Projetando as novas páginas do artigo Wired.Co.Uk totalmente responsivas
Recentemente, Condé Nast Digital realizou uma reformulação completa dos artigos publicados no wired.co.uk. O objetivo era proporcionar uma experiência mais envolvente e envolvente. Estes objectivos foram estabelecidos após pesquisa pelo nosso arquiteto de informação.
Nós começamos no caminho de cumprir esses objetivos há mais de um ano com o redesenho do GQ.co.uk artigos e a introdução do que chamamos de componente 'StickyScrollRead', que permitia aos editores incorporar mídia que seria retirada da cópia do corpo em larguras de tela maiores que 1000px e fixadas na tela. Isso significa que o usuário poderia continuar a ler o artigo e ainda se referir à parte da mídia sobre a qual a cópia se referia. Isso provou ser uma experiência muito mais imersiva e permitiu que o corpo copiasse mais espaço para respirar.
Queríamos que os modelos de artigo da Wired mantivessem a funcionalidade de SSR que havia funcionado tão bem na GQ, mas também aprendemos muito desde os designs da GQ que poderíamos incorporar à Wired. No processo de design, também evoluímos muito mais desde que os artigos da GQ foram projetados.
Os templates para os artigos GQ foram desenhados inteiramente com Photoshop, com cada variante de artigo diferente (artigo de formato longo, artigo de formato curto, direto para a galeria etc.) e cada modelo de artigo com uma incorporação diferente (artigo de formato abreviado com incorporação de imagem, artigo de formulário com vídeo ...) sendo ridicularizado como um PSD. Acabamos com 20 - 30 PSD e uma parede de impressões que cobriam o escritório! Era demorado, tedioso e não representava o produto final, pois "ajustávamos" as coisas durante o processo de desenvolvimento.
O conceito proposto para os designs de artigos da Wired era mais profundo e avançado do que a contrapartida da GQ e o pensamento de criar 50 a 60 arquivos do Photoshop foi o suficiente para colocarmos nossa ferramenta de laço PS e explorar métodos mais precisos e eficientes de comunicação. projetos para a equipe de desenvolvimento.

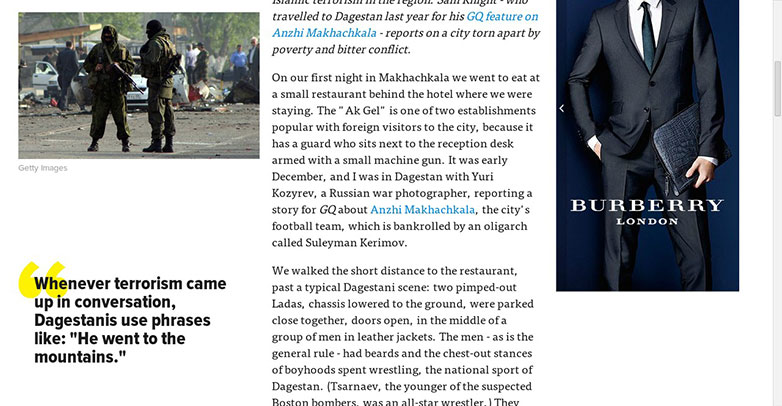
Os artigos da GQ que precederam o redesenho da Wired.
Tipografia
Como muitos de nossos projetos fazem, começamos analisando como poderíamos representar os valores da marca por meio de sua tipografia. Examinamos a revista impressa e identificamos estilos que eles usam para contar histórias diferentes, cores que usaram e estilos para realçar texto e legendas.
Em seguida, começamos a experimentar diferentes combinações de tipos, cores e tamanhos de fonte Typecast, criando um guia de estilo inicial completo para todos os cabeçalhos, parágrafos e citações, bem como experimentando comparações lado a lado. Isso provaria ser a base para nossa tipografia a qual retornaríamos mais tarde.
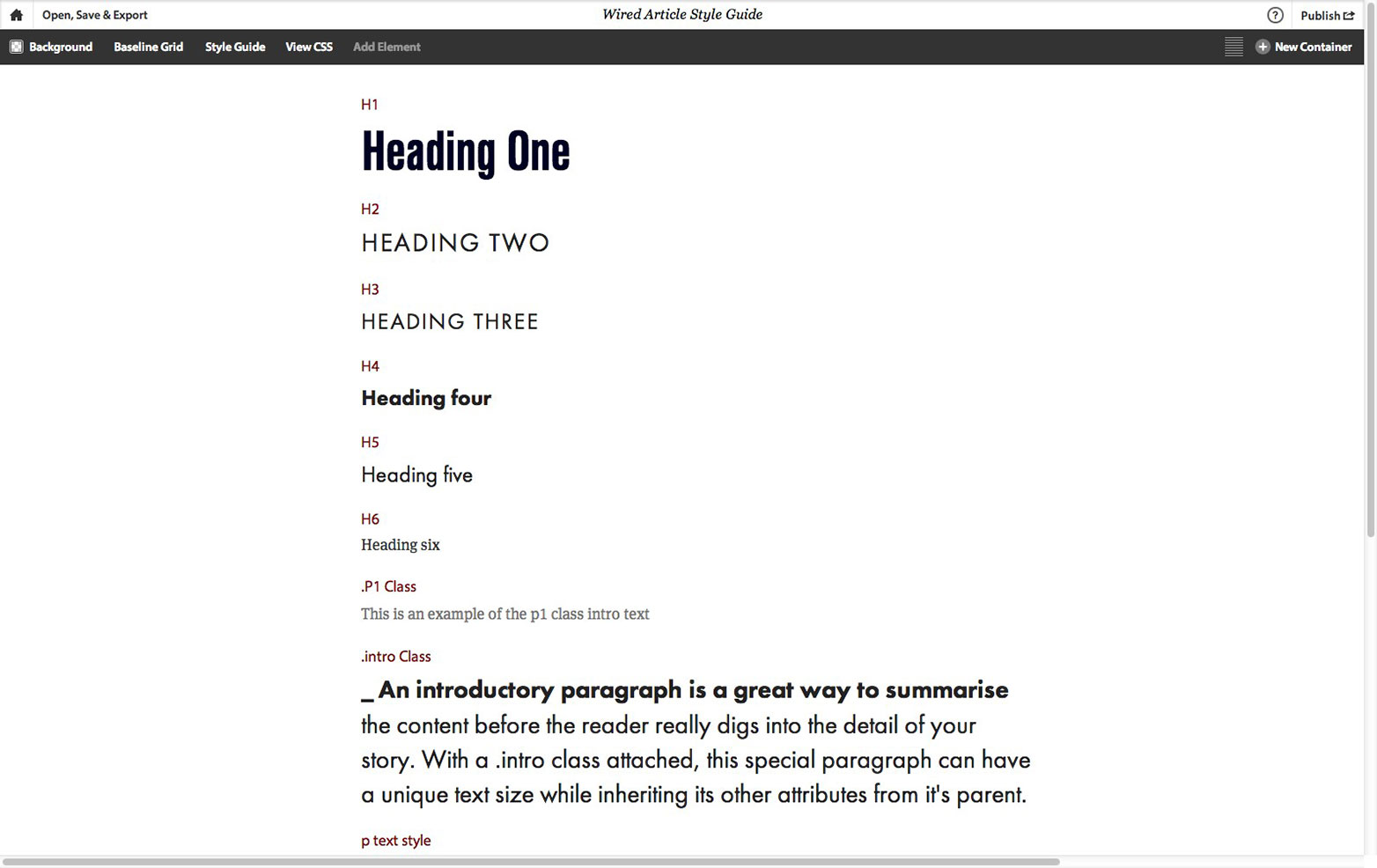
Construindo um guia de estilo no Typecast.

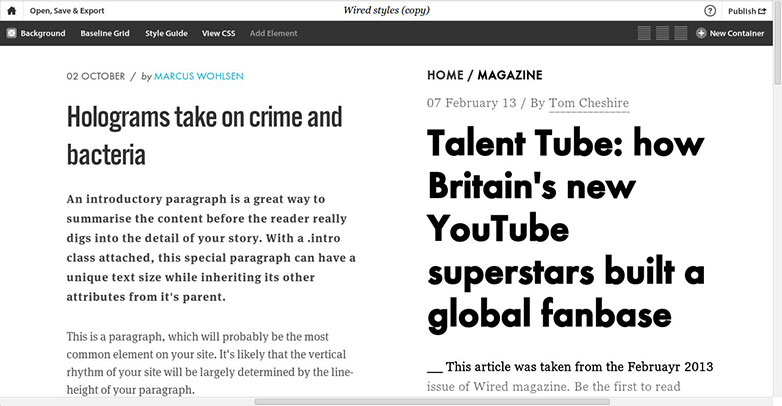
O guia de estilo implementado.
Layout
Nós escolhemos um artigo da revista impressa e encontramos o artigo equivalente em wired.co.uk. Eles eram exatamente a mesma história, mas onde o artigo da revista tinha imagens de tamanhos variados, citações abrangendo colunas com o texto do parágrafo em volta e amplas adições de espaço em branco, o equivalente on-line tinha uma imagem principal acima de uma longa área de texto cercada por o site de habitação, gritando para o usuário ver outra coisa.

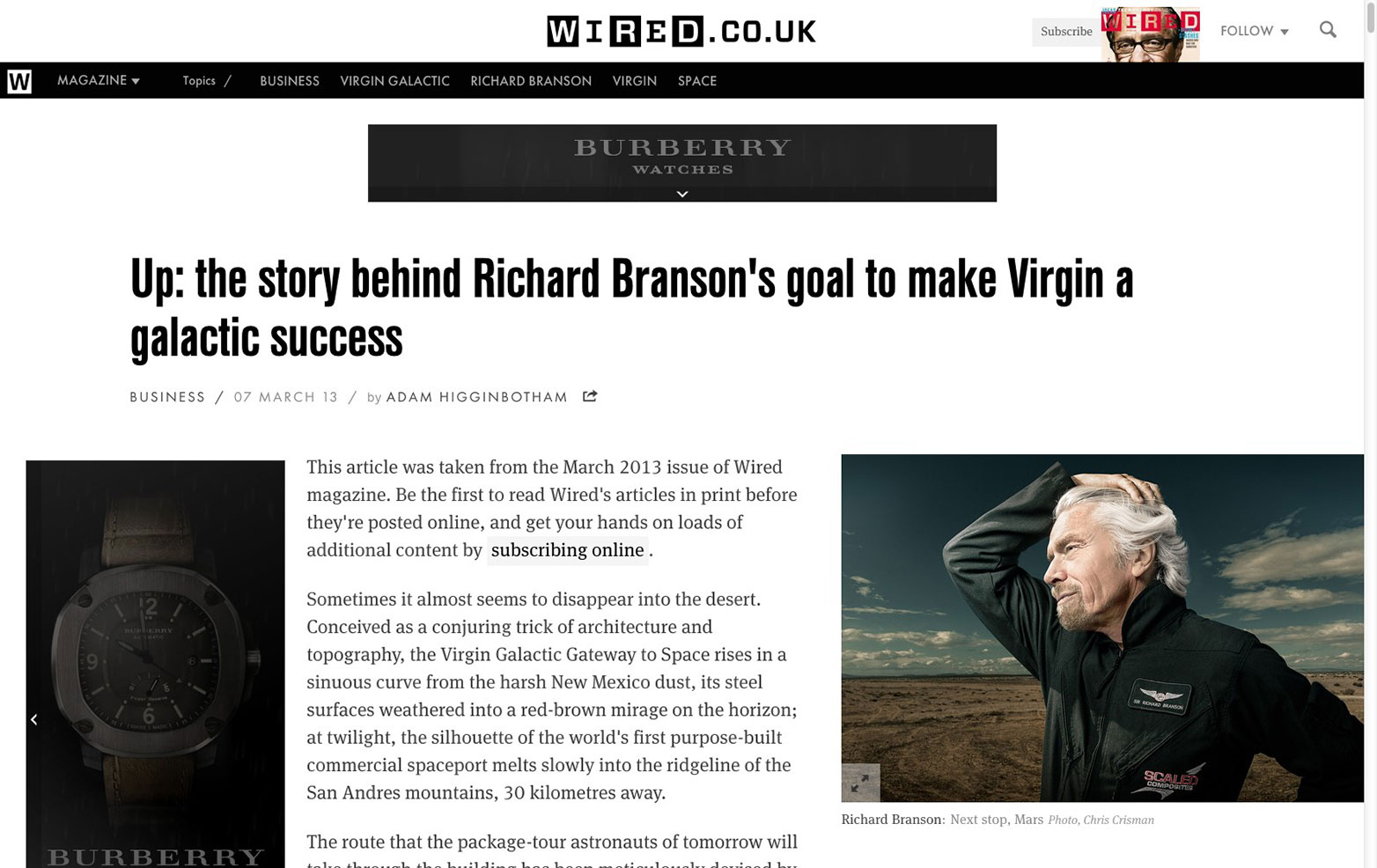
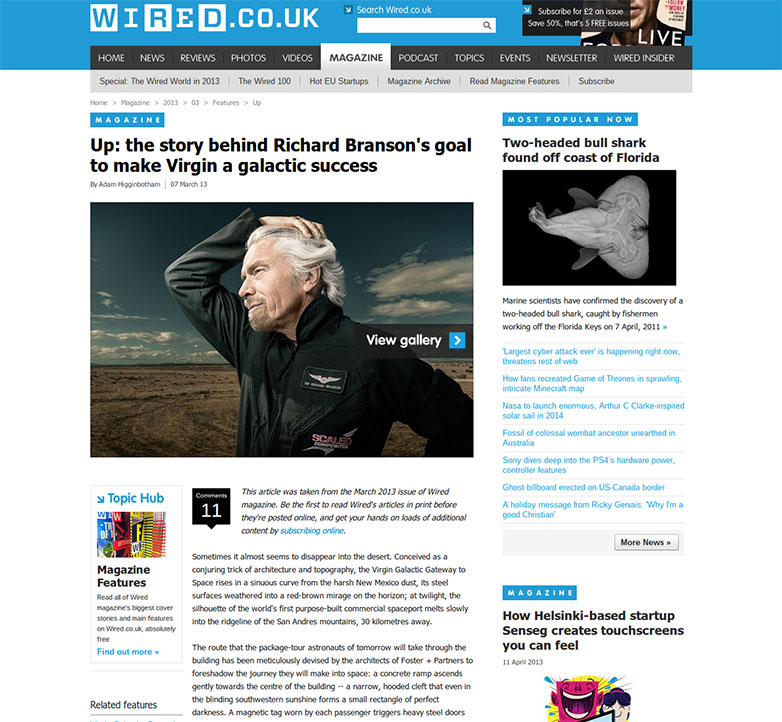
O antigo design do artigo Wired.
A revista Wired é bem conhecida por seus layouts inovadores e sob medida, pelos quais ganhou muitos prêmios. Queríamos tentar replicar os layouts de estilo de revista, com pedaços cortados na cópia do corpo e não ter toda a área de cópia parecer tão arregimentada. Sabíamos que o componente SSR divide a página em duas colunas, uma para o corpo do artigo e outra para as incorporações de mídia que são extraídas e fixadas, mas não queríamos que as incorporações parecessem completamente desconectadas do texto do parágrafo.
Começamos a criar o mesmo artigo, usando a mesma cópia e imagens do site para criar uma versão básica do modelo SSR usando CodePen. O objetivo era experimentar a colocação da largura total, manter a linha e a mídia de conteúdo dentro do fluxo do artigo para criar um layout visualmente mais atraente e envolvente. Desde que projetamos as páginas dos artigos do GQ, decidimos que seria uma experiência de leitura mais natural ter a cópia à esquerda e a mídia na coluna da direita, então trocamos de local e também queríamos incorporar os blocos de anúncios padrão, como o céu duplo e MPUs dentro da cópia do corpo, em vez de dar aos anúncios sua própria coluna (como na GQ) que seria redundante quando não houvesse anúncios ou quando os anúncios fossem removidos.
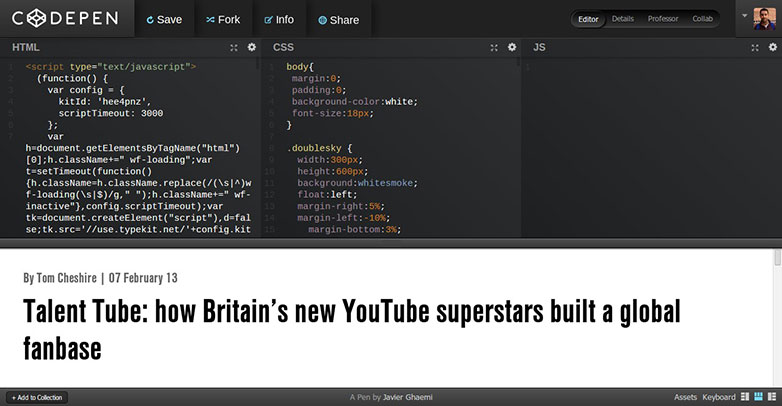
Edifício em Codepen.
v1.1
Dentro o primeiro protótipo o artigo liderou com uma enorme imagem de paisagem de largura total que teve muito mais impacto e deu o sentido de um artigo de recurso de revista. Uma das minhas evoluções favoritas dos modelos GQ foi a introdução de toda a poderosa imagem de largura total. O modelo da GQ permitiu que os editores adicionassem imagens de retrato e paisagem "puxadas para o lado", mas às vezes elas poderiam perder a sua presença à medida que a tela do usuário ficava mais estreita e as imagens reduzidas e a imagem de largura total era a nossa solução.
Os estilos de tipografia criados no Typecast ainda não haviam sido usados, mas havia estilos básicos atribuídos ao parágrafo, texto de introdução e citações para ajudar a obter um senso de hierarquia.
O SSR também não foi implementado, mas uma coluna foi criada com imagens pull to side que nos ajudaram a experimentar com que largura definir a tração para a coluna lateral em relação à página e o céu duplo básico e unidades de MPU foram adicionadas ao corpo copie para ver se eles perturbariam o fluxo do texto.
Como um primeiro rascunho, essa abordagem se mostrou muito mais útil do que a experiência com o mesmo conteúdo via Photoshop. Isso não apenas nos permitiu tomar algumas decisões básicas de layout de maneira rápida e iterativa, mas também poderíamos usá-lo como uma base a partir da qual os desenvolvedores poderiam trabalhar para adicionar outras funcionalidades e isso é exatamente o que eles fizeram.

Versão 1.
v1.2
A prova de conceito da CodePen foi passada para a equipe de desenvolvimento e eles adicionaram a funcionalidade SSR (de modo que as imagens laterais foram fixadas na tela), além de permitir que mudássemos o posicionamento de uma mídia alterando sua classe antes de entregá-la de volta para a equipe de design para o estilo.
Neste ponto, começamos a estilizar o artigo com os estilos de fonte que criamos anteriormente no Typecast simplesmente exportando o CSS diretamente do aplicativo da web. Agora também podemos começar a experimentar mais maneiras diferentes de incorporar conteúdo e ver o que funcionou bem em diferentes larguras e para diferentes histórias. Por exemplo, levar com uma imagem de retrato de largura total era uma má ideia, pois haveria uma abundância de espaço em branco ao redor do título e também empurraria o primeiro parágrafo para muito longe na página. Descobrimos que as melhores combinações pareciam ser conduzir com uma imagem lateral e talvez uma paisagem de manter na linha, já que elas tinham o menor efeito no fluxo do texto. Também trabalhamos na otimização da cópia do corpo para uma experiência de leitura mais confortável, controlando a largura máxima da cópia do parágrafo. Em vez de adicionar mais preenchimento entre o texto do parágrafo e o puxado para a mídia lateral, nós recuamos a cópia do corpo para que a cópia ficasse o mais central possível na tela e também permitisse que imagens em linha sangrassem na tela como uma impressão layout pode fazer.

Versão de prototipagem 2.
Esse método colaborativo e ágil de prototipagem nos ajudou a tomar decisões informadas rapidamente, já que poderíamos testar facilmente nossos projetos em qualquer dispositivo, tela ou navegador e fazer reparos com o mínimo de barulho. Trabalhamos com o conteúdo real o máximo possível para nos certificarmos de que não estávamos esquecendo de criar uma classe rara que é adicionada a apenas alguns parágrafos - estou olhando para você .p1 - que, de outra forma, teríamos perdido até mais tarde. desenvolvimento. Também criamos vários tipos de artigos usando o mesmo modelo para ver como funcionava quando havia apenas 1 imagem e alguma cópia curta ou se era um artigo de revisão.

Embora sempre soubéssemos que nossos modelos CodePen seriam apenas uma prova de conceito, nós realmente tentamos entrar em detalhes e tomar muitas decisões informadas sobre o design e o layout o mais cedo possível.
v1.3
Uma vez que ficamos felizes com o estilo básico e a estrutura do modelo, os desenvolvedores transferiram o código para seu próprio ambiente de codificação, dividindo o CSS de cada mídia incorporado em seu próprio arquivo SASS para que a equipe de design pudesse acessar e alterar facilmente o CSS. apenas o 'blob' - que é o que acabamos chamando de add-ons que você poderia incorporar em um artigo ... por exemplo. imagens, vídeos, comentários… etc. - que queríamos editar.
Isso foi uma grande ajuda, pois quando os devs tinham feito suas coisas e enganchado tudo até o final, o código era muito complicado para qualquer um de nós, designers, entender e localizar as partes que queríamos mudar. Essa abordagem também foi útil ao estilizar novos blobs, como as miniaturas de galeria, ler a próxima ou avaliar avaliações, pois criaríamos um novo arquivo SCSS com todos os estilos para esse blob individual, o que tornava muito mais fácil atualizar e manter.
A capacidade de acessar e editar o CSS foi uma grande ajuda para nós, designers. Foi a primeira vez que nos afastamos do 'design no Photoshop - disponibilizamos PSDs - código de desenvolvedores - review de designers', método de criação de um site e isso significa que conseguimos realmente ajustar os menores aspectos de nossos projetos.
No passado, usando os métodos antigos, poderíamos lançar os artigos da Wired nesta fase (totalmente funcional com alguns ajustes de design que podem ser feitos após o lançamento), mas como os designers nos agora tinham acesso ao CSS, fomos capazes de gastar o últimos dias adicionando alguns toques sutis que melhorariam a experiência. Adicionamos pequenos ícones "Ampliar" no canto das imagens para informar ao usuário que, ao clicar em qualquer um deles, você poderia abri-los como uma imagem de galeria de largura total. Nós testamos os artigos em diferentes dispositivos para obter a melhor largura de cópia do corpo para a melhor experiência de leitura e também gastamos mais tempo ajustando os links de texto, estilos de citações e legendas de imagens, todos pequenos detalhes que juntos farão uma grande diferença.
Este foi um projeto muito mais colaborativo do que qualquer outro que eu já havia trabalhado com designers, arquitetos de informação, gerentes de projeto, desenvolvedores e editores, todos trabalhando juntos em diferentes fases do projeto; adicionando sua parte a um protótipo que estava constantemente crescendo e se desenvolvendo no produto que é hoje.
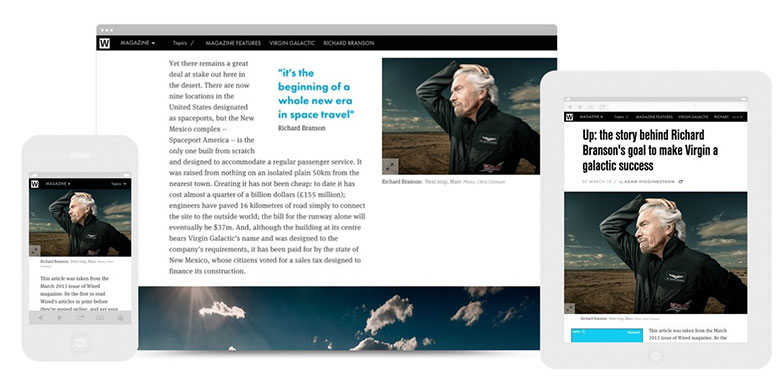
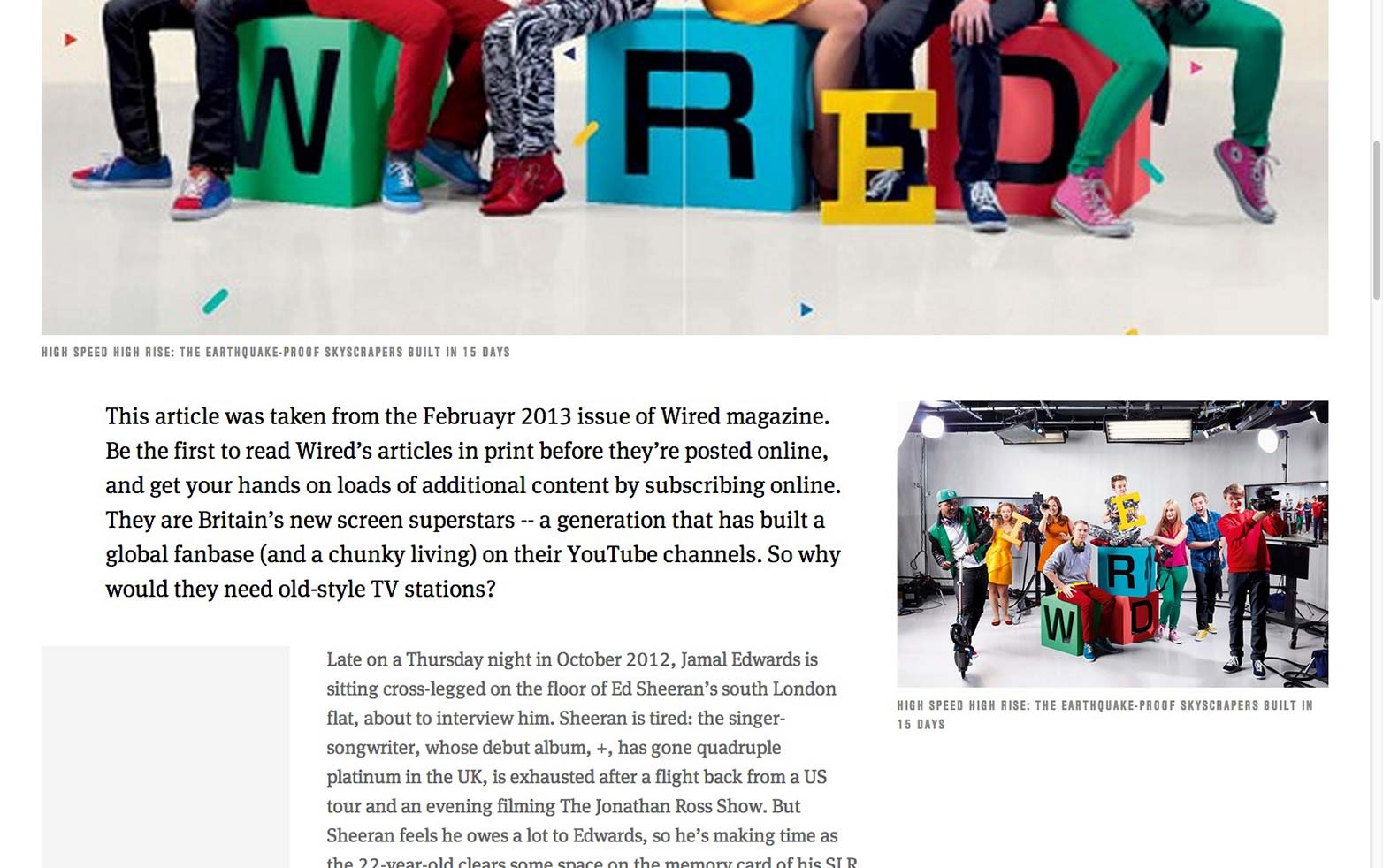
O design final do artigo, totalmente responsivo.
Não gastar tempo projetando todos os estilos, layouts e variações em diferentes pontos de quebra de antemão, significava que poderíamos, de certa forma, projetar por desenvolvimento. Nós não esperaríamos até que algo fosse perfeito para construí-lo, mas apenas construíssemos algo e trabalhassemos em fazê-lo perfeito. Isso significa que houve dias em que medimos uma vez e cortamos dez vezes, mas também permitiram testes constantes, desenvolvimento e, mais importante, discussões sobre melhorias que ajudaram a manter todos envolvidos e envolvidos no projeto.
Estamos constantemente revisando e melhorando a construção, mas também estamos muito orgulhosos do que conseguimos entregar em um curto período de tempo. Os artigos da Wired representam não apenas um belo layout de estilo de impressão em qualquer largura de tela e em qualquer dispositivo, mas também uma mudança na forma como nós da Condé Nast Digital trabalhamos em equipe.
O que você acha das páginas de artigos do wired.co.uk? Como o processo de design da Condé Nast Digital se compara ao seu? Deixe-nos saber nos comentários.