Fazer e não fazer call to action pages
Boas páginas de call to action (incluindo páginas de destino e páginas de vendas) são uma parte importante de qualquer site que venda ou peça para os visitantes se inscreverem para alguma coisa.
Uma página eficaz de chamada para ação pode aumentar as conversões e as inscrições em cem por cento ou mais (às vezes, muito mais). Como designers, devemos saber exatamente o que torna uma página eficaz de call to action, tanto em termos de design real quanto dos tipos de conteúdo que deveriam idealmente incluir.
Aqui estão mais de uma dúzia de fazer e não fazer para elaborar ótimas páginas de call to action. Em geral, não é difícil projetar bem, mas há certas diretrizes que às vezes vão contra os instintos de um designer ou o que pode funcionar em outros tipos de páginas.
A principal coisa a lembrar é o propósito de uma página de call to action: fazer com que um visitante execute uma ação específica. Se você mantiver isso em mente enquanto estiver projetando, provavelmente terá um resultado mais bem-sucedido.
Faça sua página intuitiva para usar
Quando um visitante chega à sua página, é vital que ele seja instantaneamente capaz de discernir certas coisas: o objetivo da página, o que deve fazer em seguida (e como fazê-lo) e como a página os beneficia. Sem essas coisas, a página é inútil e o visitante provavelmente sairá antes de executar a ação desejada.
Assim que você faz o seu usuário pensar sobre qual é o objetivo da página, ou o que deve fazer em seguida, você está aumentando as chances de decidir que a página não é o que está procurando, ou que é muito complicado. Qualquer uma dessas coisas aumentará sua taxa de rejeição.
Não use muitos gráficos
Sua página deve incluir apenas gráficos necessários. Muitos gráficos servem apenas para confundir as coisas, especialmente quando “acima da dobra” no design da sua página. Nessa área, um logotipo e uma imagem de "herói" (imagem estilizada do produto sendo vendido) são realmente tudo o que é necessário.
Além dessas duas imagens, as únicas outras imagens que você desejará usar na sua página de call to action são aquelas que ilustram diretamente benefícios ou recursos. Os ícones podem ser úteis, mas também podem prejudicar se você não for cuidadoso ao usá-los e aos ícones específicos que escolher usar. Use-os somente se eles ajudarem a esclarecer o significado de qualquer um dos seus conteúdos.
Minimize suas opções de navegação
Quanto mais opções você der aos seus visitantes para sair da sua página de call to action, mais provável é que eles façam isso. Seu website principal pode ter dezenas de links de navegação, mas sua página de call to action deve agir como o início de um funil e direcionar os visitantes em apenas uma direção.
Se você precisa incluir links para outras áreas do seu site, considere como minimizar a chance de os visitantes clicarem nesses links. Por um lado, inclua apenas a navegação de nível superior e considere até mesmo deixar alguns links por completo. Os links só devem ser incluídos se houver um motivo legítimo para alguém na sua página de call to action provavelmente clicar nesses links. Se eles não pensassem nisso sozinhos, não o incluíssem.
Faça uso de janelas modais
Para alguns links ou informações que os visitantes precisam saber para tomar uma decisão de compra, considere usar janelas modais em vez de redirecionar para uma nova página. Janelas modais podem fornecer as informações que seus visitantes desejam, sem tirá-las do funil de conversão principal.
Através de janelas modais e dicas de ferramentas, você pode fornecer perguntas como Perguntas frequentes, listas de recursos, perguntas de suporte e muito mais, enquanto ainda facilita para o visitante continuar sua conversão. Janelas modais são uma ferramenta inestimável para essa finalidade e devem ser usadas sempre que possível, em vez de um link que redireciona para uma página inteiramente nova, fora do seu funil de conversão.
Não use vermelho para seus botões de call to action
Em muitas culturas, especialmente no mundo ocidental, vermelho significa “parar”. É a cor da agressão, perigo, sinais de parada e luzes de parada. Mesmo em suas conotações mais positivas (paixão e amor), é uma cor de compromisso e grandes passos. Então, por que os designers usam isso em um botão no qual eles querem que os visitantes cliquem?
Se você estiver criando um site para um público ocidental, evite botões vermelhos de apelo à ação, se possível. Em alguns casos, pode funcionar, mas é mais provável que provoque uma resposta negativa, pelo menos subconscientemente, em muitos de seus visitantes. Você provavelmente encontraria um aumento nas taxas de conversão se mudasse a cor para algo mais positivo, como azul ou verde (que é amplamente considerado uma cor muito positiva).
Não deixe seu botão de call-to-action se perder
Embora um grande botão vermelho não seja o call-to-action mais eficaz, ainda é importante chamar atenção para sua chamada à ação. Você pode fazer isso por meio da localização, do espaço negativo ao redor do botão, do tamanho do botão e do contraste com o restante da página.
Alguns dos botões de call to action mais eficazes são verdes, enquanto o restante do site usa pouco ou nenhum verde. Com efeito, criar um botão que “colide”, apenas ligeiramente, com a página circundante chama a atenção para esse elemento.
Inclua apenas as informações que seus visitantes precisam
Dê a seus visitantes as informações necessárias para realizar a ação desejada e nada mais. O objetivo é fornecer o mínimo de informações possível e, ao mesmo tempo, fazer com que elas sejam convertidas. Isso não é porque queremos enganar nossos visitantes ou clientes, mas simplesmente porque quanto mais informações eles têm para filtrar, mais provável é que algo os interrompa e os afaste de seu site.
Pense em termos de informações que seus visitantes possam ter interesse e, em seguida, expresse isso em termos concretos e ativos. Mantenha sua cópia breve e direto ao ponto. Considere que seus visitantes provavelmente são pessoas ocupadas, e eles querem saber imediatamente se o que você está oferecendo a eles está de acordo com o que eles precisam. Se eles não puderem descobrir isso rapidamente, eles provavelmente irão presumir que não é.
O trabalho de um designer em tudo isso é garantir que a cópia apresentada na página tenha uma hierarquia distinta e seja bem organizada. Ele deve ser rastreável, para que o visitante possa escolher instantaneamente as informações de que está interessado, sem precisar ler um monte de coisas que não interessam.
Não peça muita informação
Ao criar seu formulário de inscrição, certifique-se de solicitar apenas a quantidade mínima de informações. Se tudo o que é realmente necessário for um endereço de e-mail, peça apenas isso. Se você realmente precisa de um número de telefone, certifique-se de que seus clientes saibam por que isso é necessário.
Mais uma vez, trata-se de não dar aos seus visitantes uma desculpa para deixar o seu site. Cada pedaço adicional de informação que você lhes pede está colocando uma barreira a eles que completam seu formulário. Quanto mais barreiras, menos provável que elas terminem.
Não peça muito empenho
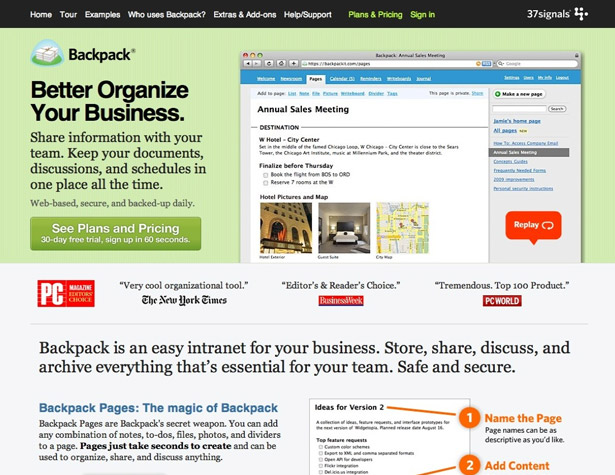
Imediatamente pedir a seus visitantes para comprar algo pode ser um turn-off. Em vez disso, considere usar frases mais neutras para sua chamada à ação. Usar duas ou três etapas para canalizar seus visitantes na direção certa pode ser mais eficaz do que tentar fazer com que eles tomem imediatamente uma decisão.
Considere fazer da sua principal chamada de ação um botão que diz algo como "Veja planos e preços" ou "Saiba mais", em vez de "Compre agora" ou "Inscreva-se". É menos intimidante e permite que os visitantes saibam exatamente o que esperar em seguida.
Mantenha-o simples
As páginas de call to action têm um objetivo muito específico: fazer com que os visitantes realizem uma ação específica. Tudo o que não contribui diretamente para isso é supérfluo.
Agora, isso não significa que sua página tenha que ser escassa e minimalista, mas significa que você deve observar de perto o que realmente pertence à página e o que não pertence. Se estiver adicionando à confiança de um visitante na página, sua compreensão do conteúdo ou influenciando positivamente sua visita, o argumento poderia facilmente ser feito de que o elemento é, de fato, necessário.
Não deixe seus links quebrarem
Muitas páginas de call to action são baseadas em ofertas de curto prazo. Em outras palavras, eles têm datas de expiração incorporadas. O problema com isso é que os links que entram no site (incluindo os favoritos) não serão alterados apenas porque sua oferta termina.
Pense em como evitar um link corrompido quando sua oferta expirar. Uma maneira é redirecionar a página de oferta para a nova página de oferta (ou apenas continuar a usar o mesmo URL para todas as suas ofertas especiais). Como alternativa, você pode redirecionar para sua página inicial (embora apenas se não for confundir visitantes repetidos). Ou você pode criar uma página de pós-oferta que fala sobre o que a oferta foi, o sucesso dela ou qualquer outra informação pertinente.
Direcione os usuários para as melhores opções
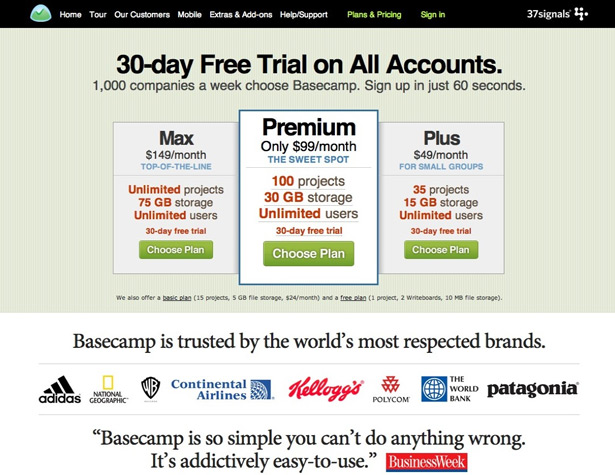
Se você oferece aos seus visitantes mais de uma opção de compra ou inscrição, é uma boa ideia fazer algum tipo de indicação sobre qual é a opção mais popular ou melhor. Isso pode ser feito de várias maneiras diferentes. O primeiro é torná-lo a seleção padrão. A segunda é usar algum tipo de indicação gráfica para destacar uma opção específica.
A segunda opção é a mais popular com coisas como tabelas de preços. Tenha cuidado para não indicar automaticamente a opção mais cara, no entanto. Isso pode desativar possíveis compradores, que acham que você pode estar tentando vendê-los mais do que realmente precisam. Em vez disso, muitas empresas optam por destacar um bom pacote de nível médio.
Faça o valor claro
Os visitantes precisam saber qual é o valor de algo antes de comprar ou se inscrever para isso. Lembre-se de que os compradores estão interessados em como algo os beneficia, não apenas nos recursos que possui. Diga aos compradores como seu produto os ajudará, em vez de apenas o que ele faz.
Uma manchete forte, uma cópia clara e uma boa organização podem ajudar a tornar o valor evidente para seus visitantes. Apenas certifique-se de que, antes de começar, você saiba exatamente qual é o valor, para poder transmitir isso aos seus clientes.
Não esqueça de testar suas páginas
Muitos designers gastam todo o tempo criando call to action ou landing pages, mas nunca se preocupam em testá-los para garantir que estão funcionando. Isso deixa as conversões na mesa e custa dinheiro às empresas.
Reserve algum tempo para executar testes A / B ou multivariados antes de decidir sobre uma versão final de sua página. Ouça os resultados desses testes e coloque a página que converte os melhores, independentemente do que seu instinto lhe diz.
Mais exemplos
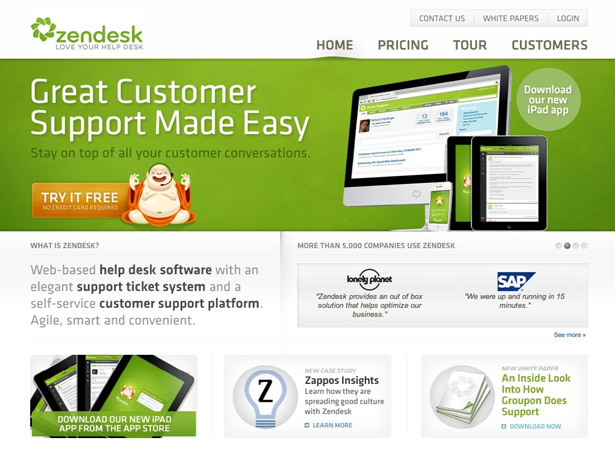
Zendesk
A animação por trás do botão de call to action é um belo toque.
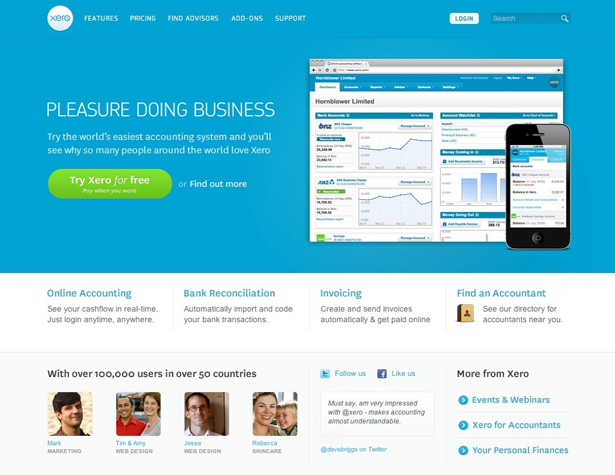
Xero
A combinação de um logotipo e uma imagem de herói funciona bem, e o restante da página usa gráficos mínimos e apenas onde melhoram a experiência do cliente.
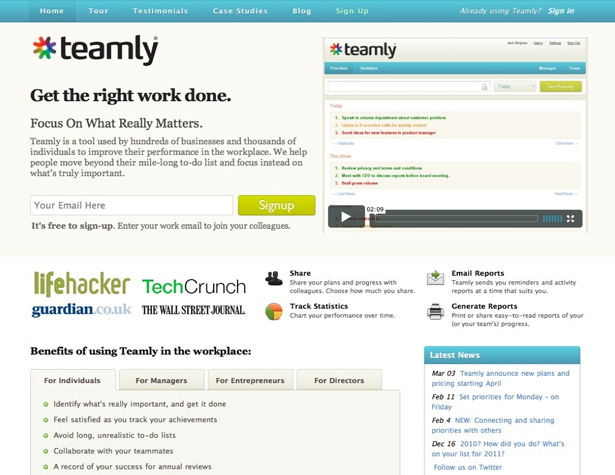
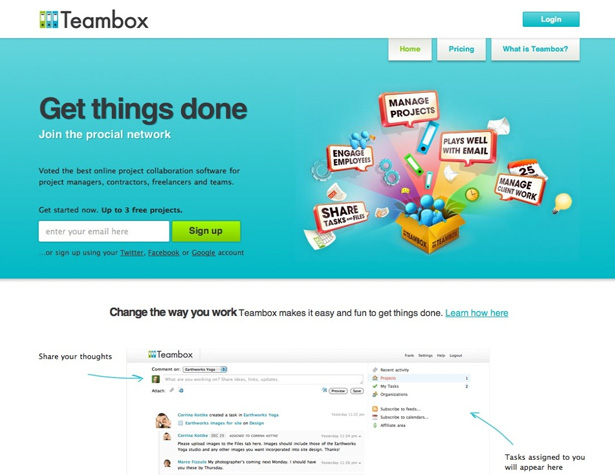
Teambox
Um exemplo perfeito do formulário de inscrição ideal e apelo à ação.
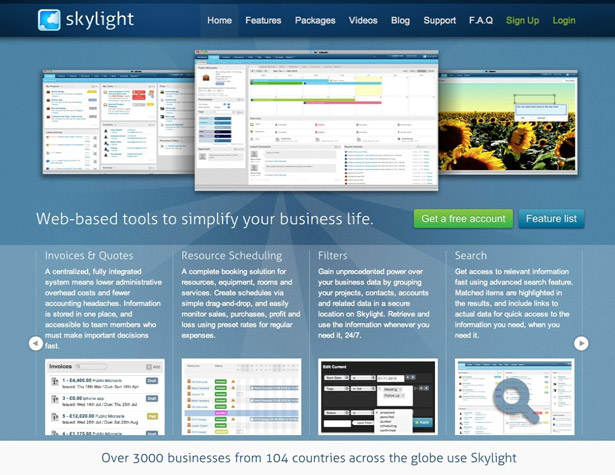
Clarabóia
O slider para recursos e benefícios é um toque agradável, e a cópia aqui enfatiza como os recursos realmente ajudarão o usuário.
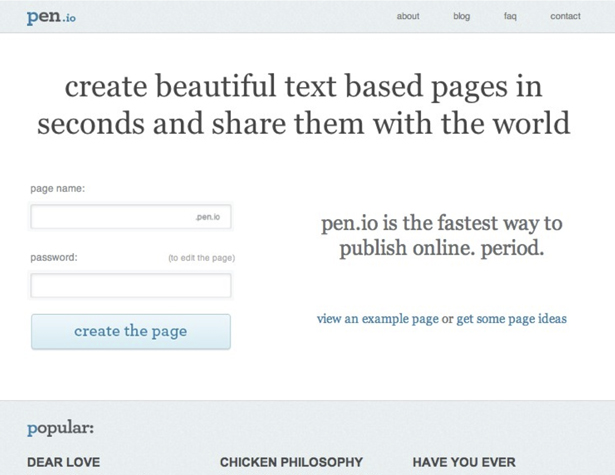
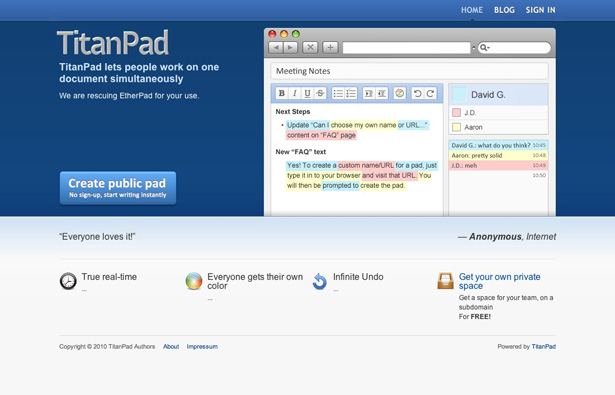
TitanPad
Um ótimo exemplo de simplicidade em uma página de call to action.
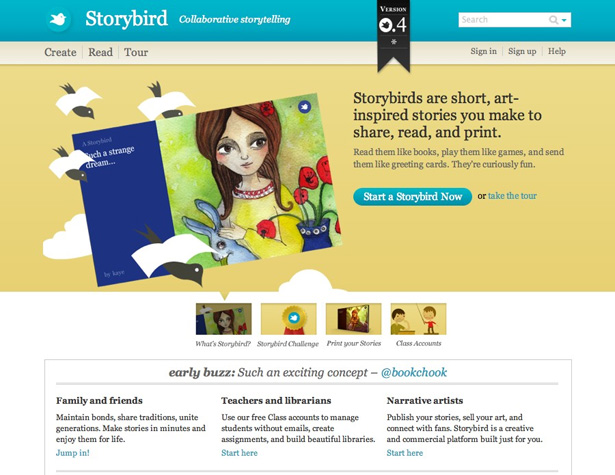
Storybird
O StoryBoard é inteligente para usar um botão para seu call to action principal e links de texto para todo o resto.
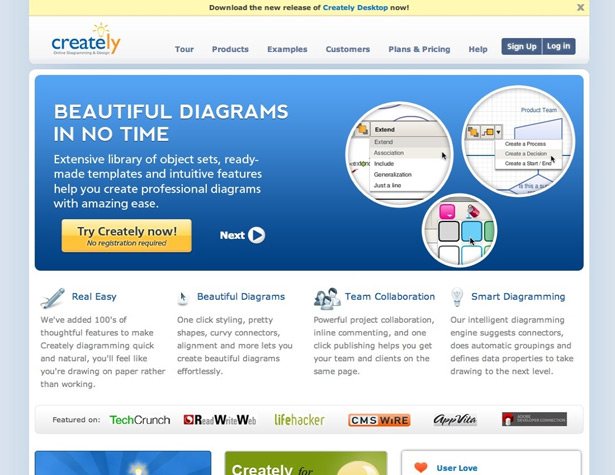
Criatura
Os slideshows são uma ótima maneira de fornecer mais informações sem adicionar confusão.
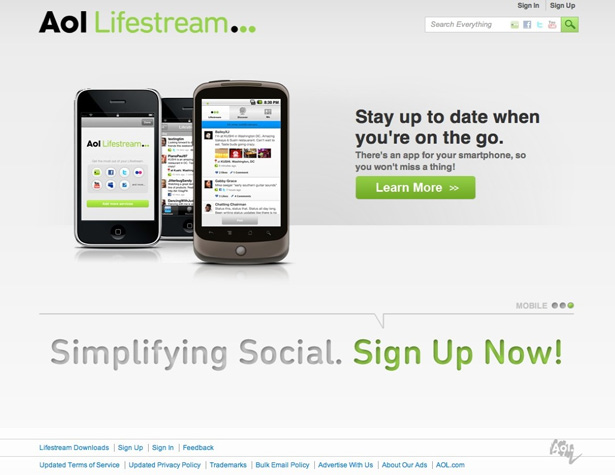
AOL Lifestream
Outro exemplo de uma apresentação de slides.
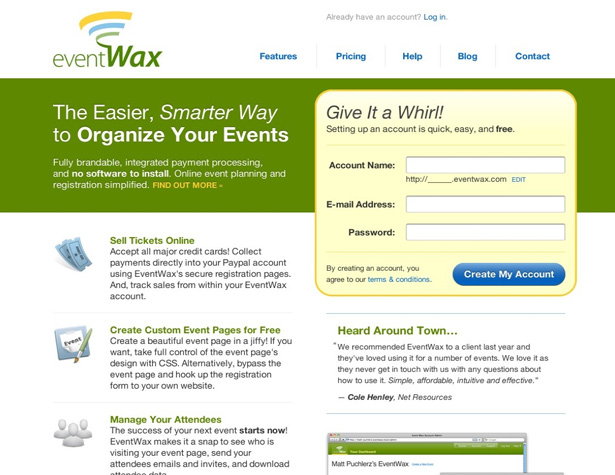
EventWax
Outro formulário de inscrição minimalista.
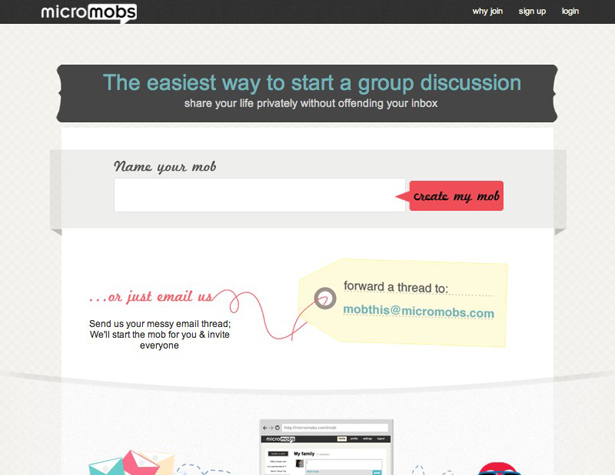
MicroMobs
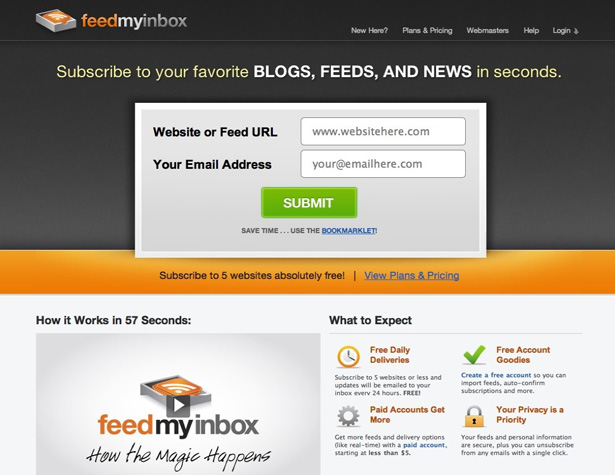
Esta página fornece uma maneira simples de se inscrever, junto com um método alternativo, tudo em uma cópia fácil de entender, que leva apenas alguns segundos para ser lida.
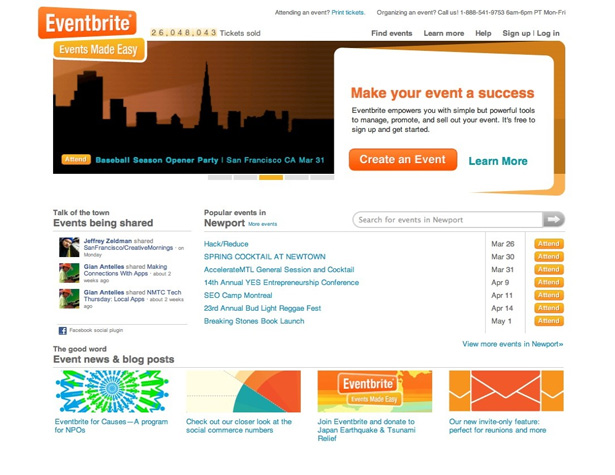
Eventbrite
O laranja brilhante para botão de ação realmente se destaca contra o fundo branco.
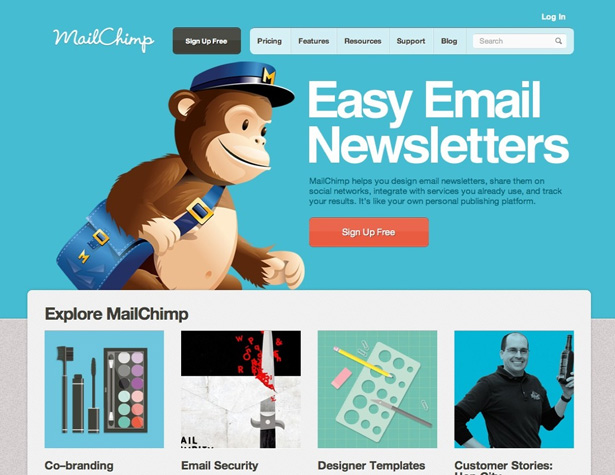
MailChimp
O botão vermelho de chamada para ação se destaca muito bem em relação ao plano de fundo azul, mas ainda pode estar diminuindo as taxas de conversão.
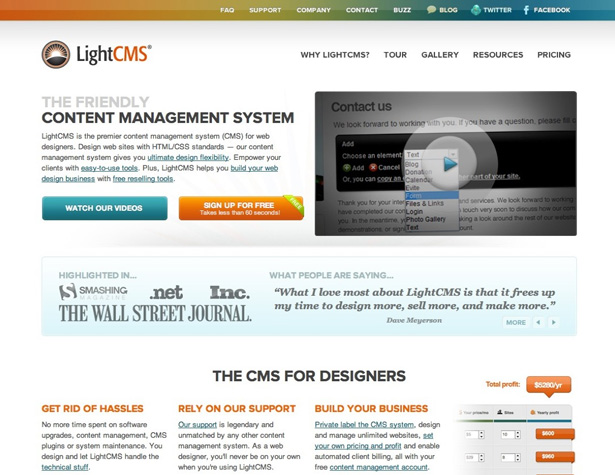
LightCMS
Pode haver mais contraste entre os dois botões de chamada para ação para tornar o botão de inscrição mais proeminente, mas o layout geral da página e o design são excelentes.
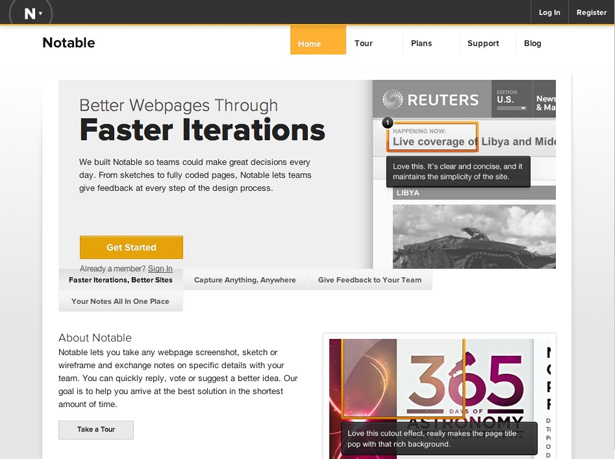
Notável
O esquema de cores minimalista da página Notável faz com que o botão de chamada para ação se destaque, enquanto coloca o foco no conteúdo.
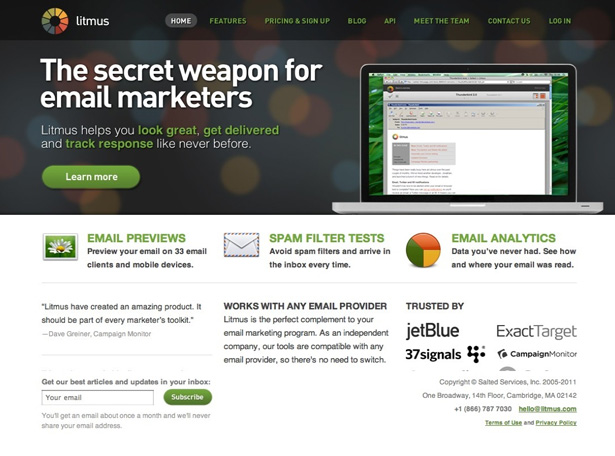
Litmus
Um botão de call to action de baixo compromisso é menos intimidante para novos visitantes.
Wufoo
Colocar a chamada para ação acima da navegação é uma maneira inteligente de fazer com que os visitantes cliquem nela primeiro.
Ubidesk
Enfatizar o teste gratuito é inteligente.
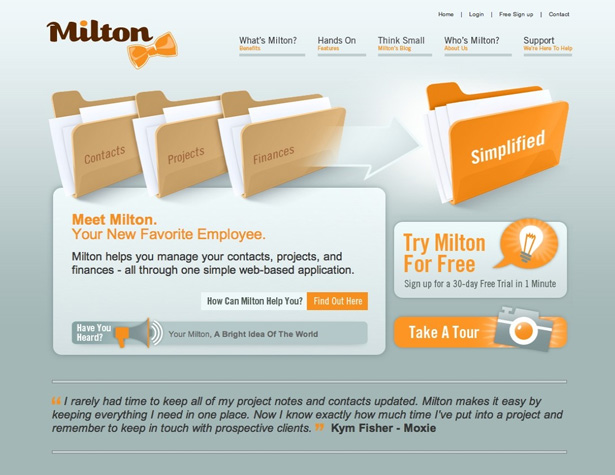
Milton
Um design bonito, mas o botão de chamar a ação quase se perde.
Ganttic
Um grande gráfico e slideshow no topo chama a atenção do visitante.
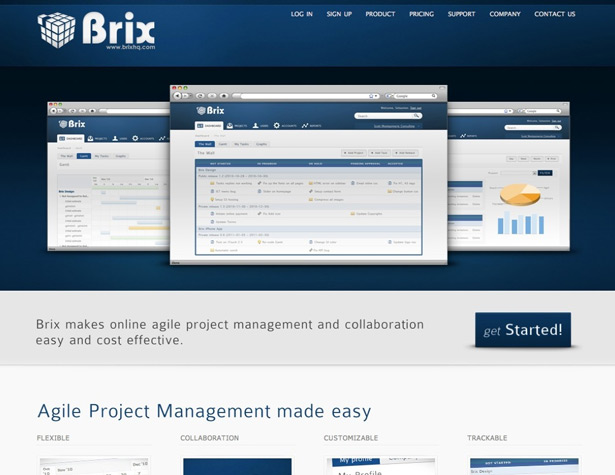
Brix
Um layout simples e agradável, mas o botão de chamada para ação pode ser mais proeminente.
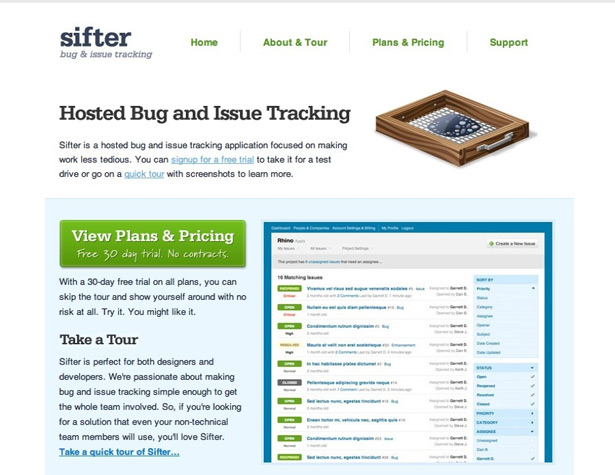
Peneira
Uma das melhores páginas minimalistas, com um apelo à ação, um valor claro e um layout simples.
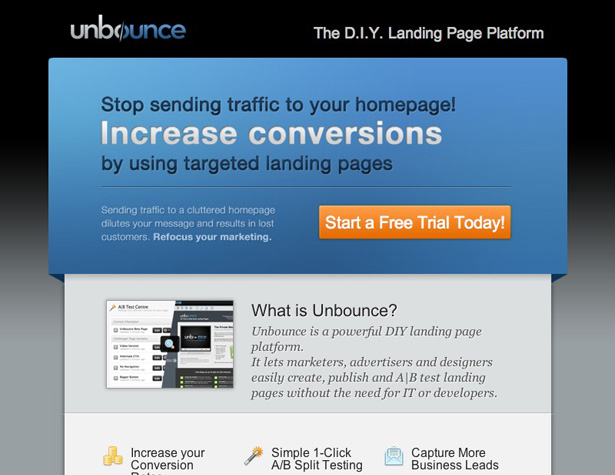
Desvincular
O botão laranja de chamar a ação destaca-se bem contra o fundo azul e cinza.
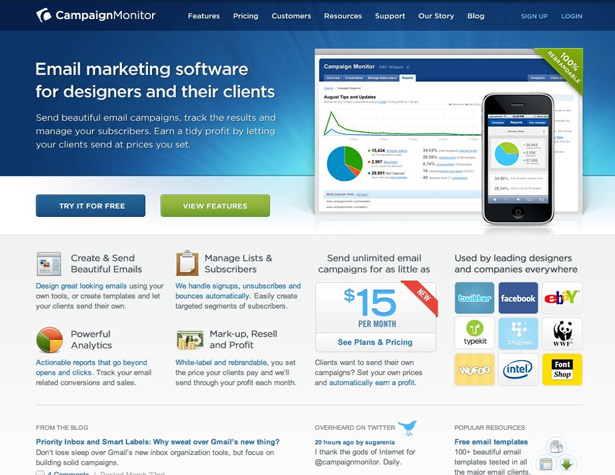
Monitor de campanha
Um bom layout e design, mas o botão “teste de graça” (a real chamada à ação) é menos proeminente do que o botão verde “exibir recursos”.
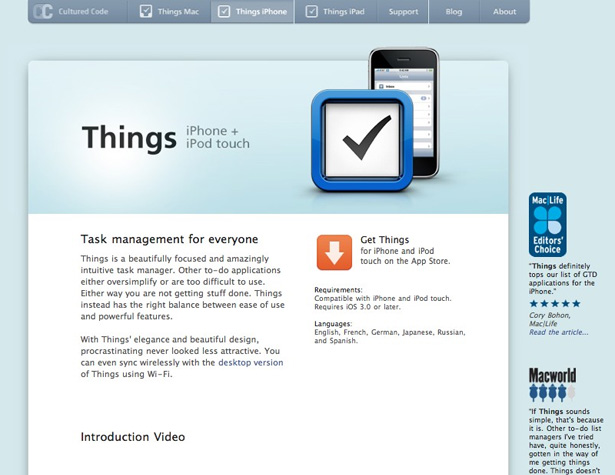
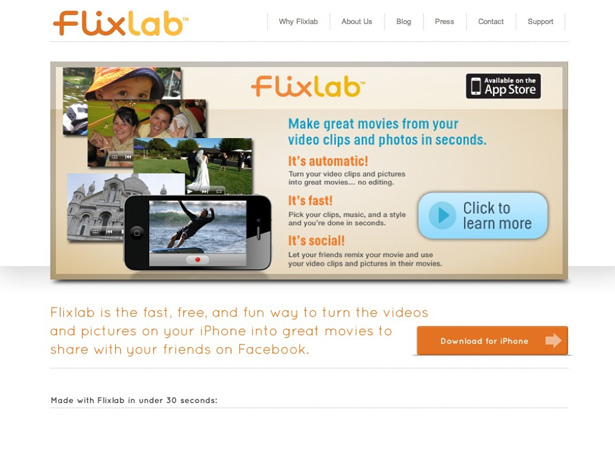
Flixlab
A página do Flixlab tem uma configuração de call to action ligeiramente diferente, já que a maioria das pessoas que navegam no site vai precisar de mais informações (e usará a App Store para baixar o aplicativo).
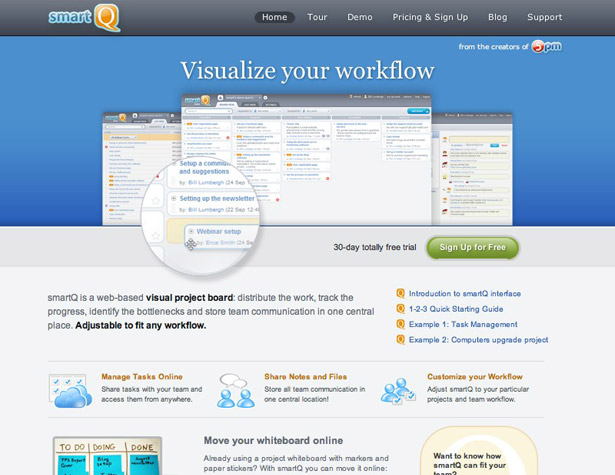
SmartQ
Incluindo o fato de que é grátis no botão de inscrição reduz o nível de compromisso para os visitantes.
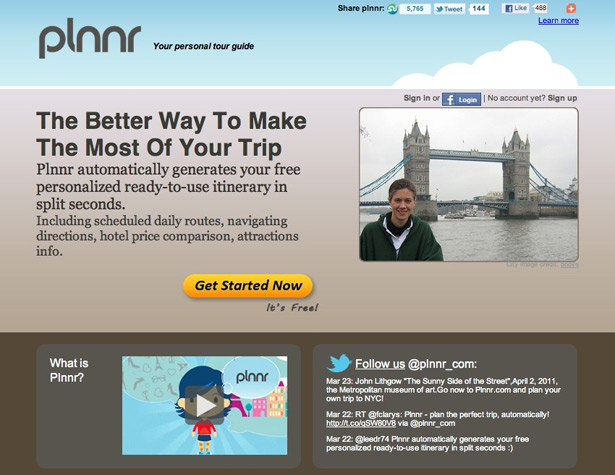
Plnnr
Uma declaração de valor clara e um botão de call to action contrastante são ótimas opções de design.
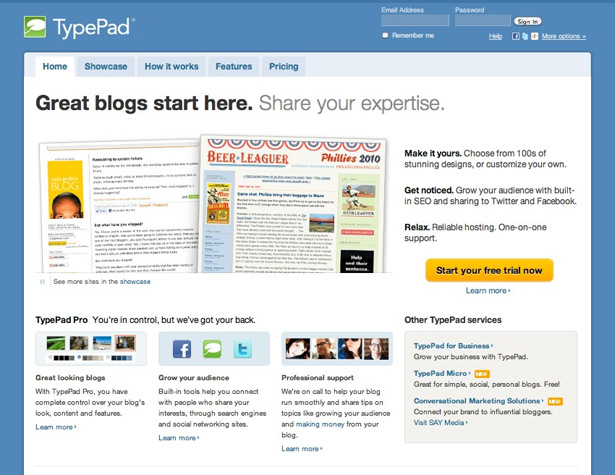
TypePad
O TypePad oferece um rápido resumo de seus benefícios na página inicial.
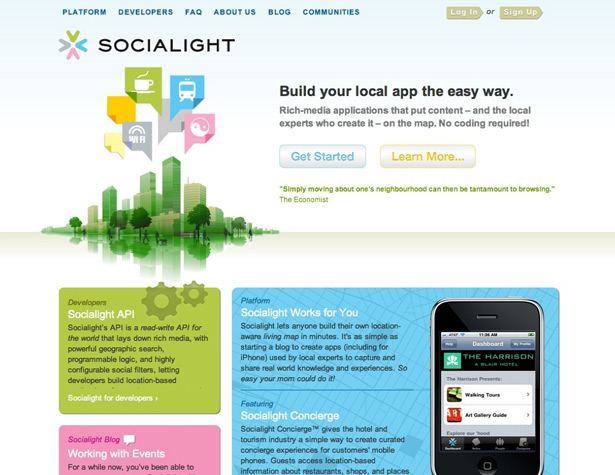
Socialight
Outro site com uma declaração de valor clara e botões de chamar a ação que se destacam.
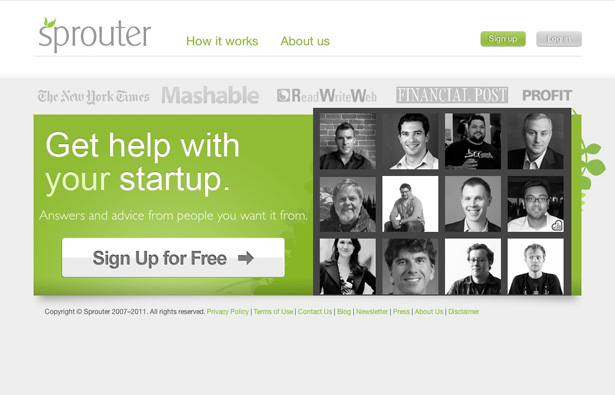
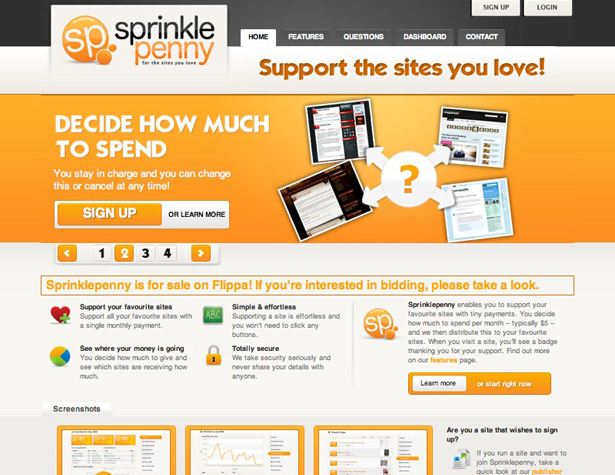
Sprinklepenny
Outro site com um controle deslizante de conteúdo.
RivalMap
Um site simples com benefícios claramente indicados.
Visto uma ótima página de ação por aí? Ou tem sua própria dica para criar ótimas páginas? Compartilhe isso nos comentários!