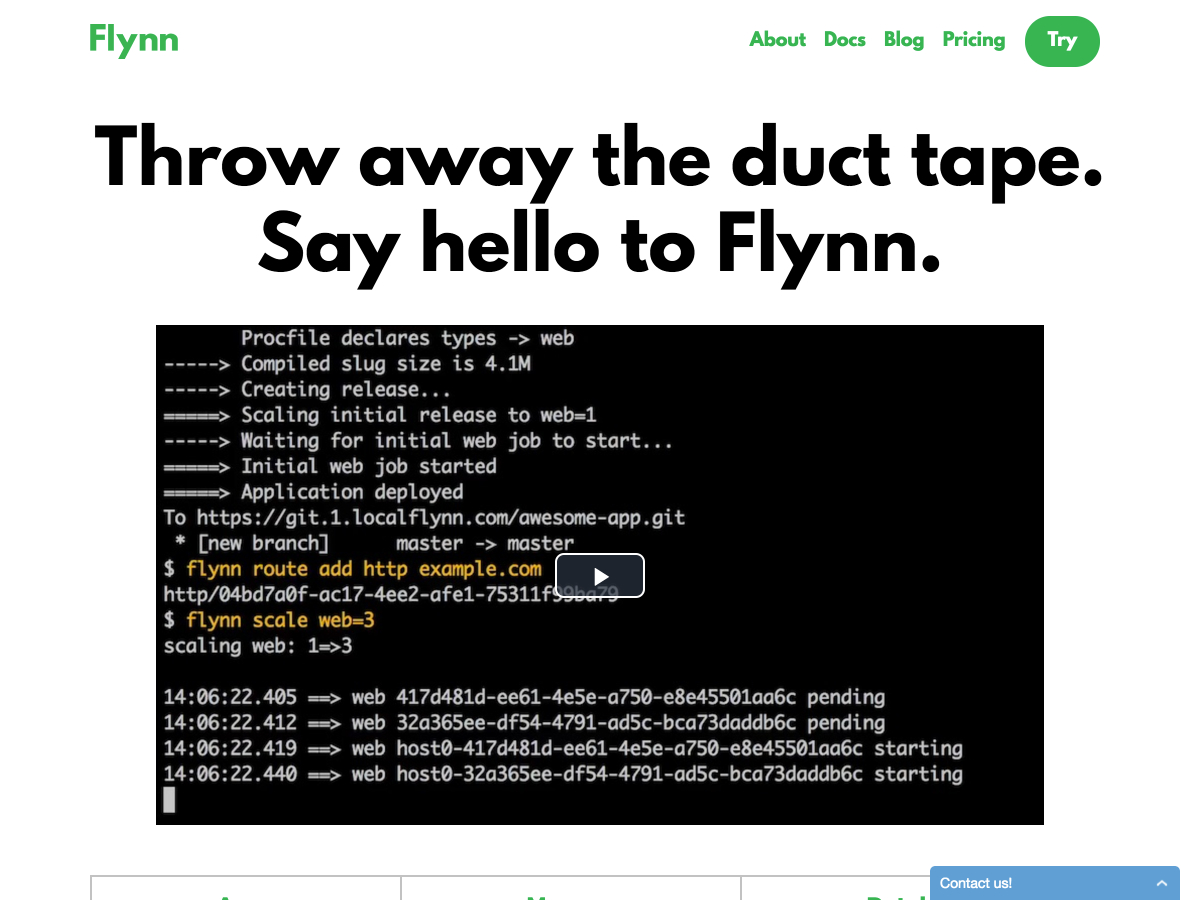
Flynn
Flynn é uma plataforma para hospedar e executar seus aplicativos, bancos de dados, sites e serviços em escala. Ele cria aplicativos em execução diretamente do seu código, conecta todos os seus microsserviços e muito mais.
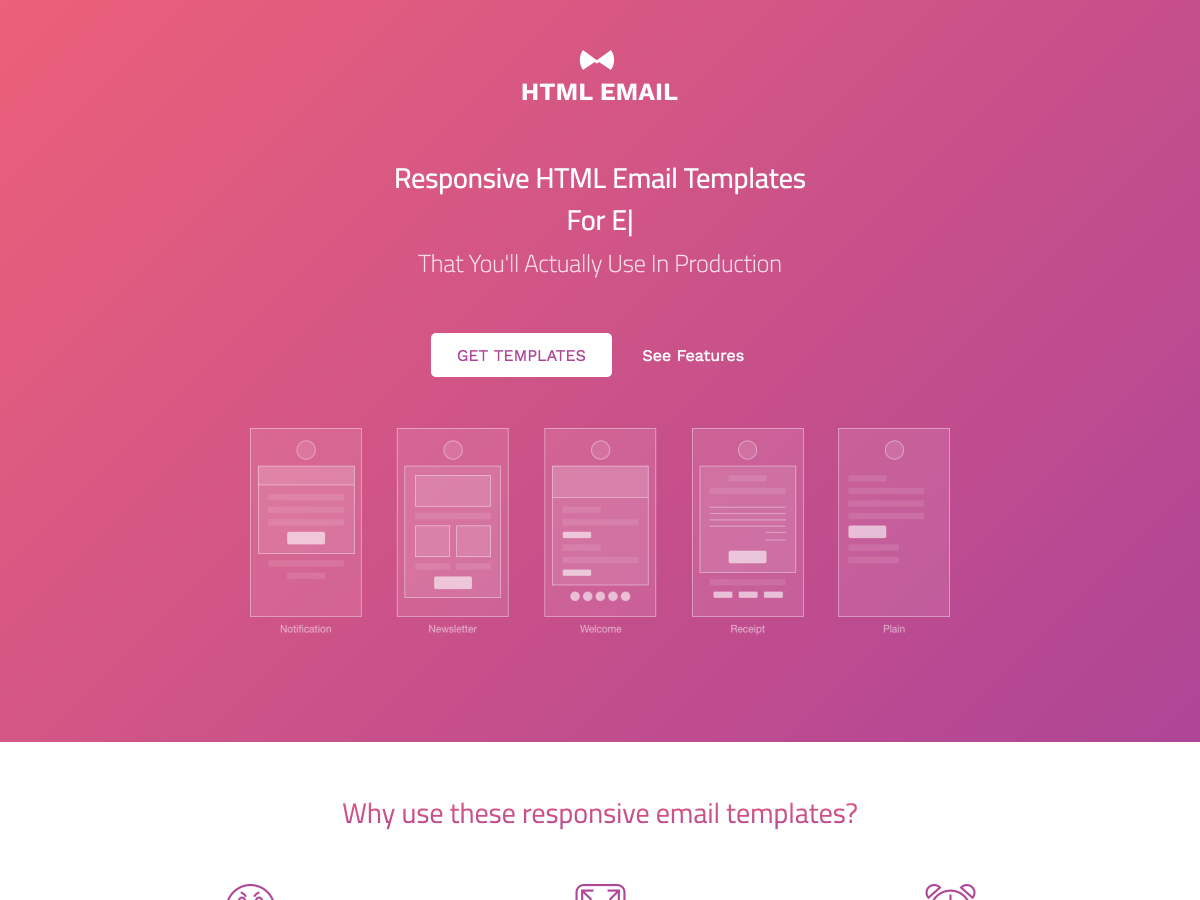
E-mail em HTML
E-mail em HTML é um conjunto de modelos de email responsivos que você pode usar na produção. Isso economiza tempo e simplifica todo o processo de desenvolvimento.
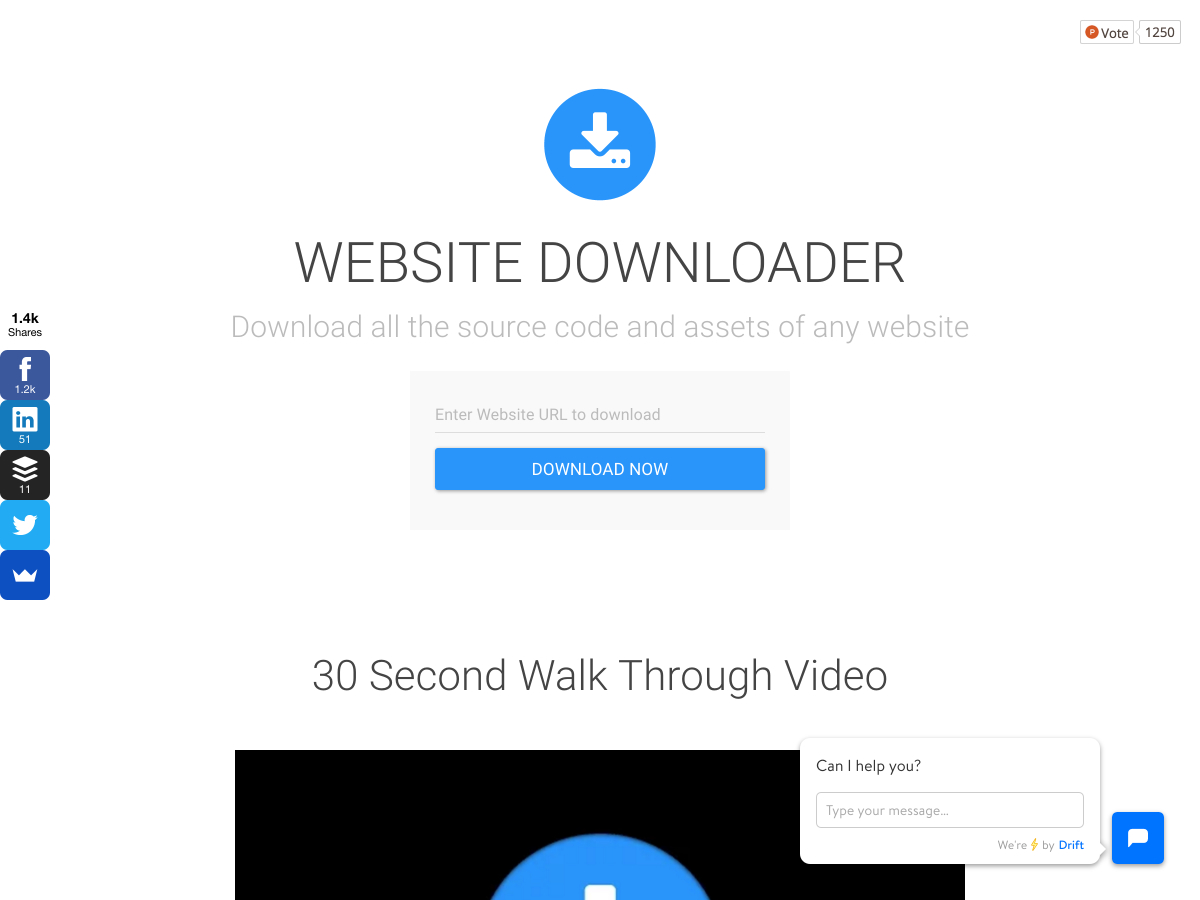
Website Downloader
Website Downloader permite baixar o código-fonte e todos os recursos de qualquer site que você escolher. Basta digitar o URL e iniciar o download.
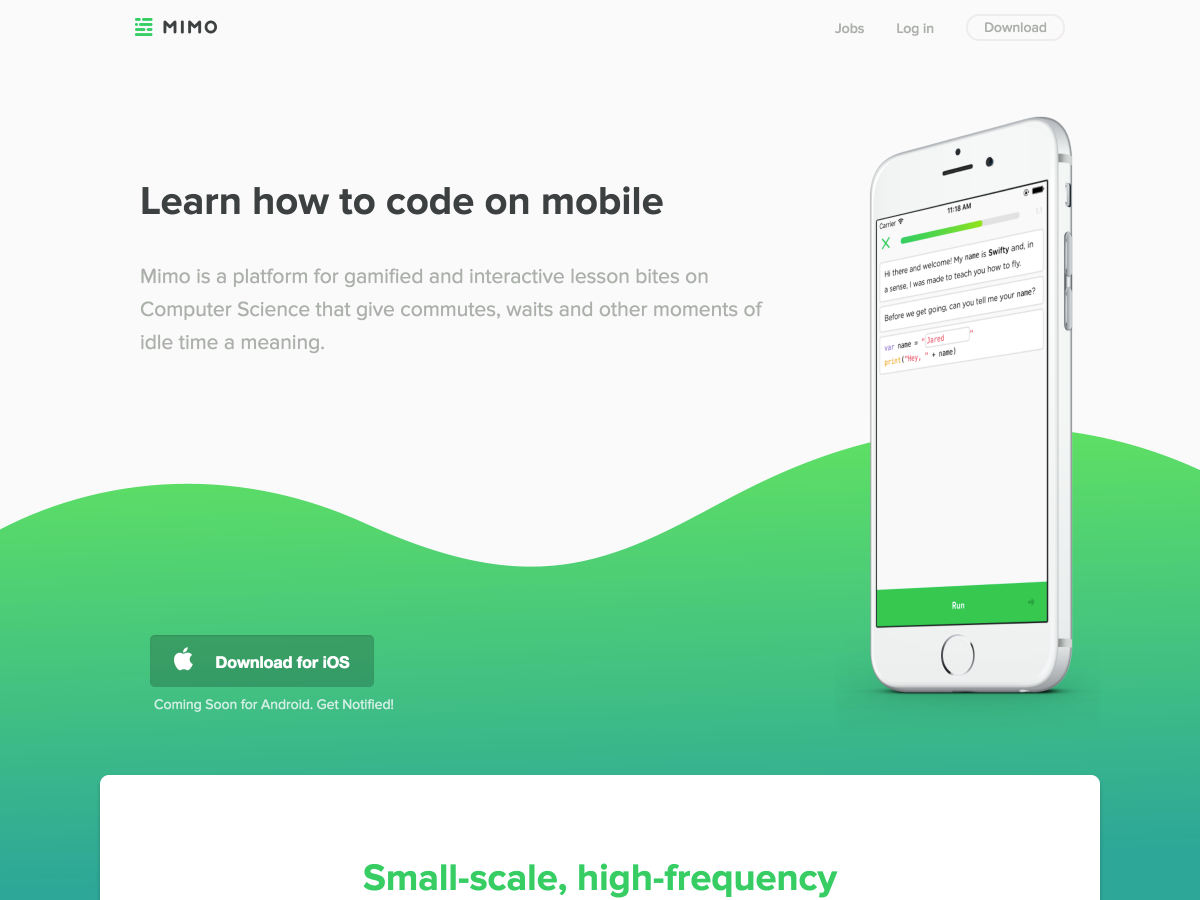
Mimo
Mimo é uma plataforma para aprendizado de ciência computacional gamificada. Isso facilita o aprendizado das lições de computação em trânsito durante seu trajeto, esperas e outros momentos ociosos.
Projetos do GitHub
Projetos do GitHub é uma nova maneira de adicionar integração de gerenciamento de projeto ao seu processo de desenvolvimento do GitHub, com uma interface semelhante à do Trello. Você pode fazer referência a cada edição e solicitar a solicitação com um cartão e as anotações facilitam nunca perder uma ideia.
Hackers Indie
Hackers Indie torna fácil ver como os fundadores estão escrevendo seus próprios pagamentos (incluindo o quanto estão ganhando). Ele inclui fundadores de projetos paralelos que ganham de algumas centenas de dólares extras por mês para aqueles que ganham mais de US $ 100 mil.
Empurrador
Empurrador é uma API unificada para criar aplicativos multiplataforma com notificações push programáveis para dispositivos iOS e Android. É fácil de integrar, escalável e confiável.
Simpla
Simpla é uma coleção de elementos HTML que facilita a criação de conteúdo dinâmico sem um CMS. Basta criar um conteúdo editável no seu código e atualizá-lo inline.
camarada
camarada é uma plataforma de entrega contínua e Git que funciona com o Github, Bitbucket e GitLab. Ele ajuda você a testar, criar e enviar aplicativos e sites melhores com mais rapidez.
Gutenberg
Gutenberg é uma estrutura moderna para fazer sua página da web imprimir corretamente. Existem vários temas disponíveis para estilizar seus documentos impressos.
Mini.css
Mini.css é um framework CSS mínimo, responsivo e móvel. É estilo agnóstico e usa Sass.
Blueprint
Blueprint é a primeira biblioteca embarcada do iOS 10 para Sketch. Está pronto para iPhone e iPad e também funciona como um modelo de esboço autônomo.
Postmate
Postmate é uma biblioteca postMessage simples e baseada em promessas do Dollar Shave Club.
Asa
Asa é uma estrutura CSS mínima feita para projetos secundários menores, em que uma estrutura completa como Bootstrap ou Foundation é um exagero.
Plottable.js
Plottable.js é um conjunto de componentes flexíveis e prontos para a construção de gráficos interativos na web. Ele é construído em D3 e permite criar gráficos de área, gráficos de linhas, gráficos de barras e muito mais.
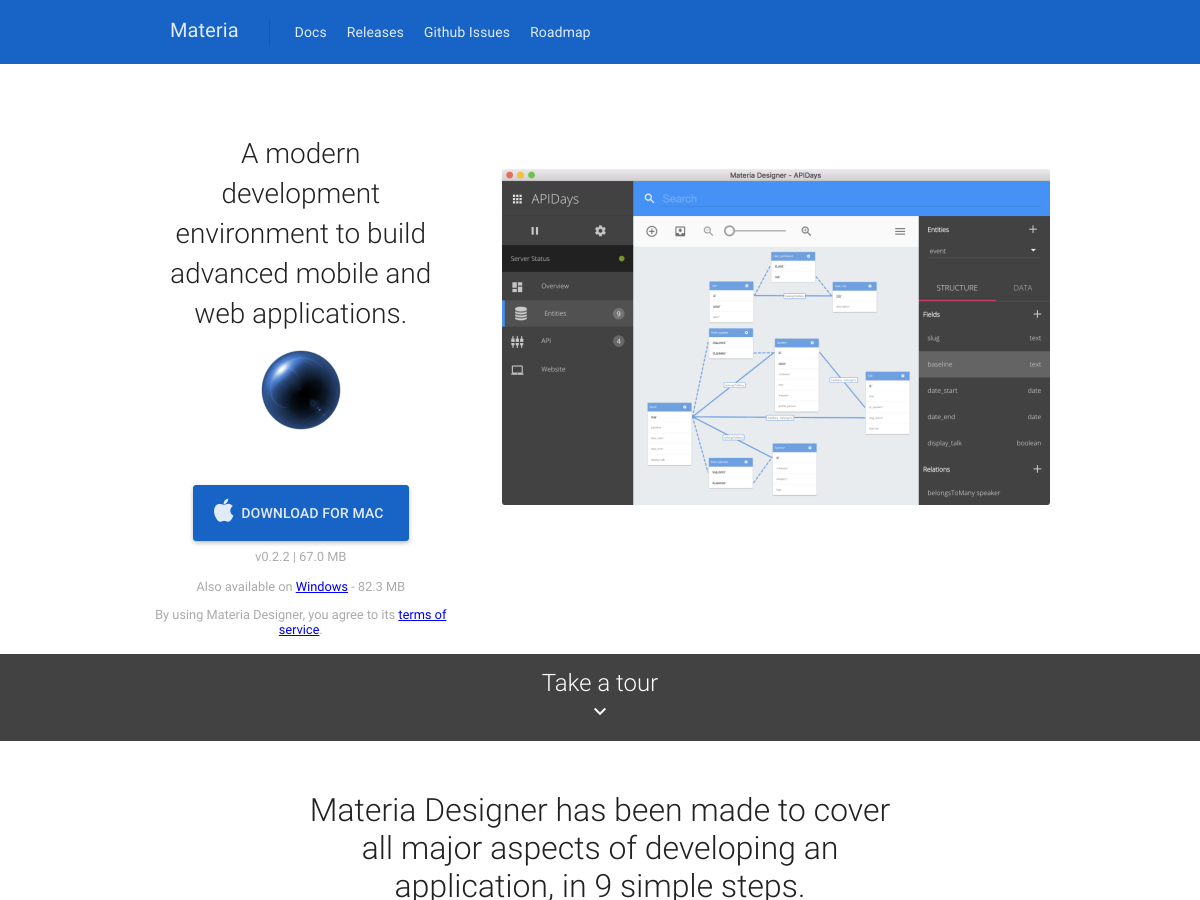
matéria
matéria é um moderno ambiente de desenvolvimento para a criação de aplicativos móveis e da web avançados. Abrange todos os principais aspectos da construção de um aplicativo em apenas 9 etapas simples.
Codificação Confessional
Codificação Confessional oferece confissões anônimas de programadores em todo o lugar.
Roleta de código
Roleta de código é um jogo de programação em par para desenvolvedores. Emparelhe-se em tempo real para resolver desafios de codificação juntos em linguagens de programação aleatórias.
Pena
Pena é um editor de rich text orientado por API que foi criado para desenvolvedores. É multi-plataforma e funciona em todos os navegadores modernos em desktops, tablets e telefones.
Avocode 2,10
Avocode 2,10 é um espaço de trabalho para designers e desenvolvedores para ajudá-los a trabalhar juntos. A versão mais recente tem uma interface do usuário completamente atualizada.
Swift 3.0
Swift 3.0 é o primeiro grande lançamento do Swift desde que foi open-source. Ele inclui melhorias e refinamentos importantes para o idioma principal e a Biblioteca Padrão, entre outros novos recursos.
App Tools
App Tools é uma lista com curadoria das melhores ferramentas do ecossistema de aplicativos para dispositivos móveis, de testes beta a wireframing e prototipagem e muito mais.
Dedal
Dedal é um editor de código on-line que facilita o aprendizado de código HTML, CSS e JavaScript enquanto você cria suas próprias páginas da web.
Sketchode
Sketchode é um aplicativo de software gratuito do Sketch que é uma solução de design para desenvolvedores. Isso torna o fluxo de trabalho do designer para o desenvolvedor mais suave.
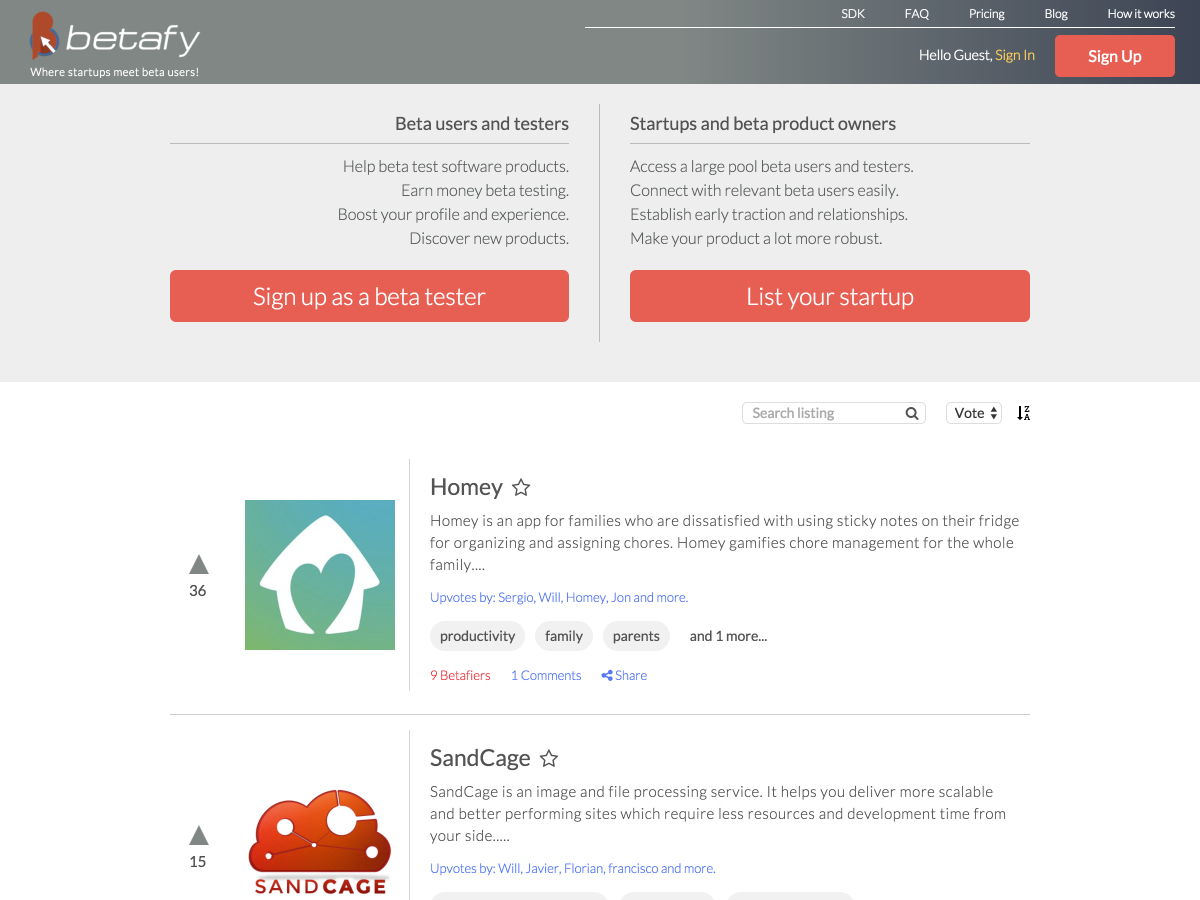
Betafy
Precisa encontrar alguns usuários beta para sua startup? Betafy é uma ótima maneira de fazer isso, oferecendo acesso a um grande grupo de usuários e testadores beta.
CodeDammit
CodeDammit torna fácil aprender a codificar, observando exemplos reais. Você pode ver o código da Web, o código para celular ou os snippets de código.
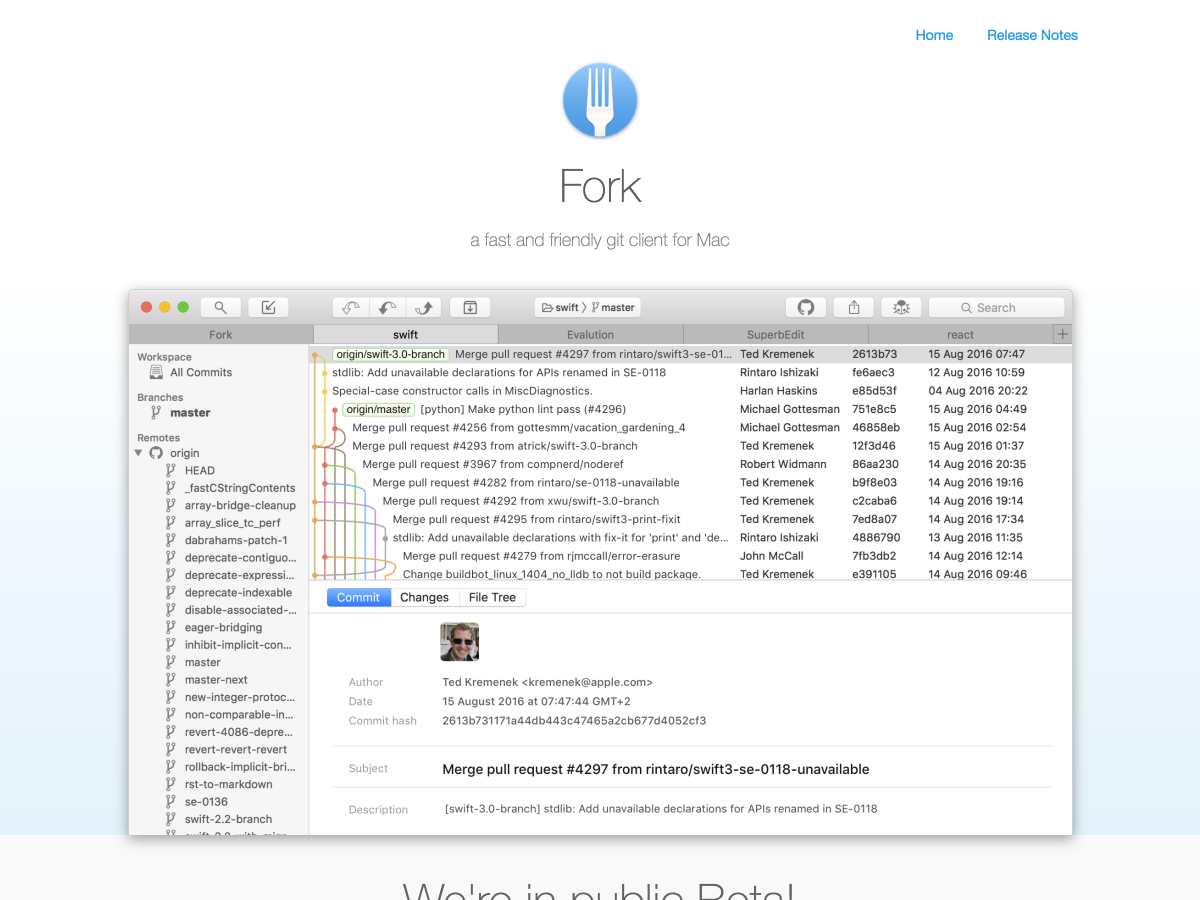
Garfo
Garfo é um cliente git rápido e amigável para Mac que está atualmente em versão beta pública. Ele inclui navegação com guias, facilita a abertura do site do repositório no navegador e muito mais.
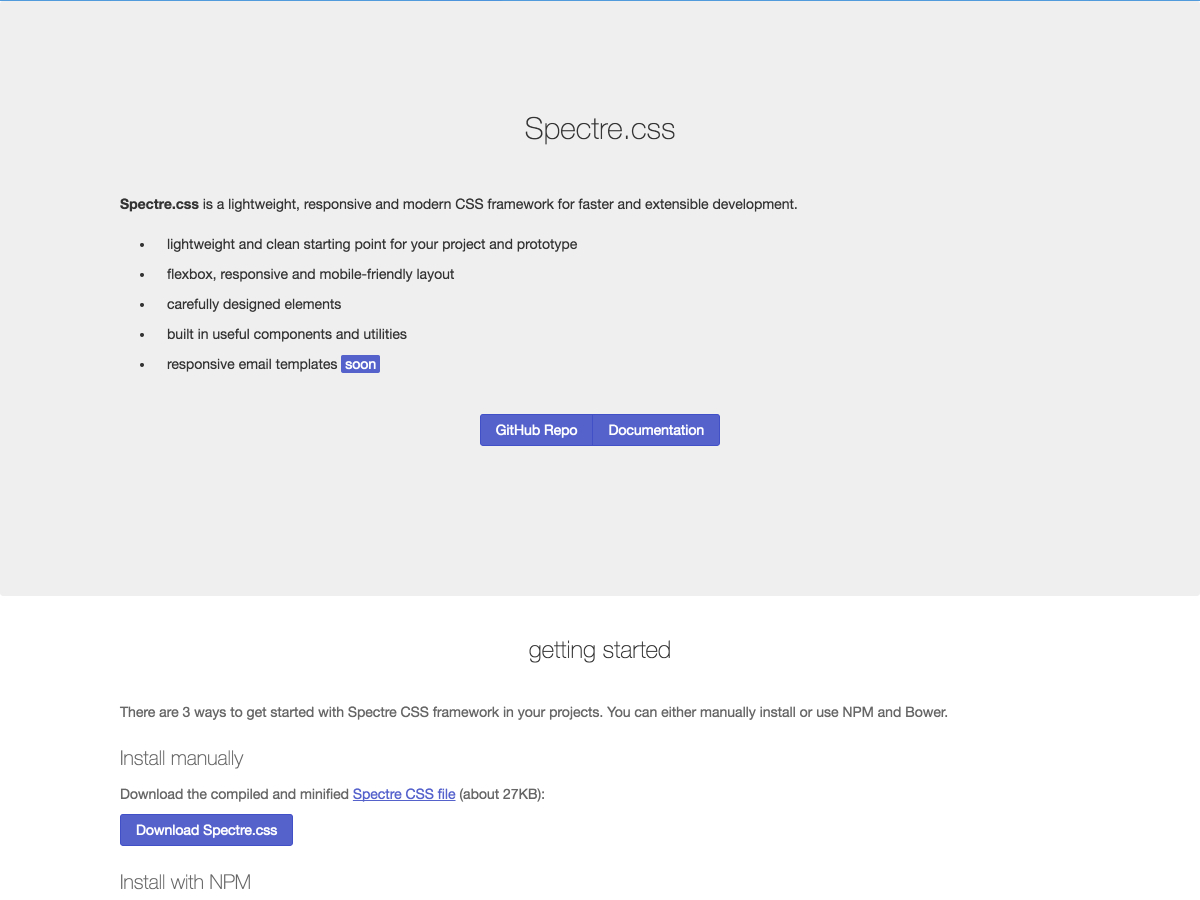
Spectre.css
Spectre.css é uma estrutura CSS leve, responsiva e moderna para desenvolvimento extensível.
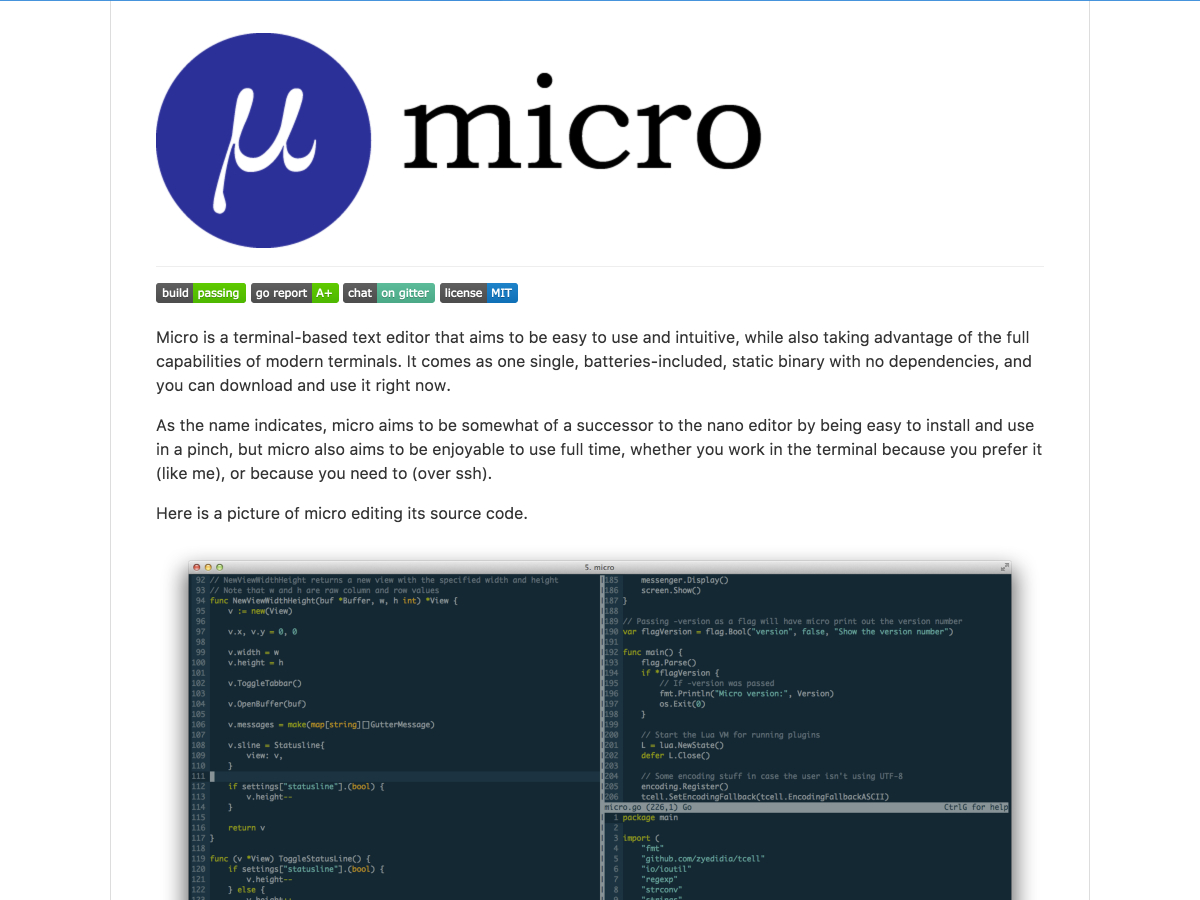
Micro
Micro é um editor de texto baseado em terminal que é fácil e intuitivo, ao mesmo tempo em que aproveita todos os recursos dos terminais modernos.
Prismic.io
Prismic.io é um CMS com uma abordagem baseada em API que permite usar sua própria linguagem de programação e preferências de estrutura. Ele oferece a liberdade de estruturar suas páginas e postagens da maneira que você deseja, usando tipos personalizados nativos.
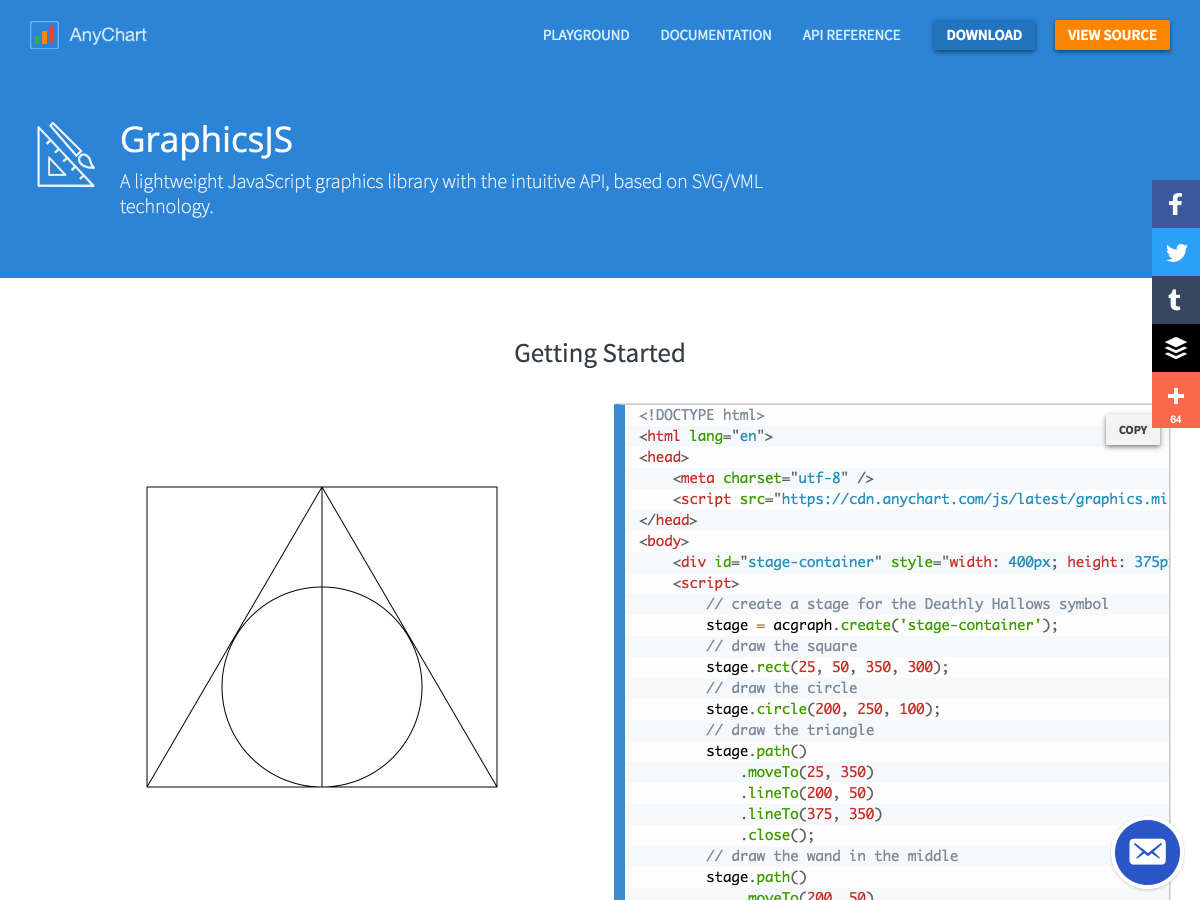
GraphicsJS
GraphicsJS é uma biblioteca de gráficos JavaScript leve que possui uma API intuitiva baseada na tecnologia SVG / VML.