Transições CSS 101
Apesar da expectativa de mudança e movimento das pessoas na tela, CSS e HTML têm poucos controles que permitem projetar interatividade, e aqueles que existem são binários.
Um link é uma cor ou outra. Um campo de texto é um tamanho ou outro. Uma foto é transparente ou opaca. Não entre intermediários de um estado para o outro. Sem transições .
Isso fez com que a maioria das páginas da web parecesse abrupta, com elementos mudando e mudando de modo desagradável.
Sim, podemos usar DHTML e alavancar a biblioteca jQuery para transições, mas isso requer muito código para algo que deve ser muito simples.
O que precisamos é de uma maneira rápida e fácil de adicionar transições simples à página e, neste artigo, você encontrará informações úteis sobre transições de CSS e como usá-las.
Alguns meses atrás, eu coloquei meu pé na minha boca sugerindo que os designers devem começar a usar as novas técnicas do CSS 3 que permitem que eles façam parte do estilo básico que eles estão implorando. O único problema: nenhum deles funcionava no Internet Explorer. Não, nem mesmo o IE8.
Alguns leitores achavam que sugerir técnicas que cerca de 75% das audiências não seriam capazes de ver era imprudente.
Para esses leitores, eu digo: 'Segure seus chapéus' , porque vou apresentar a você outra nova propriedade CSS que permite adicionar transições a qualquer elemento com apenas algumas linhas de código.
Transições CSS estão sendo introduzidas agora no CSS Nível 3, mas já foram adicionadas como uma extensão do Webkit. No momento, isso significa que eles funcionam apenas em navegadores baseados no Webkit, incluindo o Apple Safari e o Google Chrome.
De onde as transições CSS vêm
As transições fazem parte do Webkit há algum tempo e são a base de muitas das coisas legais que a interface do usuário do Safari pode fazer que outros navegadores não conseguem.
Mas o W3C CSS Workgroup resistiu a adicionar transições às suas especificações oficiais, alguns membros argumentando que as transições não são propriedades de estilo e seriam melhor manipuladas por uma linguagem de script.
Mas muitos designers e desenvolvedores, inclusive eu, argumentaram que esses são, na verdade, estilos - apenas estilos dinâmicos , em vez dos estilos estáticos tradicionais aos quais tantos de nós estamos acostumados.
Felizmente, o argumento para estilos dinâmicos realizou o dia. Em março passado, representantes da Apple e da Mozilla começaram a adicionar Módulo de Transição CSS para a especificação CSS Nível 3 , modelado de perto sobre o que a Apple já havia adicionado ao Webkit.
Uma breve nota sobre aprimoramentos de design
Antes de continuarmos, deixe-me enfatizar um ponto: nunca confie em estilos para a funcionalidade do site se os estilos não forem interoperáveis com o navegador (ou seja, disponíveis em todos os navegadores comuns).
Mais uma vez para aqueles que perderam: nunca confie em estilos para a funcionalidade do site se os estilos não forem interoperáveis com o navegador .
Dito isso, você pode usar estilos, como transições, como aprimoramentos de design para melhorar a experiência do usuário, sem sacrificar a capacidade de uso para aqueles que não podem vê-los. Tudo bem, desde que você possa viver sem as transições e os usuários ainda possam completar suas tarefas.
Primeiro, algumas idéias de transição
As transições CSS não substituirão todos os usos de DHTML, mas aqui estão algumas maneiras de aprimorar seu design em navegadores que suportam transições, sem arruiná-lo para o restante de seu público.
Você precisará visualizar esta página em Apple Safari 3+ ou Google Chrome ver essas transições funcionando. Ambos os navegadores estão disponíveis nos sabores Mac e PC.
Roll-Overs
O uso mais óbvio para as transições é destacar elementos (sejam links, tabelas, campos de formulário, botões ou outra coisa) quando o mouse do usuário passa sobre eles. As transições são uma ótima maneira de dar à página uma aparência mais suave.
Exemplo 1
Menus suspensos
Os menus CSS puros são fáceis de realizar e as transições permitem que você ofereça menus deslizantes e realce de efeitos.
Exemplo # 2
Animação
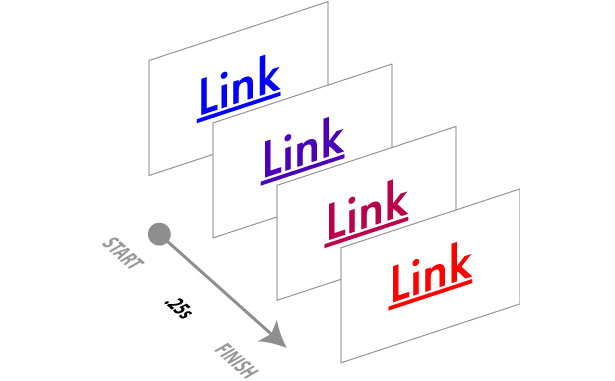
Você pode mover um objeto entre dois pontos da página e usar transições para animar seu movimento.
Exemplo # 3
Clique e segure!

Transições, Estados e Ações
Mas espere um minuto lá, Tex. Antes de mergulhar em transições, temos que entender os vários estados para os quais um elemento pode fazer a transição.
Os estados definem como um determinado elemento interage atualmente com o usuário ou a página e são especificados no CSS usando as pseudo-classes. Por exemplo, quando o usuário passa o mouse sobre um elemento, esse elemento seria estilizado com o hover pseudo-classe.
Classe Pseudo Dinâmica | Elementos Afetados | Descrição |
:ligação | Apenas links | Links não visitados |
:visitado | Apenas links | Links visitados |
:flutuar | Todos os elementos | Cursor do mouse sobre o elemento |
:ativo | Todos os elementos | Elemento de cliques do mouse |
:foco | Todos os elementos que podem ser selecionados | Elemento selecionado |
Nenhum | Todos os elementos | Estado padrão de todos os elementos |
As transições funcionam alterando um estilo durante um período entre diferentes estados de elementos. Por exemplo, o valor da cor do estado padrão de um elemento passará pelas cores intermediárias no espectro antes de aparecer como o valor da cor para o estado de foco.
Uma transição simples
Vamos considerar uma transição simples de uma cor para outra quando o usuário passar por cima de um link. Como qualquer outra propriedade CSS, as transições são adicionadas diretamente ao seletor ao qual ela deve ser aplicada. A propriedade pode então seguir um dos quatro valores a seguir.
Propriedade CSS
A propriedade que deve ser alterada (por exemplo, cor). Veja a tabela abaixo para uma lista de todas as propriedades CSS que podem ser transicionadas.
Duração
Quanto tempo durará a transição, geralmente em segundos (por exemplo, .25s ).
Função de temporização
Permite controlar como a duração é cronometrada. Em vez de usar uma contagem linear simples, você pode acelerar ou desacelerar a transição ou até mesmo especificar uma batida ou contagem (por exemplo, linear ). Mais sobre isso mais adiante no artigo.
Demora
Quanto tempo esperar entre a ação e o início da transição, normalmente expresso em segundos (por exemplo, .1s ). Este valor pode ser omitido se você não quiser um atraso.
Porque a propriedade de transição começou como uma extensão Webkit, temos que incluir tanto a transition e -webkit-transition propriedades para compatibilidade com versões anteriores.
Vamos primeiro adicionar essas duas propriedades ao :hover pseudo-classe:
[css]
a: hover {
cor vermelha;
transição -webkit: cor linear .25s;
transição: cor linear .25s;
}
[/ css]
Agora, quando um link é passado, em vez de saltar de azul para vermelho, ele passa por um quarto de segundo pelas cores intermediárias.

Claro, também queremos fazer a transição de volta para a cor do link padrão, por isso vamos adicionar uma transição para o :link (e provavelmente :visited ) pseudo-classes, com apenas um pequeno atraso (um décimo de segundo) antes de desaparecer:
[css]
a: link, a: visited {
cor azul;
-webkit-transition: cor .25s lineares .1s;
transição: cor .25s lineares .1s;
}
[/ css]
Adicionando Múltiplas Transições
Como uma transição é uma propriedade CSS, se você adicionar várias instâncias da propriedade de transição na mesma regra, a última substituirá as anteriores, em vez de adicioná-las. Então, na regra a seguir, a única transição seria a cor do plano de fundo:
[css]
a: hover {
cor vermelha;
cor de fundo: rgb (235,235,185);
transição -webkit: cor linear .25s;
transição: cor linear .25s;
transição: cor de fundo .15s linear .1;
}
[/ css]
Múltiplas transições são adicionadas como uma lista separada por vírgula na mesma definição de propriedade de transição:
[css]
a: hover {
cor vermelha;
cor de fundo: rgb (235,235,185);
-webkit-transition: color .25s linear, cor de fundo .15s linear .1s;
transição: cor .25s linear, cor de fundo .15s linear .1s;
}
[/ css]
Isso criará uma transição de cor e cor de fundo.
O que pode ser transitado?
Quase qualquer propriedade CSS que tenha um componente de cor, comprimento ou posição, incluindo muitas das novas propriedades do CSS 3, pode receber uma transição. Uma exceção notável parece ser box-shadow.
Diretamente da especificação de Transições do W3C, aqui está uma lista de propriedades CSS que podem receber uma transição, juntamente com os aspectos que são transformados. Eu destaquei algumas das propriedades mais úteis.
Propriedade CSS | O que muda |
cor de fundo | Cor |
imagem de fundo | Apenas gradientes |
posição de fundo | Porcentagem, comprimento |
border-bottom-color | Cor |
borda-inferior-largura | comprimento |
Cor da borda | Cor |
border-left-color | Cor |
borda-esquerda-largura | comprimento |
border-right-color | Cor |
margem-direita-largura | comprimento |
espaçamento entre bordas | comprimento |
border-top-color | Cor |
borda-largura-largura | comprimento |
largura de borda | comprimento |
inferior | Comprimento, porcentagem |
cor | Cor |
colheita | Retângulo |
tamanho da fonte | Comprimento, porcentagem |
espessura da fonte | Número |
grade-* | Vários |
altura | Comprimento, porcentagem |
esquerda | Comprimento, porcentagem |
espaçamento entre letras | comprimento |
altura da linha | Número, comprimento, porcentagem |
margem de fundo | comprimento |
margem esquerda | comprimento |
margem direita | comprimento |
margem superior | comprimento |
altura máxima | Comprimento, porcentagem |
largura máxima | Comprimento, porcentagem |
min-altura | Comprimento, porcentagem |
min-width | Comprimento, porcentagem |
opacidade | Número |
cor de contorno | Cor |
deslocamento de contorno | Inteiro |
largura do contorno | comprimento |
fundo de preenchimento | comprimento |
preenchimento esquerdo | comprimento |
padding-right | comprimento |
top de preenchimento | comprimento |
certo | Comprimento, porcentagem |
recuo de texto | Comprimento, porcentagem |
text-shadow | Sombra |
topo | Comprimento, porcentagem |
alinhar verticalmente | Palavras-chave, comprimento, porcentagem |
visibilidade | Visibilidade |
largura | Comprimento, porcentagem |
espaçamento de palavras | Comprimento, porcentagem |
z-index | Inteiro |
zoom | Número |
Tempo de Transição e Atraso
Com as transições, você pode variar a taxa de contagem, contando mais lentamente no início e acelerando no final, vice-versa ou qualquer coisa entre elas. As transições CSS vêm com cinco palavras-chave para o tempo de transição e permitem que você especifique valores para sua própria curva de tempo.
Nome | Como funciona |
cubic-bezier (x1, y1, x2, y2) | Os valores X e Y estão entre 0 e 1 para definir a forma de uma curva de bezier usada para a função de temporização. |
linear | Velocidade constante |
facilidade | Desaceleração gradual |
facilidade em | Acelerar |
aliviar | Desacelere |
facilidade-out-out | Acelere e depois reduza a velocidade |
Uma Transição Universal?
As transições tornar-se-ão rapidamente procedimentos operacionais padrão para todos os sites, aprimorando o feedback da interface do usuário.
Para adicionar transições ambiciosas em todo o site, uma opção é adicionar uma transição ao seletor universal, semelhante a uma redefinição de CSS. Isso aplica uma transição padrão a todos os elementos da página, permitindo que você mantenha uma transição consistente:
[css]
*: link, *: visited, *: hover, *: active, *: focus {
-webkit-transition:
cor .25s linear,
background-color 0,25 linear,
linear-cor 0,25 linear;
transição:
cor .25s linear,
background-color 0,25 linear,
linear-cor 0,25 linear;
}
[/ css]
Um argumento contra uma transição universal e, na verdade, contra o uso do seletor universal para redefinições de CSS em geral, é que a aplicação de um estilo a todos os elementos da página pode retardar a renderização da página. No entanto, nunca encontrei nenhuma evidência de que seja esse o caso. Alguém sabe diferente?
Jason Cranford Teague é autor de mais de 13 livros sobre mídia digital, incluindo Falando em Estilos: Os Fundamentos do CSS para Web Designers . Para mais informações sobre CSS e tipografia na web, veja o novo livro de Jason, Tipografia Web Fluida . Siga Jason no Twitter: @jasonspeaking .