8 aplicativos on-line populares para testar a versão móvel do seu site
A revolução dos dispositivos móveis inspirou sites grandes e pequenos a ter uma versão para celular. Versões móveis podem ser criadas usando temas, extensões e outras modificações.
Ao desenvolver a versão para dispositivos móveis, convém testá-lo em dois, três ou até cinco telefones celulares diferentes. Após o desenvolvimento, você não está ciente de como ele aparecerá em cada presente móvel na Terra, já que você precisa comprar cada um deles para testá-lo manualmente.
Deixe-nos fazer este trabalho simples para você, coletando algumas ferramentas neste artigo para testar a versão móvel do seu site.
Você pode testar seu website para dispositivos móveis nessas ferramentas, analisá-lo em busca de erros / erros e otimizá-lo de acordo com as recomendações. Vamos dar uma olhada em alguns dos aplicativos de testes móveis disponíveis on-line.
1. W3C mobileOK Checker
O W3C está no topo da lista toda vez que você chega ao campo de teste do website. Desta vez também W3C mobileOK Checker encabeça as ferramentas de testes móveis baseadas na web. Basta visitar o site, digitar o URL para testar e ele mostrará se seu site está pronto para celular ou não, junto com o que você pode fazer para corrigir erros.
2. Ready.Mobi
Ready.Mobi é um serviço da dotMobi e uma extensão do W3C MobileOk Checker Service. Ele analisa o seu site e fornece os resultados em formato gráfico, se o site é bem otimizado para celular ou não. Você pode verificar uma página da web sem se registrar, mas é necessário criar uma conta para testar todo o site.
3. Google Mobile Testing
O Google também tem ferramentas para testar seu site para celular. Visite a Site de teste móvel , insira o URL do seu site e pressione Enter. Ele mostrará o site no formato móvel e você poderá verificar se ele está aparecendo corretamente ou não.
4. iPad Peek
Atualmente, o Apple iPad é o tablet mais vendido. Se você está otimizando seu site para dispositivos móveis, verifique também sua compatibilidade para o iPad (não se esqueça de verificar seu site normal aqui, não apenas a versão para celular). Visite a Site do iPad Peek , insira o URL e pressione Enter para mostrar o aspecto do seu site no iPad.
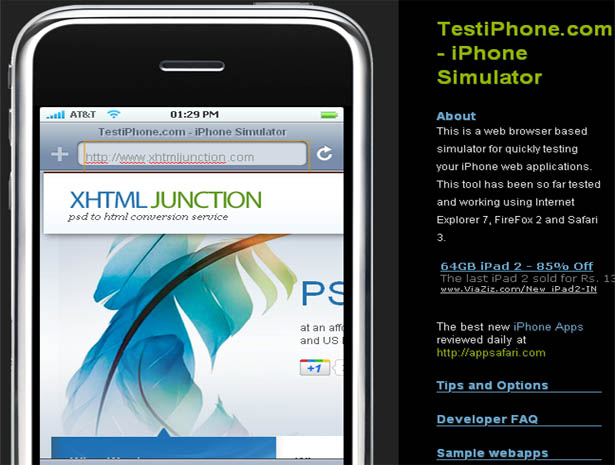
5. iPhone de teste
Com todas as controvérsias, o iPhone da Apple ainda é um dos smartphones mais vendidos em todo o mundo. Não perca o teste do iPhone enquanto verifica seu site nas plataformas Android, Symbian e Windows Mobile. Você só tem que visitar o Testar o site do iPhone , insira o URL e pressione Enter para fazer o teste do iPhone no seu site.
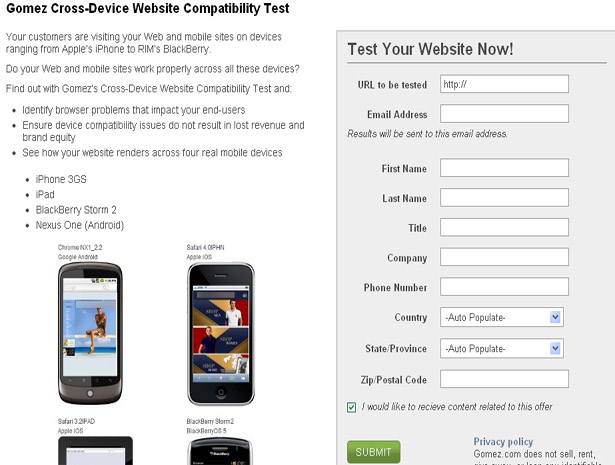
6. Gomez
Se você está cansado de testar em emuladores e aplicativos baseados na web e pensando em comprar um serviço premium de teste de website para dispositivos móveis, escolha Gomez como ele fornece uma opção "Experimente antes de comprar". Você só precisa preencher um pequeno formulário e enviar as imagens capturadas no iPhone 3G, iPad, BlackBerry Storm 2 e Google Nexus One.
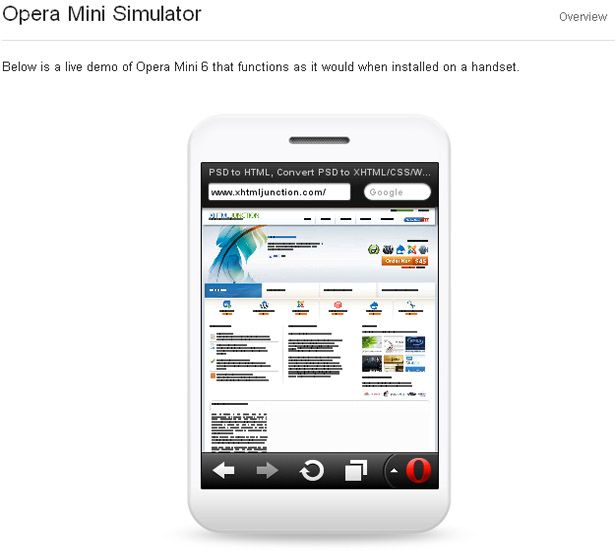
7. Opera Mobile Emulator
O Opera é um dos melhores navegadores móveis disponíveis no mercado. Quase todos os aparelhos compatíveis com Java suportam o Opera Mini ou o Opera Mobile. O Opera também está disponível para as plataformas iPhone, Android e Symbian. Você pode testar seu site neste navegador móvel visitando o site demonstração online .
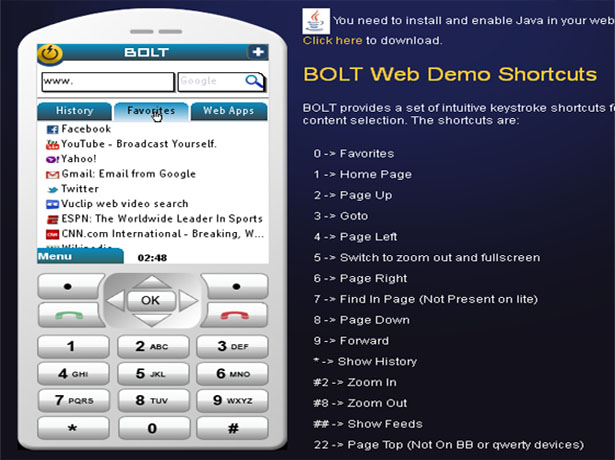
8. BOLT Demo
PARAFUSO é outro navegador da web móvel líder. Funciona principalmente em celulares compatíveis com Java, mas a empresa também planeja lançar uma versão para Android. Teste seu site no BOLT usando sua demonstração on-line.
Conclusão
Você pode usar as ferramentas acima para verificar o desempenho do seu website para dispositivos móveis. De acordo com os resultados, você pode modificar o site para funcionar melhor em cada plataforma. Esperamos que você ache este post útil. Não esqueça de compartilhar suas sugestões e comentários.
Tem alguma sugestão para testes em dispositivos móveis? Algum outro bom aplicativo para fazer isso? Deixe-nos saber nos comentários!