Criando um idioma do sistema de design
Parece que a atual palavra da moda na indústria do design e todo mundo quer um. Mas como exatamente um produto pode se beneficiar com uma linguagem de design viva e que respire? Eu vou tentar quebrar o básico para que você possa entender por que é necessário.
A criação de uma linguagem subjacente unirá nossas filosofias e metodologias de design em toda a nossa plataforma.
Então, por que precisamos de uma linguagem de design?
Existem duas maneiras de encará-lo, de uma perspectiva interna e externa.
interno
Cria uma perspectiva holística para garantir que todos nós estamos aderindo às mesmas metodologias e padrões de uma equipe. Todos os membros da equipe devem estar alinhados com o conceito que estamos promovendo e devem poder fazer referência aos princípios de design em relação a qualquer projeto no qual estejam trabalhando atualmente. O principal objetivo de uma linguagem de design é criar foco e clareza para os designers. Uma linguagem de design é como qualquer idioma. Se houver alguma confusão, isso causará uma falha na comunicação.
Externo
Ter uma Linguagem de Design coesa cria harmonia dentro de uma plataforma. Para espectadores, cores padronizadas, interações e padrões criam um senso de familiaridade e segurança. Uma linguagem de design bem planejada e bem executada é a chave para uma experiência gratificante. Por exemplo, se você entrar em um Starbucks na Islândia, você reconhecerá muitos toques similares em seu Starbucks local. A familiaridade traz uma sensação de conforto e segurança ao usuário.

A introdução de restrições de design em elementos individuais em uma plataforma cria consistência em um nível superior.
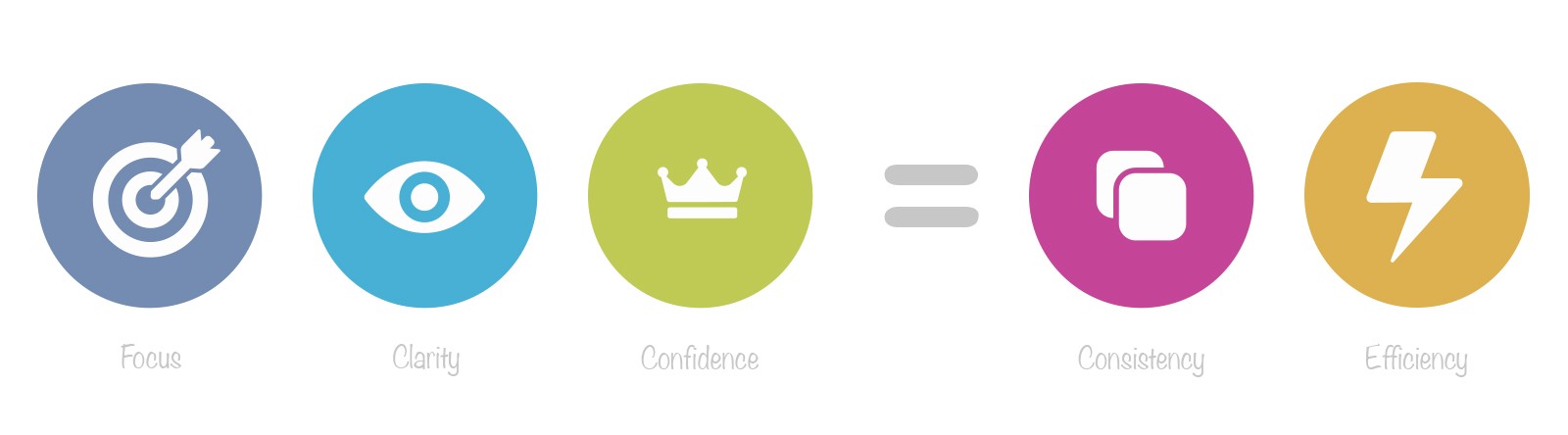
Uma linguagem de design bem sucedida irá:
- Foco: permite que o designer se concentre claramente no projeto em questão, em vez de ser desviado por outras distrações.
- Clareza: permita que o designer pense com clareza sobre nossas crenças de design, bem como sobre as restrições de design em vigor na plataforma.
- Confiança: permite que o designer tenha total confiança no que está projetando e que esteja alinhado com os outros da equipe.
- Consistência: crie consistência em todo o produto, o que, por sua vez, criará uma experiência familiar e segura em toda a plataforma.
- Eficiência: crie entendimento entre as equipes, o que significa menos tempo consumido, concentrando-se nos detalhes menos importantes.
Basicamente, se os designers estiverem focados e entenderem a linguagem do design, isso lhes dará confiança, o que, por sua vez, ajudará os negócios em um nível mais alto, pois criará consistência e eficiência.
Construindo as fundações
Princípios de design
Ter sólidos princípios de design implementados, com os quais toda a equipe contribuiu, garante que todos nós estamos aderindo às mesmas metodologias e padrões de uma equipe. Todos os membros da equipe devem estar alinhados com o conceito que estamos promovendo e devem poder fazer referência aos princípios de design em relação a qualquer projeto no qual estejam trabalhando atualmente.
Tom de voz
É importante criar uma voz consistente para o nosso produto. Cada designer (ou quem estiver envolvido) deve estar ciente da abordagem necessária ao escrever o conteúdo. Ter conteúdo consistente é uma parte muito importante da criação de uma experiência de usuário consistente e todos os designers devem tentar alinhar todo o conteúdo de acordo.

Como trabalhamos juntos como uma equipe? É importante que todos puxem na mesma direção e todos concordem que os valores escolhidos são importantes para criar um ambiente de trabalho feliz.
Obviamente, existem muito mais elementos que você pode estabelecer para criar uma base fundamental para sua identidade de design. O acima é apenas a ponta do iceberg. Cada empresa é diferente, então sinta-se à vontade para expandi-la, tanto quanto você acha que é certo explicar as metodologias de sua abordagem.
Identidade visual
Criando a identidade visual não é algo que será criado durante a noite. Leva tempo. Às vezes é tão claro quanto o dia que é necessário, outras vezes leva tempo para os blocos de construção se encaixarem. Uma vez no lugar, é importante que os fundamentos sejam capturados e documentados em alto nível. O uso de cores, tipografia e estilo de iconografia é fundamental para criar consistência em uma plataforma.
- Cores: Qual é a paleta de cores usada na plataforma? Explique como, onde e por que usamos certas cores.
- Tipografia: Qual tipo de letra é usada na plataforma? Resume as regras de ponderação, dimensionamento, alinhamento vertical, etc?
- Iconografia: Qual é o estilo genérico dos ícones? Isso explicará o motivo pelo qual temos estilos específicos para diferentes famílias de ícones.
- Grade / Layouts: Qual sistema de grade é usado em toda a plataforma? Explique o uso da grade e o idealismo de alto nível de nossos layouts.
- Interações: o que as pessoas esperam ver quando interagem com o nosso site? Dê uma visão geral de nossas interações padrão.
- Animações: como abordamos animações? Explique o motivo das animações na plataforma e nossas restrições em relação a usá-las.
- Recursos de design: um ponto central para que os recursos sejam facilmente transferidos por download para parceiros externos. Amostras de cores, logotipos, conjuntos de ícones, etc.

Os próximos passos
Você provavelmente está ciente de quão importante é uma linguagem de design dentro da sua plataforma, mas dizendo para si mesmo 'por onde eu começo ?. Este artigo é de alto nível. Criando uma linguagem de design vai muito, muito mais profundo do que eu identifiquei acima. A criação do guia de estilo e, por sua vez, o desenvolvimento de uma biblioteca de componentes é a evolução de um sistema de design.
Então, aqui está um processo que eu juntei que deve ajudá-lo a se concentrar exatamente no que é necessário para dar o pontapé inicial:
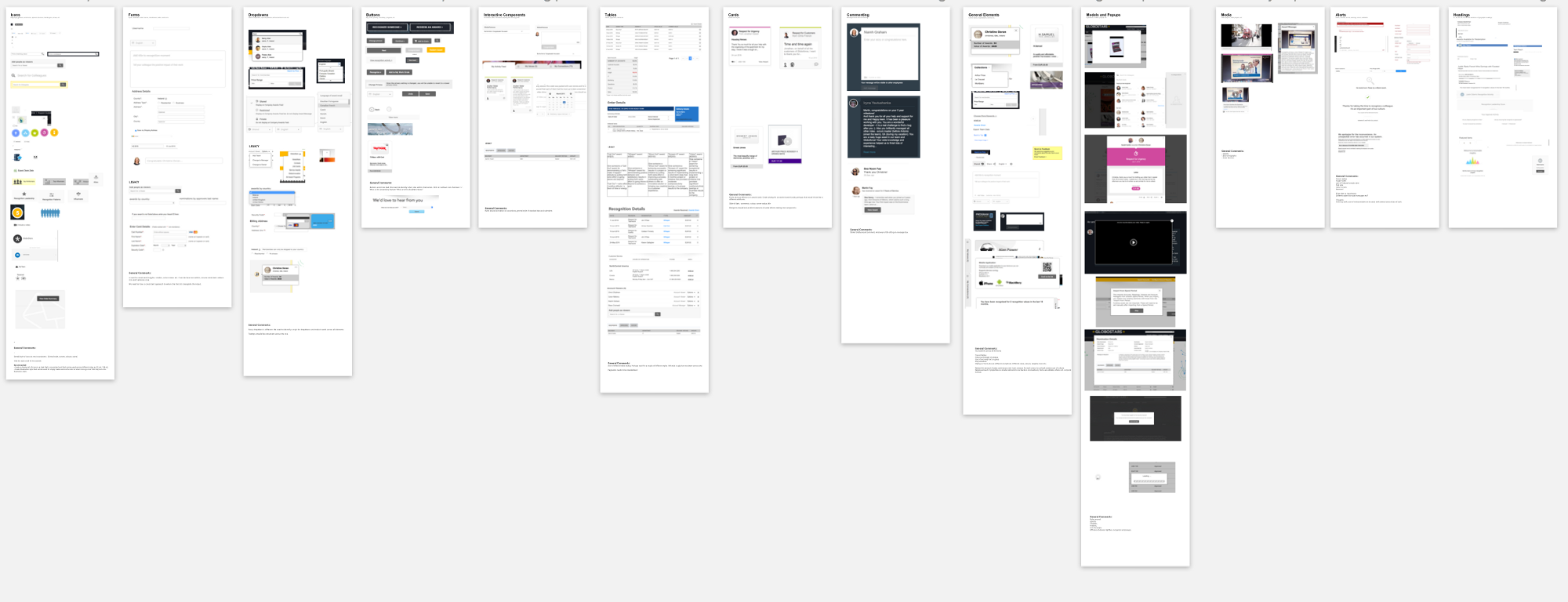
Faça uma auditoria de inventário de interface do usuário
Antes de começar qualquer coisa, é melhor identificar quão inconsistente é a compilação atual. Isso funciona de duas maneiras. Ele ajuda a identificar o motivo pelo qual você está fazendo isso, para identificar o quão inconsistente tudo é, mas deve ajudá-lo a obter o apoio da empresa e por que exatamente você está criando o sistema de design; para criar consistência na plataforma. Brad Frost reuniu um ótimo artigo em torno de como você vai fazer uma auditoria de interface do usuário.

Um exemplo de auditoria de interface do usuário
Priorize seus elementos da interface do usuário
Tenho certeza de que toda equipe de design tem prioridades diferentes em relação ao que consideram crucial para a criação de consistência, mas geralmente há alguns elementos que são essenciais para a criação do básico. O gosto de cores, tipografia e iconografia é um ótimo lugar para começar. Trabalhe de perto com a equipe de design e desenvolvimento para criar uma lista de prioridades com base em sua auditoria de interface do usuário, isso deve orientar seu roteiro para o futuro previsível.
Eu encontrei usando um Trello A placa, como uma maneira de manter uma lista de prioridades atualizada, é uma ótima maneira de trabalhar. Ele permite que você a) crie sua lista e defina itens em uma linha de prioridade, ou seja, o que você vai abordar primeiro eb) permite que você acompanhe exatamente o tempo que você está com cada componente.

Um exemplo de um quadro Trello que documenta a transição de um componente no ciclo
Inicie discussões com a equipe de design
Portanto, agora que você identificou exatamente o que abordará primeiro na lista de prioridades, é hora de conversar com a equipe de design para obter todas as ideias e opiniões sobre os primeiros componentes necessários. Existem várias abordagens para quem é dono do projeto do sistema de design , mas para este exemplo, vou considerar que existe um único designer responsável pelo projeto.
Isso significa que cabe a você discutir todos os aspectos do componente com os designers que, com o tempo, estarão usando a linguagem de design. Isso é extremamente importante para garantir que todos os designers se sintam como se tivessem uma entrada para o que está sendo criado.
Documente todas as ocorrências
É hora de começar a tomar algumas decisões. Documente o que você está criando, garantindo que esteja atendendo a todas as instâncias necessárias. É vital que o que você está criando não seja subjetivo. Você tem que ter uma lógica de por que você está tomando essas decisões, pois isso permitirá que você explique suas decisões para a equipe de projeto.
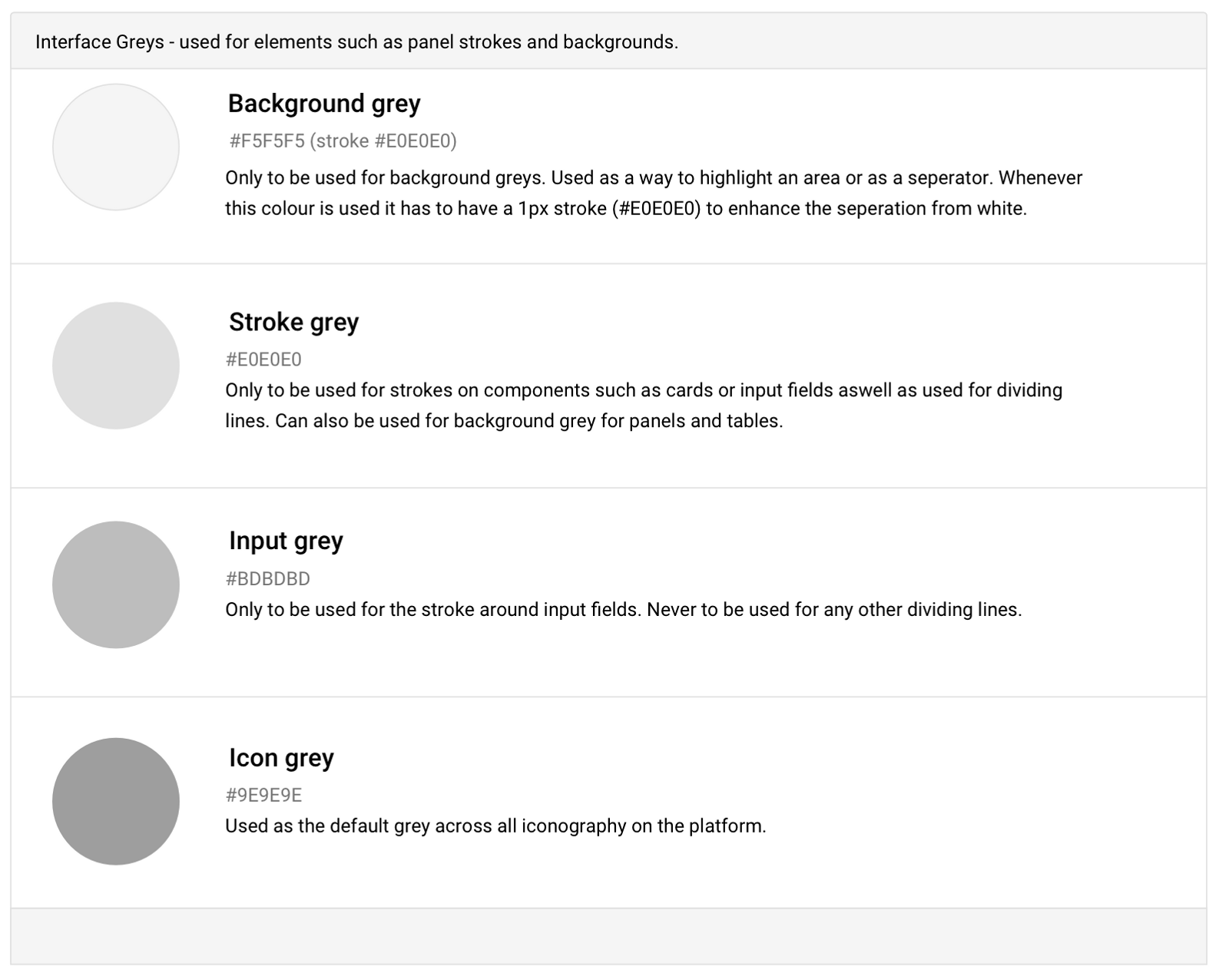
Um exemplo de uso de cores.
Veja se funciona
O próximo passo é experimentar suas decisões. É muito fácil tomar decisões no papel, mas quando você as coloca em prática, pode acontecer que algumas decisões simplesmente não funcionem. Experimente alguns exemplos do novo estilo usando designs atuais.
Bloqueie-o
Uma vez que você esteja feliz com o resultado, e você tem um buy-in de todas as partes, é hora de bloqueá-lo e educar o resto da equipe sobre como e por que esses elementos devem ser usados. É importante lembrar que, embora você esteja bloqueando o estilo, se achar que determinados elementos não estão funcionando, você poderá alterá-los, se necessário.
Mover para o próximo elemento
Uma vez que você tenha educado a equipe e esteja confortável em saber que os projetistas estão respeitando suas decisões, é hora de passar para o próximo conjunto de elementos. Depende de quantos elementos você leva de cada vez, mas nunca deve morder demais. Isso só vai distraí-lo de realmente se concentrar nos detalhes menores. Minha preferência inicial seria: cores, tipografia, ícones, campos de entrada, tabelas, listas.
Uma vez que todos estejam informados sobre o que é o novo estilo, é importante que todos os designers e desenvolvedores estejam implementando os estilos corretamente.
Os check-ins semanais são vitais para monitorar as escolhas de estilo para garantir que todos estejam trabalhando nas mesmas decisões de design. Usando produtos como Artesanato por Invision realmente ajuda a trazer consistência ao avançar.
Como avaliar o sucesso
A linguagem de design não é um sucesso até que a empresa comece a usá-lo e encontre valor nele.
Exemplos de linguagens de design
- https://www.ibm.com/design/language/framework
- https://www.lightningdesignsystem.com/
- https://design.atlassian.com/
- https://material.google.com/
- https://ux.mailchimp.com/patterns
- https://standards.usa.gov/
- https://rizzo.lonelyplanet.com/styleguide/design-elements/
- http://harmony.intuit.com/
- http://solid.buzzfeed.com/typography.html
- http://dev.office.com/fabric#/
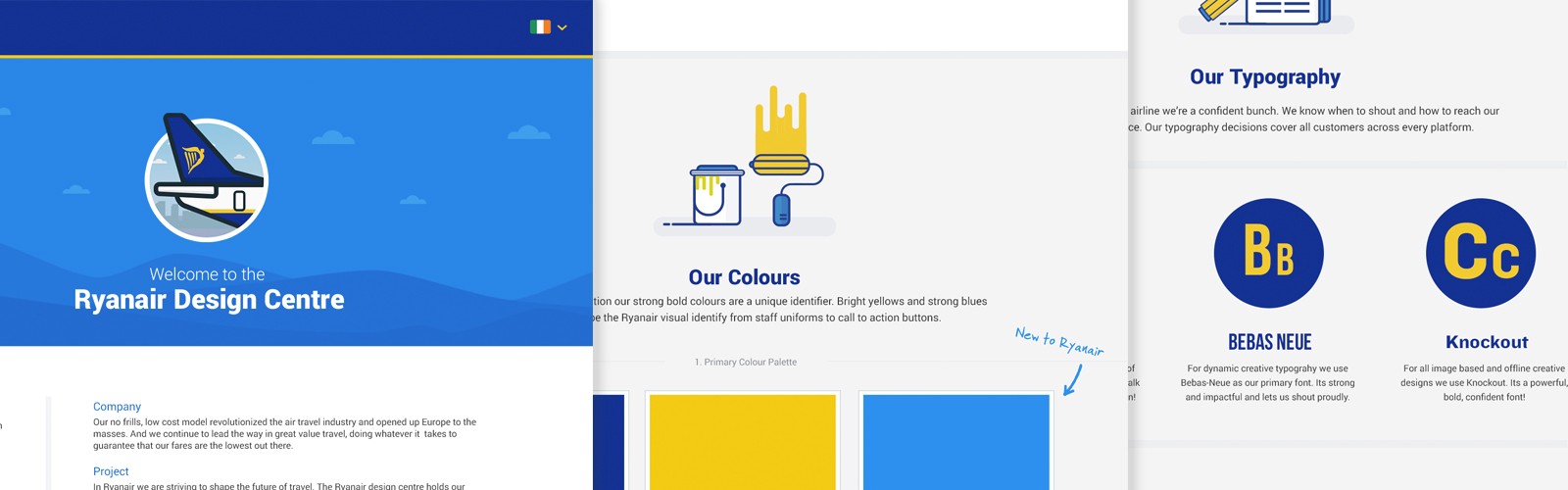
Além disso, aqui está um estudo de caso que criei para uma revisão recente do projeto em que participei: https://www.behance.net/gallery/34224289/Ryanair-Design-Centre
A maior ameaça existencial para qualquer sistema é a negligência
Alex Schleifer, VP de Design na Airbnb