Erros comuns de Web Design Móvel
O uso da Internet móvel está aumentando, e o mundo do design da Web continua evoluindo - então os projetistas precisam aprender a acomodar dispositivos móveis. Pensar “Ah, meus usuários não visitarão meu site em um dispositivo móvel” é o pior erro de todos.
Ninguém pode impedir o aumento do uso de dispositivos móveis, e as chances são de que todos os sites recebam visitantes em dispositivos móveis. Então, a melhor estratégia é estar o mais preparado possível.
Só de pensar em usuários móveis não é suficiente para resolver a situação. Muitos erros ainda são cometidos durante o processo, e saber o que eles são é o primeiro passo para efetivamente evitá-los em projetos futuros.
A seguir estão os erros mais comuns em sites para celular.
Não contabilizando a largura do dispositivo
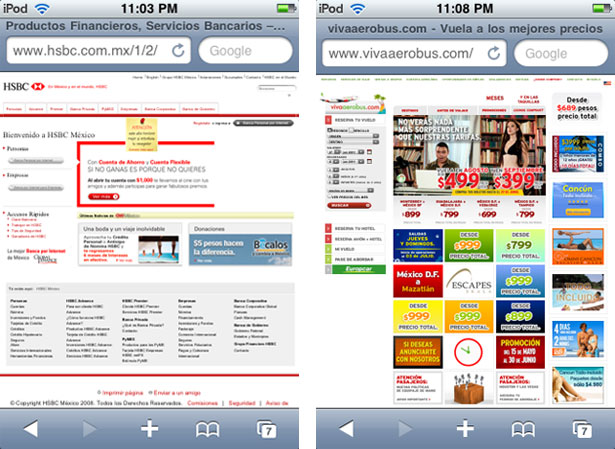
Isso pode parecer óbvio, mas muitos sites se parecem com isso em um dispositivo móvel (neste caso, o iPhone):

Você deve entender a largura máxima que os elementos em uma página devem ter, bem como ser capaz de formatar um documento HTML inteiro para considerar vários tamanhos de tela.
Na captura de tela acima, à esquerda, o site é formatado para larguras de dispositivos variáveis, mas seus elementos não são. O site à direita não está formatado para larguras de dispositivos variáveis, portanto, seus elementos parecem muito pequenos. Mesmo se o body O elemento foi definido para uma largura menor (320 pixels, por exemplo), ele seria apenas empurrado para a extrema esquerda da tela e ainda ser pequeno e ilegível.
Isso pode ser corrigido com uma simples linha HTML no de cada documento:
Esse pequeno detalhe, juntamente com elementos formatados, proporcionará uma boa experiência móvel.

Fazendo usuários preencher formulários longos
O preenchimento de formulários é irritante mesmo em computadores desktop e é ainda mais tedioso em uma tela de celular. Projetar um formulário da web para dispositivos móveis é uma tarefa complexa; focar na criação de formulários simples que não pedem muito aos usuários.
Defina o tipo de entrada que está sendo solicitado ao usuário, para que o teclado tenha os elementos de que o usuário precisa quando se concentrar no campo. Por exemplo, definir o tipo de entrada de um campo como number irá definir o teclado para exibir números por padrão, em vez de letras.
Não reconsiderar conteúdo
A transferência de conteúdo de ambientes web de tela grande envolve sua própria estratégia, como quando o conteúdo teve que ser transferido da impressão para a web. As restrições de espaço e foco nos dispositivos móveis são muito mais significativas do que as dos computadores.
A metodologia “design for mobile first” de Luke Wroblewski define uma forte abordagem que podemos adotar. Isso nos desencoraja de gerar um conjunto de conteúdo para a Web de área de trabalho e outro conjunto para a Web para dispositivos móveis. Uma equipe de design móvel deve considerar se o conteúdo que não aparecerá na versão para celular será necessário? Talvez nem precise aparecer na versão desktop.
Usar conteúdo para fins decorativos ou apenas para preencher espaço quase garante que ele será removido mais tarde, então por que não considerar apenas o conteúdo essencial desde o início?
Passar por este processo pode revelar outros erros e problemas comuns.
Eliminando conteúdo e funcionalidade sem motivo
A revisão de conteúdo pode ser complicada e agendas apertadas podem forçá-lo a acontecer mais rápido do que deveria. Isso geralmente resulta na remoção errônea de conteúdo e funcionalidade - na verdade, quase ao acaso.
O processo envolve uma análise profunda antes do início da edição e da curadoria. O conteúdo existente precisa ser revisado para separar o conteúdo que agrega valor e atende às expectativas dos usuários de conteúdo que apenas distrai ou preenche o espaço.
Para entender melhor a estratégia de gerar e editar conteúdo, confira o livro Estratégia de Conteúdo para a Web por Kristina Halvorson. Abrange todos os detalhes, desde a estratégia de conteúdo básico até a auditoria e edição de material substancial.
Esquecendo o tamanho e as limitações de um dedo
Ao usar um computador, usamos cliques precisos do mouse para cada tarefa. Somos capazes de clicar facilmente em um ícone 16 × 16; o processo não envolve dificuldades.
Um usuário móvel, por outro lado, tem a precisão de um dedo - um dedo quase nunca magro.
A Apple decidiu em 44 pixels como o tamanho mínimo aceitável para controles móveis (44 × 30, para ser preciso) e implementou esse padrão em todos os seus produtos.
Além do tamanho dos elementos, o espaço entre esses elementos é frequentemente ignorado. Pense em uma lista de opções, cada uma acompanhada de um botão de opção, com uma altura de linha de 0 entre eles. Os usuários são obrigados a cometer erros, mesmo que demorem o tempo. Por que complicaríamos as coisas dessa maneira?
Luke Wroblewski talvez tenha ido mais longe do que qualquer um na identificação de tamanhos padrão para design de dispositivos móveis, compilando recomendações de várias plataformas. De acordo com o Windows Phone UI e Interaction Guide, o tamanho padrão entre os elementos deve ser de no mínimo 8 pixels.
Tempos longos de carregamento de páginas: arquivos de imagem pesados
Arquivos pesados de imagem têm sido um problema desde o começo no web design. E a web móvel apresenta desafios ainda maiores, pois os tempos de carregamento tendem a aumentar quando você combina os recursos limitados de alguns dispositivos com sinais de transferência de dados variáveis (que dependem do tipo de conexão com a Internet).
A otimização de imagens também continua sendo uma consideração importante no design de dispositivos móveis.
Tempos longos de carregamento de página: muitas imagens
Muitas imagens pequenas apresentam o mesmo handicap de uma única imagem pesada.
Isso é especialmente um problema quando os designers tentam imitar a aparência dos aplicativos nativos do smartphone, incluindo os gradientes e cantos arredondados dos cabeçalhos e botões do iOS.

Isso leva a outro erro comum…
Não aproveitando os recursos CSS3 e HTML5
Muitos tipos de imagens podem ser totalmente evitados, agora que HTML5 e CSS3 estão por perto. Além disso, os navegadores móveis nos dão muito mais liberdade do que os navegadores de desktop porque quase todos eles foram construídos Webkit engine, que suporta HTML5 e CSS3.
Por que não aproveitar isso? o O elemento em HTML5 pode reduzir a necessidade de imagens, assim como as novas propriedades CSS3 que fornecem estilos básicos como gradientes e cantos arredondados. É uma maneira importante de economizar nos tempos de carregamento de página.
Chega com os gráficos agora. Usar muitas imagens não é a única maneira de danificar um design móvel, e as imagens não são as únicas coisas que diminuem a velocidade.
Tempos longos de carregamento de páginas: importações em excesso
Vemos isso principalmente com frameworks (e plug-ins para esses frameworks). Vamos enfrentá-lo: isso acontece muito agora, e isso vem acontecendo desde a chegada dos tão necessários e úteis frameworks AJAX como o jQuery e o MooTools. Os desenvolvedores do jQuery chegaram ao ponto de criar um aprimoramento móvel chamado jQuery Mobile.
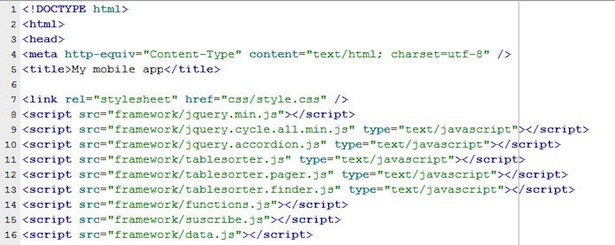
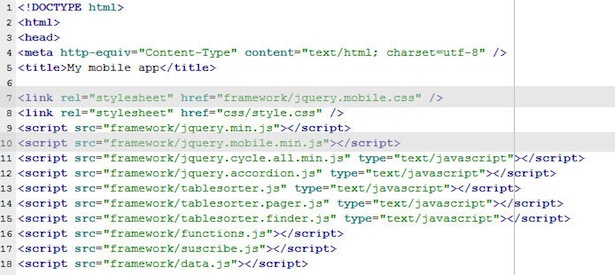
Estes tornam o trabalho muito mais simples que muitos designers não se preocupam com as conseqüências de depender muito deles. Você provavelmente já viu algo assim em um tag:

E não vamos esquecer as importações do jQuery Mobile:

Cada única importação neste cabeçalho é um retorno de chamada para o servidor, e isso atrasa a página como faria com uma imagem de carregamento.
Existem maneiras de contornar esse problema. Você poderia sintetizar as importações. Por que importar vários scripts pequenos se você puder chamar um grande? Você também pode avaliar se precisa de um framework. Vale a pena? Você poderia fazer o trabalho sozinho com menos complexidade?
Tempos de carregamento de página longos: não comunicando ações claramente
Digamos que determinadas ações no seu website para dispositivos móveis demorem mais tempo para serem carregadas do que outras. Isso é bom; Não é algo para ficar louco se você fez um esforço real para acelerar as coisas. O importante a considerar agora é como tornar a espera mais suportável para o usuário?
A solução é tornar o design o mais transparente possível. O que está acontecendo? O usuário deve ser capaz de responder a esta pergunta em todos os momentos. Para cada ação de carregamento no projeto, deve haver uma declaração clara informando o usuário sobre isso.
Nunca subestime o poder da simples string "Carregando ...".
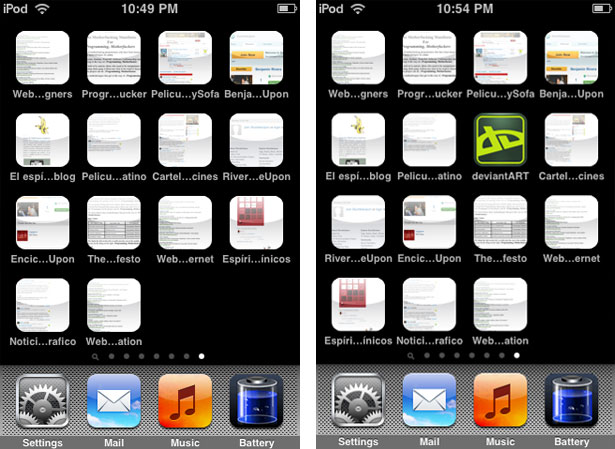
Não definir um ícone da tela inicial

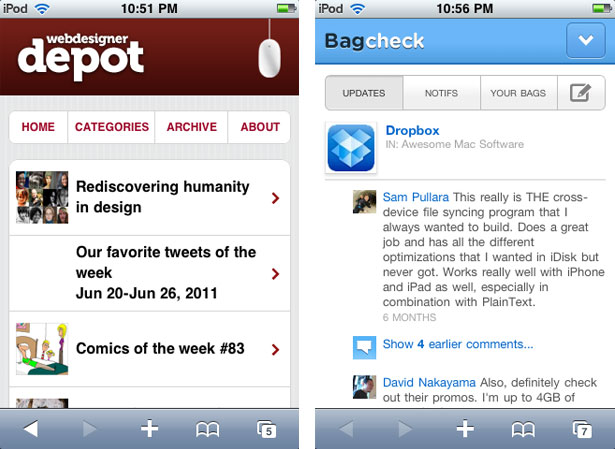
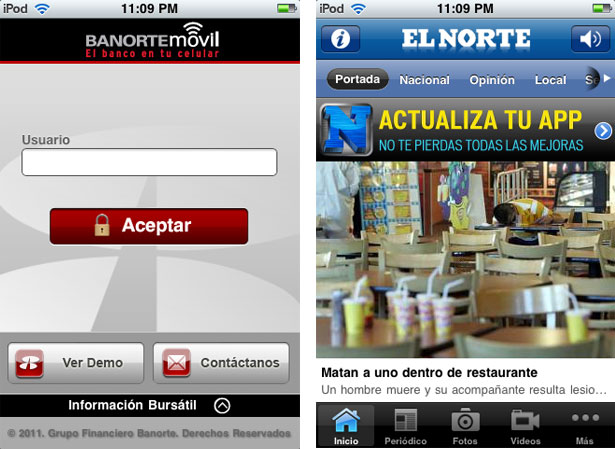
Ninguém quer que o atalho para seu aplicativo da Web para dispositivos móveis seja parecido com qualquer um dos que estão à esquerda acima. O ícone do deviantART à direita é muito mais atraente e mais propenso a ser clicado.
A coisa sobre os usuários é que eles tendem a não ler. E uma tela inicial cheia de atalhos sem ícones distintos torna os usuários 100% dependentes dos títulos. (E, mesmo assim, títulos longos são comprimidos e preenchidos com elipses, como visto acima, tornando-os ainda menos identificáveis).
Definir um ícone da tela inicial não é nada difícil. Depois de criar o ícone como um arquivo PNG (que deve ser 158 × 158 pixels), adicione a seguinte linha de código ao do seu documento HTML:
Simples e útil. Esta linha de código funciona também em telefones Android. Você nem precisa adicionar o brilho ou os cantos arredondados; o iPhone adiciona isso automaticamente.
Não sendo responsivo
Web design responsivo é uma resposta para todos esses problemas. É complicado de implementar, mas eficaz quando bem feito. Ethan Marcotte escreveu recentemente um livro inteiro sobre o assunto. Eu recomendo fortemente se você quiser entrar nisso com muito mais detalhes.
O design responsivo é sobre a criação de um design que se ajuste bem, independentemente do tamanho do contêiner. Envolve considerações como grades de fluidos (onde os elementos se reorganizam conforme o navegador muda de tamanho) e imagens que se adaptam à medida que a página se expande e se contrai.
Marcotte também escreveu um introdução detalhada ao design responsivo , o que pode ajudá-lo a entender melhor o assunto.
Você tem experiência pessoal com desafios de design para dispositivos móveis? Quais problemas você encontrou? Como usuário de celular, você encontrou dificuldades além das mencionadas aqui?