Resenha do livro - HTML5: em funcionamento
No que diz respeito à literatura de web design, acho que é seguro dizer que 2010 foi o ano dos livros em HTML5.
Embora vários títulos tenham incorporado o CSS3 em seu conteúdo desde antes de 2010, este ano tem sido importante lançamentos de livros que estão focados principalmente no HTML5.
Então eu fiquei bem animada quando Mark Pilgrim enviou um tweet oferecendo cópias de revisão gratuitas de seu novo livro HTML5 HTML5: funcionando , cortesia de O'Reilly Media . Ele respondeu ao meu e-mail no mesmo dia e o livro chegou logo em seguida.
No geral, posso dizer que fiquei aliviada por realmente ter gostado do livro e posso me ver usando-o regularmente para fazer referência a vários tópicos relacionados a HTML5 - especialmente alguns dos que eu ainda não conhecia.
Se isso fosse uma revisão paga, eu teria sentido mais pressão para ficar longe dos pontos fracos do livro, mas posso dizer honestamente que isso não importa, porque o livro definitivamente vale a pena ser comprado, e é uma excelente fonte para desenvolvedores que estão fazendo a transição. de HTML4 / XHTML a HTML5 e suas tecnologias relacionadas.
Eu não estarei formalmente revisando o conteúdo básico do livro. Você pode fazer isso sozinho no recurso "Look Inside" da Amazon, ou até mesmo versão online .
Em vez disso, nas seções a seguir, vou discutir algumas coisas que considero particularmente eficazes sobre o livro, e também vou apontar algumas pequenas fraquezas.
Uma voz autoritativa
Como mencionado, o livro é de autoria de Mark Pilgrim . Por nome você pode não necessariamente conhecê-lo; ele não é Zeldman ou Santa Maria . Mas ele não é menos uma autoridade em suas áreas de especialização do que esses caras são deles. Então, enquanto isso deveria ser uma revisão do livro em si, acho que com um tópico importante como este, é imperativo que o autor tenha uma voz autoritária , em que nós, como desenvolvedores, podemos confiar.
Como afirmado em seu breve página da Wikipedia , Pilgrim é um defensor do software livre, e ele tem contribuiu para vários projetos de código aberto . Sua história e envolvimento no desenvolvimento de software dessa maneira sugerem fortemente que ele se preocupa com a web e está interessado em precisão e melhores práticas.
A descrição do produto na página Amazon do livro também confirma Pilgrim como uma autoridade reconhecida , dizendo: "O autor Mark Pilgrim escreve o resumo semanal para o HTML5 Working Group e representa o Google em conferências sobre as capacidades do HTML5."
Além disso, o primeiro capítulo do livro intitulado "Como chegamos aqui?" É uma leitura obrigatória para qualquer pessoa interessada na evolução do HTML. Embora essa parte do livro certamente não seja uma leitura necessária para aqueles que querem começar a usar HTML5, ela estabelece uma ótima base para as muitas recomendações que ele dá no restante do livro, porque seu conhecimento histórico e compreensão de marcação e padrões lhe conferem um voz mais autoritária.
Ao longo do livro, ao discutir os novos recursos do HTML5, a Pilgrim incentiva os desenvolvedores a fazer detecção de recursos usando Modernizr . Na verdade, o capítulo 2, intitulado “Detectando recursos HTML5” é inteiramente dedicado a esse tópico, novamente estabelecendo as bases para os próximos capítulos e mostrando que a Pilgrim sabe que tipo de soluções são necessárias ao implementar essas novas tecnologias em situações do mundo real.
Excelente edição e atenção aos detalhes
Embora eu esteja longe de ser uma autoridade estabelecida em HTML5 ou gramática, não encontrei nenhum erro grave ou erro técnico no conteúdo deste livro. Os únicos erros menores que encontrei foram linhas de texto que, por algum motivo, não incluíram um hífen para uma palavra dividida em duas linhas. Tenho a sensação de que pode ter algo a ver com a transferência do conteúdo da versão on-line do livro, mas eu realmente não sei. No entanto, isso não faz nada para prejudicar a legibilidade ou a força do material.
Em apoio adicional da excelente atenção aos detalhes por Pilgrim e O'Reilly, a página oficial da errata pois o livro tem apenas alguns erros relativamente pequenos que aparecem na seção “errata não confirmada”.
Existem muitos exemplos de código e, em todos os casos, são muito relevantes, fáceis de digerir e fáceis de entender em seu contexto. E, novamente, em todos os casos, os exemplos de código parecem ser muito precisos e utilizáveis.
Uma ajuda óbvia para isso é o fato de que a versão on-line do livro contém exemplos reais ao vivo de código de exemplo. Portanto, não há realmente nenhuma razão para o livro conter erros.
Muito legível apesar dos detalhes técnicos
O tom geral do peregrino é muito conversacional, realista, fácil de seguir e, às vezes, bem-humorado - apesar de abordar alguns detalhes técnicos. Em geral, o livro faz um trabalho louvável ao abordar muitos tópicos complexos de uma maneira que é fácil de entender.
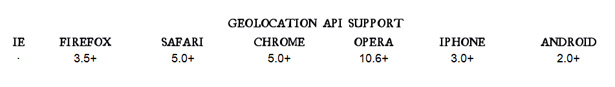
O livro contém muitas ilustrações e gráficos , incluindo gráficos de compatibilidade que informam em quais agentes do usuário o recurso em discussão é suportado. Esses gráficos, que aparecem em todo o livro, abrangem não apenas os grandes navegadores de desktop, mas também o iPhone e o Android, para que o leitor tenha uma visão geral excelente em todos os capítulos de compatibilidade entre plataformas e navegadores para uma grande quantidade de HTML5 e recursos relacionados.

Tanto a versão impressa quanto a online têm gráficos úteis para suporte a navegadores e dispositivos
Fontes citadas ao longo
Peregrino mostra excelente compreensão das especificações do HTML5 referindo-se a ele constantemente. Um livro sobre HTML5 que não discuta a especificação seria uma fonte fraca, para dizer o mínimo. HTML5: Up and Running freqüentemente renova a voz autoritária de Pilgrim, citando suas fontes para que a precisão das informações seja facilmente verificável.
Além disso, cada capítulo contém uma seção chamada "Leitura adicional", que fornece links adicionais para fontes on-line para uma melhor compreensão do tópico em questão. Assim, o livro fornece aos desenvolvedores um suprimento infinito de materiais de recursos para complementar as informações tocadas pela Pilgrim.
Excelente discussão de vídeo em HTML5
Muitas pessoas vão adiar o capítulo chamado "Video for the Web" (como é o caso de pelo menos um revisor na Amazon ). O capítulo é muito extenso e detalhado, e abrange um pouco de informação sobre recipientes de vídeo, codecs (para vídeo e áudio), licenciamento, codificação e suporte a navegadores. Isso é muita informação? Para qualquer outro tópico, eu diria que sim. Mas, para vídeo, acho que esses são assuntos muito necessários. Algumas das informações podem ficar desatualizadas rapidamente, mas a discussão geral ajuda os desenvolvedores a ver todos os aspectos do vídeo e do áudio em HTML5 .
O vídeo HTML5 não é apenas sobre marcação. Muitos problemas de codec e licenciamento afetam o que podemos e o que não podemos fazer nessa área, portanto, essa é uma ótima maneira de apresentar o tópico e fornecer alguma profundidade e contexto à marcação real que é discutida no final do capítulo. Então, embora isso não seja leitura leve em qualquer extensão da imaginação, é importante que pelo menos você saiba se planeja incluir vídeo HTML5 em suas páginas.
Uma grande continuação do livro de Jeremy Keith
Se você comprou e leu o livro de Jeremy Keith HTML5 para designers da Web Este livro serve como um excelente acompanhamento. O livro de Keith, com 85 páginas, é breve (assim como todos os títulos no Um livro à parte Series). Assim, ter uma boa base por meio de uma fonte mais simples como Keith ou outras fontes online ou não, HTML5: Up and Running funciona muito bem como um suplemento progressivo , preenchendo muitas lacunas na evolução do HTML, como marcação é definida, detalhes sobre como determinados elementos HTML5 novos podem ser usados e discussões extensas sobre suporte ao navegador e práticas recomendadas.
Além disso, Keith não discute as tecnologias e APIs relacionadas. Este livro dedica um capítulo inteiro a cada um desses tópicos principais: Tela, Geolocalização, Armazenamento na Web e Aplicativos da Web off-line.
Fraquezas Menores
HTML5: o Up and Running não servirá como uma referência completa sobre qualquer assunto no escopo do HTML5 e das tecnologias relacionadas. Isso não é necessariamente um ponto fraco, porque o propósito do livro não é fornecer uma referência exaustiva ou abrangente para esses assuntos (sem mencionar que as especificações de muitas dessas tecnologias ainda estão evoluindo, então qualquer “referência exaustiva” seria rapidamente desatualizado).
O objetivo do livro, como o título indica, é colocar os desenvolvedores em funcionamento com essas tecnologias. Na descrição do produto na Amazon, diz: "Este guia conciso é o livro mais completo e autoritário que você encontrará sobre o assunto." Eu acho que esta é uma boa descrição. É claro que não posso garantir sua comparação com todas as outras fontes sobre o assunto, mas certamente é um guia “conciso” e “autoritário” .
Outra pequena fraqueza é a colocação do capítulo chamado “A Form of Madness”. Se você estiver usando o livro como referência, tudo bem. Mas ao ler a capa do livro para capa, como eu fiz, descobri que o capítulo (que discute os novos recursos nos elementos de formulário HTML) estava um pouco fora de lugar.
Depois de uma discussão realmente detalhada sobre vídeo e, em seguida, capítulos sólidos sobre armazenamento local, aplicativos da Web off-line e localização geográfica, este capítulo parecia fora de lugar. Talvez isso tenha sido feito intencionalmente para equilibrar um pouco a leitura, mas acho que essa seção seria mais apropriada após o capítulo três, que cobre os novos elementos semânticos.
Conclusão
No geral, esse é um ótimo livro e cumpre exatamente o que diz no título: Ele coloca os desenvolvedores em funcionamento com os novos recursos e tecnologias relacionadas do HTML5.
Este livro, no entanto, não é para iniciantes para marcação ou criação de scripts . Se você for um desenvolvedor experiente de HTML e JavaScript, este livro fornecerá uma excelente introdução e um guia para muitas das partes mais recentes e interessantes do HTML5 e das APIs relacionadas.
Então, se você está procurando algo mais profundo do que o livro de Jeremy Keith ou mais autoritário do que tutoriais e artigos on-line, certifique-se de pegar uma cópia do HTML5: Up and Running ou lê-lo on-line.
Este post foi escrito exclusivamente para Webdesigner Depot por Louis Lazaris, um escritor freelance e desenvolvedor web. Louis corre Webs impressionantes , onde ele publica artigos e tutoriais sobre web design. Você pode seguir Louis no Twitter ou entre em contato com ele através de seu site .
Você leu este ou outro livro sobre HTML5? Quais são seus pensamentos?